Grota Unicase bekommt einen Text-Partner
Mit der Grota Unicase Headline schufen Eli & Daniel Hernández Sánchez von Latinotype eine Display-Familie, die mit kurvenreichen Ligaturen, schwindelerregender Groß-Kleinschreibung und lauten Interpunktionszeichen im letzten Sommer für Aufmerksamkeit sorgte.  Die tosende Display-Familie erhält jetzt einen ruhigen Gegenpol: Die aus vierzig Fonts bestehende Grota Sans, eine Text-Familie mit zehn Strichstärken von Thin bis Black und passenden Kursiven. Als Grotesk-Schrift gesellt Grota Sans sich zu den lauten Überschriften und sorgt im Mengensatz für ruhigen Fluss.
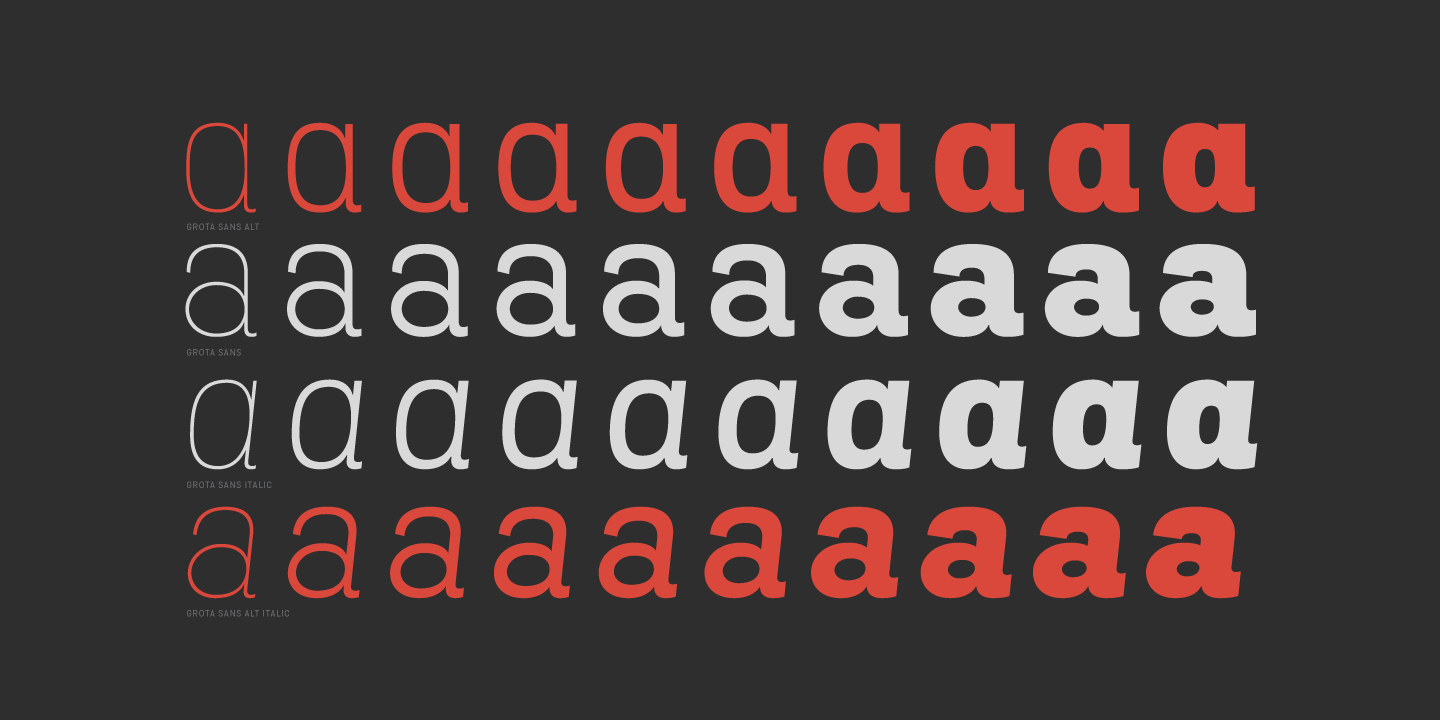
Die tosende Display-Familie erhält jetzt einen ruhigen Gegenpol: Die aus vierzig Fonts bestehende Grota Sans, eine Text-Familie mit zehn Strichstärken von Thin bis Black und passenden Kursiven. Als Grotesk-Schrift gesellt Grota Sans sich zu den lauten Überschriften und sorgt im Mengensatz für ruhigen Fluss.  Für jeden Schriftschnitt enthält die Grota Sans eine Alternate-Version, die den Zeichenvorrat von 368 Zeichen auf 746 Zeichen erhöht, so dass für anspruchsvolle Drucksachen aus dem Vollen geschöpft werden kann. Über osteuropäische Akzentzeichen verfügen sowohl der Grund- als auch der Alternate- Font. Der Alternate Font besteht aus einem vollständigen Zeichensatz mit feinen Unterschieden. So weisen zum Beispiel ‚e‘ und besonders ‚m‘ und ‚n‘ in der Alternate Form nach oben gekurvte Ausläufer auf. Augenfällig ist, dass das kleine ‚a‘ sich in der Grundform zur Kursiven schließt, während es sich in der in der Alternate-Form zur Kursiven öffnet.
