Warum Webfonts?
Webfonts sorgen für ein vielfältiges und angenehm lesbares Internet. Die Online- Schriften sind ausschließlich für den Einsatz im Internet angefertigt. Webdesigner sind endlich nicht mehr allein auf die wenigen Systemschriften angewiesen, die bei allen Website-Besuchern installiert sind.
Webfonts werden so in den Code einer Website programmiert, dass HTML-Texte für alle Besucher die gleiche, individuelle Typografie aufweisen können. Bei FontShop sind Webfonts genauso einfach zu lizenzieren wie herkömmliche Desktop-Schriftarten.

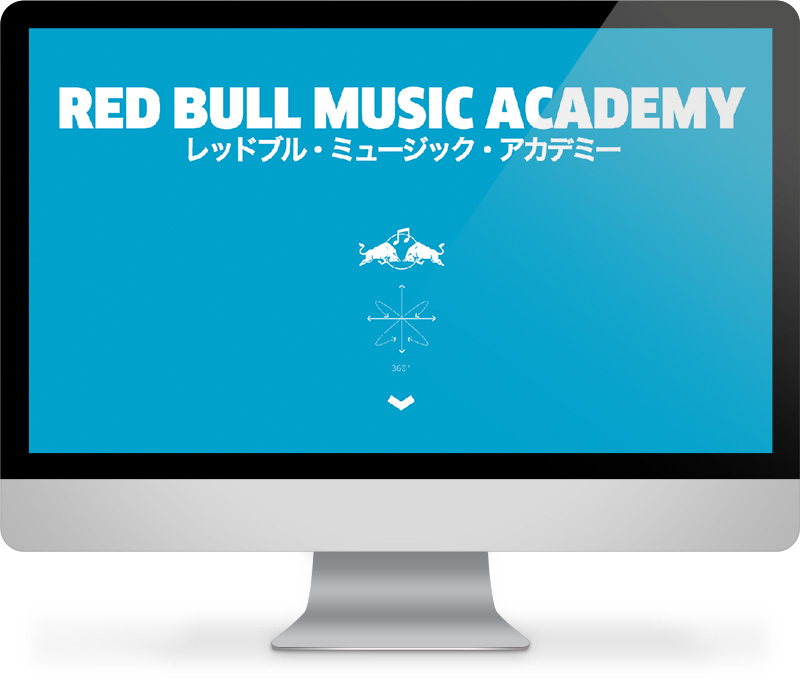
Die FF Clan Familie verleiht dem Online-Auftritt der Red Bull Music Academy (RBMA), einem weltweiten Programm aus Workshops und Festivals, die visuelle Klammer
Webfonts können ganz einfach auf der Webseite gehostet werden. Drucksachen und Webseiten im gleichen Stil ermöglichen die Wiedererkennbarkeit der Corporate Identity oder des Markenauftritts.
Die Vorteile von Webfonts auf einen Blick:
 Schützen Sie ihre Marke.
Schützen Sie ihre Marke.
Verwenden Sie die gleichen Schriften, die Ihre Identität in der Print-Welt definieren.. Optimieren Sie Ihre Entwicklung.
 Optimieren Sie Ihre Entwicklung.
Optimieren Sie Ihre Entwicklung.
Webfont-Text ist dynamisch – sehr viel einfacher zu aktualisieren und anzupassen als statische Bilder.
 Machen Sie Ihre Webseite für Suchmaschinen lesbar.
Machen Sie Ihre Webseite für Suchmaschinen lesbar.
HTML-Text, der mit Webfonts ausgeliefert wird, ist für Suchmaschinen optimiert und einfach zu editieren.
Schützen Sie Ihre Marke und ermöglichen den Einsatz von dynamischen Text, sodass Ihre Website für Suchmaschinen optimiert wird. Alle aktuellen Webbrowser-Versionen unterstützen Webfont-Formate.
Zu den Webfonts von FontShop …
Webfonts bei FontShop
Inzwischen haben viele unabhängige Schriftenhäuser Webfonts veröffenlicht. Entstanden ist eine internationale Vielfalt, die Schriften für unterschiedliche Einsätze bietet. So können zum Beispiel Web-Zeitschriften auf bewährte Editorialschriften vertrauen, eine große Auswahl von Srcipt-Schriften verleiht Webseiten kalligrafische Wärme und für mobile Anwendungen gibt es iOS oder Android-App-Fonts.

