Kleiner Tipp für Daisy
Die Berliner Verkehrsbetriebe (BVG) haben die Typografie ihres Dynamischen Auskunfts- und Informationssystems (DAISY) überarbeitet. Rund 1500 dieser Anzeigen informieren die Fahrgäste über die genaue Abfahrtzeit von U-Bahn, Bus und Tram. Bisher wurde der Countdown bis zum Eintreffen des nächsten Fahrzeugs mit der platzraubenden Bezeichnung „in x min“ dargestellt. Seit Anfang Februar ist nur noch die Zahl mit einem Minutenstrich zu sehen: x′. Das schafft neuen Raum für das Einblenden von Symbolen, z. B. für einen barrierefreien Ein- und Ausstieg, und längere Endstationen (Theodor-Heuss-Platz) könnten sogar ausgeschrieben werden. Bei der Minutenangabe ließen sich sogar noch 2 Pixel oben und 1 Pixel rechts einsparen, wenn die BVG statt des typografischen Apostroph ’ das tatsächliche Minutenzeichen (Prime) ′ verwenden würde, also: 4′ statt 4’ (Fotos: Wikipedia und BVG/ Oliver Lang; Montage: Fontblog).
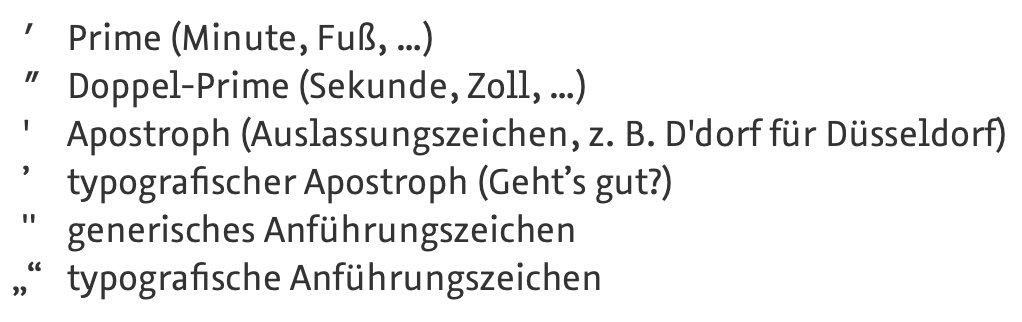
Hier eine Übersicht der wichtigsten hochgestellten Strichlein:


Ganz einfach die Ausbreitung des Virus ausrechnen
Aus den Medien erfahren wir nicht nur die tägliche gemeldeten Coronavirus-Fallzahlen und die Todesfälle, sondern auch etwas über die Ausbreitungsgeschwindigkeit der Krankheit. In dem Zusammenhang ist meist von einer »Verdopplung der Fälle« die Rede. Anlässlich des Starts meiner Serie (Warum eine eigene Coronavirus-Statistik?) hatte ich bereits zwei statistische Eigenschaften der Epidemie erwähnt, die sich aus den Erfahrungen in China und Italien ergeben haben und die Verdopplung aufgreifen. Bei ungebremster Ausbreitung gilt:
- Die Zahl der gemeldete Fälle verdoppelt sich alle 3 Tage
- Die Zahl der Toten verdoppelt sich alle 2 Tage
Die Zeitspanne, in der sich die Zahl an Mikroben in einer Population verdoppelt, nennen Mikrobiologen Generationszeit. Der Anstieg der Individuenzahl wird in der exponentiellen Phase durch eine Gleichung beschrieben, die wie die Zinsenzins-Formel funktioniert. Als Faustformel wenden Banker und Sparer in diesem Zusammenhang gerne die 72er-Regel an. Mit ihr lässt sich näherungsweise hochrechnen, nach wie vielen Jahren sich eine verzinsliche Kapitalanlage im Nennwert verdoppelt, durch den Effekt des Zinseszins (was heute – bei Zinsen von 0,001 % – eine utopische Kalkulation darstellt). Dazu teilt man 72 durch die Prozentzahl des jährlichen Zinssatzes des angelegten Betrages.
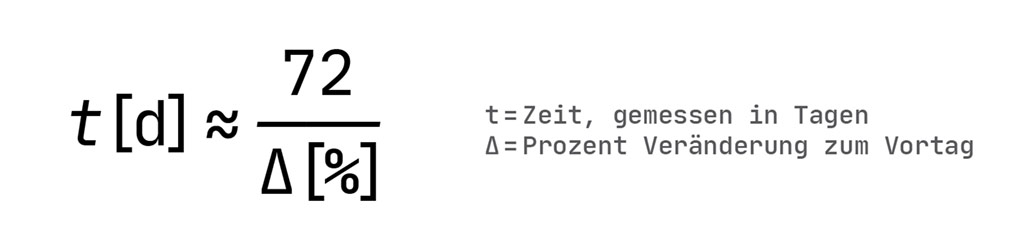
Und genau so lässt sich die Ausbreitungsgeschwindigkeit des Coronavirus ausrechnen:

Die Formel für die schnelle Berechnung einer Generationszeit, mit t=Zeit [gemessen in Tagen] und ∆= [Prozent Veränderung zum Vortag]
Die prozentuale Steigerung aus den beiden Tagen ergibt sich, wenn man die größere Zahl durch die kleinere dividiert (71.108 : 66.885), machht 1,063… und entspricht einem Zuwachs von 6,3 %. Dann einfach die 72 durch 6,3 teilen, was eine Verdopplung der registrierten Coronavirus-Fälle in 11, 4 Tagen ergibt.
Angela Merkel hat in einem Audiopodcast am Samstag das Ziel ausgegeben, ab einem dauerhaften Wachstum > 10 Tage über eine Lockerung der Maßnahmen nachzudenken … wir sind auf dem besten Weg dahin.
Some Interactive Coronavirus Maps
 (Abbildung: © Kurzgesagt, via Our World in Data)
(Abbildung: © Kurzgesagt, via Our World in Data)
The media focuses on events. The news of print and television are all about moments and not able to show how our world changes, how trends change. However, trends are essential, especially with the spreading coronavirus pandemic. We all want to know when we can meet in person again, when work and leisure no longer need to be restricted.
