Das FontBook als iPad-App

Jetzt im App-Store: FontBook fürs iPad (4,99 €) – kein Buch, sondern eine typografische Landkarte, die sogar facebooken und twittern kann, und mit 620.000 Schriftmustern rund 20 gedruckten FontBooks entspricht
 Fünf Jahre nach dem Erscheinen des letzten gedruckten FontBooks schlägt FontShop ein neues Kapitel auf: die FontBook-App fürs iPad. Obwohl sie den Begriff »Book« im Namen trägt, hat die App nichts mit einem Buch gemein. Vielmehr löst sie einige der Probleme, die das seit zwanzig Jahren gewachsene FontBook zunehmend umständlicher in der Benutzung machten: Gewicht, Seitenbeschränkung (zuletzt 1760 Seiten), fehlender Index, Querverweise, Kapiteleinteilung, mangelnde Aktualität und manches mehr.
Fünf Jahre nach dem Erscheinen des letzten gedruckten FontBooks schlägt FontShop ein neues Kapitel auf: die FontBook-App fürs iPad. Obwohl sie den Begriff »Book« im Namen trägt, hat die App nichts mit einem Buch gemein. Vielmehr löst sie einige der Probleme, die das seit zwanzig Jahren gewachsene FontBook zunehmend umständlicher in der Benutzung machten: Gewicht, Seitenbeschränkung (zuletzt 1760 Seiten), fehlender Index, Querverweise, Kapiteleinteilung, mangelnde Aktualität und manches mehr.
Die serielle, alphabetische Anordnung von Informationen ist nur eine von vielen Möglichkeiten, ein Nachschlagewerk zu komponieren – gut geeignet für Experten, weniger für Quereinsteiger, die in der Schriftwelt immer mehr werden. Und so glauben wir, dass die FontBook-App mit vielfältigen Einstiegen und direct-link-Verweisen heute das praktischere Tool für die typografische Inspiration und das Vergleichen von Schriften ist.
Der Einstieg in den FontBook-Atlas ist denkbar einfach: es gibt fünf Türen plus die Volltextsuche (Symbol: Lupe). Um mit letzterem anzufangen: Die Suche ist präzise und präsentiert – schneller als man tippen kann – die Ergebnisliste in Form einzeiliger Schriftmustersätze. Wer zum Beispiel »Helvetica« sucht kann bei »helv« schon die Hand von der iPad-Tastatur nehmen, dann die sechs Suchergebnisse liegen dann schon – in der jeweiligen Schrift gesetzt – zur Ansicht auf dem Schirm:
- Helvetica
- Helvetica Inserat
- Helvetica Monospaced
- Neue Helvetica
- Helvetica Rounded und
- Helvetica Textbook
Neben dem Schriftnamen durchforstet die gleiche Suche die FontBook-Datenbank gleichzeitig nach Designern und Foundries.

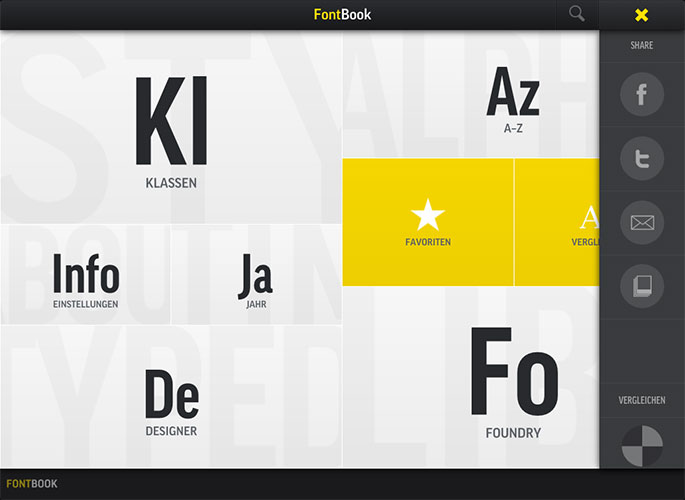
Nun zu den fünf Türen der FontBook-App, die mit Klassen, Designer, Foundry, Jahr und A-Z beschriftet sind (siehe erste Abbildung ganz oben). Die Namen sind selbsterklärend, hinter jedem verbirgt sich eine andere Art der Annäherung an eine Schrift oder Schriftgruppe. Ich gehe sie kurz einzeln durch.
