Premiere: Am Montag ist TYPO Day
TYPO Day ist ein neues Tagesseminar für professionelle Gestalter, Markenbetreuer und Publishing-Experten – für Auftraggeber und Auftragnehmer gleichermaßen. Angesehene Experten berichten aus der Praxis und aus dem Nähkästchen. Welche Rolle spielen Schriften in der aktuellen Unternehmenskommunikation? Wie hält man komplizierte Corporate Design Projekte auf Kurs? Wie werden Ideen so abgestimmt, dass Kunde und Agentur effektiv zusammen arbeiten? Erfahrene Referenten zeigen am vormittag aufschlussreiche Fallbeispiele. Das der Kunde tatsächlich König sein kann und wie ein royales Corporate Designprojekt ein kleines afrikanisches Land in ein neues Zeitalter führt dokumentiert der gefeierte Auftritt von Julian Zimmermann und König Bansah auf der diesjährigen Berliner und der Londoner TYPO Konferenz, dessen Mittschnitt erstmals vorgeführt wird.
Am nachmittag widmet sich TYPO Day aktuellen technischen Entwicklungen von Schriften in allen Medien: Print, App und Web. Was können die neuen Schriftformate und wie werden sie optimal eingesetzt? Schriftentwerfer und Experten bringen TYPO Day Besucher auf den neuesten Stand der Font-Technologie.

TYPO Day Sprecher und Moderatoren: Jürgen Siebert, Erik Spiekermann, Henning Krause, Tim Ahrens, Ingo Hess, Ivo Gabrowitsch, Indra Kupferschmid (ab 2012), Georg Seifert, Jens Kutilek
Anders als die interdisziplinäre, dreitägige TYPO-Berlin-Konferenz widmet sich der TYPO Day konzentriert den Themen Typografie, Corporate Design und Font-Technik. Sein Themenspektrum reicht von der ästhetischen Qualität, über Markenbildung und neue Ausgabemedien, bis hin zu den jüngsten Font-Produkten, -Technologien und -Anwendungen. Kurzentschlossene können sich für den kommenden Montag, 21. November, noch anmelden!
Teilnahmegebühr: 129 € (statt 249 €) zzgl. MwSt.
Ort: Berlin, Haus der Kulturen der Welt, K1 (Souterrain)
Programm
09:00 Registrierung, Get-together bei Kaffee und Gebäck
09:30 Jürgen Siebert (Moderation): Begrüßung
09:35 Erik Spiekermann: Die Rolle der Schrift in der Markenkommunikation
10:00 Henning Krause: Corporate Typography – Regeln, Pannen, Lösungen
11:00 Tim Ahrens: Neue Medien, neue Font-Techniken
12:00 Ingo Hess: Creative Talk – Methodik der Ideenabstimmung Designer ./. Auftraggeber
13:00 Pause, mit Büffet und Gesprächen
14:00 Video: »Der König ist Kunde« (TYPO London, CI-Fallbeispiel)
15:00 Ivo Gabrowitsch: App-Fonts sind die neuen Webfonts
16:00 Georg Seifert, Jens Kutilek: Schrift-Design und -Mastering am Beispiel Azuro
17:00 Diskussion (Special Offer)
Im nächsten Jahr verlässt der TYPO Day die Hauptstadt und und sucht andere Designmetropolen auf. Wer am kommenden Montag, den 21. November in Berlin Know-how und Inspiration tanken möchte kann sich hier anmelden!
Schriftgestaltung an der HdK Zürich studieren