Für jeden Schriftschnitt enthält die Grota Sans eine Alternate-Version, die den Zeichenvorrat von 368 Zeichen auf 746 Zeichen erhöht, so dass für anspruchsvolle Drucksachen aus dem Vollen geschöpft werden kann. Über osteuropäische Akzentzeichen verfügen sowohl der Grund- als auch der Alternate- Font. Der Alternate Font besteht aus einem vollständigen Zeichensatz mit feinen Unterschieden. So weisen zum Beispiel ‚e‘ und besonders ‚m‘ und ‚n‘ in der Alternate Form nach oben gekurvte Ausläufer auf. Augenfällig ist, dass das kleine ‚a‘ sich in der Grundform zur Kursiven schließt, während es sich in der in der Alternate-Form zur Kursiven öffnet.  Als Sans-Allrounder mit einem Schuss Latino-Feuer eignet sich Grota Sans neben Texten aller Art auch zur Gestaltung von Logos und für Branding-Aufgaben. Nur noch heute: Unser der Woche kommt mit einem fulminanten Einführungsrabatt: Die komplette Grota Sans Familie kostet für kurze Zeit statt
Als Sans-Allrounder mit einem Schuss Latino-Feuer eignet sich Grota Sans neben Texten aller Art auch zur Gestaltung von Logos und für Branding-Aufgaben. Nur noch heute: Unser der Woche kommt mit einem fulminanten Einführungsrabatt: Die komplette Grota Sans Familie kostet für kurze Zeit statt 183 Euro nur 27,45 Euro.
Applaus an der FH Potsdam
Im neuen Gebäude des Fachbereichs Design am Campus der Fachhochschule Potsdam (FHP) hagelt es am 17. und 18. Oktober Beifall. Hervorragende Absolventinnen und Absolventen stellen ihre Abschlussarbeiten vor. Zum ersten Mal wählte eine Jury die Exponate unter den Arbeiten der fast 200 Absolventen aus.
Ein weiterer Höhepunkt von Applaus ist das Symposium Netzwerkeln – Verstrickt in die Net-Work-Life-Balance, das moderne Arbeitsweisen und die allgegenwärtige Vernetzung thematisiert.

Eine enge Verzahnung der Studiengänge Interface-, Kommunikations- und Produktdesign sowie Europäische Medienwissenschaft, einem Kooperationsprojekt mit der Universität Potsdam zeichnet den Studiengang aus. Bandbreite reflektieren auch die ausgewählten Arbeiten die vom traditionellen Animationsfilm bis zu einem Handbuch für Alzheimer-Erkrankte und ihre Angehörigen reicht. Seit neun Jahren zeigt der Fachbereich Design der FH Potsdam die Arbeiten eines jeden Abschluss-Jahrgangs öffentlich.
Die Eröffnung der Ausstellung beginnt am 17. Oktober um 18:00 Uhr, die Abschlussfeier am 18. Oktober um 19:00 Uhr.
