Majestätische Serif: die neue Royalis

Was mich an den Schriften von Julien Fincker immer wieder begeistert: die stilistische Raffinesse und die Ausbaustufe. Das war schon bei Ardena so (℗ 02/2021, 1064 Glyphen/Font; Vorstellung im Fontblog) und auch bei Garino (℗ 09/2021, 1165 Glyphen/Font; FontShop). Übrigens entstand bereits in der Entwurfsphase von Garino der Gedanke, eine charakterstarke Serif zu entwickeln. Die Motivation des Designers: Die Extreme so weit es geht auszureizen. Jetzt ist sie erschienen.
Julien Fincker begann damit, der kräftigsten Strichstärke sehr schmale Punzen zu geben und anschließend zu beobachten, was passiert, wenn die Buchstaben leichter und enger werden – ohne die Charakteristik zu verlieren. Zu dieser Zeit entstanden auch die ersten verspielten Elemente, wie die langen, hochgezogenen Ausläufe und die angeschnittene Tropfenserife. Beide entwickelten sich zu den unverwechselbaren Eigenschaften der neuen Schrift. Ebenso die ziemlich tiefen Einkerbungen in den Übergängen, eine Art Inktraps. Beim kleinen a kamen alle drei Charakteristika zusammen. Sie gaben der Schrift ihren Schwung und ihre Extravaganz. Die Assoziation zu den Drei Musketieren entstand, und damit auch der Name: Royalis.

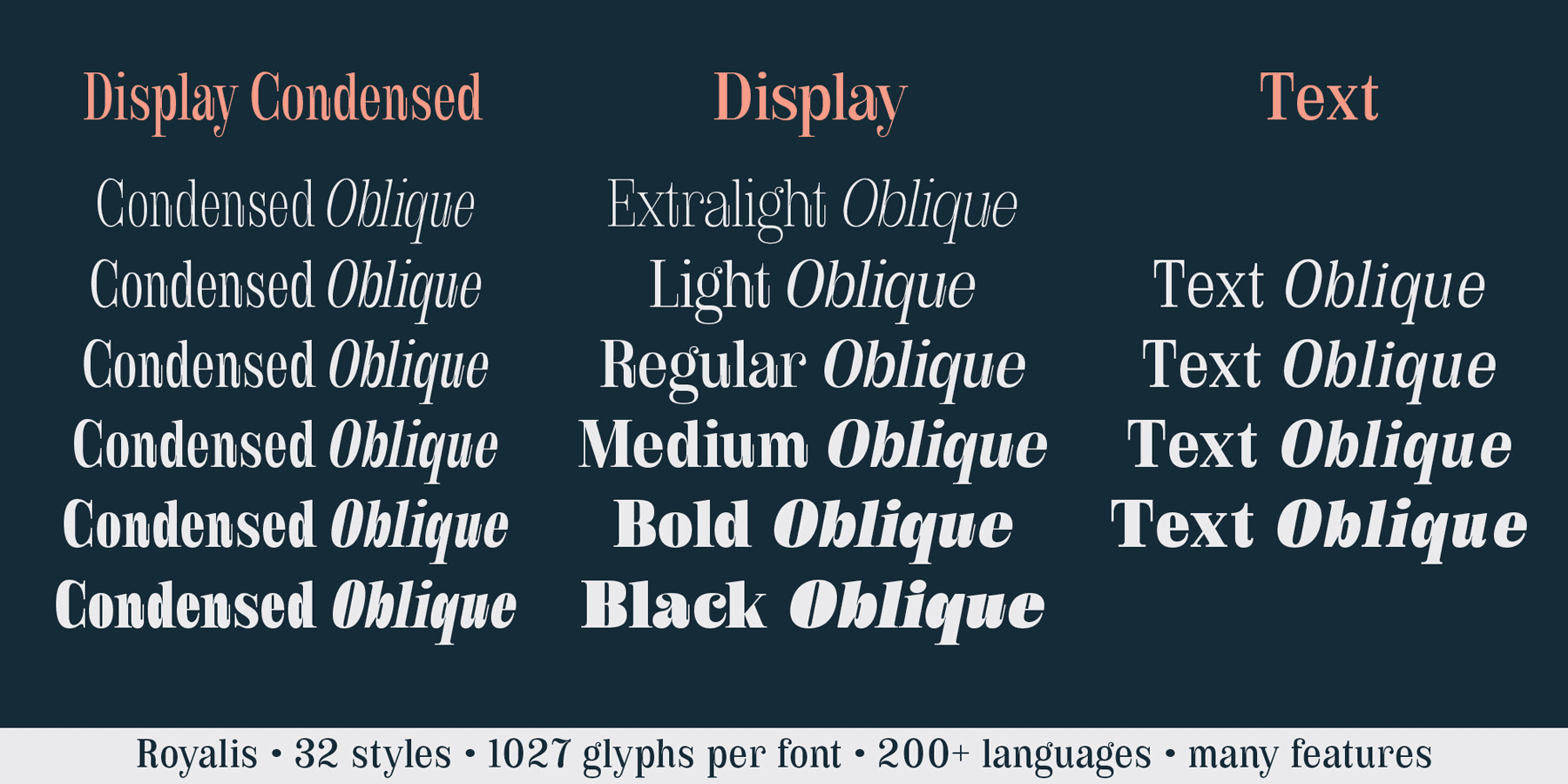
Die drei Musketiere (= Stile) von Royalis auf einen Blick: Display, Display Condensed und Text
Noch während des Zeichnens der Basisbuchstaben kam Julien Fincker die Idee, mit den Buchstaben n und o eine Condensed Version anzutesten. „Was ich dabei nicht bedacht habe: Durch diesen fünf Minuten Test, der erstaunlich positiv ausfiel, wuchs mein gesamtes Arbeitspensum für Royalis kurzerhand um das Doppelte an. Denn ich entschied mich dazu, die normale und die Condensed Version zeitgleich zu zeichnen.“ erinnert sich der französische Designer, der in Stuttgart lebt und arbeitet. Damit platzte auch der ursprünglich geplante Veröffentlichungstermin. „Doch inspiriert durch die Musketiere nahm ich die Herausforderung an.“
Doch damit nicht genug: „Bei einer meiner letzten Feedbackrunden mit meinem Freund und Kollegen Marc Lohner, meinte dieser, dass die Lesbarkeit auch in kleineren Größen relativ gut werden könnte. Er wusste nicht, was dieser kurze Kommentar in mir auslösen würde. Denn, wie könnte es anders sein, ich entschied mich, auch eine Textversion zu zeichnen, was die Arbeit an der Schrift um etwa ein Jahr verlängerte.“

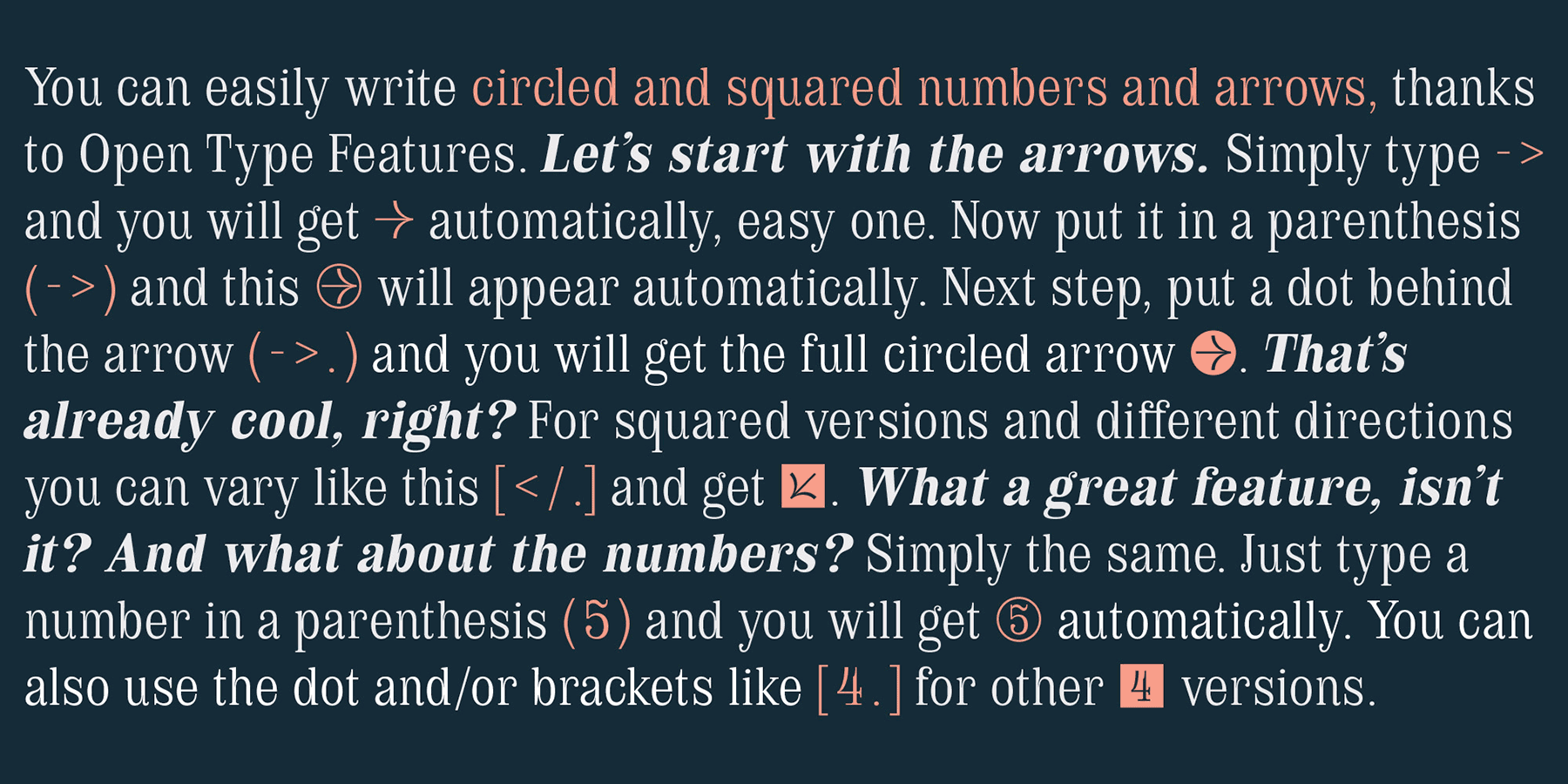
Anleitung: Wie sich – dank OpenType-Features – ganz einfach die Pfeile und Dekorziffern von Royalis „schreiben“ lassen
Heute steht fest: Der Extra-Aufwand hat sich gelohnt. Royalis entwickelte sich zu einer Großfamilie mit insgesamt 32 Schnitten und 1027 Glyphen pro Font. In diesen Tagen erscheint sie in drei Ausführungen: als Display-Version mit sechs Strichstärken plus Oblique-Schnitte, dasselbe noch einmal als Condensed-Version, plus vier Text-Schnitte, ebenfalls mit Obliques. Mit dieser Ausstattung wird Royalis vielseitig einsetzbar, insbesondere für Editorial-Design, Packaging, Branding und Advertising.

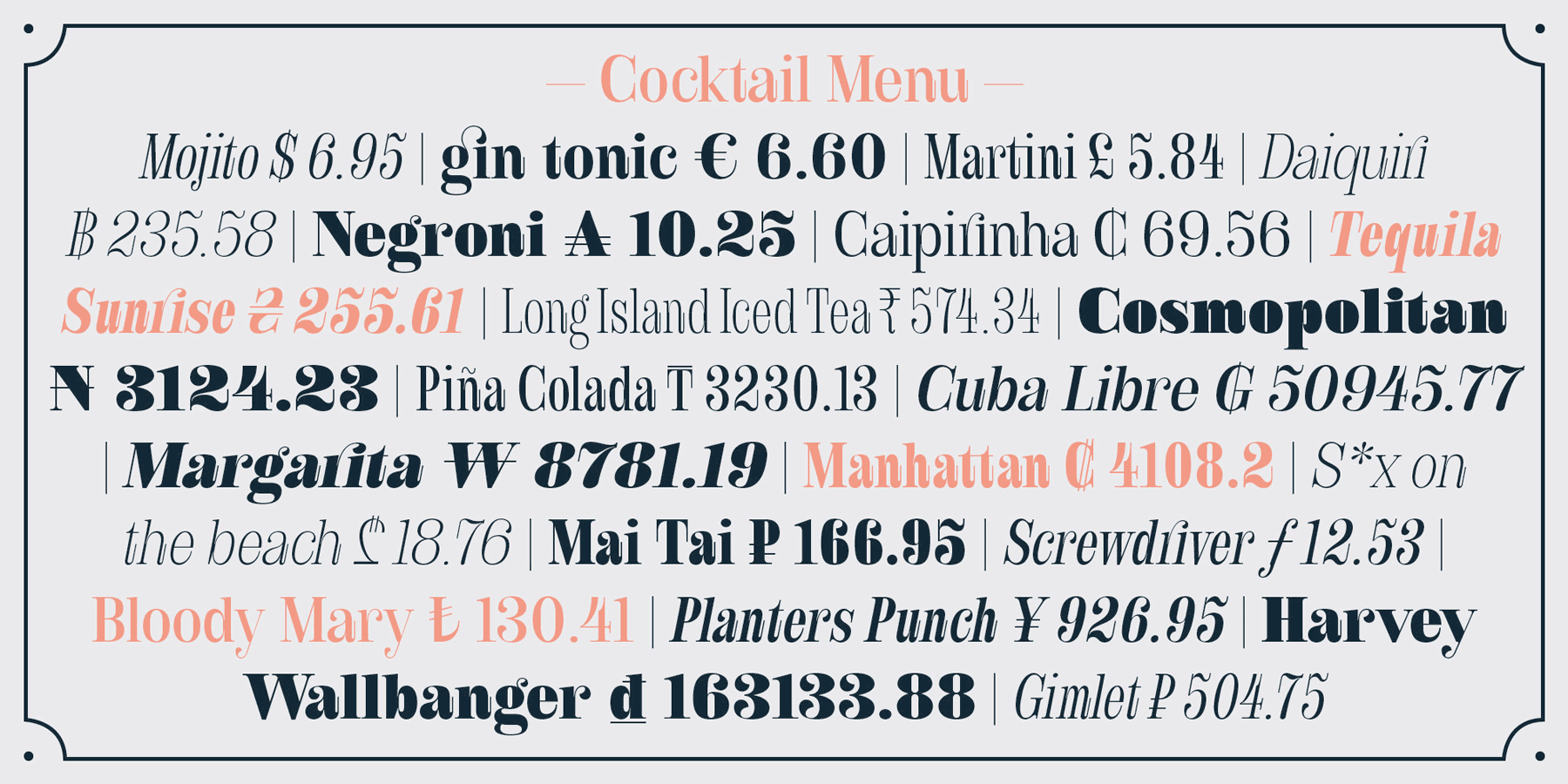
Typografische Vielfalt und 1027 Zeichen pro Font: Royalis ist eine gut ausgebaute Corporate-Schrift für Marken mit Stil
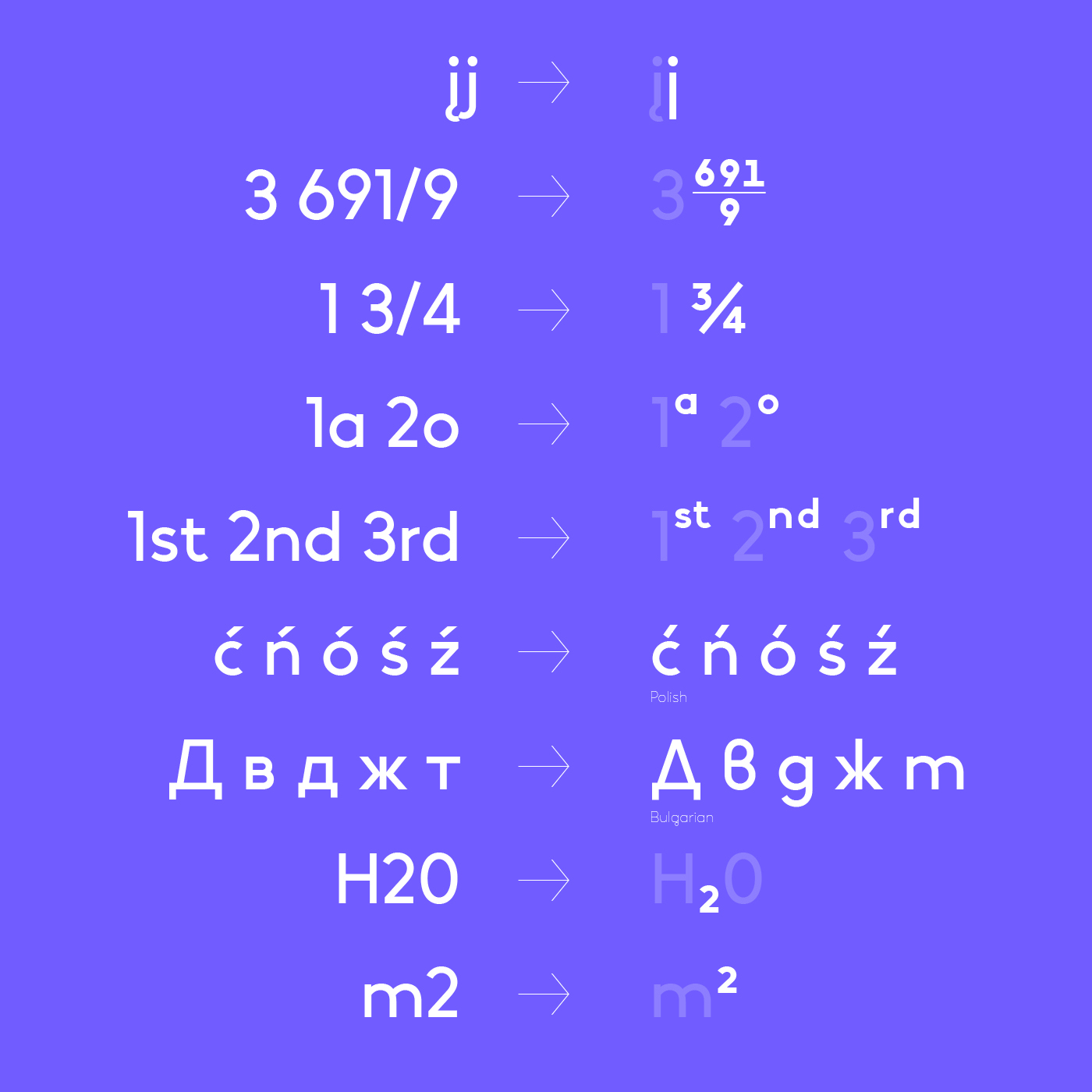
Die leichten Schnitte überzeugen durch ihre Eleganz, während die kräftigeren Fonts durch ihren starken Kontrast beeindrucken. Weitere Leckerbissen sind alternative Zeichen, Small Caps, automatische Brüche, Pfeile und verschiedene Ziffernsätze. Dank OpenType-Features und einer einfachen Systematik lassen sich die verschiedenen Ausführungen der Pfeile und Ziffern auch einfaches „Schreiben“ abrufen, also ohne eine Suche in der Glyphenpalette.
Royalis ist bis zum 13. Mai 2023 zu einem 60 % reduzierten Preis bei MyFonts erhältlich; das sind rund 78 € für die gesamte Großfamilie. Ein Schnäppchen!
Weitere Informationen zur Schrift: https://www.myfonts.com/collections/royalis-font-julien-fincker

