Jahresausstellung 2010 auf der Burg

Die Burg Giebichenstein Hochschule für Kunst und Design Halle lädt am 17. und 18. Juli zum Besuch ihrer Ausstellungen ein. Sie werden am morgigen Freitag, dem 16. Juli, um 18.30 Uhr im Volkspark Halle eröffnet. Nach der Begrüßung durch Rektor Prof. Ulrich Klieber werden der Kunstpreis der Stiftung der Saalesparkasse und der Preis im Realisierungswettbewerb für ein Kunstobjekt vor dem Martha-Maria Krankenhaus Halle-Dölau vergeben. Die Werkschau der Mode beginnt um 20 Uhr im großen Saal des Volksparks. Unter dem Titel »Überall ist Wunderland« zeigen Studierende der Studienrichtung Mode ausgewählte Diplomkollektionen sowie die Arbeiten des ersten, zweiten und dritten Studienjahres zu den Themen »Kreative Kreaturen«, »La Belle et la Bête« und »Gloria Viktoria«. Gestaltung und Umsetzung von Make-up und Frisuren besorgte das Team Garzareck Coiffeur & Cosmetics, Halle. Nach der Modenschau, gegen 21 Uhr, haben die Gäste Zeit: zur Besichtigung der Ausstellung »Diplome der Kunst« und für Gespräche. Im Garten des Volksparks spielen eine Live-Band und später ein DJ zum Tanz.
Am Samstag und Sonntag, jeweils von 10 bis 18 Uhr, zeigt die Hochschule in allen ihren Gebäuden und an einigen zusätzlichen Orten in Halle weitere Ausstellungen …
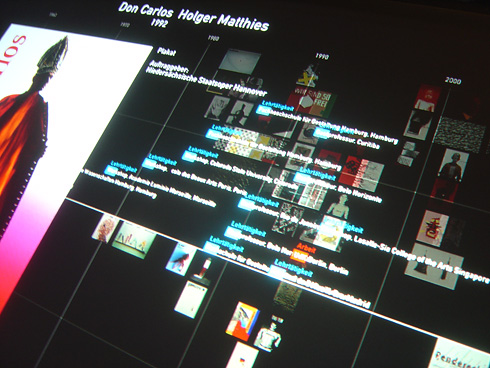
Der »Forschungstisch« der UdK

Beim heute beginnenden dreitägigen »Rundgang« der UdK 2010 werden wegweisende Projekte präsentiert, wobei der »Forschungstisch« für Aufsehen sorgen dürfte. Er entstand im Rahmen des Designforschungs-Projekts »Was war deutsches Grafik-Design?«, in Kooperation mit dem Internationalen Design Zentrum Berlin und dem Designnetzwerk Plural Berlin (Leitung: Prof. Severin Wucher). Der Tisch mit Multitouch-Oberfläche greift auf Arbeiten und Informationen zu etwa 200 stilprägenden Gestaltern zu, die in den letzten 60 Jahren in Deutschland wirkten und wirken, und setzt deren Arbeiten und Lebenswege auf unterschiedliche Weise zueinander in Verbindung.
- Wer hat mit wem zusammengearbeitet, wer wurde von wem beeinflusst?
- Wo gab es parallele Entwicklungen, wo Querverbindungen?
- Welche Auswirkungen ergeben sich aus der Geschichte der Produktionsmittel des Grafikdesigns?
- Was sind die Wirkungsradien einzelner Gestalter oder Ausbildungsstätten?
- Welche Erkenntnisse ergeben sich durch die Auswertung der in verschiedenen Zeiten oder Regionen verwendeten Gestaltungselemente?
Die Präsentation auf dem Rundgang sei ein wichtiger Meilenstein des phänomenologischen Forschungsprojekts, das den Grundstein zu einer »Visual History« des Grafikdesigns in Deutschlands legt, schrieb mir Severin Wucher. »Unsere Forschungsmethode ist die vergleichende Darstellung mit informationsgrafischen Mitteln, welche wir zielgerichtet oder experimentell zur Visualisierung der komplexen Thematik einsetzen können, um inhaltliche und phänomenologische Zusammenhänge aufzudecken.«
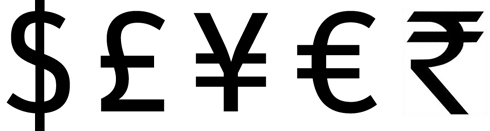
Die indische Rupie hat jetzt ihr eigenes Symbol

