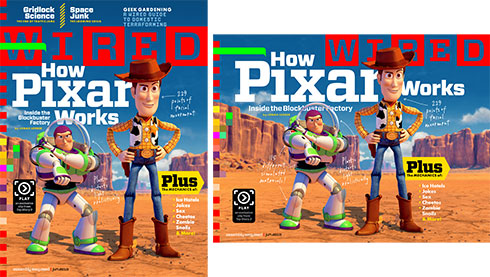
WIRED Screen vs. WIRED Print
Gestern habe ich mir am Bahnhofskiosk das gedruckte Original (rechts) zur digitalen Premiere des Magazins WIRED gekauft (links). Anschließend bin ich das Heft und die iPad-App Seite für Seite durchgegangen, und je länger ich das tat, umso mehr wuchs mein Respekt vor der WIRED-App. Es ist in meinen Augen die gelungenste Umsetzung einer mehrseitigen kommerziellen Drucksache für den Bildschirm – ever. Warum?
Das US-amerikanisches Technologie-Zeitschrift WIRED wurde 1993 gegründet und galt jahrelang als das Zentralorgan der »kalifornischen Ideologie«. Nach dem Platzen der Dotcom-Blase 2000 wurde die Redaktion drastisch reduziert, die thematische Ausrichtung einfallsloser, die Auflage sank. 2006 übernahm der Medienriese Condé Nast die Zeitschrift und päppelte sie wieder auf. Aktuell stehen Themen wie Gadgets, Produktdesign, Politik und Medien im redaktionellen Fokus. Man hört wieder auf WIRED und liest es.
Der internationale Verkaufsstart des iPads vor drei Wochen war auch die Premiere der digitalen WIRED (App-Store-Link). Sie ist das Vorzeigeprojekt von drei Mitstreitern: Apple, Adobe und natürlich dem Verlag selbst. Seit November 2009 arbeitete Condé Nast an der Tablett-Version seines Magazins, im Februar zeigte WIRED-Chefredakteur Chris Anderson auf der TED-Konferenz erstmals eine Demoversion. Das Video zum digitalen Launch machte in internationalen Verlagshäusern die Runde.
Die Magazin-App von WIRED wurde mit Adobe und ganz ohne Flash entwickelt. Das Softwarehaus will die Technologie (Arbeitstitel: Digital Publishing Platform) ab Sommer auch anderen Medienhäusern zur Verfügung stellen. Sie basiert auf den Programmen der Adobe Creative Suite (also InDesign, Photoshop, Illustrator & Co.) und Komponenten, die Adobe mit dem Milliarden-Kauf von Omniture im September letzten Jahres vereinnahmt hat. Die Plattform setzt sich aus Programmen, Technologien und Dienstleistungen zusammen, die es Verlage erlaube, ihre Produkte kostengünstig digital zu verlegen, zu produzieren und für eine breite Palette elektronischer Geräte zu vertreiben. Adobe verspricht den Magazinen, die ihre Software nutzen, mit dem bestehenden Workflow raffinierte E-Paper erzeugen zu können.
Die WIRED-App: hoch, quer, interaktiv … und doch wie gedruckt
Anders als DER SPIEGEL setzt WIRED nicht auf einem Reader, der Texte und Bilder neu mischt, sondern eine gestalterisch durchkomponierten Diashow, die dem gedruckten Layout so nah wie möglich kommen möchte … und trotzdem Freiräume bereit hält, in denen sich digitale Inhalte sinnvoll entfalten können, sowohl auf redaktionellen Seiten als auch in Anzeigen.
Bevor man WIRED lädt, zum Preis von 3,99 € ($4.99) – was für uns hier in Deutschland ein Schnäppchen ist gegenüber den 11,00 € der importierten Druckausgabe –, sollte man den freien Speicherplatz auf seinem iPad überprüfen: 530 MB ist die App schwer, ein SPIEGEL, zum Vergleich, bringt nur rund 25 MB auf die Datenwaage. Am Ende dieses Beitrags wird klar sein, warum so viele MB und dass es durchaus noch Sparpotenzial gäbe.
Wer kurz nach dem Öffnen der WIRED-App und dem Erscheinen der Titelseite sein iPad kippt, erkennt einen ersten Grund für die Datenmengen: alle Seiten – auch die Anzeigen – liegen konsequent in zwei Ausführungen vor, nämlich im Hoch- und im Querformat. Um das Ausmaß dieses Angebots zu verdeutlichen, formuliere ich es noch mal negativ: Keine einzige Seite im digitalen Wired wird einfach nur gekippt, verkleinert, beschnitten oder mit schwarzen Balken ergänzt, um sie vom Hoch- ins Querformat zu bringen … ja, jede Seite wird in zwei individuell komponierten Formaten bereitgehalten, je nachdem für welche iPad-Orientierung sich der Leser entscheidet. Schon für diese logistische Premiere gebührt dem WIRED-Grafik-Team und den -Anzeigenkunden eine Goldmedaille für engagierte Mehrarbeit.