The excellent stats-website Our World in Data from the Oxford Martin School focuses on slow but long-lasting developments. Their mission: to make data and research on the world’s largest problems understandable and accessible. And so it is no surprise that Our World in Data provides very helpful info graphics on the corona crisis. And they are well designed. And free. Some of them are interactive, are updated on a daily basis and can even be embedded, which I have done below.
1. Total confirmed Covid-19 cases
The following visualisation shows the number of total confirmed cases (in absolute numbers) and daily new confirmed cases for all countries that report their figures. The chart is interactive. The data is shown as the worldwide figures by default but can be explored by country: just click on ⊕ Add Country within the chart. The date here reflects to the date of reporting, not necessarily the confirmed case figures on that given day.
2. Total confirmed Covid-19 deaths
Here’s a similar visualisation like above, showing the number of total confirmed deaths absolute numbers). Also this chart is interactive and can be explored by country: just click on ⊕ Add Country within the chart.
3. Trajectories since the 100th confirmed case
The next chart answers questions like: Did the number of confirmed cases rise faster in China, Italy, South Korea, or the US? The starting point for each country is the day that particular country had reached 100 confirmed cases. The grey lines show trajectories for a doubling time of 2 days and a doubling time of 3 days. Countries that follow a steeper rise have seen a doubling time faster than that.
This visualisation is also interactive, so make sure to play with the region selector in the upper right corner.
4. Healthcare capacity: Medical doctors, beds
To respond to the pandemic, the capacity of the healthcare system if of great importance. The following two maps show the number of medical doctors and hospital beds relative to the size of each country’s population.
5. The current case fatality rate of Covid-19
The case fatality rate (CFR) can help us understand more about the severity of the disease, and how best to respond. There is no single figure of CFR for any particular disease, because CFR varies by location, and is changing over time.
The following chart shows the CFR for countries which have more than 100 confirmed cases, because CFR is a particularly poor metric to understand mortality risk with a small sample size. We see this if we look at the trajectory of cases and deaths in Iran: on February 24th it had 2 confirmed cases and 2 deaths, which would have a CFR of 100%. With time its CFR begins to fall as the number of confirmed cases increases, but it’s not until it reaches hundreds of cases that the CFR falls below 20%.
Also in this interactive graphic the data can be explored by country: just click on ⊕ Add Country.
