Schildbürgerstreich: »Menschen verboten«
ein Bilderbogen von Philipp Heinlein
Natürlich kann man einen Menschen nicht einfach verbieten wie eine Zigarette. Selbst dann nicht, wenn er gerade etwas anstellen will. Hinter dem Anspruch, Andere zu verbieten, steckt kein guter Geist. Ein sechstes Gebot für Designer zu fordern liegt nahe: Du sollst keine Menschen durchstreichen. Gute Gestalter finden eine bessere Lösung.
In der Zwischenzeit wächst meine Sammlung ausgeixter Menschen aus aller Welt.

Indonesien 2013

Österreich 2013
★ Die extravagante Tenso-Familie, 10 Fonts, 80 60 €

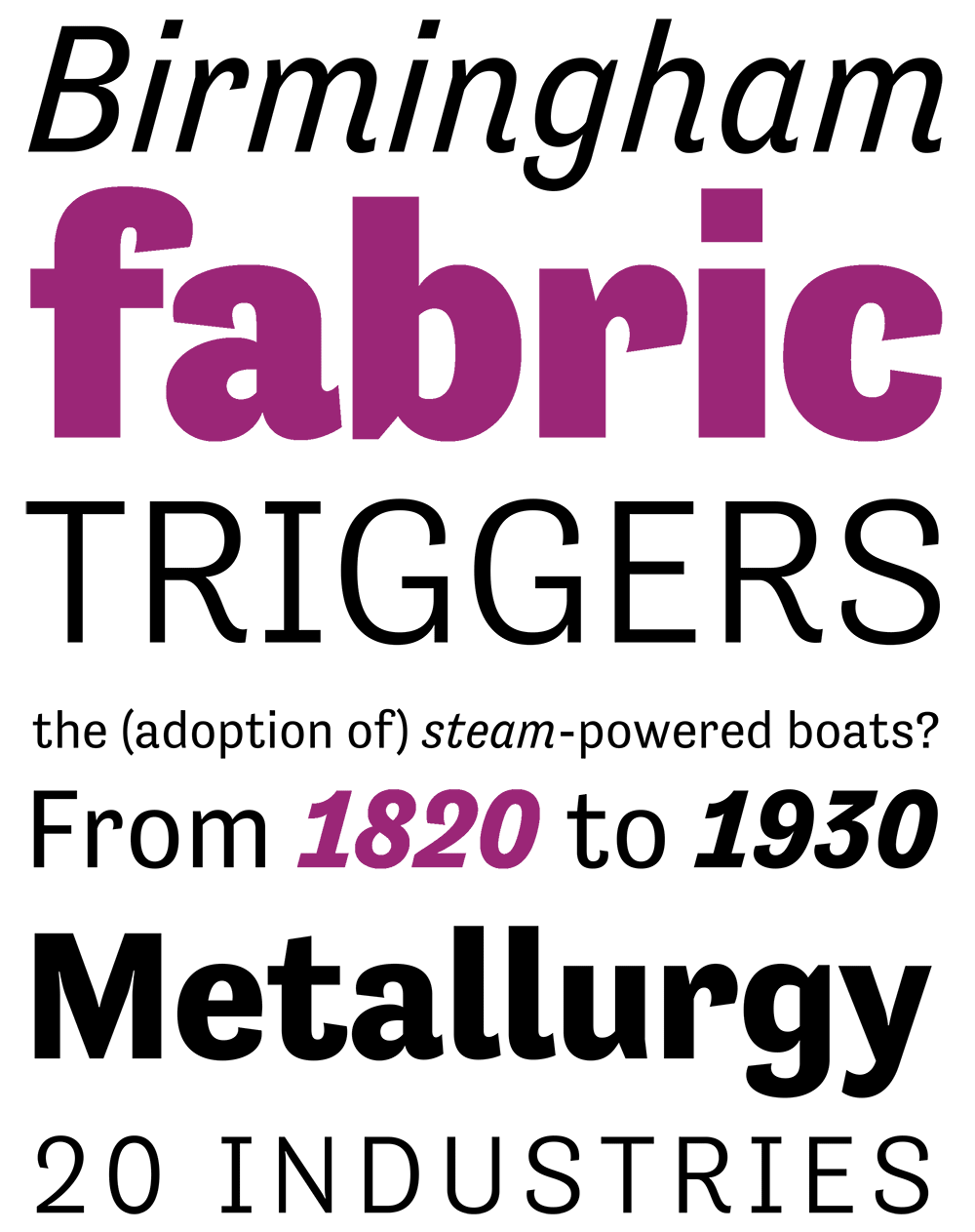
Tenso ist eine neue, platzsparende Sans mit viel Charakter, 2013 entworfen von Jos Buivenga. Die Familie bietet die fünf Strichstärken Light, Regular, Medium, Bold und Black, jeweils mit echten Kursiven (= 10 Fonts). Stilistisch liegt Tenso zwischen einer Amerikanischen Grotesk und einer humanistischen Sans. Ihr besonderes Kennzeichen sind die »übersteuerten« Kurven in den Kleinbuchstaben a, C/c, f, G/g, l, r und t, die Serifen an I und 1 sowie der Querstrich am J. Sie geben der Schrift ihren Charakter, dienen aber auch der Unterscheidbarkeit ähnlicher Buchstaben und damit der Leserlichkeit. Mit 378 Glyphen pro Font bietet Tenso gehörig OpenType-Power, inklusive Centra-European-Unterstützung und originellen Ligaturen.

Mit ihrem spielerischen Charme ist Tenso bestens für die Werbekommunikation, Packaging, Plakate und fürs Editorial Design, vornehmlich Magazine, geeignet. Im Web und in Apps sorgt sie auf den ersten Blick für eine starke (typo)grafische Identität.
Mehr sehen von Tenso? 8-seitiges Tenso-Booklet laden (PDF) …
Erst mal ausprobieren? Den kostenlosen Test-Font Tenso Regular laden …
