Rough Fonts – Typografische Raubeine
![]() ie bringen kantigen Charme in glatte Gestaltungs-Umgebungen: Typografische Raubeine, die sich grob geben, die hinter ihrer ungehobelten Fassade jedoch ein smartes Konzept und oft auch einen gut geölten OpenType-Motor mit raffinierten Features verbergen. Rough Fonts transportieren subversive Nachrichten, verbreiten Retro-Technik-Flair oder spicken Gestaltungsprojekte mit subtilem Humor. Typen mit Ecken und Kanten besitzen einen unverwechselbarem Charakter und helfen aus der Masse von Print- oder Webtexten herauszuragen.
ie bringen kantigen Charme in glatte Gestaltungs-Umgebungen: Typografische Raubeine, die sich grob geben, die hinter ihrer ungehobelten Fassade jedoch ein smartes Konzept und oft auch einen gut geölten OpenType-Motor mit raffinierten Features verbergen. Rough Fonts transportieren subversive Nachrichten, verbreiten Retro-Technik-Flair oder spicken Gestaltungsprojekte mit subtilem Humor. Typen mit Ecken und Kanten besitzen einen unverwechselbarem Charakter und helfen aus der Masse von Print- oder Webtexten herauszuragen.
FF Elementa Rough Pro Regular (FontFont, 2002) | 2 Fonts | 45 Euro
Der Litauer Mindaugas Strockis entwarf diese Schrift 2002 basierend seinen vier Elementa-Grundschnitten. FF Elementa, bis dahin blitzsaubere Interpretation einer …
bukowskigutentag 1/13: Uncrowdfunding
 nde letzten Jahres hatten wir hier dazu aufgerufen, mittels Crowdunfunding die Entstehung meines Buchs mit dem Arbeitstitel »Lektüre für Leser« zu verhindern. Schreiten wir jetzt zur Auswertung der Aktion. Das Ergebnis lautet: null! Nicht eine einzige müde Mark kam zusammen, mit der man mich vom Schreiben hätte abhalten können.
nde letzten Jahres hatten wir hier dazu aufgerufen, mittels Crowdunfunding die Entstehung meines Buchs mit dem Arbeitstitel »Lektüre für Leser« zu verhindern. Schreiten wir jetzt zur Auswertung der Aktion. Das Ergebnis lautet: null! Nicht eine einzige müde Mark kam zusammen, mit der man mich vom Schreiben hätte abhalten können.
Oder anders herum verklärt: Sagenhafte einhundert Prozent aller Fontblog-Leser haben sich für die Fortsetzung des Buchprojekts entschieden. Natürlich hätte ich gerne die zur Buchverhinderung erforderlichen 2.500 Euro pro Monat eingenommen, aber dieses Ergebnis halte ich letztlich doch für das schönere Kompliment.
Anstelle des gescheiterten Crowdunfunding geht’s jetzt mit Uncrowdfunding weiter. Das heißt im Prinzip nichts anderes, als daß ich völlig unabhängig von irgendeiner Crowd oder irgendeinem Funding weiter fleißig am Buch arbeiten und hier darüber berichten werde. Los geht’s heute mit den Tagesordnungspunkten Lektor, Lesung, Leseprobe.
Wie man einen Lektor zum Lesen bewegt
Nachdem rund einhundert Seiten geschrieben sind, schien mir ein Abgleich mit jemandem vom Fach sinnvoll. Es fragte sich natürlich, wie man einen Lektor für lau zum Lesen bringen kann. Aber das war eigentlich ganz leicht. Hier das Procedere in Stichworten:
Zwei Kumpels aus meinem Kickbox-Verein und ich, dazu ein schwarzer Lieferwagen mit verdunkelten Scheiben, dann nachts einem gewissen Carlos Westerkamp vor seiner Haustür auflauern, dann – Zugriff! – einen Kartoffelsack über den Kopf, rin in den Wagen und raus aufs Land. Dann ein abgelegener Hof mitten in der Pampa im Brandenburgischen, dann da Kellerverlies. Lektor rein, Licht an, Wumme an den Kopf gehalten und mit den Worten »So Freundchen, lesen jetzt!« zur Sichtung der ersten sechs Kapitel gezwungen.
Und – schwups! – schon liegt eine Bewertung von kompetenter Seite vor. Zusammengefasst lautet das Urteil von Carlos Westerkamp sinngemäß: »Joa, da könnte was gehen. Du müsstest aber noch ein bisschen an der Dramaturgie und am Hauptdarsteller feilen.« Jut, dit mach ick! Soll heißen: läuft!
Den Umständen entsprechend ließ Herr Westerkamp ganz liebe Grüße an Herrn Grabowski ausrichten. Er freut sich schon auf die Zusammenarbeit, lässt er wissen. Außerdem fiel mir während der Aktion auf, daß ich mich gar nicht hätte maskieren müssen. Mein Name steht ja im Manuskript, ich Schusselchen. Aber egal. Alles erfolgreich verlaufen vorerst.
Lesung am 29. Januar in Berlin
Kommen wir zum zweiten Tagesordnungspunkt: Lesung. Der Eintritt ist zwar frei, aber dafür sind die Getränke umsonst. In Kauf nehmen muss man nur, daß neben anderen auch ich etwas vorlesen werde; und zwar passenderweise aus dem Manuskript von „Lektüre für Leser“. Die Beta-Version des Romans wird also schon mal aufs Publikum losgelassen. Ich begrüße das. Details zur Lesung finden Sie hier.
