Die neue Grotesk-Familie „Werksatz“

Manches ist zeitlos, anderes wird sogar besser. Entweder durchs Altern oder den stetigen Gebrauch. Whisky. Die Musik von Stevie Wonder. Schriften. Zum Beispiel das Genre der Grotesk-Schriften. Generationen von Designern entdecken sie immer wieder aufs Neue. Und jede Genration von Schriftentwerfern interpretiert sie aus Neue. Auch Moritz Kleinsorge (Identity Letters), der gerade seine Familie Werksatz herausgebracht hat … „eine ewig aktuelle Grotesk, die altert wie guter Wein.“ Als Inspiration dienten ihm die skurrile Venus und die ewig junge Akzidenz Grotesk.
Auch im Bereich der Schriftgestaltung und -entwicklung steht die Entwicklung nicht still. Werkzeuge, Technik und Standards entwickeln sich unentwegt weiter. Die neue Werksatz spiegelt diese Tatsache wider, indem sie die besten Aspekte der Klassiker von damals aufgreift und mit der Technologie von heute neu belebt.
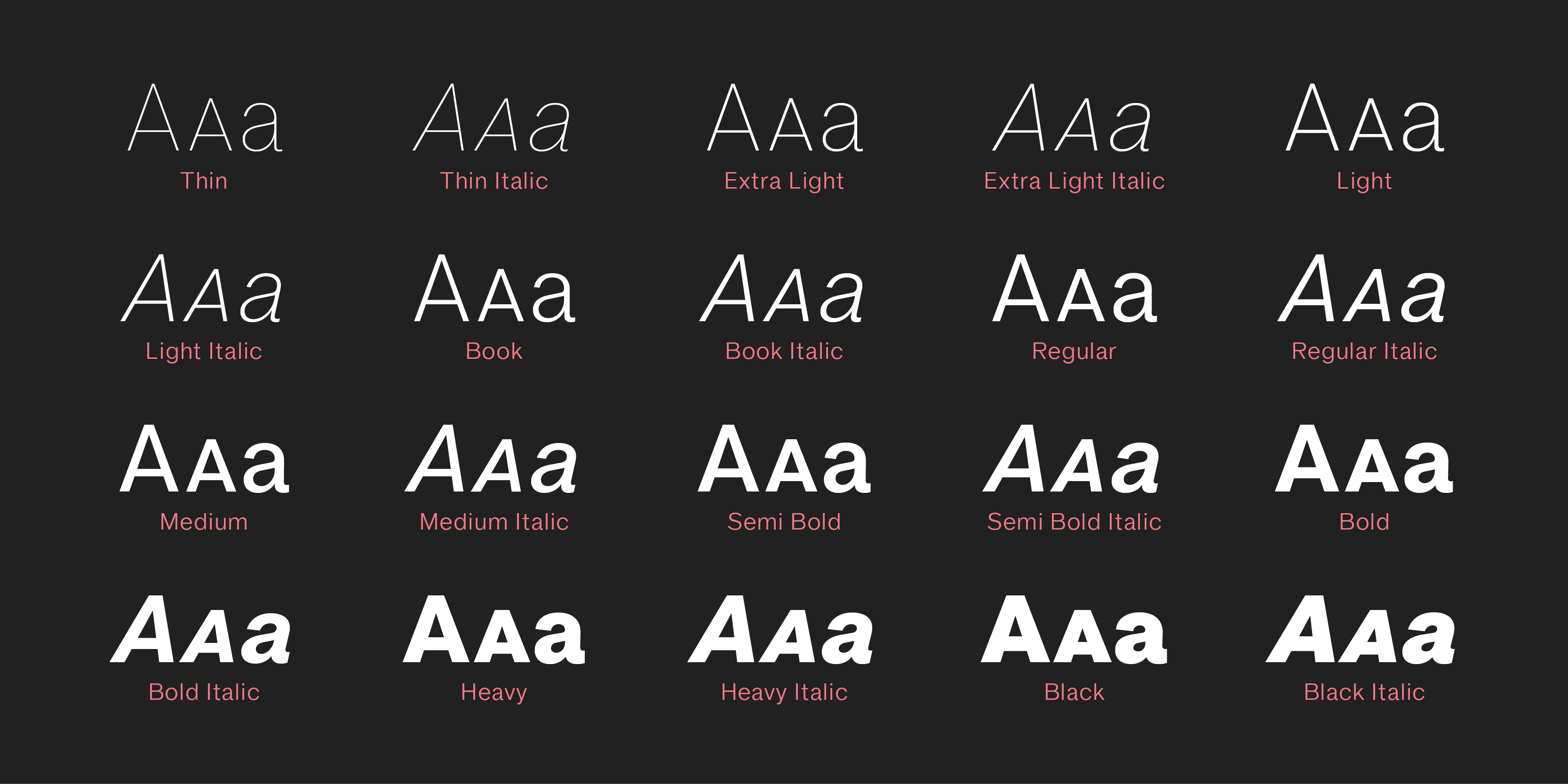
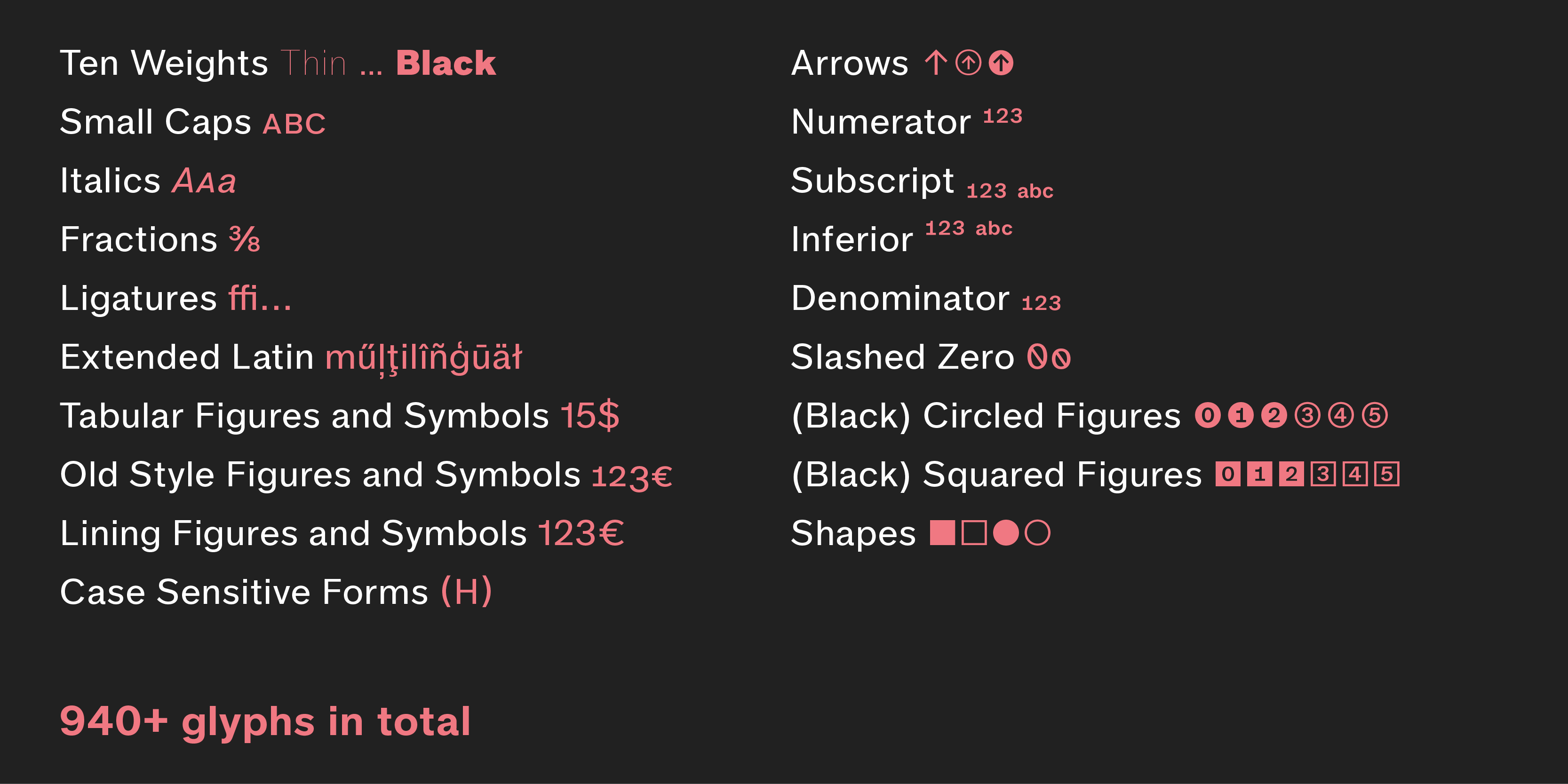
Mit zehn Strichstärken von Thin bis Black und 940 Zeichen pro Font ist die Familie bestens gerüstet für die typografischen Herausforderungen der Zukunft. Jeder Schnitt wird durch eine sorgfältig manuell ausgeglichene Kursive ergänzt, was 20 klassische Fonts ergibt. Werksatz unterstützt den kompletten Latin Plus-Zeichenumfang, wie er 2014 von Underware konzipiert wurde, so dass 219 Sprachen abgedeckt werden.