Als Stern der Woche bietet FontShop die gesamte Familie zum Sonderpreis an: 60 € statt 80 €. Einfach beim Ordern auf www.fontshop.com vorm Bezahlen den Promocode DE_star_2013_25 eingeben.
Freitag: Der 1. Type Talk in Berlin

Liebe Berliner Freundinnen und Freunde der Typografie,
ich wünsche mir, dass diese Veranstaltung am kommenden Freitag »ausverkauft« sein wird! Der Type Talk ist eine neue, monatliche Vortragsreihe über grafische Gestaltung. Kostenlos! Hier kann man sich anmelden … (alle Events am Fuß der Seite).
Wir leben in einer typografischen Metropole. Das wissen vor allem jene Kolleginnen und Kollegen, die beruflich mit Schrift zu tun haben. Dies sollten aber noch mehr Designer und Grafiker wissen, weil immer noch zu viele Drucksachen und Websites schwer lesbar und schlecht strukturiert sind. Der Apple Store Kurfürstendamm gibt uns nun die Möglichkeit, einmal im Monat im Theatersaal junge Talente in die Welt der Schrift zu entführen.
Also: erzählt euren Freunden, dass wir ab sofort verständlich über visuelle Kommunikation sprechen. Und wer selbst etwas zu diesem Thema zu sagen hat, sende mir bitte eine Mail.
Bis Freitag
Jürgen Siebert, Programmdirektor und Moderator des Type Talk im Apple Store Kurfürstendamm

Den ersten Type Talk bestreitet Tim Ahrens zum Thema »Neue Typografie im Web«. Fontblog-Leser kennen Tim als international erfahrenen Type-Designer und Redner, der mit seiner Frau Shoko Mugikura das Schriftenlabel Just Another Foundry betreibt. Neben zahlreichen Font-Familien entwickelte der ehemalige Architekt erfolgreich Design-Software, wie die Font-Remix-Tools und den FontFonter. Als Berater im Bereich Webfonts ist er unter anderem für Adobe Typekit tätig, für FontShop referiert er regelmäßig auf den TYPO Days über Webfonts und Web-Typografie.

