Wer ist eigentlich dieser Mister K. Informal?
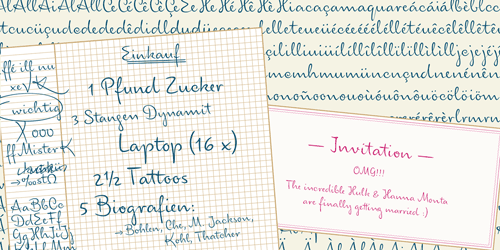
Die wunderbare Schreibschrift FF Mister K von Julia Sysmäläinen wird unaufhörlich erweitert. Nachdem im Januar 2010 ein voluminöses Set an Symbolen und Illustrationen hinzukam (FF Mister K Dingbats, Fontblog berichtete: Mister K ist nicht mehr solo), hat die Familie letzte Woche erneut Zuwachs bekommen. Der Schnitt FF Mister K Informal ist eine äußerst nützliche Ergänzung – für »alle Gelegenheiten«.
Mit dem Etikett informal werden im englischen Sprachraum Briefe bezeichnet, die das Gegenteil von formal (zu deutsch: förmlich) sind, also persönliche Schreiben, die mit »Hallo« oder »Lieber Freund« beginnen. Digitalisierte Schriften mit dem Etikett Informal im Namen wollen genau diesem Anwendungszweck dienen, möchten also sympathisch-persönlich wirken. Exakt dies leistet die neue FF Mister K Informal.
Welcher Natur ist aber nun die ursprüngiche Mister K? Am besten lässt sie sich wohl als Künstlerschrift charakterisieren, denn sie basiert bekanntermaßen auf der Handschrift von Franz Kafka. Als solche ist sie jedoch weit mehr als das, nämlich eine starke, exzentrische Persönlichkeit. Einen solchen Font kann man nicht jeden Tag einsetzen, die Mister K Informal dagegen schon. Und genau dafür wurde sie gemacht. Die Jeden-Tag-ganz-liebe-Grüße-Schrift.
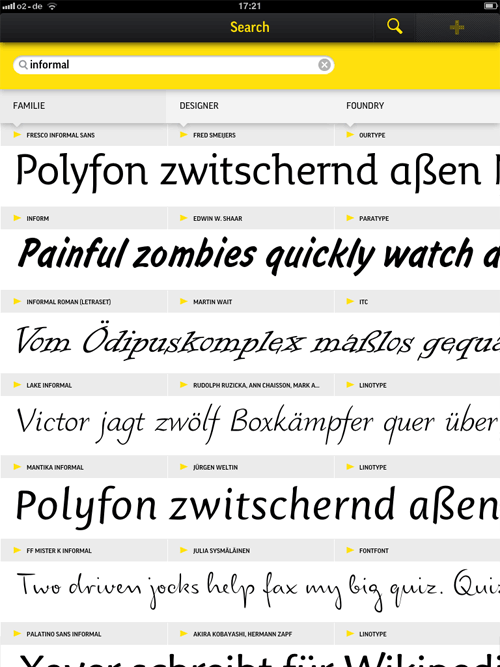
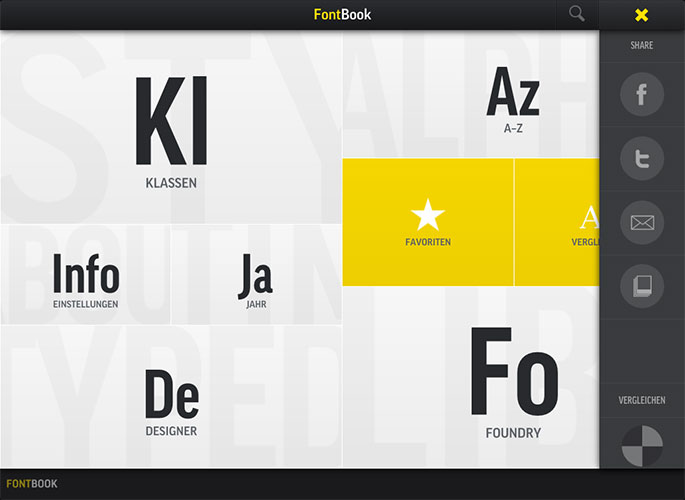
Dies übrigens zeigt mein neues FontBook zum Stichwort »informal« an:

Das FontBook als iPad-App

Jetzt im App-Store: FontBook fürs iPad (4,99 €) – kein Buch, sondern eine typografische Landkarte, die sogar facebooken und twittern kann, und mit 620.000 Schriftmustern rund 20 gedruckten FontBooks entspricht
 Fünf Jahre nach dem Erscheinen des letzten gedruckten FontBooks schlägt FontShop ein neues Kapitel auf: die FontBook-App fürs iPad. Obwohl sie den Begriff »Book« im Namen trägt, hat die App nichts mit einem Buch gemein. Vielmehr löst sie einige der Probleme, die das seit zwanzig Jahren gewachsene FontBook zunehmend umständlicher in der Benutzung machten: Gewicht, Seitenbeschränkung (zuletzt 1760 Seiten), fehlender Index, Querverweise, Kapiteleinteilung, mangelnde Aktualität und manches mehr.
Fünf Jahre nach dem Erscheinen des letzten gedruckten FontBooks schlägt FontShop ein neues Kapitel auf: die FontBook-App fürs iPad. Obwohl sie den Begriff »Book« im Namen trägt, hat die App nichts mit einem Buch gemein. Vielmehr löst sie einige der Probleme, die das seit zwanzig Jahren gewachsene FontBook zunehmend umständlicher in der Benutzung machten: Gewicht, Seitenbeschränkung (zuletzt 1760 Seiten), fehlender Index, Querverweise, Kapiteleinteilung, mangelnde Aktualität und manches mehr.
Die serielle, alphabetische Anordnung von Informationen ist nur eine von vielen Möglichkeiten, ein Nachschlagewerk zu komponieren – gut geeignet für Experten, weniger für Quereinsteiger, die in der Schriftwelt immer mehr werden. Und so glauben wir, dass die FontBook-App mit vielfältigen Einstiegen und direct-link-Verweisen heute das praktischere Tool für die typografische Inspiration und das Vergleichen von Schriften ist.
