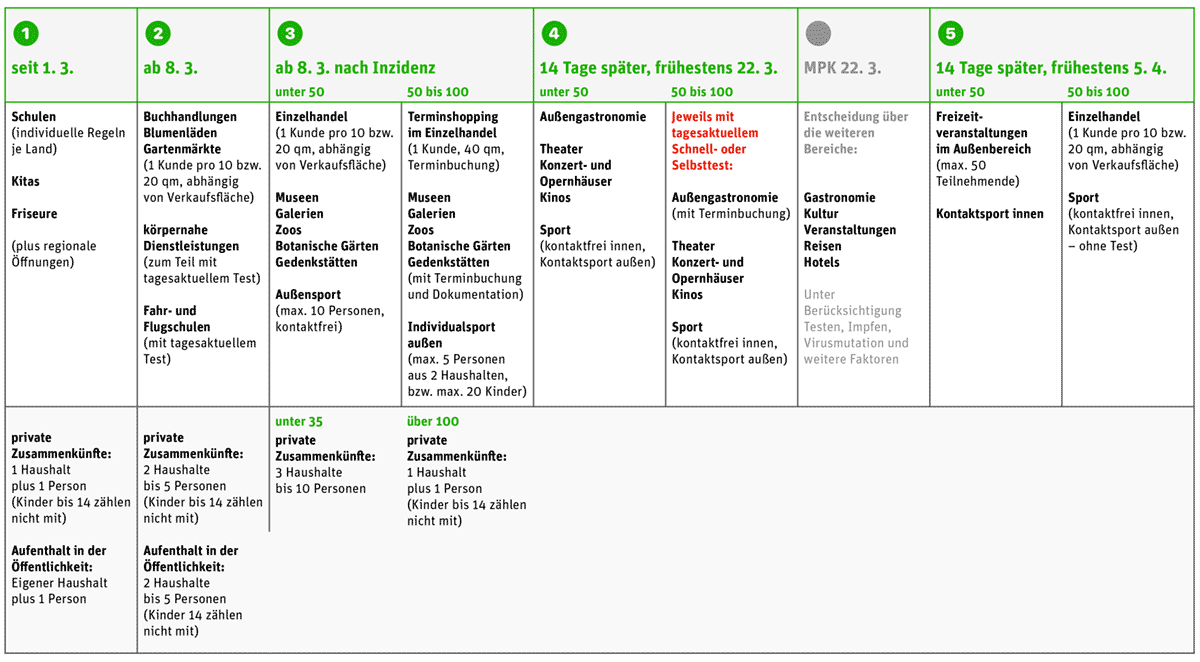
Länderlockerungen
Was passiert eigentlich nach der Bundesnotbremse, die seit dem 24 April in Kraft ist? Aktuell sinkt die 7-Tage-Inzidenz Tag für Tag. In vielen Landkreisen durchbricht sie gerade die 100-Grenze, der Auslöser für die Bundes-Regelung. Die Antwort ist einfach, aber total kompliziert: Jedes Bundesland entscheidet für sich, welche Lockerungen gelten.

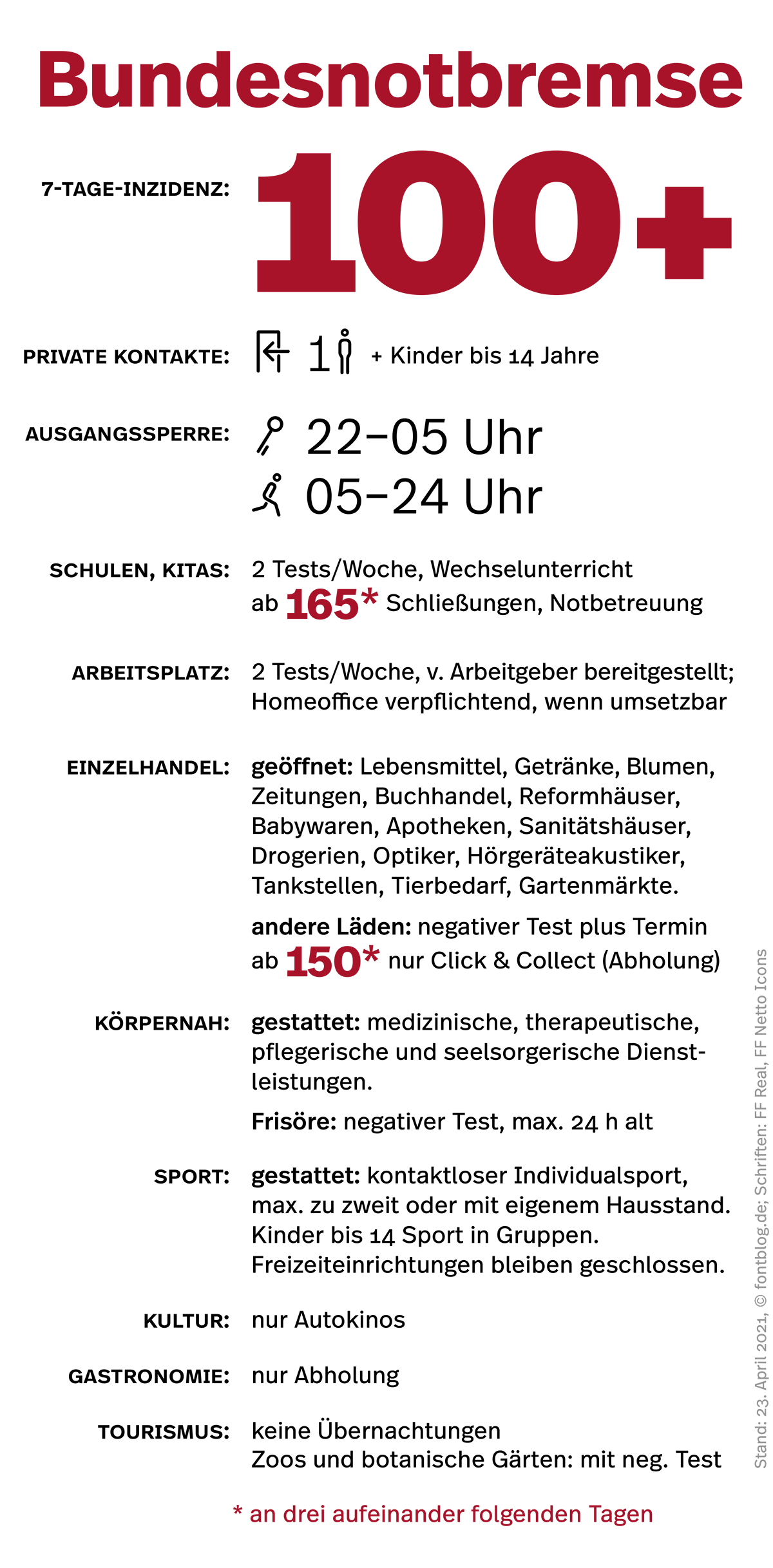
Bundesnotbremse: Einseiter (PDF)
Heute tritt das geänderte Infektionsschutzgesetz mit der Corona-Notbremse in Kraft. Gesetzestext und die Erläuterungen der Bundesregierung sind nichts für Ungeduldige und schwache Nerven. Ich habe mal versucht, die wichtigsten Regeln auf einem Blatt Papier zusammenzufassen. Hier als PDF laden …
Bacillus Bulgaricus trifft Ingenio Typographica
Interview: Olli Meier über seine jüngst erschienene Schrift Vary

Es war ein besonderer Buchstabe, auf einem handgeschriebenen Schild in einem Laden in Sofia. Nachts. Unter schlechtem Licht. Er brachte ihn gezeichnet zurück nach Berlin, wo sich die Glyphe, vital wie ein Lactobazillus, zu einer Buchstabenkultur entwickelte. Olli Meier rührte, quirlte und mixte, bis er eine Schriftfamilie im digitalen Glaskolben vorfand, deren DNS 100 Jahre Designvergnügen verspricht. Fontblog hat mit dem Entwerfer von Vary gesprochen: Über Rohstoffe, Mikroprozesse und Kulturen in der Schriftherstellung.
Fontblog: Hallo Olli. Als ehemalige Kollegen duzen wir uns natürlich. Könntest du den Fontblog-Lesern ganz kurz deinen Weg in die Welt der Schriften zusammenfassen.
Olli Meier: Studiert habe ich Kommunikationsdesign in Münster und in Edmonton, Kanada. Bevor mich Monotype in sein Studio-Team aufnahm, arbeitete ich als Freiberufler für verschiedene Designagenturen in Berlin, darunter MetaDesign und Stan Hema. Noch ist mein Berufsleben relativ kurz. Zu den schönsten Momenten gehört für mich immer noch die kurze Zeit des Unterrichtens: typografische Grundlagen an der FHD in Dresden. Heute arbeite ich als Font Software Entwickler; ich muss zugeben, dass mir dieser Titel – als Kreativer – noch immer schwer über die Lippen geht.

Schriftentwerfer Olli Meier 2021 (Foto: Norman Posselt)
F: Dein Schwerpunkt war lange Zeit der technische Part des Type-Designs, was wir in der Branche „Font-Engineering“ nennen. In meinen Augen eine Disziplin, die ich für genauso bedeutend halte wie das Design einer Schrift. Das gilt ja auch für andere Produkte, sagen wir mal Fahrräder, Staubsauger oder Smartphones. Wann hat dich zum ersten Mal der Design-Bazillus infiziert?
Olli: Es begann mit Technik. Als Baby habe ich einen Kondensator verschluckt, und mit sechs habe ich angefangen zu löten. Im Schüler-Praktikum habe ich 3 Wochen lang Fließbänder zusammengeschraubt. Danach habe ich mich auf meine zweite Stärke konzentriert, das Gestalterische. So habe ich erst den gestaltungstechnischen Assistenten gelernt, dann die Mediengestalter-Ausbildung abgebrochen, um schließlich in das Designstudium einzusteigen.

F: Eine Zickzack-Karriere, wie ich sie nur zu gut kennen. Kommen wir zur Vary, deiner ersten veröffentlichten Schrift, die gerade auf den Markt gekommen ist. Die Skizzen dazu entstanden vor etwa fünf Jahren. Hattest du damals schon eine Vorstellung, wohin die Reise mit dieser Schrift gehen könnte?
Olli: Absolut nicht. Damals wäre ich nie auf die Idee gekommen, an einer Schriftfamilie zu arbeiten, die irgendwann mal kommerziell erscheinen könnte. Ich wollte einfach nur eine Schrift für mich selbst entwerfen. Ich arbeitete ausschließlich privat an dem Projekt und entwickelte es mit meinem eigenen Tempo weiter.
F: Ich interpretiere „Tempo“ jetzt mal als „gemächlich“.
Olli: Ja klar. Das lag aber nicht daran, dass ich langsam arbeitete oder zu bequem war. Ganz im Gegenteil: Neben dem 40-Stunden-Job habe ich ganz viel lernen müssen, über die Technik und die Ästhetik des Schriftdesigns. Ich habe viele Abende, Nächte und Wochenenden mit dem Zeichnen von Kurven, Kerning, Spacing, OpenType Feature Code, der richtigen Interpolation und mit Hinting verbracht. Besonders hilfreich erwies sich natürlich mein professionelles Umfeld bei Monotype. Nicht zu vergessen die vielen Treffen mit Kolleginnen und Kollegen beim Berliner Typostammtisch, im Buchstabenmuseum oder bei den TYPOlabs.

