Webfonts im Layout testen auf FontShop.com
Mit dem Tryout-Feature können jetzt Webfonts auf der FontShop.com-Site direkt für Standard-Layouts ausprobiert werden. Drei Layout-Umgebungen: Postkarte, Blog und Buch, können in der unteren linken Ecke ausgewählt werden.
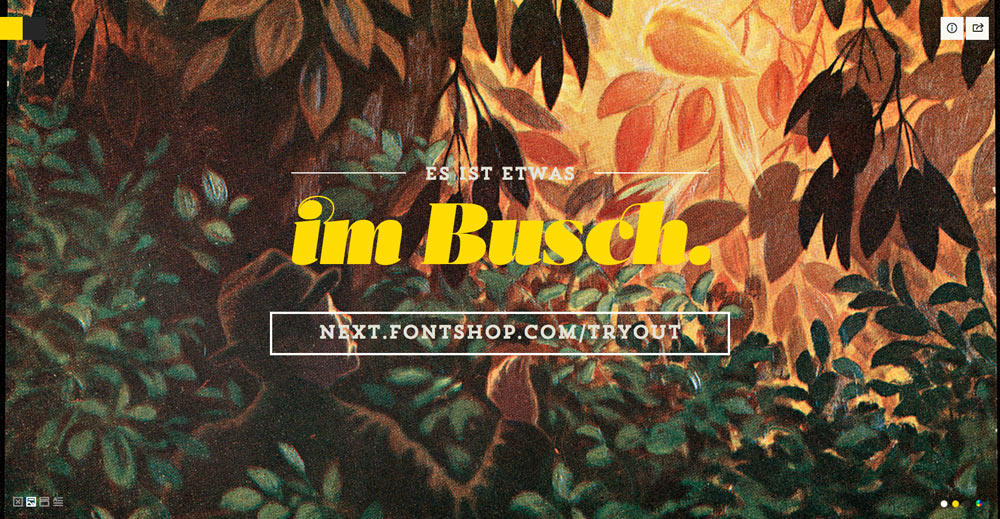
 Tryout-Postkarte mit Trend Slab Five (Zeile 1 und 3) und in der Mitte Acta Poster. Hintergrundbild: Riksarkivet – National Archives of Norway, Flickr Commons
Tryout-Postkarte mit Trend Slab Five (Zeile 1 und 3) und in der Mitte Acta Poster. Hintergrundbild: Riksarkivet – National Archives of Norway, Flickr Commons
In drei voreingestellten Feldern des Postkartenlayouts können Headlines zum Beispiel mit Display- oder Script- Fonts ausprobiert werden. Weitere Felder können mit Klick auf „+“ hinzugefügt werden. Eine Zeichenpallette erscheint als Kopfzeile, sobald man in ein Schriftenfeld klickt. Die Klappmenüs links enthalten Tipps, Angaben über zuletzt getestete Fonts oder der Link zu allen verfügbaren Webfonts. Nach der Auswahl erscheint rechts die gelbe Spalte, die alle testbaren Webfonts von FontShop, unterteilt nach typografischen Kategorien enthält.
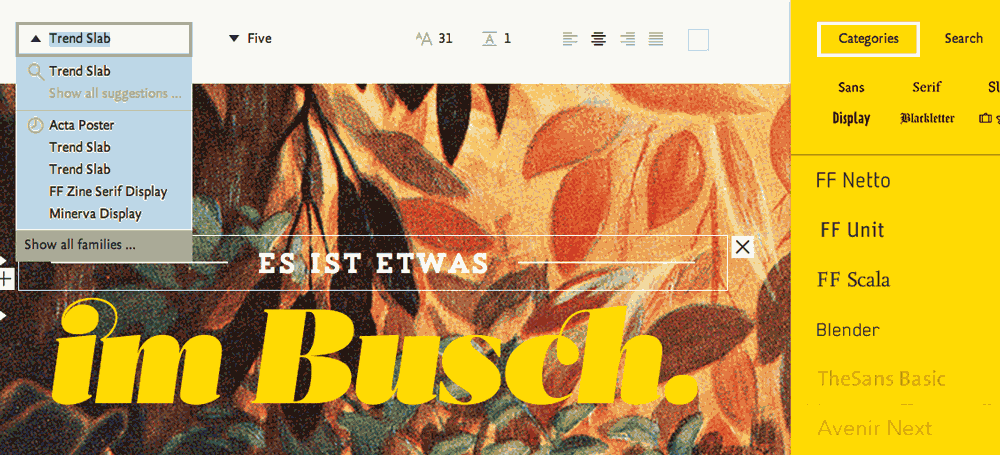
 Zum Gestalten des Layouts stehen die obere Zeile mit Zeichenmenü und die rechte Spalte mit Webfont-Familien zur Verfügung. Schriften, die in grau erscheinen stehen nur im Printformat OpenType zur Verfügung.
Zum Gestalten des Layouts stehen die obere Zeile mit Zeichenmenü und die rechte Spalte mit Webfont-Familien zur Verfügung. Schriften, die in grau erscheinen stehen nur im Printformat OpenType zur Verfügung.
Mit Klick neben die Textrahmen verschwinden die Zeichenpaletten. Die fertige Postkarte kann betrachtet und an Team oder Auftraggeber verschickt werden. Oben rechts bei Klick auf den Pfeil wird ein individueller Link zum Layout erzeugt.