Frisch eingetroffen: Leseprobe
Schauen wir doch gleich mal rein, was da neulich in der »Lektüre für Leser« los war; nämlich das hier:
Während Lena heimlich in Herrn Grabowski verliebt ist, ist Herr Grabowski unheimlich in Andrea verliebt. Lena dagegen ist ganz und gar nicht in Andrea verliebt. In Kapitel 14 stellt sich das dann so dar:
(…)
»Diese blöde Kuh«, zischte Lena.
»Was hast Du denn gegen Andrea?«, fragte Herr Grabowski. »Sei doch nicht so streng mit ihr. Ist doch eine tolle Frau. Und sie hat’s auch nicht immer leicht. Allein schon ihr Name, die Arme. Ich meine, ›Andrea‹ ist schon bitter. Was war da bloß bei den Eltern los? Bei den anderen geht’s doch auch. Warum nicht Nadeschda-Eleonore, Henriette-Guthilde oder Peter …«
»Peter? Wieso Peter?«, unterbrach ihn Lena.
»Wie, wieso Peter?«
»Na, Peter ist doch kein Frauenname.«
»Oh doch«, erklärte Herr Grabowski. »Peter ist ein alt-toltekischer Oberschicht-Mädchenvorname. Das haben mir zumindest meine Nachbarn neulich erzählt, deren Tochter Peter heißt.«
»Ach so. Meinen Glückwunsch …«, antwortete Lena gereizt.
(…)
P.S.: Autoren, die diesen Beitrag geschrieben haben, haben auch diese Beiträge geschrieben.
FontShop Plugin bald in Fireworks
 Nach Photoshop, Illustrator und InDesign ist das FontShop Plugin auf dem Weg nach Fireworks: Endlich gibt es bald auch dort Zugriff auf Zehntausende kommerzieller Schriften, die im eigenen Layout ausprobiert, verglichen, zitiert und Auftraggebern präsentiert werde können. Das kostenlose Tool ergänzt in wenigen Sekunden dauerhaft die eigene Schriftpalette mit über 150.000 Fonts. Damit sind Layout-Variationen von Logos, Leitsystemen, Packungsdesigns, Buchtitel, Poster und selbst Lesetexten keine Grenzen mehr gesetzt.
Nach Photoshop, Illustrator und InDesign ist das FontShop Plugin auf dem Weg nach Fireworks: Endlich gibt es bald auch dort Zugriff auf Zehntausende kommerzieller Schriften, die im eigenen Layout ausprobiert, verglichen, zitiert und Auftraggebern präsentiert werde können. Das kostenlose Tool ergänzt in wenigen Sekunden dauerhaft die eigene Schriftpalette mit über 150.000 Fonts. Damit sind Layout-Variationen von Logos, Leitsystemen, Packungsdesigns, Buchtitel, Poster und selbst Lesetexten keine Grenzen mehr gesetzt.
Sobald das Plugin für Fireworks aus dem internen Beta-Test kommt, berichten wir hier. Wer per E-Mail informiert werden möchte kann im Kommentar oder via fontshop_aktuell(ät)fontshop.de seine Adresse hinterlassen. Wir melden uns dann (und auch nur mit der gewünschten Nachricht!). Wer das Plugin noch nicht eingebaut hat:

Installation & schnelles Aha-Erlebnis
Installation und Aktivierung der Adobe-CS-Erweiterung sind denkbar einfach. Es muss nur einmal installiert werden um in allen drei Applikationen seine Arbeit zu tun:
- Das FontShop-Plugin auf fontshop.com/plugin laden
- Das Icon doppelklicken (öffnet Adobe Extension Manager)
- Bei Aufforderung: Vorversion deaktivieren und entfernen; danach …
- Die Erweiterung v. 1.1.16 im Extension Manager aktivieren
- bevorzugtes Adobe-CS-Programm starten und
- eine Textbox mit Beispielwort anlegen
- Erweiterung öffnen: Fenster -> Erweiterungen ->FontShop
- Einen von 150.000 Fonts suchen und auswählen … Fertig
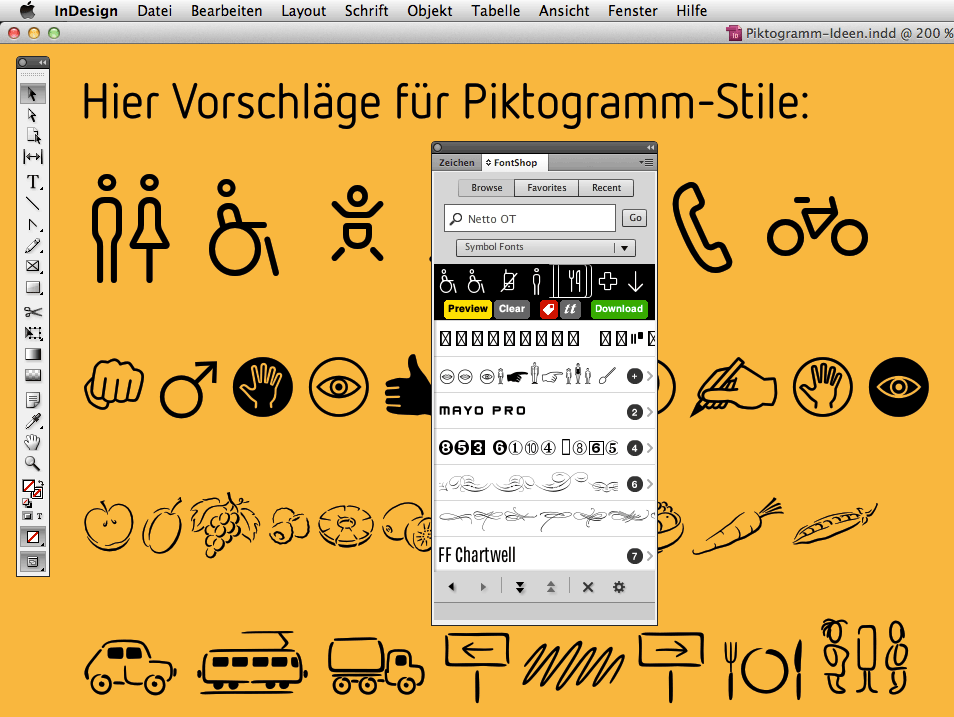
Powertipp: Damit Sie das Plugin nie mehr suchen müssen sondern stets automatisch per Tab zur Verfügung steht, schieben sie nach dem ersten Aufrufen der Erweiterung einfach die FontShop-Plugin-Palette auf die »Zeichen«-Palette, so dass die 150.000 zusätzlichen Schriften über ein Parallel-Tab jederzeit im Zugriff sind (vgl. die Schriftpalatte in allen Abbildungen in diesem Beitrag).