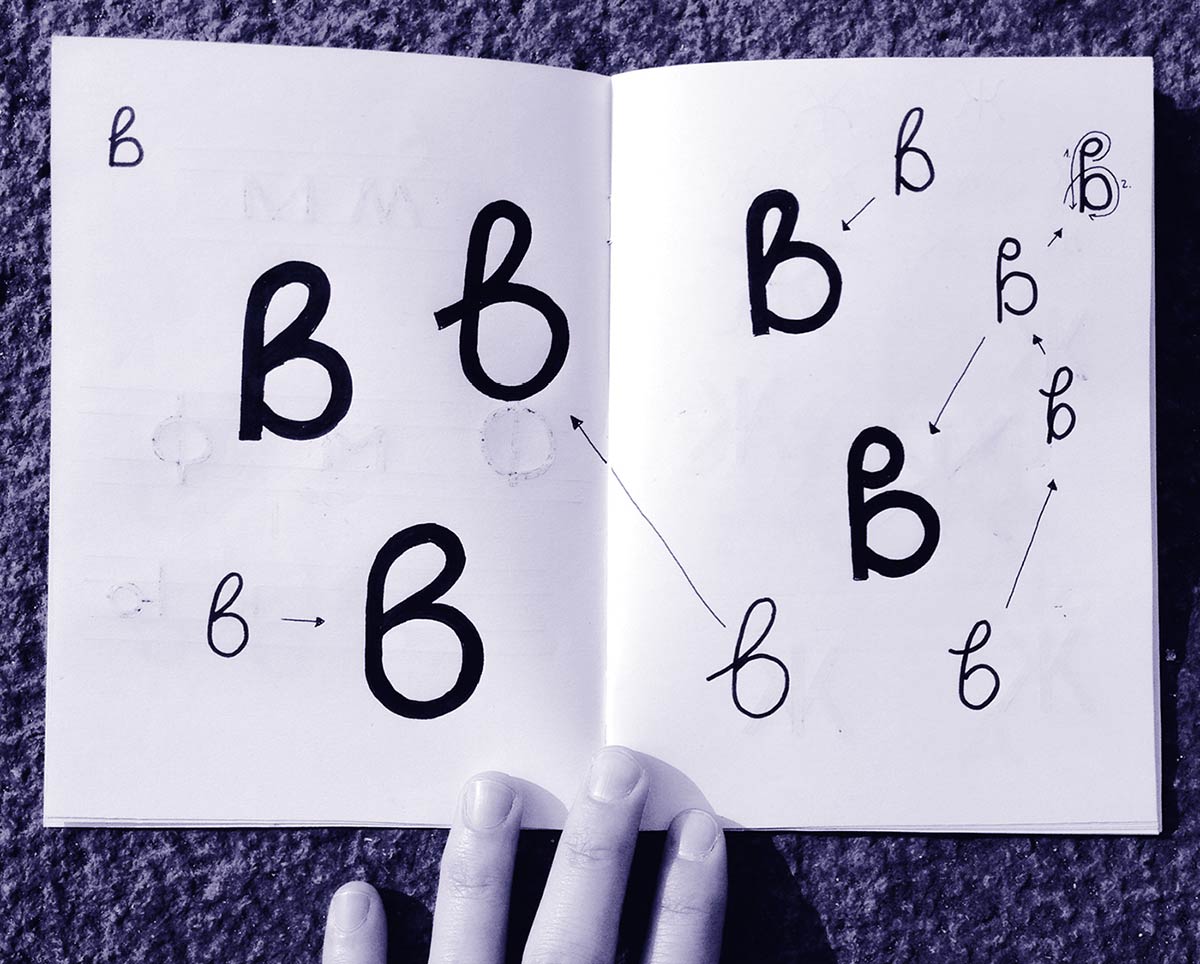
Ein eigenwilliger bulgarisch-kyrillischer Buchstabe, gesehen in einem Schaufenster in Sofia, wurde nicht nur der Kleinbuchstabe g: er birgt die gestalterische DNS von Vary in sich
F: Wann kam dir zum ersten Mal der Gedanke, dass du an einer Schrift arbeitest, die nicht nur dir allein, sondern auch anderen visuellen Gestalterinnen und Gestaltern gefallen könnte?
Olli: Nachdem ich sie zwei Mal komplett neu entwickelt habe. Kein Witz … mindestens zwei Mal. Es war mein Mentor Steve Matteson, der Entwerfer des bekanntesten Google-Fonts – Open Sans –, der mich dazu brachte … und dafür bin ich ihm im Nachhinein noch unfassbar dankbar, auch wenn ich es zur damaligen Zeit nicht immer so positiv empfunden habe.

Übrigens bin ich Steve noch nie persönlich begegnet. Klingt komisch, ist aber heute – im Zeitalter der Globalisierung, von Remote-work und Zoom-Konferenzen – gar nicht mehr so ungewöhnlich. Unsere Zusammenarbeit begann allerdings schon vor Corona. Dass sich internationale aufgestellte Teams regelmäßig digital treffen ist bei Monotype Alltag. Der Zeitunterschied von 9 Stunden, Steve in den USA, ich in Deutschland, ergab einen smarten Rhythmus für meine Arbeit an Vary: Mein Abend, ist sein Morgen, das passte wunderbar zusammen.
Steve hat unglaublich viel Erfahrung im Type-Design und findet stets den Mittelweg zwischen „das muss so sein“ und „mach mal dein Ding, Olli“. Trotz seiner Jahrzehnte langen Erfahrung ist er nicht festgefahren und immer offen für Neues. Das ist eine Qualität, die nicht jeder Mensch mit 40 Jahren Berufserfahrung in sich trägt, wie ich finde.

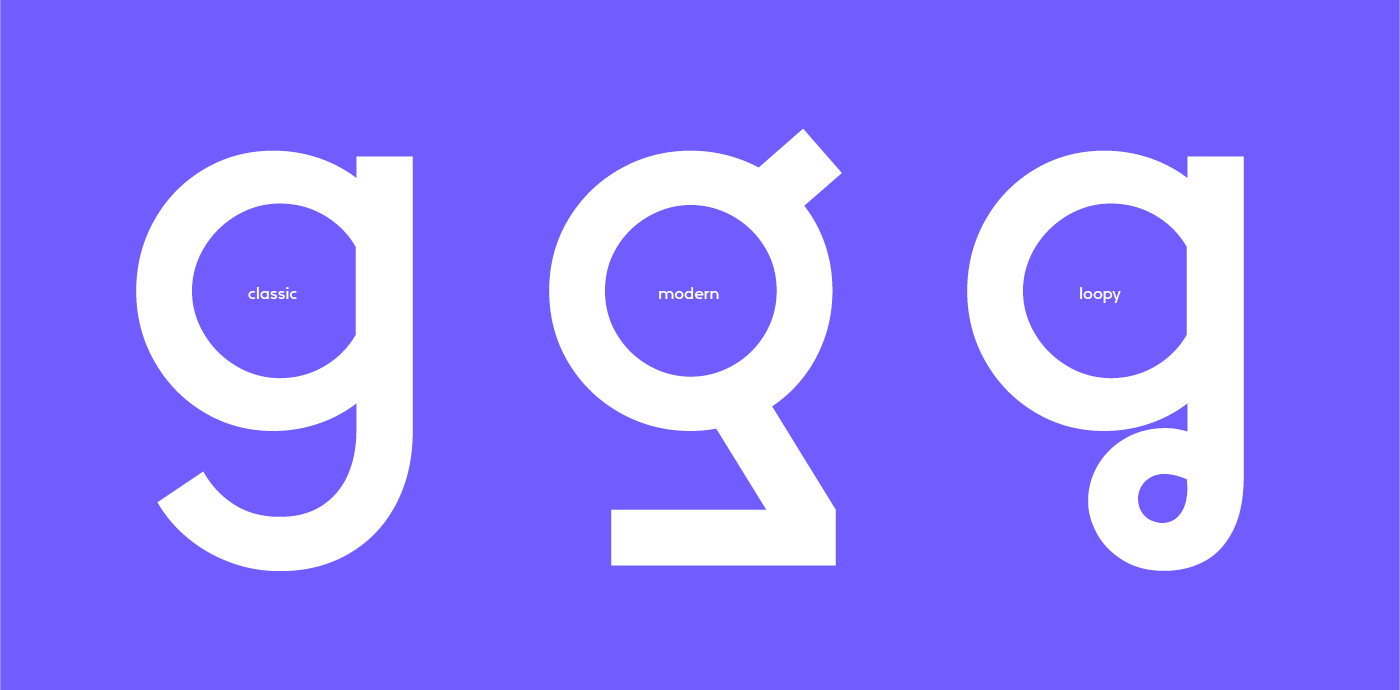
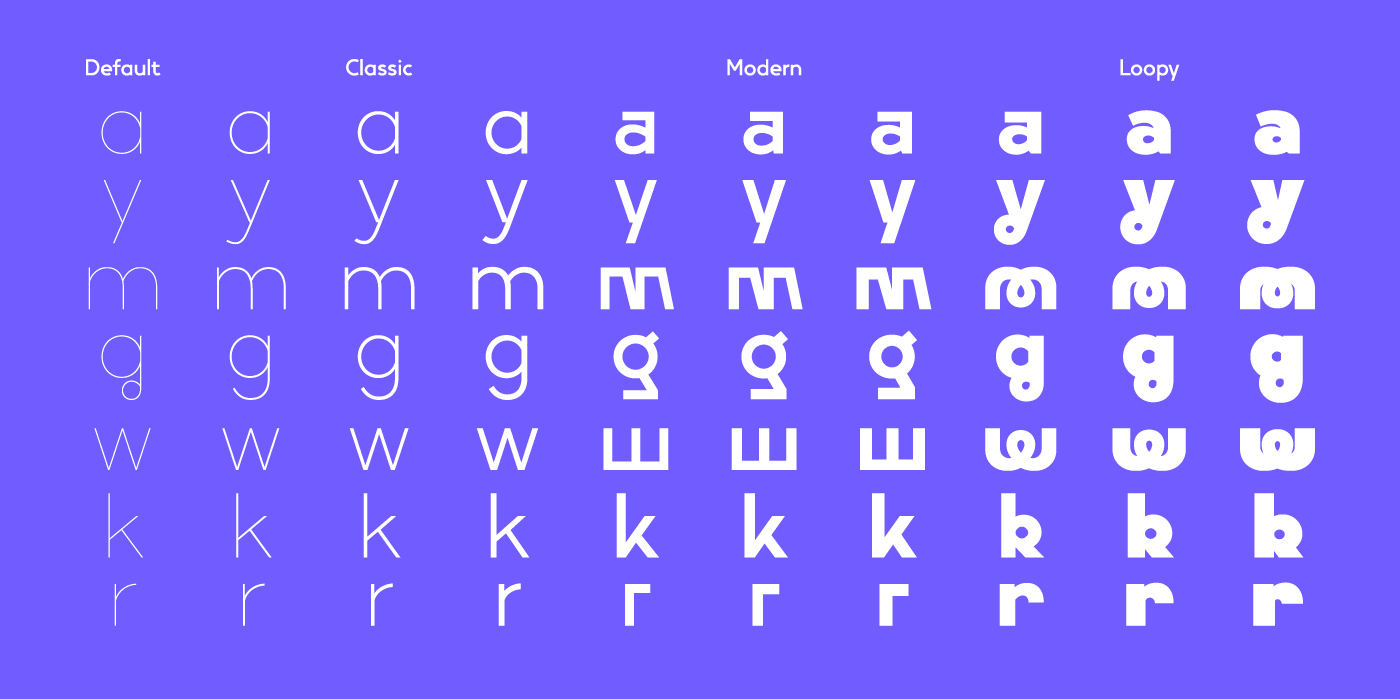
Classic, modern, loopy: das sind die drei visuellen Geschmacksrichtungen von Vary, die per Opentype angesteuert werden, und zwar in den Intensitäten „sorgfältig ausgewählt“ oder „alle Varianten“
F: Kommen wir zu den ästhetischen Besonderheiten deiner ersten Schrift, eine geometrische Sans. Das ist ein ziemlich dicht besetztes Genre in der Welt der Schriften, mit jeder Menge Auswahl auf dem Markt. Wie unterscheidet sich deine Interpretation von anderen in dieser Klasse?
Olli: Nun, ich glaube, wir alle verändern ständig unser typografisches Empfinden. Wir mögen als Leser immer gerade das, was am meisten in Benutzung ist. Getrieben durch den Computer und das Smartphone lesen wir heute mehr am Bildschirm als auf Papier. Und weil im Digitalen – wegen ihrer reduzierten Formen – überwiegend einfache, serifenlose Schriften zum Einsatz kommen, sind wir mit dieser Schriftklasse mehr als je zuvor vertraut. Das war zur Blüte des Bücherlesen oder des Zeitungslesen nicht so.
Vor diesem Hintergrund ist die Popularität der geometrischen Sans einfach nur eine logische Entwicklung, die seit vielen Jahren voranschreitet und in deren Fahrtwind sich die Ästhetik fließend weiter entwickelt. Ich kann mich dem genauso wenig entziehen wie alle anderen Schriftkonsumenten.