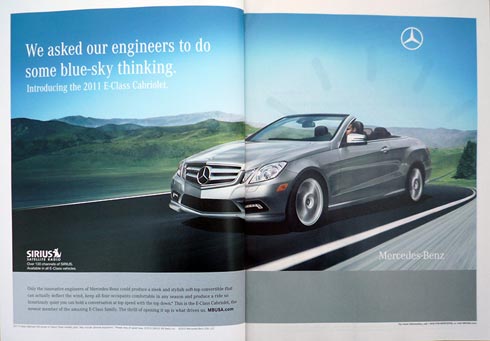
Zu beobachten, mit welchen Kniffen die besten Designer der Welt aus einer Querformatanzeige eine Hochformatanzeige zaubern, und diese teils mit interaktiven Komponenten ergänzen, war für mich schon alleine eine spannende Darbietungen in der WIRED-App, noch bevor ich überhaupt mit dem Lesen eines redaktionellen Beitrags begonnen hatte. Und das Zappen geht so einfach: wischen (= blättern), kippen, wieder wischen, kippen, wischen, kippen, und so weiter. Ganz nebenbei löst der Hoch-Quer-Service ein Problem, mit dem alle Magazine demnächst auf dem iPad zu kämpfen haben, sofern sie ihre Anzeigen auch digital verkaufen möchten: das Implementieren von doppelseitigen Anzeigen und/oder einseitigen in ein digitales Layout. Bei WIRED ist das clever gelöst: Eine doppelseitige Werbung im gedruckten Heft wird auf dem iPad im Querformat angezeigt, kippt man das Gerät, erscheint extra für die digitale Ausgabe eine Einseiten-Anzeige; im Falle einseitiger Printanzeigen passiert das Umgekehrte. Bei der ersten Werbung im Heft, von Mercedes-Benz, sieht das so aus:
Die doppelseitige Mercedes-Benz-Anzeige im gedruckten WIRED-Magazin …
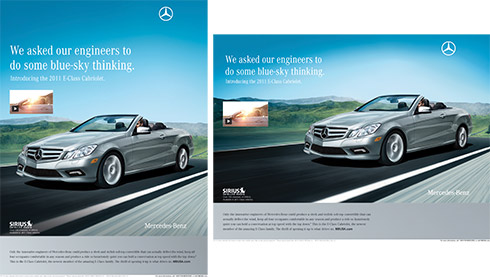
… wird auf dem iPad zum Einseiter (Hochformat) und beim Kippen ins Querformat wieder zum Doppelseiten-Motiv; als zusätzliches Schmankerl ist ein HD-Vollformat-Werbefilm mit einer emotionalen Probefahrt des beworbenen Fahrzeugs integriert.
Navigation in der WIRED-App
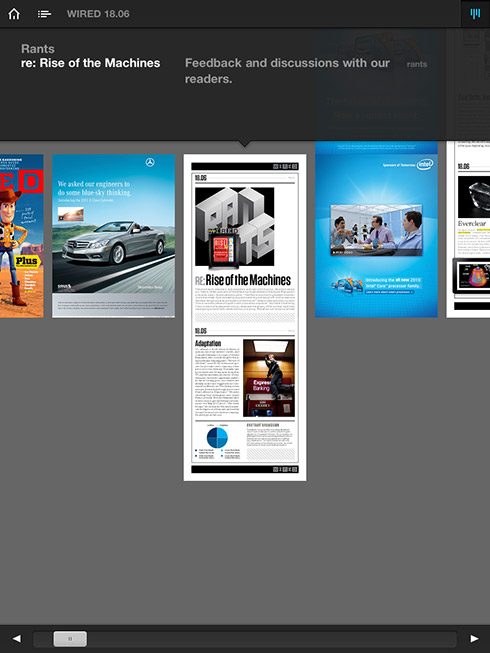
Das Navigieren durch die digitale WIRED ist vielfältig und elegant gelöst, jeder Leser wird sein Lieblingstool finden. Das einmalige Tippen auf den Bildschirm lässt eine Kopf- und eine Fußleiste erscheinen. In der Kopfleiste stehen die Optionen Cover (ein Häuschen), Inhaltsverzeichnis (Liste) oder die »Wäscheleine« zur Auswahl. Das folgende Bild verdeutlicht die Funktion der Wäscheleine (blaues Icon):

Die Kopfnavigation vereint mehrere Funktionen: Artikel finden, Blättern, Kurzbeschreibung, Lesezeichen und Vorschau
Auf den ersten Blick sieht man alle redaktionelle Seiten mitsamt Anzeigen horizontal in Kleindarstellung aufgehängt, wobei mehrseitige Beiträge und Anzeigen vertikal aufgefächert sind. Diese Übersicht spiegelt auch die beiden Blätterrichtungen des digitalen Hefts wider: horizontal = zum nächsten Beitrag/zur nächsten Anzeige, vertikal = innerhalb eines (mehrseitigen) Beitrags/Anzeige. Wenn ich einen dreiseitigen Beitrag beim Lesen der zweiten Seite abbreche, wird diese Seite fürs spätere Durchblättern auf der horizontalen Achse festgehalten (Lesezeichen), was auch die Wäscheleine anzeigt. Ziemlich cool.