Fachhochschule Potsdam
Campus Fachhochschule · Haus D
Kiepenheuerallee 5
14469 Potsdam
Der Eintritt zur Ausstellung und zum Symposium ist frei. Zum Programm und weiteren Informationen auf der Applaus Website …
Neue Imagekampagne Schauspielhaus Bochum

Während ihre Kommilitonen die vorlesungsfreie Zeit zum Reisen, Forschen oder Proben nutzten, haben 8 Folkwang-Gestalter unter der Leitung ihres Profs Ralf de Jong (Kommunikationsdesign/Typografie) in den vergangenen Wochen eine Imagekampagne für das Schauspielhaus Bochum entwickelt. Ab 3. Oktober werden die Ergebnisse im Stadtbild Bochums großflächig zu sehen sein.
»Die Idee entstand«“, so erläutert Ralf de Jong, »nachdem wir im vergangenen Semester eine erste Produktion des Schauspielhauses Bochum mit Folkwang Studierenden visuell begleitet hatten.« Dem Intendant des Schauspielhauses, Anselm Weber, gefiel die Kampagne so gut, dass er mit diesem Team auch die Spielzeiteröffnungskampagne anging.
Interface Design mit FF UI Icons
Pfeile, Lupen, Check-Haken, Hörer, Smileys oder Sterne – ihre Symbole sagen mehr als die Namen, die man ihnen zuordnet. Für die Gestaltung von Benutzeroberflächen sind UI (= User Interface) Icons unverzichtbar.
![]() FontFont hat eine Sammlung von speziell für Benutzeroberflächen entwickelten Symbolen, das FF-UI Icons Pack herausgebracht. Voran ging eine Erhebung über die Symbole, die am häufigsten für das Design von User Interfaces eingesetzt werden. Anschließend wurden die Designer der erfolgreichsten FontFont-Pi & Symbols Familien gebeten, Ihre Iconfonts zu vervollständigen.
FontFont hat eine Sammlung von speziell für Benutzeroberflächen entwickelten Symbolen, das FF-UI Icons Pack herausgebracht. Voran ging eine Erhebung über die Symbole, die am häufigsten für das Design von User Interfaces eingesetzt werden. Anschließend wurden die Designer der erfolgreichsten FontFont-Pi & Symbols Familien gebeten, Ihre Iconfonts zu vervollständigen.
Bringen Übersicht in eine Vielzahl von Optionen auf engem Raum: Die FF Netto UI Icons von Daniel Utz
Das entstandene Pack enthält die Fonts FF Dingbats 2.0, FF Mister K Dingbats, FF Netto Icons und FF Transit Pict. Jeder Font des FF UI Icon Packs umfasst den gleichen Satz von Symbolen, so dass Gestalter von Apps, Websites oder Interfaces einem visuellen Stil treu bleiben können. Auf unserer neuen Website setzen wir die FF Netto Icons ein, zum Beispiel auf den Knöpfen zum Öffnen der Seitenklappen.
Ein Extra der Sammlung sind 80 bisher unveröffentlichte FF Comic Jens Icons von Jens Kutilek, die beweisen, dass lässig und informativ sich nicht ausschließen.
Die FF UI Icons kommen im Truetype-Flavor Opentype-Format für Desktop-und App-Nutzung und im WOFF & EOT Format für den Einsatz im Internet. Das Set mit 6 Fonts kostet 169 Euro (zzgl. MwSt.).
Pantone Farbkonstanz für Print und Web
Unser Stern der Woche ist das PANTONE Plus Color Bridge Set coated/uncoated, das alle Pantone-Farben plus 84 neue Farbtöne verlässlich darstellt. Die Farbmuster erscheinen sowohl auf gestrichenem als auch auf ungestrichenem Papier und enthalten zusätzlich das amtliche Farbrezept für die Druckerei.  Für Vierfarb-Druck oder Webdesign: das PANTONE Plus Color Bridge Set coated/uncoated übersetzt exakte Farbwerte und sorgt für einen einheitlichen und verlässlichen Auftritt der der gewünschten Töne Das Fächer-Set enthält zusätzlich einen Farb-Index, ein Werkzeug zur Lichteinschätzung und ein digitales Tool für die Farbkorrektur von Bildern. Für die medienübergreifende Farbkonstanz enthält der Fächer exakte HTML- und sRGB-Werte. Nur für kurze Zeit bieten wir das Fächer-Set für 179 statt 210 Euro (zzgl. MwSt., solange der Vorrat reicht). Zum PANTONE Plus Color Bridge Set … Wie bei allen Pantone Produkten im FontShop Versand-Shop, entfallen die Versandkosten.