Prof. Hans-Jürg Hunziker im Schriftunterricht an der Züricher Hochschule der Künste
Zum neuen Studienbeginn im Februar 2012 bietet die Züricher Hochschule der Künste in ihrem Nachdiplomstudienangebot einen berufsbegleitenden CAS (Certificate of Advanced Studies) in Schriftgestaltung (20 ECTS) an, sowie einen MAS (Master of Advanced Studies) in Type Design and Typography (60 ECTS).
Zum CAS schreibt die Hochschule: »Wir betreiben ein Kompetenzzentrum, das sich der fachlichen Ausbildung im Bereich der Schriftgestaltung, der Typographie und der Forschung widmet. Unsere Ausbildung ermöglicht den TeilnehmerInnen, sich Grundlagenkenntnisse sowie Entwurfs-, Umsetzungs- und Finalisierungskompetenzen zu erarbeiten, die in verschiedenen Tätigkeitsfeldern wie Visuelle Kommunikation, Signaletik und Medien zur Anwendung gelangen können.
Sie versteht sich als spezialisierendes Weiterbildungsangebot, in welchem tradierte Formen der Schrift analysiert und hinterfragt, neue entwickelt und bestehenden gegenübergestellt werden.«
Weiter heißt es zum Master-Studiengang: »Unser MAS besteht aus den zwei Schwerpunkten Schriftgestaltung und Typografie und ist in dieser plausiblen Kombination einzigartig: Gestalten von Schrift und Gestalten mit Schrift. Der Schwerpunkt der Vermittlung liegt auf der entwurfsmethodologischen sowie visualisierenden Auseinandersetzung in den zentralen Erscheinungsformen der Schriftkreation und der Typografie auf der Fläche, im realen und im virtuellen Raum. Das Beherrschen transmedialer Strategien, Konzepte und Visualisierungen sind unsere zentralen Anliegen. Ziel des Kurses ist die Befähigung, eine eigene Text-Schrift in mindestens einem Schnitt zu entwerfen, zuzurichten und technisch soweit zu entwickeln, dass Dritte damit arbeiten können.«
Weitere Informationen: www.typetypo.ch
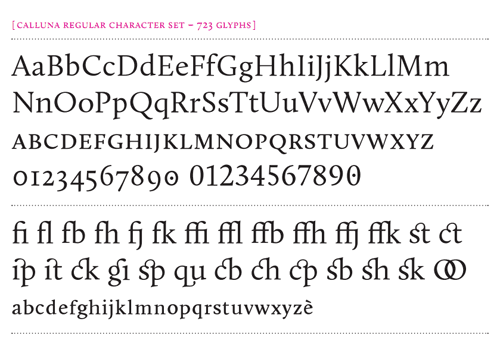
✭ der Woche: Calluna, 8 Schnitte 86,00 65,00 €

Die junge Textfamilie Calluna (Motto: Eine Textschrift mit Display-Qualitäten) verdankt ihre Existenz (oder zumindest ihr Aussehen) einem Zufall. Ihr Entwerfer Jos Buivenga erinnert sich: »Als ich Mitte 2009 während meines großen Museo-Projektes eine Pause brauchte, spielte ich ein bisschen mit Museo-Ausdrucken herum. Ich war neugierig, ob sich vielleicht eine Slab-Serif aus Museo herleiten ließe. Also setzte ich einfach ein paar Endstriche an die Vertikalen. Mittendrin entdeckte ich etwas spannendes, eine Slab-Serif mit einer ungewöhnlichen Laufrichtung. Am Ende hatte ich die Grundlage für eine ernsthafte Textschrift, wie ich sie schon immer mal machen wollte. Ihre Grundidee besteht darin, dem Auge mehr Orientierungshilfe zu geben, indem ich sie in der Leserichtung betone. Ich hab das jetzt nicht wissenschaftlich vertieft, oder so, es war einfach eine Idee, die mir gefiel und die ich verfolgte. Und so entstand Calluna, mit 8 Schnitten.«

Die Calluna-Opentype-Familie ist extrem gut ausgebaut, mit 723 Glyphen pro Schnitte, darunter jede Menge Ligaturen, Ziffernarten, Akzentbuchstaben und allerlei typografischer Zierrat. Die Familie bietet 5 Strichstärken, von denen 3 mit Italics ausgestattet sind. Ein komplettes Figurenverzeichnis bietet dieses ausführliche Calluna-Schriftmuster-PDF (14 Seiten). Wer sich mehr in die Philosophie der Schrift vertiefen möchte, sollte den reichlich bebilderten Beitrag Calluna — a text typeface with flow auf Ilovetypography lesen.