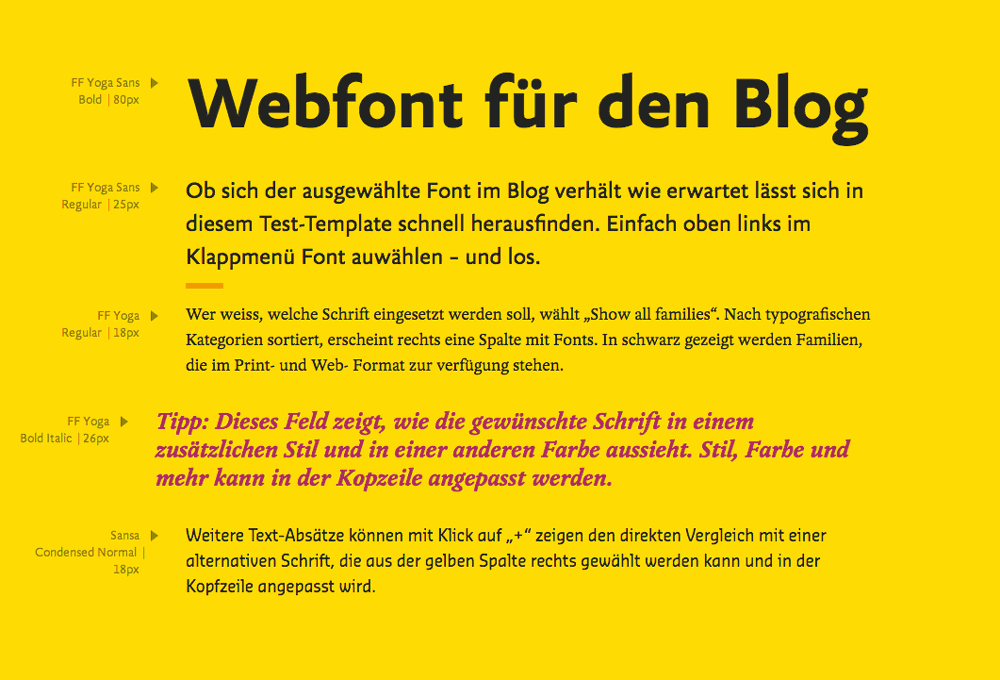
Ob sich der ausgewählte Font im Blog verhält wie erwartet, lässt sich in diesem Test-Template schnell herausfinden. Einfach oben links im Klappmenü Font auswählen – und los. Ein Klick auf das ⓘ – Icon oben rechts zeigt neben den Schriftblöcken Font und Schriftgröße an.
 Im Blog-Template könne Laufeigeneschaften der Text-Schriften und die Kombination von Text- und Headline- und Auszeichnungs- Schriften getestet werden
Im Blog-Template könne Laufeigeneschaften der Text-Schriften und die Kombination von Text- und Headline- und Auszeichnungs- Schriften getestet werden
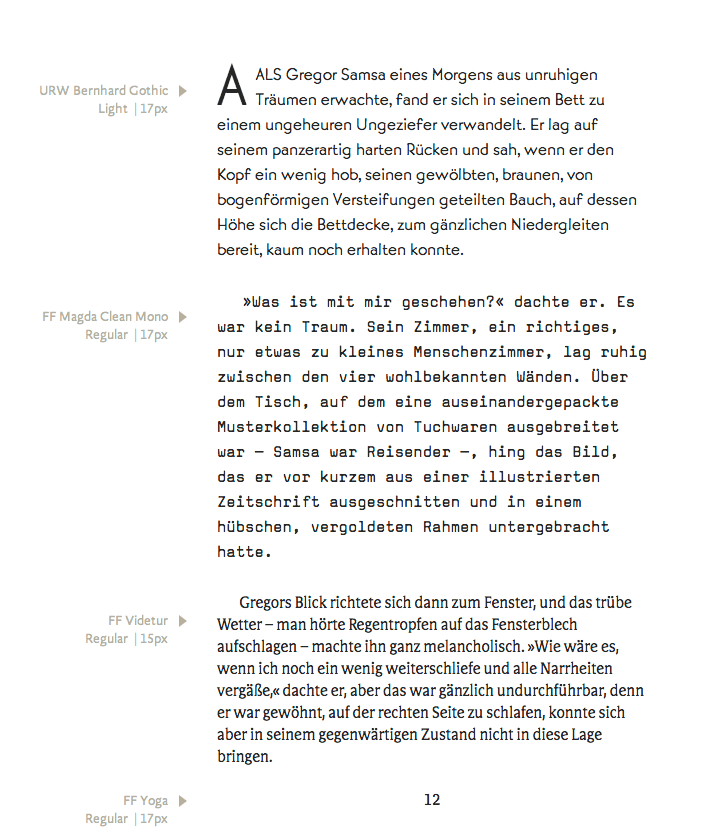
Die Gestaltung von E-Books stellt hohe Anforderungen an Laufverhalten und Lesbarkeit der eingesetzten Textschriften. Das Book-Template konzentriert sich auf den Vergleich von Fließtexten. Wie belastbar eine Textschrift Inhalte transportiert und ob ihre Anmutung zum Thema des Textes passt, kann links- oder rechtsbündig, zentriert oder im Blocksatz herausgefunden werden.  Dreimal Kafka: Wie unterschiedlich Lesbarkeit und Stimmung des Textes ausfallen können, zeigen die Fließtextmuster in Bernhard Modern (1937), Magda Clean Mono (1998) und FF Videtur (2013)
Dreimal Kafka: Wie unterschiedlich Lesbarkeit und Stimmung des Textes ausfallen können, zeigen die Fließtextmuster in Bernhard Modern (1937), Magda Clean Mono (1998) und FF Videtur (2013)
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">