Für Vierfarb-Druck oder Webdesign: das PANTONE Plus Color Bridge Set coated/uncoated übersetzt exakte Farbwerte und sorgt für einen einheitlichen und verlässlichen Auftritt der der gewünschten Töne Das Fächer-Set enthält zusätzlich einen Farb-Index, ein Werkzeug zur Lichteinschätzung und ein digitales Tool für die Farbkorrektur von Bildern. Für die medienübergreifende Farbkonstanz enthält der Fächer exakte HTML- und sRGB-Werte. Nur für kurze Zeit bieten wir das Fächer-Set für 179 statt 210 Euro (zzgl. MwSt., solange der Vorrat reicht). Zum PANTONE Plus Color Bridge Set … Wie bei allen Pantone Produkten im FontShop Versand-Shop, entfallen die Versandkosten.
Die beliebtesten Designerfarben 2014

Einmal im Jahr veröffentlicht die Online-Bildagentur Shutterstock eine Infografik zu den aktuellen Farbtrends. Hierzu durchforstet das Unternehmen den gesamten Bildverkehr auf seiner Website, das sind über 40 Millionen angebotene Fotos und Illustrationen, von denen 400 Millionen pro Jahr geladen werden. So lässt sich quasi-repräsentativ bestimmen, welche Farben das Design der kommenden Monate bestimmen könnten.
Trends variieren von Region zu Region, und bei den Top-Farben gibt es weltweit unterschiedliche Trends. In Nordamerika sind grüne und blaue Farben sehr gefragt, in Afrika eher rote und orange Töne. Grün ist besonders in Europa gefragt, während Rosa in Russland, Argentinien und China führt. Lila wird überall beliebter, vor allem seit das Pantone den Lilaton »Radiant Orchid« zur Farbe des Jahres erklärt hat.

Welche Farben noch gefragt sind und wie sich die Farbtrends international unterscheiden, zeigt die komplette Farbtrends-Infografik von Shutterstock. Ausgewählte Bilder in den Trendfarben finden sich zudem in dieser Colortrend-Lightbox.
Lagerfelds »The Karl Daily« ist da
 Karl Lagerfeld liebt Bücher. Seine private Bibliothek soll rund 300.000 Werke umfassen, verteilt auf verschiedene Wohnungen, Häuser und mehreren Lagerplätzen. 1987 begann der Modeschöpfer zu fotografieren und eigene Bücher zu gestalten. Im Jahr 2000 gründete er mit dem Verleger Gerhard Steidl die Edition 7L, benannt nach seinem Buchladen im Pariser Stadtteil St.-Germain-des-Prés: L steht für die Adresse, Rue de Lille Nº 7.
Karl Lagerfeld liebt Bücher. Seine private Bibliothek soll rund 300.000 Werke umfassen, verteilt auf verschiedene Wohnungen, Häuser und mehreren Lagerplätzen. 1987 begann der Modeschöpfer zu fotografieren und eigene Bücher zu gestalten. Im Jahr 2000 gründete er mit dem Verleger Gerhard Steidl die Edition 7L, benannt nach seinem Buchladen im Pariser Stadtteil St.-Germain-des-Prés: L steht für die Adresse, Rue de Lille Nº 7.