Eine zweite Art der Navigation verbirgt sich hinter dem Schieberegler in der Fußleiste. Wenn man diesen (während des Lesens betätigt), erscheint ein flottes Suchfenster im unteren Bildschirmbereich, das den gesamten Heftinhalt in Wort und Bild im Schnelldurchlauf präsentiert.
Bewegte Inhalte: aktuell und sinnvoll
Interaktive Inhalte sollten nicht zum Selbstzweck eingebaut werden. Uns alle nervt die Unart deutscher Zeitungsverlage, ihre Online-Seiten mit Bildergalerien aufzufüllen (auch »Klickhuren« genannt). Dass solche Diashows nun in den iPad-Readern von WELT und SPIEGEL wieder zu finden sind, ist hoffentlich ein vorübergehendes Phänomen, vielleicht der Kurzarbeit in den Redaktionen geschuldet. Bei WIRED gibt es solche Lückenbüßer nicht. Gleich auf der Titelseite lässt sich ein thematisch passender, exklusiver Trailer des neuesten Pixar-Films Toy Story 3 starten, der am vergangenen Wochenende Premiere in den USA feierte. Na klar ist das Werbung, und Pixar ist praktisch mit Apple verheiratet … aber es passt wenigstens zeitlich und thematisch mit der Titelstory zusammen … ganz im Gegensatz zu »Amerikas Öl-Desaster« und »Die große Oder-Flut« (1997), die der SPIEGEL auf dem Titel seiner iPad-App-Premiere multimedial zwangsverknüpfte.
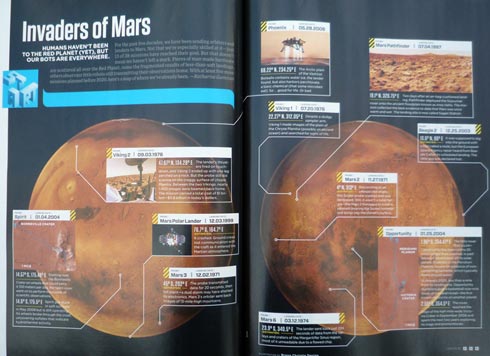
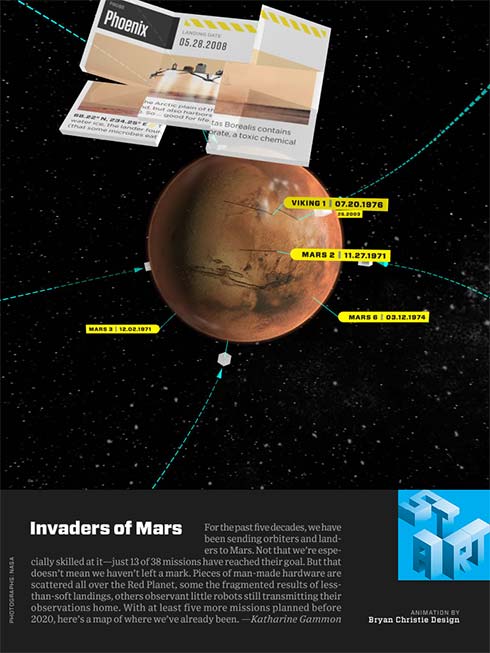
Ein weiteres Beispiel (von runden einem Dutzend) für eine Bewegtbildinszenierung ist der doppelseitige Rückblick auf vergangene Mars-Expeditionen »Invaders of Mars«. Was in der gedruckten WIRED eine prall gefüllte Doppelseite einnimmt, …
… sieht am iPad auf den ersten Blick wie eine spartanischer Einseiter aus. Nur ein kleiner Button mit der Aufschrift »Swipe to see a history of Mars mission.« lässt mehr vermuten. Und tatsächlich, ein Fingerstreich verwandelt die Abbildung in ein dreidimensionales Planetenmodell, mit dem rotierenden Mars im Zentrum. Die Textkästen der Doppelseite, in denen die historischen Meilensteine protokolliert sind, entfalten sich aus der Tiefe des Raumes wie Falk-Pläne, einer nach dem anderen. Überraschend und geheimnisvoll, wie eine Marsmission.

