Ikea-Katalog 2010: Verdana ersetzt Futura
Der neue Ikea-Katalog wird gerade in Europa ausgeliefert. In den USA ist er bereits in den meisten Haushalten angekommen. Und von dort schwappen nun die ersten Horrormeldung via Twitter über den Teich: Der Hauptkatalog 2010 ist komplett in der Allerweltsschrift Verdana gesetzt. Drei typische Kommentare: Web-Fonts sehen gedruckt bescheuert aus, Ihr habt meinen Respekt als Designer verloren, typografische Identitätskrise.
Damit verabschiedet sich das Möbelhaus in dieser Saison von der lange verwendeten Futura. Warum haben die schwedischen Kataloggestalter das getan? Sicher nicht zur Verbesserung der Lesbarkeit: Schon seit Jahren wünsche ich mir eine Serifenschrift fürs Kleingedruckte. Um den gedruckten Auftritt mit dem Internet-Auftritt in Einklang zu bringen? Möglicherweise. Mehr Profil gewinnen: Eher nicht.
Ich glaube … doch das wird die Schweden so nicht zugeben: Verdana ist billig, Verdana ist massentauglich, Verdana ist zeitgemäß. Sind das nicht die Markenwerte von Ikea?
Face to Face: Frankreich/Deutschland

Frankreich ist das Partnerland der neunten Konferenz für Wirtschaft und Design, Face to Face (F2F9). Das internationale Treffen von Designexperten und ihren Auftraggebern aus Industrie, Handel und Dienstleistungsbranchen findet statt vom 12. bis 14. November in Ludwigsburg statt. Partner auf französischer Seite ist der Designerverband AFD, Alliance Française des Designers.
Der Veranstalter hat jetzt das Programm vorgestellt. Knapp 50 Experten aus Frankreich und Deutschland, Spanien und Großbritannien werden mit Präsentationen aus unterschiedlichen Disziplinen aufwarten. »In diesem Jahr wird das Kommunikationsdesign wieder eine deutlich stärkere Rolle spielen,« sagt Henning Horn, Initiator und Gründer von Face to Face e. V., »damit folgen wir dem Wunsch vieler Konferenzteilnehmer.« Die Beiträge kommen zu gleichen Teilen aus Frankreich und Deutschland.
Happy Birthday: 20 Jahre Beowolf
Vor 20 Jahren programmierten Erik van Blokland und Just van Rossum in Berlin die legendäre Schriftfamilie Beowolf, bestehend aus 3 Schnitten. Der »springende Punkt« von Beowolf basierte auf einem PostScript-Type-3-Algorithmus. Die Programmiersprache stellte nämlich eine Zufallsfunktion bereit, mit deren Hilfe es möglich wurde, die Bézier-Stützpunkte der Buchstaben in definierbaren quadratischen »Gummizellen« beliebig driften zu lassen – je größer die Zelle, umso dramatischer der Zufallseffekt in den Lettern. Auf diese Art entstanden drei Beowolf-Fonts mit zunehmenden Random-Graden: Beowolf R21, R22 und R23.
Schon die Nummerierung – angelehnt an die Univers-Nomenklatur von Linotype – lässt ahnen: Beowolf war großer Zauber und ein Riesenspaß, die »reine Magie« (HD Schellnack). Das beweist auch die oben reproduzierte Anzeige aus dem Jahr 1990, die anlässlich der TYPO 90 im Emigre-Magazin erschien. Sie zitiert auf blasphemische Art eine Auftaktseite des berühmten Manuale Tipografico von Giambattista Bodoni, erschienen 1818. Just und Erik griffen das bis heute im Corporate Design von FontShop fest verankerte Prinzip des vertikal geteilten Formprinzips auf, und gestalteten die Bodoni-Seite links klassisch (aber negativ), rechts randomisiert. Großes typografisches Kino, ein Klassiker, an den ich mich gerne erinnere.
