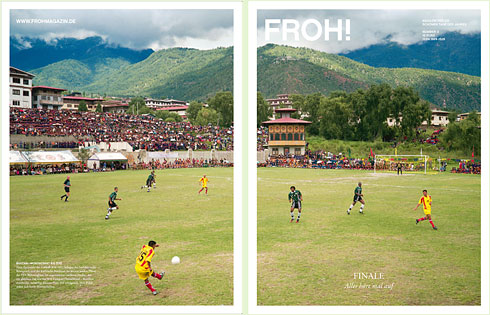
Froh! – Wie eine WM ohne Vuvuzela

Das ausgesprochen angenehme Gesellschaftsmagazin Froh! – ich habe es schon mehrfach lobend erwähnt (z. B Die neue »Froh!« ist da … und Die neue Froh! – Leseprobe …) – widmet sich in der aktuellen Ausgabe dem Thema »Finale«. Es geht um Fußball, aber aus überraschender Perspektive: »Man kann mit dem Fußball eigentlich alles vergleichen: Die Leidenschaft, das Glück, das Drama. Man findet die großen Themen des Lebens, verdichtet auf 5000 qm Rollrasen.«, so Chefredakteur Sebastian Pranz.
Bernd Schneider erzählt, wie er vier Finale in einem Jahr verlor und warum dieses Jahr trotzdem das schönste seiner Laufbahn war. Heiko Schäfer fotografierte die Boote, in denen Menschen auf dem Weg von Afrika nach Europa ihr Leben riskieren. Der Autor und Verleger Hermann Schulz erzählt vom Fußball in einem afrikanischen Dorf. Gesine Schwan verrät, worauf es für sie im Leben ankommt, Costa Cordalis berichtet von übernatürlichen Eingaben. Heribert Faßbender erklärt, was man nur sieht, wenn man ganz nah dran ist und in einer Reportage wird über Kairos größten Slum berichtet, in dem der Abfall der Stadt eine zweite Chance erhält.
Außerdem gibt es in bester Froh!-Tradition wieder vieles zu entdecken: Die Erfolgsrezepte großer Fußballnationen zum Selberkochen, ein Care-Paket, das sich in einen Ball verwandeln lässt oder eine Theorie, wie unser Universum enden wird. Das Non-Profit Magazin präsentiert sich auf 100 Seiten durchgängig werbefrei und wird klimaneutral produziert und versendet – praktisch wie eine WM ohne Vuvuzela.
Ihr könnt Froh! online bestellen, oder gleich um die Ecke kaufen (Bezugsquellen) und am Sonntag als Gastgeschenk zum Homeviewing mitbringen.
Verwirrung um neues Rupie-Zeichen [Update]

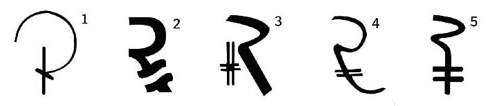
Internationale Finanzmedien und Blogger warteten gestern gespannt auf die Entscheidung des indischen Finanzministeriums, welche Form das neue Währungssymbol für die Rupie haben wird. Am Abend dann die Meldung, dass sich Finanzminister Pranab Mukherjee noch etwas Zeit erbete, um über die 5 nominierten Entwürfe zu entscheiden. Zudem habe Premierminister Manmohan Singh die Wahl des Symbols zur Chefsache gemacht.
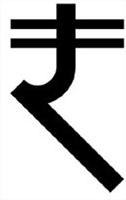
 Tage zuvor machten Designer im Land darauf aufmerksam, dass sie zwar nominiert seien, Ihr Entwurf aber nicht unter den veröffentlichten zu finden sei (ein Beispiel zeigt die Abbildung rechts). »Mein Entwurf ist nicht unter den fünf in den Medien verbreiteten Alternativen. Ich weiß nicht, was da los ist.« sagte die Architektin Nondita Correa-Mehrotra gegenüber dem Finanzblog Rediff.com. Nach Aussagen der Rediff-Redaktion sei ihr Entwurf einer der besten: elegant, sofort zu verstehen und sowohl im Druck als auch handschriftlich gut einzusetzen.
Tage zuvor machten Designer im Land darauf aufmerksam, dass sie zwar nominiert seien, Ihr Entwurf aber nicht unter den veröffentlichten zu finden sei (ein Beispiel zeigt die Abbildung rechts). »Mein Entwurf ist nicht unter den fünf in den Medien verbreiteten Alternativen. Ich weiß nicht, was da los ist.« sagte die Architektin Nondita Correa-Mehrotra gegenüber dem Finanzblog Rediff.com. Nach Aussagen der Rediff-Redaktion sei ihr Entwurf einer der besten: elegant, sofort zu verstehen und sowohl im Druck als auch handschriftlich gut einzusetzen.
Im März 2009 berichtete ich hier im Fontblog über den Wettbewerb …. : Wie würdet Ihr ein Symbol für die Rupie gestalten? Die Rupie ist eine der wichtigsten Währungen der Welt und will sich mit einem exklusiven Schriftzeichen in die Riege von Dollar, Pfund und Euro einreihen. Es solle leicht zu schreiben sein sowie den Geist und die Kultur Indiens widerspiegeln.
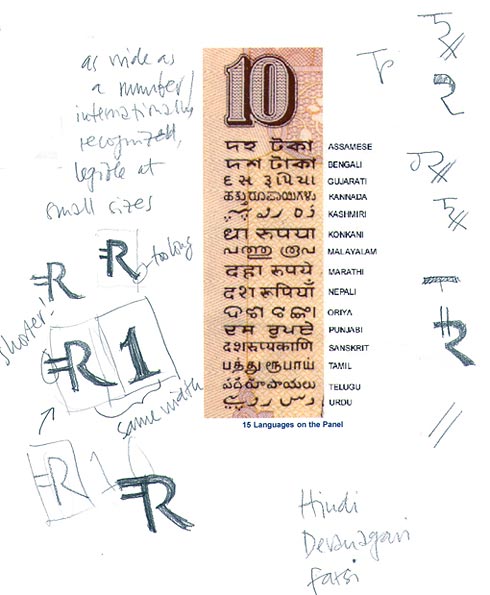
[Update] Erik Spiekermann hat mir gerade diese Skizze mit folgenden Worten gemailt: »Habe gerade meine alte skizze zum Rupee gefunden. Das hatte ich mal am telefon geschmiert, während mich ein journalist vom BBC dazu interviewte. Es könnte eigentlich ganz schnell gehen, wenn es keine auftraggeber gäbe … ;)«.