»Kribbeln im Kopf« eBook, kostenlos für Fontblog-Leser

Vor 18 Jahren entwickelte der österreichische Berater Mario Pricken ein neues Kreativitätsmodell. Kurz zusammengefasst: Ideen sind kein Zufall, sie lassen sich systematisch herleiten, Kreativität trainieren auf Basis von rund vierzig Prinzipien. Sein Buch »Kribbeln im Kopf« verkaufte sich weltweit in sieben Sprachen, fast 140.000 mal. 2012 erschien die 11. erweiterte Auflage und dazu das spielerische Arbeitstool »Creative Sessions« (Fontblog berichtete: Pricken kribbelt wieder). Drei Jahre später folgte unter dem Titel »Trigger me« die iPad-App zum Buch, was uns zum Gespräch mit dem Design-Coach bewegte: »Kreativität lässt sich trainieren …«.
Letzte Woche schrieb mir Mario: »Ich möchte den Fontblog Lesern gerne mein ›Kribbeln im Kopf‹ gratis als eBook zur Verfügung stellen. Hier ist ein Link …«. Na wunderbar, warum länger warten: Kribbeln im Kopf für Fontblog-Leser (verknüpft mit der Anmeldung zu Marios Newsletter).
Fontlisten zu über 700 Themen [update]
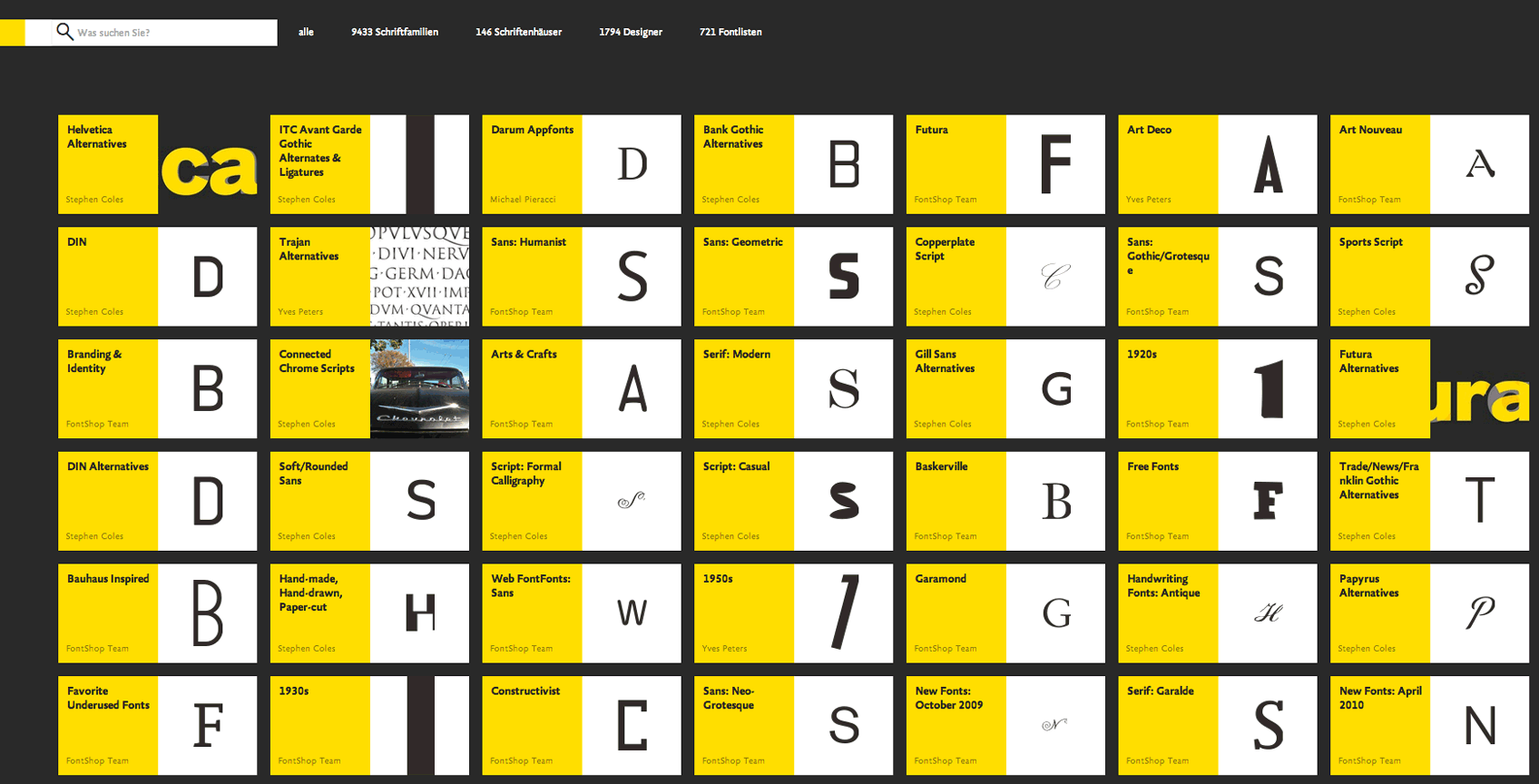
 Fontlisten sortieren die knapp 10.000 Familien auf der FontShop.com-Site anschaulich nach Zweck, Thema oder Epoche Zusätzlich zur typografischen Klassifikation in Sans, Serif, Slab, Script und weitere Stile, empfiehlt die FontShop.com Site Schriften für vielfältige gestalterische Vorhaben. So bündeln die Fontlisten Schriften nach Genre (Art-Deco, Geometric Sans, Bauhaus inspiriert, …), listen Problemlöser (Branding & Identity, Editorial, kalligrafische Scripts, Monospaced, …) oder widmen sich bestimmten Epochen (20er, 30er, 50er …).
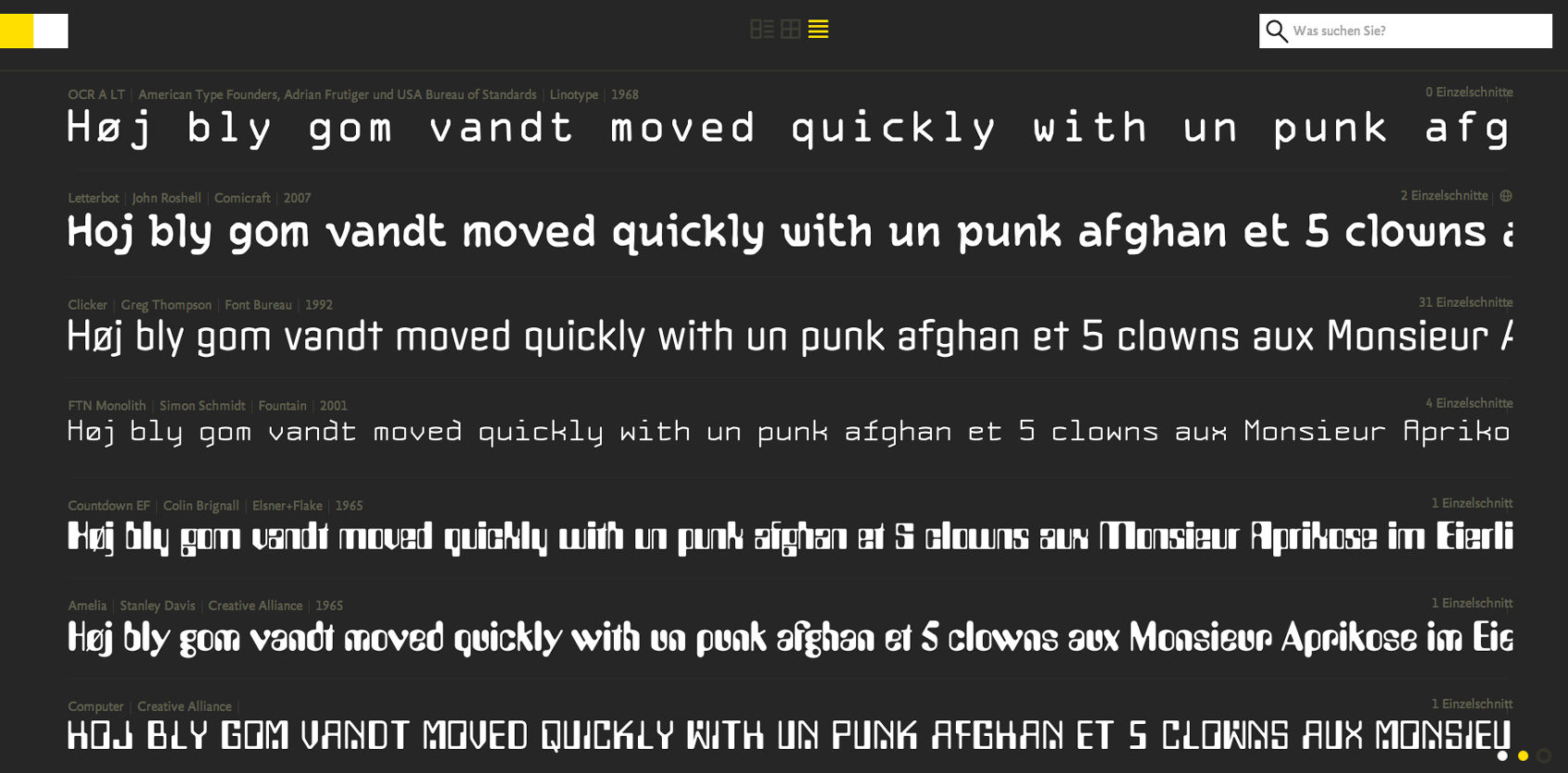
Fontlisten sortieren die knapp 10.000 Familien auf der FontShop.com-Site anschaulich nach Zweck, Thema oder Epoche Zusätzlich zur typografischen Klassifikation in Sans, Serif, Slab, Script und weitere Stile, empfiehlt die FontShop.com Site Schriften für vielfältige gestalterische Vorhaben. So bündeln die Fontlisten Schriften nach Genre (Art-Deco, Geometric Sans, Bauhaus inspiriert, …), listen Problemlöser (Branding & Identity, Editorial, kalligrafische Scripts, Monospaced, …) oder widmen sich bestimmten Epochen (20er, 30er, 50er …).  In drei Ansichten stehen die Fontlisten-Schriften zur Verfügung: Als Oneliner (Bild), Cluster und bebilderte Liste mit Hintergrund-Informationen. Liste: Compu-retro, zusammengestellt von Yves Peters Ein Großteil der Listen zeigt Alternativen zu häufig verwendeten Schriftklassikern (Helvetica, Trajan, Futura, …). Schriftexperten wie Stephen Coles (Typographica, FontBook, FontBook App), Yves Peters (FontFeed) oder Jürgen Siebert (Fontblog, TYPO Konferenzen) haben die Erstellung der Listen tatkräftig unterstützt. Wer sich einloggt (linke Seitenleiste, Logo aufklappen, ganz unten) kann eigene Listen erstellen, zum Beispiel für Jobs, die öffentlich sichtbar sind und eigene URLs besitzen, oder – auf Wunsch – privat bleiben.