Als Stern der Woche bietet FontShop Calluna bis Sonntag auf www.fontshop.com zum Sonderpreis von 65 € statt 86 € an (zzgl. MwSt.) Um in den Genuss des Rabatts zu kommen, einfach beim Kaufprozess den Promocode DE_star_46 eingeben.
Unser Studio-Katalog 2011
Zusätzlich zu unserem Magazin fonts 16 erscheint auch der neue Studio-Katalog mit dinglichen Geschenken und Glücklichmachern für Designer. Sie können online blättern oder ihn kostenlos bei FontShop bestellen. Falls der interaktive Katalog nicht erscheint, bitte hier entlang.
[issuu width=500 height=298 embedBackground=%23ffffff backgroundColor=%23222222 documentId=111104133833-5e25c3585dac4d4ea6bbf2de3bb2e9b5 name=studio username=fontshop unit=px v=2]
Der aktuelle Studio-Katalog zeigt eine Auswahl von Werkzeugen und Objekten jenseits des Rechners, Studio-Titelschrift: FF Netto (2008) von Daniel Utz.
Sie suchen Geschenke für Freunde oder Kollegen? Formschöne wie nützliche Accessoires für den Schreibtisch, Lesestoff oder Schreibgeräte? Sie möchten schenken oder lieber selber spielen? Oder soll es einfach etwas Nützliches sein? Unter unseren Studio Produkten findet sich bestimmt etwas Passendes. Solange der Vorrat reicht bieten wir eine Auswahl zu vorweihnachtlichen Sonderpreisen an, die – bequem geordert – nicht nur einen großen Bogen um das Weihnachtsgetümmel gestatten sondern auch den Geldbeutel schonen.
![]()
Ganz besonders empfehlen wir unsere Liste mit reduzierten Büchern: Sie enthält ungewöhnliche Titel von internationalen Verlagen, die wir direkt importiert haben oder Restauflagen.
Lesen lohnt sich: Buchbestellungen und Sendungen, die mindestens ein Buch enthalten sind versandkostenfrei …
Willkommen 2012: die kostenlose Erler Dingbats

Hausputz unter den Betriebssystem-Fonts … Nachdem in der vergangenen Woche die millionenfach verbreiteten Verdana und Georgia eine Aktualisierung erfahren haben, gibt es heute gute Nachrichten auf dem Gebiet der Symbol-Fonts: FSI FontShop International leistet einen Beitrag zur Aktualisierung der Bildersprache und stellt ab heute den TrueType-Font Erler Dingbats kostenlos allen Computerschreibern zur Verfügung.
Erler Dingbats ist eine zeitgemäße Symbol-Sammlung, auf die Texter und Social-Media-Tipper seit Jahren gewartet haben, mit moderner Ästhetik und einer gemeinsamen Formensprache. Auch technisch ist der Font auf dem neusten Stand, denn er folgt dem Unicode-Standard-Block Dingbats (Positionen U+2700 bis U+27BF), der »symbolhafte und dekorative Glyphen in Anlehnung an die Gestaltungen von Hermann Zapfs Schrift ITC Zapf Dingbats« definiert (Quelle: Wikipedia). Erler Dingbats kam bereits für das Buch Decodeunicode – Die Schriftzeichen der Welt zum Einsatz (Bergerhausen/Poarangen, Seite 444 und 445), weil es der erste Dingbats-Font ist, der die Unicode-Anforderungen zu 100 % erfüllt. Und um diesen Standard weiter zu stärken, hat sich FSI dazu entschlossen, Erler Dingbats kostenlos für alle Nutzungsarten (privat, kommerziell, Betriebssysteme) frei zu geben.

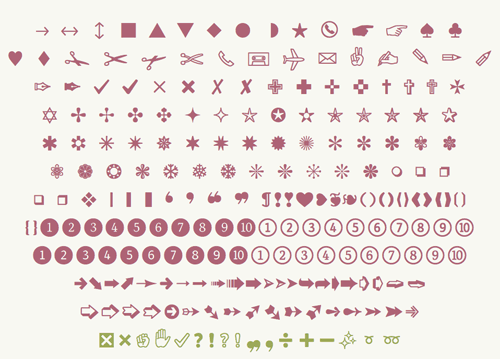
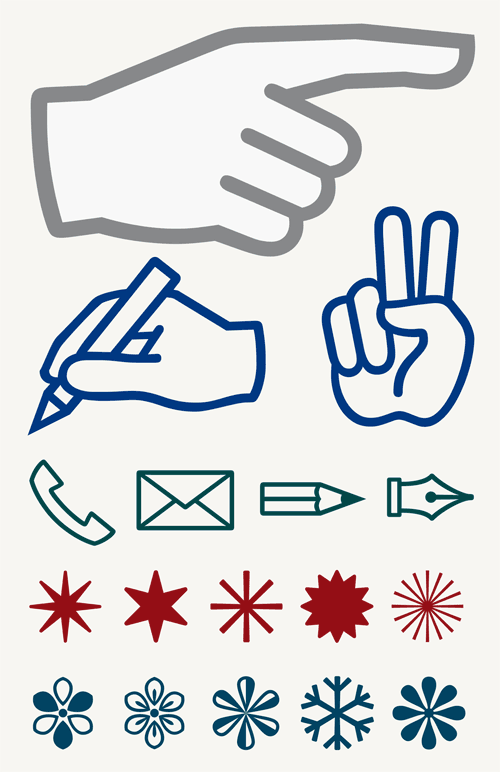
Genau 191 Symbole bilden den Zeichenvorrat von Erler Dingbats. Die meisten davon sind wertvolle Bausteine für die schnelle visuelle Kommunikation, zum Beispiel Pfeile, Checkboxen, Kreuze und Häkchen, symbolische Satzzeichen, Schreibgeräte sowie drei Ziffernsätze auf runden Flächen. Im Gegensatz zu vielen anderen Dingbats-Sammlungen folgen die Erler Dingbats einem gemeinsamen grafischen Stil und sind zeitgemäß gestaltet. Kein Wunder, denn Erler Dingbats wurde aus dem 800 Zeichen umfassenden FF-Dingbats-2.0-Vorrat entwickelt (erschienen 2009), wobei allerdings über 80 Zeichen neu entworfen und alle bereits vorliegenden grafisch überarbeitet werden mussten.