Ich habe mit Vary eine Schrift entwickelt, die sich weder an eine definierte Zielgruppe wendet, noch den nächsten heißen Trend im Auge hat. Sie ist, auch nach den vielen Jahren ihrer Weiterentwicklung, immer noch eine Schrift, die vor allem mir selbst gefällt, hier und jetzt. Trotzdem glaube ich, dass sie auch vielen anderen Nutzern gefallen könnte.
Hinzu kommt, dass es etwas einfacher ist, eine geometrische Sans zu entwerfen und zu entwickeln, als eine kontrastreiche Serif, zu der immer auch gleich noch die Kursiven erwartet werden. Ich wollte den Schriftdesign-Prozess kennenlernen, Spaß dabei haben und so viel Wissen aufnehmen, wie ich nur irgendwie finden konnte.
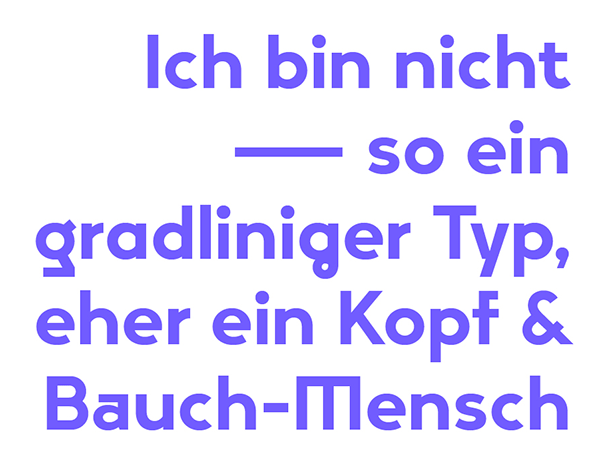
Das Besondere an meiner Schrift sind die alternativen Zeichen. Ich habe zu vielen Buchstaben etliche Varianten gezeichnet. Ein ehemaliger Kollege gab mir zu Beginn den Rat, dass ich mich auf nur eine Grundform fokussieren sollte. ‚Aber warum?‘, hab’ ich mich bald gefragt. Ich bin nicht so ein geradliniger Typ, eher ein Kopf & Bauch-Mensch. Wenn man dank OpenType die ganze Palette der alternativen Formen leicht benutzbar integrieren kann, warum dann auf die stilistischen Ableger verzichten?

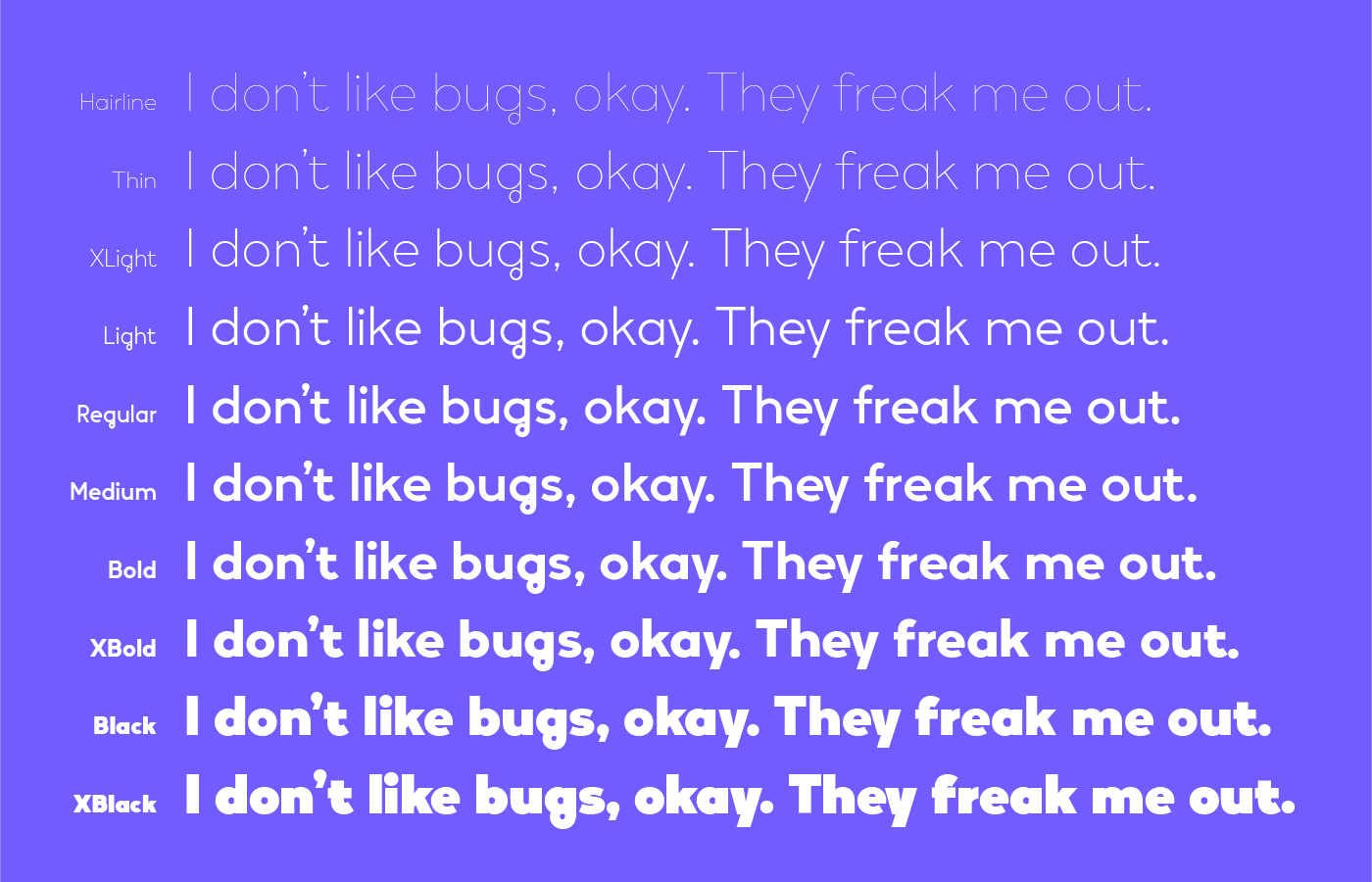
Mit 10 Strichstärken – von Hairline bis Extra Black – ist die Vary-Familie üppig ausgestattet
F: In der Ankündigung von Vary wird betont, dass ein bulgarischer Buchstabe eine ganz wichtige Rolle für die erste Idee, ja die komplette Designsprache der Schrift spielt. Was hat es damit auf sich?
Olli: Die Frau meines Bruders ist gebürtige Bulgarien. Im Februar 2017 reisten wir gemeinsam in ihr Heimatland – nicht zum ersten Mal. Sofia, die Hauptstadt, ist wirklich eine tolle Metropole, mit vielen herzlichen Menschen und einer Menge kreativer Köpfe. Das merkt man gleich, wenn man durch die Stadt streunt und sich die Graffiti an den Wänden anschaut. Die liebevoll gestalteten Bars und Restaurants haben mich sehr an Berlin erinnert.
Eine ganze Woche lang hat mich die kyrillische Schrift umgeben, genauer: bulgarisches Kyrillisch. Die Zeichen haben mich fasziniert. Meine Nichte, damals 6 Jahre alt, hatte gerade damit begonnen, sowohl das lateinische als auch das kyrillische Alphabet schreiben und lesen zu lernen. Wir beide waren gleichermaßen interessiert und fasziniert von den Buchstaben, und haben doch ganz anders auf die Glyphen geblickt.
Als ich eines nachts an einem Schaufenster im Zentrum vorbeiging, fiel mir ein komisches Zeichen auf, das wie ein asymmetrisches B aussah. Um 180° gedreht sah es aus, wie ein lustiger Kleinbuchstabe g … und das wurde es dann auch in meiner Vary. Dies war sozusagen der Startschuss für die bulgarische Inspiration. Weitere Anstöße folgten später.

Der Name ist Programm: Vary bietet jede Menge Varianten an, sowohl bei den Buchstabenformen als auch bei den Strichstärken
F: Der Name deiner Schrift lässt vermuten, dass auch die Technologie der Variable Fonts eine wichtige Rolle bei dieser Familie spielt.
Olli: Du weißt, dass ich ein großer Verfechter, ja leidenschaftlicher Vorkämpfer dieser Technologie bin. Wir haben ja beide vor drei Jahren die Variable-Font-Technik – mit Hilfe unseres damaligen Kollegen Bernd Volmer – bis an die Grenzen ausgereizt, als wir das Corporate Design für die dritte TypoLabs-Konferenz entwickelten. Es war die erste Marke, deren Logo und Kommunikationsmittel die raffinierten Möglichkeiten der Variable-Font-Technologie demonstrativ einsetzte, wofür es ein Jahr später sogar den Red Dot Design Award gab …
F: … schön, dass du es erwähnst, Olli. Ich wollte mich da jetzt nicht in den Vordergrund spielen …
Olli: Du weißt genauso wie ich, Jürgen, dass dieses Event eines der wichtigsten Font-Technologie-Gipfeltreffen in den vergangenen Jahren war, mit den Vertretern von Google, Apple, Microsoft und Adobe an Bord, der CSS Working Group und all den international wichtigen Font-Diplomat*innen. Die Typolabs haben Nachwirkungen bis heute …
F: OK. Genug zurück geblickt. Back to Vary. Hätte diese Schrift eine Zukunft ohne die Variable-Font-Technik dahinter?
Olli: Ob die Schrift eine Zukunft hat, weiß ich jetzt noch gar nicht so recht. Sie ist ja gerade erst erschienen. Die Frage ist vielmehr: Hätte ich sie überhaupt entwickelt, gäbe es die Variable-Font-Technologie nicht? Variable Fonts haben mich seit der Bekanntmachung auf der AtypI 2016 in Warschau wirklich sehr gereizt. Ich wollte mit dabei sein und verstehen, was da gerade passiert.
Darum habe ich bei Vary von Anfang an alle Zeichen, jedes OpenType-Feature, jede Interpolation so entwickelt, dass es als Variable Font funktioniert. Ich habe erst den Variable Font gebaut, bevor ich die statischen Fonts exportiert habe. Immer wieder überprüfte ich: Was passiert in der STAT table? Warum braucht man eine avar? Wie sieht es mit der Unterstützung in gängiger Software aus? Kann ich es so bauen, dass es in Word funktioniert? HOI fange ich erst sehr langsam an zu verstehen, glaube ich. Die Jungs von Underware sind einfach genial.