In drei Ansichten stehen die Fontlisten-Schriften zur Verfügung: Als Oneliner (Bild), Cluster und bebilderte Liste mit Hintergrund-Informationen. Liste: Compu-retro, zusammengestellt von Yves Peters Ein Großteil der Listen zeigt Alternativen zu häufig verwendeten Schriftklassikern (Helvetica, Trajan, Futura, …). Schriftexperten wie Stephen Coles (Typographica, FontBook, FontBook App), Yves Peters (FontFeed) oder Jürgen Siebert (Fontblog, TYPO Konferenzen) haben die Erstellung der Listen tatkräftig unterstützt. Wer sich einloggt (linke Seitenleiste, Logo aufklappen, ganz unten) kann eigene Listen erstellen, zum Beispiel für Jobs, die öffentlich sichtbar sind und eigene URLs besitzen, oder – auf Wunsch – privat bleiben.
Warum Webfonts?
Webfonts sorgen für ein vielfältiges und angenehm lesbares Internet. Die Online- Schriften sind ausschließlich für den Einsatz im Internet angefertigt. Webdesigner sind endlich nicht mehr allein auf die wenigen Systemschriften angewiesen, die bei allen Website-Besuchern installiert sind.
Webfonts werden so in den Code einer Website programmiert, dass HTML-Texte für alle Besucher die gleiche, individuelle Typografie aufweisen können. Bei FontShop sind Webfonts genauso einfach zu lizenzieren wie herkömmliche Desktop-Schriftarten.

Die FF Clan Familie verleiht dem Online-Auftritt der Red Bull Music Academy (RBMA), einem weltweiten Programm aus Workshops und Festivals, die visuelle Klammer
Webfonts können ganz einfach auf der Webseite gehostet werden. Drucksachen und Webseiten im gleichen Stil ermöglichen die Wiedererkennbarkeit der Corporate Identity oder des Markenauftritts.
Die Vorteile von Webfonts auf einen Blick:
 Schützen Sie ihre Marke.
Schützen Sie ihre Marke.
Verwenden Sie die gleichen Schriften, die Ihre Identität in der Print-Welt definieren.. Optimieren Sie Ihre Entwicklung.
 Optimieren Sie Ihre Entwicklung.
Optimieren Sie Ihre Entwicklung.
Webfont-Text ist dynamisch – sehr viel einfacher zu aktualisieren und anzupassen als statische Bilder.
 Machen Sie Ihre Webseite für Suchmaschinen lesbar.
Machen Sie Ihre Webseite für Suchmaschinen lesbar.
HTML-Text, der mit Webfonts ausgeliefert wird, ist für Suchmaschinen optimiert und einfach zu editieren.
Schützen Sie Ihre Marke und ermöglichen den Einsatz von dynamischen Text, sodass Ihre Website für Suchmaschinen optimiert wird. Alle aktuellen Webbrowser-Versionen unterstützen Webfont-Formate.
Zu den Webfonts von FontShop …
Webfonts bei FontShop
Inzwischen haben viele unabhängige Schriftenhäuser Webfonts veröffenlicht. Entstanden ist eine internationale Vielfalt, die Schriften für unterschiedliche Einsätze bietet. So können zum Beispiel Web-Zeitschriften auf bewährte Editorialschriften vertrauen, eine große Auswahl von Srcipt-Schriften verleiht Webseiten kalligrafische Wärme und für mobile Anwendungen gibt es iOS oder Android-App-Fonts.