Die Benutzung von Symbolen in der Kommunikation hat in den letzten Jahren wieder zugenommen, seitdem Browser, Smart-Phones, Social-Media-Apps und Messenger-Programme (z. B. iMessage für iOS) den Unicode-Standard unterstützen. »Seit langem ärgern wir uns beim Twittern und Facebooken darüber, dass die angebotenen Symbole entweder zu filigran sind, oder zu klein, oder einfach nur altmodisch.« sagen die Entwerfer der neuen Dingbats, Johannes Erler und Henning Skibbe gegenüber Fontblog. »Also haben wir uns einen eigenen Symbol-Zeichensatz gebaut, den wir seit längerem benutzen. Und weil uns schon mehrere Freunde gefragt haben, ob sie den Font haben können, haben wir gemeinsam mit den Font-Technikern von FontFont die Erler Dingbats gebaut, um sie ganz schnell ganz weit zu verbreiten.« Dies geht am besten, indem man sie verschenkt, so dass bald Millionen Anwender weltweit in den Genuss zeitgemäßer Symbole kommen.
Mehr Informationen, eine Broschüre zum Downloaden und den TrueType-Font Erler Dingbats auf www.dingbatsfont.com …

Fragen und Antworten
Frage: Was bedeutet der Name »Erler Dingbats«?
Antwort: Die erste Hälfte des Namens ist ein Tribut an den Entwerfer, Johannes Erler. Dingbats ist eine seit Jahrzehnten geläufige englische Onomatopoesie (Lautmalerei), wobei dingbat = printer’s ornament, den Zierrat des Druckers umschreibt.
F: Warum heißt die Schrift nicht FF Erler Dingbats, es ist doch ein FontFont.
A: Sie stammt zwar aus dem FontFont-Stall, verzichtet aber die Markenbezeichnung, weil sie – als free font – den Unicode-Gedanken und die Unicode-Qualität fördern soll.
 F: Hat Johannes Erler die neue Dingbats alleine entworfen?
F: Hat Johannes Erler die neue Dingbats alleine entworfen?
A: Nein, sie entstand mit seinem Partner Henning Skibbe, wobei Johannes Erler die künstlerische Leitung hatte. Erler gründete 1993 das Hamburger Designbüro Factor Design, das er im letzten Jahr verließ, um neue Herausforderungen anzunehmen. Sein Hauptinteresse gilt dem Corporate und dem Editorial Design. Am 1. Januar 2012 wird er Art-Director des Wochenmagazins stern. Henning Skibbe studierte von 2002 bis 2007 an der FH Potsdam, wo er die Typedesign-Kurse von Luc(as) de Groot besuchte. Seine Schrift Haptic gewann 2009 ein Certificate of Excellence in Type Design beim Type-Directors-Club-Wettbewerb.
F: Was genau definiert der Unicode-Block Dingbats?
A: Der Unicode-Block Dingbats (2700–27BF) enthält eine Sammlung symbolhafter und dekorativer Glyphen in Anlehnung an die Gestaltungen von Hermann Zapfs Schrift ITC Zapf Dingbats, die einen industriellen Standard darstellt. Er besteht hauptsächlich aus Pfeilen, ornamentaler Interpunktion und Klammern, eingekreisten Ziffern, Kreuzen, Sternen sowie vermischten Zeichen und Symbolen aller möglichen Themen.
F: Was unterscheidet Erler Dingbats von anderen OS-Dingbats-Fonts?
A: Abgesehen von ihrer 100-%-Unicode-Kompatibilität ist Erler Dingbats vollständig, zeitgemäß entworfen und die enthaltenen Glyphen folgen einer gemeinsamen grafischen Sprache (Strichstärke, Grauwert, Rundungen, Detailtreue, Zeichenbreite, usw.).