Interaktive Infografik zur Geschichte der Marsmissionen in der WIRED-App: Eine Berührung mit dem Zeigefinger bringt den Mars zum Rotieren, aus der Tiefe des Alls entfalten sich die Infotexte zu den Marsausflügen
Redaktionelle Seiten
Nach dem Erscheinen der WIRED-App gab es sofort Kritik am Grundkonzept. Oliver Reichenstein (iA) schrieb in seinem Beitrag WIRED on iPad: Just like a Paper Tiger…, für meine Begriffe etwas voreilig: ”First, the paper magazine was crammed into the little iPad frame. In form of a PNG slide show. To compensate for the lack of interactive logic, this pretty package was provided with a fruity navigation. In the end it was spiced with in-app links, plucked with a couple of movies and salted with audio files (‘interactive’). Then it was off to marketing. And it sold 24,000 copies. Dammit. It’s the Nineties all over again.“
Es folgt eine längere Kritik an der Typografie und am Schriftbild des digitalen Heftes. Die meisten Punkte könnte man in gleicher Weise am gedruckten Heft monieren, haben also mit der Übertragung auf das iPad weniger zu tun. Eine Zoom-Funktion vermisse ich nicht, weil das Layout von vornherein großzügig und mit großer Schrift angelegt ist. Die interaktiven Inhalte empfinde ich als angemessen … auf zwei Filme hätte man vielleicht verzichten können. Dass Jonathan Hoefler und Tobias Frere-Jones eigens eine bildschirmoptimierte Schrift für das WIRED-App entwickelt haben, halte ich für eine Fehlinvestition, wenn auch in den kommenden Ausgaben die Schrift als Bild (.png) »eingefroren« wird: Dies kann man mit den PrePress-Fonts in gleicher Qualität durchführen, denn das manuelle Hinting, das für die Glättung von Buchstaben auf dem Bildschirm des Betrachters zum Tragen kommen soll, wird auf diese Art an den Rechnern der WIRED-Designerabteilung ausgehebelt.
Viel mehr gibt es zu den redaktionellen Seiten nicht zu sagen. Ihr Layout greift das der gedruckten Ausgabe auf. An manchen Stellen verbergen sich hinter Bildern und Grafiken zusätzliche Informationen. Vermisst habe ich eine kleine Markierung, die mir verrät, dass ein redaktioneller Beitrag mehrseitig ist. Im Augenblick erschließt sich dies allein durch ein Wischbewegung nach unten.
Vor wenigen Tagen meldete Condé Nast, dass die WIRED-App schon nach 14 Tagen häufiger abgesetzt wurde als das gedruckte Hefte im ganzen Monat. Während die Druckauflage im Schnitt etwas mehr als 80.000 Abnehmer pro Monat fände, haben sich bereits über 90.000 Nutzer eine Ausgabe für ihr iPad heruntergeladen, berichtet der New York Observer.
Fazit. Die SPIEGEL- und die WIRED-App definieren im Moment die Extrempositionen zweier Methoden, ein gedrucktes Magazin zum Lesen am Bildschirm aufzubereiten: als Book-Reader, mit skalierbarem Text aber beliebigem Layout (SPIEGEL) oder grafisch durchgestaltet, dem Bildschirm angepasst, mit statischer Typografie (WIRED). Im Moment ist WIRED meines Erachtens sehr viel dichter an der Ideallösung dran, die wahrscheinlich zwischen den beiden Polen liegt. Bemerkenswert ist die faire Integration von Anzeigen, technisch und redaktionell, die es dem Leser erlaubt, redaktionelle Seiten ungestört von Werbung am Bildschirm zu genießen (horizontales Blättern).
Und so ende ich wieder, in Anlehnung an den Schriftsteller Ferdinand von Schirach, der vor 7 Wochen für den SPIEGEL niederschrieb, warum er den Reader nicht mehr missen möchte, mit den Worten: Ich lese WIRED so schon lieber als in gedruckter Form.
Zur weitere Lektüre empfohlen:
- Oliver Reichenstein: WIRED on iPad – Just like a Paper Tiger …
- Gerrit van Aaken: Die WIRED auf dem iPad
- Fontblog: DER SPIEGEL auf dem iPad – grafische Schlachtplatte
- Fontblog: Magazin-E-Paper auf dem iPad lesen
2. Deutscher Designerkongress: Mehrwert
 Am 27. September 2010 soll der 2. Deutsche Designerkongress auf der Zeche Zollverein in Essen stattfinden. Die Veranstaltung richtet sich an Gestalter aller Sparten, Dozenten aus dem Bereich Design sowie Designmanager aus Industrie und Handel. Veranstaltet wird der Kongress von der Initiative Deutscher Designverbände iDD mit Unterstützung des Ministeriums für Wirtschaft, Mittelstand und Energie des Landes Nordrhein-Westfalen. Über 200 Teilnehmer werden erwartet. »Ziel des Kongresses ist es, GestalterInnen die Bedeutung und die Perspektiven ihrer Arbeit für sich selbst und für ihr Umfeld, wie auch die Wirkung und die wirtschaftliche Bedeutung für ihre Auftraggeber bewusst zu machen.« heißt es in der heutigen Pressemitteilung.