Tim Ahrens’ aktuelles Forschungsgebiet sind die neuen typografischen Herausforderungen im Webdesign. Er vertritt die These, dass wir im Web nicht das imitieren sollten, was seit Jahrhunderten im Gedruckten praktiziert wird. Die vieldiskutierte Fluidität moderner Webseiten lässt das Zusammenspiel von Parametern wie Schriftgröße und -art, Zeilenlänge und -abstand in neuem Licht erscheinen. »Jetzt ist es unsere Aufgabe, diese Abhängigkeiten dem Computer beizubringen und so ein Optimum an Lesefreundlichkeit zu erreichen.« proklamierte er jüngst auf den Leipziger Typotagen. Er kämpfe dafür, dass sich die Webtypografie von vordergründigen Gags verabschiede und endlich durchdachte Anwendung entwickle, zum Wohle der Lesbarkeit.
(Foto: Copyright © 2013 Apple Inc.)
Fonts unter iOS 7: Was wirklich dahinter steckt

Nein … Text und Worte sind keine sinkenden Schiffe unter iOS 7, ganz im Gegenteil
Es mangelte nicht an Ferndiagnosen zur Typografie der neu vorgestellten Apple-Mobil-Oberfläche iOS 7. Die Live-Übertragung der Keynote von der Entwicklerkonferenz WWDC am letzten Montag hatte noch gar nicht begonnen, als die ersten Schriftenfreunde ihren Sorgen über Twitter Ausdruck verliehen. Unser Freund Stephen Coles machte sich bereits angesichts der leichten Helvetica auf den Werbebannern im Moscone-Center (San Francisco) große Sorgen:
“Skinny font as seen on the iOS 7 banner at WWDC.” Please, no. http://t.co/8ajr15GOgL
— Typographica.org (@typographica) June 10, 2013
Der Ex-New-York-Times-Art-Director Khoi Vinh verglich noch am selben Morgen die Oberfläche des neuen iOS mit der Kosmetik-Abteilung bei Macy’s:
Why iOS 7 looks like a makeup counter at Macy's: My thoughts on iOS 7's use of Helvetica Neue Ultra Light. http://t.co/7kRdUCTTNz
— Khoi Vinh (@khoi) June 11, 2013
Den frühere Adobe-Type-Kollege Thomas Phinney beschäftigte die iOS-7-Typo noch zwei Tage später:
1/2 iOS 7 preview: horrible type. Low foreground/background contrast & lighter weight Helvetica trending illegible.
— Thomas Phinney (@ThomasPhinney) June 13, 2013
2/2 Existing iOS Helvetica UI font was already anti-legibility. iOS 7 choices could make me run for the hills.
— Thomas Phinney (@ThomasPhinney) June 13, 2013
Den frühen Vögeln, die bereits während der Keynote zwitscherten, möchte ich kurz in Erinnerung rufen,
- dass es noch mindestens 4 Monate dauern wird, bis die finale Version des iOS 7 auf den Markt kommt
- dass man die Leistung einer Schrift in einem dynamischen OS nicht anhand von Videos oder Screenshots beurteilen sollte
- dass auf der Keynote kein Wort über die dem iOS zugrunde liegende Font-Technik verloren wurde, die sich augenfällig geändert hat.
In den Folgetagen der einwöchigen WWDC beruhigten sich langsam die Gemüter. Das lag vor allem an den ersten Vorträgen von Apple-Ingenieuren, die sich gezielt der neuen Fontbehandlung widmeten und erste Details durchsickern ließen.