Werksatz ist reich bestückt mit OpenType-Features und bietet dabei sowohl grundlegende Funktionen wie Versalspationierung, Case-Sensitive Forms und Ligaturen als auch typografische Leckerbissen wie Kapitälchen, hoch- und tiefgestellte Ziffern und Buchstaben, diverse Ziffernsätze (proportional, tabellarisch, Mediävelziffern, kreisförmige und quadratische Ziffern, Ziffern für Kapitälchen), Null mit Schrägstrich und manches mehr.
Das Erscheinungsbild der Schrift ist neutral, aber weniger formalistisch und verschlossen als das vieler anderer Neogrotesk-Schriften. Werksatz eignet sich demzufolge uneingeschränkt für seriöse, ernsthafte Anwendungen, wie Corporate Design, Branding, Editorial Design oder Webdesign, für Branchen und Themen aus Politik, Management oder Recht, über Technologie und Handel bis hin zu Finanzen. Darüber hinaus hinterlässt der warme, menschliche Charakter der Schrift auch in Themenfeldern wie Kultur, Kunst, Mode, Unterhaltung, Sport, Freizeit und Luxus einen überzeugenden Einsdruck. Selbst für Leitsysteme, Apps, Packaging-Design und alle Arten von Sachbüchern ist Werksatz bestens geeignet.

Passend zu Werksatz entwickelt Moritz Kleinsorge aktuell die metrisch kompatible Serifenschrift Werkdruck, und lässt sich dabei über die Schulter gucken. Noch vor dem offiziellen Erscheinungstermin kann sie im Lab von Identity Letters zu einem deutlich reduzierten Preis lizenziert werden. Die frühe Investition lohnt sich: mit jeder Lab-Lizenz gibt es alle zukünftigen Verbesserungen und Erweiterungen der Schrift gratis per Update.
Werksatz gibt es im eigenen Shop von Identity Letters, aktuell zum Einführungspreis von 119 € (statt 400 €), jeweils inklusive Web- und Desktop-Nutzung (bis 10. Juni). Werkdruck in der Version 0.4 wird mit 9 Schnitten für faire 79 € angeboten.
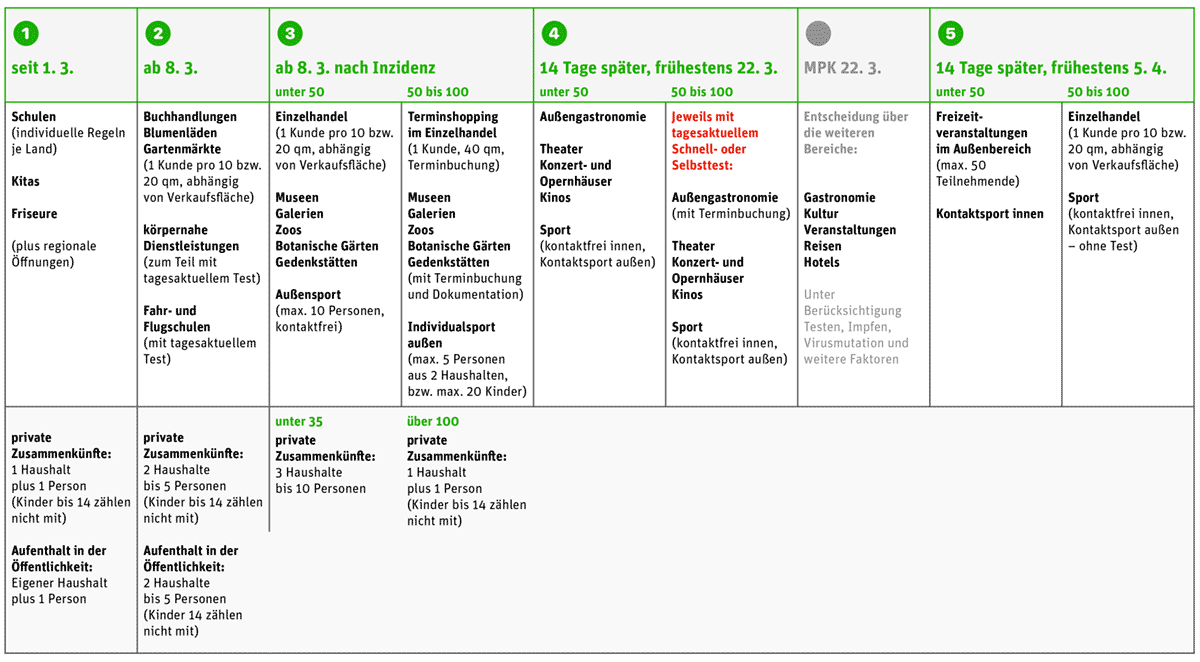
Länderlockerungen
Was passiert eigentlich nach der Bundesnotbremse, die seit dem 24 April in Kraft ist? Aktuell sinkt die 7-Tage-Inzidenz Tag für Tag. In vielen Landkreisen durchbricht sie gerade die 100-Grenze, der Auslöser für die Bundes-Regelung. Die Antwort ist einfach, aber total kompliziert: Jedes Bundesland entscheidet für sich, welche Lockerungen gelten.

Pangea – die Schrift für eine bessere Welt

Ausschnitt Titelseite Pangea-Schriftmuster-PDF (18 S., 3 MB)
Was gibt es Schöneres, wenn man sich mit einer neuen Schrift beschäftigen möchte, als einen aktuellen Job, bei dem sie ihr Stärken zeigen kann. Ich sitze gerade im ICE von Berlin nach Frankfurt und bereite einen Vortrag über „Die Rolle der Schrift im Branding“ vor, den ich morgen via Zoom beim BDG Feierabend halten werde. Die 60 Folien stehen schon seit Wochen, benötigen jedoch ein wenig typografischen Feinschliff, nein: Eigentlich brauche ich eine neue, aktuelle Schrift, um den Vortrag noch überzeugender zu gestalten .
Mein Freund und ehemaliger FontShop/Monotype-Kollege Ivo Gabrowitsch hat jetzt eine eigene Foundry: Fontwerk. Dahinter steckt ein festes Team und ein freies Netzwerk aus internationalen Designern, Fonttechnikern und Marketingexperten. Viele entstammen dem ursprünglichen FontShop-Universum, das typografische Trends gesetzt und mit den FontFonts die größte Bibliothek zeitgenössischer Schriften aufgebaut hat: Andreas Frohloff (Type-Direktor), Christoph Koeberlin (Schriftentwerfer und Font Engineer), Rob Meek (Web Developer), Jana Kühl (UX/UI-Designerin), Lucy Beckley (Marketing) und einige mehr.