Die indische Regierung hat nach langem Abwägen am Donnerstag ein Symbol für die heimische Währung Rupie gefunden (Abb oben, rechts; siehe auch Wie würdet Ihr ein Symbol für die Rupie gestalten und Verwirrung um neues Rupie-Zeichen). Das stilisierte römische R mit zwei Strichen am Kopf soll wie die Zeichen für den Euro, den Dollar, den Yen oder das Pfund ein weltweit anerkanntes Symbol für eine stabile Währung werden. Auf einer Kabinettssitzung wählten die Minister das neue Symbol aus 3000 Vorschlägen aus; auf der zuletzt kursierenden Shortlist war dieses Zeichen nicht enthalten.
 Schöpfer des neuen Währungszeichens ist der Student Udaya Kumar, der am Indian Institute of Technology in Bombay studiertund für seinen Vorschlag ein Preisgeld von 250.000 Rupien (4200 Euro) erhielt. Gegenüber der Presse erläutert er seinen Entwurf so: »Mein Entwurf basiert auf unserer Flagge, mit zwei Linien am Kopf und einem weißen Zwischenraum. Ich wollte, dass das Symbol der Rupie an die indische Flagge erinnert. Es ist die perfekte Mischung aus indischen und römischen Schriftzeichen: der Großbuchstabe ›R‹ und das Devanagari-Zeichen ›ra‹, das die Rupie repräsentiert, spricht sowohl indisch als auch internationale Augen an.«
Schöpfer des neuen Währungszeichens ist der Student Udaya Kumar, der am Indian Institute of Technology in Bombay studiertund für seinen Vorschlag ein Preisgeld von 250.000 Rupien (4200 Euro) erhielt. Gegenüber der Presse erläutert er seinen Entwurf so: »Mein Entwurf basiert auf unserer Flagge, mit zwei Linien am Kopf und einem weißen Zwischenraum. Ich wollte, dass das Symbol der Rupie an die indische Flagge erinnert. Es ist die perfekte Mischung aus indischen und römischen Schriftzeichen: der Großbuchstabe ›R‹ und das Devanagari-Zeichen ›ra‹, das die Rupie repräsentiert, spricht sowohl indisch als auch internationale Augen an.«
Werben im Fontblog: Ein Selbstversuch
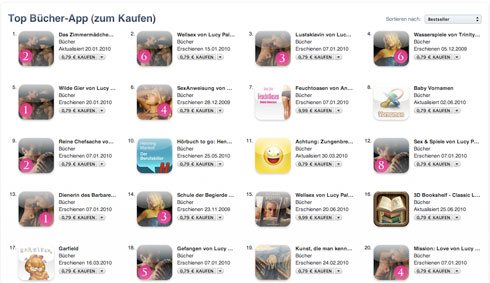
Für App-Abverkauf gibt’s leider keine App: Die »Lektüre für Nichtleser« Banner-Kampagne
Wie verkaufen sich eigentlich Bücher im App-Store? Ganz einfach: so gut wie gar nicht. Ausnahme: Erotik. Das belegt zum Beispiel eine Momentaufnahme aus dem Juli 2010. Unter den Top 20 der meistverkauften Buch-Apps tummeln sich 14 Erotik-Titel. Diese Entwicklung ist nicht auf einen Mangel an literarischem Angebot zurückzuführen. Im Gegenteil: Im App-Store ist inzwischen alles an klassischer und zeitgenössischer Literatur zu finden, was Rang und Namen hat … beziehungsweise nicht zu finden, sondern nur gezielt aufzurufen, da in den Charts unsichtbar.
 Einen Selbstläufer im digitalen Buch-Segment zu landen ist nahezu ausgeschlossen. Vergleicht man den App Store mit einem Ladengeschäft, haben wir ein Schaufenster, in dem die Top 100 präsentiert werden. Der Rest liegt unsichtbar im Lager. Fazit: Die Bewerbung der Angebote muss über externe Marketing-Kanäle erfolgen. Der Autor Michael Bukowski und Fontblog wagten ein Experiment.
Einen Selbstläufer im digitalen Buch-Segment zu landen ist nahezu ausgeschlossen. Vergleicht man den App Store mit einem Ladengeschäft, haben wir ein Schaufenster, in dem die Top 100 präsentiert werden. Der Rest liegt unsichtbar im Lager. Fazit: Die Bewerbung der Angebote muss über externe Marketing-Kanäle erfolgen. Der Autor Michael Bukowski und Fontblog wagten ein Experiment.
»Wir selbst sind mit unseren Nichtleser-Apps seit Juni 2009 im App Store vertreten und halten uns seitdem unter den Top 200. Diese Platzierung generiert aber keine oder kaum Verkäufe.« war die Erkenntnis nach einem Treffen, bei dem wir eigentlich über neue Schriften sprechen wollten. Was hilft sind Erwähnungen in Medien. Vor allem Online-Berichte wie zum Beispiel bei stern.de oder bei yuccatree.de haben sich direkt nachvollziehbar auf den App-Abverkauf ausgewirkt.