Nicht nur für Buchstaben geeignet: Selbstverständlich lassen sich mit der FontShop-Palette auch Pi- und Symbol-Fonts ins eigene Layout zaubern
Das Plugin kann zwar schon sehr viel, wird jedoch ständig verbessert und weiterentwickelt. Wir freuen uns über Ihre Kommentare, Hinweise und Anregungen, die Sie uns gerne auch per E-Mail an info@fontshop.de schicken können oder als Kommentar unter diesem Beitrag.
Funktionalität im Detail
Wie bei allen Erweiterungen (Plugins) für die Adobe Creative Suite gelangt man in den Programmen Photoshop, Illustrator und InDesign zum FontShop-Plugin über das Menü »Fenster«, Untermenü »Erweiterungen« … Die Erweiterung öffnet sich zunächst mit einem separaten Fenster, das für den späteren schnellen Zugriff permanent in einer Palette untergebracht werden kann (siehe Powertipp oben). Damit das Plugin seine Arbeit überhaupt erledigen kann – also das Umwandeln Ihrer Textfenster in eine andere Schrift vom FontShop-Font-Server –, ist eine aktive Internet-Verbindung Voraussetzung.

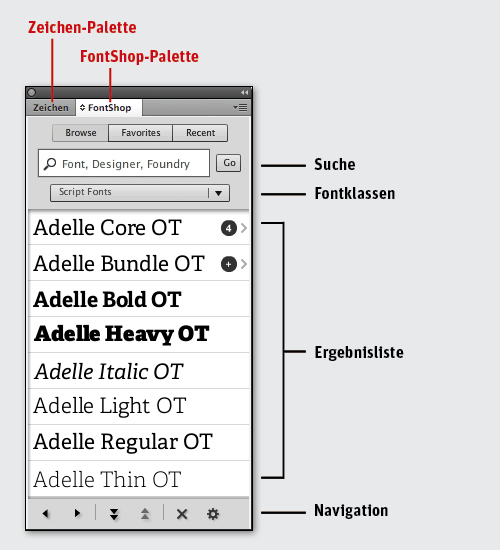
Fontsuche
In das Suchfenster der FontShop-Palette können Sie einen Schriftnamen, einen Entwerfer oder den Namen einer Foundry eingeben. Auch Font-Klassen (Sans, Serif, Salb, …) können Sie aus der Dropdown-Liste am oberen Rand des Menüs auswählen. Unter den Sucheingaben erscheint die Liste mit Ergebnissen. Die Werkzeugleiste am unteren Rand hilft beim Browsen durch multiple Ergebnisseiten, die Vor-und Zurück-Tasten manövrieren durch die Suchhistorie.
Zahlen auf der rechten Seite der Schriften in der Ergebnisliste führen zu verwandten Schriften, meist Mitglieder derselben Familie. Ein Rollover beim Schriftnamen enthält eine Reihe zusätzlicher Informationen und Optionen, darunter den (noch) experimentellen Find-Similar-Knopf, der Fonts mit ähnlicher Anmutung vorschlägt.

Vorschau
Sobald Sie den Dreh für das schnelle Finden ’raus haben, ist die Zeit für den magischen Moment gekommen, das Vorschau-Kommando (Preview). Wählen Sie in Ihrem CS-Dokument eines oder mehrere Textfelder an, deren Text Sie in der ausgewählten Schrift sehen möchten. Hierfür im Plugin-Listenfenster auf Preview klicken (oder einfach auf das Bild der Schrift). Es erscheint die Vorschau-Optionen wo sie festlegen können, auf welchem Layer das neue Schriftmuster erscheinen soll.
Nach kurzer Zeit erscheinen die Vorschau-Bilder in Ihrem Dokument. Die zuvor angelegten Schriften werden unsichtbar. Die Vorschau-Bilder entsprechen den Original-Text-Feldern in Farbe, ungefährer Schriftgröße und Position. Auch Effekte wie Schlagschatten oder abgeflachte Kanten sollten die Vorschaubilder übernehmen.
Hinweis: Die maximale Fontgröße ist auf 265 pt begrenzt, die maximale Anzahl der Textfelder die gleichzeitig in der Vorschau betrachtet werden können ist 12.
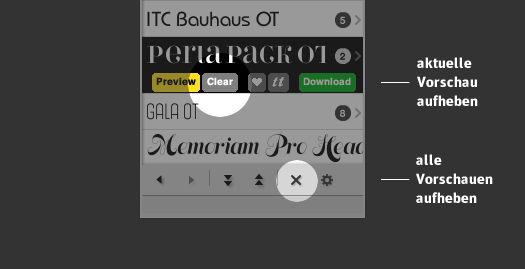
Vorschau löschen
Sie können alle Vorschau-Felder gleichzeitig löschen, indem Sie auf die x-Taste in der Navigationsleiste klicken. Previews für einzelne Schriften verschwinden, wenn Sie den Reiter Clear der entsprechenden Schrift klicken. Es erscheint wieder die ursprünglich verwendete Schrift.