Mit alternativen Zeichen lädt Royalis zum Spielen und Experimentieren ein
Bacillus Bulgaricus trifft Ingenio Typographica
Interview: Olli Meier über seine jüngst erschienene Schrift Vary

Es war ein besonderer Buchstabe, auf einem handgeschriebenen Schild in einem Laden in Sofia. Nachts. Unter schlechtem Licht. Er brachte ihn gezeichnet zurück nach Berlin, wo sich die Glyphe, vital wie ein Lactobazillus, zu einer Buchstabenkultur entwickelte. Olli Meier rührte, quirlte und mixte, bis er eine Schriftfamilie im digitalen Glaskolben vorfand, deren DNS 100 Jahre Designvergnügen verspricht. Fontblog hat mit dem Entwerfer von Vary gesprochen: Über Rohstoffe, Mikroprozesse und Kulturen in der Schriftherstellung.
Fontblog: Hallo Olli. Als ehemalige Kollegen duzen wir uns natürlich. Könntest du den Fontblog-Lesern ganz kurz deinen Weg in die Welt der Schriften zusammenfassen.
Olli Meier: Studiert habe ich Kommunikationsdesign in Münster und in Edmonton, Kanada. Bevor mich Monotype in sein Studio-Team aufnahm, arbeitete ich als Freiberufler für verschiedene Designagenturen in Berlin, darunter MetaDesign und Stan Hema. Noch ist mein Berufsleben relativ kurz. Zu den schönsten Momenten gehört für mich immer noch die kurze Zeit des Unterrichtens: typografische Grundlagen an der FHD in Dresden. Heute arbeite ich als Font Software Entwickler; ich muss zugeben, dass mir dieser Titel – als Kreativer – noch immer schwer über die Lippen geht.

Schriftentwerfer Olli Meier 2021 (Foto: Norman Posselt)
F: Dein Schwerpunkt war lange Zeit der technische Part des Type-Designs, was wir in der Branche „Font-Engineering“ nennen. In meinen Augen eine Disziplin, die ich für genauso bedeutend halte wie das Design einer Schrift. Das gilt ja auch für andere Produkte, sagen wir mal Fahrräder, Staubsauger oder Smartphones. Wann hat dich zum ersten Mal der Design-Bazillus infiziert?
Olli: Es begann mit Technik. Als Baby habe ich einen Kondensator verschluckt, und mit sechs habe ich angefangen zu löten. Im Schüler-Praktikum habe ich 3 Wochen lang Fließbänder zusammengeschraubt. Danach habe ich mich auf meine zweite Stärke konzentriert, das Gestalterische. So habe ich erst den gestaltungstechnischen Assistenten gelernt, dann die Mediengestalter-Ausbildung abgebrochen, um schließlich in das Designstudium einzusteigen.

F: Eine Zickzack-Karriere, wie ich sie nur zu gut kennen. Kommen wir zur Vary, deiner ersten veröffentlichten Schrift, die gerade auf den Markt gekommen ist. Die Skizzen dazu entstanden vor etwa fünf Jahren. Hattest du damals schon eine Vorstellung, wohin die Reise mit dieser Schrift gehen könnte?
Olli: Absolut nicht. Damals wäre ich nie auf die Idee gekommen, an einer Schriftfamilie zu arbeiten, die irgendwann mal kommerziell erscheinen könnte. Ich wollte einfach nur eine Schrift für mich selbst entwerfen. Ich arbeitete ausschließlich privat an dem Projekt und entwickelte es mit meinem eigenen Tempo weiter.
F: Ich interpretiere „Tempo“ jetzt mal als „gemächlich“.
Olli: Ja klar. Das lag aber nicht daran, dass ich langsam arbeitete oder zu bequem war. Ganz im Gegenteil: Neben dem 40-Stunden-Job habe ich ganz viel lernen müssen, über die Technik und die Ästhetik des Schriftdesigns. Ich habe viele Abende, Nächte und Wochenenden mit dem Zeichnen von Kurven, Kerning, Spacing, OpenType Feature Code, der richtigen Interpolation und mit Hinting verbracht. Besonders hilfreich erwies sich natürlich mein professionelles Umfeld bei Monotype. Nicht zu vergessen die vielen Treffen mit Kolleginnen und Kollegen beim Berliner Typostammtisch, im Buchstabenmuseum oder bei den TYPOlabs.

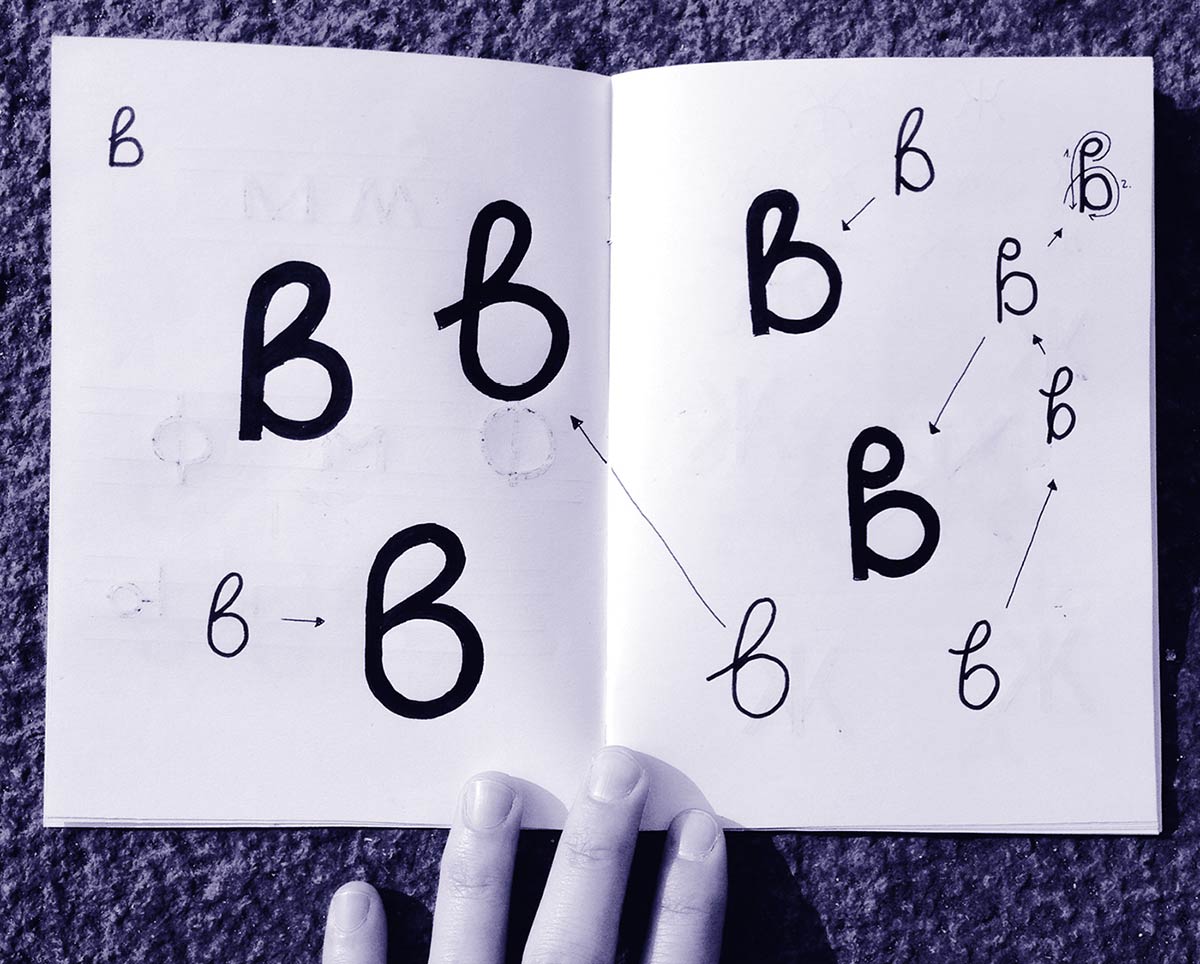
Ein eigenwilliger bulgarisch-kyrillischer Buchstabe, gesehen in einem Schaufenster in Sofia, wurde nicht nur der Kleinbuchstabe g: er birgt die gestalterische DNS von Vary in sich
F: Wann kam dir zum ersten Mal der Gedanke, dass du an einer Schrift arbeitest, die nicht nur dir allein, sondern auch anderen visuellen Gestalterinnen und Gestaltern gefallen könnte?
Olli: Nachdem ich sie zwei Mal komplett neu entwickelt habe. Kein Witz … mindestens zwei Mal. Es war mein Mentor Steve Matteson, der Entwerfer des bekanntesten Google-Fonts – Open Sans –, der mich dazu brachte … und dafür bin ich ihm im Nachhinein noch unfassbar dankbar, auch wenn ich es zur damaligen Zeit nicht immer so positiv empfunden habe.

Übrigens bin ich Steve noch nie persönlich begegnet. Klingt komisch, ist aber heute – im Zeitalter der Globalisierung, von Remote-work und Zoom-Konferenzen – gar nicht mehr so ungewöhnlich. Unsere Zusammenarbeit begann allerdings schon vor Corona. Dass sich internationale aufgestellte Teams regelmäßig digital treffen ist bei Monotype Alltag. Der Zeitunterschied von 9 Stunden, Steve in den USA, ich in Deutschland, ergab einen smarten Rhythmus für meine Arbeit an Vary: Mein Abend, ist sein Morgen, das passte wunderbar zusammen.
Steve hat unglaublich viel Erfahrung im Type-Design und findet stets den Mittelweg zwischen „das muss so sein“ und „mach mal dein Ding, Olli“. Trotz seiner Jahrzehnte langen Erfahrung ist er nicht festgefahren und immer offen für Neues. Das ist eine Qualität, die nicht jeder Mensch mit 40 Jahren Berufserfahrung in sich trägt, wie ich finde.

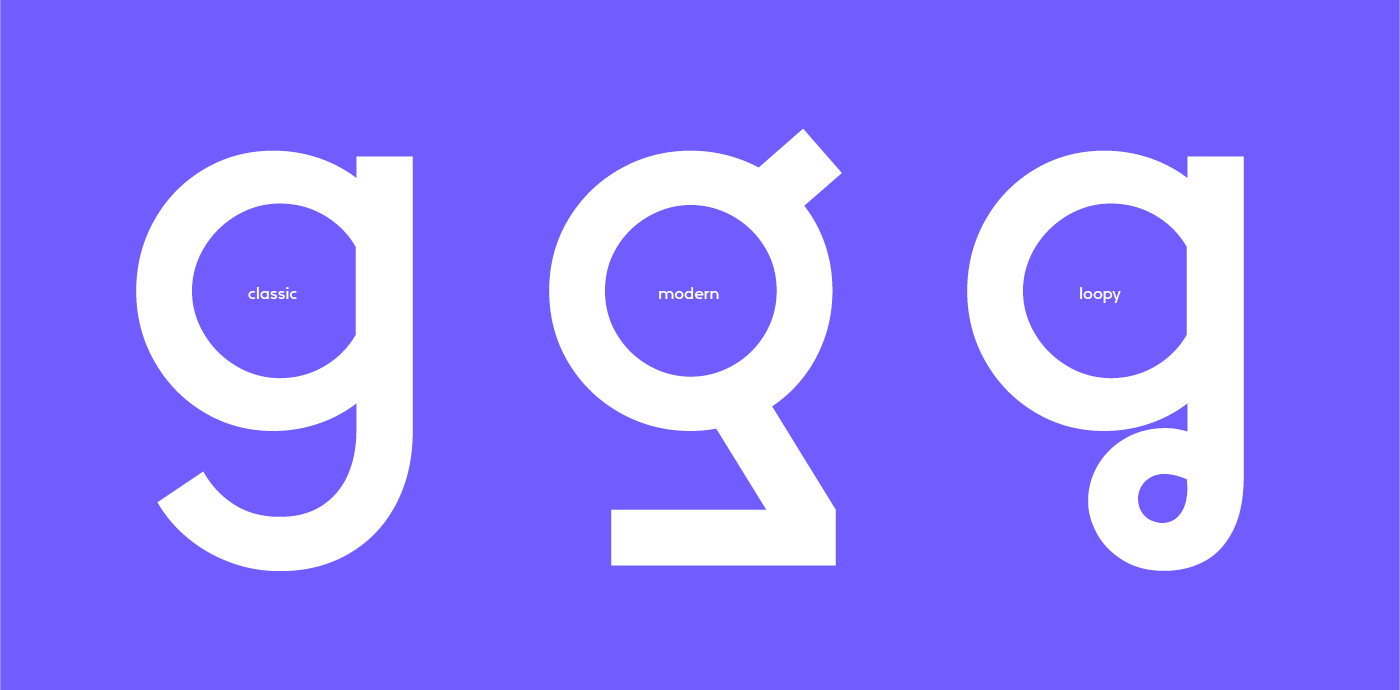
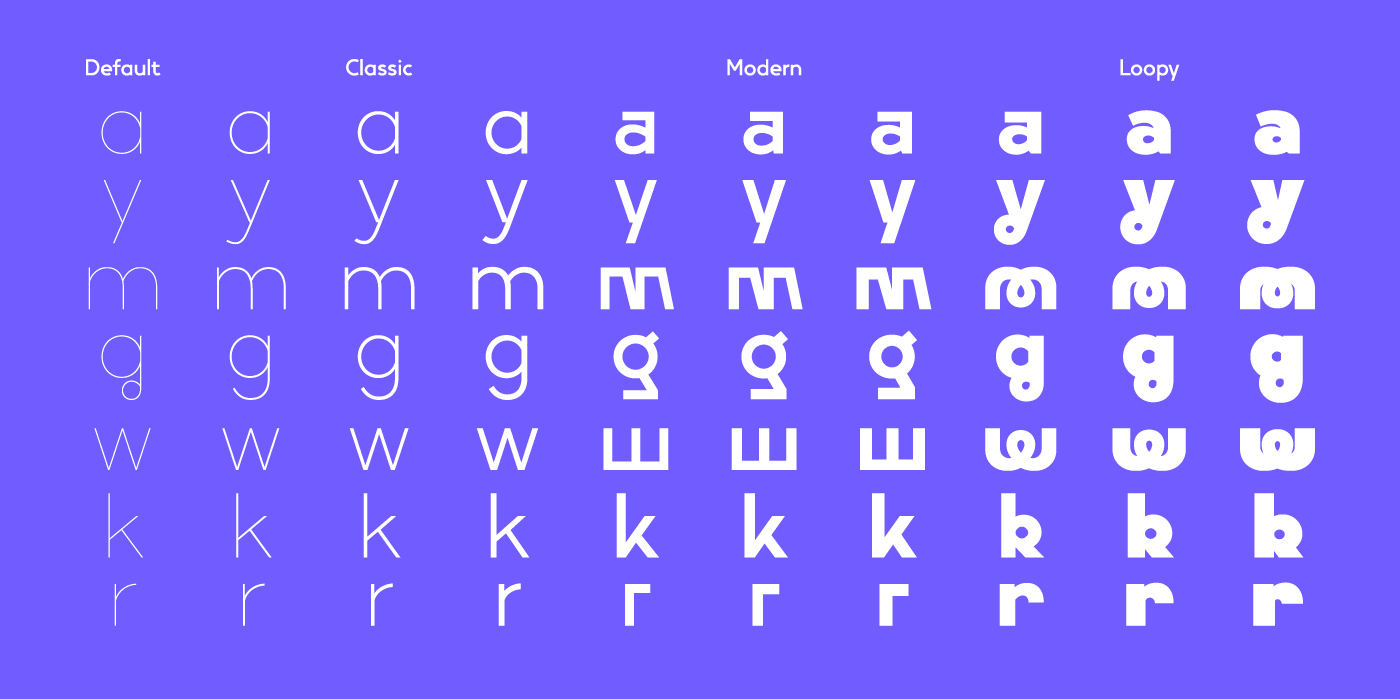
Classic, modern, loopy: das sind die drei visuellen Geschmacksrichtungen von Vary, die per Opentype angesteuert werden, und zwar in den Intensitäten „sorgfältig ausgewählt“ oder „alle Varianten“
F: Kommen wir zu den ästhetischen Besonderheiten deiner ersten Schrift, eine geometrische Sans. Das ist ein ziemlich dicht besetztes Genre in der Welt der Schriften, mit jeder Menge Auswahl auf dem Markt. Wie unterscheidet sich deine Interpretation von anderen in dieser Klasse?
Olli: Nun, ich glaube, wir alle verändern ständig unser typografisches Empfinden. Wir mögen als Leser immer gerade das, was am meisten in Benutzung ist. Getrieben durch den Computer und das Smartphone lesen wir heute mehr am Bildschirm als auf Papier. Und weil im Digitalen – wegen ihrer reduzierten Formen – überwiegend einfache, serifenlose Schriften zum Einsatz kommen, sind wir mit dieser Schriftklasse mehr als je zuvor vertraut. Das war zur Blüte des Bücherlesen oder des Zeitungslesen nicht so.
Vor diesem Hintergrund ist die Popularität der geometrischen Sans einfach nur eine logische Entwicklung, die seit vielen Jahren voranschreitet und in deren Fahrtwind sich die Ästhetik fließend weiter entwickelt. Ich kann mich dem genauso wenig entziehen wie alle anderen Schriftkonsumenten.