Vielsprachig, nachhaltig, neutral und doch emphatisch: Diese Werte hat sich die neue Sans-Superfamilie Pangea auf die Fahne geschrieben
Ivo hat mir vor 2 Wochen die neue Fontwerk-Superfamilie Pangea vorgestellt, eine Menge Bildmaterial dazu geliefert und Test-Fonts zur Verfügung gestellt (was übrigens jeder auf der Fontwerk-Website einfädeln kann). Die Geschichte wie auch die Funktionen der neuen Schrift sind derart außergewöhnlich, dass ich sie hier im Fontblog kurz zusammenfassen möchte.
Am Anfang stand die eher außergewöhnliche und doch berechtigte Frage: Kann eine Schrift die Welt verbessern? Der Schriftentwerfer Christoph Koeberlin stellte sie sich 2016, noch bevor er den ersten Buchstaben gezeichnet hatte. Seine nächste Schriftfamilie sollte nicht nur möglichst vielseitig und nachhaltig in der Benutzung sein, sondern irgendwie auch dauerhaft einen Beitrag zur Nachhaltigkeit leisten. Also entschloss er sich, dass 25 Prozent seiner Tantiemen zeitlich unbegrenzt an drei internationale Organisationen gehen, die nachhaltig und im Einklang mit der lokalen Bevölkerung den Regenwald aufforsten: Green Belt Movement, Trees for the Future und Fairventures. Vor zwei Monaten konnte er bereits die ersten Spenden überweisen.
Soviel zum Ethos der neuen Schrift, die übrigen nach dem Urkontinent benannt ist, der alle im Perm vorhandenen Landmassen der Erde umfasste.

Nachhaltige Schrift für nachhaltiges Marketing: Pangea bietet einen variablen Zeichensatz, mit dem sich Marken ein unverwechselbares Profil geben können
„Pangea ist eine besondere Schrift für mich. Ich habe sie aus ganz verschiedenen Perspektiven gedacht und dabei neben Ästhetik und Typografie auch Technologie, Kultur und Nachhaltigkeit berücksichtigt.“ schreibt Christoph Koeberlin in seinem Blog über die Neuerscheinung. Er habe bei dem Entwurf von Pangea nicht vorgehabt, eine historische Schrift wiederzubeleben, obwohl er großen Respekt vor den vielen guten Revivals hat, die in den letzten 5 Jahren auf den Markt kamen. Doch mit Pangea wollte er sich so weit wie möglich von direkten Einflüssen lösen. „Was natürlich nicht heißt, dass es keine gab.“ ergänzt er. „Mehr als eine historische Schrift“ sei das Briefing für die ersten Skizzen gewesen. Koeberlin liebt die Ästhetik der eng gesetzten Groteskschriften aus der Mitte des 20. Jahrhunderts, und es habe ihn gereizt, diese Kompaktheit auf eine schnörkellose geometrische Serifenlose zu übertragen.

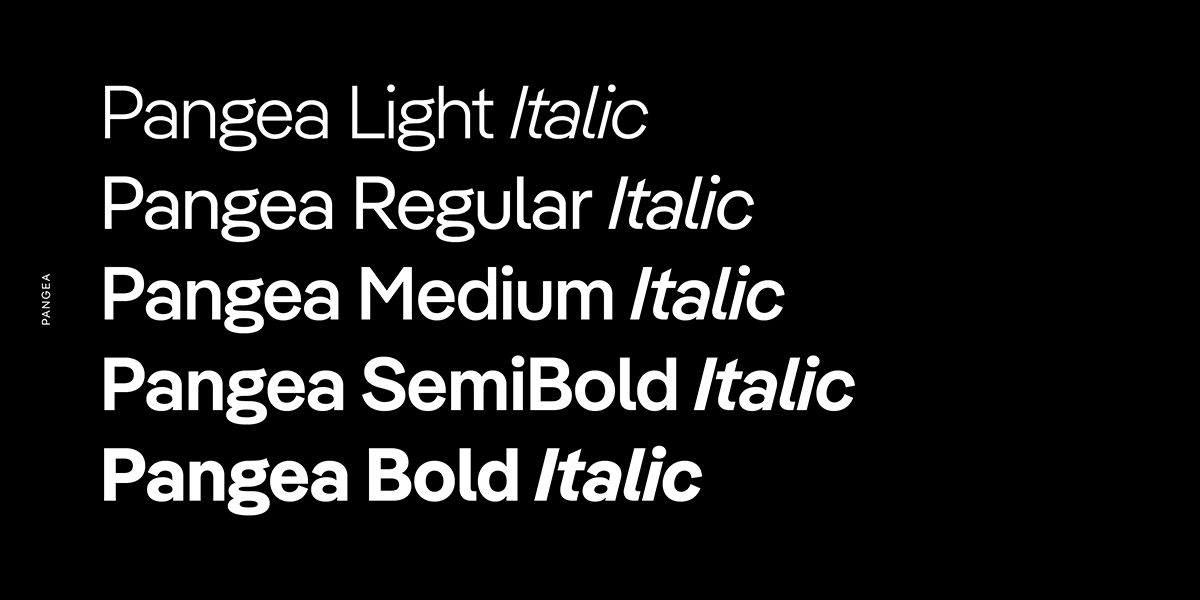
Fünf Strichstärken von Light bis Bold bietet die statische Pangea, plus echte Kursive
Man könnte die Tatsache, dass Pangea für eine geometrische Grotesk bemerkenswert eng läuft als weitere nachhaltige Eigenschaft verkaufen, denn sowas kann Papier sparen, aber in diese Richtung möchten weder der Entwerfer noch sein Herausgeber Fontwerk argumentieren. Beide sehen diese Eigenschaft lieber als das Ergebnis eines der vielen smarten Designentscheidungen, die Koeberlin während seiner fünfjährigen Arbeit an Pangea traf. Die Konsequenz in all ihrer Kompaktheit und Geschlossenheit ist einfach nur eine herausstechende Eigenschaft, mit der Pangea der erfolgreiche Spagat zwischen enger Grotesk- und geometrischer Sans gelingt.