Sobald Sie beginnen, den Vorschau-Modus einzusetzen, registriert das Plugin die Schriften, die Sie ausprobieren. Um angeschaute Schriften anzuzeigen, klicken Sie auf den Recent-Reiter rechts über der Sucheingabe.
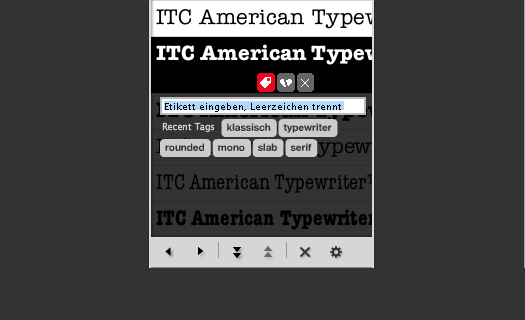
Favoriten
Das FontShop-Plugin lässt Sie Ihre Lieblingsschriften sammeln und etikettieren: Einfach das Herz-Symbol unter einem Schriftnamen klicken. Einmal um die Schrift zu mögen, noch einmal, um Sie mit Stichwörtern (tags) zu versehen.

Ihre etikettierten Lieblings-Fonts finden Sie später mit einem Klick auf den Reiter Favorites am oberen Rand des Plugin-Menüs
Schriften kaufen
Sobald Sie den perfekten Font für Ihr Projekt ausgewählt haben, auf den grünen Reiter Download neben der gewünschten Schrift klicken und Sie werden zu fontshop.com weitergeleitet.
Einstellungen
Das Zahnrad-Symbol am unteren rechten Rand des Plugins enthält nützliche Konfigurationsoptionen: Zum Beispiel können Sie den Sample-Text in der Schriftenliste ihren eigenen Vorstellungen anpassen. Sie können hier auch Warnmeldungen aktivieren oder deaktivieren, die gelegentlich auftreten.
Hinweise
Wenn Sie mit vielen Layern arbeiten, kann die Vorschau-Funktion (und das Entfernen von Previews) ein paar Sekunden dauern. Insbesondere in komplexen Dokumenten (mit zum Beispiel mehreren hundert Layern) und langsamer Hardware empfiehlt es sich, die Dokumentate zu vereinfachen, um Vorschauen mit dem Plugin zu erstellen.
Weiteren Fragen beantwortet unser FAQ-Absatz auf der Plugin-Seite ganz unten.
House Industries: Le Must de Chalet Font
 Die Berlin Fashion Week steht vor der Tür. Die Königin der Fashion Fonts ist Chalet.
Die Berlin Fashion Week steht vor der Tür. Die Königin der Fashion Fonts ist Chalet.
Völlig überraschend veröffentlichte die Schriftenschmiede House Industries aus Delaware 1996 den typografischen Nachlass des schweizer Modeschöpfers und Schriftenentwerfers René Albert Chalet. Die Vita des seltenen Doppeltalents versetzte die Schriftenbranche in Staunen: Benannt nach dem großen französischen Romancier Henri René Albert Guy de Maupassant wurde Chalet am 20. April 1923 in Interlaken, in der Schweiz, geboren.
Renés Vater teilte Maupassants Abneigung gegen die Bourgeoisie und erzog seinen einzigen und hochbegabten Sohn im Geiste der gesellschaftlichen Befreiung. René sollte diese Haltung sowohl in der Gestaltung seiner wegweisenden Modelinien zum Ausdruck bringen, als auch in seinem unbekannteren und zu Lebzeiten unveröffentlichten Schriftenschaffen.
Chalet schloss sich in den frühen 1920ern der Bauhaus-Bewegung an, deren Philosophie er auf seine Modekollektionen übertrug. Er gilt als Wegbereiter des Prêt-à-porter und scharfer Kritiker des Pariser Haute-Couture-Zirkus. Seine serifenlosen, kompromisslos-modernen Schriftenentwürfe zeichnete er ab den frühen 1940er Jahren und stellte die Chalet 1944 fertig. 
Völlig unerwartet verkündete das nordamerikanische Schriftenlabel House Industries 1996 die Veröffentlichung der Schrift Chalet aus dem Nachlass des schweizer Couturiers und Schriftenentwerfers René Chalet
Es war Rudi Vanderlens, Mitbegründer des Schriftenlabels Emigre, der die Marketing-Legende um das fiktive Genie Chalets auffliegen ließ, und als erster in seinem Essay »It’s a thin line« öffentlich fragte, wie es sein könne, dass Chalets Entwürfe 13 Jahre vor dem Erscheinen der Helvetica datiert waren? Ungeachtet (oder wegen?) des typografischen Eklats um die Chalet-Familie, wurde sie zu einem der meistverkauften Schriftpakete des umtriebigen Labels um Rich Roat und seine Kollegen Andy Cruz und Ken Barber, den wahren Entwerfern der Chalet-Familie. 