Ich habe mit Vary eine Schrift entwickelt, die sich weder an eine definierte Zielgruppe wendet, noch den nächsten heißen Trend im Auge hat. Sie ist, auch nach den vielen Jahren ihrer Weiterentwicklung, immer noch eine Schrift, die vor allem mir selbst gefällt, hier und jetzt. Trotzdem glaube ich, dass sie auch vielen anderen Nutzern gefallen könnte.
Hinzu kommt, dass es etwas einfacher ist, eine geometrische Sans zu entwerfen und zu entwickeln, als eine kontrastreiche Serif, zu der immer auch gleich noch die Kursiven erwartet werden. Ich wollte den Schriftdesign-Prozess kennenlernen, Spaß dabei haben und so viel Wissen aufnehmen, wie ich nur irgendwie finden konnte.
Das Besondere an meiner Schrift sind die alternativen Zeichen. Ich habe zu vielen Buchstaben etliche Varianten gezeichnet. Ein ehemaliger Kollege gab mir zu Beginn den Rat, dass ich mich auf nur eine Grundform fokussieren sollte. ‚Aber warum?‘, hab’ ich mich bald gefragt. Ich bin nicht so ein geradliniger Typ, eher ein Kopf & Bauch-Mensch. Wenn man dank OpenType die ganze Palette der alternativen Formen leicht benutzbar integrieren kann, warum dann auf die stilistischen Ableger verzichten?

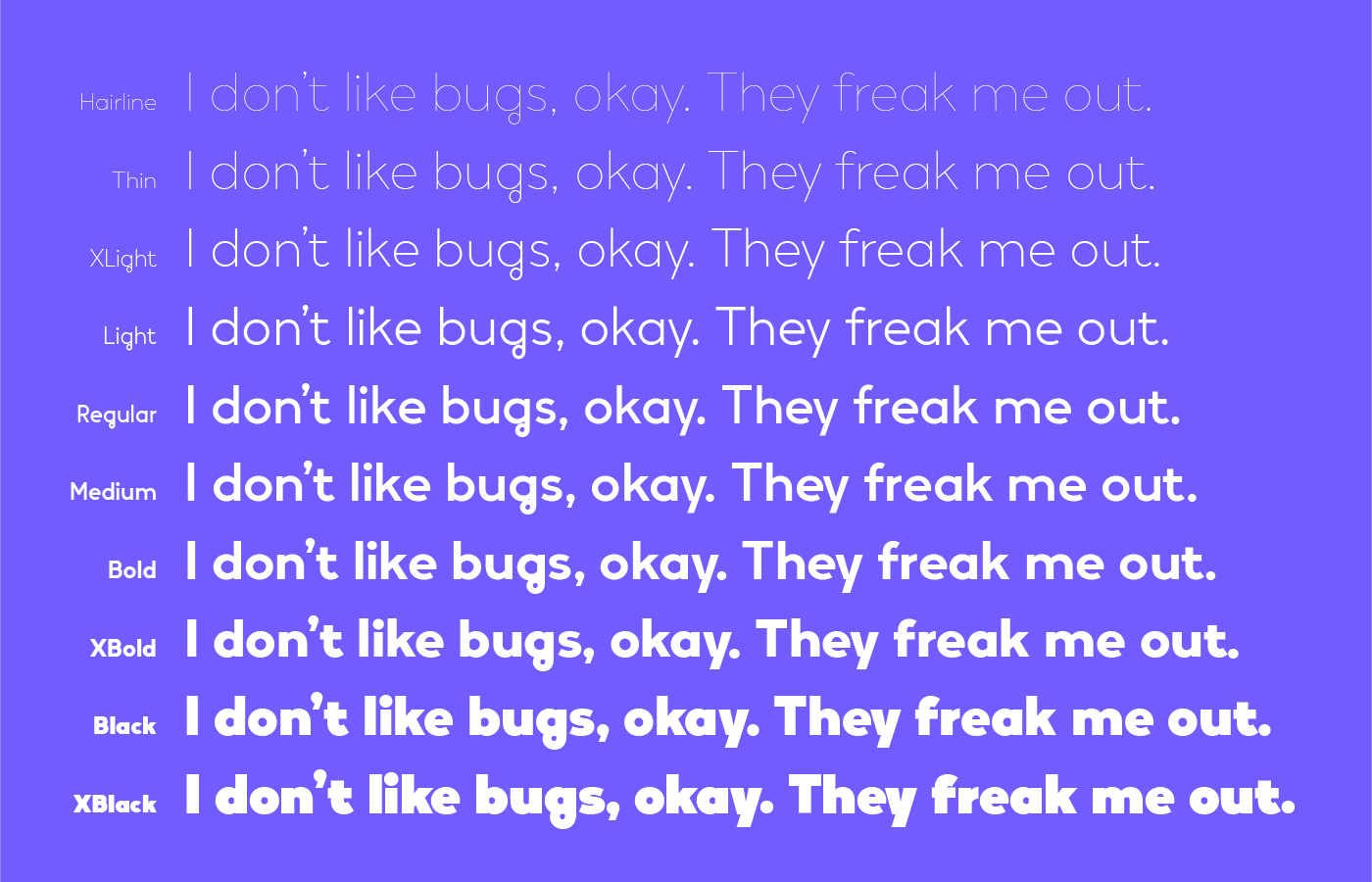
Mit 10 Strichstärken – von Hairline bis Extra Black – ist die Vary-Familie üppig ausgestattet
F: In der Ankündigung von Vary wird betont, dass ein bulgarischer Buchstabe eine ganz wichtige Rolle für die erste Idee, ja die komplette Designsprache der Schrift spielt. Was hat es damit auf sich?
Olli: Die Frau meines Bruders ist gebürtige Bulgarien. Im Februar 2017 reisten wir gemeinsam in ihr Heimatland – nicht zum ersten Mal. Sofia, die Hauptstadt, ist wirklich eine tolle Metropole, mit vielen herzlichen Menschen und einer Menge kreativer Köpfe. Das merkt man gleich, wenn man durch die Stadt streunt und sich die Graffiti an den Wänden anschaut. Die liebevoll gestalteten Bars und Restaurants haben mich sehr an Berlin erinnert.
Eine ganze Woche lang hat mich die kyrillische Schrift umgeben, genauer: bulgarisches Kyrillisch. Die Zeichen haben mich fasziniert. Meine Nichte, damals 6 Jahre alt, hatte gerade damit begonnen, sowohl das lateinische als auch das kyrillische Alphabet schreiben und lesen zu lernen. Wir beide waren gleichermaßen interessiert und fasziniert von den Buchstaben, und haben doch ganz anders auf die Glyphen geblickt.
Als ich eines nachts an einem Schaufenster im Zentrum vorbeiging, fiel mir ein komisches Zeichen auf, das wie ein asymmetrisches B aussah. Um 180° gedreht sah es aus, wie ein lustiger Kleinbuchstabe g … und das wurde es dann auch in meiner Vary. Dies war sozusagen der Startschuss für die bulgarische Inspiration. Weitere Anstöße folgten später.

Der Name ist Programm: Vary bietet jede Menge Varianten an, sowohl bei den Buchstabenformen als auch bei den Strichstärken
F: Der Name deiner Schrift lässt vermuten, dass auch die Technologie der Variable Fonts eine wichtige Rolle bei dieser Familie spielt.
Olli: Du weißt, dass ich ein großer Verfechter, ja leidenschaftlicher Vorkämpfer dieser Technologie bin. Wir haben ja beide vor drei Jahren die Variable-Font-Technik – mit Hilfe unseres damaligen Kollegen Bernd Volmer – bis an die Grenzen ausgereizt, als wir das Corporate Design für die dritte TypoLabs-Konferenz entwickelten. Es war die erste Marke, deren Logo und Kommunikationsmittel die raffinierten Möglichkeiten der Variable-Font-Technologie demonstrativ einsetzte, wofür es ein Jahr später sogar den Red Dot Design Award gab …
F: … schön, dass du es erwähnst, Olli. Ich wollte mich da jetzt nicht in den Vordergrund spielen …
Olli: Du weißt genauso wie ich, Jürgen, dass dieses Event eines der wichtigsten Font-Technologie-Gipfeltreffen in den vergangenen Jahren war, mit den Vertretern von Google, Apple, Microsoft und Adobe an Bord, der CSS Working Group und all den international wichtigen Font-Diplomat*innen. Die Typolabs haben Nachwirkungen bis heute …
F: OK. Genug zurück geblickt. Back to Vary. Hätte diese Schrift eine Zukunft ohne die Variable-Font-Technik dahinter?
Olli: Ob die Schrift eine Zukunft hat, weiß ich jetzt noch gar nicht so recht. Sie ist ja gerade erst erschienen. Die Frage ist vielmehr: Hätte ich sie überhaupt entwickelt, gäbe es die Variable-Font-Technologie nicht? Variable Fonts haben mich seit der Bekanntmachung auf der AtypI 2016 in Warschau wirklich sehr gereizt. Ich wollte mit dabei sein und verstehen, was da gerade passiert.
Darum habe ich bei Vary von Anfang an alle Zeichen, jedes OpenType-Feature, jede Interpolation so entwickelt, dass es als Variable Font funktioniert. Ich habe erst den Variable Font gebaut, bevor ich die statischen Fonts exportiert habe. Immer wieder überprüfte ich: Was passiert in der STAT table? Warum braucht man eine avar? Wie sieht es mit der Unterstützung in gängiger Software aus? Kann ich es so bauen, dass es in Word funktioniert? HOI fange ich erst sehr langsam an zu verstehen, glaube ich. Die Jungs von Underware sind einfach genial.

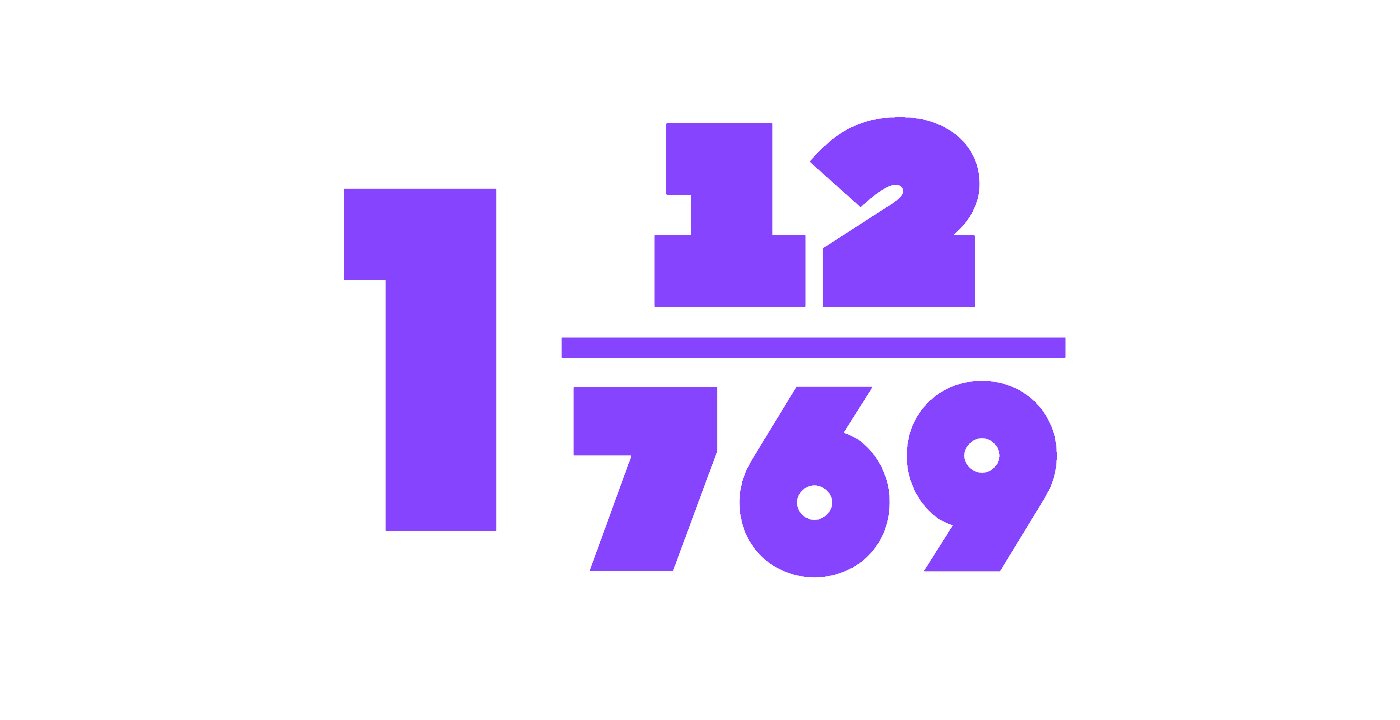
Eines von vielen überraschenden Features von Vary: Der ‚Nut Fractions‘ Feature Code, der gemischte und gestapelte Brüche richtig positioniert … sogar in Microsoft Word über das Stylistic Set 01
F: Soviel zur Technik und den Stärken deine Vary. Vielleicht lieferst du uns zum Abschluss noch ein paar Ideen, auf welchen Anwendungsgebieten die Schrift zu Höchstleistungen auflaufen könnte.
Olli: Wie bereits erwähnt, habe ich freiberuflich für verschiedene Agenturen gearbeitet und dort im Team an Brandings und Corporate Designs gearbeitet. Meine Schrift ist ein gut sortierter, flexibler Werkzeugkasten für Gestalterinnen und Gestalter. Er bietet viele alternative Zeichen, die dabei helfen, ein individuelles Logo, Markenzeichen oder eine Serie von Produktnamen zu entwickeln. Im Editorial Design arbeitet man oft mit starken Kontrasten – groß/klein, dick/dünn. Vary bietet mit dem Variable Font alle erdenklichen Strichstärken von Hairline bis ExtraBlack … und Hunderte dazwischen. Ich sehe sie auch auf Leitsystemen oder in der Beschilderung von Gebäuden vor meinem inneren Auge.
Aber sie funktioniert auch im Büro, oder in Geschäftsberichten, auf Charts und in Präsentationen. Sogenannte ‚Nut Fractions‘, also gestapelte Brüche, sind in Vary als default eingebaut und nicht beschränkt auf ein paar wenige feste Zeichen. Es ist ein Feature Code, der die Brüche richtig positioniert und das sogar in Microsoft Word via Stylistic Set 01.
Mit dem TYPOlabs-Corporate-Design sind wir an die Grenzen gegangen und wollten wissen was geht. Vary ist eine Schrift für die digitale Praxis und zeigt ihre Vorteile besonders im Webdesign bzw. im Interface-Design. Ich benutze sie zum Beispiel auf meiner persönlichen Website, natürlich als Variable Font. Denn nur mit dem Variable Font krieg ich den soften Mouse-Over-Effect hin, den ich dort einsetze. Wer mehr dazu wissen will, hier ein Podcast, in dem ich über das Thema spreche.
F: Lieber Olli. Vielen Dank, dass du dir die Zeit genommen hast … für dieses Interview und die Entwicklung einer außergewöhnlichen geometrischen Sans-Familie.
Olli: Sehr gerne.