Der Einstieg in den FontBook-Atlas ist denkbar einfach: es gibt fünf Türen plus die Volltextsuche (Symbol: Lupe). Um mit letzterem anzufangen: Die Suche ist präzise und präsentiert – schneller als man tippen kann – die Ergebnisliste in Form einzeiliger Schriftmustersätze. Wer zum Beispiel »Helvetica« sucht kann bei »helv« schon die Hand von der iPad-Tastatur nehmen, dann die sechs Suchergebnisse liegen dann schon – in der jeweiligen Schrift gesetzt – zur Ansicht auf dem Schirm:
- Helvetica
- Helvetica Inserat
- Helvetica Monospaced
- Neue Helvetica
- Helvetica Rounded und
- Helvetica Textbook
Neben dem Schriftnamen durchforstet die gleiche Suche die FontBook-Datenbank gleichzeitig nach Designern und Foundries.

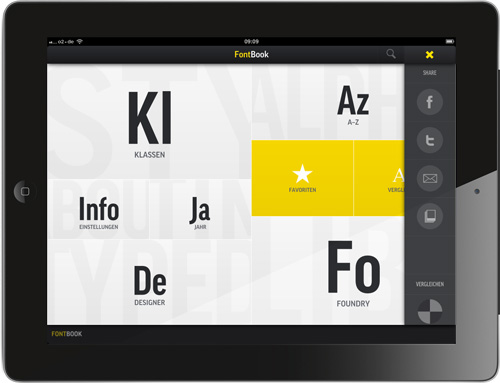
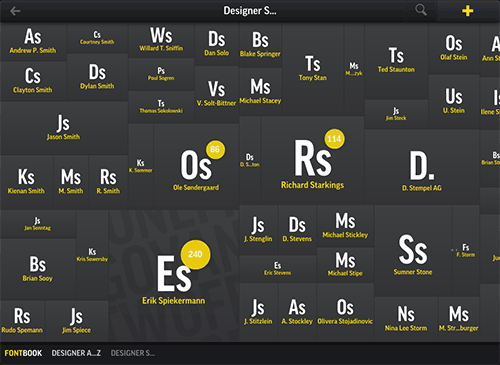
Nun zu den fünf Türen der FontBook-App, die mit Klassen, Designer, Foundry, Jahr und A-Z beschriftet sind (siehe erste Abbildung ganz oben). Die Namen sind selbsterklärend, hinter jedem verbirgt sich eine andere Art der Annäherung an eine Schrift oder Schriftgruppe. Ich gehe sie kurz einzeln durch.
Klassen: Sie entsprechen der traditionellen FontBook-Kapiteleinteilung, also Sans, Serif, Slab, Script, Display, Blackletter und Pi & Symbols (Non Latin ist in Vorbereitung und folgt in einem App-Update). Neu ist, und das haben wir uns vom FontShuffle für das iPhone abgeguckt, dass diese Schriftklassen – erstmals im FontBook – in weitere 5 Unterklassen gegliedert sind. Für die Kategorisierung konnte die FontBook-Redaktion eine weltweit angesehene Schriftexpertin gewinnen, die Saarbrücker Professorin Indra Kupferschmid, ein Glücksfall.
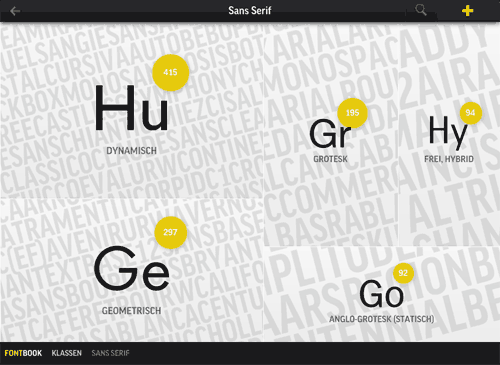
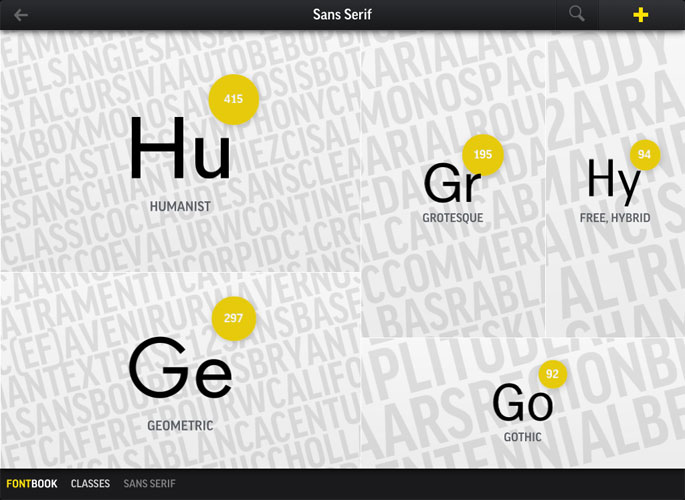
Insgesamt ergeben sich durch die neue Katalogisierung 7 x 5 = 35 Schriftstil-Klassen für die visuelle Recherche, wobei eine Schriftfamilie immer nur in einer Klasse auftaucht. Ein Beispiel für die Unterklassifizierung zeigt die 2. Abbildung oben, in der wir die fünf Subklassen des Sans-Serif-Kapitels sehen: Dynamisch (engl: Humanist), Statisch (Gothic), Geometrisch, Grotesk und Frei/Hybrid. Die Größe eines Kartenfeldes verrät etwas über die Menge der dahinter liegenden Inhalte, ein visueller Indikator, der sich durch die gesamte FontBook-App zieht
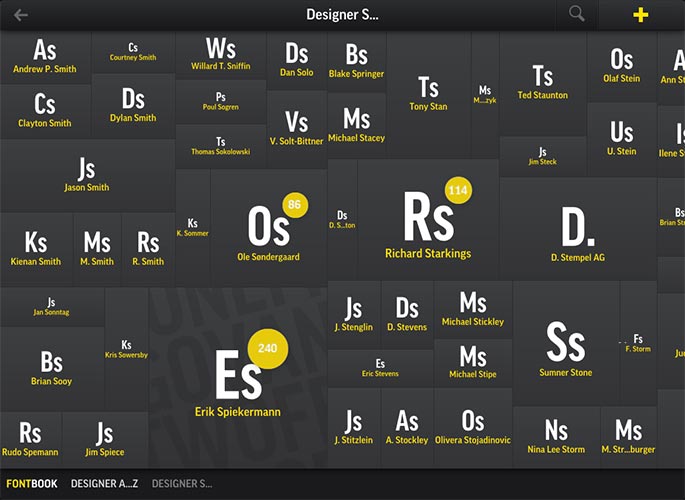
Designer: Was im Internet längst gang und gäbe ist, ließ sich im gedruckten FontBook nie realisieren (es sei denn, man hätte es in zwei Bänden herausgegeben): die Suche nach Schriftentwerfern. Die App offeriert diese Option auf elegante Art, wiederum als Karte, in diesem Fall jedoch in Weiß-auf-schwarz-Optik: mit nur 3 Fingertipps gelangt man so zum Œuvre eines Lieblingsdesigners, zum Beispiel Erik Spiekermann (Abbildung unten), einer von 1572 von der FontBook-App repräsentierten Typedesigners, aktuell mit einem Opus von 240 Schriften, erschienen bei ITC, FontFont und FontShop:

Foundry: Auch dieser Zugang erklärt sich von selbst … Wer den Namen eines Schriftherstellers kennt (zum Beispiel Emigre), jedoch die Bezsichnung einer bestimmten Schrift des Hauses nicht mehr parat hat, wird über Foundry sofort fündig. Mit dieser Methode erscheinen auch die fast in Vergessenheit geratenen Loz Feliz, Motion oder Suburban sofort wieder aus der Versenkung.