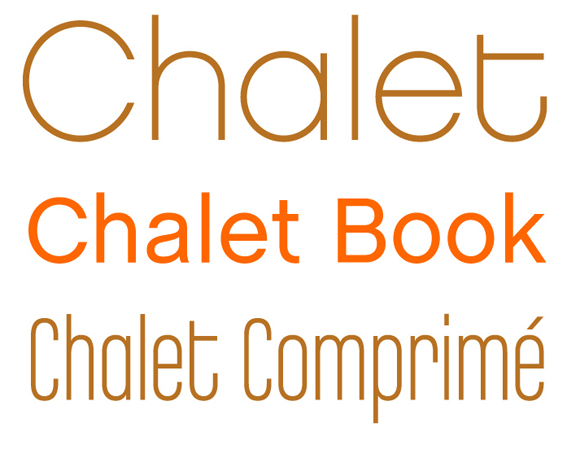
Chalet-Verwandte: Die ursprüngliche Chalet erschien 1996, Chalet Book 2003 und Chalet Comprimé 2002. Seitdem entwickelte sich die Familie zu einem Editorial- und Displaydarling der modebewussten Gestalterszene.
House Industries blicken mit Vergnügen auf die eigentliche Entstehung der Chalet zurück. Mitte der 1990er Jahre näherten sich die »dummen Modernen«-Sans-Schriften dem Gipfel der Beliebtheit. Die House-Designer beschlossen sich dem Thema gestalterisch wie unternehmerisch anzunehmen und begannen an einer extrem reduzierten Helvetica-Variation zu arbeiten, die zunächst als »Swiss Haus« veröffentlicht werden sollte.
Schließlich nahm die Begeisterung für die deutsch/schweizer Schriften-Geschichte überhand und passend zur Schrift wurde eine Vita eines ausgedachten Kreativen mit immer neuen Details aus den Lebensläufen von Miedinger (Helvetica) und Renner (Futura) befüllt und gespickt mit Anekdorten um Diors »New Look«. Der Chalet-Release wurde von einem Katalog begleitet, in dem Schwergewichte der Grafikbranche wie Erik Spiekermann und Michael Bierut dem Leben und Werk von René Chalet huldigten. 
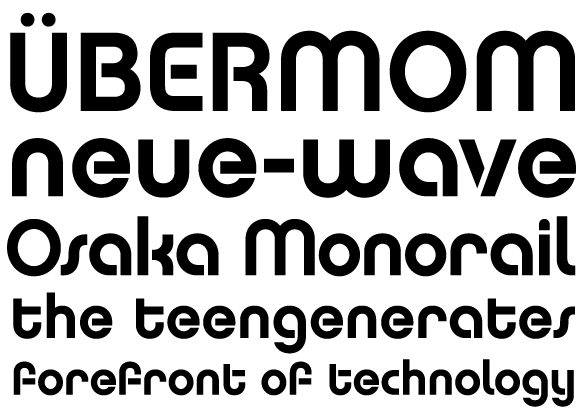
Schriftmuster Chalet: London 1960, 1970, 1980
Schon bald nach ihrer Veröffentlichung wurde die Chalet das Grafik-Arbeitstier der Fashion Freunde. Der Umsatz übertraf House Industries kühnste Erwartungen und verwandelte das junge Label nach sieben Jahren harter Arbeit in ein profitables Unternehmen. Eine weitere Ironie der Geschichte: Eine einfache geometrische Sans verhalf House Industries, die Ihren guten Ruf und Ihre Kundenbasis bisher mit verrückten, ur-amerikanischen Display-Schriften wie der Ed-Benguiat-Collection oder den Rat-Fink-Fonts erarbeitet hatten, zum Durchbruch. 
Schriftmuster Chalet: Paris 1960, 1970, 1980
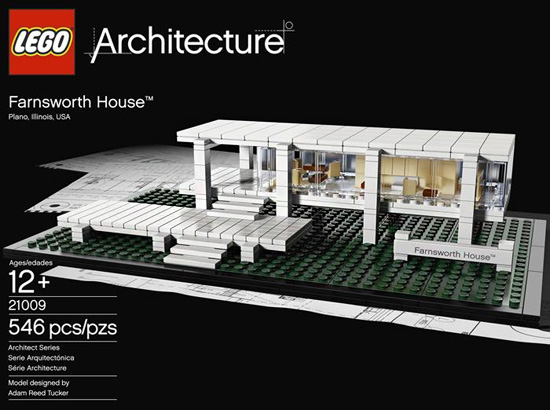
In House Industries Auftrag erhält die Chalet-Familie mehrfach Zuwachs: 2002 ergänzte der holländische Schriftenentwerfer Paul van der Laan die Chalet-Familie um den Kursivfont Chalet Oblique und den Condensed-Font Chalet Comprimé. Der deutsch-amerikanische Editorial-Spezialist Christian Schwartz optimiert 2003 eine besser lesbare und kompakte Version der Chalet-Book für den Satz von Büchern und Zeitschriften. 2012 schlägt LEGO den Bogen zurück zum Bauhaus und setzt die Chalet auf dem Packaging der Lego-Architektur Reihe ein – für den Bausatz von Mies van der Rohes Farnsworth House.
. 