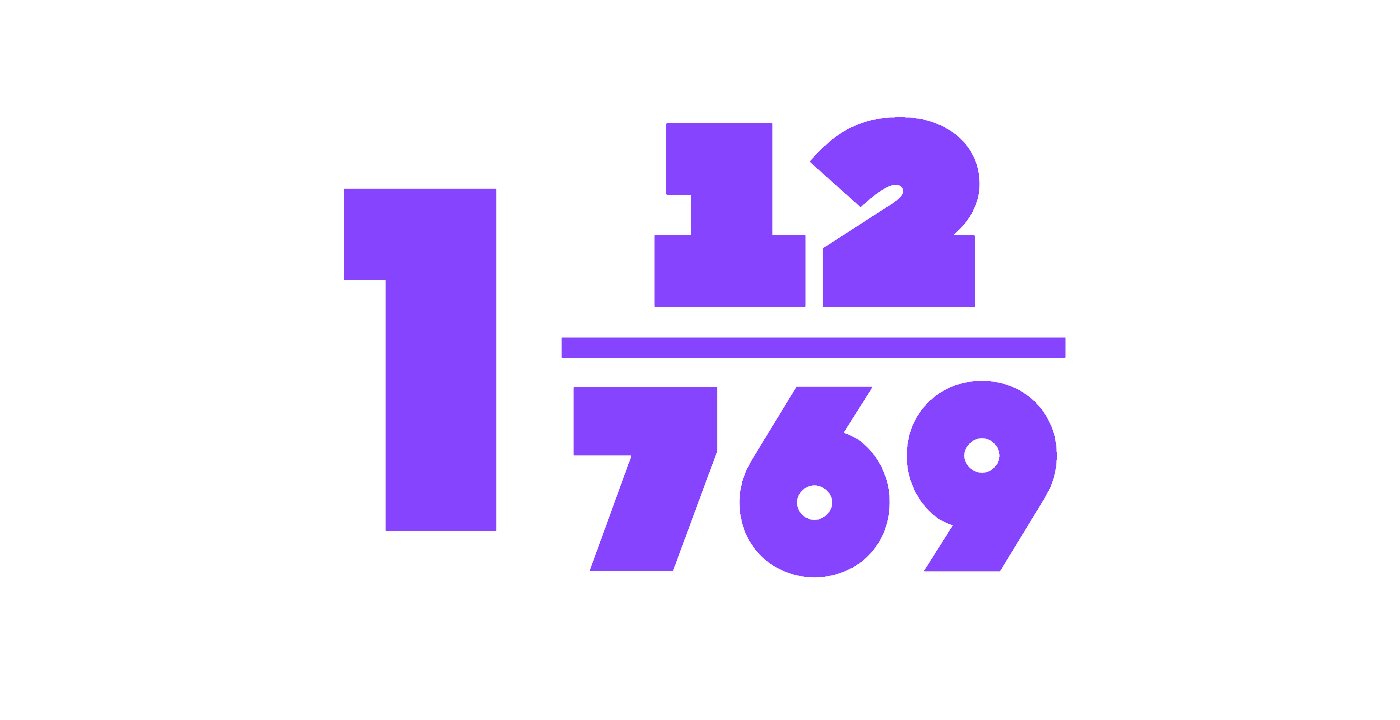
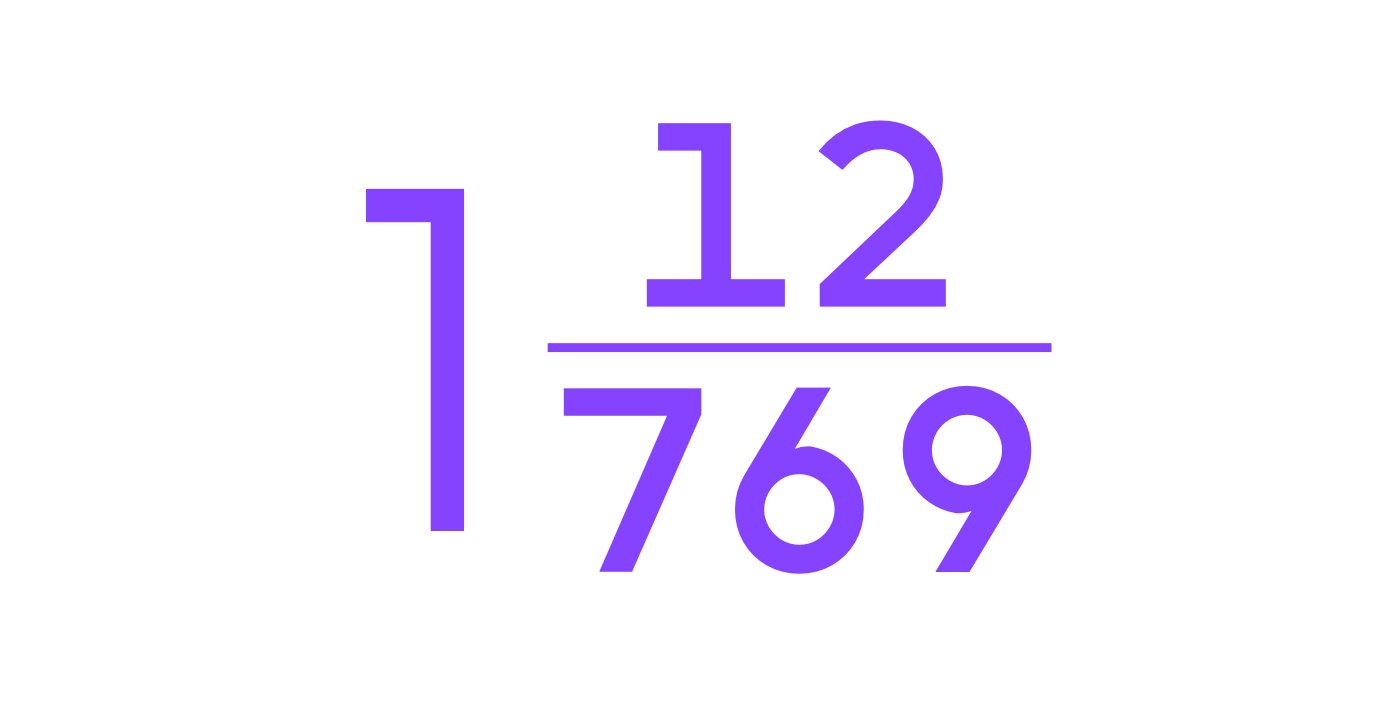
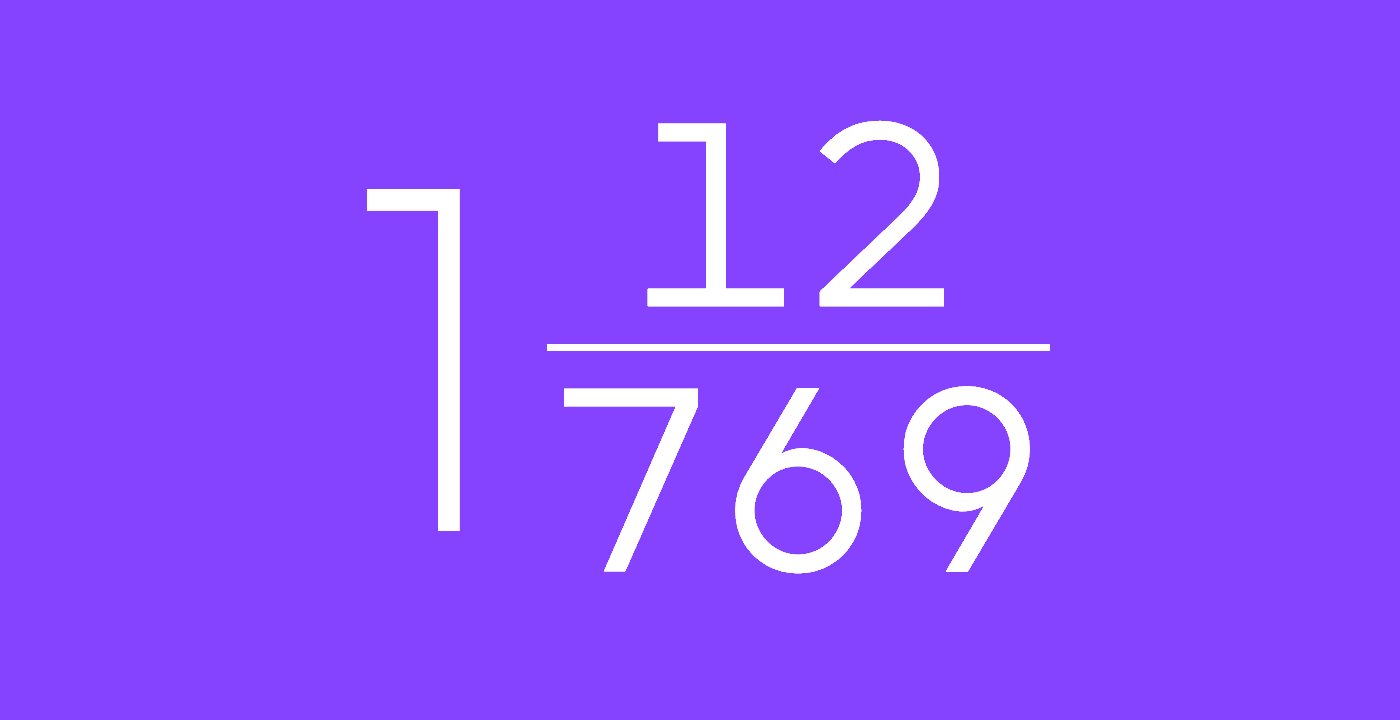
Eines von vielen überraschenden Features von Vary: Der ‚Nut Fractions‘ Feature Code, der gemischte und gestapelte Brüche richtig positioniert … sogar in Microsoft Word über das Stylistic Set 01
F: Soviel zur Technik und den Stärken deine Vary. Vielleicht lieferst du uns zum Abschluss noch ein paar Ideen, auf welchen Anwendungsgebieten die Schrift zu Höchstleistungen auflaufen könnte.
Olli: Wie bereits erwähnt, habe ich freiberuflich für verschiedene Agenturen gearbeitet und dort im Team an Brandings und Corporate Designs gearbeitet. Meine Schrift ist ein gut sortierter, flexibler Werkzeugkasten für Gestalterinnen und Gestalter. Er bietet viele alternative Zeichen, die dabei helfen, ein individuelles Logo, Markenzeichen oder eine Serie von Produktnamen zu entwickeln. Im Editorial Design arbeitet man oft mit starken Kontrasten – groß/klein, dick/dünn. Vary bietet mit dem Variable Font alle erdenklichen Strichstärken von Hairline bis ExtraBlack … und Hunderte dazwischen. Ich sehe sie auch auf Leitsystemen oder in der Beschilderung von Gebäuden vor meinem inneren Auge.
Aber sie funktioniert auch im Büro, oder in Geschäftsberichten, auf Charts und in Präsentationen. Sogenannte ‚Nut Fractions‘, also gestapelte Brüche, sind in Vary als default eingebaut und nicht beschränkt auf ein paar wenige feste Zeichen. Es ist ein Feature Code, der die Brüche richtig positioniert und das sogar in Microsoft Word via Stylistic Set 01.
Mit dem TYPOlabs-Corporate-Design sind wir an die Grenzen gegangen und wollten wissen was geht. Vary ist eine Schrift für die digitale Praxis und zeigt ihre Vorteile besonders im Webdesign bzw. im Interface-Design. Ich benutze sie zum Beispiel auf meiner persönlichen Website, natürlich als Variable Font. Denn nur mit dem Variable Font krieg ich den soften Mouse-Over-Effect hin, den ich dort einsetze. Wer mehr dazu wissen will, hier ein Podcast, in dem ich über das Thema spreche.
F: Lieber Olli. Vielen Dank, dass du dir die Zeit genommen hast … für dieses Interview und die Entwicklung einer außergewöhnlichen geometrischen Sans-Familie.
Olli: Sehr gerne.

Pangea – die Schrift für eine bessere Welt

Ausschnitt Titelseite Pangea-Schriftmuster-PDF (18 S., 3 MB)
Was gibt es Schöneres, wenn man sich mit einer neuen Schrift beschäftigen möchte, als einen aktuellen Job, bei dem sie ihr Stärken zeigen kann. Ich sitze gerade im ICE von Berlin nach Frankfurt und bereite einen Vortrag über „Die Rolle der Schrift im Branding“ vor, den ich morgen via Zoom beim BDG Feierabend halten werde. Die 60 Folien stehen schon seit Wochen, benötigen jedoch ein wenig typografischen Feinschliff, nein: Eigentlich brauche ich eine neue, aktuelle Schrift, um den Vortrag noch überzeugender zu gestalten .
Mein Freund und ehemaliger FontShop/Monotype-Kollege Ivo Gabrowitsch hat jetzt eine eigene Foundry: Fontwerk. Dahinter steckt ein festes Team und ein freies Netzwerk aus internationalen Designern, Fonttechnikern und Marketingexperten. Viele entstammen dem ursprünglichen FontShop-Universum, das typografische Trends gesetzt und mit den FontFonts die größte Bibliothek zeitgenössischer Schriften aufgebaut hat: Andreas Frohloff (Type-Direktor), Christoph Koeberlin (Schriftentwerfer und Font Engineer), Rob Meek (Web Developer), Jana Kühl (UX/UI-Designerin), Lucy Beckley (Marketing) und einige mehr.