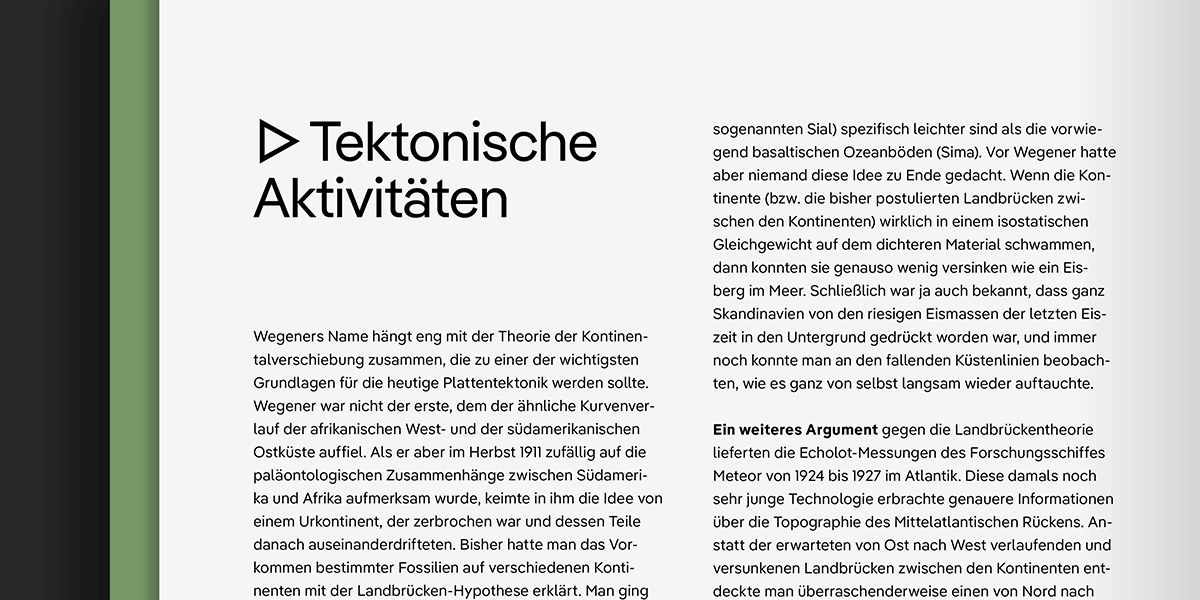
Platzsparend und gut lesbar auch im Mengentext: das sind die bemerkenswerten Eigenschaft der hybriden Sans Pangea
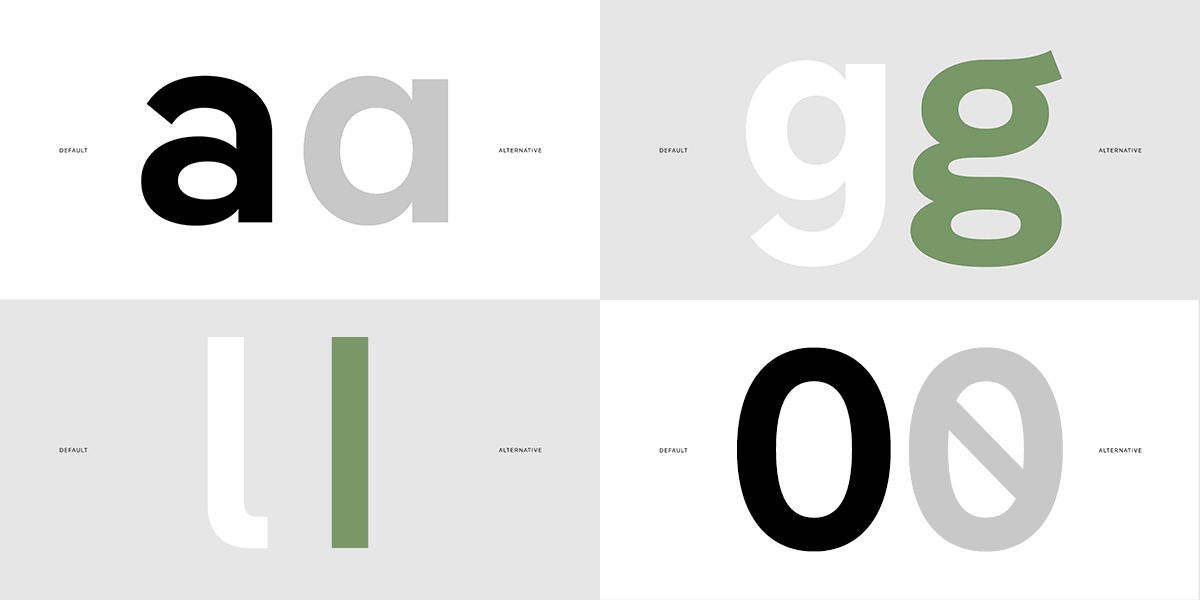
Aus diesem Ansatz heraus erklären sich auch die relativ hohe x-Höhe und die kaum geöffneten Buchstaben, sowie das bei dieser Art Schriften eher ungewöhnliche „Brillen-g“, das zweistöckige a (double-story) und das l mit Bogenabschluss. Selbstverständlich stehen auch die hierzu üblicheren einstöckigen g und a sowie einfachen l via OpenType-Alternativen zur Verfügung. Diagonale Abschlüsse und runde Punkte sorgen für ein freundliches Erscheinungsbild.

Alternativzeichen, mit denen sich Pangea individualisieren lässt: offenes/geschlossenes a, einfaches/Brillen-g, l mit und ohne Bogen, Null mit und ohne Schrägstrich
Neben der Subfamilie Pangea (Headline) basiert das zweite Familienmitglied – Pangea Text – zwar auf dem gleichen Grundkonzept der Kernfamilie, zielt jedoch auf eine bessere Lesbarkeit bei klein gesetzten Texten ab. Mit ihren größeren Ober- und Unterlängen, offeneren Formen, leichten Inktraps und ihrer großzügigeren Zurichtung ist die Textvariante die erste Empfehlung für Mengentexte, Anwendungen in kleinen Schriftgraden sowie für den Bildschirm. Nicht nur ergänzen sich beide Familien und harmonieren miteinander, die Entscheidung, mit optischen Größen zu arbeiten macht die Kompromisslosigkeit der Grundfamilie und ihr bestechendes Erscheinungsbild erst möglich.

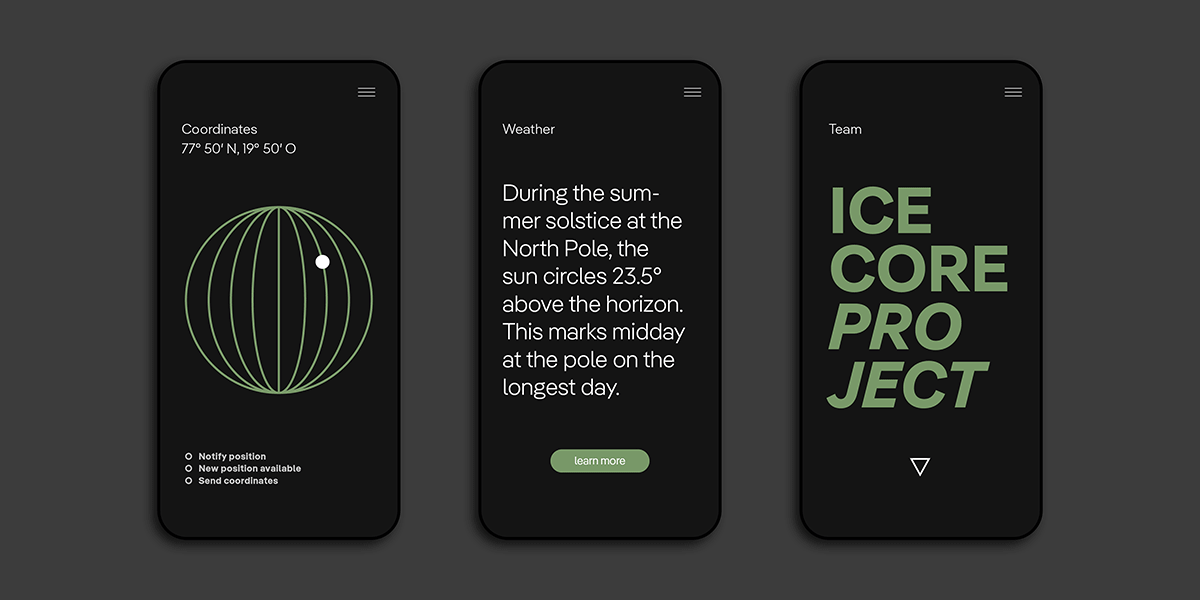
Geht es um UX- und Web-Design, ergänzen sich Pangea und Pangea Text perfekt und sorgen für gut lesbare Texte, im Großen wie im Kleinen
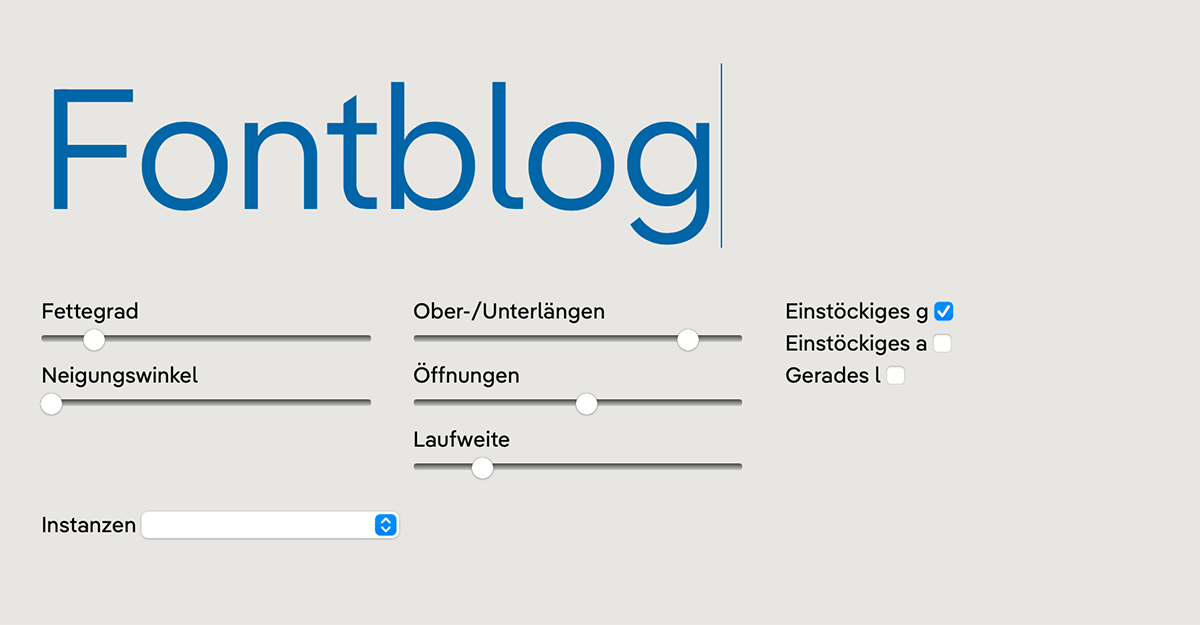
Christoph Koeberlin ist nicht nur ein Gestalter besonders eigenständiger Schriften (neben Pangea auch Co-Designer der FF Mark und Fabrikat), er ist auch einer der weltweit gefragtesten Font-Techniker. Wie es sich für einen derartigen Experten gehört, verpasste er der gesamten Superfamilie eine umfangreiche Variable-Font-Version. Sie erlaubt eine stufenlose Einstellung der Schriftstärken zwischen den Extremen Light und Bold, der Ausprägungen von Ober- und Unterlängen, der Offenheit der Zeichenformen, des Spacings, der Kursivneigung und der Inktraps sowie den Wechsel zwischen den Alternativformen. Ja, Sie haben richtig gelesen: Neun Achsen setzen neue Maßstäbe auf dem Gebiet der variablen Schriften.

