Emoji Chinesisch – müssen wir das lernen?
Gasteditorial von Jochen Gros
Als Designer und Designtheoretiker reflektiert Jochen Gros seit 1974 verschiedene Entwicklungen der »Do-it-Yoruself«-Kultur, zunächst im Rahmen der Des-In-Gruppe mit selbst gebauten Möbeln aus Abfallmaterialien. Seit 1994 als Gründer des C-Labors und Initiator von Newcraft mit Enwürfen für die handwerkliche Fertigung durch computergesteuerte Maschinen, und seit dem Ausscheiden aus der HfG Offenbach 2004 nicht nur mit Icons im Stil von Handschrift, sondern nun auch mit dem Versuch einer digitalen Reanimation von Handschrift, d. h. einem alten grafischen Inbegriff des Selbermachens. Seit vielen Jahren beschäftigt sich Jochen Gros auch mit der visuellen Kommunikation mittels statischer Symbole (Icons) und animierter Symbole (Movicons).
Prof. Gros ist Autor verschiedener Bücher und veröffentlicht seit 1976 in Fachzeitschriften wie form, Domus, Page etc. Auch im Fontblog meldet er sich nicht zum ersten Mal zu Wort.
– – – –
In dem Buch Die Schrift: Hat Schreiben Zukunft? prophezeit Vilém Flusser bereits 1993 ein neues “Universum der technischen Bilder” und dafür war er sogar bereit, das Alphabet aufzugeben. So weit sind wir natürlich noch lange nicht. So weit wird es nie kommen. Und doch:
1. Stellen Sie sich vor, Sie schreiben eine Email, einen Geschäftsbrief, was auch immer, und bei bestimmten Wörtern wird jedesmal angezeigt, dass sie auch durch Emoji zu ersetzen sind.
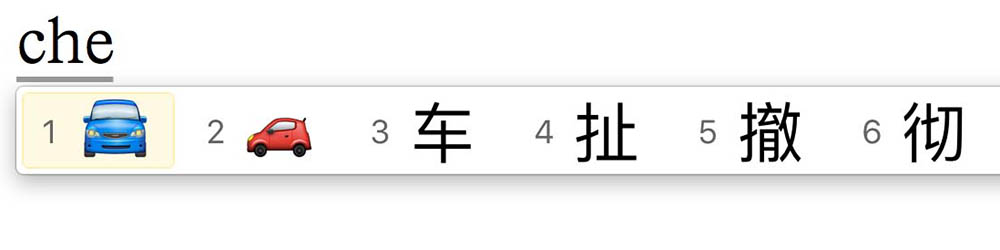
Wer älter als 13 ist, muss das nicht unbedingt cool finden. Aber genau so funktioniert inzwischen die ganz normale chinesische Texteingabe. Wer hier zum Beispiel “che” (Auto) tippt, der erhält zunächst ein Pop-up Menü mit synonymen Schriftzeichen und dazu gehören jetzt auch Emoji, Seite an Seite und gewissermaßen auf Augenhöhe mit den klassischen Schriftzeichen.

Na gut, könnte man jetzt sagen, die Chinesen erhalten ohnehin bei jedem Wort zunächst ein Pop-up Menü mit synonymen Zeichen, einfach weil es in ihrer Sprache so viele davon gibt. Und da kommt es wohl auf ein weiteres, anscheinend gleichbedeutendes Bildchen auch nicht mehr an. Unsere Textverarbeitung dagegen funktioniert doch ganz anders, und da kann der Kinderkram sicher nicht so weit ausufern. Sie werden sich noch wundern.
2. Stellen sie sich vor, Sie schreiben auf dem iPad, wie gewohnt, einen Text, und einzelne Wörter erscheinen automatisch im Highlight. Damit zeigt das Programm an, dass man nur mit dem Finger auf ein solches Wort tippen muss und es verwandelt sich, Sim Sala Bim, in ein Emoji. Zukunftsmusik? Nein, genau so funktioniert die Texteingabe bei Apple in dem neuen iOS 10 Messenger.