Vielsprachig, nachhaltig, neutral und doch emphatisch: Diese Werte hat sich die neue Sans-Superfamilie Pangea auf die Fahne geschrieben
Ivo hat mir vor 2 Wochen die neue Fontwerk-Superfamilie Pangea vorgestellt, eine Menge Bildmaterial dazu geliefert und Test-Fonts zur Verfügung gestellt (was übrigens jeder auf der Fontwerk-Website einfädeln kann). Die Geschichte wie auch die Funktionen der neuen Schrift sind derart außergewöhnlich, dass ich sie hier im Fontblog kurz zusammenfassen möchte.
Am Anfang stand die eher außergewöhnliche und doch berechtigte Frage: Kann eine Schrift die Welt verbessern? Der Schriftentwerfer Christoph Koeberlin stellte sie sich 2016, noch bevor er den ersten Buchstaben gezeichnet hatte. Seine nächste Schriftfamilie sollte nicht nur möglichst vielseitig und nachhaltig in der Benutzung sein, sondern irgendwie auch dauerhaft einen Beitrag zur Nachhaltigkeit leisten. Also entschloss er sich, dass 25 Prozent seiner Tantiemen zeitlich unbegrenzt an drei internationale Organisationen gehen, die nachhaltig und im Einklang mit der lokalen Bevölkerung den Regenwald aufforsten: Green Belt Movement, Trees for the Future und Fairventures. Vor zwei Monaten konnte er bereits die ersten Spenden überweisen.
Soviel zum Ethos der neuen Schrift, die übrigen nach dem Urkontinent benannt ist, der alle im Perm vorhandenen Landmassen der Erde umfasste.

Nachhaltige Schrift für nachhaltiges Marketing: Pangea bietet einen variablen Zeichensatz, mit dem sich Marken ein unverwechselbares Profil geben können
„Pangea ist eine besondere Schrift für mich. Ich habe sie aus ganz verschiedenen Perspektiven gedacht und dabei neben Ästhetik und Typografie auch Technologie, Kultur und Nachhaltigkeit berücksichtigt.“ schreibt Christoph Koeberlin in seinem Blog über die Neuerscheinung. Er habe bei dem Entwurf von Pangea nicht vorgehabt, eine historische Schrift wiederzubeleben, obwohl er großen Respekt vor den vielen guten Revivals hat, die in den letzten 5 Jahren auf den Markt kamen. Doch mit Pangea wollte er sich so weit wie möglich von direkten Einflüssen lösen. „Was natürlich nicht heißt, dass es keine gab.“ ergänzt er. „Mehr als eine historische Schrift“ sei das Briefing für die ersten Skizzen gewesen. Koeberlin liebt die Ästhetik der eng gesetzten Groteskschriften aus der Mitte des 20. Jahrhunderts, und es habe ihn gereizt, diese Kompaktheit auf eine schnörkellose geometrische Serifenlose zu übertragen.

Fünf Strichstärken von Light bis Bold bietet die statische Pangea, plus echte Kursive
Man könnte die Tatsache, dass Pangea für eine geometrische Grotesk bemerkenswert eng läuft als weitere nachhaltige Eigenschaft verkaufen, denn sowas kann Papier sparen, aber in diese Richtung möchten weder der Entwerfer noch sein Herausgeber Fontwerk argumentieren. Beide sehen diese Eigenschaft lieber als das Ergebnis eines der vielen smarten Designentscheidungen, die Koeberlin während seiner fünfjährigen Arbeit an Pangea traf. Die Konsequenz in all ihrer Kompaktheit und Geschlossenheit ist einfach nur eine herausstechende Eigenschaft, mit der Pangea der erfolgreiche Spagat zwischen enger Grotesk- und geometrischer Sans gelingt.

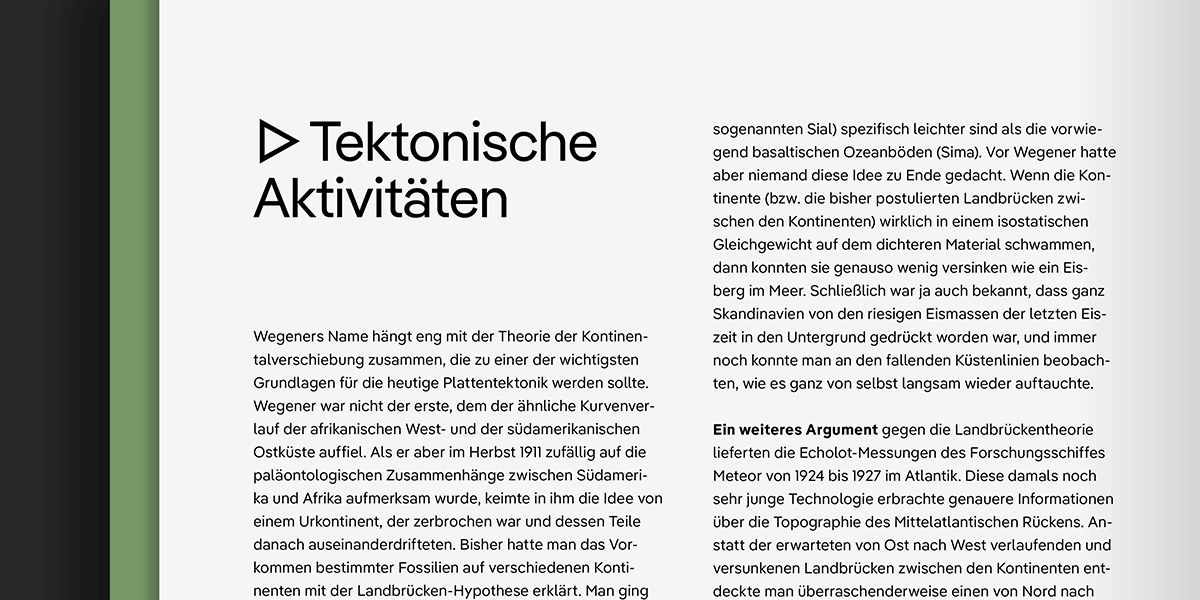
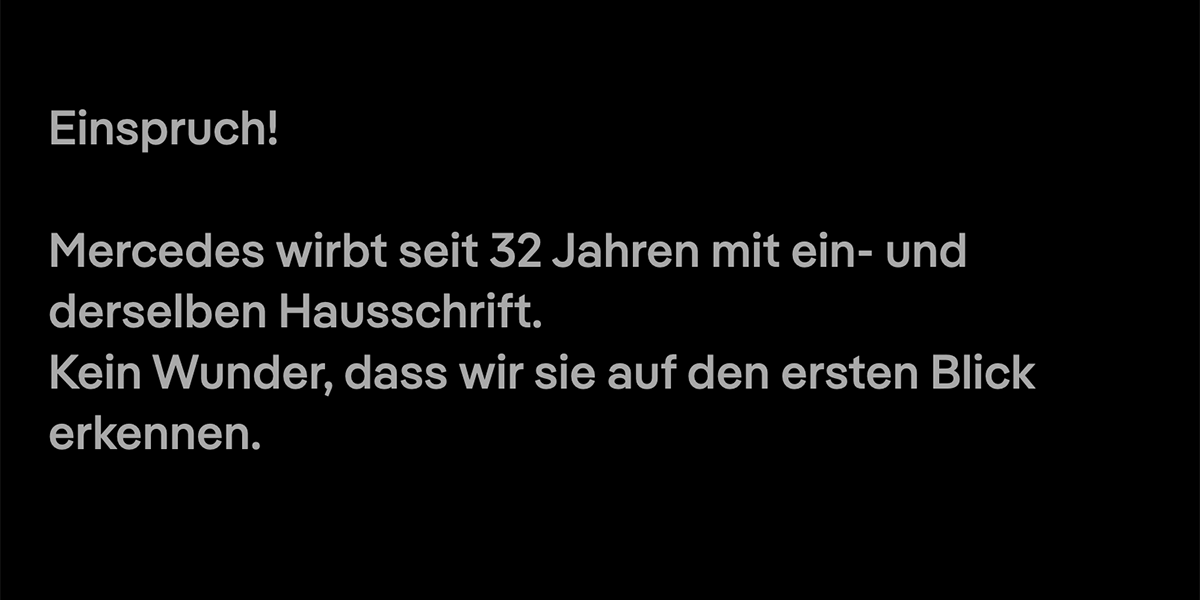
Platzsparend und gut lesbar auch im Mengentext: das sind die bemerkenswerten Eigenschaft der hybriden Sans Pangea
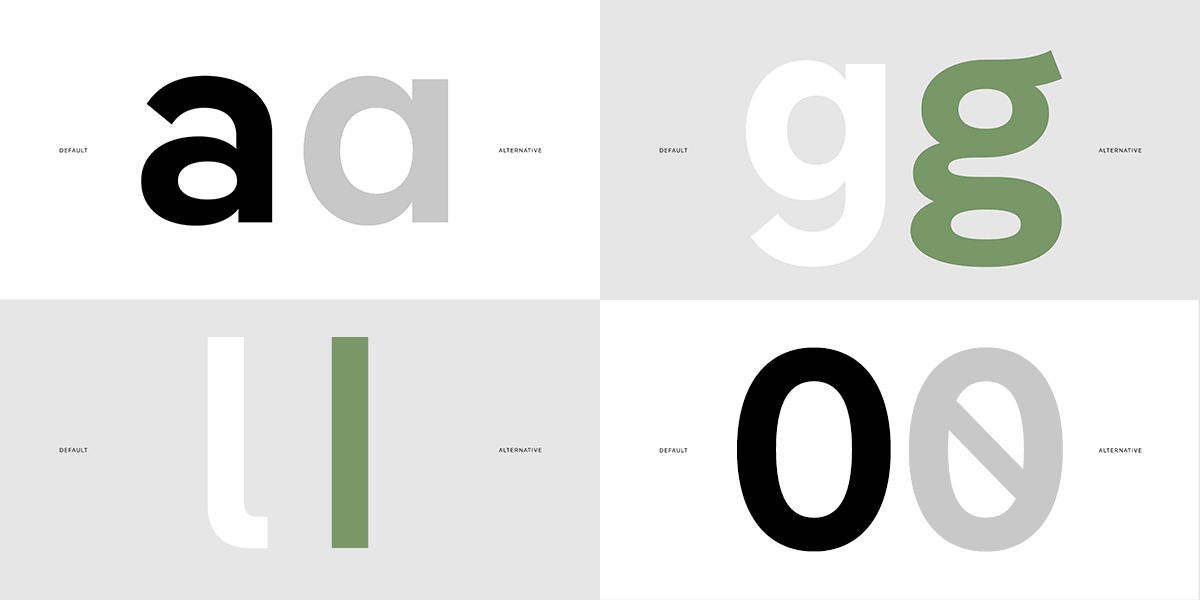
Aus diesem Ansatz heraus erklären sich auch die relativ hohe x-Höhe und die kaum geöffneten Buchstaben, sowie das bei dieser Art Schriften eher ungewöhnliche „Brillen-g“, das zweistöckige a (double-story) und das l mit Bogenabschluss. Selbstverständlich stehen auch die hierzu üblicheren einstöckigen g und a sowie einfachen l via OpenType-Alternativen zur Verfügung. Diagonale Abschlüsse und runde Punkte sorgen für ein freundliches Erscheinungsbild.