Was 1989 noch niemand ahnte: Beowolf wurde die Initialzündung für die größte Bibliothek zeitgenössischer Schriften, der FontFont-Library, gegründet 1990. Und weil sich diese Bibliothek ihrem Erbe verpflichtet fühlt, erfreut sich FF Beowolf bester Gesundheit. Die Familie wurde vor 2 Jahren ins zukunftsträchtige OpenType-Format transferiert, von ihren Original-Schöpfern, mit gleicher Raffinesse und unerreichtem Charme: Beowolf OT kommt (Fontblog-Ankündigung vom Januar 2007).
Hier geht’s zur FF Beowolf OT im neuen FontShop …
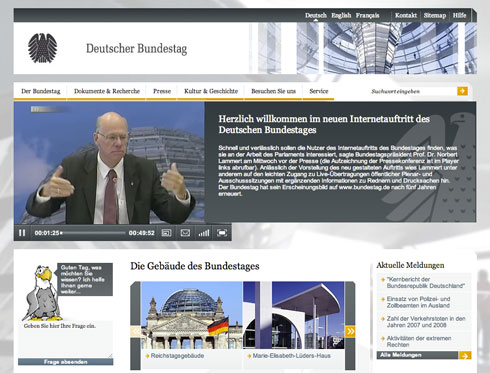
Solide: neuer Webauftritt Deutscher Bundestag
Bundestagspräsident Lammert präsentierte heute Vormittag den neuen Internetauftritt des Deutschen Bundestages. Im Mittelpunkt des Angebots www.bundestag.de stehen jetzt bewegte Bilder. Debatten und Ausschusssitzungen mit Hintergrundinformationen werden live übertragen. Das Parlament möchte sich in Zukunft den Bürgerinnen und Bürger übersichtlich und täglich aktuell präsentieren.
Die letzte Überarbeitung fand vor 5 Jahren statt. Ein Grund für die »Investition von rund 300.000 €« war die Anpassung des Webauftritts an das neue Corporate Design des Bundestages: neue Wort-Bild-Marke, überarbeiteter Adler, reduzierte Farbgebung (überwiegend schwarz-weiß-grau), Signalfarbe Orange, die Schrift Melior bzw. Georgia für html-Texte. Der Relaunch-Auftrag ging nach einer sechsmonatigen Ausschreibung im Frühjahr an die Düsseldorfer Agentur Babiel, die den Web-Auftritt des Bundestages bereits seit 2004 betreut.
Die Navigation wurde komplett renoviert. Die Datenbanken des Bundestages sind für das Fachpublikum nun besser erreichbar. Informationen für Besucher, Presse, Kunst- und Geschichtsinteressierte sind in Rubriken für Zielgruppen schnell abrufbar. Die aktuellen Online-Petitionen sind direkt auf der Startseite sichtbar. Von dort aus können Bürger online öffentliche Petitionen mitzeichnen oder sie in Foren diskutieren.
Die neue Internetseite erklärt die vielschichtigen Arbeitsebenen des Parlaments und erläutert diese mit Grafiken, Bildern und Beispielen. Wie sieht die Sitzungswoche eines Volksvertreters aus? Wie viel Geld steht ihm für sein Mandat zu? Welche Auskunftspflichten hat er? Die Onlineredaktion wird noch in der Wahlnacht vom 27. September alle biografischen Angaben der neuen Mitglieder des Bundestages in der 17. Wahlperiode aktualisieren.
CDU: Die Kraft der Helvetica

Was ist denn bei der CDU los. Vor 4 Jahren verlieh ich ihr im Fontblog den Titel Siegerin der TYPO-Herzen. Das amtliche typografische Endergebnis der Bundestagswahl 2005 war ein Scherzbeitrag, jedoch mit durchaus realem Hintergrund: Wenn die deutschen Parteien betonen möchten, dass sie ein klares Profil haben, dann sollte sich das im Wahlkampf durch eine unverwechselbare Hausschrift ausdrücken.