Diesen Variable-Font-Test-Parcours auf Koeberlins Pangea-Website dürfen sich Schriftfreunde nicht entgehen lassen
Wie bei allen Fontwerk-Schriften, die von Hause aus als Variable-Fonts zur Verfügung stehen, ist auch die Pangea Variable im jeweiligen Gesamtfamilien- oder Superfamilienpaket – im konkreten Fall in letzterem – ohne zusätzliche Kosten enthalten.
Schließlich noch ein paar Worte zu Pangeas Sprachtalent. So wie der Urkontinent Pangaea ein Symbol für das größtmögliche gemeinsame Ganze ist, steht auch die gleichnamige Schrift für globale Kooperation. Während Gergő Kókai aus Ungarn beim Design der aufrechten Zeichen half, holte sich Christoph Koeberlin für die Kursiven Tanya George aus Indien und den in Japan lebenden Gabriel Richter ins Boot. Irene Vlachou aus Griechenland, Ilya Ruderman aus Russland und Donny Trương aus den USA konsultierte er zur Sicherstellung der Qualität seiner griechischen, kyrillischen und vietnamesischen Zeichen. Die Zurichtung und das Kerning der Schrift übernahm der Italiener Igino Marini mit seiner überlegenen iKern-Technologie.
Eine breite Sprachunterstützung ist mit einem derart omnikulturellen Ansatz geradezu obligatorisch. Und tatsächlich wird neben den enthaltenen Sprachräumen Extended Latin, Extended Kyrillisch, Griechisch und Vietnamesisch bereits am arabischen Ausbau gearbeitet; Hebräisch sowie andere Sprachen sollen mit weiterer internationaler Unterstützung folgen. Die ebenfalls sich in Arbeit befindliche Latin-basierte Unterstützung indigener nordamerikanischer und afrikanischer Sprachen soll demnächst sogar kostenlos bereitgestellt werden.

Ausschnitt Präsentationsfolie, gesetzt in Pangea
Ach so, und wie hat sich denn nun Pangea beim Einsatz für meine Präsentation geschlagen? Ganz kurz: Sie erwies sich als ein vielseitiges und neutrales typografisches Wunderwerk – genau das Richtige, wenn es darum geht, die Rolle er Schrift im Branding von heute zu beleuchten.
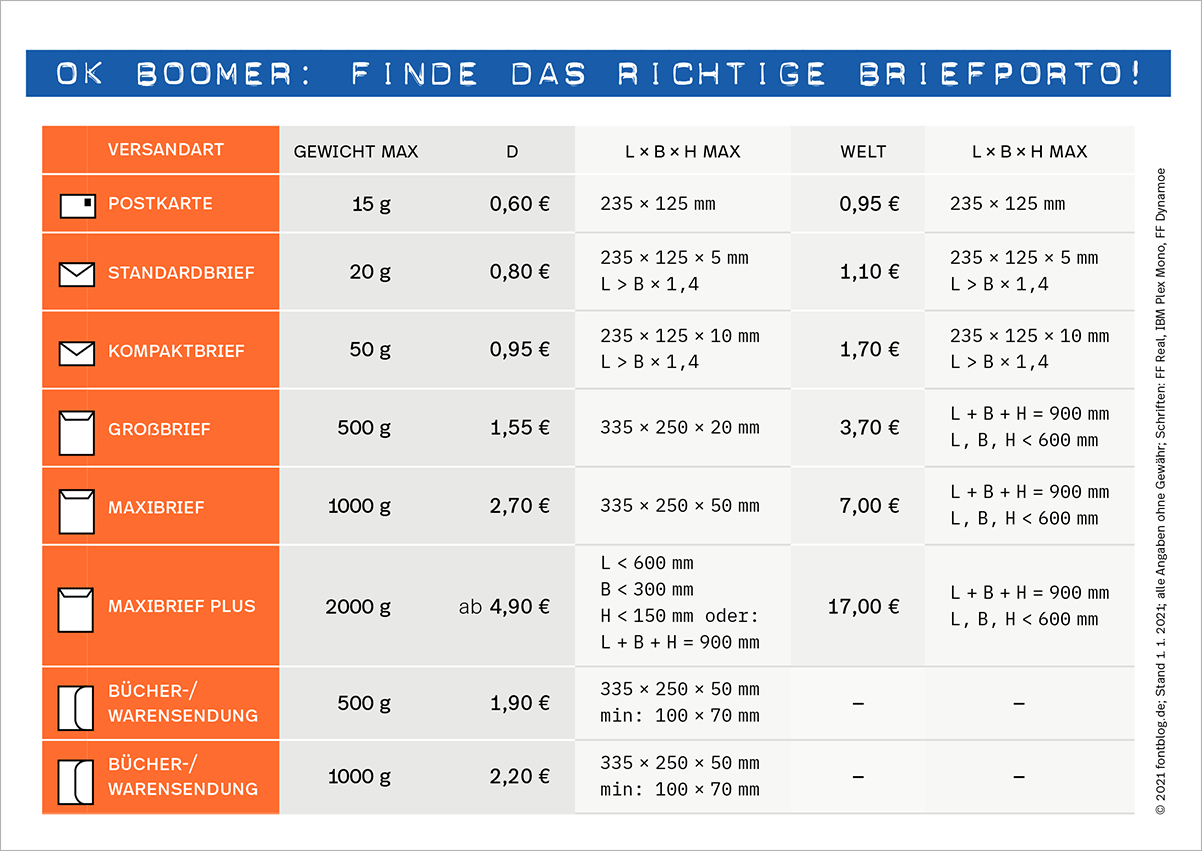
Boomer-Chart Nº 1: Briefporto 2021
Vom Boomer für Boomer: die Spickzettel für den täglichen Überlebenskampf im Office. Natürlich im DIN-Format, natürlich kostenlos. Lade das PDF und archiviere es in deiner Cloud. Du kannst aber auch eine Postkarte drucken, ein A4-Blatt mit dem Bürodrucker oder ein Poster.
Lade jetzt das erste Boomer-Chart … die Briefporto-Übersicht der Deutschen Post, Stand Januar 2021 …
Attempt to understand the US coronavirus situation