F: Kann ich in auf meinem Rechner die Standard Dingbats gegen Erler Dingbats austauschen?
A: Im Prinzip ja, das heißt aber nicht, dass Ihr Betriebssystem Erler Dingbats als Standard akzeptiert. Die OS-Fonts (Mac und Windows) sind von Seiten des Betriebssystems meist »fix verdrahtet«. Das heißt zum Beispiel: Wenn Sie die schreibende Hand aus Erler Dingbats tippen, bei deinstallierter Standard-Dingbats, kommt möglicherweise das passende Unicode-Zeichen U+270D für Writing Hand aus einem vordefinierten OS-Ersatz-Font, zum Beispiel der Arial Unicode, wo es ebenfalls enthalten ist.
F: Wenn Erler Dingbats ein Free Font ist, kann ich sie dann weiter geben oder in einer Free-Font-Kollektion selbst zum Download anbieten.
A: Nein. Bitte verweisen Sie auf die offizielle Download-Quelle www.dingbatsfont.com. Im Falle eines Updates oder eines Rückrufs sollen neue Daten sofort und unter der bekannten Adresse bereit stehen.
F: Warum enthält Erler Dingbats keine zeitgemäßen Symbole wie Handy, WiFi oder Digitalkamera?
A: Da sich Erler Dingbats 100 % am Unicode-Standard orientiert, ist für ergänzende Zeichen kein Spielraum.
 F: Welche Zeichen sind in Erler Dingbats enthalten, die in Zapf Dingbats fehlen?
F: Welche Zeichen sind in Erler Dingbats enthalten, die in Zapf Dingbats fehlen?
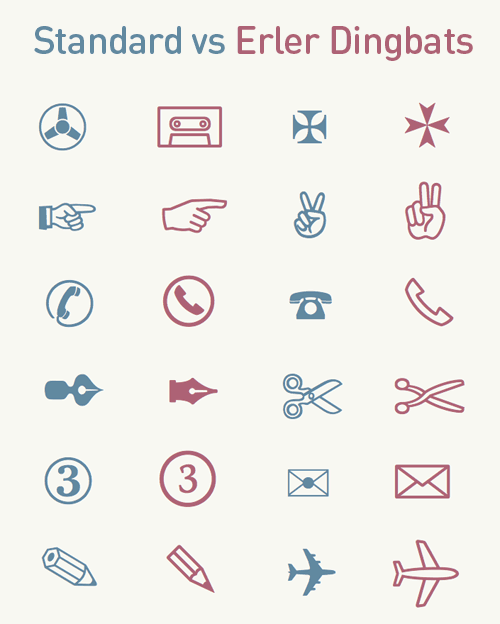
A: Es sind die in den obigen Abbildungen hellgrün dargestellten Zeichen, unter anderem die Glyphen Faust, flache Hand, Funkeln, weißes Ausrufe- und Fragezeichen, einzelne Schleife, doppelte Schleife. Eine detaillierte Übersicht liefert das rechts abgebildete Schriftmuster Erler_vs_Standard.pdf.
F: Warum sieht das Malteserkreuz in Erler Dingbats anders aus als in Zapf Dingbats?
A: Statt des nach Unicode auf der Position U+2720 vorgeschriebenen Malteserkreuzes enthält Zapf Dingbats ein Tatzenkreuz oder Eisernes Kreuz. Erler Dingbats folgt an dieser Stelle der Unicode-Vorgabe.
F: Ich möchte Erler Dingbats auf meinem iPhone benutzen … geht das?
A: Das Betriebssystem iOS bietet zur Zeit 59 Schriftfamilien, das Löschen oder die Installation zusätzlicher Schriften ist – ohne Jailbreak – nicht möglich. Wir haben das bei Apple für die Betreuung der OS-Schriften verantwortliche Team über das Erscheinen von Erler Dingbats in Kenntnis gesetzt, was mit Interesse aufgenommen wurde.
F: Werden die mit OS X Lion eingeführten farbigen Emoji-Symbole bald die Dingbats-Fonts ablösen?
A: Tatsächlich sind die Emoji-Zeichen gemäß Unicode chiffriert und genießen im iOS Vorrang, so dass zum Beispiel ein Tweet mit einem einfarbigem Dingbats-Herz beim Empfänger mit bunten Emoji-Symbol dargestellt wird. Da es im Standard-Dingbats-Font das Herz zweimal gibt – entgegen der Unicode-Vorgabe als Herz und als Spielkartenwert – wundern sich immer mehr iPhone-Twitterer, das ihr Liebe zu etwas mit einer Herz-Spielkarte entstellt wird.