3. Und stellen Sie sich dann auch noch das umgekehrte Verfahren vor: Bestimmte Wörter erscheinen gar nicht erst im Highlight, sondern werden, quasi ohne uns zu fragen, sofort durch ein Bildchen ersetzt. So können wir das Wortbild zwar nicht wählen, aber immerhin mit einem Sonderzeichen (#) wieder abwählen. Das allerdings ist nun doch Zukunftsmusik. Gleichwohl kann man das Verfahren bereits mit einem experimentellen Font ausprobieren, mit Emoji English.ttf (1).
Fassen wir zusammen: Alle drei Beispiele, und am Ende kommt noch eins dazu, illustrieren eine Art Paradigmenwechsel: Emoji werden nicht mehr in Menüs angeboten, sondern mit Wörtern in den Text eingeschrieben. Das ist in der Tat unschlagbar praktisch, hat aber auch weitreichende Konsequenzen. Nichts für eingefleischte Ikonoklasten.
Emoji-Typing mit Risiken und Nebenwirkungen
Das neue Verfahren, kurz Emoji-Typing, funktioniert natürlich nur, wenn man Wörter definitiv mit mehr oder weniger gleichbedeutenden Bildchen assoziiert. Und das wiederum führt mit der Zeit, fast wie in einer Muttersprache, zu einem, wenn auch nur partiellen Vokabular wohldefinierter Wortbilder. Einen Vorgeschmack darauf vermittelt zum Beispiel ein Emoji namens “Freudentränen”, das es immerhin schon zum Wort des Jahres 2015 gebracht hat (2). Wer jetzt also regelmäßig Wörter durch bestimmte Emoji ersetzt, der entwickelt nach und nach so etwas wie eine alphabetische und visuelle Zweisprachigkeit mit jeweils unterschiedlichen Emotionen und Konnotationen.
Gäbe es einen Plan dahinter, abgesehen vom praktischen Vorteil, es wäre die zusätzlich Einführung einer neuen Bilderschrift. Aber auch heute schon ist infolge zunehmend praktikabler Verfahren durchaus zu befürchten, dass immer mehr Wörter durch kindliche Emoji ersetzt werden. Und was sollen wir dann machen, wenn wir uns von den infantilen Bildchen belästigt fühlen, die Freunde und Partner uns andauernd zusenden? Müssen wir die wörtliche Bedeutung der uns aufgedrängten Emoji dann am Ende auch noch erlernen? Hier gibt es wohl nur zwei Möglichkeiten: Entweder man zettelt einen gewaltigen Aufstand gegen den ganzen Kinderkram an, oder man versucht “das Beste” daraus zu machen. Doch einerlei, wie man sich entscheidet, die zu Grunde liegende Technologie kann keiner mehr außer Acht lassen und schon gar nicht ihre fantastischen Möglichkeiten.
Und warum eigentlich können Emoji nicht auch ganz anders aussehen?
Für eine Befürchtung immerhin, die zunehmende Infantilisierung, gibt es womöglich einen Lichtblick. Wenn wir den Begriff Emoji nämlich nicht nur an den derzeitigen Beispielen dafür festmachen, wenn wir vielmehr von der japanischen Übersetzung ausgehen, von “e” Bild und “moji” Schriftzeichen, dann kommen heute nicht immer mehr Emoji auf uns zu, sondern neue Schriftbildzeichen. Und als solche wird man sie wohl – analog zu den alphabetischen und chinesischen Schriftzeichen – früher oder später ebenfalls in typografischer Vielfalt und für unterschiedliche Zielgruppen gestalten. Vielleicht gibt es dann auch “Emoji” für Erwachsene.