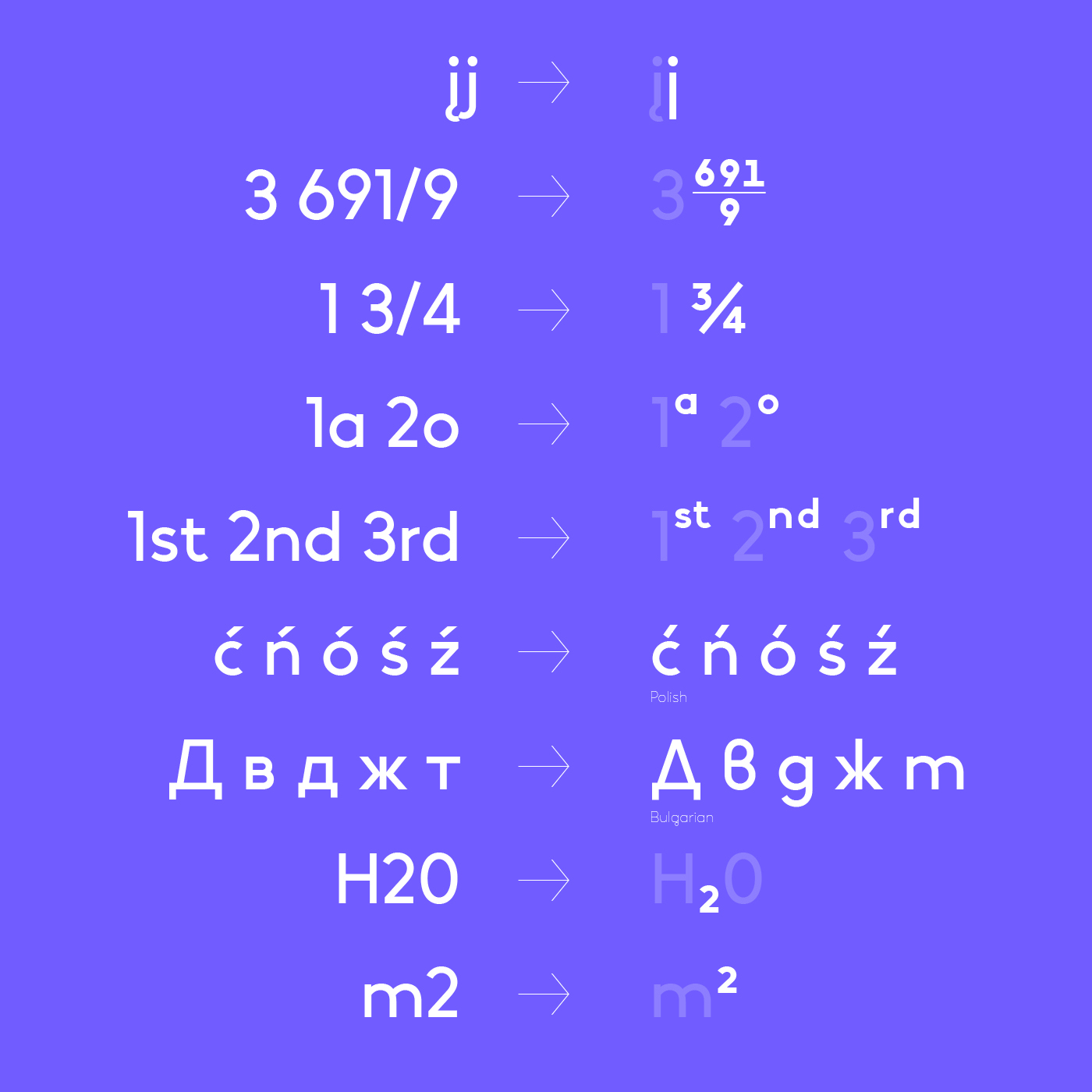
Alternativzeichen, mit denen sich Pangea individualisieren lässt: offenes/geschlossenes a, einfaches/Brillen-g, l mit und ohne Bogen, Null mit und ohne Schrägstrich
Neben der Subfamilie Pangea (Headline) basiert das zweite Familienmitglied – Pangea Text – zwar auf dem gleichen Grundkonzept der Kernfamilie, zielt jedoch auf eine bessere Lesbarkeit bei klein gesetzten Texten ab. Mit ihren größeren Ober- und Unterlängen, offeneren Formen, leichten Inktraps und ihrer großzügigeren Zurichtung ist die Textvariante die erste Empfehlung für Mengentexte, Anwendungen in kleinen Schriftgraden sowie für den Bildschirm. Nicht nur ergänzen sich beide Familien und harmonieren miteinander, die Entscheidung, mit optischen Größen zu arbeiten macht die Kompromisslosigkeit der Grundfamilie und ihr bestechendes Erscheinungsbild erst möglich.

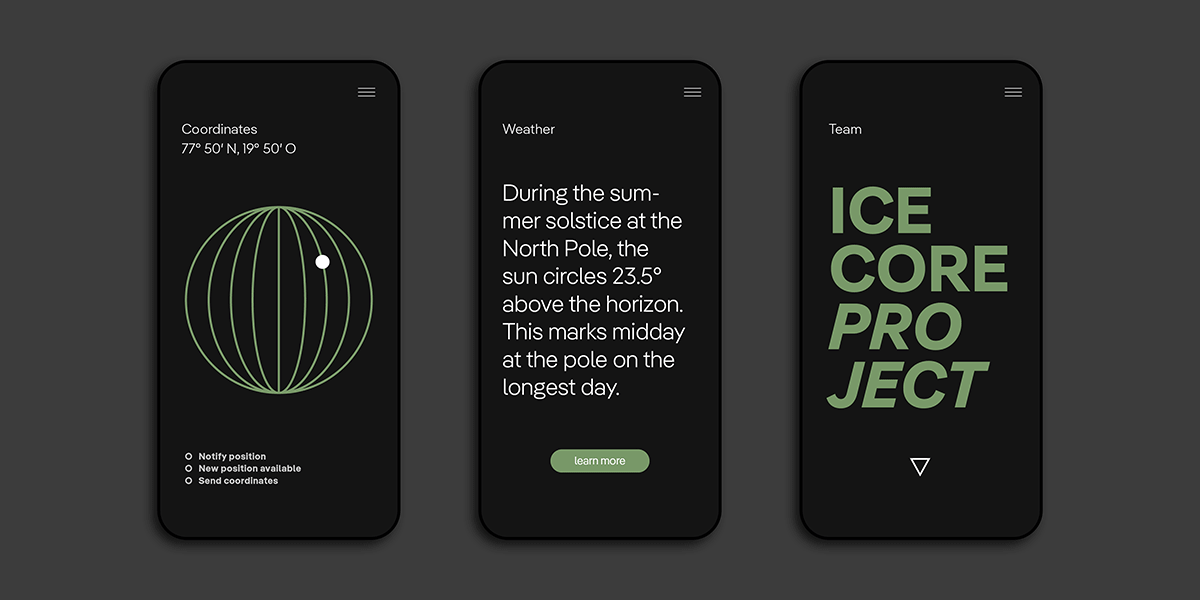
Geht es um UX- und Web-Design, ergänzen sich Pangea und Pangea Text perfekt und sorgen für gut lesbare Texte, im Großen wie im Kleinen
Christoph Koeberlin ist nicht nur ein Gestalter besonders eigenständiger Schriften (neben Pangea auch Co-Designer der FF Mark und Fabrikat), er ist auch einer der weltweit gefragtesten Font-Techniker. Wie es sich für einen derartigen Experten gehört, verpasste er der gesamten Superfamilie eine umfangreiche Variable-Font-Version. Sie erlaubt eine stufenlose Einstellung der Schriftstärken zwischen den Extremen Light und Bold, der Ausprägungen von Ober- und Unterlängen, der Offenheit der Zeichenformen, des Spacings, der Kursivneigung und der Inktraps sowie den Wechsel zwischen den Alternativformen. Ja, Sie haben richtig gelesen: Neun Achsen setzen neue Maßstäbe auf dem Gebiet der variablen Schriften.

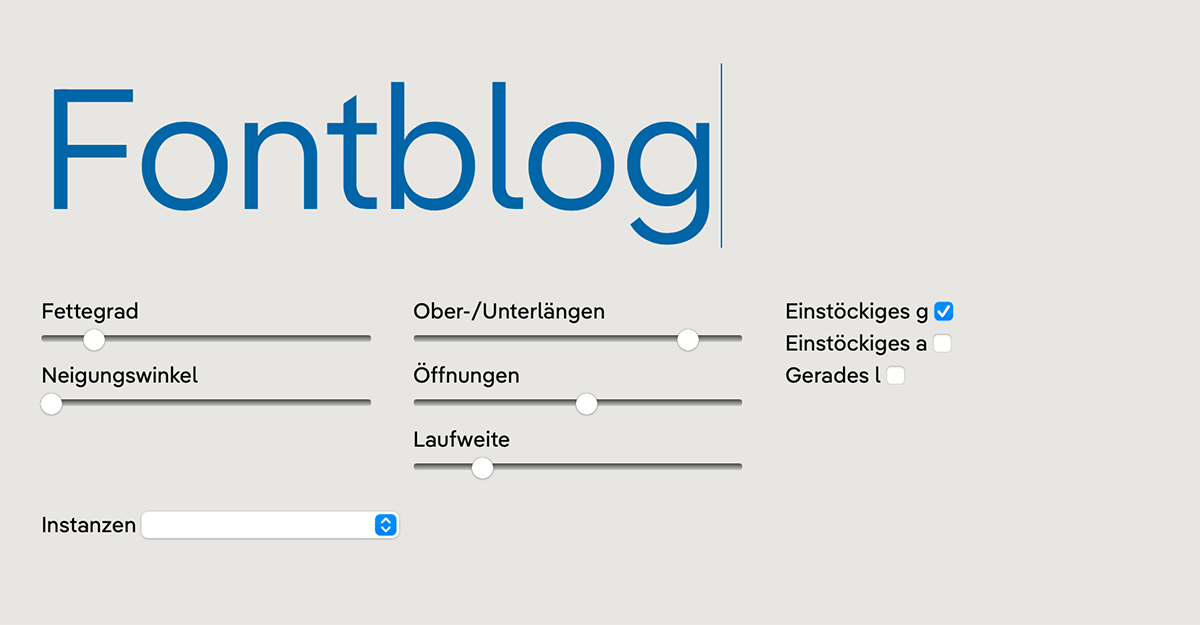
Diesen Variable-Font-Test-Parcours auf Koeberlins Pangea-Website dürfen sich Schriftfreunde nicht entgehen lassen
Wie bei allen Fontwerk-Schriften, die von Hause aus als Variable-Fonts zur Verfügung stehen, ist auch die Pangea Variable im jeweiligen Gesamtfamilien- oder Superfamilienpaket – im konkreten Fall in letzterem – ohne zusätzliche Kosten enthalten.
Schließlich noch ein paar Worte zu Pangeas Sprachtalent. So wie der Urkontinent Pangaea ein Symbol für das größtmögliche gemeinsame Ganze ist, steht auch die gleichnamige Schrift für globale Kooperation. Während Gergő Kókai aus Ungarn beim Design der aufrechten Zeichen half, holte sich Christoph Koeberlin für die Kursiven Tanya George aus Indien und den in Japan lebenden Gabriel Richter ins Boot. Irene Vlachou aus Griechenland, Ilya Ruderman aus Russland und Donny Trương aus den USA konsultierte er zur Sicherstellung der Qualität seiner griechischen, kyrillischen und vietnamesischen Zeichen. Die Zurichtung und das Kerning der Schrift übernahm der Italiener Igino Marini mit seiner überlegenen iKern-Technologie.
Eine breite Sprachunterstützung ist mit einem derart omnikulturellen Ansatz geradezu obligatorisch. Und tatsächlich wird neben den enthaltenen Sprachräumen Extended Latin, Extended Kyrillisch, Griechisch und Vietnamesisch bereits am arabischen Ausbau gearbeitet; Hebräisch sowie andere Sprachen sollen mit weiterer internationaler Unterstützung folgen. Die ebenfalls sich in Arbeit befindliche Latin-basierte Unterstützung indigener nordamerikanischer und afrikanischer Sprachen soll demnächst sogar kostenlos bereitgestellt werden.