Jahr: Der ewige Kalender der Schriftgeschichte, beginnend 1470 mit Jenson und aktuell endend 2011, zum Beispiel mit Alda von Emigre oder FF Sero, die erst gestern bei FontFont erschienen ist. Allein das letzte Beispiel zeigt, wie aktuell ein digitales FontBook sein kann.
A-Z: Das letzte Türchen ist für all jene Schriftfreunde gedacht, die den Namen einer Schrift kennen aber nicht die direkte Suche verwenden möchten … vielleicht weil drei mal mit dem Zeigefinger tippen noch schneller funktioniert als die Eingabe von 4 Buchstaben (klingt unglaublich, ist aber tatsächlich so).
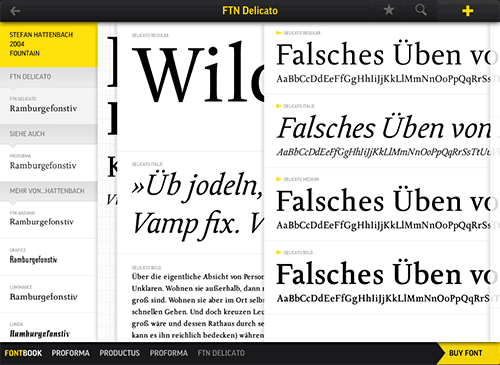
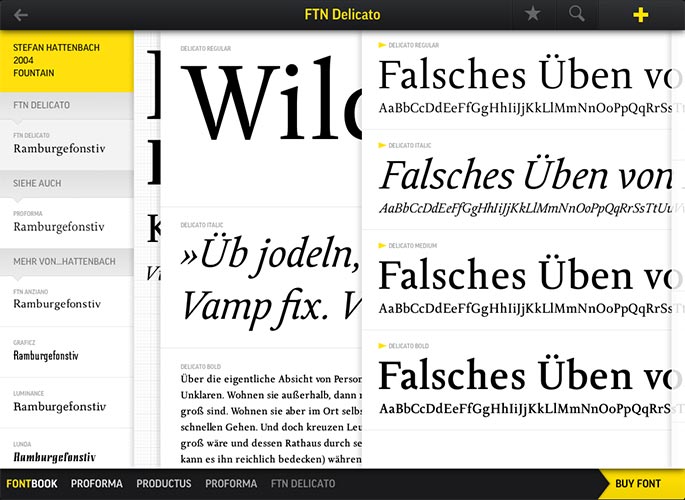
Alle oben erwähnten Eingänge ins Reich der Schriften enden schließlich mit der Familienansicht einer Schrift (auch, wenn eine Schrift aus nur einem Schnitt besteht, wie viele Headline-Fonts). Sie ist die maßgebliche Betrachtungsumgebung des digitalen FontBooks, die sich in die Navigationsspalte (links) und den Schriftmustertisch (der große Rest des Bildschirms) gliedert. Die Navigationsspalte enthält im oberen Bereich (auf Gelb) den Namen des Entwerfers, Erscheinungsjahr und Foundry. Darunter folgen der Font-Familiennname – wenn es eine Großfamilie mit z. B. Condensed- oder Wide-Schnitten ist ergänzt um Subfamiliennamen –, die Querverweise zu ähnlichen Schriften (falls vorhanden) und zu weiteren Schriften des Designers (falls vorhanden). Aus der Navigationsspalte heraus ist es unmittelbar möglich, alle Querverweise direkt aufzurufen und damit die Ansicht im rechten Bildschirmbereich neu zu füllen. Die über 8000 Querverweise zu ähnlichen Schriften verdanken wir, wie bereits beim gedruckten FontBook 4, den Schriftexperten Stephen Coles und Yves Peters.