Die eigene Handschrift als Computerfont
Der japanische Stifthersteller Pilot hat unter www.pilothandwriting.com eine Internet-Plattform eingerichtet, auf der man sich – quasi in Echtzeit – seine eigene Handschrift digitalisieren lassen kann (Registrierung erforderlich). Ich habe das eben mal ausprobiert: Formular drucken, ausfüllen, mit der Webcam einlesen, automatische Font-Generierung, schreiben, fertig. Es funktioniert im Prinzip, nur das ß fehlt mir.
Der oben gezeigte Werbefilm idealisiert den Prozess, wie auch das Ergebnis. Eine verbundene Schrift lässt sich – wenn überhaupt – nur mit viel Nacharbeit erreichen. Aber der Service ist auf jeden Fall eine tolle Spielerei.

Microsoft-Webfont-Testseite
Microsoft hat gestern die dritte Vorabversion des Internet Explorer 9 veröffentlicht und für Entwickler zum Download freigegeben. Die finale Version von IE 9 soll Ende 2010 für Windows Vista und Windows 7 erscheinen. Der Browser wird Webstandards wie CSS3 und HTML5 besser unterstützen, die Ausführung von JavaScript soll deutlich schneller werden, das direkte Anzeigen von Videos über HTML5 wird implementiert und der neue Webfont-Format WOFF. Mehr über das dritte IE9 Platform Preview auf dieser Microsoft-Blogseite.
Ebenfalls neu ist eine IE-Webfont-Testseite, auf der Microsoft die Bildschirmqualität demonstriert. Zum Einsatz kommen Webfonts aus den Bibliotheken von Monotype, Ascender, Typotheque und FontFont (u. a. FF Unit Slab Web, FF Meta Web, FF Prater Script Web und FF Tisa Web). Selbstverständlich kann man diese Seite auch mit Firefox 3.6.3 ansehen, um in den Genuss der eingebettet WOFF-Fonts zu kommen. (Anmerkung: In eine Fußnote ist fälschlicherweise von Offc-FontFonts die Rede, also den Office-Fonts, tatsächlich kommen die Woff-FontFonts zum Einsatz, also die bildschirmoptimierten Webfonts).
Fußball-Legionäre
Gestern stellte ich auf Twitter die knifflige WM-Frage: Welche drei der folgenden Teams haben keine Legionäre* im WM-Kader: Portugal, Italien, Spanien, Frankreich, England, Deutschland. Es kam nur eine richtige Antwort. Und Alois Gstoettner (@_alois) machte mich auf diese Infografik aufmerksam, die sich der gleichen Frage widmet. Sie wurde auf der brasilianischen Fußball-Site www.estadao.com.br veröffentlicht.
Die Antwortet lautet übrigens Italien, England und Deutschland. Bei Italien ist die Einstellung zu Legionären im Nationalteam mehr oder weniger Politik, bei England und Deutschland ergab sich diese Situation, weil zwei Stammspieler kurzfristig ausfielen bzw. nicht nominiert wurden (Ballack und Beckham).
* im Fußball: Profis, die nicht im Heimatland unter Vertrag stehen
✪ TYPO-Tasche 2010 für 29,– 19,– €