Baseline, Shinntype, Type-Ø-Tones, Mark Simonson und viele weitere Foundries bauen ihre Bibliotheken im den Webfont-Formaten .EOT und .WOFF aus, qualitätsgeprüft von FontShop International
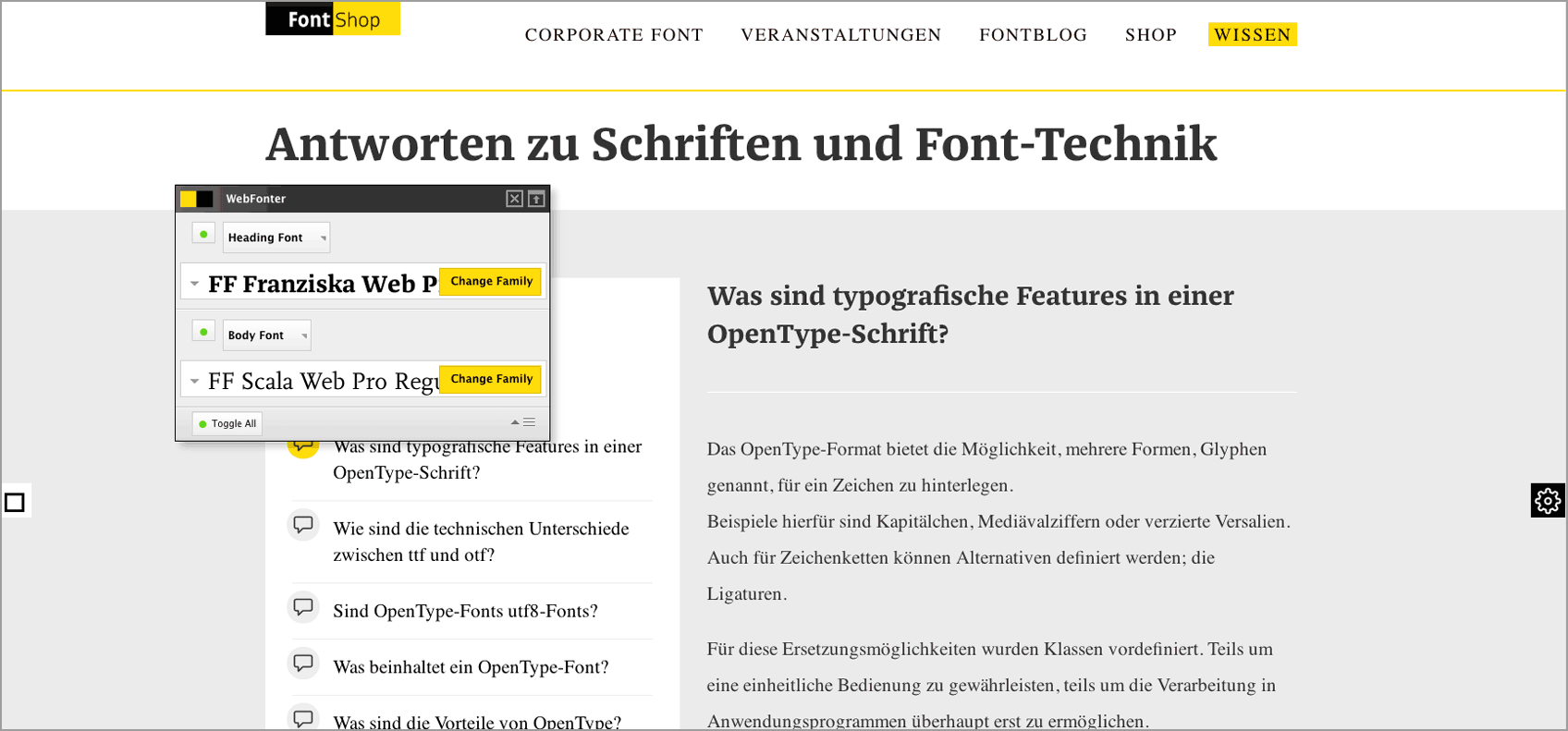
Webfonter: Webfonts online testen
Alle Webfonts aus dem Angebot von FontShop können Sie vor dem Kauf ausprobieren. Für das Live-Testen von Webfonts haben wir WebFonter entwickelt. Wer seine Homepage oder ein aktuelles Projektin einer anderen Schrift lesen oder für ein Projekt ein paar Fonts durchspielen möchte, kann sich sofort auf webfonter.fontshop.com einen Eindruck verschaffen.
Ein besonderer Leckerbissen sind Einstellmöglichkeiten für Schriftgröße, Zeilenabstand und Laufweite, was sowohl per Regler als auch numerisch erfolgen kann
Selbstverständlich ist der WebFonter ein kostenloses Tool. Hier geht es zur Einführung in den WebFonter …
Webfonts von FontFont
Webfonts erlauben nicht nur das freie typografische Gestalten von Internet-Seiten. Marken und Unternehmen sind endlich in der Lage, Drucksachen und Webseiten im gleichen Stil zu gestalten. Zu diesem Zweck stehen natürlich auch die erfolgreichsten FontFont-Schriften zur Verfügung, darunter FF DIN, FF Meta, FF Dax und FF Kievit.
Zu den Webfonts von FontFont …
Formate
 Web-FontFonts werden in 3 Formaten geliefert: EOT Lite, WOFF und Comp. EOT Lite und WOFF werden von den meistbenutzten Browsern unterstützt, nämlich Internet Explorer 6+, Opera 11.10+, Firefox 3.6 +, Google Chrome 5+ und Safari 5.1+.
Web-FontFonts werden in 3 Formaten geliefert: EOT Lite, WOFF und Comp. EOT Lite und WOFF werden von den meistbenutzten Browsern unterstützt, nämlich Internet Explorer 6+, Opera 11.10+, Firefox 3.6 +, Google Chrome 5+ und Safari 5.1+.