Der Schriftmustertisch liefert 6 verschiedene Schriftmuster-Ebenen, die sich nach und nach von rechts nach links wie Schubladen herausziehen lassen und immer tiefer in das Innere einer Schrift vordringen:
- Schriftmuster-Poster (auf Millimeter-»Papier«)
- interaktiver 3-Größen-Schriftmuster-Player
- sortierte Schriftmuster in Headline-Größe plus Alphabet
- sortierte Schriftmuster in Textgröße
- komplette Zeichenvorrat-Tabelle
- Zusammenfassung (auf Gelb)
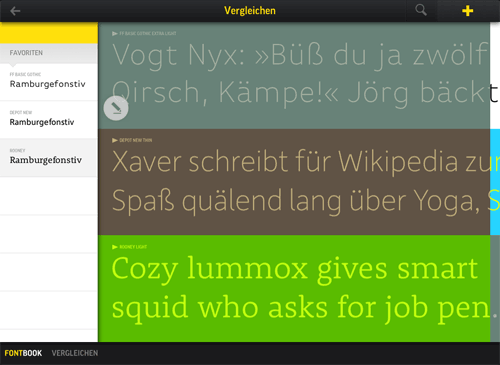
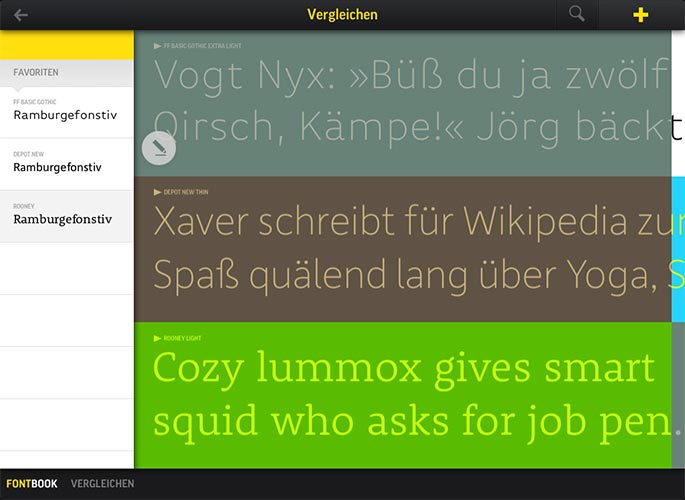
Schriften mit Lesezeichen versehen und vergleichen. Eines der praktischsten Werkzeuge der FontBook-App ist die Vergleichen-Sektion. Man ruft sie entweder über den Home-Screen oder die Share-Palette auf (Symbol: ✚). Hier ist es möglich, jeden Schriftschnitt einer Familie, die man zuvor als Favorit gekennzeichnet hat (Symbol: ★), in drei verschiedenen Größen zu vergleichen: Headline-, Intro- und Text-Größe. Das Musterwort der Headline-Größe lässt sich frei mit der iPad-Tastatur modifizieren, so dass sich auf diese Art recht schnell Fonts für Logos bzw. Wortmarken testen lassen.

Ebenfalls nützlich in der Vergleichen-Sektion sind die 10 angebotenen Farbfolien, die man unter und über die Schriftmuster legen kann, was sogar das Beurteilen einer Schrift-Negativdarstellung beinhaltet.
Soweit ein paar Worte zur schnellen Einführung in die FontBook-App. In den kommenden Tagen werden ich hier im Fontblog weitere Anwendungsbeispiele zeigen, Fragen beantworten und ein Interview mit den Machern veröffentlichen: Andreas Pieper/null2.net (code), Jan Rikus Hillmann (ux) und Mai-Linh Truong (db).
(Foto TYPO Berlin 2006: © kassnerfoto.de)
Nichtlesen #34: Grabowski und die Illuminati
Wie andere Agentur-Chefs sieht sich auch Herr Grabowski in der Pflicht, faszinierende Umwelt-Sci-Fi-Thriller zu verfassen. Hier sein neues Bestseller-Konzept:
 s war eines Tages auf dem Klo, als Herr Grabowski dort saß. Der gutaussehende, sehr attraktive und dazu noch mit äußerst ansprechendem Äußeren gesegnte Geheimbund-Forscher hatte eben beim Blick in den Spiegel festgestellt, wie angenehm, kultiviert und gepflegt seine Erscheinung doch war. Dazu verlieh ihm sein markantes Kinn eine herbe Männlichkeit, die nicht nur bei Frauen, sondern auch bei ihm selbst gut ankam. Aber in all diese absolut berechtigten Betrachtungen, mit denen Herr Grabowski sich problemlos über Stunden beschäftigen konnte, schlich sich heute plötzlich eine Irritation. Eine unmißverständliche Ahnung lenkte seinen Blick auf das Toilettenpapier. Es war dreilagig! Ein Zeichen! Grabowski zog die drei Lagen eines Blatts auseinander – und tatsächlich!
s war eines Tages auf dem Klo, als Herr Grabowski dort saß. Der gutaussehende, sehr attraktive und dazu noch mit äußerst ansprechendem Äußeren gesegnte Geheimbund-Forscher hatte eben beim Blick in den Spiegel festgestellt, wie angenehm, kultiviert und gepflegt seine Erscheinung doch war. Dazu verlieh ihm sein markantes Kinn eine herbe Männlichkeit, die nicht nur bei Frauen, sondern auch bei ihm selbst gut ankam. Aber in all diese absolut berechtigten Betrachtungen, mit denen Herr Grabowski sich problemlos über Stunden beschäftigen konnte, schlich sich heute plötzlich eine Irritation. Eine unmißverständliche Ahnung lenkte seinen Blick auf das Toilettenpapier. Es war dreilagig! Ein Zeichen! Grabowski zog die drei Lagen eines Blatts auseinander – und tatsächlich!
…
WeiterlesenFontBook App: erste Reaktionen und Rezensionen
 1. Blogs:
1. Blogs:
Die erste Besprechung des gestern erschienenen FontBook für das iPad schrieb Dirk Uhlenbrock, der bereits auf der TYPO Berlin im Mai angesichts einer Beta-Version Feuer gefangen hatte: Ohne Krimi geht die Mimi nie ins Bett …
Auch mein Freund Henry Steinhau, Medienjournalist in Berlin, hat sich das FontBook zur Brust genommen und ausführlich beleuchtet: 620.000 Schriftmuster – in einer App
Jens Tenhaeff widmete sich in seinem Blog The Augmentation Canister – ebenfalls bereits gestern – der App: FontBook Reloaded
Stephen Coles, einer der Mitwirkenden an der App, schreibt in seinem Blog Stüf Stuff: FontBook for iPad
Das iPadblogzin schreibt: Das FontBook wird digital
John Nack on Adobe: FontShop’s interactive type exploration on iPad
design Lifer: FontBook App – La all-in-one app (spanisch)
Nadine Roßa auf designmadeingermany: Fontbook iPad App
2. Twitter (kleine Auswahl, chronologische Reihenfolge):
Nina Stössinger: Finally, I think I’ve found a convincing reason to buy an iPad. It’s yellow. :-) @FontBookApp
Cameron Moll: This looks HOT. FontBook on iPad (preview video): d.pr/fzd0
DmiG: FontBook™ iPad App. Die Webseite: goo.gl/NkEA6 – Der Blogpost: goo.gl/8T1nN – Und der Link zum Shop: goo.gl/FWY2D
Christ Carpenter: Like to see a type specimen sample? Have a look, directly tweeted from the app http://img.ly/6tNW
Reed Reibstein: I expected a lot from @FontBookApp after the video preview. It’s even better. Favorite mini feature: quick color & size changes in Compare.