»Meine Lieblingsbücher sind Wörterbücher. In meinem Pariser Haus gibt es einen Raum, da steht fast nichts anderes.« verriet der Modezar 2002 der Tageszeitung Die Welt (»Ich bin ein Papierfresser«). Weitere Werke, die er häufiger zur Hand nimmt, sind Gedichtbücher von Emily Dickens und die Essay-Sammlungen von E. B. White. Man könnte also davon ausgehen, dass eine Zeitung, die seinen Namen trägt und unter seinen Augen entsteht, für Freunde des Gedruckten ein Leckerbissen darstellen sollte. Seit Samstag kann man The Karl Daily am Bildschirm lesen oder das PDF davon drucken.
Aber The Karl ist eine Enttäuschung. Obwohl der Ton der Zeitung beschwingt ironisch ist, mit der Katze Choupette als Gast-Kommentator, ist ihr optischer Auftritt mehr als bieder. Um mal einen Vergleich aus dem Bekleidungsmarkt zu wagen: The Karl ist nicht mal H&M, nein, The Karl ist Kik. Statt hochwertiger Woll- und Seide-Schriften, sind die Karl-Texte aus Helvetica, Cheltenham und Akzidenz Grotesk gesetzt, immerhin mit Nähten aus Gotham und Neutraface. Die Verarbeitung der Texte spottet jeder Beschreibung: technisch erzwungener Blocksatz (ohne Silbentrennung) mit gesperrten Zeilen, Riesenwortabständen und leseunfreundlichem Umbruch. Das Layout ist brettsteif, Bilder und Texte sind streng in Spalten untergebracht, keine Luft, keine Überraschung, nicht mal eine großzügig gestaltete Doppelseite.
The Karl Daily beweist vor allem eins: gutes Editorial Design ist ein harter Job. Lagerfeld hätte sich einen erfahrenen Experten holen sollen. In der aktuellen Form schadet The Karl seinem Ruf als anspruchsvoller Designer. Er hätte es besser zu Papier bringen müssen, denn schließlich war der 81-jährige bereits für eine Ausgabe Chefredakteur der Welt am Sonntag und der Libération. Damals sagte er: »Ich glaube an das Gedruckte, aber nur in hoher Qualität«.
Neues Corporate Design für Media Markt
 Die Münchener Marken- und Designagentur Zeichen & Wunder hat soeben den Relaunch eines neuen Corporate Designs für Deutschlands größten Elektronikhändler Media Markt bekannt gegeben. Am 9. Oktober 2014 wird das komplette Erscheinungsbild – Print, online, mobile und Bewegtbild – auf den neuen Markenauftritt umgestellt.
Die Münchener Marken- und Designagentur Zeichen & Wunder hat soeben den Relaunch eines neuen Corporate Designs für Deutschlands größten Elektronikhändler Media Markt bekannt gegeben. Am 9. Oktober 2014 wird das komplette Erscheinungsbild – Print, online, mobile und Bewegtbild – auf den neuen Markenauftritt umgestellt.
Das neue Design entwickelte Zeichen & Wunder zusammen mit der Media-Saturn hauseigenen Marketing-Gesellschaft redblue. Zeichen & Wunder arbeitet bereits seit 2008 erfolgreich im Bereich Branding und POS für Media Markt. Jetzt konnte die Agentur auch ihre Expertise im Bereich Markenentwicklung sowie ihren großen Erfahrungsschatz bei komplexen Relaunch- und Veränderungsprozessen einbringen.

In der Pressemitteilung von Zeichen & Wunder heißt es: »Seit Jahren verbinden die Kunden mit Media Markt die Farben Rot, Schwarz und Weiß. Das neue, frische Corporate Design führt die Marke durch die Konzentration auf das Wesentliche 35 Jahre nach den Anfängen in ein neues Zeitalter der Designsprache, ganz im Sinne der Multichannel-Strategie von Media Markt. Nur noch in der charakteristischen Media Markt Farbe Rot gehalten und stets auf weißem Hintergrund ist das Logo einprägsamer denn je. Der große Weißanteil bewirkt einen frischen und stark verjüngten Gesamteindruck, wobei die ursprüngliche freche, laute Tonalität bewusst beibehalten wurde. Ebenfalls neu und völlig einzigartig ist die von Zeichen & Wunder zusammen mit Professor Jürgen Huber entwickelte Hausschrift, die Media Markt-Schrift.«