Baseline, Shinntype, Type-Ø-Tones, Mark Simonson und viele weitere Foundries bauen ihre Bibliotheken im den Webfont-Formaten .EOT und .WOFF aus, qualitätsgeprüft von FontShop International
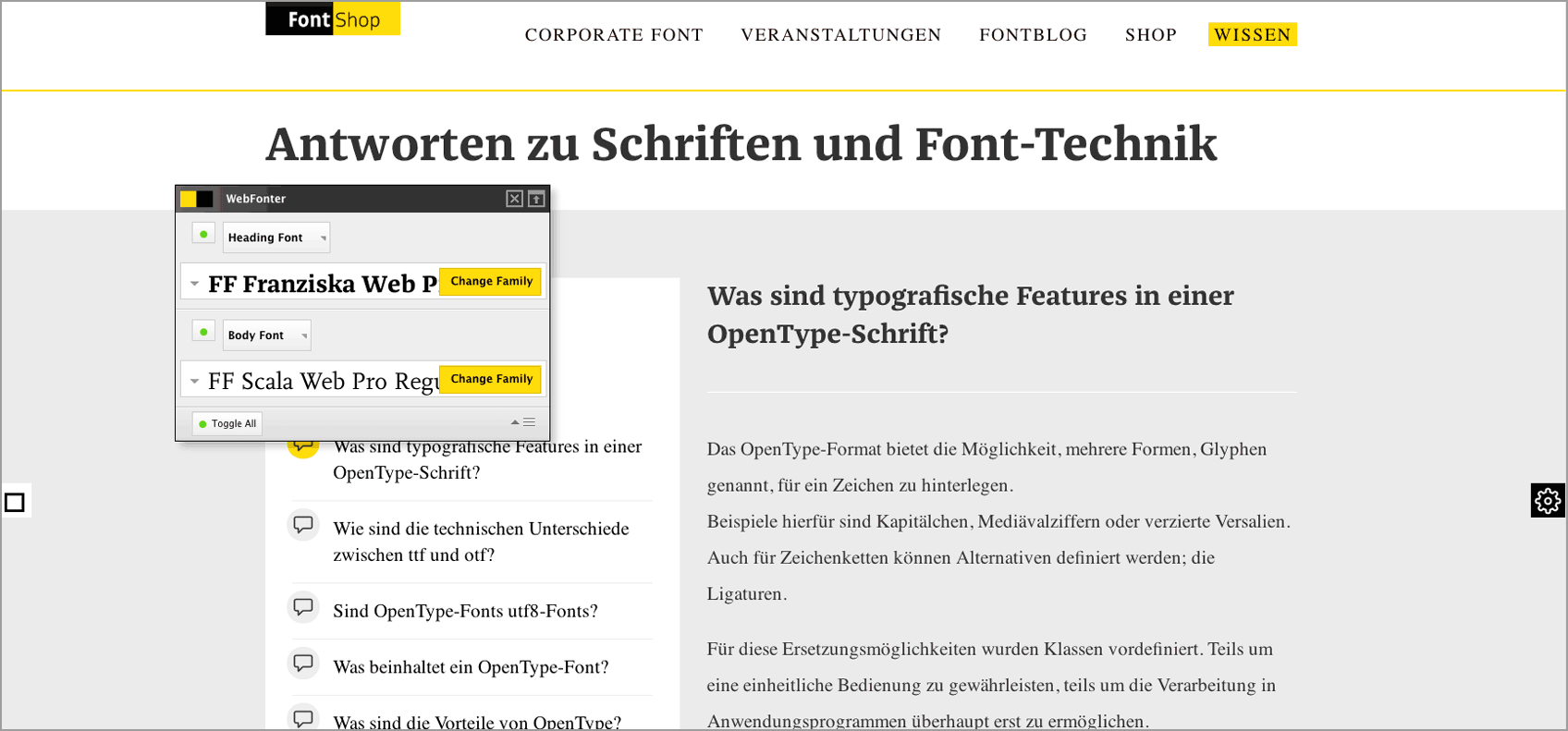
Webfonter: Webfonts online testen
Alle Webfonts aus dem Angebot von FontShop können Sie vor dem Kauf ausprobieren. Für das Live-Testen von Webfonts haben wir WebFonter entwickelt. Wer seine Homepage oder ein aktuelles Projektin einer anderen Schrift lesen oder für ein Projekt ein paar Fonts durchspielen möchte, kann sich sofort auf webfonter.fontshop.com einen Eindruck verschaffen.
Ein besonderer Leckerbissen sind Einstellmöglichkeiten für Schriftgröße, Zeilenabstand und Laufweite, was sowohl per Regler als auch numerisch erfolgen kann
Selbstverständlich ist der WebFonter ein kostenloses Tool. Hier geht es zur Einführung in den WebFonter …
Webfonts von FontFont
Webfonts erlauben nicht nur das freie typografische Gestalten von Internet-Seiten. Marken und Unternehmen sind endlich in der Lage, Drucksachen und Webseiten im gleichen Stil zu gestalten. Zu diesem Zweck stehen natürlich auch die erfolgreichsten FontFont-Schriften zur Verfügung, darunter FF DIN, FF Meta, FF Dax und FF Kievit.
Zu den Webfonts von FontFont …
Formate
 Web-FontFonts werden in 3 Formaten geliefert: EOT Lite, WOFF und Comp. EOT Lite und WOFF werden von den meistbenutzten Browsern unterstützt, nämlich Internet Explorer 6+, Opera 11.10+, Firefox 3.6 +, Google Chrome 5+ und Safari 5.1+.
Web-FontFonts werden in 3 Formaten geliefert: EOT Lite, WOFF und Comp. EOT Lite und WOFF werden von den meistbenutzten Browsern unterstützt, nämlich Internet Explorer 6+, Opera 11.10+, Firefox 3.6 +, Google Chrome 5+ und Safari 5.1+.
Alle übrigen Browser übernimmt Typekit. Die Web-FontFonts werden zusätzlich mit Comps-Fonts ausgeliefert. Diese TrueType-basierten OpenType-Schriften erleichtern die interne Entwurfs- und Abstimmungsphase (und dürfen auch nur dafür verwendet werden). Erstmals können z. B. Layouts der eigenen Website in Photoshop getaltet werden.
Ausstattung
Geliefert werden Web-FontFonts entweder als Einzelschnitte oder als komplette Familienpakete. Genau wie bei den Office-FontFonts sind versale Tabellenziffern Standard. Mediävalziffern kommen in Small-Caps-Schnitten zum Einsatz, wenn diese zur Familienausstattung gehören, und sind als Einzelschnitte lieferbar. Austauschen lassen sich die Ziffernarten mit dem Subsetter.
Lizenzen
Die Lizenzierung der Web-FontFonts richtet sich nach den Pageviews pro Monat der Websites und deren Subdomains, auf denen die Schriften zum Einsatz kommen. Es gibt drei leicht zu kalkulierende Lizenzstufen: bis zu 500.000 (Grundlizenz), bis zu 5 Mio oder bis zu 50 Mio Pageviews/Monat.
Unternehmenslizenzen, die über die 50-Mio-Schwelle hinaus gehen, werden auf Anfrage ermittelt. Eine Grundlizenz, zum Beispiel für einen Einzelschnitt der FF DIN Web kostet nur 49 € je nach typografischer Ausstattung und entspricht dem OpenType-FontFont-Einzelschnitt-Preis für PrePress-Anwendungen (Adobe InDesign, Quark XPress, …).
Technik
Weil Webfonts auf Bildschirmen zum Einsatz kommen, werden sie für diesen Zweck technisch optimiert (Hinting). Die Web-FontFonts unterstützen die verbreitete ClearType-Schriftglättung von Microsoft, die bereits mit Windows XP eingeführt wurde.