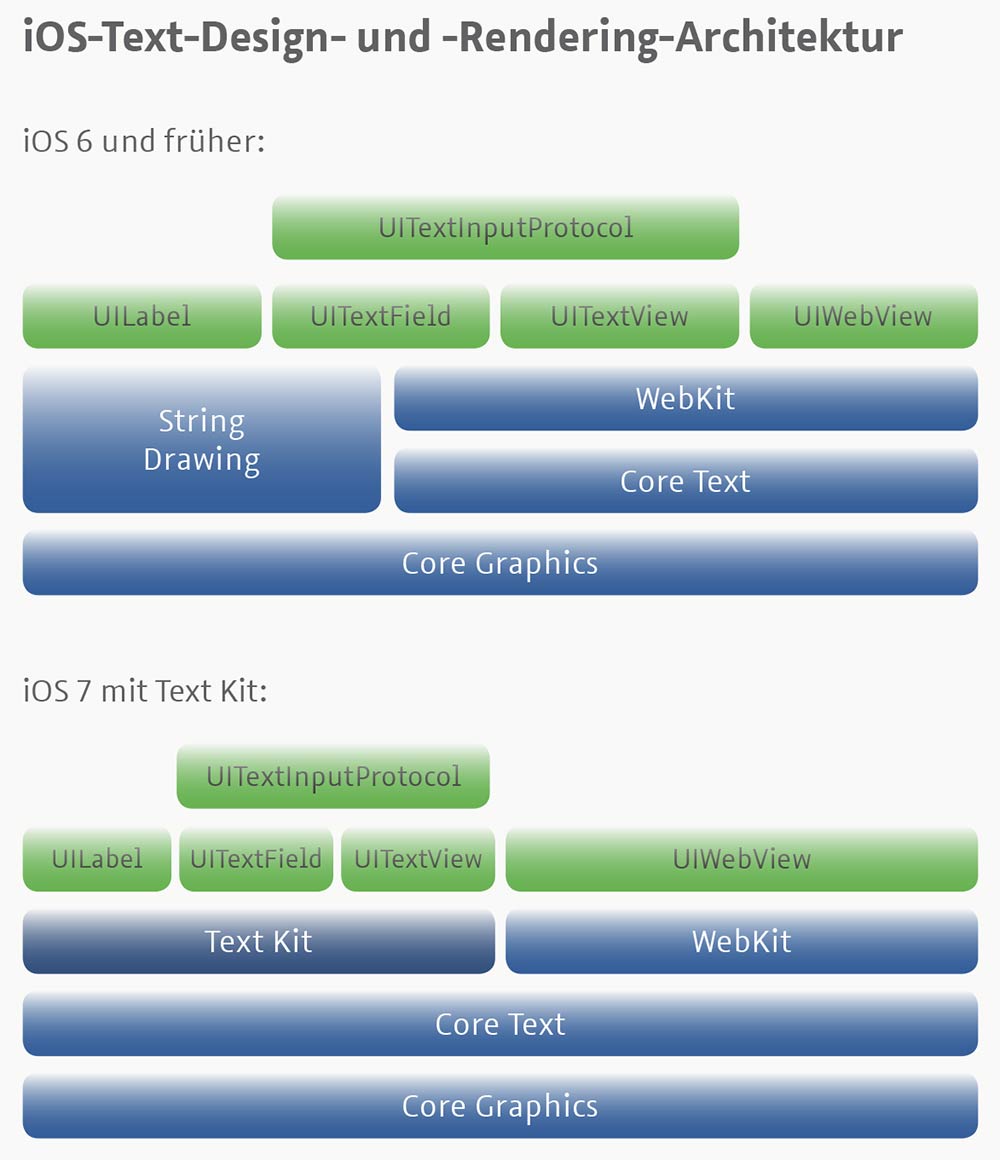
Ian Baird, bei Apple in Cupertino verantwortlich für die Text-Behandlung auf den Mobilgeräten, nannte es in seiner Session »das coolste Feature in iOS 7«: Text Kit. Hinter diesem Schlagwort verbirgt sich eine neue Programmierschnittstelle (API) für alle Entwickler, in deren Apps Text eine entscheidende Rolle spielt. Text Kit setzt auf das hoch entwickelt Core Text auf, eine mächtige Unicode-Layout-Engine, deren Möglichkeiten allerdings nicht so einfach »anzuzapfen« waren. In Zukunft muss sich niemand mehr mit Core Text herumschlagen, weil Text Kit als Dolmetscher dazwischen geschaltet ist.
Text Kit ist eine schnelle, moderne Text-Layout und -Rendering-Engine, deren einfache Bedienung ins User-Interface-Kit integriert ist. Sie gibt den Entwicklern die volle Kontrolle über die Core-Text-Funktionalitäten, um auf diesem Weg das Verhalten von Schrift in allen User-Interface-Elementen fein abzustimmen. Hierfür hat Apple die Bausteine UITextView, UITextField und UILabel neu gebaut. Die gute Nachricht: Erstmals in der Geschichte von iOS ergibt sich eine nahtlose Verbindung von Text zu Animationen, sowie den Ansichten UICollectionViews und UITableView. Die schlechte Nachricht: existierende textlastige Apps müssen umprogrammiert werden, um den vollen Textkomfort unter iOS 7 unterstützen zu können.