In der Praxis sieht das zunächst einmal so aus: Apple zum Beispiel integriert ab iOS 10 auch Emoji und Sticker von Fremdanbietern in seinen iMessenger. Und dafür gibt es nur einen Grund: typografische Vielfalt. Die Bandbreite der Emoji Gestaltung wäre dann aber auch noch mit einer ganz anderen Art von Schriftbildzeichen zu erweitern, mit Piktogrammen und Icons. Auch die haben ja in der Regel, und trotz vieler grafischer Varianten, eine nicht nur bei “Mann” und “Frau” wörtlich zu lesende Bedeutung und eine lange Vorgeschichte als “Hilfsbilderschrift” (3). In den Text einzuschreiben sind Piktogramme allerdings nur, wenn sie sich gewissermaßen in die Zeile ducken.
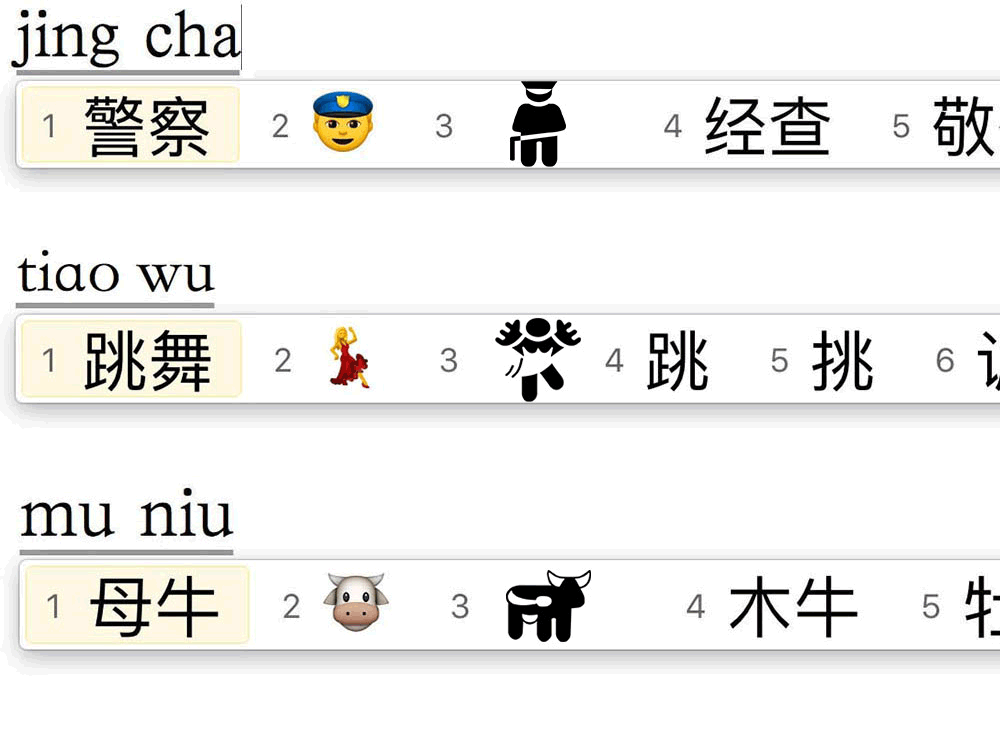
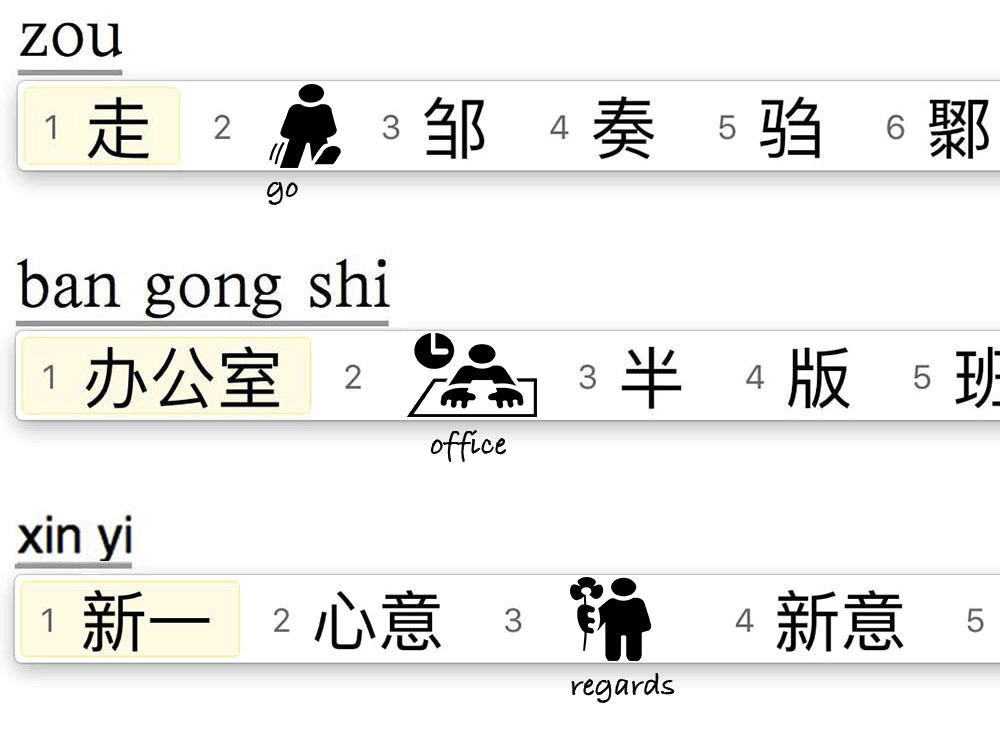
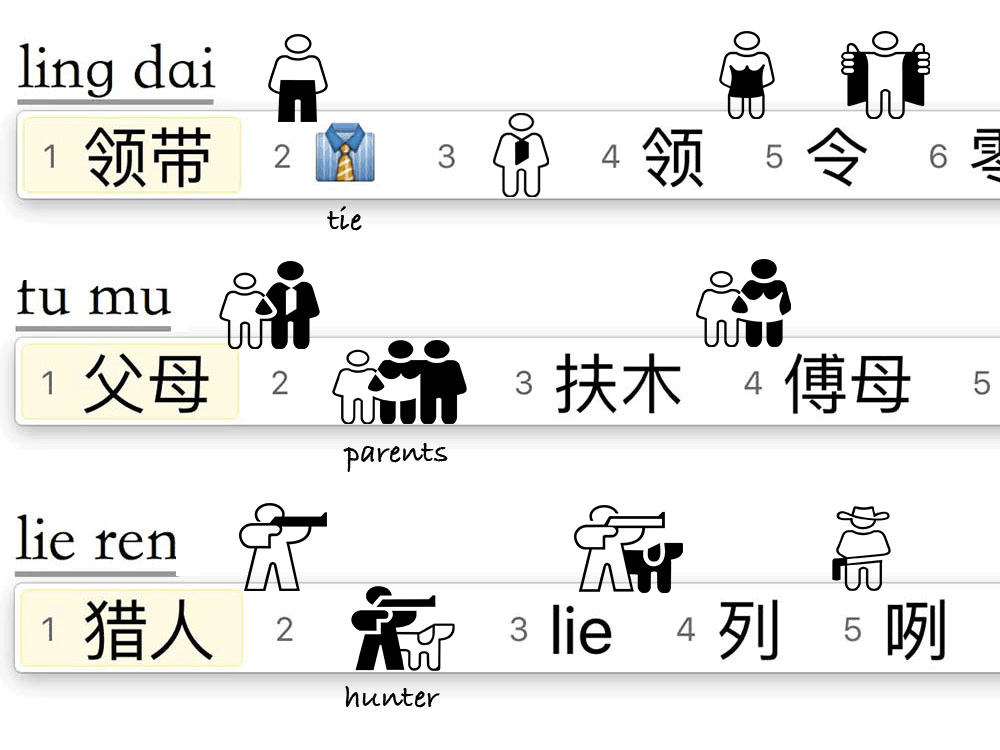
 Und wenn wir schon dabei sind: Mit Piktogrammen lassen sich offenbar noch viel mehr Begriffe visualisieren, als im Stil heutiger Emoji. In der chinesischen Texteingabe jedenfalls finden sich bis heute noch keine Bildchen für zum Beispiel die folgenden Begriffe.