Fremdsprachen
D ie Sprachunterstützung der Webfonts entspricht der ihrer Parallelprodukte im OpenType-Format (OTF) bzw. der Office-FontFonts (TTF). Die Ausführung »Standard« deckt die westlichen Sprachen ab, »Pro« zusätzlich die zentraleuropäischen, oft auch griechisch und kyrillisch. Jeder Bestellung liegt ein 12-seitiger Benutzerleitfaden bei, mit kurzen, verständlichen Anleitungen für Webdesigner und Webserver-Administratoren.
ie Sprachunterstützung der Webfonts entspricht der ihrer Parallelprodukte im OpenType-Format (OTF) bzw. der Office-FontFonts (TTF). Die Ausführung »Standard« deckt die westlichen Sprachen ab, »Pro« zusätzlich die zentraleuropäischen, oft auch griechisch und kyrillisch. Jeder Bestellung liegt ein 12-seitiger Benutzerleitfaden bei, mit kurzen, verständlichen Anleitungen für Webdesigner und Webserver-Administratoren.
Web-FontFont-Benutzerleitfaden
Auf 13 Seiten enthält das Dokument im PDF-Format technische Informationen für drei Gruppen von Anwendern: Web-Entwickler, System-Administratoren und Website-Besucher.
 Hier den Web-FontFont-Benutzerleitfaden herunter laden (PDF, 13 Seiten, 266 kB) .
Hier den Web-FontFont-Benutzerleitfaden herunter laden (PDF, 13 Seiten, 266 kB) .
FontShop bietet einen .woff-Font zum Ausprobieren an: FF Nuvo Medium, die sich jeder hier kostenlos laden kann.
Schlanke Webfonts
Subsetter entschlackt Webfonts. Das Online-Tool ermöglicht auch Font-Technik-Laien, die Ausstattung ihrer Webfonts für die eigenen Zwecke maßzuschneidern. WebFonter kann die Größe eines Webfonts auf bis zu 10 % reduzieren.
Bei den Empfängern der Website sorgt der FontFont-Subsetter für einen schnelleren Seitenaufbau und für drastisch reduzierten Traffic beim Betreiber der Website. Hier den FontFont-Subsetter ausprobieren … Wer gerade keinen Web-FontFont zu Hand hat, lädt sich vorort die kostenlose FF Nuvo Web.
FontFonts Subsetter ist ein kostenloses Online-Tool für die Optimierung und Anpassung der Web-FontFont-Dateien. In drei einfachen Schritten reduziert der Subsetter die Dateigrößen Ihrer Web-FontFonts, um Ladezeiten und Traffic zu senken.
Subsetter entfernt Glyphen aus dem Datensatz, die Sie nicht benötigen. Nicht verwendete Sprachzeichen, Satzzeichen oder Kerning-Informationen werden im Handumdrehen gelöscht. Generiert wird eine neue, leichtere Webfont-Datei, die nur wirklich benötigte Zeichen enthält. Sparen Sie mit dem Subsetter Ladezeiten und Volumen-Gebühren.
Weitere Fragen zu Technik, Programmierung und Lizenzierung von Webfonts behandelt unser Wissensbereich.
Webfonts im Layout testen auf FontShop.com
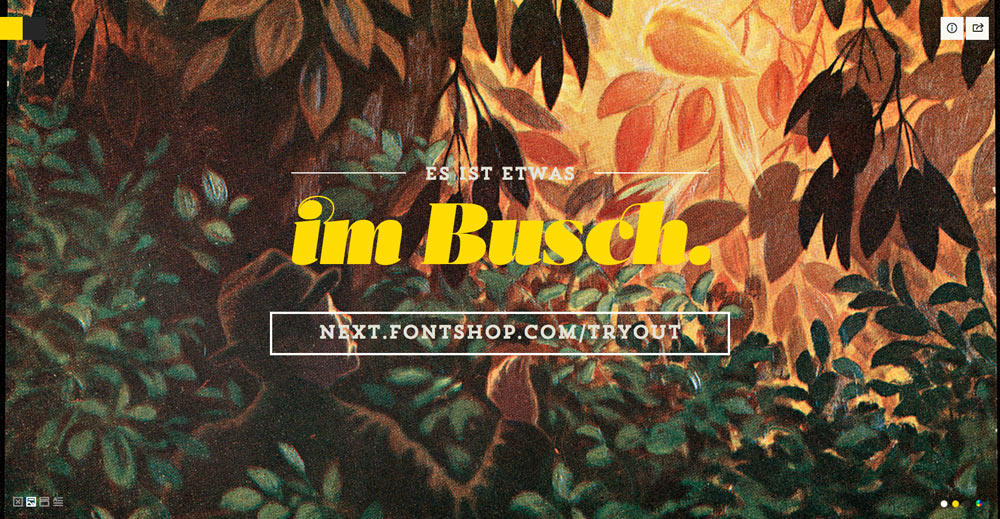
Mit dem Tryout-Feature können jetzt Webfonts auf der FontShop.com-Site direkt für Standard-Layouts ausprobiert werden. Drei Layout-Umgebungen: Postkarte, Blog und Buch, können in der unteren linken Ecke ausgewählt werden.