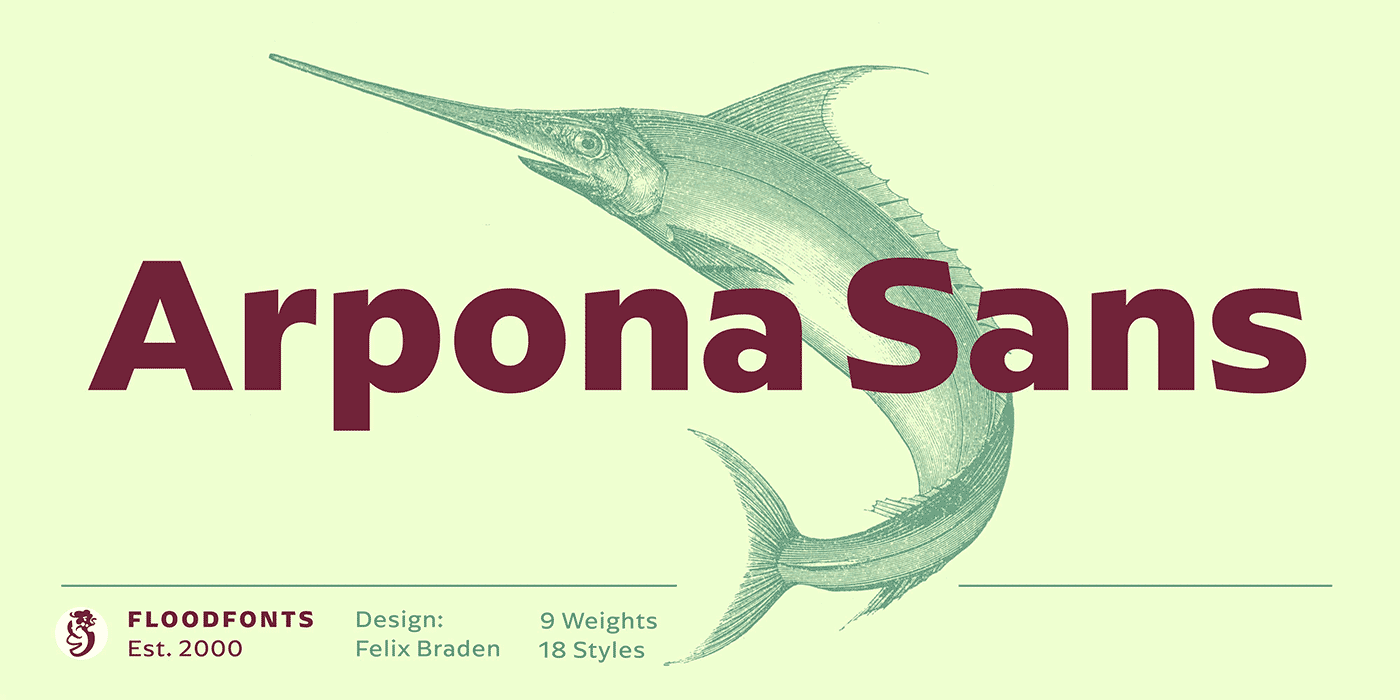
Eine Flut Neues + eine Prise Gill = Arpona Sans

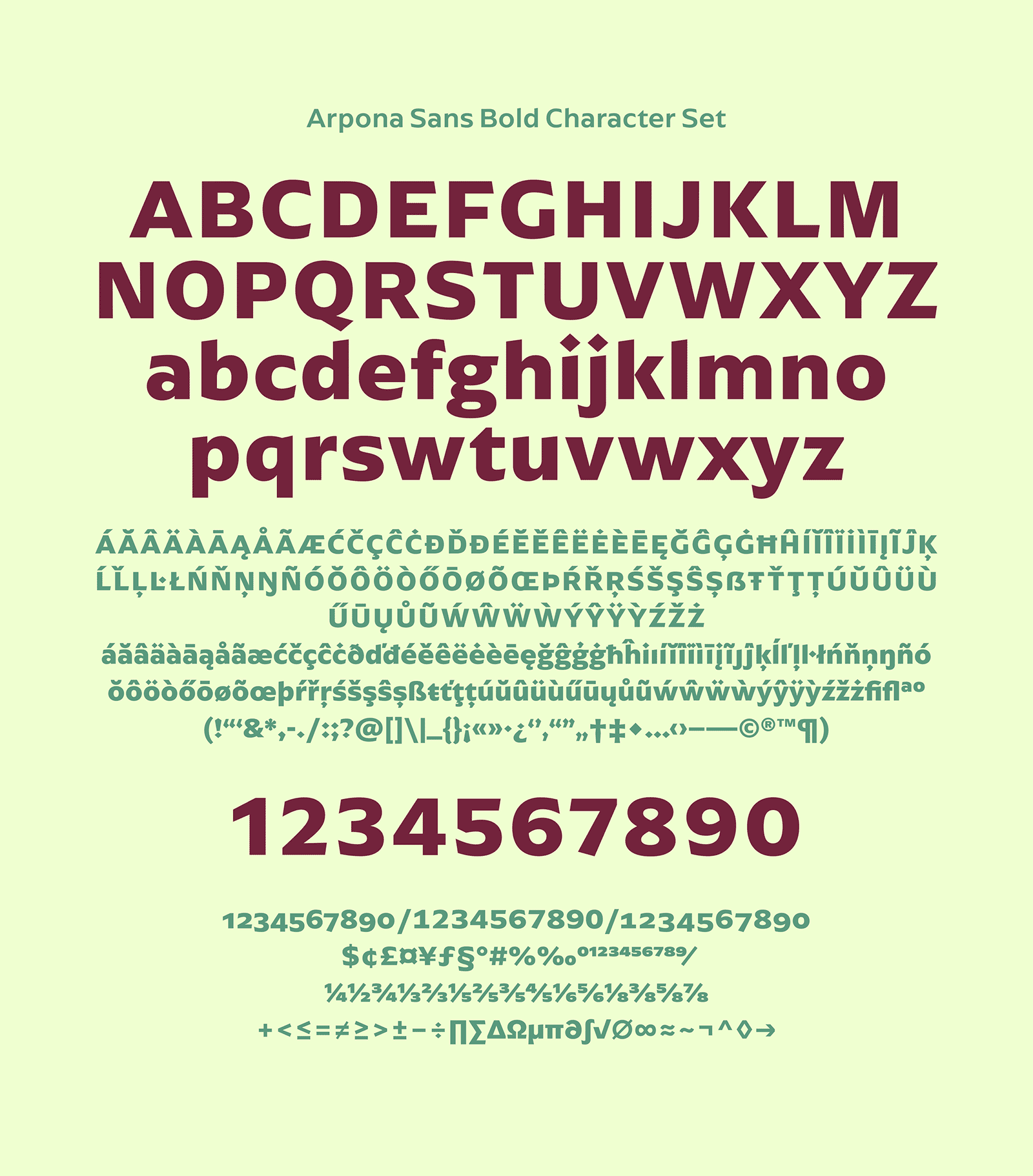
Heute frisch erschienen: Arpona Sans, eine ausdrucksstarke humanistische Sans-Familie, entworfen von Felix Braden (Floodfonts). Obwohl sie ihren Einfluss nicht verleugnen kann – die Handschrift von Edward Johnston und Eric Gill – erweist sich Arpona schon nach wenigen Zeilen als selbsttragende, zeitgenössische Serifenlose. Wie ihr serifenbetontes Gegenstück Arpona (vgl. Fontblog: 3 Ecken = 1 Elfer … und 18 Fonts) ist sie das Ergebnis einer Symbiose verschiedener Designkonzepte.

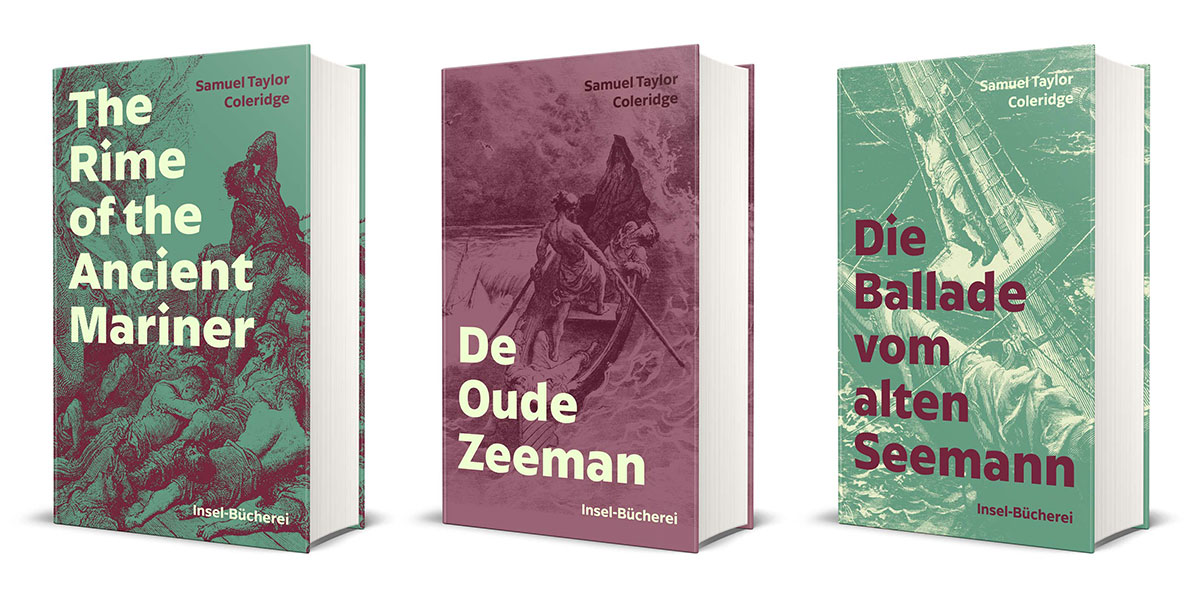
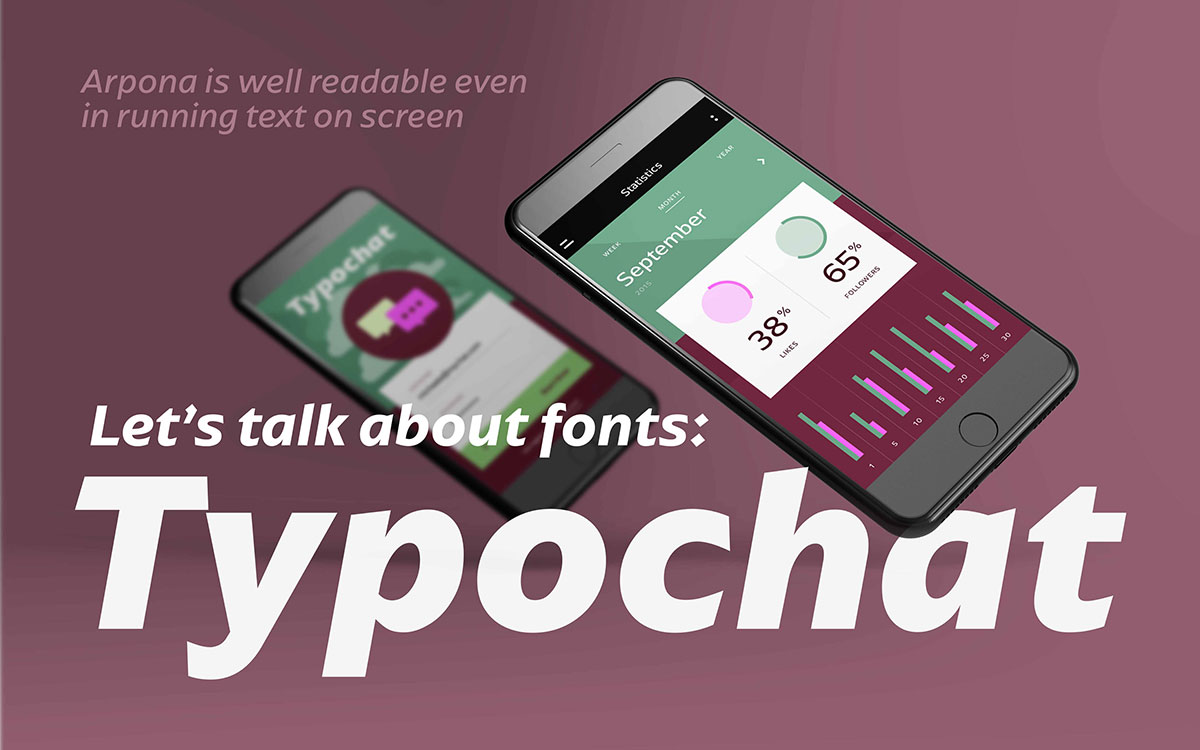
Durch das humanistische Konzept und die Sachlichkeit der klassizistischen Proportionen verbindet Arpona Sans die Ausstrahlung einer geometrischen Sans mit bester Lesbarkeit. Ihr vorzüglicher Ausbau ebnet Arpona Sans den Weg für viele Einsatzgebiete, wie Editorial Design, Branding, App-Design und Webdesign – ein sympathischer Alleskönner, der sowohl beim Kleingedruckten als auch am Bildschirm eine gute Figur macht.