Wiedervereint mit der Bauhaus-Bewegung, der Chalet Ihre fiktiven Wurzeln verdankt: Chalet brandet Legos Architektur Serie auf dem Karton für einen Mies van der Rohe Bungalow. (Foto: Lego)
Die Chalet Pakete:
Das Original-Chalet-Paket von House Industries (1996) enthält die Fonts: Paris 1960, Paris 1970, Paris 1980, London 1960, London 1970, London 1980, New York 1960, New York 1970, New York 1980, Tokyo 1960, Tokyo 1970, Tokyo 1980, Oblique Paris, Oblique London, Oblique New York | 125 Euro (+ MwSt. und Versandkosten) 
Schriftmuster Chalet: New York 1960, 1970, 1980
Das Chalet-Oblique-Paket von Paul van der Laan (2002) enthält die passenden Kursiv-Schriftschnitte: Paris 1960, London 1960, New York 1960 | 125 Euro (+ MwSt. und Versandkosten)
Das Chalet-Comprimé-Paket von Paul van der Laan (2002) enthält die zusätzlichen Condensed-Schriftschnitte: Milan 1960, Milan 1970, Milan 1980, Cologne 1960, Cologne 1970, Cologne 1980, Hong Kong 1960, Hong Kong 1970, Hong Kong 1980, Los Angeles | 119 Euro (+ MwSt. und Versandkosten)
Das Chalet-Book-Paket von Christian Schwarz (2003) enthält die Text-Schriftschnitte: Chalet Book Regular, Italic, Bold, Bold Italic | 85 Euro (+ MwSt. und Versandkosten) 
Schriftmuster Chalet: Tokyo
Das Komplett-Paket, die Chalet Collection enthält alle 27 Chalet-Fonts für jede Lebenslage: Chalet Book, Chalet Book Italic, Chalet Book Bold, Chalet Book Bold  Italic, Chalet London 1960, Chalet London 1970, Chalet London 1980, Chalet Oblique London, Chalet New York 1960, Chalet New York 1970, Chalet New York 1980, Chalet Oblique New York, Chalet Paris 1960, Chalet Paris 1970, Chalet Paris 1980, Chalet Oblique Paris, Chalet Tokyo, Chalet Comprimé Cologne 1960, Chalet Comprimé Cologne 1970, Chalet Comprimé Cologne 1980, Chalet Comprimé Hong Kong 1960, Chalet Comprimé Hong Kong 1970, Chalet Comprimé Hong Kong 1980, Chalet Comprimé Los Angeles, Chalet Comprimé Milan 1960, Chalet Comprimé Milan 1970, Chalet Comprimé Milan 1980 & den Silhouette-Font mit über 100 Fashion-Umrissen | 259 Euro (+ MwSt. und Versandkosten)
Italic, Chalet London 1960, Chalet London 1970, Chalet London 1980, Chalet Oblique London, Chalet New York 1960, Chalet New York 1970, Chalet New York 1980, Chalet Oblique New York, Chalet Paris 1960, Chalet Paris 1970, Chalet Paris 1980, Chalet Oblique Paris, Chalet Tokyo, Chalet Comprimé Cologne 1960, Chalet Comprimé Cologne 1970, Chalet Comprimé Cologne 1980, Chalet Comprimé Hong Kong 1960, Chalet Comprimé Hong Kong 1970, Chalet Comprimé Hong Kong 1980, Chalet Comprimé Los Angeles, Chalet Comprimé Milan 1960, Chalet Comprimé Milan 1970, Chalet Comprimé Milan 1980 & den Silhouette-Font mit über 100 Fashion-Umrissen | 259 Euro (+ MwSt. und Versandkosten)
Wie alle House Industries Schriften, kommen die Chalet Schriften in House Industries-Originalverpackung auf CD – wenn es eilt auch vorab per E-Mail.
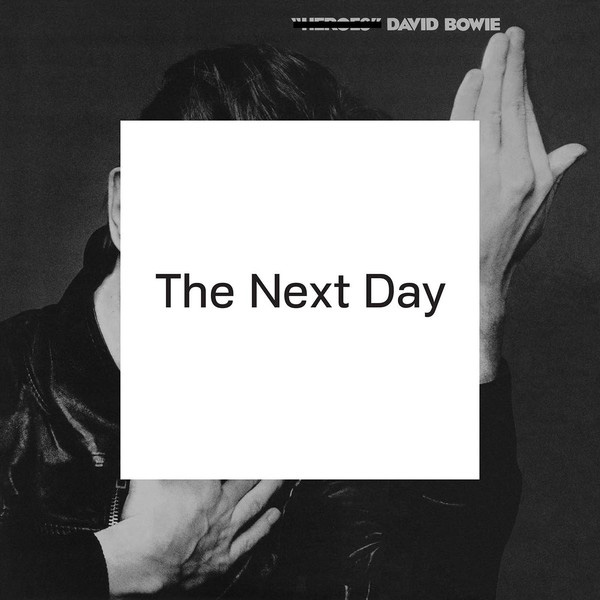
Bemerkenswertes neues Bowie-Album-Cover [Update]

Am 11. März 2013 wird der britische Musiker, Produzent, Maler und Schauspieler David Bowie sein neues Studio-Album The Next Day veröffentlichen, das erste seit »Reality«, erschienen vor zehn Jahren. Heute, an seinem 66. Geburtstag, kam als Vorgeschmack die Single Where Are We Now (iTunes-Link) heraus. Das Video (YouTube-Link; Regie: Tony Oursler) dazu blickt zurück auf Bowies Zeit in Berlin in den 1970er Jahren. Produziert wurden die 14 neuen Songs in New York von Tony Visconti, mit dem Bowie unter anderem auf »Young Americans« und »Scary Monsters (and Super Creeps)« zusammen arbeitete. Das Cover des Albums gestaltete der Londoner Designer Jonathan Barnbrook, mehrfach Sprecher auf TYPO-Konferenzen in Berlin und London.
Das Artwork des neuen Bowie-Albums basiert auf dem Original-Schwarzweiß-Cover der 1977 erschienen LP »Heroes«. Es war das 12. Studio-Album von Bowie, Folge 2 der »Berliner Trilogie«, die in Zusammenarbeit mit Brian Eno in den Hansa-Studios an der Mauer entstand. Das Coverfoto von Masayoshi Sukita war angeblich inspiriert von einem Gemälde des deutschen Expressionisten Erich Heckel mit dem Titel »Roquairol«, das Iggy Pop im selben Jahr bereits als Vorlage für das Cover seines eigenen Post-Punk-Albums »The Idiot« verwendete.