Apple hat die Text-Layout-Architektur in iOS 7 neu aufgebaut, so dass Entwickler das Verhalten von Texten und Fonts mit bisher nicht gekannter Freiheit und Dynamik in das User-Interface ihrer Apps integrieren können
Was bedeuten die neuen Optionen in der Praxis. Erstmals lassen sich längere Texte in Apps lesefreundlich und optisch attraktiv in ein Seiten-Layout packen, wahlweise mit mehreren Spalten und freigeschlagenen Flächen für Abbildungen. Aufregende neue Möglichkeiten verbergen sich hinter den Stichwörtern »Interactive Text Color«, »Text-Folding« und »Custom Truncation«. So wird es beispielsweise bald möglich sein, dass sich beim Verfassen von Texten unter iOS die Schriftfarbe ändert, sobald die App eine dynamische Textkomponente erkannt hat (z. B. Hashtag, Twitter-Account-Name, etc. …). Das Zusammenfalten wir auch das Beschneiden längerer Texte zu einer Vorschau muss nicht mehr den vorgegebenen Optionen vorne/hinten/Mitte folgen, sondern kann vom Entwickler frei definiert werden.

Mit wenigen Zeilen Code lässt sich unter iOS 7 die Uhrzeit in ansehnlicher Typo darstellen, mit proportionalen Ziffern und korrektem Trennzeichen
Den Ästheten unter den Typografen sei verraten, dass Kerning- und Ligatur-Support über das gesamte iOS 7 eingeschaltet sein werden. Selbst auf hochentwickelte grafische Effekte, wie die verblüffend realistische Büttenpapier-Ästhetik (Apple nennt diese Makros »Font Descriptors«), lässt sich unter iOS 7 jetzt spielend leicht zugreifen. Zur Beruhigung: Der Buchdruck-Zauber ist im Moment der einzig verbliebene Skeuomorphismus, der in iOS 7 überlebt hat, ausgerechnet in der Notizen-App. Betrachten wir ihn nur als ein Beispiel, was in Zukunft abrufbar sein könnte. Ob man es in Anspruch nimmt, bleibt jedem Entwickler selbst überlassen.
Die heißeste typografische Nummer im neuen iOS 7 ist allerdings Dynamic Type. Meines Wissens werden die Apple-Mobilgeräte damit die ersten elektronischen Geräte sein, die eine Schriftqualität als selbstverständlich erachten, wie sie zuletzt nur im Bleisatz derart konsequent gepflegt wurde. Wohlgemerkt: Wir sprechen von einem Betriebssystem, keine Anwendung oder einem Typografie-Job. Die optische Schriftgrößenanpassung gab es natürlich auch im Fotosatz und im Desktop Publishing … nicht wirklich automatisch und mit einigen Sackgassen (Adobe Multiple Master). Und sicherlich gibt es auch jede Menge Displays in Industrieprodukten, die verschiedene »Grades« für kleine und große Texte verwenden. Doch bei iOS ist die optische Textgröße ein Feature, mit verblüffenden Möglichkeiten, die darauf aufbauen.

Der Dynamic-Type-Wasserfall aus iOS 7 (Mitte), links der Headline-Font im Wasserfall, rechts der Font fürs Kleingedruckte: Noch sind die Laufweiten nicht perfekt … was kein Problem ist, denn iOS gestattet die Modifikation derselben, entweder durch Apple oder den Entwickler
Erstmals ist es Benutzern möglich, dank Dynamic Type die Lesetextgröße in allen Apps (die mit Text Kit für iOS 7 aktualisiert wurden) mittels Schieberegler unter Einstellungen → Allgemein → Textgröße in 7 Stufen dem eigenen Geschmack anzupassen. Falls die größte Schriftgröße nicht ausreicht, haben Sehbehinderte unter Einstellungen → Allgemein → Bedienungshilfen die Möglichkeit, Dynamic Type bis zur Maximalgröße aufzudrehen; zusätzlich gibt es an derselben Stelle noch die Optionen »Lesbarkeit verbessern« (stellt die Schrift – bei gleicher Größe – auf einen leicht fetteren Grad um) und »Hintergrund-Kontrast« optimieren.