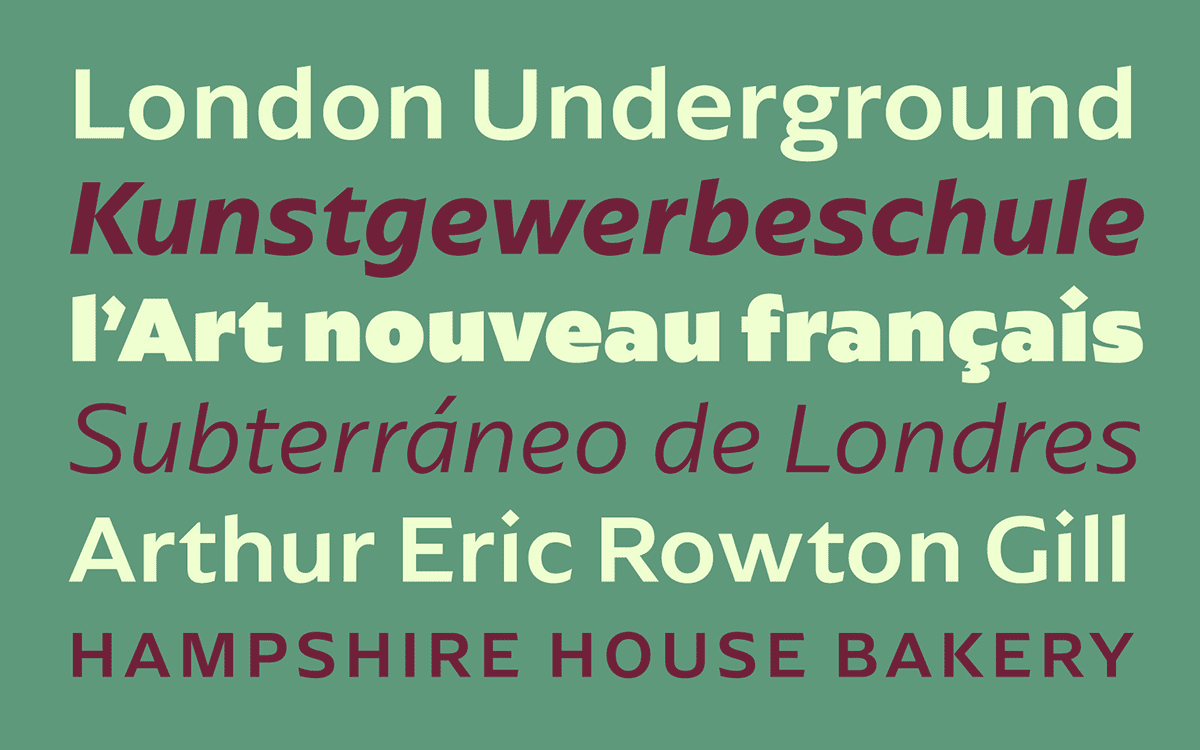
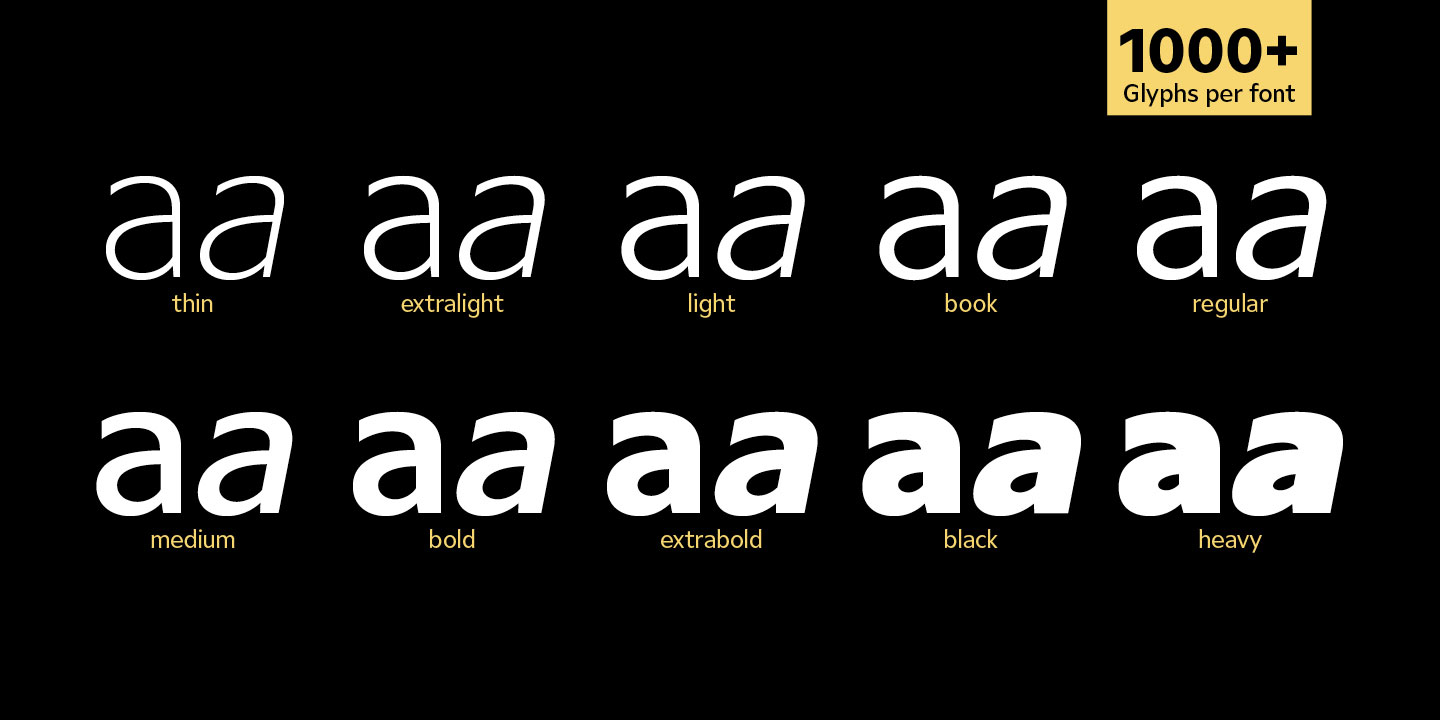
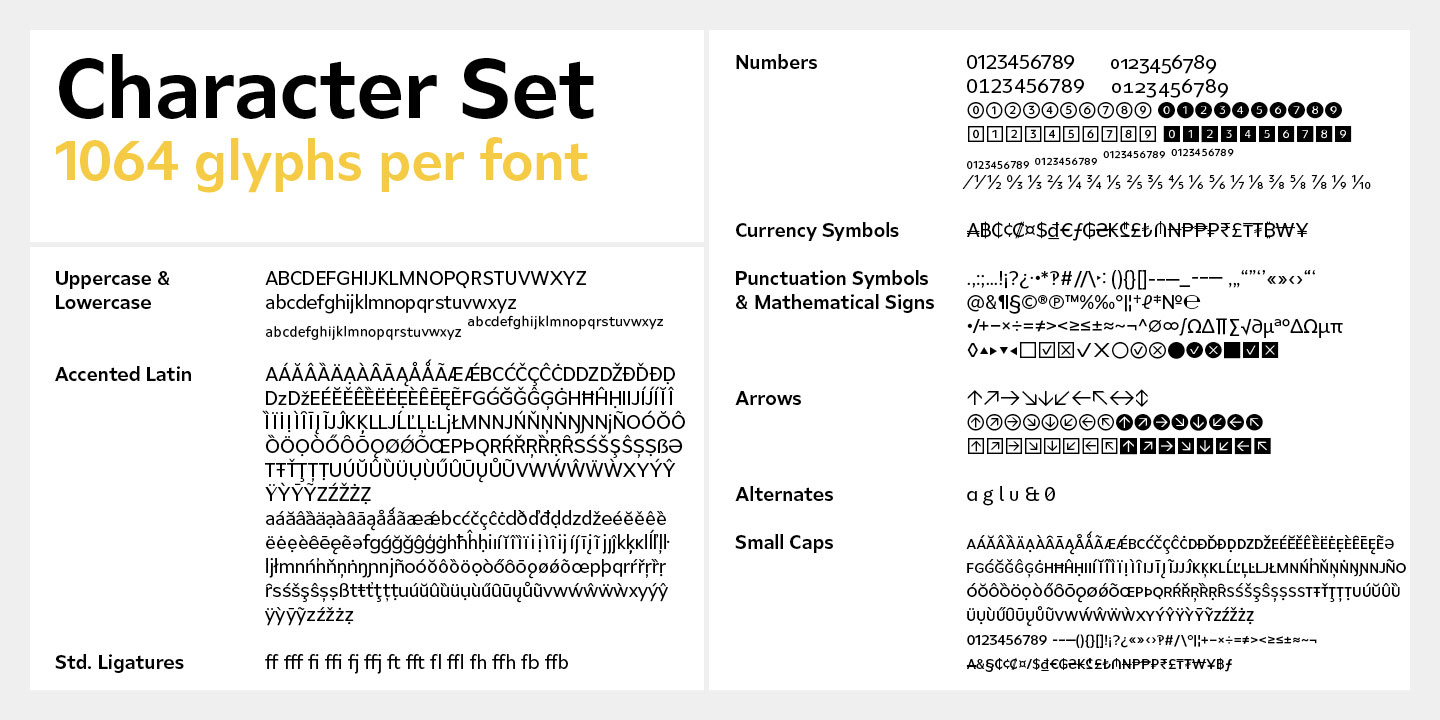
Die Familie bietet neun Strichstärken, von Thin bis Black, sowie dazu entworfene Kursive. Jeder Schnitt umfasst 588 Glyphen, die alle west-, ost- und mitteleuropäischen Sprachen unterstützen; mit vier Ziffernsätzen und verschiedensten Währungssymbolen bietet sich Arpona Sans auch fürs Corporate Design an.

„Kurz nachdem ich die Arbeit an meiner Serifenschrift Arpona beendet hatte, beschloss ich, das Konzept als Sans zu testen … und zeichnete ein paar Skizzen. Das Ergebnis, das mir am besten gefiel, erinnerte mich entfernt an die Entwürfe Edward Johnstons für die Londoner U-Bahn sowie Eric Gills Interpretation, aus der später Gill Sans entstand.“ erinnert sich Felix Braden.

Gill Sans war ein einflussreicher Vorläufer für viele moderne humanistische Sans und hat gleichermaßen das Spektrum der geometrischen Sans stark erweitert. Die Familie ist auch heute noch sehr beliebt (und wurde von Monotype im Rahmen der Eric Gill Series ins 21. Jahrhundert überführt), aber nicht jeder Typografin und jedem Typografen gefallen die skurrilen Details der Gill Sans, zum Beispiel die kalligrafischen Effekte bei a und R, der rechte Winkel bei p und d oder die extreme Dynamik in der Strichstärke.

„Wegen ihrer ausgeprägten Individualität gefiel mir die Idee, auf Basis der Gill-Sans-Grundwerte eine neutrale und zeitgemäß Interpretation zu entwickeln. Ich entschied mich, die Mischung der Buchstabenkonzepte beizubehalten ja sogar noch mehr Komponenten hinzuzufügen, denn serifenlose Schriften sind durch Unregelmäßigkeit am Bildschirm besser lesbar. Dabei habe ich aber über alle Strichstärken hinweg eine strenge Konsistenz beibehalten.“

Steckbrief:
Foundry: Floodfonts
Designer: Felix Braden
Erscheinungsdatum: 9. März 2021
Formate: OTF, WOFF
Schnitte: 18, Thin bis Black (inkl. Italics)
Preis pro Schnitt: 38 € | Familie: 388 €
Arpona ist bis zum 18.April 2021 auf Myfonts mit 60% Rabatt erhältlich
Arpona gibt es auch bei Adobe Fonts und für alle Nutzer der Creative Cloud frei verfügbar
Felix Braden
studierte Kommunikationsdesign an der Fachhochschule Trier bei Prof. Andreas Hogan und arbeitete mit Jens Gehlhaar bei Gaga Design. Er ist Mitbegründer von Glashaus Design, Art Director bei MWK Köln und arbeitet als freier Schriftgestalter. Im Jahr 2000 gründete er die Foundry Floodfonts und entwarf zahlreiche kostenlose Schriften. Seine kommerziellen Schriften wurden von Monotype (FF Scuba), Fontwerk (Turbine), Fountain (Capri, Sadness, Grimoire), URW+ (Supernormale), Floodfonts (Arpona, Pulpo, Kontiki, Tuna) und Volcanotype (Bikini) veröffentlicht und sind über Adobe Fonts, Myfonts und Fontspring erhältlich.
Gut ausgebautes Multitalent: Ardena

Anfang der Woche hat der Stuttgarter Schriftentwerfer Julien Fincker seine neue Schriftfamilie Ardena veröffentlicht, die mit einigen praktischen und ästhetischen Besonderheiten beeindruckt. Ardena ist eine gut ausgebaute humanistische Sans mit offenen Formen, in 10 Strichstärken plus Italics und jeder Menge raffinierter Funktionen.
Ardena basiert auf einer ziemlich neutralen Zeichenarchitektur, deren Charakteristik sich durch die alternativen Zeichenformen für a, g, l und u individuell anpassen lässt, pendelnd zwischen grotesk und geometrisch. Die Familie kann sowohl zurückhaltend, als auch expressiv eingesetzt werden. Mit den extremeren Strichstärken – Thin, Extralight …Black, Heavy – lassen sich beeindruckende Headlines und Titel inszenieren, während die mittleren Gewichte für typographische Herausforderungen und Fließtexte eingesetzt werden können. Der mit über 1000 Glyphen vorzüglich ausgebaute Zeichensatz macht Ardena zu einem echten Arbeitstier. Ein vielseitiger Allrounder für Corporate Identity, Editorial, Branding, Orientierung- und Leitsysteme und vieles mehr.

Noch ein paar Zahlen: die Ardena-Familie besteht aus 20 Schnitten, fein aufeinander abgestimmt von Thin bis Heavy, und den dazugehörigen Kursiven. Mit 1064 Zeichen deckt die Schrift mehr als 200 Latin-basierte Sprachen ab. Sie verfügt dabei über eine Vielzahl an Währungszeichen und eine ganze Reihe von Open Type Features. Es gibt alternative Zeichen als Stylistic Sets, Small Caps, automatische Brüche, eine Null mit Schrägstrich – um nur einige zu nennen.

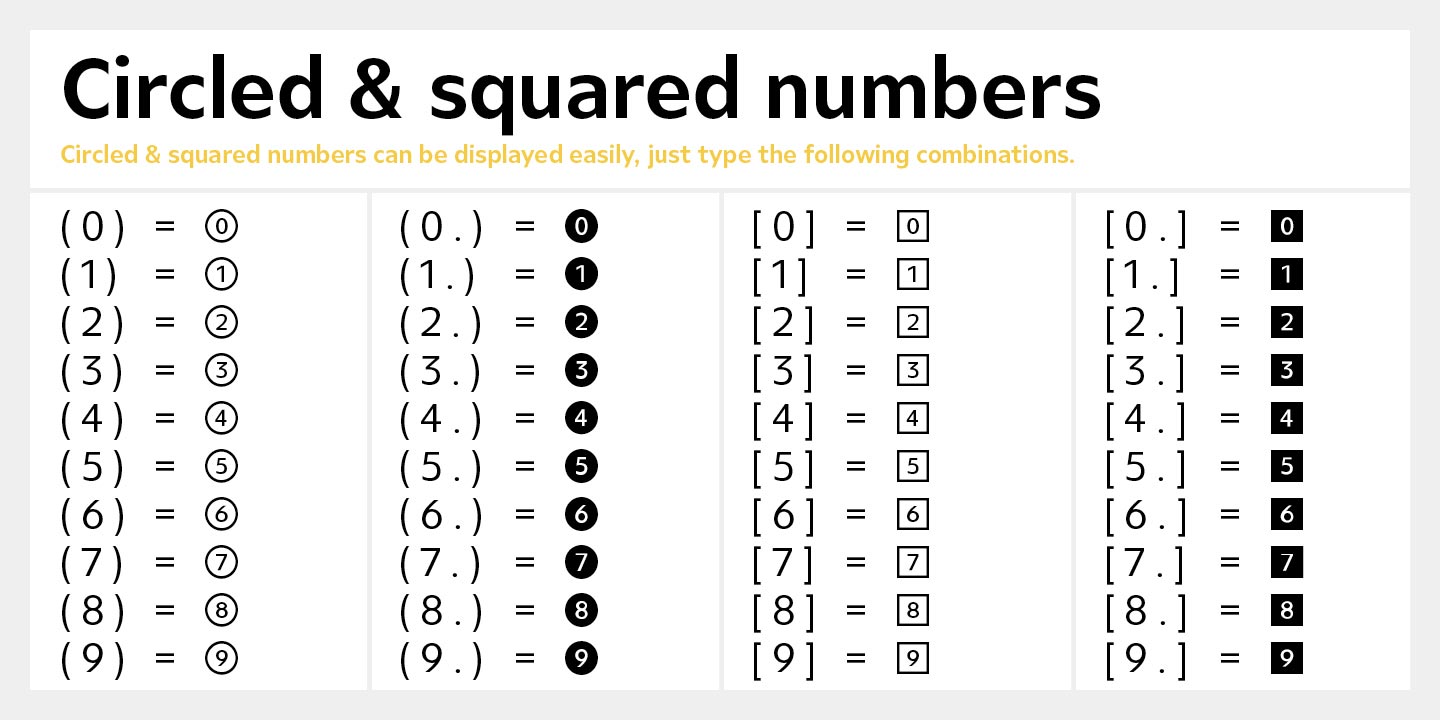
Bemerkenswert ist die umfangreiche Auswahl an Pfeilen und Nummernvarianten, die insbesondere bei der Entwicklung von Orientierungs- und Leitsystemen wertvoll sind. Dank Open Type Features und einer einfachen Systematik lassen sich die verschiedenen Ausführungen der Pfeile und Nummern auch einfach tippen, ohne sie in einer Glyphenpalette suchen zu müssen.

Das Prinzip ist schnell erklärt: Steht eine Zahl zwischen einer runden oder eckigen Klammer, erscheint diese automatisch im konturierten Kreis oder Quadrat. Fügt man der Zahl noch einen Punkt hinzu, erscheint die Zahl in einem vollflächigen Kreis oder Quadrat. Das gleiche Prinzip gilt entsprechend auch für die Pfeile. Die Pfeile selbst setzen sich aus Kombinationen von Größer-/Kleiner-Zeichen mit den verschiedenen Slashes oder Bindestrich zusammen.