Naheliegend war daher die Idee, es erstmals direkt mit Online-Werbung zu versuchen. Fehlte nur eine geeignete und gut frequentierte Plattform. Warum nicht mal den Fontblog dafür nutzen, der seit 3 Monaten Bannerwerbung anbietet. Eigentlich zur Unzeit, nämlich während der Fußball-WM, starteten wir die Nichtleser-Banner-Kampagne in zwei Flights à zwei Wochen für die Apps »Nichtleser 1« und »Nichtleser 91«. Ergebnis: »Nichtleser 91« hat es zwischenzeitlich immerhin bis auf Platz 53 der meistverkauften Buch-Apps geschafft. Das ist beachtlich, vor allem unter den widrigen Bedingungen der WM und des schönen Wetters im Juni/Juli 2010. Bukowskis Fazit: »Die Sache hat sich gelohnt und wir konnten ein kleines Ausrufezeichen setzen. Mehr kann man von einer Banner-Kampagne nicht erwarten. Wenn es unser Budget zuließe, würden wir die Kampagne* verlängern.«
* Siehe rechts … (Abbildung: Michael Bukowski, Autor/Marketing von lektuere-fuer-nichtleser.de)
Das neue Erscheinungsbild der dapd

Hinter dem Kürzel dapd steht die neue, gemeinsame Nachrichtenagentur von ddp und des deutschsprachigen Dienstes von Associated Press. Über 400 redaktionelle Mitarbeiter im Inland bieten in Kooperation mit rund 3.000 Korrespondenten in aller Welt ab September 2010 eine vollständige regionale, nationale und internationale Berichterstattung an. In Kürze geht das Kundenportal newsplaner.de in Betrieb: Erstmals können Kundenredakteure dort Meldungen auch online kommentieren und bewerten sowie Themen und Termine vorschlagen.

In enger Zusammenarbeit mit den Verantwortlichen von dapd entwickelte Edenspiekermann die Unternehmensstory und das Kommunikationskonzept zum Roll-out der neuen Marke. Der Auftrag beinhaltete zudem die Entwicklung des neuen Erscheinungsbildes. Katja Grubitzsch, Creative Director des Projekts: »Für uns war die vertrauensvolle, konstruktive und äußerst zielgerichtete Zusammenarbeit mit den Führungskräften von dapd ein tolles Erlebnis. Die Unternehmensstory konnte in kürzester Zeit entwickelt und implementiert werden. Die heiße Phase bei der Umsetzung des Erscheinungsbildes dauerte knapp drei Wochen.« Am Projekt mitgewirkt haben neben den Projektleitern Katja Grubitzsch und Geschäftsführer Oliver Schmidthals, Sonja Knecht, Monika Molin und Markus Kirsch.