Jochen Wegner: Congrats to new @fontbookapp for this piece of app art and Rikus at burningbluesoul.com for the excellent UI. Reason to buy an iPad
Martijn de Haan: Just installed the @fontbookapp by @FontShop what an fantastic app, simply love the way it works!
Martijn de Haan: This goes deeper than ‚like‘-ing the app, I think I have fallen in love with @fontbookapp.
Peter Lammertzen: After playing with it and poking around, I can honestly say @FontBookApp is one of the greatest apps I’ve seen yet. (except for the icon)
Jonathan Ratcliff: Just installed @FontBookApp. Brilliant! @FontShop nailed it! Been waiting for this for a long time. Typography fiends, rejoice!
Pascal Raabe: Confession: this is the first time I buy a FontBook. It just never made sense to me in the printed form. d.pr/DJhU
ARS Type: The new FontBook app for the iPad looks fantastic! bit.ly/olTHAv @FontShop @FontBookApp
Shirley Kaiser: Downloaded new @FontBookApp For iPad today. I’ve spent over an hour perusing. What a fantastic app! User friendly, beautiful displays, more.
I Love Typography: The @fontbookapp is worth every penny. http://goo.gl/SDS0s Now all I need is a yellow iPad.
Kevin Albrecht: Grad die neue App des #FontBook getestet. Fazit – schick, smooth und nützlich! Absolutes Muss für Designer: http://ow.ly/5KCf9
Das FontBook als iPad-App
Jetzt im App-Store: FontBook fürs iPad (4,99 €) – kein Buch, sondern eine typografische Landkarte, die sogar facebooken und twittern kann, und mit 620.000 Schriftmustern rund 20 gedruckten FontBooks entspricht
 Fünf Jahre nach dem Erscheinen des letzten gedruckten FontBooks schlägt FontShop ein neues Kapitel auf: die FontBook-App fürs iPad. Obwohl sie den Begriff »Book« im Namen trägt, hat die App nichts mit einem Buch gemein. Vielmehr löst sie einige der Probleme, die das seit zwanzig Jahren gewachsene FontBook zunehmend umständlicher in der Benutzung machten: Gewicht, Seitenbeschränkung (zuletzt 1760 Seiten), fehlender Index, Querverweise, Kapiteleinteilung, mangelnde Aktualität und manches mehr.
Fünf Jahre nach dem Erscheinen des letzten gedruckten FontBooks schlägt FontShop ein neues Kapitel auf: die FontBook-App fürs iPad. Obwohl sie den Begriff »Book« im Namen trägt, hat die App nichts mit einem Buch gemein. Vielmehr löst sie einige der Probleme, die das seit zwanzig Jahren gewachsene FontBook zunehmend umständlicher in der Benutzung machten: Gewicht, Seitenbeschränkung (zuletzt 1760 Seiten), fehlender Index, Querverweise, Kapiteleinteilung, mangelnde Aktualität und manches mehr.
Die serielle, alphabetische Anordnung von Informationen ist nur eine von vielen Möglichkeiten, ein Nachschlagewerk zu komponieren – gut geeignet für Experten, weniger für Quereinsteiger, die in der Schriftwelt immer mehr werden. Und so glauben wir, dass die FontBook-App mit vielfältigen Einstiegen und direct-link-Verweisen heute das praktischere Tool für die typografische Inspiration und das Vergleichen von Schriften ist.
Der Einstieg in den FontBook-Atlas ist denkbar einfach: es gibt fünf Türen plus die Volltextsuche (Symbol: Lupe). Um mit letzterem anzufangen: Die Suche ist präzise und präsentiert – schneller als man tippen kann – die Ergebnisliste in Form einzeiliger Schriftmustersätze. Wer zum Beispiel »Helvetica« sucht kann bei »helv« schon die Hand von der iPad-Tastatur nehmen, dann die sechs Suchergebnisse liegen dann schon – in der jeweiligen Schrift gesetzt – zur Ansicht auf dem Schirm:
- Helvetica
- Helvetica Inserat
- Helvetica Monospaced
- Neue Helvetica
- Helvetica Rounded und
- Helvetica Textbook
Neben dem Schriftnamen durchforstet die gleiche Suche die FontBook-Datenbank gleichzeitig nach Designern und Foundries.
Nun zu den fünf Türen der FontBook-App, die mit Klassen, Designer, Foundry, Jahr und A-Z beschriftet sind (siehe erste Abbildung ganz oben). Die Namen sind selbsterklärend, hinter jedem verbirgt sich eine andere Art der Annäherung an eine Schrift oder Schriftgruppe. Ich gehe sie kurz einzeln durch.
Klassen: Sie entsprechen der traditionellen FontBook-Kapiteleinteilung, also Sans, Serif, Slab, Script, Display, Blackletter und Pi & Symbols (Non Latin ist in Vorbereitung und folgt in einem App-Update). Neu ist, und das haben wir uns vom FontShuffle für das iPhone abgeguckt, dass diese Schriftklassen – erstmals im FontBook – in weitere 5 Unterklassen gegliedert sind. Für die Kategorisierung konnte die FontBook-Redaktion eine weltweit angesehene Schriftexpertin gewinnen, die Saarbrücker Professorin Indra Kupferschmid, ein Glücksfall.