Noch ein paar Worte zum Designprozess. Julien Fincker schreibt: „Nach der serifenbetonten und kontrastreichen Spitzkant (Fontblog berichtete) benötigte ich für das folgende Schriftprojekt wieder das absolute Kontrastprogramm. Es sollte also prinzipiell eine kontrastarme Serifenlose werden. Neutral und vielseitig einsetzbar. Eine, von der es zwar schon Tausende gibt, doch ich wollte einfach meine eigene Interpretation schaffen. Eine, die für alle Zwecke einsetzbar und gut ausgebaut ist. Das war meine primäre Motivation für die Ardena.“

Nachdem er die ersten Skizzen angefertigt hatte, stellten sich schnell die ersten Fragen. Denn auch neutrale Serifenlose können charakterlich stark voneinander abweichen. Wie schließt man die Endungen ab – vertikal, diagonal oder doch horizontal? Geometrische oder humanistische Proportionen, Strichstärkenkontrast, weiche oder spitz zulaufende Rundungen – alles Merkmale, die unterschiedliche Dynamiken entwickeln. Und deswegen sehen auch nicht alle humanistischen Serifenlosen gleich aus, wie bisweilen behauptet wird.

Da neutralere Schriften wegen ihrer Klarheit gerne auch für Orientierungs- und Leitsysteme genutzt werden, wollte Julien Fincker den Designerinnen und Designern noch etwas mehr als die klassischen Zahlen und Pfeile an die Hand geben. Und so zeichnete er alternative Zahlen und Pfeile in Kreisen und Quadraten, positiv wie negativ. Damit diese nicht umständlich in Glyphenpaletten gesucht werden müssen, entwickelte er mittels der OpenType-Technik ein System, mit dem sich diese Zeichen einfach abrufen lassen.
Ardena kann mit dem kostenlosen Medium-Schnitt getestet werden und ist bis zum 19. März 2021 zu einem 60 Prozent reduzierten Preis bei Myfonts und Fontspring erhältlich.

Julien Fincker lebt und arbeitet bei Stuttgart. Nach dem Studium zum Dipl. Kommunikations- und Grafikdesigner machte er Station bei prägenden Agenturen und Unternehmen, wie zum Beispiel beim Grafischen Atelier Stankowski + Duschek. Heute arbeitet er als Art Director bei Sieber & Wolf Werbeagentur. Auch Frei- und Nebenberuflich legt er großen Wert auf multidisziplinäres Schaffen – insbesondere im Typedesign.
Colorfont wird erwachsen
Warum diese digitale Kuli-Schrift ein Wendepunkt ist

Mit der Geburtsstunde einer jeden neuen Technologie beginnt eine mehrjährige Phase verrücktester Experimente. Sei es die Erfindung des Tonfilms, die Entwicklung des Moog Synthesizers oder die Einführung von Variable Fonts: ihre Frühphase ist geprägt vom Spannungsfeld zwischen den Fürsprechern und den Behütern, dem Dialog der Fans und der Feinde einer neuen Technologie, was die Kreativität ungemein beflügelt.
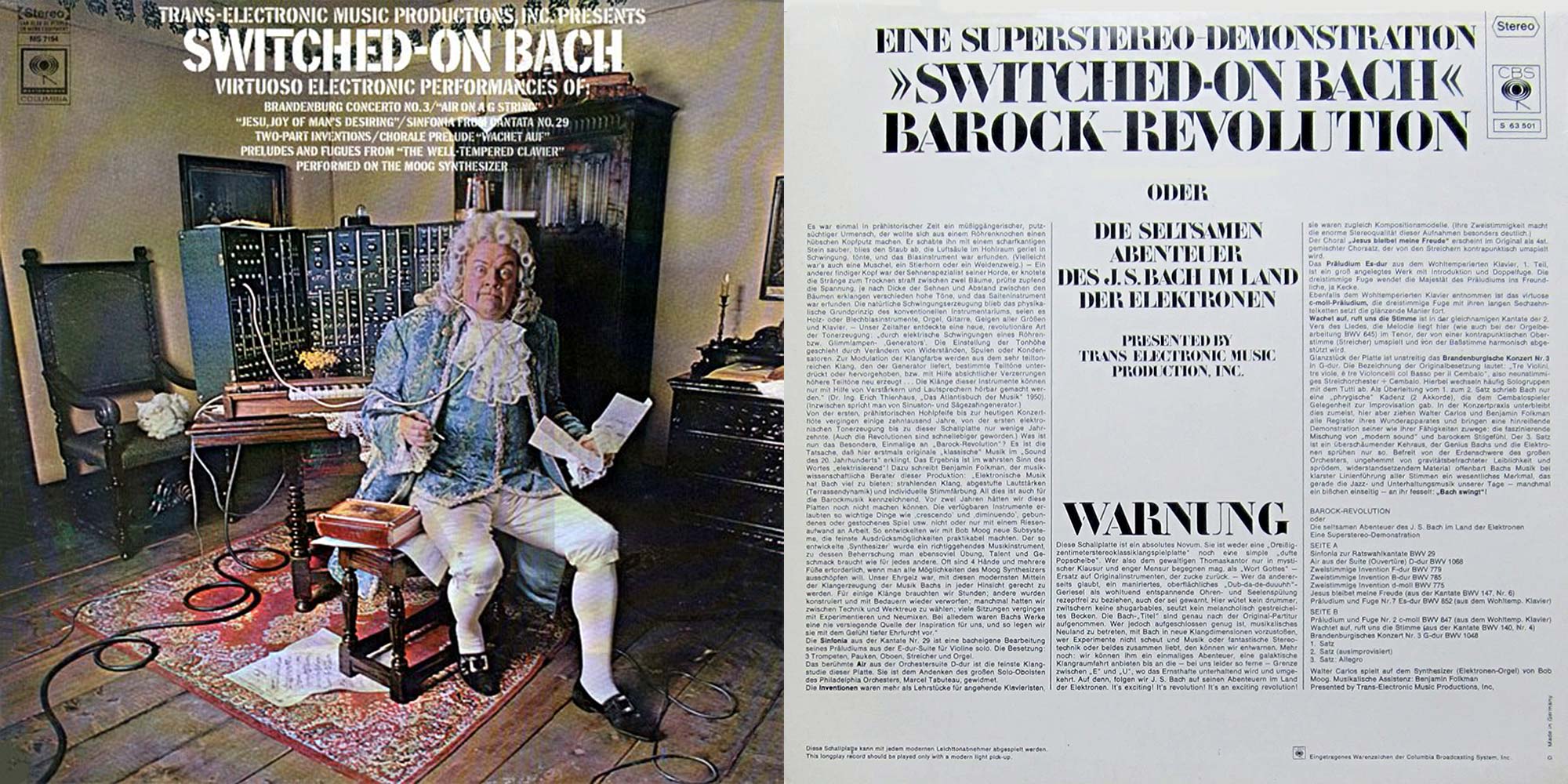
In dieser Entwicklungsperiode entstehen künstlerische Meilensteine, denken wir nur an Charlie Chaplin’s Kauderwelsch-Gesang in „Moderne Zeiten“, Wendy Carlos’ „Switched on Bach“ oder Underware’s OpenType-Experimente, vorgetragen auf den Bühnen der TYPO-Konferenz und bei CreativeMornings Berlin (Videos: Underware bei den TYPO Labs 2017, TYPO Berlin 2018, CreativeMornings 2019). Die meisten dieser Experimente sind singulärer Natur, das heißt: sie funktionieren nur einmal. Sie ebnen keinen gemeingültigen Weg, dienen vor allem dem Erwachsenwerden einer neuen Entwicklung. Technologische Pubertät.
Damit eine neue Technik erwachsen, also zum Standard wird, muss sie alles abbilden können, was die Vorläufertechnik konnte, und darüber hinausgehende Vorteile bieten: zum Beispiel eine bessere oder neue Qualität, leichtere Benutzbarkeit, günstigere Kosten … manchmal auch alles zusammen (z. B. Desktop Publishing, Ende der 1980er Jahre). So konnte die Farbfotografie natürlich auch das monochrome Bild wiedergeben, Stereomusik enthielt die Mono-Technik und für digitale Videokameras sind Standbilder auch kein Problem.

Als Robert Moog (vgl. auch Fontblog, August 2005: Bob Moog ist tot) Mitte der 1960er Jahre den Synthesizer leichter bedienbar machte, war es Wendy Carlos (damals noch Walter), die den Nutzen des Instruments für klassische Musik untersuchte. Ihr Album „Switched-On Bach“ wurde gleichzeitig zum Meilenstein und zur Sackgasse für elektronisch interpretierte Klassik.
Auch die digitale Font-Technologie erlebt im Durchschnitt alle 10 Jahre einem technologische Neuerung. Als Ende der 1980er Jahre die ersten PostScript-Schriften erschienen, waren es Schriftentwerfer wie Erik van Blokland und Just van Rossum (LettError), die deren Grenzen ausprobierten, zum Beispiel mit der Zufallsschrift FF Beowolf (1989), deren Buchstabenkonturen sich bei jedem Druckvorgang veränderten. Max Kisman und Neville Brody probierten Mitte der 1990er Jahre das digitale Kreuzen von Schriftdesigns (FF Fudoni) und das Weichzeichnen (FF Blur) aus.

Der Colorfont Bixa (2015 entworfen von Mark van Wageningen) ist eine mehrfarbige Headlineschrift für den digitalen Einsatz in Print und Web. Ihr Design basiert auf Plakatschrift-Holzbuchstaben und besteht aus 13 verschiedenen Ebenen, die sich unterschiedliche einfärben lassen.
Es folgten weitere technische Neuerungen, zum Beispiel Multiple Master, TrueType GX, OpenType, Webfonts, variable Font und Colorfont. Mit allen wurde herumgespielt und experimentiert, manche sind längst Mainstream, andere werden es vielleicht nie sein. Die (leicht zynische) Gretchenfrage beim Experimentieren mit neuen Technologien lautet: Wer braucht das?

Die neue Schrift LiebeHeide von Ulrike Rausch (LiebeFonts), einer der renommiertesten Script-Designerinnen und Font-Ingenieurinnen, bringt ausgeklügelten OpenType-Handschrift-Automatiken auf ein neues Niveau, weil sie sich zwecks eines authentischen Schriftbilds der Colorfont-Technologie bedient.
Wird diese Frage von Gegnern des Neuen gestellt, ist sie rhetorisch gemeint und bedarf keiner Antwort. Der/die Fragenden hat sich entweder gar nicht mit der Technik und ihrem Potential beschäftig, oder: Sie haben sich damit beschäftigt und stellen sie aus Angst in Frage … Angst vor etwas Neuem, Angst vor Veränderung im Job, vielleicht sogar die Angst vor dem Verlust des Jobs (was nicht passieren muss, wenn man das Neue annimmt).

Die Qualität einer digitalen Handschrift steckt (1) im Verständnis für die Schreibtechnik, (2) in der technischen Implementierung und (3) im emotionalen Surplus … bei Ulrike Rausch stets gewürzt mit einer Prise Humor.
Wer braucht das? fragen sich aber nicht nur die Verweigerer, sondern auch die Fans einer neuen Technologie. Zum Beispiel die Kreativen und das Marketing. Im Idealfall schlüpfen sie in die Rolle des Benutzers, um zu verstehen, welche Art der Verwendung möglicherweise gebraucht wird (Stichwort: Marktlücke) und wie man die Benutzung der neuen Technik so einfach wie möglich gestaltet, trotz Feature-Reichtum.

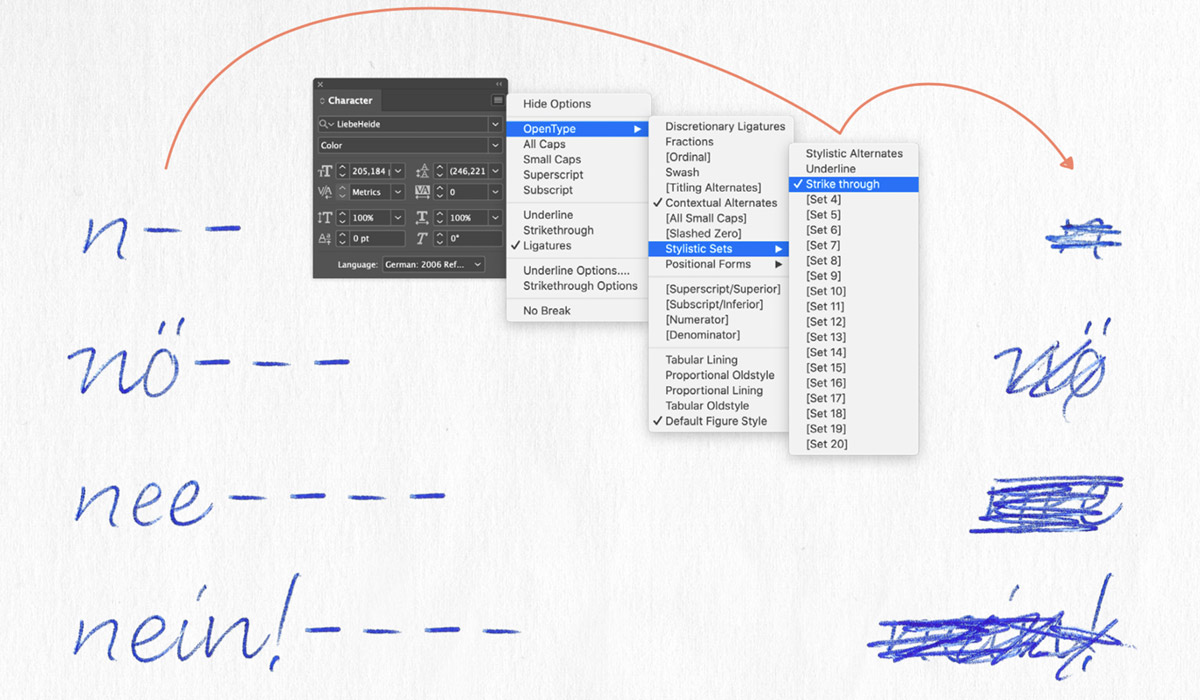
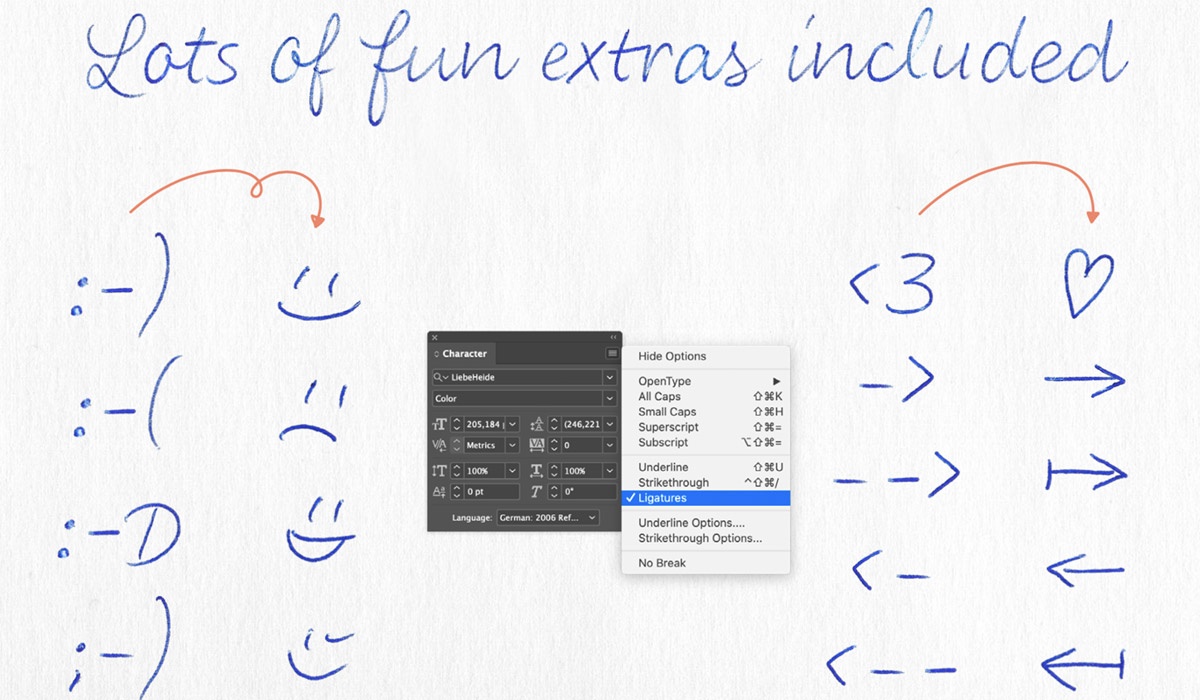
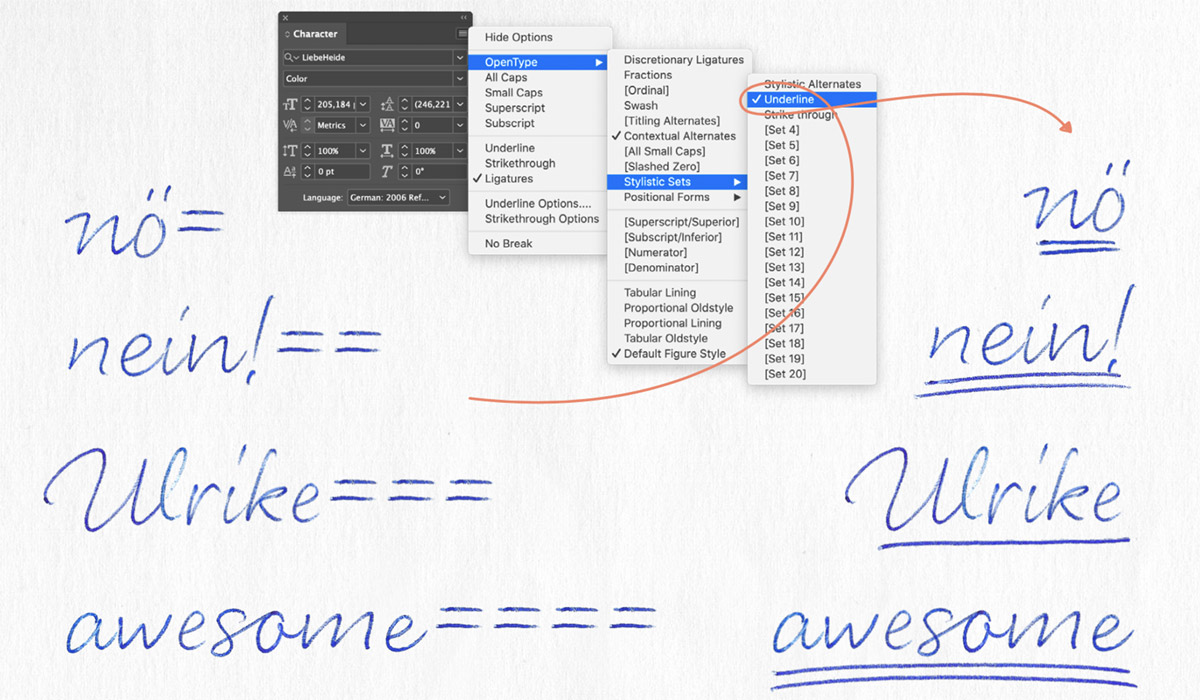
Die Extras in einer digitalen Schrift sind erst dann eine feine Sache, wenn sie gefunden werden bzw. der Zugriff so leicht wie möglich ist. Die Schriften von Ulrike Rausch enthalten nicht nur jede Menge raffinierter Sonderzeichen … ihre Schöpferin erklärt im mitgelieferten PDF ausführlich die Bedienung.
Kommen wir endlich zur neuen Schrift LiebeHeide von Ulrike Rausch (LiebeFonts), einer der renommiertesten Script-Designerinnen und Font-Ingenieurinnen, was nicht nur ihre Schriftbibliothek beweist, sondern auch das jüngst mit Chris Campe verfasste Buch Making Fonts!. Ulrike ist eine Expertin auf dem Gebiet der OpenType-Handschrift-Automatiken, durch die ihre digitalen Stift- und Pinselschriften erstaunlich authentisch aussehen. Renommierte Unternehmen wie Adobe, Google und selbst Apple hören auf sie, wenn in ihren Anwendungen oder Browsern eine Ligatur klemmt oder ein Font-Feature streikt.