Ausschnitt Präsentationsfolie, gesetzt in Pangea
Ach so, und wie hat sich denn nun Pangea beim Einsatz für meine Präsentation geschlagen? Ganz kurz: Sie erwies sich als ein vielseitiges und neutrales typografisches Wunderwerk – genau das Richtige, wenn es darum geht, die Rolle er Schrift im Branding von heute zu beleuchten.
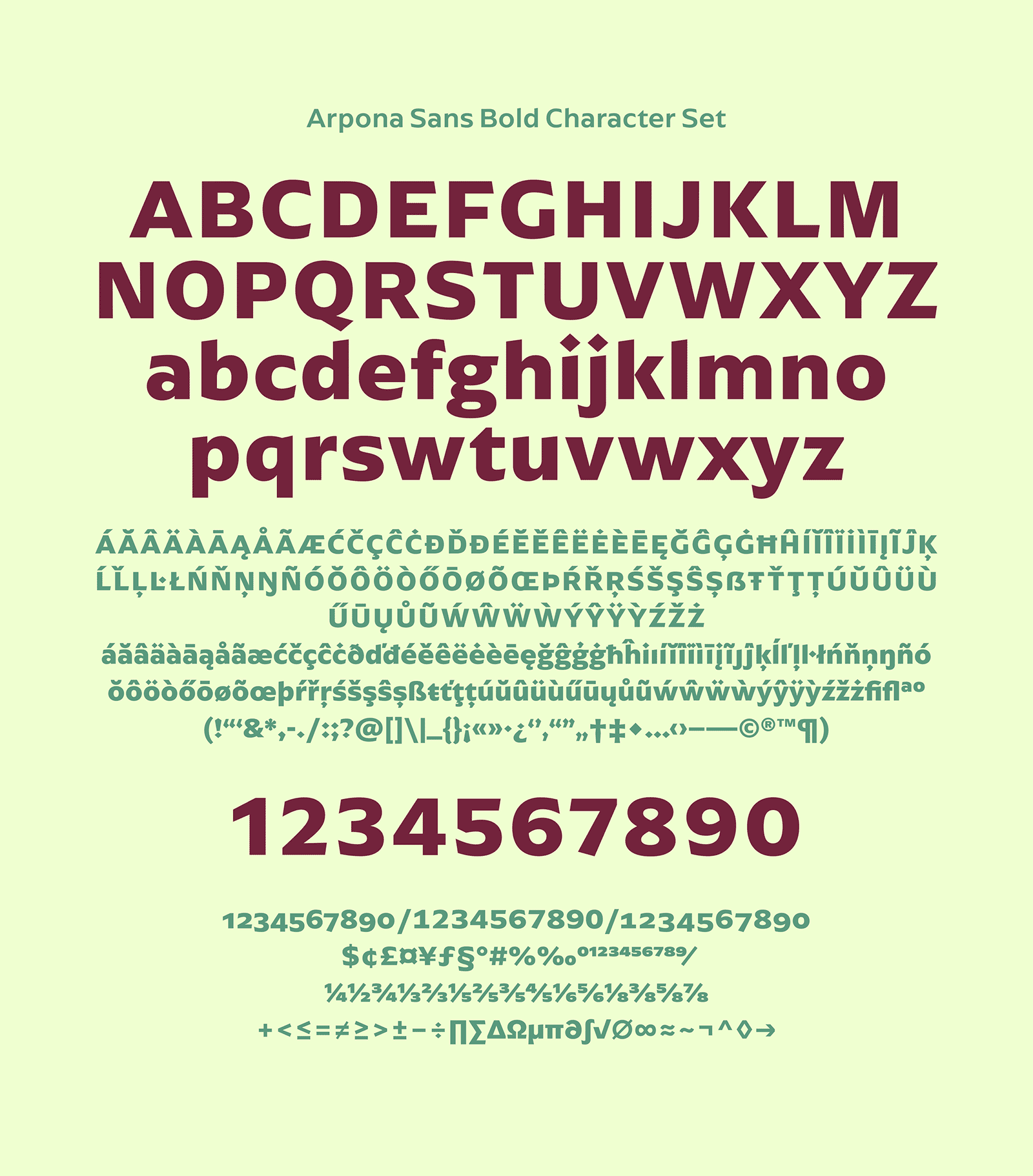
Eine Flut Neues + eine Prise Gill = Arpona Sans

Heute frisch erschienen: Arpona Sans, eine ausdrucksstarke humanistische Sans-Familie, entworfen von Felix Braden (Floodfonts). Obwohl sie ihren Einfluss nicht verleugnen kann – die Handschrift von Edward Johnston und Eric Gill – erweist sich Arpona schon nach wenigen Zeilen als selbsttragende, zeitgenössische Serifenlose. Wie ihr serifenbetontes Gegenstück Arpona (vgl. Fontblog: 3 Ecken = 1 Elfer … und 18 Fonts) ist sie das Ergebnis einer Symbiose verschiedener Designkonzepte.

Durch das humanistische Konzept und die Sachlichkeit der klassizistischen Proportionen verbindet Arpona Sans die Ausstrahlung einer geometrischen Sans mit bester Lesbarkeit. Ihr vorzüglicher Ausbau ebnet Arpona Sans den Weg für viele Einsatzgebiete, wie Editorial Design, Branding, App-Design und Webdesign – ein sympathischer Alleskönner, der sowohl beim Kleingedruckten als auch am Bildschirm eine gute Figur macht.

Die Familie bietet neun Strichstärken, von Thin bis Black, sowie dazu entworfene Kursive. Jeder Schnitt umfasst 588 Glyphen, die alle west-, ost- und mitteleuropäischen Sprachen unterstützen; mit vier Ziffernsätzen und verschiedensten Währungssymbolen bietet sich Arpona Sans auch fürs Corporate Design an.

„Kurz nachdem ich die Arbeit an meiner Serifenschrift Arpona beendet hatte, beschloss ich, das Konzept als Sans zu testen … und zeichnete ein paar Skizzen. Das Ergebnis, das mir am besten gefiel, erinnerte mich entfernt an die Entwürfe Edward Johnstons für die Londoner U-Bahn sowie Eric Gills Interpretation, aus der später Gill Sans entstand.“ erinnert sich Felix Braden.

Gill Sans war ein einflussreicher Vorläufer für viele moderne humanistische Sans und hat gleichermaßen das Spektrum der geometrischen Sans stark erweitert. Die Familie ist auch heute noch sehr beliebt (und wurde von Monotype im Rahmen der Eric Gill Series ins 21. Jahrhundert überführt), aber nicht jeder Typografin und jedem Typografen gefallen die skurrilen Details der Gill Sans, zum Beispiel die kalligrafischen Effekte bei a und R, der rechte Winkel bei p und d oder die extreme Dynamik in der Strichstärke.

„Wegen ihrer ausgeprägten Individualität gefiel mir die Idee, auf Basis der Gill-Sans-Grundwerte eine neutrale und zeitgemäß Interpretation zu entwickeln. Ich entschied mich, die Mischung der Buchstabenkonzepte beizubehalten ja sogar noch mehr Komponenten hinzuzufügen, denn serifenlose Schriften sind durch Unregelmäßigkeit am Bildschirm besser lesbar. Dabei habe ich aber über alle Strichstärken hinweg eine strenge Konsistenz beibehalten.“

Steckbrief:
Foundry: Floodfonts
Designer: Felix Braden
Erscheinungsdatum: 9. März 2021
Formate: OTF, WOFF
Schnitte: 18, Thin bis Black (inkl. Italics)
Preis pro Schnitt: 38 € | Familie: 388 €
Arpona ist bis zum 18.April 2021 auf Myfonts mit 60% Rabatt erhältlich
Arpona gibt es auch bei Adobe Fonts und für alle Nutzer der Creative Cloud frei verfügbar
Felix Braden
studierte Kommunikationsdesign an der Fachhochschule Trier bei Prof. Andreas Hogan und arbeitete mit Jens Gehlhaar bei Gaga Design. Er ist Mitbegründer von Glashaus Design, Art Director bei MWK Köln und arbeitet als freier Schriftgestalter. Im Jahr 2000 gründete er die Foundry Floodfonts und entwarf zahlreiche kostenlose Schriften. Seine kommerziellen Schriften wurden von Monotype (FF Scuba), Fontwerk (Turbine), Fountain (Capri, Sadness, Grimoire), URW+ (Supernormale), Floodfonts (Arpona, Pulpo, Kontiki, Tuna) und Volcanotype (Bikini) veröffentlicht und sind über Adobe Fonts, Myfonts und Fontspring erhältlich.
Gut ausgebautes Multitalent: Ardena

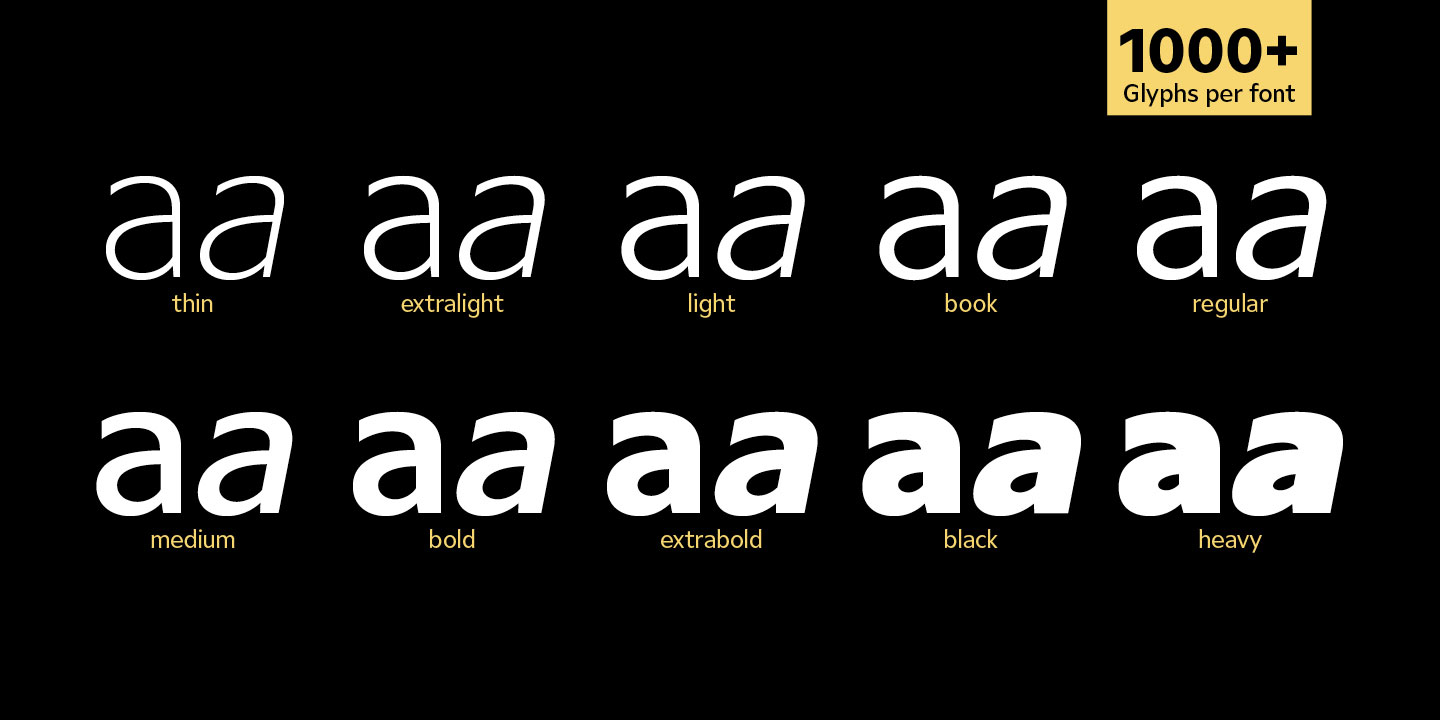
Anfang der Woche hat der Stuttgarter Schriftentwerfer Julien Fincker seine neue Schriftfamilie Ardena veröffentlicht, die mit einigen praktischen und ästhetischen Besonderheiten beeindruckt. Ardena ist eine gut ausgebaute humanistische Sans mit offenen Formen, in 10 Strichstärken plus Italics und jeder Menge raffinierter Funktionen.
Ardena basiert auf einer ziemlich neutralen Zeichenarchitektur, deren Charakteristik sich durch die alternativen Zeichenformen für a, g, l und u individuell anpassen lässt, pendelnd zwischen grotesk und geometrisch. Die Familie kann sowohl zurückhaltend, als auch expressiv eingesetzt werden. Mit den extremeren Strichstärken – Thin, Extralight …Black, Heavy – lassen sich beeindruckende Headlines und Titel inszenieren, während die mittleren Gewichte für typographische Herausforderungen und Fließtexte eingesetzt werden können. Der mit über 1000 Glyphen vorzüglich ausgebaute Zeichensatz macht Ardena zu einem echten Arbeitstier. Ein vielseitiger Allrounder für Corporate Identity, Editorial, Branding, Orientierung- und Leitsysteme und vieles mehr.