 Tryout-Postkarte mit Trend Slab Five (Zeile 1 und 3) und in der Mitte Acta Poster. Hintergrundbild: Riksarkivet – National Archives of Norway, Flickr Commons
Tryout-Postkarte mit Trend Slab Five (Zeile 1 und 3) und in der Mitte Acta Poster. Hintergrundbild: Riksarkivet – National Archives of Norway, Flickr Commons
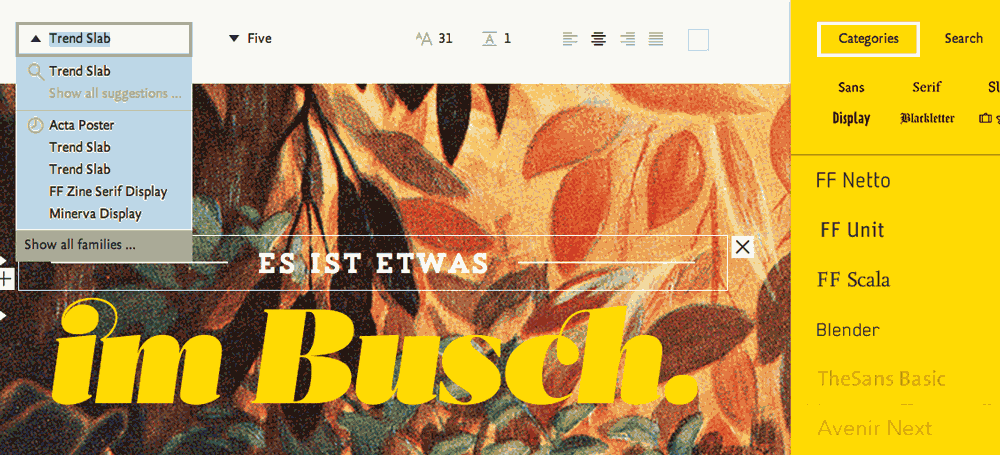
In drei voreingestellten Feldern des Postkartenlayouts können Headlines zum Beispiel mit Display- oder Script- Fonts ausprobiert werden. Weitere Felder können mit Klick auf „+“ hinzugefügt werden. Eine Zeichenpallette erscheint als Kopfzeile, sobald man in ein Schriftenfeld klickt. Die Klappmenüs links enthalten Tipps, Angaben über zuletzt getestete Fonts oder der Link zu allen verfügbaren Webfonts. Nach der Auswahl erscheint rechts die gelbe Spalte, die alle testbaren Webfonts von FontShop, unterteilt nach typografischen Kategorien enthält.
 Zum Gestalten des Layouts stehen die obere Zeile mit Zeichenmenü und die rechte Spalte mit Webfont-Familien zur Verfügung. Schriften, die in grau erscheinen stehen nur im Printformat OpenType zur Verfügung.
Zum Gestalten des Layouts stehen die obere Zeile mit Zeichenmenü und die rechte Spalte mit Webfont-Familien zur Verfügung. Schriften, die in grau erscheinen stehen nur im Printformat OpenType zur Verfügung.
Mit Klick neben die Textrahmen verschwinden die Zeichenpaletten. Die fertige Postkarte kann betrachtet und an Team oder Auftraggeber verschickt werden. Oben rechts bei Klick auf den Pfeil wird ein individueller Link zum Layout erzeugt.
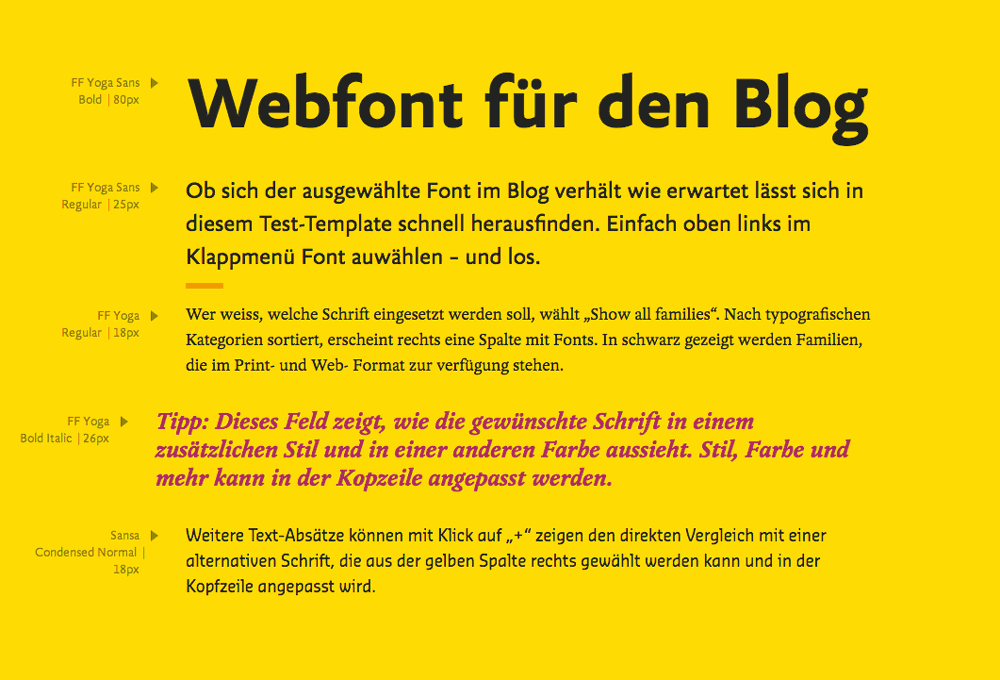
Ob sich der ausgewählte Font im Blog verhält wie erwartet, lässt sich in diesem Test-Template schnell herausfinden. Einfach oben links im Klappmenü Font auswählen – und los. Ein Klick auf das ⓘ – Icon oben rechts zeigt neben den Schriftblöcken Font und Schriftgröße an.