Insgesamt ergeben sich durch die neue Katalogisierung 7 x 5 = 35 Schriftstil-Klassen für die visuelle Recherche, wobei eine Schriftfamilie immer nur in einer Klasse auftaucht. Ein Beispiel für die Unterklassifizierung zeigt die 2. Abbildung oben, in der wir die fünf Subklassen des Sans-Serif-Kapitels sehen: Dynamisch (engl: Humanist), Statisch (Gothic), Geometrisch, Grotesk und Frei/Hybrid. Die Größe eines Kartenfeldes verrät etwas über die Menge der dahinter liegenden Inhalte, ein visueller Indikator, der sich durch die gesamte FontBook-App zieht
Designer: Was im Internet längst gang und gäbe ist, ließ sich im gedruckten FontBook nie realisieren (es sei denn, man hätte es in zwei Bänden herausgegeben): die Suche nach Schriftentwerfern. Die App offeriert diese Option auf elegante Art, wiederum als Karte, in diesem Fall jedoch in Weiß-auf-schwarz-Optik: mit nur 3 Fingertipps gelangt man so zum Œuvre eines Lieblingsdesigners, zum Beispiel Erik Spiekermann (Abbildung unten), einer von 1572 von der FontBook-App repräsentierten Typedesigners, aktuell mit einem Opus von 240 Schriften, erschienen bei ITC, FontFont und FontShop:
Foundry: Auch dieser Zugang erklärt sich von selbst … Wer den Namen eines Schriftherstellers kennt (zum Beispiel Emigre), jedoch die Bezsichnung einer bestimmten Schrift des Hauses nicht mehr parat hat, wird über Foundry sofort fündig. Mit dieser Methode erscheinen auch die fast in Vergessenheit geratenen Loz Feliz, Motion oder Suburban sofort wieder aus der Versenkung.
Jahr: Der ewige Kalender der Schriftgeschichte, beginnend 1470 mit Jenson und aktuell endend 2011, zum Beispiel mit Alda von Emigre oder FF Sero, die erst gestern bei FontFont erschienen ist. Allein das letzte Beispiel zeigt, wie aktuell ein digitales FontBook sein kann.
A-Z: Das letzte Türchen ist für all jene Schriftfreunde gedacht, die den Namen einer Schrift kennen aber nicht die direkte Suche verwenden möchten … vielleicht weil drei mal mit dem Zeigefinger tippen noch schneller funktioniert als die Eingabe von 4 Buchstaben (klingt unglaublich, ist aber tatsächlich so).
Alle oben erwähnten Eingänge ins Reich der Schriften enden schließlich mit der Familienansicht einer Schrift (auch, wenn eine Schrift aus nur einem Schnitt besteht, wie viele Headline-Fonts). Sie ist die maßgebliche Betrachtungsumgebung des digitalen FontBooks, die sich in die Navigationsspalte (links) und den Schriftmustertisch (der große Rest des Bildschirms) gliedert. Die Navigationsspalte enthält im oberen Bereich (auf Gelb) den Namen des Entwerfers, Erscheinungsjahr und Foundry. Darunter folgen der Font-Familiennname – wenn es eine Großfamilie mit z. B. Condensed- oder Wide-Schnitten ist ergänzt um Subfamiliennamen –, die Querverweise zu ähnlichen Schriften (falls vorhanden) und zu weiteren Schriften des Designers (falls vorhanden). Aus der Navigationsspalte heraus ist es unmittelbar möglich, alle Querverweise direkt aufzurufen und damit die Ansicht im rechten Bildschirmbereich neu zu füllen. Die über 8000 Querverweise zu ähnlichen Schriften verdanken wir, wie bereits beim gedruckten FontBook 4, den Schriftexperten Stephen Coles und Yves Peters.
Der Schriftmustertisch liefert 6 verschiedene Schriftmuster-Ebenen, die sich nach und nach von rechts nach links wie Schubladen herausziehen lassen und immer tiefer in das Innere einer Schrift vordringen:
- Schriftmuster-Poster (auf Millimeter-»Papier«)
- interaktiver 3-Größen-Schriftmuster-Player
- sortierte Schriftmuster in Headline-Größe plus Alphabet
- sortierte Schriftmuster in Textgröße
- komplette Zeichenvorrat-Tabelle
- Zusammenfassung (auf Gelb)
Schriften mit Lesezeichen versehen und vergleichen. Eines der praktischsten Werkzeuge der FontBook-App ist die Vergleichen-Sektion. Man ruft sie entweder über den Home-Screen oder die Share-Palette auf (Symbol: ✚). Hier ist es möglich, jeden Schriftschnitt einer Familie, die man zuvor als Favorit gekennzeichnet hat (Symbol: ★), in drei verschiedenen Größen zu vergleichen: Headline-, Intro- und Text-Größe. Das Musterwort der Headline-Größe lässt sich frei mit der iPad-Tastatur modifizieren, so dass sich auf diese Art recht schnell Fonts für Logos bzw. Wortmarken testen lassen.
Ebenfalls nützlich in der Vergleichen-Sektion sind die 10 angebotenen Farbfolien, die man unter und über die Schriftmuster legen kann, was sogar das Beurteilen einer Schrift-Negativdarstellung beinhaltet.
Soweit ein paar Worte zur schnellen Einführung in die FontBook-App. In den kommenden Tagen werden ich hier im Fontblog weitere Anwendungsbeispiele zeigen, Fragen beantworten und ein Interview mit den Machern veröffentlichen: Andreas Pieper/null2.net (code), Jan Rikus Hillmann (ux) und Mai-Linh Truong (db).
(Foto TYPO Berlin 2006: © kassnerfoto.de)
Rundgang an der btk (Berlin)

Im Anschluss an die Eröffnung der Bachelor-Ausstellung Edle Skandale, zwei Imker und ein Ticket nach Novosibirsk heute abend (19 Uhr) startet die Berliner Hochschule für Gestaltung (btk) den ersten öffentlichen Rundgang. Am 22. und 23. Juli können Interessierte die Semesterarbeiten aus allen Studiengängen und Semestern begutachten.
Auf allen Etagen des Campus am Potsdamer Platz werden die Arbeiten der Studenten präsentiert. »Nutzen Sie die Möglichkeit, die Ergebnisse eines modernen Hochschulstudiums im Bereich des Designs kennenzulernen und genießen Sie die außergewöhnlich kreative Atmosphäre an unserem Design Campus. Ateliers, Labore und Studios sind während des Rundgangs geöffnet. Alle Fragen zu den Studiengängen und Studienbedingungen an der btk beantworten wir Ihnen gerne.« heißt es in der Einladung der Hochschule.