Und wenn wir schon dabei sind: Mit Piktogrammen lassen sich offenbar noch viel mehr Begriffe visualisieren, als im Stil heutiger Emoji. In der chinesischen Texteingabe jedenfalls finden sich bis heute noch keine Bildchen für zum Beispiel die folgenden Begriffe.

Doch selbst wenn sich nun Emoji entwickeln, die auch ganz anders aussehen, als die bisherigen: grafische und typografische Vielfalt macht, insbesondere bei visuellen Begriffen, selbstverständlich nur Sinn, wenn man die neuen Schriftbildzeichen auch semantisch differenziert und linguistisch kultiviert. Nennen wir es Grammatik.
Einsicht in eine Wort-Bild-Grammatik
Sicher kann man die wörtliche Bedeutung von Emoji auch aus dem Gebrauch heraus erlernen, beispielsweise wenn dieses Zeichen ???? in der chinesischen Schrift immer Schlips bedeutet. Man kann Schriftbildzeichen aber auch so gestalten, dass sie einen Begriff überall eindeutig und dazu noch wie selbstverständlich bezeichnen! Dieses Projekt einer wort-bildlichen und gleichwohl sich selbst erklärenden Grammatik ist hier natürlich nur beispielhaft zu veranschaulichen, angefangen mit der regelmäßigen Unterscheidung zwischen dem jeweils Gemeinten und seiner Umgebung, zwischen dem visuellen “Text” und seinem Kontext.

Eine umfassende Darstellung dieser Grammatik (4) reicht inzwischen von der Unterscheidung zwischen Artikel, Verb, Adjektiv usw. bis hin zur regelgerechten Satzbildung. Und die funktioniert offenbar allein schon mit zwei Personalpronomen und einem durch Speedlines gekennzeichneten Tätigkeitswort bzw. Verb:

Doch wie auch immer wir heute versuchen, “das Beste” aus den neuen Schriftbildzeichen zu machen, es erfordert Zeit, viel Zeit, und dabei rast uns die technologische Entwicklung nur noch weiter davon. Inzwischen nämlich funktioniert das Bilder-mit-Wörtern-Schreiben nicht nur offline, wie bisher, sondern auch online – mit buchstäblich Schwindel erregenden Aussichten.