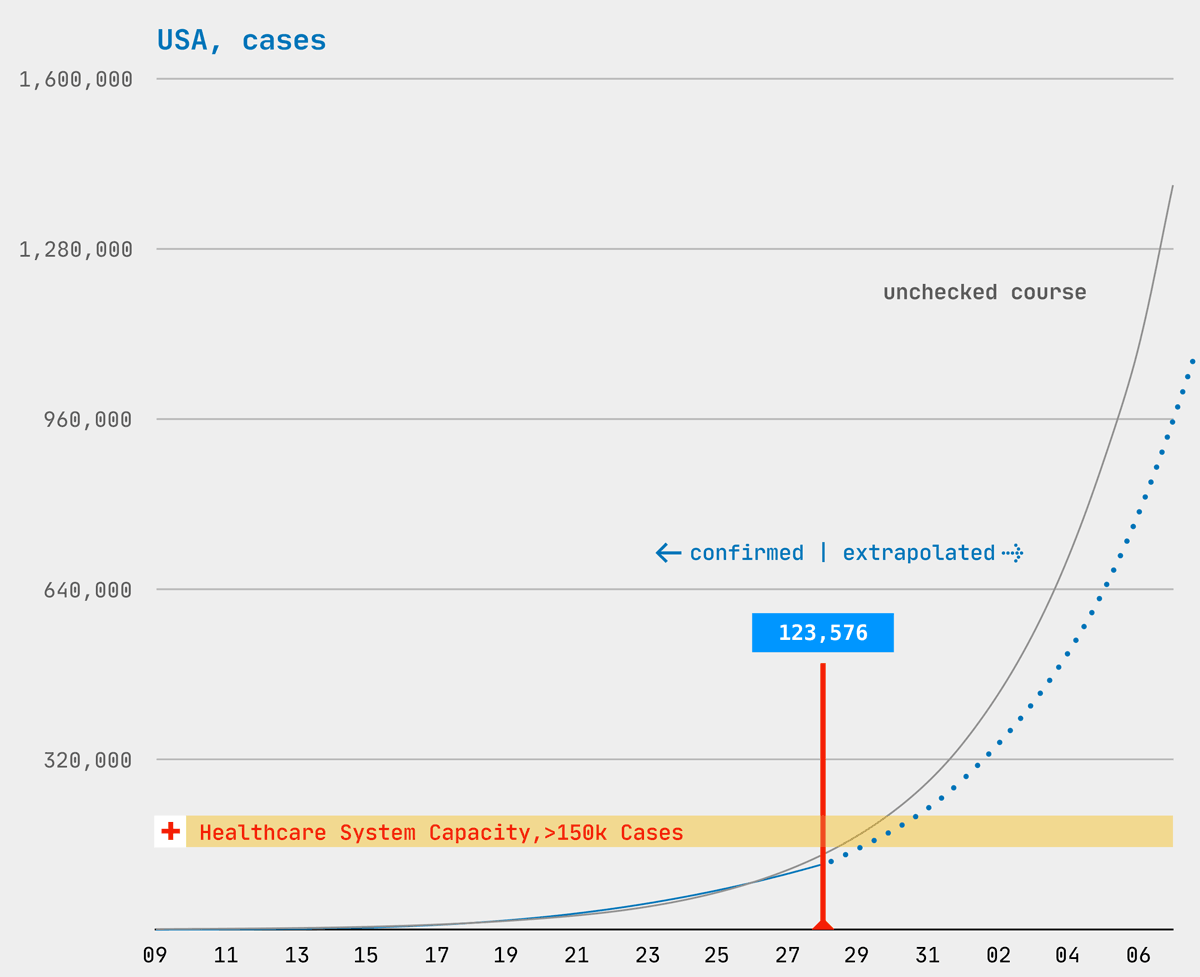
Yesterday’s coronavirus curves for USA, predicted cases vs. confirmed cases, March 28, 2020
The number of infected people in the USA is exploding almost unchecked: with 123k registered cases today, Sunday morning, they are 30k higher than in Italy and 42k higher than in China. My mathematical model, which I built for the observation in Germany, does not work for the US numbers. So I have rebalanced it, like a bathroom scale that is suddenly to be used for weighing an apple harvest weighing tons.
The general conditions in the countries that are currently very strongly affected by corona – USA, Italy, China, Germany, Spain, Iran and France – differ extremely. There are a handful of variables, some of which are unknown or cannot even be put into figures:
• Start of the epidemic (first case detected)
• Age structure (demography)
• The tests (when, how much, who is tested)
• Quality of healthcare (see also Fontblog: Some Interactive Coronavirus Maps
• Politics
We know from the media that the relative number of tests in the USA is lower than in Germany … which leads to a computationally high death rate (too few registered cases vs. very precisely registered deaths). Experts also believe that the reaction of US politics to the crisis came too late and that the president’s zigzagging course exacerbates the situation. In some regions, for example New York, the health care system has already reached its limits.
To adjust my table to US conditions, I have readjusted the first column. It shows the unchecked development of corona infections, as it can be calculated from international observations in the last months: doubling of cases every 3 days. Here it is important to know that the number of registered cases of course does NOT reflect the number of infected persons, because not the whole population is tested every 3 days, but rather a sample value, which nevertheless results in a relative growth trend, and is therefore suitable as a basis for political decisions.