Das Unsichtbare sichtbar machen

Karolin Hosenfelder von Amnesty International schreibt mir eben: »Ich schreibe Ihnen, um auf das Projekt ‘Making the invisible visible’ mit den Straßenkünstlern Mentalgassi vorzustellen. Wir haben es zur Stützung unserer Aktionen zum Internationalen Tag der Menschenrechte in Berlin entwickelt. … Vom 24. November bis Mitte Dezember wird es in Berlin mehrere Zaun-Installationen geben, d.h. dass Porträts von drei inhaftierten Personen auf Zaunstäbe geklebt werden, so dass es fast wie eine Lichtprojektion aussieht. Tatsächlich handelt es sich jedoch um einzelne Papierstreifen, die an den Zaun geklebt werden. Blickt man von vorne auf den Zaun, ist nichts zu erkennen. Geht man am Zaun vorbei, entsteht das Gesicht der Person. … Der Betrachter bekommt den Eindruck, dass die Person hinter den Gitterstäben gefangen ist.
Das Pilot-Projekt in London zum Fall Troy Davis hat für viel Aufmerksamkeit gesorgt. Ein Video dazu ist hier zu finden: http://www.vimeo.com/17296374
Erster, Erster, … Weihnachtskartenkritik 2011

Sie liegt vier Jahre zurück, doch noch immer erinnern sich viele Fontblog-Leser an meine Weihnachtskartenkritik von 2007. In den letzten Jahren merkte ich das an beigelegten Zetteln zur Jahresendpost, auf denen teils um Gnade oder ausdrücklich um eine Kritik hier im Blog gebeten wurde. Ich bin noch nicht sicher, ob ich dieses Jahr – nach langer Pause – erneut die Gunst der Stunde ergreife, und die (ausschließlich berufliche) Weihnachts- und Neujahrspost öffentlich zur Schau stelle.
Vor 4 Jahren hatte ich meine Aktion bereits im Sommer angekündigt, so dass es ausreichend Vorlauf gab, um die 10 peinlichsten Weihnachtsgrußfehler zu vermeiden. Trotzdem tappten viele in die alten Fallen … Für eine Vorwarnung ist es nun zu spät, also mache ich es von meinem Feingefühl bzw. einer Ansage abhängig: Wer Kritik wünscht, bekommt sie.
So wie Stefan aus Köln. Seine Post erreichte mich am vergangenen Freitag und erfüllte damit das selbst gesteckte Ziel: Es war der erste Gruß zum neuen Jahr. Wörtlich schreibt Stefan »Lieber Jürgen, ich hoffe, ich bin tatsächlich diesmal der erste, der dir ein frohes neues Jahr wünscht. Ich warte schon wieder gespannt auf die diesjährige Bilanz der Weihnachtsaussendungsauswertung.«
Stefans Post besteht aus einer Ansichtskarte mit dem Motto »Erster! Erster.« Das Thema ist Programm, und zwar im doppelten Sinn: Stefan will Erster sein und er grüßt zum 1. 1. Aus diesem Grund enthält die beiliegende Musik-CD auch nur 1 Song mit genau diesem Titel »Erster Erster«, komponiert, getextet und vorgetragen von unserer Lieblingsband Erdmöbel, entnommen dem Album »Krokus«, erschienen 2010 (iTunes-Link).
Urteil: Prima gemacht, Stefan. Ich bin sicher, dass du die Rechte für das Brennen der CD(s) geklärt hast … die Gestaltung ist ordentlich, das Thema perfekt getroffen, Mission erfüllt, Schulnote 2+.
Corporate-Font FF Sero: Transparenz und Präzision

Ich habe viel zu selten die Gelegenheit, für die Fontblog-Rubrik Schriftgeschichten einen längeren Beitrag zu verfassen. Die letzten großen Portraits liegen Wochen zurück und widmeten sich FF Suhmo (Meine aktuelle Lieblingsschrift), FF Amman (Amman: die Stadt, die Schrift, der Film) und der Azuro (Ideal für das Lesen am Bildschirm: die neue Azuro). Heute ist es wieder mal soweit. Ich bin fasziniert von einer Neuerscheinung, über die ich berichten möchte … ja ich bin gezwungen, hier und jetzt über diese Schrift zu schreiben: Ein Satzfehler im aktuellen Fonts-16-Mailing veranlasst mich dazu, die Story nicht auf die lange Bank zu schieben.
Das ist Fonts 16:
Auf Seite 5 wird die neue FF Sero vorgestellt, in der gedruckten Ausgabe leider mit einem vertauschten (= falschen) Text. In der oben eingebetteten Digitalausgabe ist das inzwischen korrigiert.
Kurz nach Erscheinen von Fonts 16 am letzten Montag rief ich Jörg Hemker, den Entwerfer von FF Sero an, um mich für die Panne zu entschuldigen. Dabei verriet er mir, dass er jede Menge Abbildungen und Hintergrundwissen zu Sero in petto habe, woraus man sicherlich irgendwann eine etwas ausführlichere Vorstellung der Schrift verfassen könnte um so die fehlenden Informationen nachzuliefern. »Nicht irgendwann,« beschloss ich im selben Moment, »das machen wir noch diese Woche«. Und hier ist sie …