Die CDU hat mit FF Kievit (oben rechts) eine prägende Schrift. Dass sie nun bei der ersten Plakatwelle zum Wahlkampf 2009 darauf verzichtet und die weit verbreitete Helvetica (oben links) einsetzt – gegen die ich nichts habe –, sagt mir als visuell aufmerksamer Mensch: Die CDU verschlampt ihr Profil.
Fontblog-Leser Gregor Dschung machte mich noch darauf aufmerksam, dass das Verhalten der häufig vorkommenden kritischen Buchstabenkombination FT (KRAFT, WIRTSCHAFT, VERNUNFT, …) nicht durch eine Ligatur gelöst sondern dem Zufall überlassen werde: alle CDU-Plakate der ersten Welle auf einen Blick.
Gentechnik-Logo … jetzt aber richtig!
Reprofähige Version (PDF, 1,8 MB; Herstellung: carrois.com): auf das Logo klicken …
Wenn wir uns im Fontblog über Logos streiten, geht es entweder um das inhaltliche Konzept oder die Gestaltungsqualität. Das war gestern anders, beim neuen Kennzeichen für Lebensmittel ohne Gentechnik, vorgestellt vom Bundesministerium für Ernährung, Landwirtschaft und Verbraucherschutz: Die Ausführung der downloadbaren Datei geriet in die Kritik. Was das Ministerium als druckfähige Version bezeichnet, ist eine miserabel ausgeführte Reinzeichnung, noch dazu als minderwertige Pixelgrafik abgelegt. Schon bald gab es Verbesserungsvorschläge in den Kommentaren … plus formale Kritik, aber da wollen wir uns mal nicht einmischen.
Seit heute Abend liegt uns eine professionell digitalisierte Version des Logos vor (oben), wie sie eigentlich das Ministerium hätte anbieten sollen. Sie stammt aus dem Hause du Carrois, das sind Ralph und Jenny du Carrois, zwei Spitzendesigner, deren Biografie hier nachzulesen ist. Wer Ralph noch nicht über seine Schrift Maurea kannte, wird spätestens durch Erik Spiekermanns letzte Schrift Axel auf seinen Namen gestoßen sein. Doch Ralph du Carrois digitalisierte nicht nur Axel, sondern auch die Corporate Fonts von Gravis, Kia und die neuen Piktogramme der überarbeiteten heute-Nachrichten fürs ZDF.
Nachfolgend beschreibt Ralph seine rund 2-stündige Fontlab-Arbeit am Gentechnik-Logo in allen Details, worum ich ihn ausdrücklich bat. Fontblog wird nicht nur von Designexperten gelesen, denen die Fehler einer schlechten Digitalisierung sofort ins Auge springen, sondern auch von Laien, die möglicherweise Design beauftragen, einkaufen oder vertreiben … wie zum Beispiel Bundesministerien. Ihnen widmen wir diesen Beitrag, nicht ohne zunächst das Original-Logo (links) und die Überarbeitung (rechts) gegenüber zu stellen (Vergrößerung auf Mausklick):
The Making of Ohne-Gentechnik-Logo-Reinzeichnung, von Ralph du Carrois
Ich habe mir gestern das PDF geladen und war erschüttert über die Qualität der Vektoren. Das ist Datenmüll, bestenfalls eine Skizze, auf der man aufbauen kann. Der Rhombus und seine Konturen sind nicht vertretbar: Stützpunkte an den Extrema fehlen schlicht, Tangenten kommen hakig aus den Geraden, das ganze Ding ist nicht symmetrisch, in keiner Achse.
Für einen erfahrenen Grafiker oder Typedesigner ist es ein leichtes den, nennen wir ihn Entwurf, zu einen offiziellen Zeichen zu machen. Dabei geht es gar nicht um inhaltliche Themen, wie adidas-Ähnlichkeit, legalize it, Hanf, MixedCase-T oder Corporate S mal leicht gesperrt, mal eng gesetzt. Es geht schlicht um die handwerkliche Qualität des Produkts.