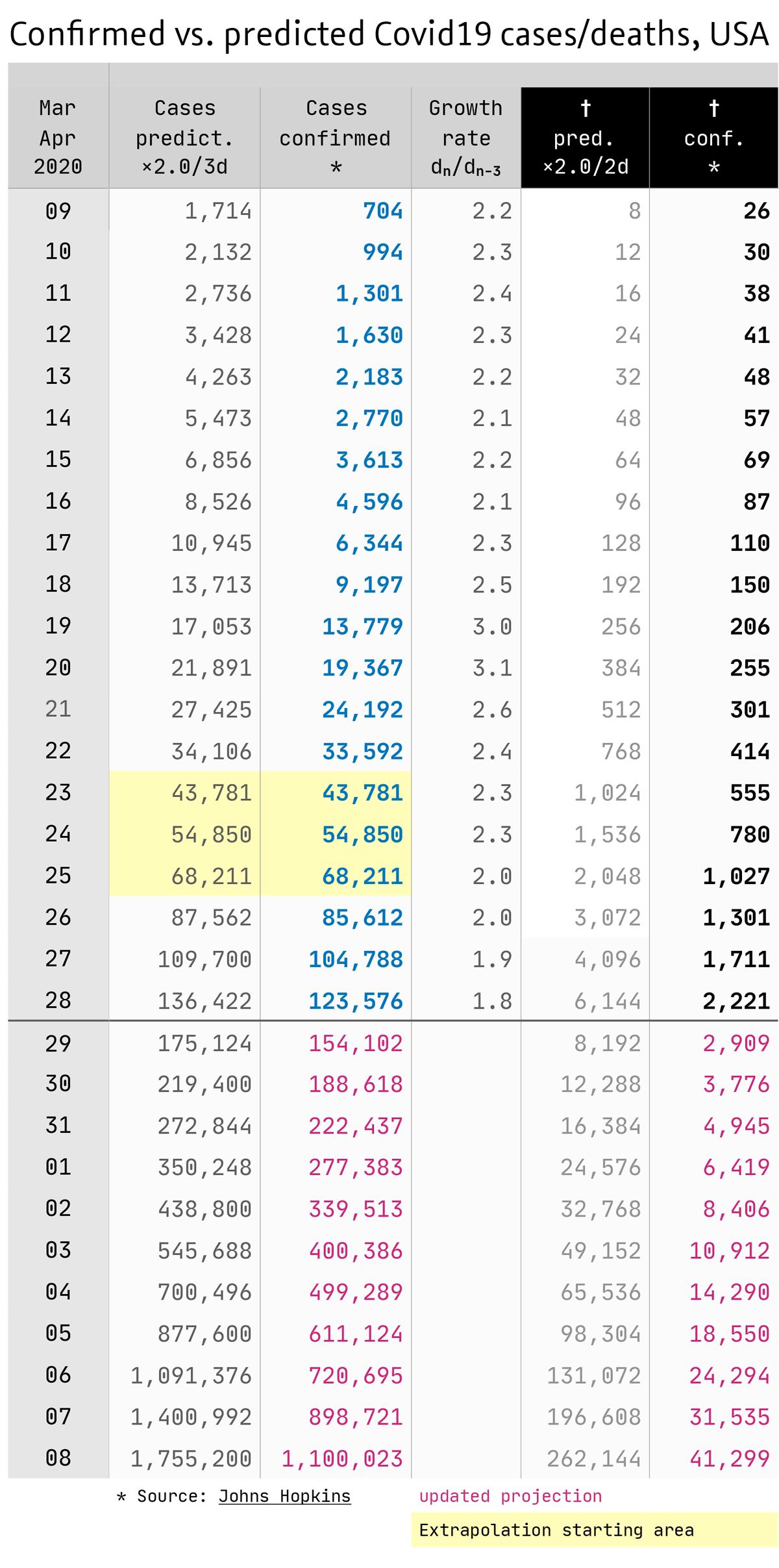
Yesterday’s coronavirus spreadsheet: registered Cases and Deaths in the USA
Assuming that the amount of testing in the US has been ramped up day by day since the beginning of March and that it is quite resilient, I have normalized my first column to the first 3 days of last week, i.e. March 23-25. You can see from the yellow highlighted fields that they show the same values in column 1 and 2: theory and practice are put on the same level. Starting from these three days, I extrapolated the projections of the first column into the past and into the future … i.e. I stretched the doublings per 3 days in the table up and down.
In retrospect, on some days the unreal moment arises that the number of registered cases is higher than the actual spreading speed of the coronavirus … which is simply because more tests were carried out and for this reason alone, the number of registrations increased. However, it is much more important to look into the future, i.e. the question: is there a gap between projected cases and actual cases? Or, to put it another way: are the measures ordered by politicians taking effect?
The good news is that the growth rate of registered cases is also declining in the US, from 2.0 in the last 3 days, to 1.9 and yesterday to 1.8. Considering that the amount of testing continues to increase, the deceleration of infections could even be below 1.8.

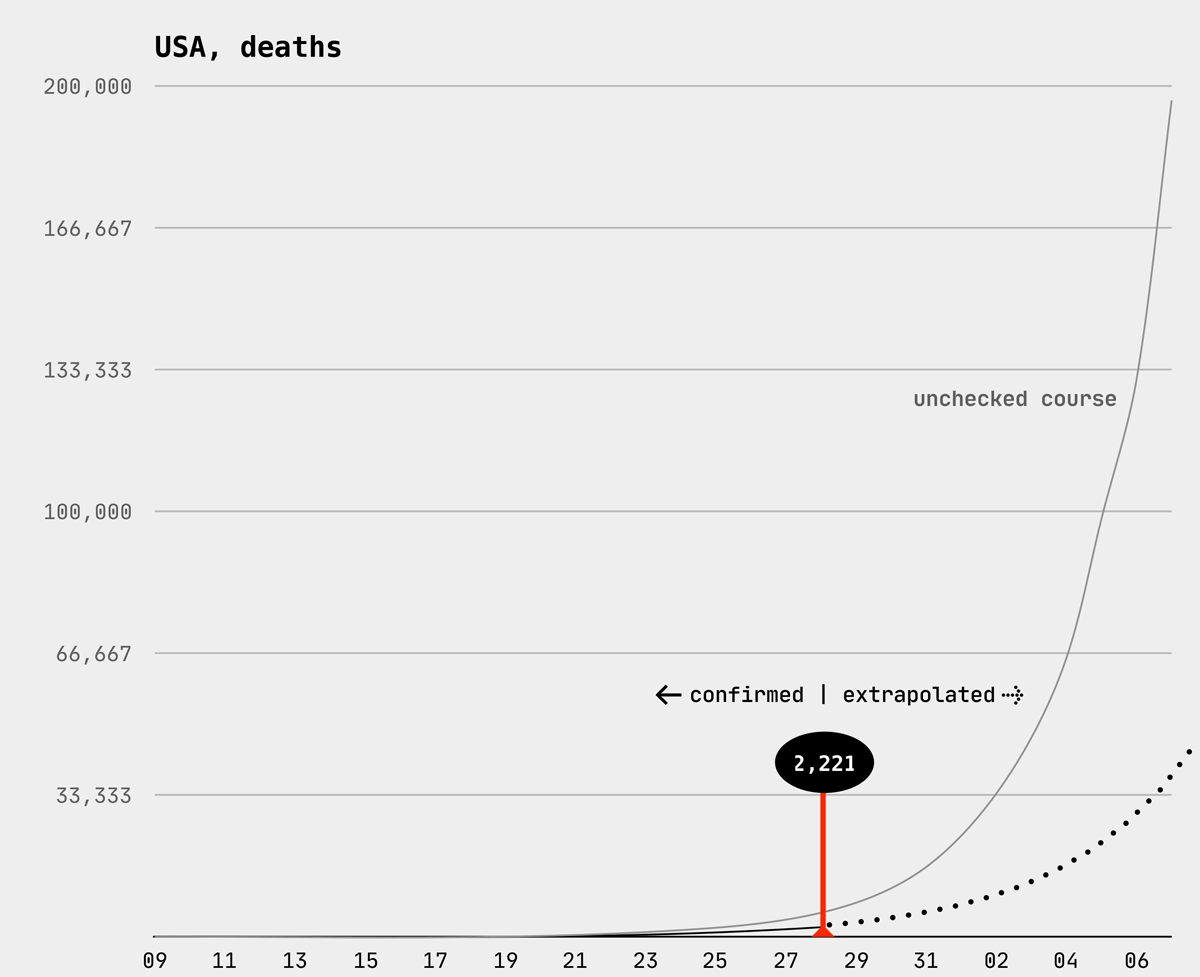
Yesterday’s coronavirus curves for US, predicted deaths vs. confirmed deaths, March 28, 2020
The trend in deaths in the US is similar to that in Germany, but with a growth rate of 1.7 it is two tenths higher than in Germany (1.5).
Author’s note: The above values are purely speculative estimations using simple mathematical modelling (based on registered cases/deaths) and are not confirmed by health authorities nor any other national public authority.
Deep Speed Typography