Am 27. September 2010 soll der 2. Deutsche Designerkongress auf der Zeche Zollverein in Essen stattfinden. Die Veranstaltung richtet sich an Gestalter aller Sparten, Dozenten aus dem Bereich Design sowie Designmanager aus Industrie und Handel. Veranstaltet wird der Kongress von der Initiative Deutscher Designverbände iDD mit Unterstützung des Ministeriums für Wirtschaft, Mittelstand und Energie des Landes Nordrhein-Westfalen. Über 200 Teilnehmer werden erwartet. »Ziel des Kongresses ist es, GestalterInnen die Bedeutung und die Perspektiven ihrer Arbeit für sich selbst und für ihr Umfeld, wie auch die Wirkung und die wirtschaftliche Bedeutung für ihre Auftraggeber bewusst zu machen.« heißt es in der heutigen Pressemitteilung.
Erste Namen stehen bereits fest, so zum Beispiel Judith Schulte-Loh, Journalistin und Modeatorin WDR, Köln, als Moderatorin der Konferenz. Als Referenten haben bereits zugesagt: Stephan Bohle (futurestrategy, Berlin), Stefan Eckstein (Eckstein Design, München), Thomas Haubold (Köln), Henning Krause (Präsident des Berufsverband der Deutschen Kommunikationsdesigner e.V.), Tanja Kewes (Ressortleiterin Handelsblatt, Düsseldorf), Werner Lippert (Leiter Clustermanagement Kultur- und Kreativwirtschaft in Nordrhein-Westfalen, Düsseldorf), Andreas Maxbauer (Maxbauer & Maxbauer Kommunikation und Design, Hannover, und Vorsitzender Forum Typografie e.V.) sowie Frank Wagner (häfelinger + wagner design, München). Weitere Referenten aus den Bereichen Design, Consulting und Industrie/Handel sowie Medien sind derzeit angefragt.
Weitere Informationen: www.deutscher-designerkongress.de
Cottbus tut’s schon wieder
Wer erinnert sich nicht an den Cottbus-Logo-Skandal? Der nehme sich das Wochenende Zeit und lese die amüsanteste Saga der deutschen Designgeschichte:
- Cottbus sucht Wort-/Bildmarke 23. Sep 2008
- Ist Cottbus noch zu helfen? 9. Jan 2009
- Brauchen wir eine Designkammer? 12. Jan 2009
- Das neue Logo für Cottbus ist da 15. Jan 2009
- Zeigt her Eure Cottbus-Logos! 16. Jan 2009
- Das Cottbus-Logo ist vom Tisch 3. Feb 2009
 Jetzt scheint die Stadt Cottbus eine Fortsetzung zu planen. Eben erhielt ich folgende E-Mail: »Vor einigen Wochen fand meine aufmerksame und um Arbeit für mich bedachte Mutter diese Anzeige in der Lausitzer Rundschau (Abbildung links). Beim Betrachten der Anzeige dachte ich, dass die Stadt Cottbus aus dem Logo-Desaster im letzten Jahr gelernt habe und zweifelte keine Sekunde daran, dass die Anzeige nicht das sein könne, was sie vorgibt zu sein: eine Ausschreibung. Und so habe ich mein Interesse daran bekundet, meine Fachkunde bewiesen und um die Zusendung der nötigen Unterlagen gebeten, um der Stadt Cottbus, so wörtlich ›ein geeignetes Angebot für die Gestaltung der Wort-Bild-Marke […] unterbreiten zu können‹. Einige Tage später erfolgte die Zustellung der Papiere.
Jetzt scheint die Stadt Cottbus eine Fortsetzung zu planen. Eben erhielt ich folgende E-Mail: »Vor einigen Wochen fand meine aufmerksame und um Arbeit für mich bedachte Mutter diese Anzeige in der Lausitzer Rundschau (Abbildung links). Beim Betrachten der Anzeige dachte ich, dass die Stadt Cottbus aus dem Logo-Desaster im letzten Jahr gelernt habe und zweifelte keine Sekunde daran, dass die Anzeige nicht das sein könne, was sie vorgibt zu sein: eine Ausschreibung. Und so habe ich mein Interesse daran bekundet, meine Fachkunde bewiesen und um die Zusendung der nötigen Unterlagen gebeten, um der Stadt Cottbus, so wörtlich ›ein geeignetes Angebot für die Gestaltung der Wort-Bild-Marke […] unterbreiten zu können‹. Einige Tage später erfolgte die Zustellung der Papiere.