Geht man einen Schritt weiter, fällt bei der verwendeten Schrift auf, dass sie nicht glücklich gewählt wurde. Die Corporate S verschließt sich sehr und ist für Kleinstanwendungen einfach nicht gemacht. Doch auch hier muss man nicht gleich mit dem Prügel draufhauen und eine super optimierte Type für sehr kleine Low-quality-prints auswählen. Man kann, mit etwas Feingefühl, viel verbessern:
- h wird so breit wie n
- die Schwüngchen am n-Stamm werden entfernt, da sie in den meisten Anwendungen mehr stören als helfen werden
- e wird unten leicht geöffnet. Die Intarsie wird minimal an den Bogenausgängen der Basis nur über die BCPs vergrößert
- G wird oben ebenfalls leicht geöffnet und der sehr tiefe Querstrich etwas angehoben
- T ist zu schmal und wenn es breiter wird, zu weit vom e entfernt. So wie es nun nun gelöst ist, passt es besser und bleibt trotzdem ein Störer. Zumindest in unseren lateinischen Augen. Kyrillische Augen sind dieses Zeichen gewöhnt, wenn auch nicht in Verbindung mit dem kleinen lateinischen n ;)
- Weiter geht es mit den c, das in der Corporate S sehr verschlossen ist und nun auch wenig zum weiter geöffneten e und G passen mag. Der rechte Teil wird verbreitert, die Enden geöffnet und angeschrägt
- Jetzt kann das h etwas näher an das c. So gewinnen wir Platz zurück, den wir vorher für das T verschwendet haben
- Der i-Punkt wird etwas größer
- Zuletzt der Zusammenschluss am k: das ist nicht notwendig, passt aber in meinen Augen viel besser zur Gesamtanmutung und spart Platz, der für T und c benötigt wurde
Das Laub-Symbol war zu detailreich. Das Blattwerk ist nun formal einfacher und durch den größeren Abstand der Blätter und das weniger spitze Mittelblatt weiter weg von adidas und Hanf, und zusätzlich besser in kleinen Anwendungen. Ausserdem piekst es nicht so von unten in den Text. Der Stamm ist dicker. Der war bei der Ausgangsversion zu dünn für die wichtigsten Anwendungen. Das Blatt wurde auch etwas größer.
Der Rhombus ist nun achsensymmetrisch und seine Ecken sauber, mit allen nötigen Punkten und optisch an die Strichstärke des Rahmens angepasst. Die seitlichen Ecken sind numerisch etwas dicker als die obere und untere Ecke. Optisch sehen sie so harmonischer aus.
Fertig.
Icon-Typing, Movicons & Co.
The mini revolution ![]() of icon design
of icon design ![]() goes
goes![]() and on …
and on …
Funktionieren leider nicht mehr in Apple Mail, aber sonst überall. Mehr dazu auf www.icon-font.net oder www.movicons.com.
PdW 33: Metroscript, der schwungvolle Headline-Baukasten

Metroscript von Michael Doret ist eine Script-Famlie, bestehend aus 2 Fonts, die im Packaging, bei der Logo-Gestaltung sowie in der Headline-Typografie maximale Flexibilität liefert, um maßgeschneiderte Schriftzüge und Wortmarken zu setzen. Sie ist schwungvoll und elegant, dabei stets fröhlich und variabel. Metroscript wird oft als »Baseball-« oder »Sport-Script« bezeichnet, doch sie eignet sich für weit mehr Einsatzgebiete. Einen Überblick über die vielen Sonderzeichen, Swashes, Ligaturen und Akzente gibt dieses Metroscript-PDF des Entwerfers.
Das Produkt der Woche kostet die Metroscript-Familie in den kommenden Tagen nur 60 € statt 74 € (zzgl. MwSt.; der Rabatt wird erst im Warenkorb angezeigt). Nur im Download! Nur auf FontShop Beta!