Das Unterstreichen einer Kugelschreiberschrift kann natürlich nicht über den allseits bekannten Stilbutton im Texteditor realisiert werden … es bedarf einer maßgeschneiderten Lösung, eingebaut in den Code von LiebeHeide.
Mit LiebeHeide bringt Ulrike Rausch ihre ausgeklügelten OpenType-Handschrift-Automatiken auf ein neues Niveau, denn um ein möglichst authentisches Kugelschreiber-Schriftbild zu erzeugen, bedient sie sich der Colorfont-Halbton-Technologie. Die Basis der Buchstaben sind Bitmap-Abbildungen der zugrundeliegenden Handschrift, so dass die Benutzer tatsächlich mit fotorealistischen Bildern tippen. Auf diese Art lassen sich Strukturen und Verläufe weit realistischer darstellen als das bisher mit Vektor-Schriften möglich war. Das Ergebnis ist eine überraschend echt aussehende Handschrift.
Das Maß an Authentizität ist es dann auch, was LiebeFonts’ Neuerscheinung zu einem Wendepunkt in der jungen Geschichte von Colorfont macht: Raus aus der Experimentierphase, hinein in die Standard- oder Nutzenphase.
LiebeHeide liefert gleich mehrere Antworten auf die Frage Wer braucht das? Typische Einsatzgebiete für diesen neuartigen Font sind, neben Packaging und Editorial Design, personalisierte Mailings und das gesamte Spektrum des Below-the-line-Marketings: Ambient Media, Direktmarketing, Gewinnspiele, Handzettel, sowie Event- und Guerilla-Marketing. Im Social-Media-Marketing lenkt die authentische Handschrift das Interesse auf digitale Banner und Memes, gerne auch animiert.
Doch das ist erst der Anfang. Wenn demnächst die ersten Marken und Unternehmen mit LiebeHeide auftreten, wird aus der persönlichen Handschrift eine allgemeine Handschrift. Auch für diesen Moment hat Ulrike Rausch eine Lösung in der Schublade: Sie entwickelt einfach – auf Basis der LiebeHeide-Technologie – eine exklusive digitale Kugelschreiber/Bleistift/Filzstift-Schrift, authentischer und persönlicher, als es jemals zuvor möglich war.
Glanzvolle Slab

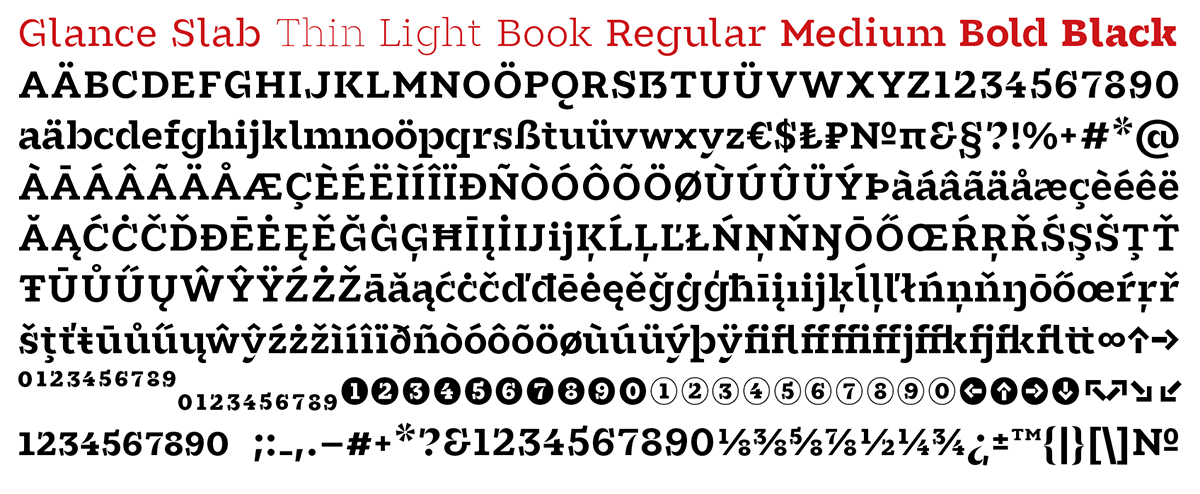
Aller guten Dinge sind drei … und da mir heute zum dritten mal innerhalb einer Woche eine neue Schrift in Schablonenoptik über den Weg lief, kann ich das nur als Anstoß verstehen, diesen frischen Trend* kurz zu beleuchten.
Da ist zunächst Groundbeat von Typerepublic (Barcelona), eine 6-schnittige Familie, entworfen von Ricard Garcia and Andreu Balius. Untertitel: „Eine Vorstadt-Stencil, beeinflusst von Trip Hop Südenglands“. Geradezu lyrisch, wie Typerepublic den visuellen Rhythmus der Buchstabenkonturen ins Musikalische übersetzt: „Eine Schrift im Downtempo, die den Leser in Rhythmus bringt, inspiriert von den verlangsamten elektronischen Break-Beats der 90er Jahre. Groundbeat ist gleichermaßen melancholisch wie atmosphärisch, perfekt gegossen für eine musikalische Lesung.“
Anfang dieser Woche stellten Monotype/Fontsmith den Single-Font FS Renaissance vor, entwickelt vom Creative Type Director Pedro Arilla in Zusammenarbeit mit dem Schriftentwerfer Craig Black. Wie Groundbeat ist auch Renaissance weit entfernt vom Konzept traditioneller Stencil-Schriften: keine gleichförmigen Fugen, sondern dynamische Interaktionen, die manuell zwischen die Kurven gesetzt wurden und der Idee einer Schrift als Skulptur folgen. Es gibt nicht viele Antiqua-Stencils, doch Renaissance ist sicherlich die raffinierteste.

Die Stencil-Typen kommen … hier drei Neuerscheinungen: Glance Slab, FS Renaissance und Groundbeat
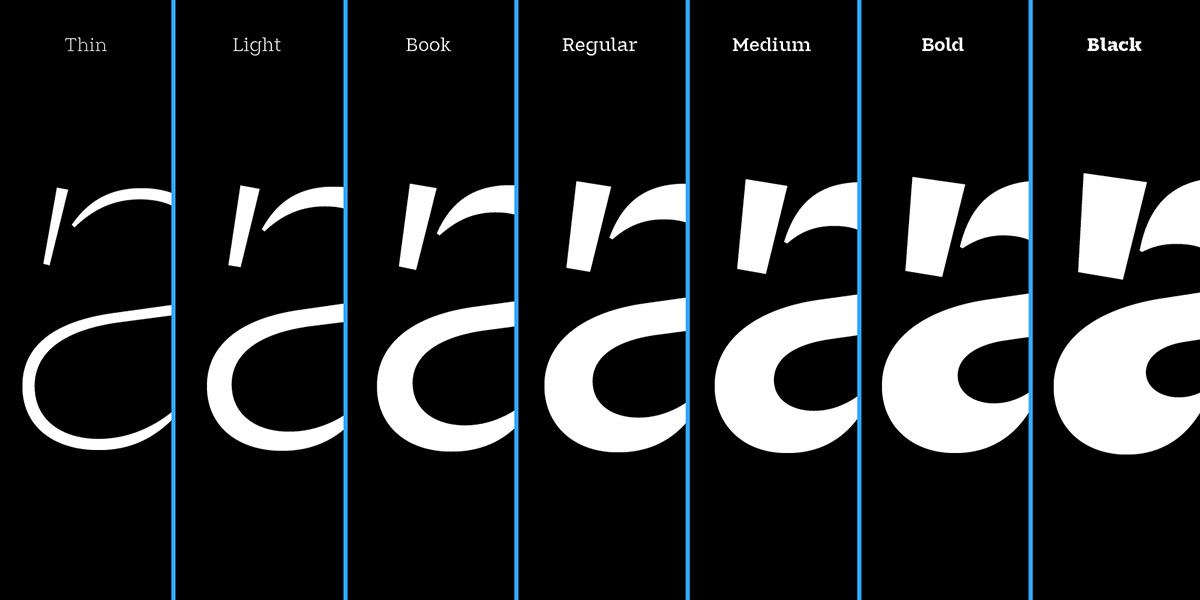
Heute nun meldete sich Moritz Kleinsorge bei mir, um seine neue Familie Glance Slab vorzustellen. Er schreibt: „Alle guten Dinge (sic!) wurden zufällig entdeckt: Röntgenstrahlen, Penicillin und Wassereis. Und nun ergänzt Glance Slab diese Liste.“ Um seine Font-Library zu vervollständigen, gestaltete Moritz eine Slab Serif, doch er war mit den ersten Entwürfen nicht wirklich zufrieden. Also begann er, mit einigen Lettern zu experimentieren, und zufällig war auf einmal die Schulter des Kleinbuchstaben n nicht mehr mit dem Stamm verbunden. Dieser Effekt gefiel ihm so gut, dass er das Merkmal aufgriff und auf Teile des Alphabets anwendete. Eine echte Stencil ist Glance Slab nicht, weil beispielsweise dem kleinen o mindestens ein Steg fehlt, damit der Innenraum beim Schablonenschneiden nicht herausfällt. Moritz versteht die Lücken auch eher als Ink-Traps.

Glance Slab ist keine reinrassige Stencil … ihre Fugen betonen die Einkerbungen, funktionieren also wie Ink-Traps
Im Ergebnis ist die Glance-Familie eine dynamische, aber gleichzeitig auch organische seifenbetonte Schrift. Ihre extravagante Ästhetik ist vor allem geprägt durch nicht vorhandene bzw. nicht verbundenen Buchstabenelemente, meist wenn eine Kurve auf einen Stamm trifft. Vor allem die Buchstaben a, c, s, C, G, J, S sowie einige Ziffern und Symbole mit schwebenden Serifen erweisen sich als das Erkennungszeichen von Glance Slab.

Mit ihrem starken Charakter eignet sich Glance Slab sowohl fürs Branding, als auch für alle Anwendungen, bei denen typischerweise Schablonenschriften zu Hochform auflaufen: Plakate, Wegeleitung, Kennzeichnung (Bananenkiste), Street-art sowie in und auf Objekten. Glance Slab ist neu, auffällig und authentisch, eine Schrift, an die man sich gerne erinnert und der man vertraut.
In klein gesetzten Texten reduziert sich der extravagante Charakter von Glance Slab: sie wird neutraler und überraschend gut lesbar. Dafür sorgen die unverbundenen Details, die im Textsatz „zulaufen“ und die extravaganten Glyphen neutralisieren.

Glance Slab bietet sieben Strichstärken, von Thin bis Black. Jeder Schnitt ist mit einem Zeichensatz von fast 600 Glyphen ausgestattet, der eingekreiste Ziffern und Pfeile, Ligaturen, eine erweiterte Sprachunterstützung und vieles mehr enthält. Bis zum 19. Juli 2020 ist Glance Slab zum Einführungspreis erhältlich (-70%).
Über den Designer
Moritz Kleinsorge ist Grafikdesigner und Schriftgestalter. Im Jahr 2018 hat er erfolgreich die „Expert class Type design“ des Plantin Institute für Typografie in Antwerpen abgeschlossen. Ebenso hält er einen Masterabschluss in Kommunikationsdesign der Peter Behrens School of Art in Düsseldorf. Seine Masterarbeit „Schrift spricht – Schriftcharakteristik und Corporate Typefaces deutscher Unternehmen“ ist in Auszügen online unter corporate-typeface.com lesbar.
* Einer Instagram-Story der Typemates war jüngst zu entnehmen, das sie ebenfalls an an einem Stencil-Experiment arbeiten (“Time to start a new idea”)
Spitzenleistung, mit 3 Extrameter Qualität