Fazit: Wenn iOS 7 in wenigen Monaten serienreif ist, wird das Betriebssystem selbst vielleicht noch nicht die beste Typografie liefern (mit Neue Helvetica). Aber die dem OS zugrunde liegende Text-Layout- und Rendering-Technik bietet (den Entwicklern und Apple selbst) alle Optionen, Texte in bisher nicht gekannter Dynamik und Lesequalität auf die Retina-Bildschirme zu zaubern.
Vormerken: Illustrative 2013 in Berlin
 Vom 31. August bis zum 8. September 2013 wird im Direktorenhaus in Berlin das 6. internationale Kunstfestival »Illustrative« stattfinden. Das erstmals 2006 durchgeführte Festival, eine Idee von Pascal Johanssen und Katja Kleiss, zeigt überwiegend persönliche künstlerische Arbeiten von Illustratoren, die ohne Auftragshintergrund entstanden sind. In diesem Jahr werden rund 200 ausgewählte Künstler ausstellen.
Vom 31. August bis zum 8. September 2013 wird im Direktorenhaus in Berlin das 6. internationale Kunstfestival »Illustrative« stattfinden. Das erstmals 2006 durchgeführte Festival, eine Idee von Pascal Johanssen und Katja Kleiss, zeigt überwiegend persönliche künstlerische Arbeiten von Illustratoren, die ohne Auftragshintergrund entstanden sind. In diesem Jahr werden rund 200 ausgewählte Künstler ausstellen.
Im Zentrum des Festivals steht die Hauptausstellung, gefolgt von der Werkschau der Nominierten des »Young Illustrators Awards«. Polen wird als Gastland gefeiert mit der Ausstellung »Where I come from«, das die jüngere polnische Illustrationsszene vorstellt. Zentral ist in diesem Jahr auch die Sektionsausstellung »Handwerk/Illustration Craft«, in der die Einflüsse der Illustration in den Bereichen des Produktdesigns, der Raumgestaltung und anderer angewandter Künste beleuchtet werden. Neu ist der Fokus auf physische Originale: Während in den letzten Jahren oft digitale Editionen zu sehen waren, wurden diesmal für die Hauptausstellung nur Originale oder streng limitierte Editionen zugelassen, verstärkt auch Installationen und Objekte.
Weitere Informationen: illustrative.de
Fresh Fonts: Neue Schriften dieser Woche 13 | 24
 Frische Schriftenveröffentlichungen sprudeln uns diese Woche einmal mehr entgegen:
Frische Schriftenveröffentlichungen sprudeln uns diese Woche einmal mehr entgegen:
 Aus dem holländischen Arnhem veröffentlicht Exljbris mit Tenso eine fünf-schnittige Charakter-Familie mit passenden Kursiven für den vielseitigen Einsatz in Print- und Web-Gestaltung.
Aus dem holländischen Arnhem veröffentlicht Exljbris mit Tenso eine fünf-schnittige Charakter-Familie mit passenden Kursiven für den vielseitigen Einsatz in Print- und Web-Gestaltung.
Exljbris Gründer Jos Buivenga entwickelte Grotesk-Eigenschaften wie den einstöckigen Kleinbuchstaben bei »g« und geschlossen-gewinkelte Anstriche bei »C«, »G« und »S«, die er mit hohem Strich-Kontrast, besonders in den gezeichneten Kursiven, ergänzte.
Diese Eigenschaften verleihen der Tenso-Familie einen ausgeprägten Charakter mit spielerischem Zug und brechen aus der ernsthafteren Groteskform aus. Auch der Preis macht gute Laune: Die 10 Schriftschnitte kosten 80 Euro, den Grundschnitt gibt es zum Ausprobieren kostenlos.