Klassen: Sie entsprechen der traditionellen FontBook-Kapiteleinteilung, also Sans, Serif, Slab, Script, Display, Blackletter und Pi & Symbols (Non Latin ist in Vorbereitung und folgt in einem App-Update). Neu ist, und das haben wir uns vom FontShuffle für das iPhone abgeguckt, dass diese Schriftklassen – erstmals im FontBook – in weitere 5 Unterklassen gegliedert sind. Für die Kategorisierung konnte die FontBook-Redaktion eine weltweit angesehene Schriftexpertin gewinnen, die Saarbrücker Professorin Indra Kupferschmid, ein Glücksfall.
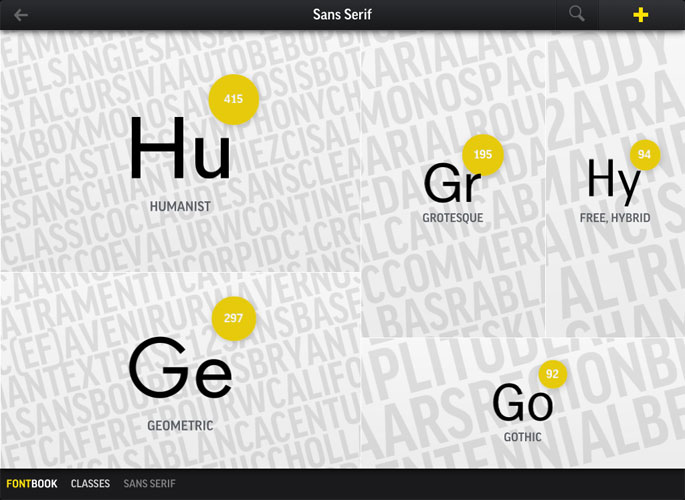
Insgesamt ergeben sich durch die neue Katalogisierung 7 x 5 = 35 Schriftstil-Klassen für die visuelle Recherche, wobei eine Schriftfamilie immer nur in einer Klasse auftaucht. Ein Beispiel für die Unterklassifizierung zeigt die 2. Abbildung oben, in der wir die fünf Subklassen des Sans-Serif-Kapitels sehen: Dynamisch (engl: Humanist), Statisch (Gothic), Geometrisch, Grotesk und Frei/Hybrid. Die Größe eines Kartenfeldes verrät etwas über die Menge der dahinter liegenden Inhalte, ein visueller Indikator, der sich durch die gesamte FontBook-App zieht
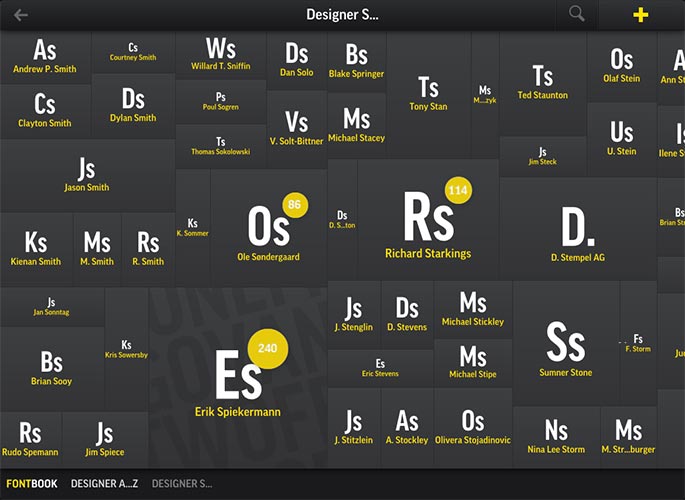
Designer: Was im Internet längst gang und gäbe ist, ließ sich im gedruckten FontBook nie realisieren (es sei denn, man hätte es in zwei Bänden herausgegeben): die Suche nach Schriftentwerfern. Die App offeriert diese Option auf elegante Art, wiederum als Karte, in diesem Fall jedoch in Weiß-auf-schwarz-Optik: mit nur 3 Fingertipps gelangt man so zum Œuvre eines Lieblingsdesigners, zum Beispiel Erik Spiekermann (Abbildung unten), einer von 1572 von der FontBook-App repräsentierten Typedesigners, aktuell mit einem Opus von 240 Schriften, erschienen bei ITC, FontFont und FontShop:

Foundry: Auch dieser Zugang erklärt sich von selbst … Wer den Namen eines Schriftherstellers kennt (zum Beispiel Emigre), jedoch die Bezsichnung einer bestimmten Schrift des Hauses nicht mehr parat hat, wird über Foundry sofort fündig. Mit dieser Methode erscheinen auch die fast in Vergessenheit geratenen Loz Feliz, Motion oder Suburban sofort wieder aus der Versenkung.
Jahr: Der ewige Kalender der Schriftgeschichte, beginnend 1470 mit Jenson und aktuell endend 2011, zum Beispiel mit Alda von Emigre oder FF Sero, die erst gestern bei FontFont erschienen ist. Allein das letzte Beispiel zeigt, wie aktuell ein digitales FontBook sein kann.
A-Z: Das letzte Türchen ist für all jene Schriftfreunde gedacht, die den Namen einer Schrift kennen aber nicht die direkte Suche verwenden möchten … vielleicht weil drei mal mit dem Zeigefinger tippen noch schneller funktioniert als die Eingabe von 4 Buchstaben (klingt unglaublich, ist aber tatsächlich so).
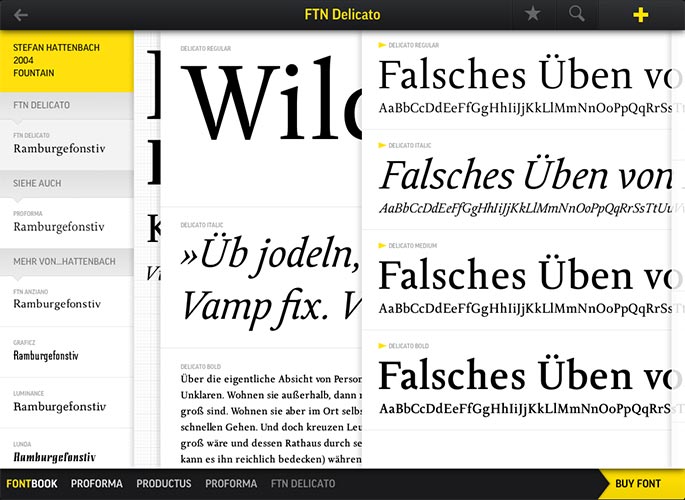
Alle oben erwähnten Eingänge ins Reich der Schriften enden schließlich mit der Familienansicht einer Schrift (auch, wenn eine Schrift aus nur einem Schnitt besteht, wie viele Headline-Fonts). Sie ist die maßgebliche Betrachtungsumgebung des digitalen FontBooks, die sich in die Navigationsspalte (links) und den Schriftmustertisch (der große Rest des Bildschirms) gliedert. Die Navigationsspalte enthält im oberen Bereich (auf Gelb) den Namen des Entwerfers, Erscheinungsjahr und Foundry. Darunter folgen der Font-Familiennname – wenn es eine Großfamilie mit z. B. Condensed- oder Wide-Schnitten ist ergänzt um Subfamiliennamen –, die Querverweise zu ähnlichen Schriften (falls vorhanden) und zu weiteren Schriften des Designers (falls vorhanden). Aus der Navigationsspalte heraus ist es unmittelbar möglich, alle Querverweise direkt aufzurufen und damit die Ansicht im rechten Bildschirmbereich neu zu füllen. Die über 8000 Querverweise zu ähnlichen Schriften verdanken wir, wie bereits beim gedruckten FontBook 4, den Schriftexperten Stephen Coles und Yves Peters.