Zu den Briefing-Unterlagen erhielt ich ein nettes, vorgefertigtes Schreiben mit dem Hinweis, dass man sich über die ›Einsendung meines […] Beitrags bis zum 18. Juni‹ freuen würde, womit jedoch nicht mein Angebot gemeint war, sondern ein fertiges Logo. Punkt. Pause, Bestürzung, Pause. Ein Hinweis, dass ich den Ausschreibungstext falsch verstanden habe, war nicht enthalten. Kopfschütteln war das Einzige, was mir blieb. Im weiteren konnte ich mir die (fragwürdigen) Bedingungen der Ausschreibung zu Gemüte führen, das Wort ›Wettbewerb‹ traute man sich anscheinend nicht zu benutzen, und damit ja nichts schief geht, umfasste das Briefing schon eine grobe, bildliche Version davon, wie das Logo aussehen sollte.
Am Ende teilte ich der Stadt Cottbus telefonisch mit, dass ich unter diesen Umständen meine ›Teilnahme‹ zurückziehe. Außerdem äußerte ich meinen Unmut darüber, dass die Anzeige doch sehr missverständlich formuliert gewesen sei und ich mir nicht die Mühe gemacht hätte, ein passendes Portfolio zusammen zu stellen, wenn ich vorher gewusst hätte, dass sich hinter dieser Ausschreibung (!) ein Wettbewerb mit eigenartigen Konditionen verberge. Die Dame am anderen Ende der Leitung war sich nicht sicher, was ich von ihr wolle und teilte mein Unverständnis nicht.
Ich möchte meinen Ärger darüber äußern, dass sich selbst hinter (für mich) seriös erscheinenden Ausschreibungen unfaire Wettbewerbe verbergen. Das einzige, was die Stadt Cottbus aus dem Desaster vom letzten Jahr gelernt zu haben scheint, ist, dass sie jetzt ihre Wettbewerbe aus der Öffentlichkeit fernhält, um kein Aufsehen zu erregen. Ich bin traurig, dass selbst nach dem erschütternden Ereignis im letzten Jahr kein Umdenken stattfand. Eine seriöse und kreative Zusammenarbeit scheint nicht gewünscht und das Ergebnis mal wieder völlig nebensächlich. Vielleicht klopfen Sie mir einfach kurz virtuell auf die Schulter. Ich glaube, dann gehts mir schon wieder besser.«
Werkstattgespräch mit dem Gutenbergpreisträger 2010

Die internationale Gutenberg-Gesellschaft und die Landeshauptstadt Mainz küren am 26. Juni den indischen Schriftentwerfer Professor Mahendra Patel zum Gutenberg-Preisträger des Jahres 2010. Der mit 10.000 Euro dotierte Gutenberg-Preis wird im jährlichen Wechsel von den Städten Mainz und Leipzig vergeben. Am Vorabend der Preisverleihung, am Freitag, den 25. 6. 2010 um 19 Uhr, findet im Mainzer Gutenberg-Museum eine visuelle Präsentation mit Mahendra Patel statt. Der Eintritt ist frei.
Die wesentliche Leistung Patels ist seine umfangreiche gestalterische Arbeit an den indischen Schriftsystemen. Die Jury ehrt den Schriftdesigner für seine herausragenden typografischen Entwürfe und seine bedeutende Lehrtätigkeit. Mahendra Patel wurde 1943 in Ahmedabad/Indien geboren. Seine akademische Ausbildung erhielt er an der Maharaja Sayajirao University, Faculty of Fine Arts in Baroda und am National Institute of Design (NID) in Ahmedabad sowie an der Schule für Gestaltung in Basel/Schweiz. 1971 arbeitete er während eines einjährigen Aufenthaltes in Paris im Schriftatelier Adrian Frutiger. Mit ihm entwickelte er dort die moderne Typengestaltung des Schriftsystems Devanagari.
Als engagierter Lehrer prägte er Generationen von Gestalterinnen und Gestaltern durch seinen begeisternden Unterricht. Stationen seines Wirkens waren das National Institute of Design (NID) in Ahmedabad, Workshops und Kurse gab er zudem an der Faculty of Fine Arts, Baroda, am Srishti College of Arts and Design, Bangalore, am Mudra Institute of Communications (MICA), Ahmedabad, und am Institute of Crafts, Jaipur; weiterhin lehrte er an der Rhode Island School of Design (USA), am Nova Scotia College of Arts (Kanada), am Christchurch College of Arts (Neuseeland) sowie an der Indus Valley School of Arts and Architecture in Pakistan.