Sie ist silbern, sie ist groß und besitzt viele Fächer. Wir haben sie auf Herz und Nieren geprüft, für gut befunden und für die Besucher der TYPO 2010 ausstaffiert. Als »Stern der Woche« sind jetzt wenige Exemplare der offiziellen TYPO-Tasche für 19 € statt 29 € erhältlich.
Technische Daten: 47 x 35 cm, Nylon, silberfarbig, einseitiger Siebdruck, viele Taschen, Reißverschlusstasche innen, Volumen durch Reißverschluss erweiterbar. Zur Bestellung auf www.fontblog.de …
Horst kommt nach Bremen

Anfang Juli wird in Bremen von Studierenden der HfK eine Galerie namens »HORST« ist Leben gerufen. HORST ist ein temporäres Galerieprojekt, dass vom 2. bis 11. Juli in das ehemalige Kabawerk auf dem alten Kaffee-HAG Gelände einzieht. Dort wird HORST an 3 Terminen ehemaligen und derzeitigen Studenten der HfK die Möglichkeit bieten, auf der über 1000 qm großen Fläche auszustellen. Es darf mit den verlassenen Hallen und Räumen gearbeitet und gespielt werden, so dass am Ende unterschiedliche Raumkonzepte mit performanceartigen Beiträge zu sehen sind.
Nicht nur die Fachbereiche Kunst und Design sind beteiligt. Der Fachbereich Musik ist ebenso mit zahlreichen Darbietungen von Klassik und Jazz hinzu Soundinstallationen vertreten. HORST versucht die über 80 Teilnehmer aus Kunst, Design und Musik an einem Ort zusammenzubringen und sowohl eine neue Hochschulkultur entstehen zu lassen, als auch an die vergessene Industriegeschichte des beeindruckenden HAG-Areals zu erinnern.
Weitere Informationen unter: horst-galerieprojekt.blogspot.com
Web-FontFont-Aktion, bis 17. Juli 2010
Jetzt 1700 Web-FontFonts. 30 % Kennenlernrabatt für Print-FF-Kunden!

Typografie-Thema des Jahres ist die Schriftdarstellung am Bildschirm, vor allem in Webseiten. Seit wenigen Monaten werden hierfür spezielle Webfonts angeboten. Endlich sind Internetdesigner nicht mehr allein auf die wenigen Systemschriften angewiesen, die bei allen Website-Besuchern installiert sind. Webfonts werden mit den Elementen einer Website gesendet, so dass erstmals HTML-Texte für alle Besucher die gleiche, individuelle Typografie aufweisen können. Darüber hinaus können Unternehmen Drucksachen und Webseiten im gleichen Stil gestalten, ohne Schriften in statische Bilder umwandeln zu müssen.
Darum Webfonts:

FontFont ist die erste Schriftbibliothek, die ein großes Angebot bildschirmoptimierter Web-Fonts im neuen .woff-Format anbietet … seit heute fast 1700 Fonts. Zur Feier des Tages haben sich FontFont und die FontShops zu einem Sonderangebot für langjährige FontFont-Kunden entschlossen: 30 Prozent Preisnachlass auf Web-FontFonts für FontFont-Kunden, die bereits FontFonts für Drucksachen im Einsatz haben, egal welche, wie viele und seit wann … unsere elektronische Kundendatenbank geht zurück bis ins Jahr 2003, ältere Aufträge finden wir in unseren Aktenschränken.
Auch FontFont-Neukunden dürfen sich freuen, denn für sie gilt praktisch das gleiche Angebot: Wer ab heute bei FontShop einen oder mehrere FontFonts im OpenType-, TrueType- oder PostScript-Format lizenziert, kommt bis 17. Juli 2010 in den Genuss eines 30-Prozent-Rabatts für Web-FontFonts. Web-FontFonts werden übrigens genauso einfach lizenziert und installiert wie Print-FontFonts: einmal zahlen und selbst managen – kein Tracking, keine Gebühren, kein Abonnement.
Darum Web-FontFonts:

Nicht alle Webfonts sehen am Bildschirm gleich gut aus. Web-FontFonts werden von Hand pixeloptimiert, damit sie sowohl am Mac als auch unter Windows gut lesbar sind. Durch eine Kooperation mit Typekit (Fontblog berichtete) erscheinen Web-FontFonts in allen wichtigsten Browsern und sogar auf iPhone und iPad. Web-FontFonts unterstützen viele europäischen Sprachen, bis hin zu Griechisch und Russisch, was gerade für internationale Webseiten wichtig sein kann.
Weitere Informationen
Alle Informationen dieses Beitrags sind auf unserem Web-FontFont-Aktionsflyer (PDF, 200 K) zusammengefasst: Erzählen Sie es weiter! Wählen Sie aus 1250 Web-FontFonts auf www.fontblog.de. 400 weitere sind soeben erschienen (noch nicht online), darunter die Familien FF Unit, FF Kava und FF Scala (Übersichts-PDF, 6 S, 2,7 MB).
Rufen Sie FontShop an, damit wir Ihre Kundenhistorie prüfen können und Sie schnell in den Genuss des 30 %-Angebots kommen: 030 69596-333.