Werkschau der Hochschule Augsburg
 Auch in diesem Sommer präsentieren die Studierenden der Hochschule Augsburg, Fakultät für Gestaltung, in ihren Räumen die Abschlussarbeiten. Zu bestaunen gibt es unterschiedlichste Werke aus den Bereichen Grafikdesign, Multimedia, Fotografie, Illustration, Film, Werbung, Freies Gestalten und natürlich vieles mehr. Vom 30. Juli bis zum 1. August. Eintritt frei.
Auch in diesem Sommer präsentieren die Studierenden der Hochschule Augsburg, Fakultät für Gestaltung, in ihren Räumen die Abschlussarbeiten. Zu bestaunen gibt es unterschiedlichste Werke aus den Bereichen Grafikdesign, Multimedia, Fotografie, Illustration, Film, Werbung, Freies Gestalten und natürlich vieles mehr. Vom 30. Juli bis zum 1. August. Eintritt frei.
Vernissage: Freitag, 30. Juli um 19 Uhr; ab 23 Uhr Absolventenparty, Schwarzes Schaf
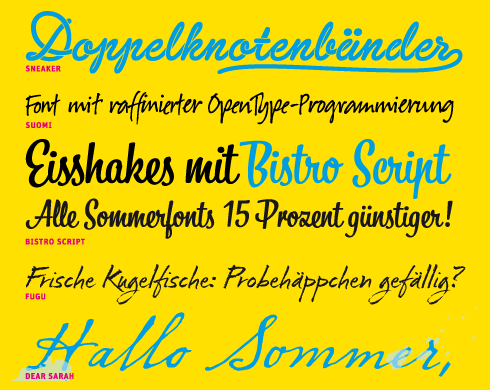
Heiße Scripts für Typografie zum Dahinschmelzen
Auch FontShop kann sich dem aktuellen Klima nicht entziehen. Die Hitze ist Schuld: 15 ausgesuchte Schreibschriften (ab 19 €) minus 15 % Hitzefrei-Preissenkung (bis 31. Juli 2010). Zum schnellen Überblick:
Und denken Sie daran; antizyklisch entwerfen! Wenn Sie heute Überschriften, Logos, Grußkarten, Adventskalender und Weihnachtsangebote typografisch gestalten, werden Worte wie »Frohes Fest« oder »Guten Rutsch« in 5 Monaten die Herzen derart erwärmen, dass der Schnee schmilzt.
Twittfont jetzt individueller gestalten
Mit dem smarten Widget TwittFont, entwickelt von MOCCU und FontShop, lassen sich aktuelle Tweets animiert und harmonisch in jede beliebige Webumgebung einbetten. Seit heute stehen 8 neue Fonts zur Verfügung, darunter Softmachine (von ShinnType), ArmChair Modern (PsyOps), FF Typestar und FF Tisa (beide FontFont). Die Größe und die farbige Aufbereitung der Twitter-Leinwand lassen sich ebenfalls exakt festlegen, ersteres durch einen Schieberegler, die Farben im HTML-Code (Hintergrundfarbe = bgColor, Tweetfarbe = tweetColor, Link-/Datum-/Userfarbe = linkColor und Rolloverfarbe = hoverColor).
Für die Inhalte des Widgets können drei Grundsteine als Basis dienen: Twittername, Suchbegriff und Zitate (@Twittername). TwittFont greift auf alle bekannten Twitter-Funktionen zurück. Besonders nutzerfreundlich ist dabei, dass alle Links im TwittFont-Fenster direkt funktionieren, Leser also mit einem Klick Twitpics öffnen, YouTube-Filme starten oder das Profil eines Twitter-Accounts aufrufen können. Das Widget kann unter www.twittfont.de konfiguriert und generiert werden.