Die Daten zusammengefasst:
Berliner Technische Kunsthochschule, Bernburger Straße 24-25, 10963 Berlin
Opening: 21. 7., 19h
22. 7. – 28. 7.; Fr 13–19h, Sa 13–18h, So 15–18h
Marshall McLuhan: »Das Ende des Buchzeitalters«
Morgen würde der kanadische Philosoph Marshall McLuhan 100 Jahre alt werden. Seine Anhänger feiern den runden Geburtstag bereits seit Januar diesen Jahres: MMXI Events. Auch wer nichts über McLuhan weiß, kennt die geflügelten Worte vom »globalen Dorf« oder »das Medium ist die Botschaft«, die seinen Werken entstammen, wenn auch gerne verdreht ausgelegt. McLuhans zentrale These: Neue Technologien, vor allem Massenmedien, bewirken – unabhängig von ihren Inhalten – eine Veränderung der Wahrnehmung und des Denkens der Menschen, sie stellen neue Wirklichkeiten her: »Wir formen unser Werkzeug, und danach formt unser Werkzeug uns« (MM). Zuletzt griff Frank Schirrmacher mit seinem Sachbuch »Payback« auf McLuhans erweiterten Medienbegriff zurück.
McLuhan (1911 – 1980), Liebling der Generation X, war kein Propagandist der neuen Medien, eher ein penibler Forscher des kulturellen Übergangs. Tom Wolfe nannte ihn nach einer Begegnung 1965 das »Orakel der modernen Zeit«, und »der wichtigste Denker seit Newton, Darwin, Freud, Einstein und Pawlow.« Dieser sah Mitte des letzten Jahrhunderts voraus, wie Fernsehen und Computer unser Leben verändern würden, hatte eine Vorahnung vom Internet und prophezeite: »In the Age of Information, the moving of information is by many times the largest business in the world.« Und: »The more the data banks record about each one of us, the less we exist.« Selbst den Narzissmus der sozialen Netze prognostizierte er: »Genau dann, wenn alle Menschen damit beschäftigt sind, an sich und aneinander herumzuschnüffeln, werden sie für die Vorgänge insgesamt anästhesiert.« (zitiert nach Der Spiegel, Nr. 29, 2011, S. 121).
 Vor genau 50 Jahren schrieb McLuhan seinen ersten Bestseller The Gutenberg Galaxy: The Making of Typographic Man (deutscher Titel: Die Gutenberg-Galaxis – Das Ende des Buchzeitalters). In der Abhandlung gliedert er die Geschichte der kulturellen Entwicklung in vier Phasen: die orale Stammeskultur, die literale Manuskriptkultur, die Gutenberg-Galaxis und das elektronische Zeitalter. Das Buch endet mit dem Kapitel »The Global Village«, in dem die elektronischen Medien das Buch ablösen. Er beschreibt eine Gesellschaft, in der die Wahrnehmung über das Ohr zurücktritt und die visuelle Aufnahme über das Auge im Vordergrund steht. Er verwendet den Begriff des globalen Dorfes nicht wertend, sondern schlicht beschreibend: »Anstatt zu einer großen Alexandrinischen Bibliothek zu werden ist die Welt zu einem Computer geworden, einem elektronischen Gehirn, genau wie kindliche Science Fiction.«
Vor genau 50 Jahren schrieb McLuhan seinen ersten Bestseller The Gutenberg Galaxy: The Making of Typographic Man (deutscher Titel: Die Gutenberg-Galaxis – Das Ende des Buchzeitalters). In der Abhandlung gliedert er die Geschichte der kulturellen Entwicklung in vier Phasen: die orale Stammeskultur, die literale Manuskriptkultur, die Gutenberg-Galaxis und das elektronische Zeitalter. Das Buch endet mit dem Kapitel »The Global Village«, in dem die elektronischen Medien das Buch ablösen. Er beschreibt eine Gesellschaft, in der die Wahrnehmung über das Ohr zurücktritt und die visuelle Aufnahme über das Auge im Vordergrund steht. Er verwendet den Begriff des globalen Dorfes nicht wertend, sondern schlicht beschreibend: »Anstatt zu einer großen Alexandrinischen Bibliothek zu werden ist die Welt zu einem Computer geworden, einem elektronischen Gehirn, genau wie kindliche Science Fiction.«
Im Innersten war McLuhan ein Technikskeptiker, »ein Schamane, der von seinen Visonen überholt wurde« (Spiegel). Der bekennende Katholik und Anglistik-Professor war eine Kassandra des beginnenden Medienzeitalters und der Hype um seine Thesen ein Reflex der überdrehten 60er Jahren. Das Ende der (blasierten) Gutenberg-Galaxis bedeutete für ihn nicht nur eine Hinwendung zur Technik, sondern ebenso eine willkommene Gegenreformation und Eintritt in die neue Ökumene des Fernsehzeitalters. Die zentrale Hoffnung beschrieb McLuhans mit der Aussicht: »We return to the inclusive form of the icon«. Eine Kultur der Benutzeroberflächen, so sein Wunsch, wird weniger elitär sein als die Kultur der Schriftgelehrten.
 Warum schreibe ich dies? Weil der morgige Geburtstag von McLuhan mit dem Erscheinen eines »gelben Meilensteins« (Ivo Gabrowitsch, FSI) zusammenfällt, dem FontBook fürs iPad. Natürlich: das ist nicht mehr als ein »Sack Reis« für die Menschheit. Für unser Unternehmen jedoch, das vor 22 Jahren gegründet wurde und zwei Jahrzehnte mit dem FontBook gewachsen ist, bedeutet der Schritt eine Art Kulturrevolution – vielleicht auch für einige tausend FontBook-Benutzer. Mit Erscheinen der App steht fest: Es wird nie wieder ein gedrucktes FontBook geben. Dies ist für Typografen eine weitaus schlechtere Nachricht als für Abiturienten die Tatsache, dass Wikipedia längst den Brockhaus im Regal verdrängt hat. Bibliophile werden die Digitalisierung des FontBook als Autoimmunerkrankung des Internet-Zeitalters brandmarken.
Warum schreibe ich dies? Weil der morgige Geburtstag von McLuhan mit dem Erscheinen eines »gelben Meilensteins« (Ivo Gabrowitsch, FSI) zusammenfällt, dem FontBook fürs iPad. Natürlich: das ist nicht mehr als ein »Sack Reis« für die Menschheit. Für unser Unternehmen jedoch, das vor 22 Jahren gegründet wurde und zwei Jahrzehnte mit dem FontBook gewachsen ist, bedeutet der Schritt eine Art Kulturrevolution – vielleicht auch für einige tausend FontBook-Benutzer. Mit Erscheinen der App steht fest: Es wird nie wieder ein gedrucktes FontBook geben. Dies ist für Typografen eine weitaus schlechtere Nachricht als für Abiturienten die Tatsache, dass Wikipedia längst den Brockhaus im Regal verdrängt hat. Bibliophile werden die Digitalisierung des FontBook als Autoimmunerkrankung des Internet-Zeitalters brandmarken.