In Indien, einem Land mit großer Sprachen- und Schriftenvielfalt, sind allein elf Schriftsysteme für 13 offizielle indische Sprachen im Gebrauch. Für acht Schriftsysteme entwarf Patel die Gestaltung der Schriftzeichen, so für die Devanagari, Bengali, Kannada, Sinhala, Tamil, Telugu, etc. Damit trug er wesentlich zur Entwicklung einer modernen Typografie in Indien bei. Seine Schriftentwürfe finden Verwendung auf Verkehrsleitsystemen, zum Beispiel auf Schildern an Autobahnen und Flughäfen, auf Landkarten und Stadtplänen. Zugleich werden seine Schriften in Handys und anderen digitalen Geräten verwendet.
Zu den vergangenen Preisträgern des Gutenbergpreises der Stadt Mainz und der Gutenberg-Gesellschaft zählen Robert Darnton (2004), Hubert Wolf (2006) und Michael Knoche (2008). Die feierliche Vergabe des Gutenberg-Preises an Professor Mahendra Patel findet im Rahmen der jährlich stattfindenden Ordentlichen Mitgliederversammlung der Internationalen Gutenberg-Gesellschaft statt.
Workshop »Bücher machen«: noch Plätze frei
 Die Typographische Gesellschaft München hat sich für diesen Sommer ein neues Angebot ausgedacht: einen zwölftägigen Profiworkshop in Form einer Summer School zum Thema »Bücher machen«. Unter Leitung von Prof. Gertrud Nolte werden 10 Gestalter mit Berufserfahrung und 10 Studenten im umbrischen Spoleto ein bzw. mehrere Bücher von der Konzeption über die Gestaltung bis zur Realisationsreife entwickeln. Noch sind ein paar Plätze für Profis mit mindestens fünf Jahren Berufserfahrung frei … Der Anmeldeschluss ist auf den 25. Juni 2010 erweitert und die Vorgespräche mit den Interessenten werden nach entsprechender persönlicher Einladung am 8. Juli 2010 stattfinden. Ausführliche Informationen …
Die Typographische Gesellschaft München hat sich für diesen Sommer ein neues Angebot ausgedacht: einen zwölftägigen Profiworkshop in Form einer Summer School zum Thema »Bücher machen«. Unter Leitung von Prof. Gertrud Nolte werden 10 Gestalter mit Berufserfahrung und 10 Studenten im umbrischen Spoleto ein bzw. mehrere Bücher von der Konzeption über die Gestaltung bis zur Realisationsreife entwickeln. Noch sind ein paar Plätze für Profis mit mindestens fünf Jahren Berufserfahrung frei … Der Anmeldeschluss ist auf den 25. Juni 2010 erweitert und die Vorgespräche mit den Interessenten werden nach entsprechender persönlicher Einladung am 8. Juli 2010 stattfinden. Ausführliche Informationen …
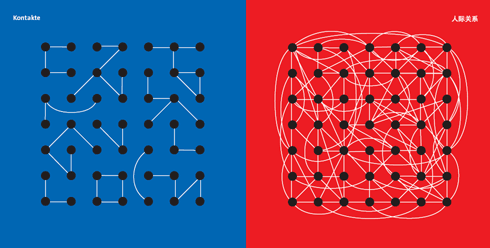
Berliner Design-Wirtschaft erkundet China

Zehn Berliner Unternehmen der Designwirtschaft begleiteten den Wirtschaftssenator Harald Wolf auf seiner Reise nach China vom 31. Mai bis zum 4. Juni 2010. Unter dem Titel „Berlin Days in China“ präsentierte sich die Hauptstadt in den Millionenstädten Shanghai und Shenzhen. Ziel war es, Berlin als nachhaltigen, kreativen und zukunftsorientierten Wirtschafts- und Investitionsstandort zu vorzustellen.
Die mitreisenden Unternehmen erhielten im Rahmen der Reise die Möglichkeit, Kontakte zu knüpfen und den chinesischen Markt für sich zu erschließen. In Form von B2B-Match-Makings wurden sie chinesischen Unternehmen vorgestellt, und konnten sich darüber hinaus bei Empfängen und Konferenzen interdisziplinär vernetzen.
Im Mittelpunkt stand die Frage, wie Berliner Kreativ-Unternehmen den chinesischen Markt für sich erschließen können. Unternehmensbesichtigungen und Treffen mit Kreativzentren standen daher ebenso auf dem Programm wie Wirtschaftskonferenzen und direkte Gespräche mit interessierten Unternehmen.