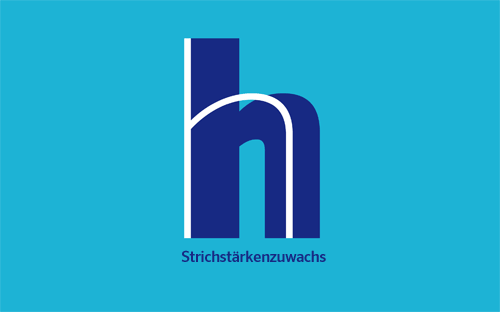
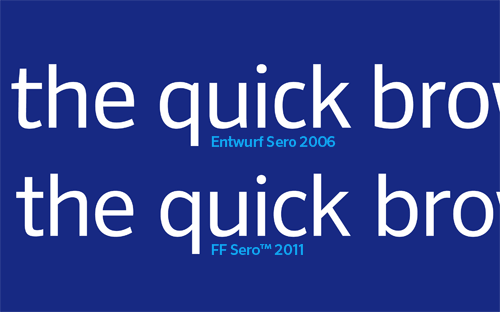
Was mich sofort bei FF Sero fasziniert hat, als ich den Text für Fonts 16 schrieb, der aber nie erschien, war die filigrane Abstufung bei den leichten Strichstärken: Welche andere Schrift bietet schon Schnitte wie Extra Thin, Thin, Extra Light und Light? Und damit sind bereits 50 % des Strichstärken-Repertoires von Sero aufgezählt … Es folgen lediglich noch Regular, Medium, Bold und Black, ohne Semi, Extra und Ultra. Das ist schon sehr ungewöhnlich. Und ich war froh, die Ursache für diese Familienarchitektur direkt vom Entwerfer zu erfahren: »Ein besonderes Merkmal der Sero ist die gleichbleibende x-Höhe über alle Strichstärken. Bei zunehmendem Gewicht nehmen die Zeichen in den Binnenräumen an Schwärze zu. Dadurch bleibt die Schriftgröße in allen Fetten durchgehend gleich, und die Zeichen werden in der Black nicht zu breit.«

Mit anderen Worten: Eine fette Sero nimmt kaum mehr Platz ein als eine Sero Light, was in der Strichstärkenübersicht oben recht gut zu erkennen ist. Eine andere Schrift, die ähnlich funktioniert, ist die FF Fago von Ole Schäfer, erschienen 2000.
Die Betonung der leichten Schnitte ist also systemimmanent bei FF Sero, weil die kräftigeren Schnitte nach »innen wachsen«, und dieser Raum ist beschränkt. Jörg Hemker macht aus der Not eine Tugend, siedelt die Hälfte der Familie unterhalb der Regular-Strichstärke an und gibt der gesamten Familie im wahrsten Sinne des Wortes Leichtigkeit. In Rahmen einer Corporate Identity könnte man die Attribute transparent, klar, zurückhaltend oder präzise in den Raum werfen … und spätestens an dieser Stelle werden die ersten Corporate Designer vielleicht sagen: FF Sero füllt eine Lücke in Bereich der Corporate Typography, wo es im Moment eine große Nachfrage gibt.

Kommen wir zur Ästhetik der Schrift. Als fleißiger Benutzer der FontBook-App, die – anders als das gedruckte FontBook – die Klasse der Sans-Schriften in die Untergruppen Dynamisch (Humanist), Geometrisch, Grotesk, Statisch (Anglo Grotesk) und Grotesk einteilt, fragte ich mich des öfteren: Zu welcher Gruppe gehört denn nun Sero? Dass mir die Aufgabe nicht leicht fiel, ist der Antwort von Jörg Hemker zu entnehmen, als ich ihn nach den Wurzeln der Schrift befragte:
»Mein Gedanke hinter der Sero war es, die Eigenschaften einer amerikanischen Grotesk mit denen einer humanistischen Sansserif zu vereinen. Ich untersuchte, welches sind die positiven, welches die negativen Merkmale, wie gehen beide Dinge zusammen und welche sind die richtigen für eine neue Schrift.«