Der Schriftmustertisch liefert 6 verschiedene Schriftmuster-Ebenen, die sich nach und nach von rechts nach links wie Schubladen herausziehen lassen und immer tiefer in das Innere einer Schrift vordringen:
- Schriftmuster-Poster (auf Millimeter-»Papier«)
- interaktiver 3-Größen-Schriftmuster-Player
- sortierte Schriftmuster in Headline-Größe plus Alphabet
- sortierte Schriftmuster in Textgröße
- komplette Zeichenvorrat-Tabelle
- Zusammenfassung (auf Gelb)
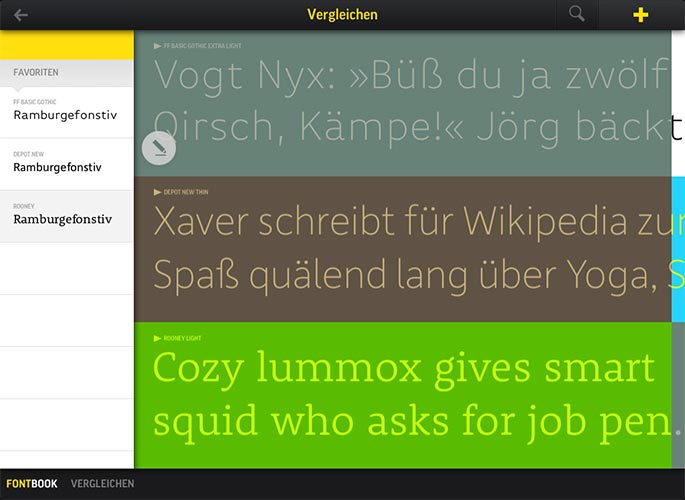
Schriften mit Lesezeichen versehen und vergleichen. Eines der praktischsten Werkzeuge der FontBook-App ist die Vergleichen-Sektion. Man ruft sie entweder über den Home-Screen oder die Share-Palette auf (Symbol: ✚). Hier ist es möglich, jeden Schriftschnitt einer Familie, die man zuvor als Favorit gekennzeichnet hat (Symbol: ★), in drei verschiedenen Größen zu vergleichen: Headline-, Intro- und Text-Größe. Das Musterwort der Headline-Größe lässt sich frei mit der iPad-Tastatur modifizieren, so dass sich auf diese Art recht schnell Fonts für Logos bzw. Wortmarken testen lassen.

Ebenfalls nützlich in der Vergleichen-Sektion sind die 10 angebotenen Farbfolien, die man unter und über die Schriftmuster legen kann, was sogar das Beurteilen einer Schrift-Negativdarstellung beinhaltet.
Soweit ein paar Worte zur schnellen Einführung in die FontBook-App. In den kommenden Tagen werden ich hier im Fontblog weitere Anwendungsbeispiele zeigen, Fragen beantworten und ein Interview mit den Machern veröffentlichen: Andreas Pieper/null2.net (code), Jan Rikus Hillmann (ux) und Mai-Linh Truong (db).
(Foto TYPO Berlin 2006: © kassnerfoto.de)
3 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Friederike
Nun bedauere ich beinahe, dass ich mich kürzlich gegen ein iPad entschieden habe!
Vielleicht habe ich es überlesen – aber wie heißen denn die drei Schriften aus dem untersten Bild?
Jürgen Siebert
Die drei Schriften auf dem unteren Bild sind (von oben nach unten): FF Basic Gothic (FontFont), Depot New (Moretype) und Rooney (Jan Fromm)
Friederike
Vielen Dank! Das ging ja schnell :-)