In seinem Weblog verrät Barnbrook mehr über die Hintergründe der auf den ersten Blick rätselhaften Verfremdung des klassischen Heroes-Covers. »Wir wollten etwas komplett anderes machen, in einer Zeit, wo alles schon mal da war. Normalerweise greift man zu alten Bildern, wenn Alben wiederveröffentlicht oder Best-of-Zusammenstellungen erscheinen. Wir aber beziehen uns auf den Titel ›The Next Day‹.« schreibt Jonathan Barnbrook. Das Heroes-Cover, verdeckt mit dem weißen Quadrat, verweise auf die Kraft großartiger Pop-Musik, die sich von der Zeit löse beziehungsweise ihre Vergangenheit vergesse.
Man habe sich für das Heroes-Cover als Basis entschieden, weil dieses am meisten verehrt werde und das schwarzweiße Motiv gut zur versonnenen Musik des neuen Albums passe. Auf die Frage »Warum ein weißes Quadrat?« antwortet Barnbrook: »Wir haben Hunderte verschiedene Methoden ausprobiert, das Originalmotiv zu verschleiern. Am Ende war das einfachste am stärksten. Es musste etwas sein, was einen direkten Kontrast zum darunter liegenden Foto bildet ohne gekünstelt zu wirken.« Die verwendete Schrift ist ein Eigenentwurf von Jonathan Barnbrook mit dem Arbeitstitel »Doctrine«, die in den nächsten Wochen bei VirusFonts erscheinen wird; auf dem Bowie-Cover feiert sie ihren ersten öffentlichen Auftritt.
[Update] Siehe auch »The Guardian«: Why David Bowie’s new album cover is a masterstroke
Designertreff Düsseldorf zieht zum Platz der Ideen

Der Name ist Programm: Tatsächlich gehört der Düsseldorfer »Platz der Ideen« mit zahlreichen Werbeagenturen und einer Hochschule für Modedesign zu den bekanntesten Kreativadressen der Republik. Nun ist er auch die Heimat des interdisziplinären Kreativnetzwerks Designertreff Düsseldorf. Ab dem 15. Januar 2013 finden die monatlichen Netzwerktreffen in der »Pause« statt, der Kantine von Grey und gleichzeitig beliebter Treffpunkt am Platz.
»Der Designertreff Düsseldorf auf dem Platz der Ideen. Das klingt doch gut«, freut sich Bianca Seidel, mit Immo Schiller die Initiatorin der Veranstaltung. »Dass uns die Agentur Grey so großzügig mit Räumlichkeiten unterstützt, ist für uns ein echter Glücksfall. So haben wir endlich die Möglichkeit, uns als Netzwerk weiterzuentwickeln.«
Mehr zur Initiative und dem geplanten Programm auf www.designertreff.net …
Die Entstehung der Brailleschrift für Verpackungen
Heute vor mehr als 200 Jahren, am 4. Januar 1809, wurde in Coupvray bei Paris Louis Braille geboren (gesprochen: ˈbra͜i(l)) – der Erfinder der Blindenschrift. Seit seinem 4. Lebensjahr erblindet, lernte Braille als 11-jähriger die für militärische Zwecke eingesetzte Nachtschrift kennen, die auf einem komplizierten System von Punkten und Silben beruhte. Braille vereinfachte diese Schrift, indem er die Silben durch Buchstaben ersetzte und die Anzahl der Punkte von zwölf auf sechs pro Zeichen reduzierte.

1825 mit 16 Jahren stellte Louis Braille seine Blindenschrift fertig, die sich erst nach seinem Tod in den 1850er Jahren in Frankreich durchsetzte, zwanzig Jahre später in Deutschland.
← 2 Euro Gedenkmünze für Louis Braille von 2009 (Wikipedia, 2-Euro-Gedenkmünzen)
Heute lässt sich das Braille-Punktmuster auf Euroscheinen, Faltschachteln oder in Aufzügen mit den Fingerspitzen ertasten. FontShop hat die Braille-Schrift 2005 digitalisiert um einen präzisen, benutzerfreundlichen Font zu erstellen, der sich für die Verpackungsgestaltung und die Erstellung von Prägefolien eignet und für Industriezwecke nach DIN geeignet ist.

Seit 2006 werden apothekenpflichtige Medikamente europaweit mit Blindenschrift gekennzeichnet
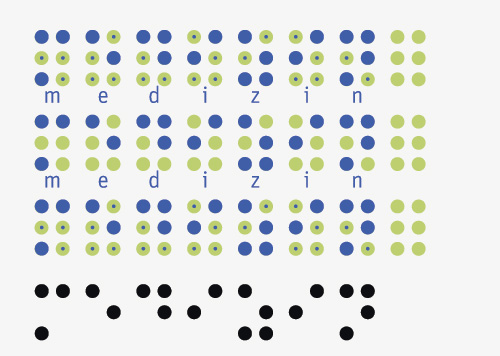
FontShops Corporate Font-Abteilung entwickelte einen Braille-Font, der die standardisierte Bemaßung der Marburger Mittelschrift exakt einhält und den Pharmastandard für die europaweite Kennzeichnung von Arzneimitteln erfüllt.
![]()
Prüft den Braille Text auf Richtigkeit: der Extrafont Braille DIN Code
Die Braille-DIN-Fontfamilie bietet zwei Punktdurchmesser (1,6 und 1,3 mm) in je vier Darstellungen. Dazu gehört auch eine Prüfansicht, die den Wert des »binären« Braille-Punktzeichens in lateinischer Schrift anzeigt. Obwohl das Braille-Alphabet teilweise erheblich vom lateinischen abweicht, lässt sich durch einfaches Wechseln der Darstellung ziemlich sicher feststellen, ob man mit den korrekten Textdaten arbeitet.