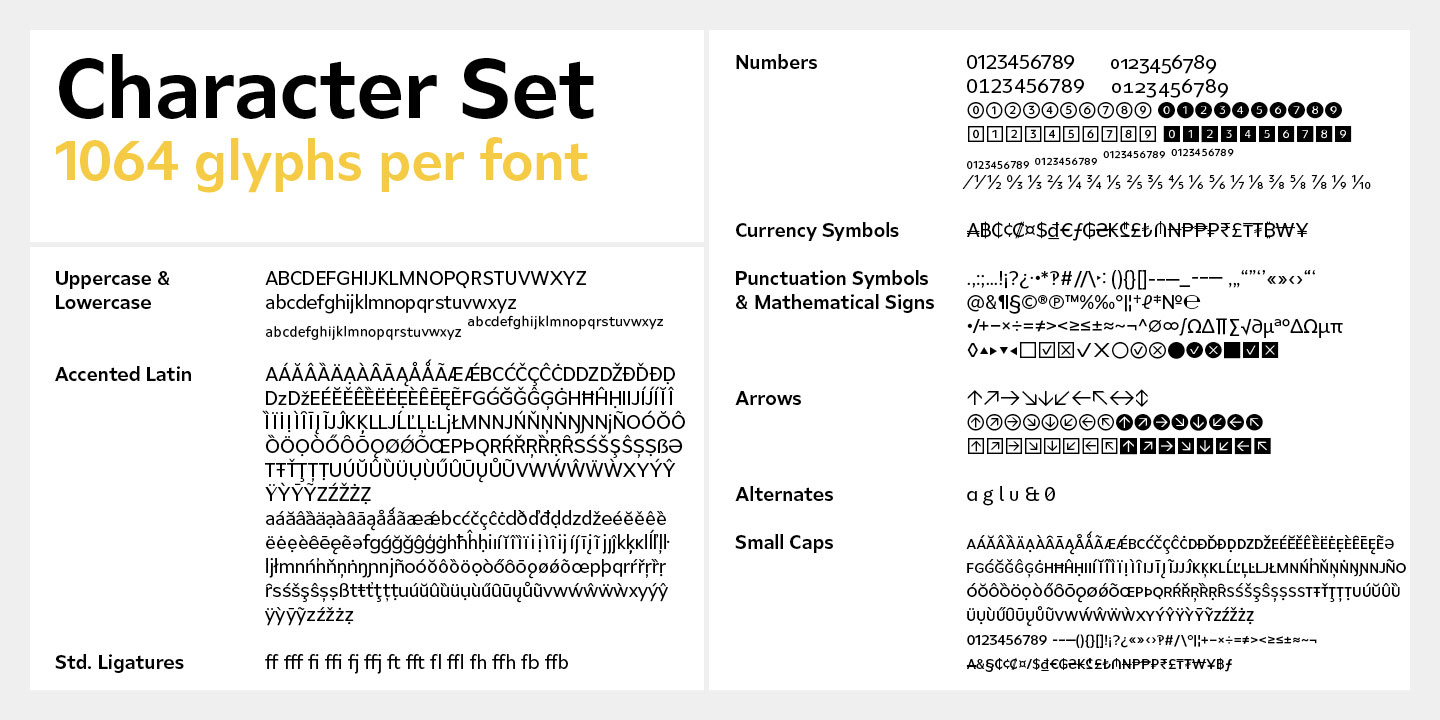
Noch ein paar Zahlen: die Ardena-Familie besteht aus 20 Schnitten, fein aufeinander abgestimmt von Thin bis Heavy, und den dazugehörigen Kursiven. Mit 1064 Zeichen deckt die Schrift mehr als 200 Latin-basierte Sprachen ab. Sie verfügt dabei über eine Vielzahl an Währungszeichen und eine ganze Reihe von Open Type Features. Es gibt alternative Zeichen als Stylistic Sets, Small Caps, automatische Brüche, eine Null mit Schrägstrich – um nur einige zu nennen.

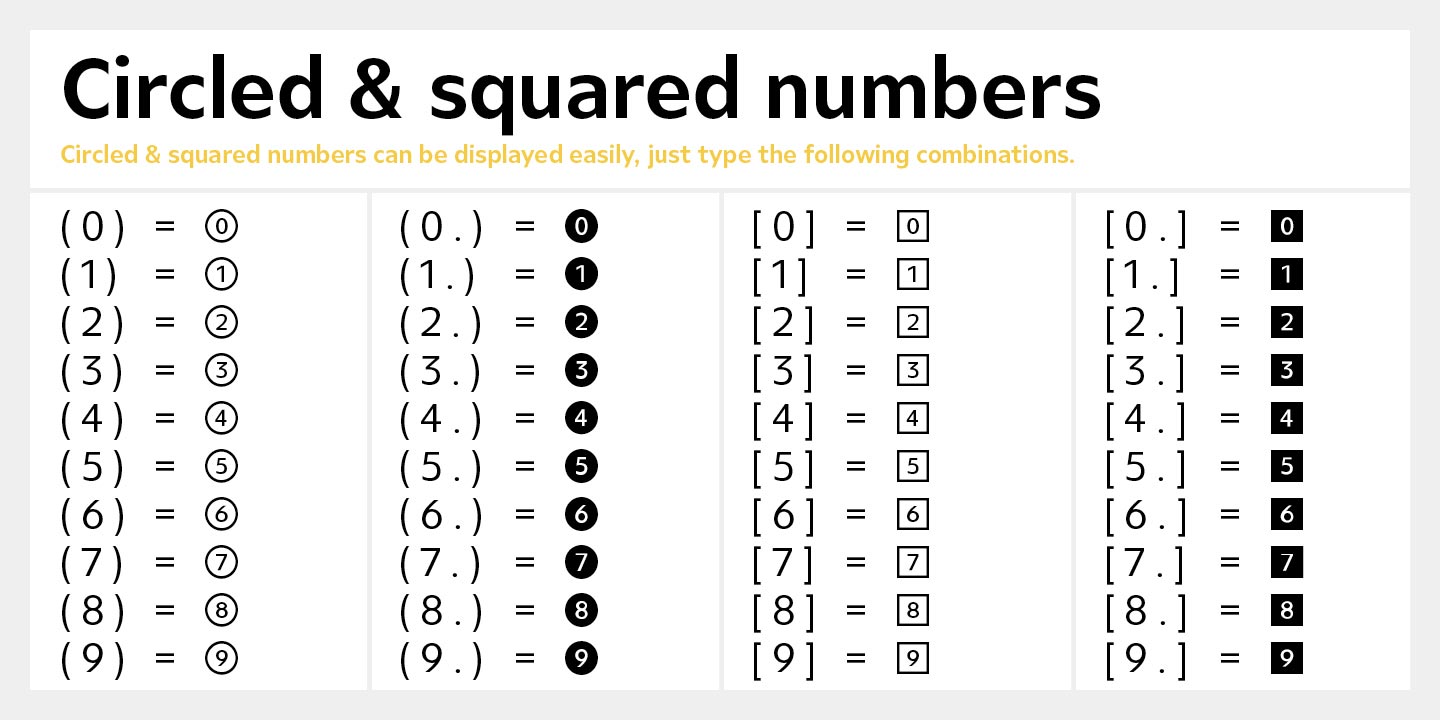
Bemerkenswert ist die umfangreiche Auswahl an Pfeilen und Nummernvarianten, die insbesondere bei der Entwicklung von Orientierungs- und Leitsystemen wertvoll sind. Dank Open Type Features und einer einfachen Systematik lassen sich die verschiedenen Ausführungen der Pfeile und Nummern auch einfach tippen, ohne sie in einer Glyphenpalette suchen zu müssen.

Das Prinzip ist schnell erklärt: Steht eine Zahl zwischen einer runden oder eckigen Klammer, erscheint diese automatisch im konturierten Kreis oder Quadrat. Fügt man der Zahl noch einen Punkt hinzu, erscheint die Zahl in einem vollflächigen Kreis oder Quadrat. Das gleiche Prinzip gilt entsprechend auch für die Pfeile. Die Pfeile selbst setzen sich aus Kombinationen von Größer-/Kleiner-Zeichen mit den verschiedenen Slashes oder Bindestrich zusammen.

Noch ein paar Worte zum Designprozess. Julien Fincker schreibt: „Nach der serifenbetonten und kontrastreichen Spitzkant (Fontblog berichtete) benötigte ich für das folgende Schriftprojekt wieder das absolute Kontrastprogramm. Es sollte also prinzipiell eine kontrastarme Serifenlose werden. Neutral und vielseitig einsetzbar. Eine, von der es zwar schon Tausende gibt, doch ich wollte einfach meine eigene Interpretation schaffen. Eine, die für alle Zwecke einsetzbar und gut ausgebaut ist. Das war meine primäre Motivation für die Ardena.“

Nachdem er die ersten Skizzen angefertigt hatte, stellten sich schnell die ersten Fragen. Denn auch neutrale Serifenlose können charakterlich stark voneinander abweichen. Wie schließt man die Endungen ab – vertikal, diagonal oder doch horizontal? Geometrische oder humanistische Proportionen, Strichstärkenkontrast, weiche oder spitz zulaufende Rundungen – alles Merkmale, die unterschiedliche Dynamiken entwickeln. Und deswegen sehen auch nicht alle humanistischen Serifenlosen gleich aus, wie bisweilen behauptet wird.

Da neutralere Schriften wegen ihrer Klarheit gerne auch für Orientierungs- und Leitsysteme genutzt werden, wollte Julien Fincker den Designerinnen und Designern noch etwas mehr als die klassischen Zahlen und Pfeile an die Hand geben. Und so zeichnete er alternative Zahlen und Pfeile in Kreisen und Quadraten, positiv wie negativ. Damit diese nicht umständlich in Glyphenpaletten gesucht werden müssen, entwickelte er mittels der OpenType-Technik ein System, mit dem sich diese Zeichen einfach abrufen lassen.
Ardena kann mit dem kostenlosen Medium-Schnitt getestet werden und ist bis zum 19. März 2021 zu einem 60 Prozent reduzierten Preis bei Myfonts und Fontspring erhältlich.

Julien Fincker lebt und arbeitet bei Stuttgart. Nach dem Studium zum Dipl. Kommunikations- und Grafikdesigner machte er Station bei prägenden Agenturen und Unternehmen, wie zum Beispiel beim Grafischen Atelier Stankowski + Duschek. Heute arbeitet er als Art Director bei Sieber & Wolf Werbeagentur. Auch Frei- und Nebenberuflich legt er großen Wert auf multidisziplinäres Schaffen – insbesondere im Typedesign.
A0-Jahreskalender kostenlos für Selbstabholer

Jahresplaner Zweitausendeinundzwanzig, hier als PDF laden (1 S, A4, 2 MB) …
Der erste Monat ist zwar schon rum, aber das sind ja nur 8,3 % vom ganzen Jahr. Darum wage ich mal den Versuch, die überzähligen A0-Wandplaner (in den Farben des Jahres oder orange/schwarz) kostenlos für Selbstabholer in Berlin anzubieten. Es stehen je 30 Exemplare zur Verfügung, im voluminösen A0-Format, piekfein im Offset-Druck hergestellt. Einfach eine E-Mail mit deinem Farbwunsch schreiben und ich antworte mit Terminvorschlag und Adresse … Kein Versand!