❤ der Woche: Typoversity 2, nur 29,90 €

Zum zweiten Mal haben die Herausgeber von Typoversity, Andrea Schmidt und Patrick Marc Sommer, Studierende der Visuellen Kommunikation aufgerufen, aktuelle typografische Arbeiten vorzustellen. Die Auswahl der nun im Buch Typoversity 2 gezeigten Projekte erfolgte durch eine kompetent besetzte Jury, bestehend aus Christoph Dunst, Verena Gerlach, Heike Grebin, Christoph Koeberlin, Dan Reynolds und Birgit Tümmers. Aus über 450 Einsendungen wählten sie das Beste aus, nach gestalterischer und inhaltlicher Qualität.
Das Buch gliedert sich, zu gleichen Teilen, in die drei Kapitel Gestaltung, Schrift und Experiment. Im ersten Bereich werden gestaltete Projekte vorgestellt, bei denen Schrift die Basis bzw. den Mittelpunkt bildet. Unter anderem lernen wir ein Arbeitsbuch für logopädische Praxen kennen (Christina Bugge, FH Potsdam), ein »Typografisches Manifest« (Lena Haubner, Bauhaus-Universität Weimar) und das Konzept für eine Shakespeare-Buchreihe (Sandra Mulitze, Muthesius-Hochschule, Kiel).

Das zweite Kapitel widmet sich neu entworfenen Schriften und Schriftexperimenten. Bemerkenswert sind hier die linkskursive Pinselschrift Canary (Mark Frömberg, HTW Berlin), die auf der DDR-Standard-Grotesk basierende, dreischnittige »Eisenhüttenstadt-Schrift« (Tobias Keinath, Reinhard Schmidt, FH Pforzheim) und die Schrift Mathil_da für eine Bewerbung der Stadt Darmstadt (Julia Weidmann, Hochschule Darmstadt). Auch die anderen 12 Schriftkonzepte überzeugen mit einer klaren Problemstellung und (teils mehreren) gekonnten Lösungen. Gerne hätte ich ähnliche Konzepte auf der am Donnerstag eröffneten Mainzer Ausstellung »Call For Type« gesehen (Fontblog-Ankündigung).
Am ergiebigsten für Kreative dürfte der dritte Abschnitt von Typoversity 2 sein, die Experimente. Sie widmen sich unter anderem Themen wie Zensur, dem menschlichen Verhalten (Ausstellungskonzept) und dem Einsatz (typo)grafischer Ebenen. Abgerundet wird die aktuelle Bestandsaufnahme der jungen deutschen Typo-Szene durch Interviews mit wegweisenden Typografen, darunter Victor Malsy, Florian Hardwig, Eike König, Andrea Tinnes, Alex Branczyk und Sascha Lobe. Weitere Informationen: http://typoversity.com.
bukowskigutentag 8/13: Ein Taubenvergrämer packt aus
 Eine untypografische Buchrezension hier im Fontblog? Wie konnte denn das passieren? Ganz einfach: Kürzlich geriet ich in die zweifelhafte Lage, das heute erscheinende Buch »Wenn ich was kann, dann nichts dafür« vor Veröffentlichung lesen können müssen wollen sollen zu dürften. Habe ich gemacht, weil der Autor niemand geringeres ist als meine alte Jugendliebe Jan-Uwe Fitz – ein Fitzbold vor dem Herren, kann ich Ihnen sagen.
Eine untypografische Buchrezension hier im Fontblog? Wie konnte denn das passieren? Ganz einfach: Kürzlich geriet ich in die zweifelhafte Lage, das heute erscheinende Buch »Wenn ich was kann, dann nichts dafür« vor Veröffentlichung lesen können müssen wollen sollen zu dürften. Habe ich gemacht, weil der Autor niemand geringeres ist als meine alte Jugendliebe Jan-Uwe Fitz – ein Fitzbold vor dem Herren, kann ich Ihnen sagen.