Die industriekonforme Braille DIN auf dem vorgeschriebenen Raster.
Von oben nach unten:
• mit Hilfspunkten und Umschrift,
• ohne Hilfspunkte, mit Umschrift,
• mit Hilfspunkte, ohne Umschrift und
• Braille DIN pur (ganz unten, in schwarz)
Die Braille DIN folgt dem System der deutschen Blindenschrift. Die Belegung der Schrift entspricht der DIN 32980. Diese ist so implementiert, dass für Braille DIN-Dokumente eine optimale Plattformunabhängigkeit gesichert ist.
FontShop DIN Brailleschrift: Braille DIN OT | 8 Fonts | 159 Euro (+ MwSt.)
Neue Perspektiven mit Bold Mondays Macula
Das Konzept der unmöglichen Figuren erhält Familienzuwachs: Die Formen der Macula basieren auf Studien, die der schwedische Künstler Oscar Reutersvärd in den 1930er Jahren durchführte. Er und sein berühmter niederländischer Zeitgenosse M. C. Escher erforschten die Formen der optischen Täuschung im Detail.

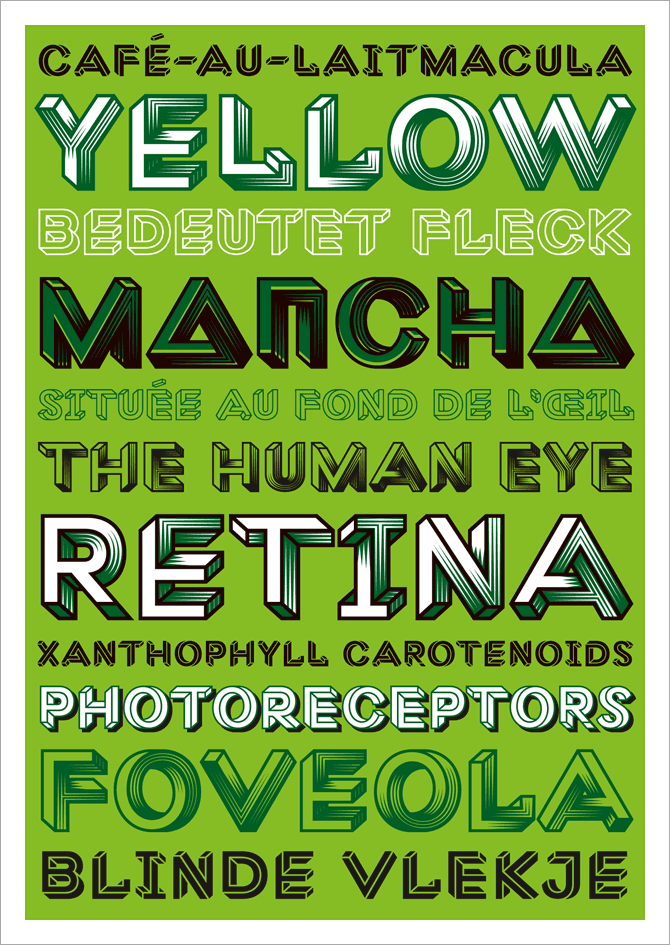
Die Macula-Familie des holländischen Entwerfers Jacques Le Bailly verwandelt unmögliche Figuren in Buchstaben
Bold Monday, das Den Haager Schriftenlabel von Paul van der Laan und Pieter van Rosmalen, veröffentlicht nun die unmöglichen Figuren von Jacques Le Bailly als Display-Familie. Macula liegt in fünf verschiedenen Stilen vor:
Die Macula OpenType Familie besteht aus fünf Schriftschnitten, die einzeln oder in Lagen kombiniert erstaunliche Effekte ergeben. Von oben nach unten: Macula Solid OT, Macula Shaded, Macula Line, Macula Background, Macula Shading
Jeder Macula-Schriftschnitt besteht aus 578 Zeichen, darunter Alternate-Zeichen für jeden (Versal-)Buchstaben. Die Einzelschnitte Macula Solid, Shaded und Line verwirren das Auge mit ihrer Perspektive.
Jeder Buchstabe der Macula erweckt in zwei Versionen typografische Lebendigkeit. Als OpenType-Funktion wechseln sich die Alternativ-Buchstaben automatisch ab.
In Layern aufgebaut kann der irreführende Effekt mithilfe des Backround- und des Schading-Fonts zusätzlich verstärkt werden und eröffnet ungeahnte typografische Perspektiven. Für A, E, N und O bestehen zusätzlich stilistische Alternativen.

Als Mutter der unmöglichen Objekte stand das Penrose-Dreieck Pate bei der Entwicklung der Macula-Familie
Der Niederländer Jacques Le Bailly aka. @fonthausen, ausgebildet an der Royal Academy (KABK) in Den Haag, erhielt seine ersten Aufträge bereits als Student. Für Linotypes Schriftenbibliothek entwarf er über 300 Eurozeichen und arbeitete von 1999 bis 2003 in Berlin. Zurück in den Niederlanden arbeitete Le Bailly für die Enschede Font Foundry und veröffentlichte seine Entwürfe bei Bold Monday und bei VetteLetters, wo er zusätzlich die Schrifttechnik verantwortet. Er wirkte als typografischer Designer bei Bau Winkel Studio, ist heute selbstständiger Schriftentwerfer in Den Haag und Veranstalter gefragter typografischer Workshops.
Macula OT (Bold Monday) | 5 Fonts: Macula Solid OT, Macula Shaded OT, Macula Line OT, Macula Background OT Macula Shading OT | Familie 219 Euro, Einzelschnitt 35 Euro (zzügl. MwSt.).
![]()