Drei Semester Zeit für ein eigenes Typografie-Projekt. Workshops, Exkursionen, Teamarbeit: Der neue Master der Hochschule Mainz startet im Oktober 2020. Virtueller Info-Termin am 1. April 2020.
Es gibt typografische Gestaltung für das tiefe Verständnis (Deep Reading) und Typografie für den schnellen Überblick (Speed Reading). Beide Lesearten und ihre visuelle Aufbereitung sollen in einem neuen Masterstudiengang der Hochschule Mainz intensiv beleuchtet werden. Dabei wird mittels gestalterischer Experimente zunächst ermittelt, worauf sich ein eigenes Master-Projekt fokussieren könnte: Ein besseres Instagram, eine eigene Schrift, die Lese-App der Zukunft, ein generatives Buch, Typografie für Augmented Reality, Moving-Posters, das Editorial Design von morgen oder das, woran noch niemand gedacht hat.
Der Master richtet sich sowohl an Typografie-/Editorial Design-Nerds als auch an diejenigen, die noch etwas nachholen wollen: typografische Expertise, technische Hintergründe, Nachdenken über Gestaltung — oder einfach mehr Projekterfahrung. Solche Studiengänge dienen darüber hinaus als solide Kontaktbörse für den Einstieg ins Berufsleben.
Mit Workshops von Jakob Runge (Schriftentwerfer), Frank Rausch (Interface-Typograf) und Underware (Foundry).
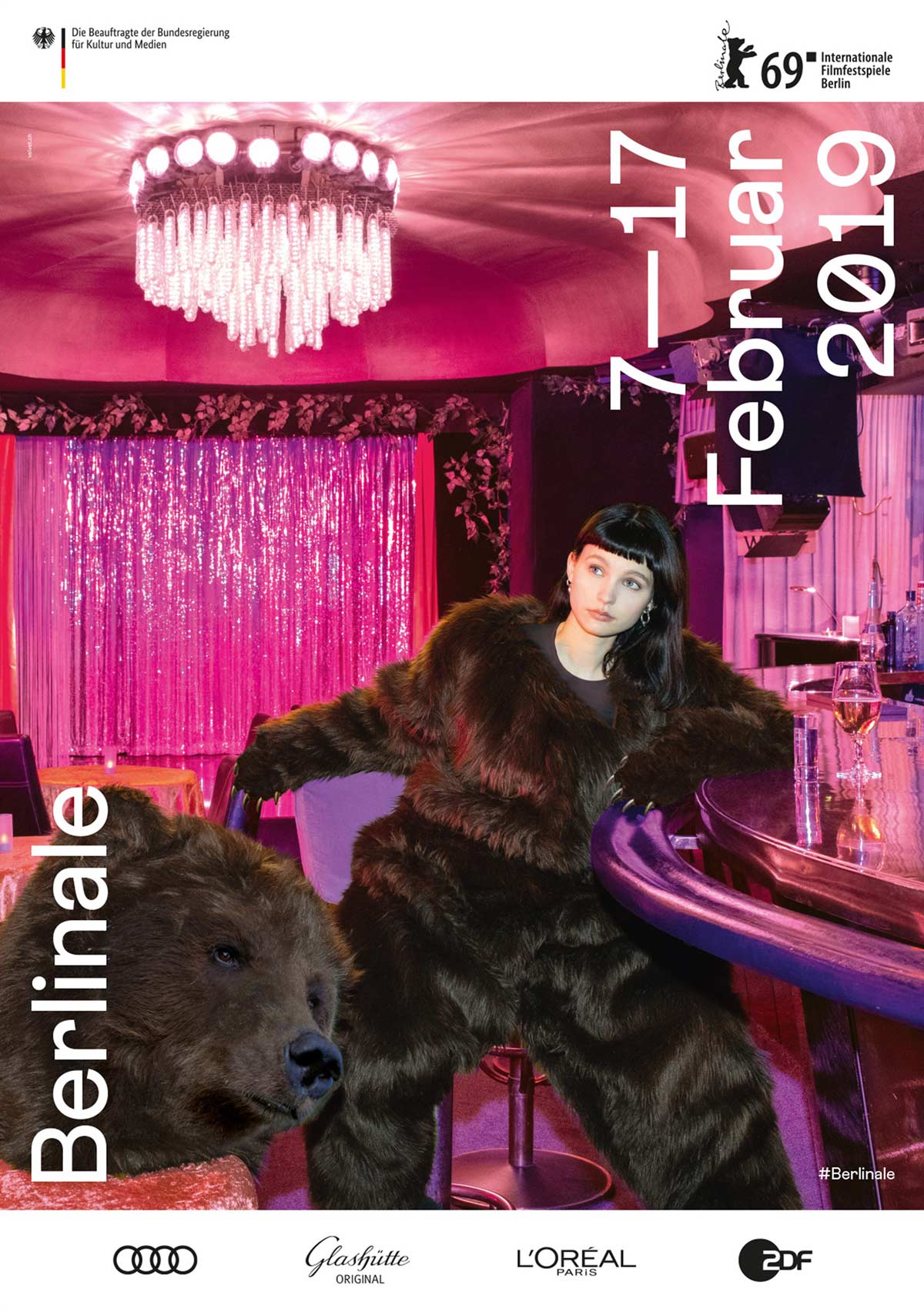
Berlinale-Plakate 2019: ihr wahres Gesicht

© Internationale Filmfestspiele Berlin / Velvet Creative Office
Es ist eine lange Tradition im Fontblog, zum Jahresende einen Blick auf die neue Plakatserie der Berliner Filmfestspiele für den Februar zu werfen. Wegen der Fontblog-Sendepause geschah dies zuletzt 2016: Das Berlinale-Plakat 2016. Damals übernahm zum ersten Mal das Schweizer Designbüro Velvet den Job und führte das Bärenfoto ein. »Während jahrzehntelang Muster, Wörter, Abstraktes und Buchstaben die Berlinale-Poster dominierten, setzt Velvet auf formatfüllende Fotos. Diese erzählen von ›flüchtigen Begegnungen einzelner Nachtschwärmer mit den Bären in der Stadt, … eingeklemmt zwischen Realität und Fiktion.‹« schrieb Fontblog damals. Das positive Fazit vor drei Jahren: »Inhaltlich passend und grafisch gelungen«.
In der Zwischenzeit haben wir nicht viel verpasst, denn auch 2018 und 2019 inszenierten Velvet und die Berlinale ihren Bären an verschiedenen Orten und Szenerien der Hauptstadt. Um die Festival-Fans kein weiteres mal zu langweilen, zündet die Berlinale nun einen wahren Knallbonbon, was sie der Presse gegenüber als »Geheimnis« verkauft: Der Bär ist aus Plüsch, in ihm stecken Kinofans. Festivaldirektor Dieter Kosslick zu den Plakaten: »Die Protagonistinnen und Protagonisten, die in diesem Jahr für uns aus dem Bärenplüsch geschlüpft sind, stehen für diejenigen, die die Berlinale zum größten Publikumsfestival der Welt gemacht haben: die Berlinale-Fans«.
Ich kann mir nicht helfen: Wenn man für eine naheliegende, ja triviale Idee eine Begründung von ganz weit herholt, dann wird es beliebig. Gleichwohl passt das diesjährige Plakat mit den gelangweilten Bärendarstellern genau zur Berlinale 2019. Es drückt die Ermüdung über Rituale und Gewohnheiten aus, an der die Berlinale seit einigen Jahren krankte. Das Festival häutet sich gerade. In einem halben Jahr werden der Italiener Carlo Chatrian und die Holländerin Mariette Rissenbeek den langjährigen Berlinale-Chef Dieter Kosslick ablösen. Freuen wir uns schon jetzt auf das Plakat 2020, garantiert bären- und Nabelschau-frei, darauf wette ich!
 © Internationale Filmfestspiele Berlin / Velvet Creative Office
© Internationale Filmfestspiele Berlin / Velvet Creative Office