Bereits nach der Lektüre der ersten etwa zehn Seiten verspürte ich ein diebisches Grinsen in meinem Gesicht. »Geil«, sagte ich mir. »Dich kriege ich dran wegen groben Unfugs, Freundchen!« Voller Vorfreude auf eine Abmahnung recherchierte ich kurzerhand den entsprechenden Paragraphen … und wurde enttäuscht. Unter § 118 OWiG zur »Belästigung der Allgemeinheit, alte Bezeichnung: Grober Unfug« fand ich zwar zahlreiche Beispielfälle wie Störung eines öffentlichen Gelöbnisses der Bundeswehr, das Verfassen von Facebook-Kommentaren oder die Nutzung von Segways zur Fortbewegung. Das Schreiben von Büchern scheint aber nicht den Straftatbestand der Ordnungswidrigkeit zu erfüllen. Schade.
Trotzdem las ich weiter und mir wurde klar, dass Jan-Uwe Fitz nur auf den ersten bis etwa siebzehnten Blick einen Gaga-Roman geschrieben hat. Tatsächlich entpuppt sich »Wenn ich was kann, …« als ein schonungsloser Report, der mit dem Traumberuf des Taubenvergrämens radikal aufräumt. Während die jungen Leute früher Schauspieler werden wollten, dann Werber, dann Drehbuchautoren oder Models, giert heute bekanntlich eine ganze Generation nach dem Trendberuf des Taubenvergrämens. Wer selbst Eltern Heranwachsender ist, kennt das: Ab dem Alter von elf, zwölf Jahren verwandelt sich das Kinderzimmer in eine einzige Postergalerie, vollgestopft mit Devotionalien und Fanartikeln der berühmtesten Super-Vergrämer unserer Zeit wie Jan-Uwe »die fiese Feder« Fitz, Jan-Uwe »Double-Knock« Fitz oder Jan-Uwe »The Täubchen« Fitz.
Aber jetzt geht’s dem hoffnungslos überromantisierten Ideal des Taubenvergrämens an den Kragen. Erleben Sie selbst die ungeschminkte Wahrheit eines hässlichen und entmenschten Alltags. Und zeigen Sie das Ihren Kindern! Hier eine Leseprobe:
(…)
Er schiebt mich zur Seite, geht auf die vollgefressene Taube zu, die sich vor Fettleibigkeit kaum mehr bewegen kann, und packt sie mit der rechten Hand am Hals. Dann hält er sie mir direkt vor die Nase. Sein Griff ist so fest, dass die Taube röchelt.
»Da!«, sagt er.
»Sie tun ihr weh.«
»Sie wollten sie doch vergrämen. Bitte schön. Hier ist sie. Ich habe sie für Sie gefangen. Bringen Sie sie nach Berlin.«
»Aber die fliegt mir doch bei der erstbesten Gelegenheit weg.«
Herr Menke verpasst der Taube eine Kopfnuss. Der Vogel sinkt bewusstlos in sich zusammen.
»So, jetzt nicht mehr«, sagt er und hält mir die Taube noch dichter vor die Nase.
»Ist sie tot?«, frage ich ängstlich.
»Nur bewusstlos. Sie können die Taube jetzt nach Berlin bringen. Aber beeilen Sie sich. Bevor sie aufwacht.«
»Und falls sie unterwegs aufwacht?«
»Dann ziehen Sie ihr wieder eine über.«
»Die ist doch ganz Matsche im Kopf, wenn wir Berlin erreichen.«
»Das ist die beste Voraussetzung, um in Berlin glücklich zu werden.«
(…)
Sehen Sie? Erschütternd! Und wer sich auf einen so heftigen Flirt mit der Wahrheit einlässt wie Jan-Uwe Fitz, der macht sich damit nicht nur Freunde. Wie schon mit seinem ersten Buch »Entschuldigen Sie meine Störung« teilt der Autor das Publikum in zwei sich bis aufs Blut bekämpfende Lager: Die einen wollen’s genau so und immer schön jan-uwig, die anderen hätten’s lieber etwas uwe-janiger. Tja, allen kann man’s nicht recht machen. Aber ich persönlich find’s geil.
Hier geht’s zum Buch. Und wer sich den Schlamassel live in Berlin, Basel, Köln, Nürnberg, München oder Wuppertal geben will, bitte sehr!
P.S.: Autoren, die diesen Beitrag geschrieben haben, haben auch diese Beiträge geschrieben.