Alle übrigen Browser übernimmt Typekit. Die Web-FontFonts werden zusätzlich mit Comps-Fonts ausgeliefert. Diese TrueType-basierten OpenType-Schriften erleichtern die interne Entwurfs- und Abstimmungsphase (und dürfen auch nur dafür verwendet werden). Erstmals können z. B. Layouts der eigenen Website in Photoshop getaltet werden.
Ausstattung
Geliefert werden Web-FontFonts entweder als Einzelschnitte oder als komplette Familienpakete. Genau wie bei den Office-FontFonts sind versale Tabellenziffern Standard. Mediävalziffern kommen in Small-Caps-Schnitten zum Einsatz, wenn diese zur Familienausstattung gehören, und sind als Einzelschnitte lieferbar. Austauschen lassen sich die Ziffernarten mit dem Subsetter.
Lizenzen
Die Lizenzierung der Web-FontFonts richtet sich nach den Pageviews pro Monat der Websites und deren Subdomains, auf denen die Schriften zum Einsatz kommen. Es gibt drei leicht zu kalkulierende Lizenzstufen: bis zu 500.000 (Grundlizenz), bis zu 5 Mio oder bis zu 50 Mio Pageviews/Monat.
Unternehmenslizenzen, die über die 50-Mio-Schwelle hinaus gehen, werden auf Anfrage ermittelt. Eine Grundlizenz, zum Beispiel für einen Einzelschnitt der FF DIN Web kostet nur 49 € je nach typografischer Ausstattung und entspricht dem OpenType-FontFont-Einzelschnitt-Preis für PrePress-Anwendungen (Adobe InDesign, Quark XPress, …).
Technik
Weil Webfonts auf Bildschirmen zum Einsatz kommen, werden sie für diesen Zweck technisch optimiert (Hinting). Die Web-FontFonts unterstützen die verbreitete ClearType-Schriftglättung von Microsoft, die bereits mit Windows XP eingeführt wurde.
Fremdsprachen
D ie Sprachunterstützung der Webfonts entspricht der ihrer Parallelprodukte im OpenType-Format (OTF) bzw. der Office-FontFonts (TTF). Die Ausführung »Standard« deckt die westlichen Sprachen ab, »Pro« zusätzlich die zentraleuropäischen, oft auch griechisch und kyrillisch. Jeder Bestellung liegt ein 12-seitiger Benutzerleitfaden bei, mit kurzen, verständlichen Anleitungen für Webdesigner und Webserver-Administratoren.
ie Sprachunterstützung der Webfonts entspricht der ihrer Parallelprodukte im OpenType-Format (OTF) bzw. der Office-FontFonts (TTF). Die Ausführung »Standard« deckt die westlichen Sprachen ab, »Pro« zusätzlich die zentraleuropäischen, oft auch griechisch und kyrillisch. Jeder Bestellung liegt ein 12-seitiger Benutzerleitfaden bei, mit kurzen, verständlichen Anleitungen für Webdesigner und Webserver-Administratoren.
Web-FontFont-Benutzerleitfaden
Auf 13 Seiten enthält das Dokument im PDF-Format technische Informationen für drei Gruppen von Anwendern: Web-Entwickler, System-Administratoren und Website-Besucher.
 Hier den Web-FontFont-Benutzerleitfaden herunter laden (PDF, 13 Seiten, 266 kB) .
Hier den Web-FontFont-Benutzerleitfaden herunter laden (PDF, 13 Seiten, 266 kB) .
FontShop bietet einen .woff-Font zum Ausprobieren an: FF Nuvo Medium, die sich jeder hier kostenlos laden kann.
Schlanke Webfonts
Subsetter entschlackt Webfonts. Das Online-Tool ermöglicht auch Font-Technik-Laien, die Ausstattung ihrer Webfonts für die eigenen Zwecke maßzuschneidern. WebFonter kann die Größe eines Webfonts auf bis zu 10 % reduzieren.
Bei den Empfängern der Website sorgt der FontFont-Subsetter für einen schnelleren Seitenaufbau und für drastisch reduzierten Traffic beim Betreiber der Website. Hier den FontFont-Subsetter ausprobieren … Wer gerade keinen Web-FontFont zu Hand hat, lädt sich vorort die kostenlose FF Nuvo Web.
FontFonts Subsetter ist ein kostenloses Online-Tool für die Optimierung und Anpassung der Web-FontFont-Dateien. In drei einfachen Schritten reduziert der Subsetter die Dateigrößen Ihrer Web-FontFonts, um Ladezeiten und Traffic zu senken.
Subsetter entfernt Glyphen aus dem Datensatz, die Sie nicht benötigen. Nicht verwendete Sprachzeichen, Satzzeichen oder Kerning-Informationen werden im Handumdrehen gelöscht. Generiert wird eine neue, leichtere Webfont-Datei, die nur wirklich benötigte Zeichen enthält. Sparen Sie mit dem Subsetter Ladezeiten und Volumen-Gebühren.
Weitere Fragen zu Technik, Programmierung und Lizenzierung von Webfonts behandelt unser Wissensbereich.


<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">