Organisiert wurde die Delegation vom Internationalen Design Zentrum Berlin. Cornelia Horsch, Leiterin des IDZ, beurteilt die Möglichkeiten deutscher Unternehmen in China Fuß zu fassen, wie folgt: „Design und Kreativität aus Berlin genießen weltweit einen guten Ruf. China ist ein boomender Markt, auch hinsichtlich seiner Entwicklung im Design-Bereich. Es bedarf jedoch mehr als nur guten Willens, um in China Fuß zu fassen: Ob sich die Markterschließungsmaßnahmen als Tretmine oder Goldader herausstellen, hängt nicht zuletzt von der Sensibilität und dem Geschick ab, mit dem sich die Unternehmen in den chinesischen Markt begeben. Die Nachhaltigkeit und Intensität der Kontaktpflege sind ebenso wichtig wie ein Gespür für die kulturellen Gepflogenheiten einerseits und der Prozesse der chinesischen Wirtschaft andererseits.“
Leitsysteme made in Berlin, Raumerlebnisse created in Berlin, Marken branded in Berlin: Zukunftsorientierte Ausstellungs- und Kommunikationskonzepte, innovatives Produktdesign und interdisziplinäres Gestaltungs-Know-How: Die mitreisenden Unternehmen stellten die gestalterische Vielfalt Berlins umfassend dar. Vielfältig war auch der Erfahrungshorizont der Delegationsteilnehmer mit dem chinesischen Markt. Triad konzipierte und entwickelte bereits einen der chinesischen Themenpavillons für die Shanghai Expo, den „Urban Planet“.
Das Ansehen der Berliner Design-Wirtschaft weiter zu etablieren und Design- und Kommunikationsleistungen aus Berlin zu exportieren, ist erklärtes Ziel der Unternehmen. Delegationsreisen und Maßnahmen zur Unterstützung der Markterschließung stoßen daher auf große Resonanz und werden von den Berliner Institutionen und Netzwerken verstärkt gefordert und gefördert.
Die beteiligten Firmen der Berliner Designwirtschaft:
- kleiner und bold GmbH | www.kleinerundbold.com
- MetaDesign AG | www.metadesign.de
- Moniteurs GmbH | www.moniteurs.de
- PLEX Berlin GmbH | www.plexgroup.com
- Stroschein Product Design | www.stroschein.de
- Triad Berlin Projektgesellschaft mbH | www.triad.de
- unit berlin, Dedecke Dertmann GbR | www.unit-berlin.de
- WE DO communication GmbH | www.we-do.eu
- WHITEVOID Interactive Art & Design | www.whitevoid.com
- ZENDOME GmbH | www.zendome.de
(Quelle: IDZ-Presse; Illustration: Yang Liu Design)
Design-Workshop »Tooling Around« in Berlin
Anja Lutz von shift schreibt mir eben:
»Two young french graphic designers (Kevin Donnot and Elise Gay) who are currently working with me and ›shift!‹ are organising a one-day workshop: Tooling Around invites all graphic designers to challenge the use of the digital tools and to explore their transposition into our physical world.
The workshop will take place on Saturday 26/06 at SystM gallery bar in Torstr. in Mitte. I attach the flyer with the information for you (see above). Please make a reservation at toolingaround@free.fr if you want to participate in the workshop or just come to the opening reception in the evening. All the best, Anja.«
Eine aufregende, garantiert fruchtbare Initiative …
✪ The Subway Types für 79,– 59,– €
Immer dienstags gibt es bei FontShop einen ausgesuchten Artikel, den wir 7 Tage lang günstiger anbieten. Diese Woche Style-Writing oder Tag-Styles, entworfen von Hannes von Dören (HvD). Seine Idee: die typischen Tag-Styles der Graffiti-Metropolen New York, Paris und Berlin in eine Script-Font-Familie zu packen. Also setzten sich die Writer Shik (New York), Deon (Paris) und Etan (Berlin) zusammen, um die typischen Tag-Style ihrer Stadt zu entwickeln. The Subway Types war geboren. Die Schriften wurden von Hannes von Döhren digitalisiert, spationiert, unterschnitten und als OpenType-Fonts programmiert.
The Subway Types sind hervorragend ausgebaut. Jeder Font beinhaltet 4 Alphabete (Großbuchstaben, Kleinbuchstaben, Kapitälchen und Schwungbuchstaben). Ausserdem enthält jeder Font Ligaturen, kleine Besonderheiten wie Unterstriche und eine breite Sprachunterstützung. Mit der OpenType-Technologie können diese Features sehr einfach eingesetzt werden.
The Subway Types Complete OpenType (Berlin, New York, Paris, Extras) gibt es bis kommenden Montag für 59 statt 79 €, inkl. Lizenz für 5 CPUs. Hier geht es zur Bestellung … hier kann man sich ein Subway-Info-PDF laden (700 KB).