Dabei rüstet sich das FontBook nur für die Zukunft. Es wird leichter zu bedienen sein als die 1760-seitige Druckausgabe, bietet 20 mal so viel Informationen und ist auf jener Bühne angekommen, wo die schriftliche Kommunikation in den kommenden Jahren zu Hause ist, dem Bildschirm. Zitat McLuhan: »Das nächste Medium, was immer es ist – vielleicht die Ausweitung unseres Bewusstseins –, wird das Fernsehen als Inhalt mit einbeziehen, nicht als dessen bloßes Umfeld, und es in eine Kunstform verwandeln. Der Computer als Forschungs- und Kommunikationsinstrument könnte die Recherche von Information steigern, die Zentralbibliotheken in ihrer bestehenden Form überflüssig machen, die enzyklopädische Funktion des Individuums wiederherstellen und in einen privaten Anschluss umkehren, über den individuell zugeschnittene Informationen sofort und für Geld abgerufen werden können.«
Und so schließe ich mein Geburtstagsständchen mit einer anachronistischen Empfehlung, einem gedrucktes-Buch-Tipp, weil in Deutschland nicht als eBook erhältlich: Die frisch erschienene McLuhan-Biografie von Douglas Coupland (Abb. oben). Wer wäre besser geeignet, das Leben und Werk des Kommunikations-Gurus nachzuerzählen? Humorvoll und literarisch brillant bringt uns Coupland das Leben eines exzentrischen Denkers nahe. Weitere Informationen und eine digitale Leseprobe beim Verlag Klett-Cotta …
★ der Woche: 2 Designbestseller, reduziert um 50 %
Die Hardcore-Fakten gleich vornweg:
100% Direct Marketing, Gingko, englisch, statt 28,80 nur 14,90 €
1000 Garment Graphics, Rockport, englisch, statt 29,99 nur 12,90 €
 Durch das Überangebot an Massenwerbung führen Werbeaktionen oft nicht mehr zu dem gewünschten Erfolg. Beim Direktmarketing, häufig auch als Dialogmarketing bezeichnet, werden Medien mit der Absicht eingesetzt, eine interaktive Beziehung zu Zielpersonen herzustellen. Das Ziel ist eine »individuelle Reaktion«. In diesem Zuge spricht man auch heute über das »One To One Marketing«. Nicht mehr die Zielgruppe als Gesamtes ist wichtig, sondern der Einzelne wird angesprochen: mit adressierten Werbesendungen, Postwurfsendungen, Anzeigen mit Responseelement, aktives und passives Telefonmarketing, Funk- und Fernsehwerbung, interaktive Medien, sowie Plakat- und Außenwerbung.
Durch das Überangebot an Massenwerbung führen Werbeaktionen oft nicht mehr zu dem gewünschten Erfolg. Beim Direktmarketing, häufig auch als Dialogmarketing bezeichnet, werden Medien mit der Absicht eingesetzt, eine interaktive Beziehung zu Zielpersonen herzustellen. Das Ziel ist eine »individuelle Reaktion«. In diesem Zuge spricht man auch heute über das »One To One Marketing«. Nicht mehr die Zielgruppe als Gesamtes ist wichtig, sondern der Einzelne wird angesprochen: mit adressierten Werbesendungen, Postwurfsendungen, Anzeigen mit Responseelement, aktives und passives Telefonmarketing, Funk- und Fernsehwerbung, interaktive Medien, sowie Plakat- und Außenwerbung.
»100% Direct Marketing« zeigt, wie neue technische Lösungen und kreative Ideen das Direktmarketing inden letzten Jahren beeinflusst haben. Nicht nur raffinierte Datenbanken, auch hoch entwickelte Druck-, Stanz- und Falttechniken eröffnen ganz neue Möglichkeiten. Das Buch stellt Arbeiten mit unterschiedlichen Budgets vor und zeigt, wie Direktmarketer das Optimum aus ihrem Etat herrausholen.
 Aus der Serie »1000 Designs« stammt der 320 Seiten starke Bestseller: 1000 Garment Graphics – eine gelungene Kollektion grafischer Entwürfe aus der Welt der Mode. Egal ob auf T-Shirts, Baseball-Caps, Handtaschen oder Jeans, als Logos, Etiketten, Grafiken, Texturen oder als Accessoires – grafische Elemente sind so beliebt wie nie zuvor und begegnen uns überall. Das Buch gliedert sich in die fünf Kapitel: Figures & Faces, Animals & Nature, Lettering, Pattern und Verschiedenes. In jeder Sektion werden gelungene Beispiele für tragbare Designs dargestellt, wobei auch exquisite und »revolutionäre« Beispiele zu finden sind. 23 x 23 cm, ca. 320 Seiten, englisch, durchgehend farbig, ca. 1.000 Farbabbildungen, Softcover.
Aus der Serie »1000 Designs« stammt der 320 Seiten starke Bestseller: 1000 Garment Graphics – eine gelungene Kollektion grafischer Entwürfe aus der Welt der Mode. Egal ob auf T-Shirts, Baseball-Caps, Handtaschen oder Jeans, als Logos, Etiketten, Grafiken, Texturen oder als Accessoires – grafische Elemente sind so beliebt wie nie zuvor und begegnen uns überall. Das Buch gliedert sich in die fünf Kapitel: Figures & Faces, Animals & Nature, Lettering, Pattern und Verschiedenes. In jeder Sektion werden gelungene Beispiele für tragbare Designs dargestellt, wobei auch exquisite und »revolutionäre« Beispiele zu finden sind. 23 x 23 cm, ca. 320 Seiten, englisch, durchgehend farbig, ca. 1.000 Farbabbildungen, Softcover.
Beide Bücher jetzt zum Sonderpreis auf www.fontblog.de bestellen … (siehe Produktlinks am Anfang dieses Beitrags).