Die Formen amerikanischer Schriften (zum Beispiel Franklin Gothic, Benton Sans, News Gothic …) sind geschlossen, da sie auf ein klassizistisches Formenprinzip zurückgehen. Hingegen sind die Zeichen einer humanistischen Schrift (Frutiger, FF Meta, …) offen gehalten, besitzen eher organische als geometrische Merkmale. Sind die Stärken einer Grotesk ihre Plakativät, wirkt eine Sans-Serif lesefreundlich in Textgrößen.
»Meine Sero ist der Versuch, diese entscheidenen Charakteristika zu vereinen. Ein geringer Kontrast schafft einen robusten, warmen Charakter, die betonten Oberlängen geben der Schrift spannungsvolle Stabilität. Wirkte meine FF Zwo noch recht statisch, fällt die Sero wesentlich dynamischer aus.« erläutert Jörg Hemker

Und weiter: »Anfangs waren die Buchstabenformen recht expressiv gehalten, was sich jedoch während des Entwicklungsprozesses abmilderte. Mein wichtigstes Gestaltungskriterium war Sachlichkeit, was bedeutete, dass die Buchstaben neutraler wurden … und feiner. Dadurch gewann die Sero am Ende ein hohes Maß an Transparenz – wie die Schweizer sagen. Da die Figuren von modischen Elementen befreit sind, wirken sie langlebig … stehen somit für Kontinuität. Das Schriftbild wirkt sachlich, besitzt aber eine individuelle Ausprägung.«

Das Ziffernsystem von FF Sero ist umfangreich und bietet vielfältige typografische Möglichkeiten, wie sie gerade im Corporate Design gefordert sind. Es gibt Ziffern für Auszeichnungen, den Texteinsatz und für Tabellensatz. Während die Versalziffern auf einen plakativen Einsatz zielen, war das Kriterium für die Text- und Tabellenziffern die Differenzierbarkeit der Zeichen. Jede Ziffernart verfügen über jeweils passende Währungszeichen. Besonders wichtig für Tabellen, Formulare, Rechnungen und Geschäftsberichte: In allen Strichstärken haben Tabellenziffern und Währungszeichen gleiche Dikten. Schließlich bietet FF Sero komplette Ziffernsätze für Zähler und Nenner, sowie einen Satz an Kreisziffern.

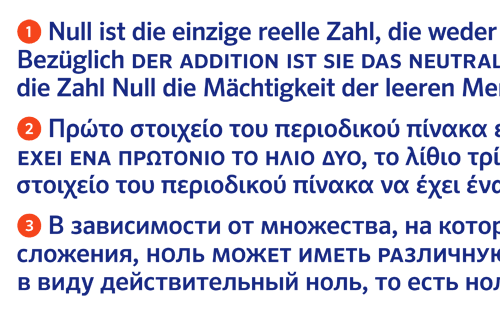
Die Sero-Schriftfamilie beherrscht – vom ersten Entwurf an – neben den lateinisch basierenden Sprachen auch Griechisch und Kyrillisch. »Mir erschien dies sehr wichtig«, erläutert Jörg Hemker diese Vorgehensweise, »weil ich so die spezifischen Eigenarten vermeintlich gleich wirkender Zeichen bereits im Entwurfsprozess berücksichtigen konnte.« Außerdem hatte er von Anfang an den Wunsch, eine Schriftfamilie für internationale Corporate-Design-Jobs zu entwickeln. Die Vorteile von FF Sero liegen nicht zuletzt in ihrer Vielsprachigkeit. Vergleichbare Sans-Serif-Familien liegen nur bedingt oder gar nicht in nicht-lateinischen Varianten vor.

Zum Abschluss noch etwas Zukunftsmusik. Um die Schrift auch fürs Editorial-Design attraktiv zu mache, arbeitet Jörg Hemker bereits an einer schmallaufende Version. »Darüber hinaus plane ich eine spezielle Displayvariante (Abb oben), die durch eine größere x-Höhe und geringe Ober- und Unterlängen einen plakativen Satz ermöglicht und so neue gestalterische Freiräume schafft. Spannend hierbei ist es herauszufinden, wie weit die Schwärze der Zeichen verdichtet werden kann.«

FF Sero ist ab sofort auf www.fontshop.com lieferbar, und zwar als OpenType- oder OpenType-Pro-Version (Fremdsprachen), das gleiche für den Office-Bereich (Format TrueType) sowie als Webfonts (Formate .woff und .eot).