 Im Blog-Template könne Laufeigeneschaften der Text-Schriften und die Kombination von Text- und Headline- und Auszeichnungs- Schriften getestet werden
Im Blog-Template könne Laufeigeneschaften der Text-Schriften und die Kombination von Text- und Headline- und Auszeichnungs- Schriften getestet werden
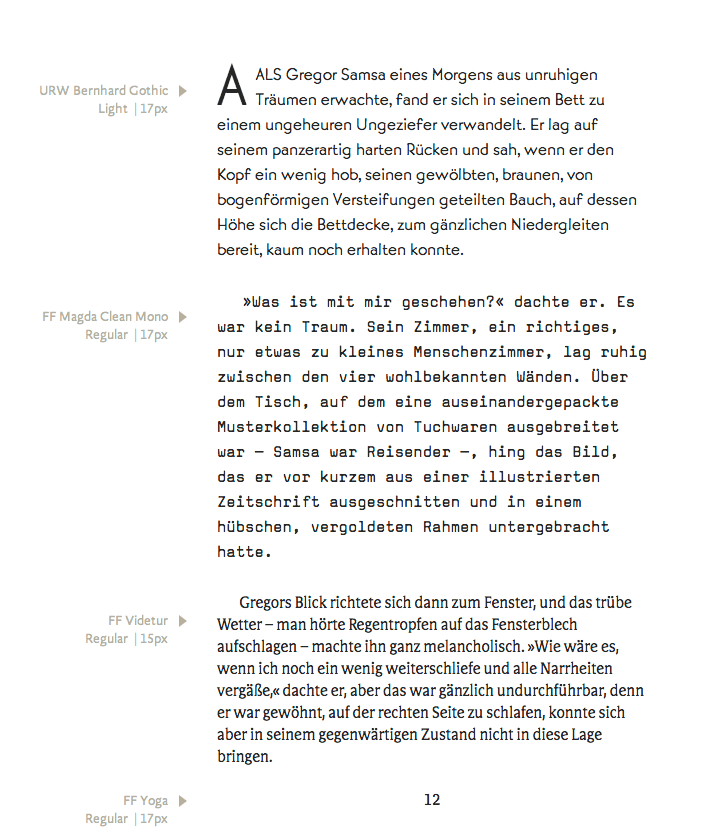
Die Gestaltung von E-Books stellt hohe Anforderungen an Laufverhalten und Lesbarkeit der eingesetzten Textschriften. Das Book-Template konzentriert sich auf den Vergleich von Fließtexten. Wie belastbar eine Textschrift Inhalte transportiert und ob ihre Anmutung zum Thema des Textes passt, kann links- oder rechtsbündig, zentriert oder im Blocksatz herausgefunden werden.  Dreimal Kafka: Wie unterschiedlich Lesbarkeit und Stimmung des Textes ausfallen können, zeigen die Fließtextmuster in Bernhard Modern (1937), Magda Clean Mono (1998) und FF Videtur (2013)
Dreimal Kafka: Wie unterschiedlich Lesbarkeit und Stimmung des Textes ausfallen können, zeigen die Fließtextmuster in Bernhard Modern (1937), Magda Clean Mono (1998) und FF Videtur (2013)
Buchtipp für Designer: »Die Aura des Wertvollen«
 Viele von uns glauben ein Gefühl dafür zu haben, was wertvoll ist. Tatsächlich ist Wert mindestens ein relatives Kriterium, wenn nicht sogar zu einem hohem Maße subjektiv. Der US-amerikanische Großinvestor Warren Buffet hat das mal so beschrieben: »Der Preis ist, was wir bezahlen. Der Wert ist, was wir bekommen.« Anders ausgedrückt: Die Dinge haben in hohem Maße einen Wert, den wir selbst ihnen geben. Ob etwas wertvoll ist, liegt also im Auge des Betrachters? Ganz so einfach ist es auch nicht. »Meine Frau begehrt dieses Paar Schuhe nicht deshalb, weil sie es als wertvoll wahrnimmt, sondern wertvoll erscheint es ihr nur deshalb, weil sie es begehrt.« so beschreibt der Autor und Kreativtrainer Mario Pricken (»Kribbeln im Kopf«) die psychologische Begleitmusik des Themas im Vorwort seines neuesten Buches »Die Aura des Wertvollen«, das gerade erschienen ist.
Viele von uns glauben ein Gefühl dafür zu haben, was wertvoll ist. Tatsächlich ist Wert mindestens ein relatives Kriterium, wenn nicht sogar zu einem hohem Maße subjektiv. Der US-amerikanische Großinvestor Warren Buffet hat das mal so beschrieben: »Der Preis ist, was wir bezahlen. Der Wert ist, was wir bekommen.« Anders ausgedrückt: Die Dinge haben in hohem Maße einen Wert, den wir selbst ihnen geben. Ob etwas wertvoll ist, liegt also im Auge des Betrachters? Ganz so einfach ist es auch nicht. »Meine Frau begehrt dieses Paar Schuhe nicht deshalb, weil sie es als wertvoll wahrnimmt, sondern wertvoll erscheint es ihr nur deshalb, weil sie es begehrt.« so beschreibt der Autor und Kreativtrainer Mario Pricken (»Kribbeln im Kopf«) die psychologische Begleitmusik des Themas im Vorwort seines neuesten Buches »Die Aura des Wertvollen«, das gerade erschienen ist.
Vier Jahre lang hat Pricken über 300 Objekte untersucht und vorrangig nach jenen Faktoren Ausschau gehalten, die es – unabhängig von bestimmten Branchen, Lebensbereichen und Moden – schaffen, ein Ding zum Strahlen zu bringen. Im ersten Schritt stellte er sich die Frage, welche Parameter oder Codes ein Objekt enthalten muss, damit es in einem Menschen Wertvorstellungen auslöst. Anschließend gruppierte er diese Produkte zu Klassen (Designmöbel, Kosmetika, Mobiltelefone, …), analysierte diese und filterte schließlich jene Parameter heraus, die mit ihrer suggestiven Kraft üblicherweise nur im Verborgenen wirken.
Auf rund 200 Seiten legt Mario Pricken dar, wie und mit welcher Intention bestimmte Produkte Geschichten erzählen, die Emotionen bei ihren Konsumenten wecken. Diese Emotionen bindet uns an Produkte. Insgesamt 80 Parameter hat Pricken identifiziert, die sich zum Beispiel in den Biografien wertvoller Autos, Uhren, Genussmittel, Kunstwerke oder auch Dienstleistungen wiederfinden. Das können Elemente der Einzigartigkeit sein, der Verknappung, der Wirkung von Zeit oder inszenierter Übergaben. Am Ende liefert das Buch einen umfassenden Fragenkatalog als Anregung für die Entwicklung eigener Ideen, um Produkten oder Services jene Aura zu verleihen, die Begehren auslöst.
»Die Aura des Wertvollen« ist sowohl ein Werkstattbuch für kreative Vordenker und Markenentwickler, als auch ein Lesebuch für den Konsumenten in uns. Es zielt auf Intuition und Verstand, ist zugleich inspirierend, unterhaltsam und leicht verständlich – nicht zuletzt durch die minimalistischen Illustrationen von Christina Hrdlicka und Maximilian Mauracher.
Mario Pricken: »Die Aura des Wertvollen«, Publicis Publishing, Erlangen 2014, 252 Seiten, 24,4 x 22,2 x 2,1 cm, 39,90 €, ISBN 978-3895784385