Das hätte ich nicht erwartet: Nachdem ich vor 2 Tagen meinen Ausstieg aus dem geregelten Berufsleben auf Twitter mitgeteilt hatte, regnete es Danksagungen von Designern und Schriftentwerfern, deren Karriere ich positiv beeinflusst hätte, entweder mit den Konferenzen (TYPO, TYPO Labs, Brand Talks, …) oder mit dem Fontblog. Darunter auch eine Mail des französischen Art-Direktors Julien Fincker, der in Stuttgart lebt und arbeitet. »Sie haben die Typo-Szene stark geprägt und Vieles bewegt. Danke! Persönlich haben wir uns leider noch nie gesprochen, aber ich habe gerne Ihre Moderation auf Events verfolgt und lese immer gerne Ihre Kolumne für die Page.«
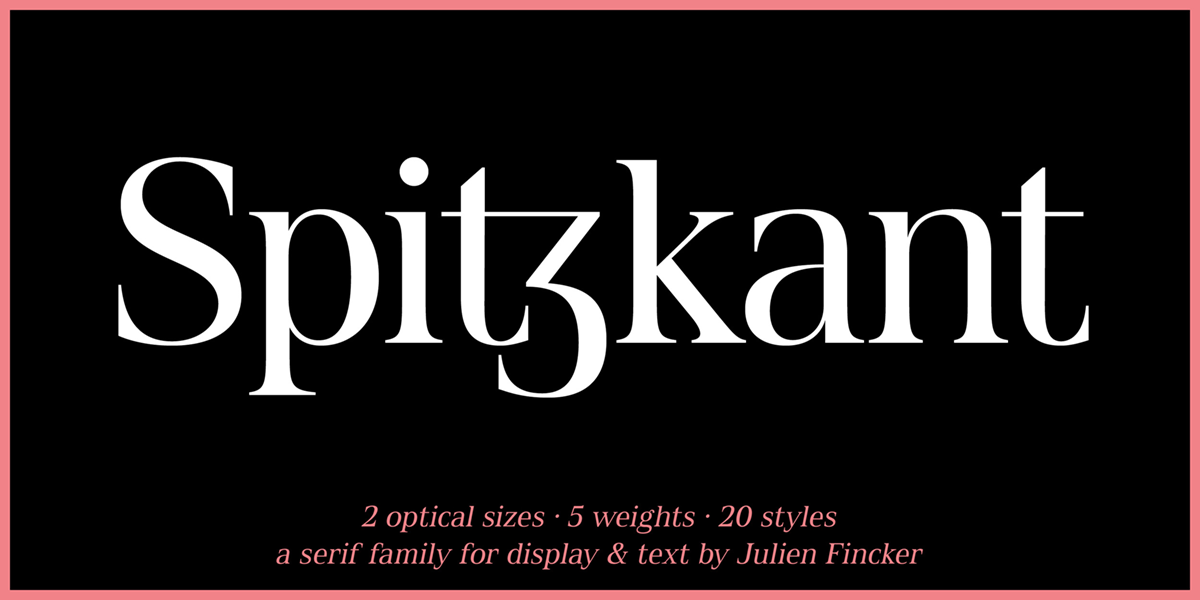
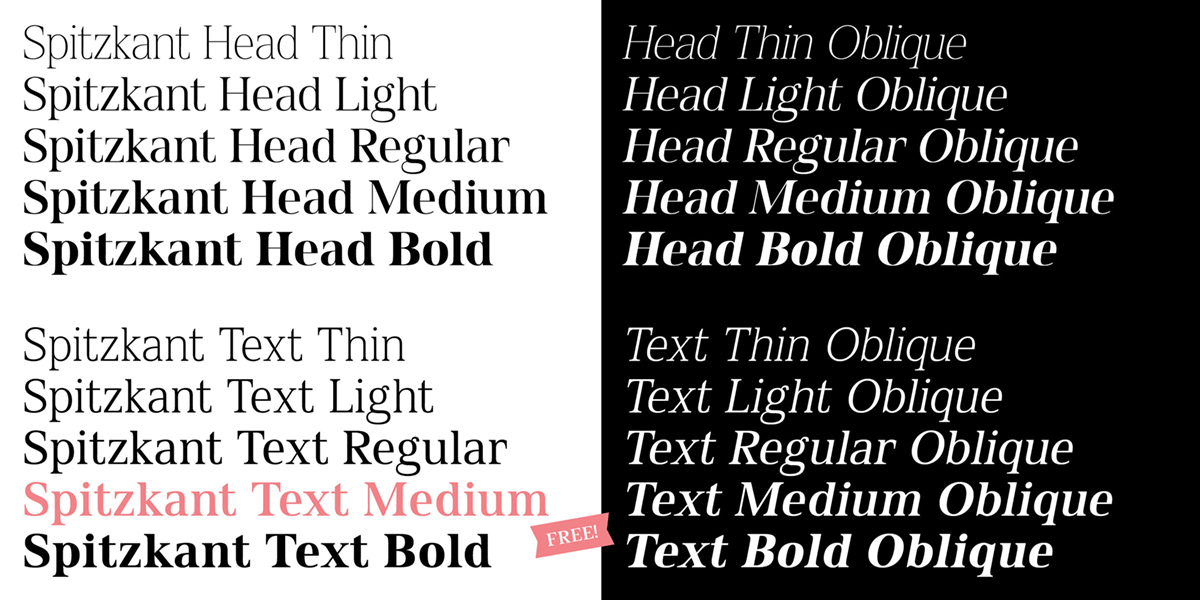
Julien sendete mir als Dankeschön seinen jüngsten Schriftentwurf, der vor 2 Tagen erschien … und ich war sofort angetan beim »Durchblättern« der Schriftmuster. Spitzkant ist eine schmal laufende Serifen-Schrift, die durch starke Kontraste geprägt ist. Die Familie bietet fünf Strichstärken (von Thin bis Bold) plus Kursive, und dies alles in zwei optische Größen, also insgesamt 20 Schnitte.

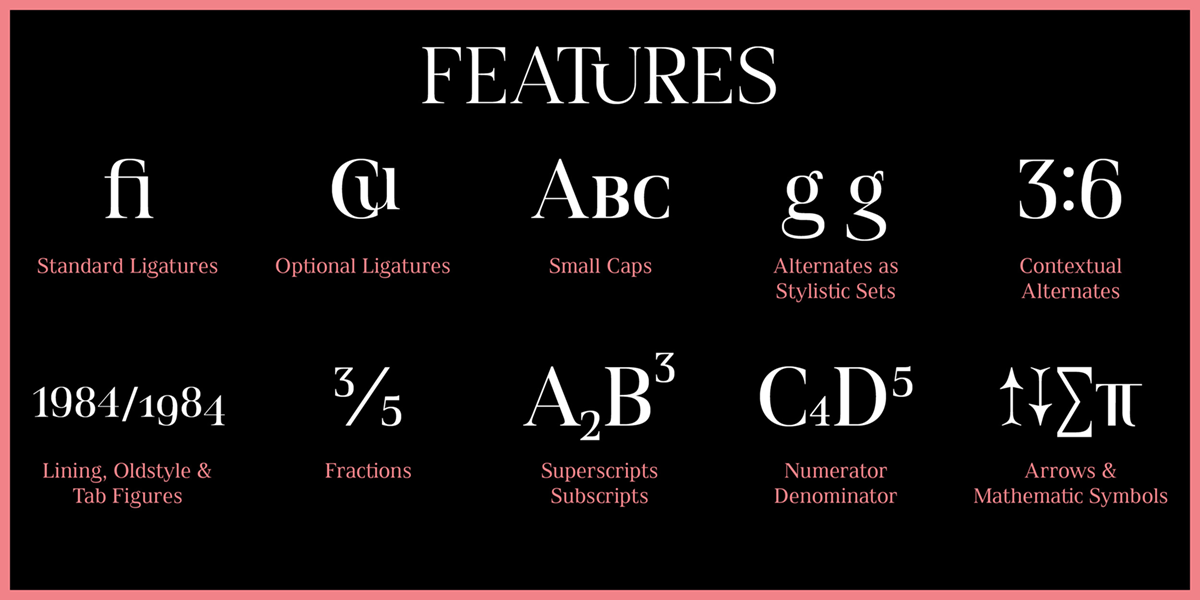
Spektakulär ist der Zeichenvorrat von Spitzkant, mit über 850 Glyphen, die rund 200 lateinbasierte Sprachen abdecken. Darüber hinaus enthält die Schrift eine Menge außergewöhnlicher Ligaturen, Alternativbuchstaben und eine Vielzahl von Währungszeichen, die mittels Open Type-Automatik abgerufen werden: Stylistic Sets, Small Caps, automatische Brüche und viele weitere Features.

Spitze, scharfkantige Serifen und Kanten stehen runden und feinen Formen gegenüber, was Spitzkant einen exklusiven Charakter verleiht. Dadurch ist sie insbesondere für Branding, Editorial, Packaging und Werbung geeignet. Der kontrastreichen Display-Variante hat Julien Fincker eine kontrastärmere Text-Variante zur Seite gestellt, sodass die Familie sowohl für exzentrische Headlines als auch für lesbare Fließtexte geeignet ist. Ein echter Allrounder.

Im Besonderen sei hier die umfangreiche Auswahl an Ligaturen (Standard und Optional) hervorgehoben. Mit über 95 verschiedenen Ligaturen bieten sich viele Möglichkeiten, Headlines und Logos eine individuelle Note zu geben.
Der Designprozess
Julien Fincker schreibt über die Entstehung der Schrift: »Nachdem ich etwa ein Jahr mit dem Gestalten der beiden Finador Familien Sans und Slab verbracht hatte, benötigte ich für mein nächstes Projekt einen Stilwechsel. Nach ein paar ersten Skizzen stand der Plan fest: spitz, kantig und mit starken Kontrasten in der Linienführung sollte es sein.« Zu Beginn zeichnete er noch serifenlos, merkte aber schnell, dass es den Buchstaben an Ausdruckskraft mangelte. »Serifen mussten her. Doch welchen Stil gebe ich ihnen? Haarlinien wie bei Bodoni? Oder doch moderne Dreiecks-Serifen? Nach ein paar schnellen Versuchen entschied ich mich auch bei den Serifen für starke Kontraste: weiche, abgerundete Übergänge mit spitzem Zulauf.«

Bereits in der Konzeptionsphase entwarf Fincker die ersten Ligaturen. »Von Beginn konzentrierte ich mich auf eine umfangreiche Ligatur-Sammlung. Sie bietet jede Menge Anregungen, um Headlines oder Logos zu bauen. Für mich als Grafikdesigner ein wichtigstes Feature von Schriften, mit denen ich Neues entwickeln und mich richtig austoben möchte.«
Ursprünglich war Spitzkant als reine Display-Schrift gedacht. Doch als die ersten Probedrucke in kleinen Größen überraschend vielversprechend aussahen, entschloss sich der Designer für den Entwurf einer kontrastreduzierten Text-Version. »Und wenn man schon den Extrameter läuft, läuft man noch zwei mehr – dachte ich mir. Also habe ich weitere Sprachen und Features hinzugefügt.« Dadurch wurde Spitzkant eine inhaltlich sehr abgerundete und umfangreiche Familie, die sich für viele Zwecke nutzen lässt. Extrameter, die sich gelohnt haben.

Spitzkant kann mit dem kostenlosen Text-Medium-Schnitt getestet werden und ist bis zum 10. Juli 2020 zu einem 75 % reduzierten Preis bei Myfonts und Fontspring erhältlich.
3 Ecken = 1 Elfer … und 18 Fonts

Neu von Floodfonts: die Arpona-Schriftfamilie
Der kanadische Autor Malcolm Gladwell hat in seinem Bestseller „Tipping Point“ das Phänomen von Trends und sprunghaften Veränderungen untersucht. Immer wieder gibt es in der Wirtschaft, in der Kultur, in den Medien oder im Sport einen Moment des Umkippens, ab dem die Dinge nicht mehr so sind wie sie mal waren. Vor dem Hintergrund der Coronakrise liegt nahe, dass auch die Pandemie einiges zum Umschwenken bringen wird, was wir jahrzehntelang als „normal“ angesehen haben.
Das Fußballmagazin 11Freunde ist der Ansicht, dass der Fußball, so wie wir ihn kennen, dem Untergang geweiht sei: „Die nationalen Ligen veröden, in der Champions League gewinnen stets die gleichen Klubs. Der moderne Fußball richtete sich schon vor der Corona-Krise selbst zugrunde.“ Eine steile Analyse und man fragt sich neugierig: Was kommt danach? Wird die Fußballwelt entschlackt? Besinnt sie sich auf ihre Basics? Oder wird der Fußball – wie ein Großkonzern – zerschlagen? Vielleicht in eine World League, in nationale Spaßligen und eine Freude-auf-dem-Bolzplatz-Bewegung.
Der Pragmatismus des Straßenfußballs ist fast in Vergessenheit geraten: 3 Ecken sind 1 Elfmeter hieß es immer dann, wenn der Hof zu eng oder die Straße zu schmal für die Ausführung eines Eckstoßes waren. Heute wird in der Fußballwelt nicht mehr lösungsorientiert und ideologiefrei entschieden, sondern Fans und Verband beißen sich fest an Reglementierungen, Kollektivstrafen, Pyroverbote und dem Videobeweis … welche neuen Abgründe sich am Rande der Geisterspiele noch so auftun werden: Es wird dem Sport schaden.
Jetzt aber zum Schriftdesign, und zwar einem mit 3 Ecken, mit viel Pragmatismus und einer verblüffenden Inspirationsquelle. Der Kölner Schriftentwerfer Felix Branden (Floodfonts) hat eine neu Schriftfamilie herausgebracht, in der das Dreieck eine dominierende Rolle spielt, genauer: die Dreiecks-Serife.

Arpona ist inspiriert von den in Stein gemeißelten Buchstaben der römischen Antiqua, lässt sich ansonsten aber nur schwer in Kategorien einordenen. Sie ist weder eine klassische Serifenschrift noch eine Serifenlose, sondern vielmehr eine Symbiose verschiedener Designkonzepte. Aufgrund ihrer Plakativität eignet sich Arpona gut für Packaging (sehe Abbildung unten), Werbung und Editorial-Design, macht aber auch im Fließtext auf dem Bildschirm eine gute Figur.

Die Arpona-Familie besteht aus 18 Schnitten, von Thin bis Black, inklusive entsprechender Kursiven. Jeder Schnitt umfasst 590 Glyphen, und unterstützt alle west-, ost- und mitteleuropäischen Sprachen, darunter vier verschiedene Zahlensätze und viele Währungszeichen.

Entwurfsprozess
Wie kaum eine anderer Schriftdesigner lässt sich Felix Branden gerne über die Schulter schauen … und er selbst beschreibt die Konzeption und Ausführung eines neuen Entwurfs am besten: „Bei allen meinen Schriftentwürfen beginne ich mit einer handgezeichneten Skizze. Auch bei Arpona hatte ich eine grobe Idee im Kopf, aber noch keine Ahnung, wie die konkreten Buchstabenformen aussehen sollten. Freie, schnell gezeichnete Ideenskizzen helfen mir, eine Form zu finden.“

Bei der Arbeit an Arpona war das Römisch-Germanische Museum in Köln für Braden eine wertvolle Inspirationsquelle. Dort gibt es unzählige antike Steine mit römischen Inschriften. Ihn faszinierten besonders jene, die nicht „dem Ideal“ entsprechen, bei denen man die verwendeten Werkzeuge und Materialien erkennen kann. Stichwort: Pragmatismus und Tipping Point (siehe oben). Stein lässt sich nicht einfach bearbeiten, und Hammer und Meißel sind keine filigranen Werkzeuge. Man muss Gewalt anwenden, um sie zu nutzen, und Fehler können nicht korrigiert werden. Diese archaische Vorgehensweise in das digitale Design von Arpona einfließen zu lassen ist das Besondere an der neuen Floodfont-Schrift.
Auch der Entwurfsprozess der ersten humanistischen Sans von Edward Johnston und Eric Gill für die Londoner U-Bahn war für Felix Branden eine Inspirationsquelle.

„Als sich aus meinen Ideen eine Richtung heraus kristallisierte, begann ich zu testen, ob das Konzept als ganzes Alphabet oder sogar als komplette Familie tragfägig ist. Auch hier ist für mich die handgezeichnete Skizze der schnellste und effektivste Weg der Umsetzung. Erst als ich die Buchstaben im Text testen wollte, begann ich mit der Digitalisierung der ersten Glyphen. Als sich die Schriftart im Fließtext bewährt hatte, begann ich direkt mit der Planung als Familie: Die Master für das Interpolieren und die Anzahl und Gewichtung der Stile wurden festgelegt. Dann habe ich die Buchstaben so lange digital überarbeitet und getestet, bis alle Zeichen harmonisch zueinander passten und ein klares und ruhiges Schriftbild ergaben.“
Weitere Informationen zur neuen Arpona-Familie gibt es auf dieser Microsite von Brandens Foundry Floodfonts.
Arpona ist auf Myfonts erhältlich und in der Adobe Creative Cloud verfügbar. Bei MyFonts gibt es 70% Einführungsrabatt bis zum 19. 6. 2020 auf die ganze Familie.
Felix Braden
der Designer von Arpona, lebt in Köln. Er studierte Kommunikationsdesign an der Fachhochschule Trier bei Prof. Andreas Hogan und arbeitete unter Jens Gehlhaar bei Gaga Design. Er ist Mitbegründer von Glashaus Design, Art Director bei MWK und arbeitet als freiberuflicher Schriftgestalter. Im Jahr 2000 gründete er die Foundry Floodfonts und entwarf zahlreiche Freefonts. Seine kommerziellen Schriften wurden von Monotype (FF Scuba), Fountain (Capri, Sadness, Grimoire), Ligature Inc. (Tuna), URW+ (Supernormale), Floodfonts (Pulpo, Kontiki) und Volcanotype (Bikini) veröffentlicht und sind über Adobe Fonts, Myfonts und Fontspring erhältlich. FF Scuba ist einer der Gewinner des Communication Arts Typography Annual 2013, Kontiki wurde für den Deutschen Designpreis 2019 nominiert.