One more thing ….. Nehmen wir zum Beispiel
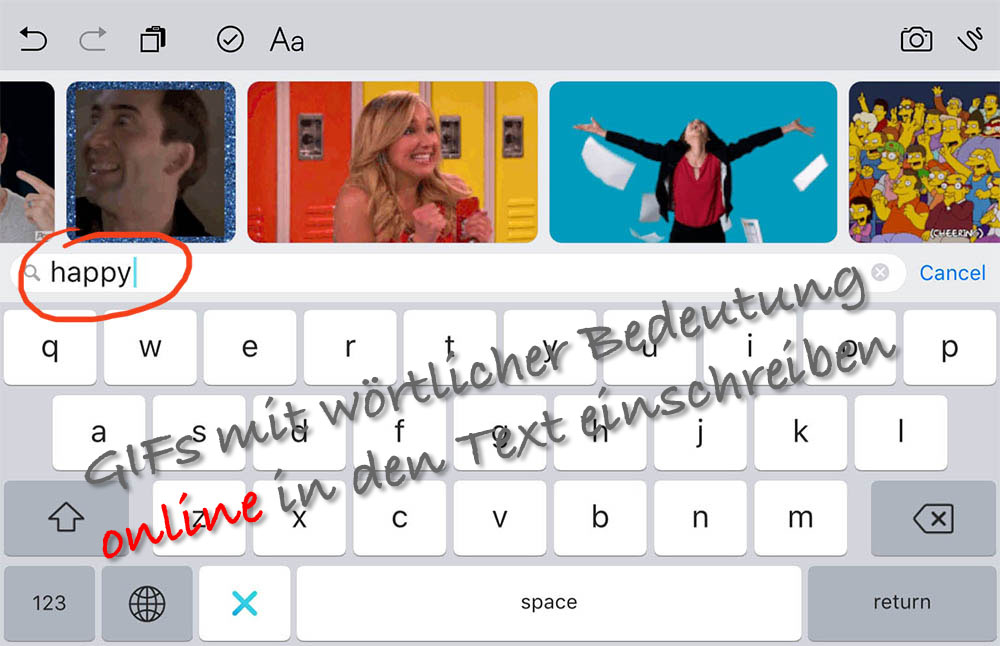
Slash, ein App mit virtueller Tastatur und einer Sondertaste. Tippt man die an, dann erscheint zunächst eine Auswahl von Internet Plattformen: /emoji, /sticker, /giphy, /soundcloud usw.. Hier wählen wir zum Beispiel /giphy und tippen “happy”.

In der oberen Zeile erscheinen jetzt verkleinerte GIFs zum Scrollen und Durchblättern. Es sind vermutlich alle, die bei giphy mit dem Wort “happy” eingereicht wurden. So aber entsteht nur ein wüstes Durcheinander. Wesentlich brauchbarer wäre das Verfahren vielleicht, wenn man auch hier zwischen unterschiedlichen Stilen wählen könnte, um die Anzahl wort-bildlicher Animationen für den jeweiligen Gebrauch zu beschränken. Und das gilt im Prinzip dann auch für die Anbieter von Emoji, Fotos, Videos und Musikstücken, die über Slash und ähnliche Programme online abzugreifen sind.
Nun wollte ich diesen Text eigentlich so beenden, wie er angefangen hat, mit einem Zitat von Vilém Flusser, selbst wenn Flusser den Kern der Sache wiederum überspitzt: “Alle Revolutionen sind technische Revolutionen” (5). Doch jetzt drängt sich doch noch ein Verweis auf in Richtung Philosophie und Kunstwissenschaft.
Auf, auf zum erneuten Bilderstreit!
Der Streit um die Bedeutung, die Gewichtung und den Gebrauch von Wörtern, oder Bildern, der so genannte Bilderstreit, hat bekanntlich eine lange Tradition bis hin zur Sinnbild feindlichen Abstraktion als Kennzeichen der Moderne. In seiner aktuellen Ausprägung geht es dabei jedoch vor allem um den„Pictorial Turn“ (6), um eine, in der Digitalisierung und im Zeitgeist angelegte Tendenz zur Visualisierung unseres Denkens und Kommunizierens. Doch dieser „Pictorial Turn“ wird bislang vor allem philosophisch, oder medien- und kunsttheoretisch reflektiert. Inzwischen jedoch lenken kleine, niedliche, kitschige Emoji, die quasi von ganz unten, aus einer kindlichen Graswurzelbewegung heraus aufgetaucht sind, den Blick immer stärker auch auf die Form und Formulierung einzelner Wörter und Begriffe, und damit zugleich auf den Kern unserer Kultur. Im Chinesischen jedenfalls schreibt man das Wort “Kultur” von je her als Inbegriff mit den Zeichen für „Schrift“ und „Entwicklung“.
(1) Gros, Jochen, Emoji English.ttf, ein Font zum Herunterladen
http://icon-language.com/basic/today.html
(2) Gros, Jochen (2016) Freudentränen – Word of the Year, in: form 264, S. 78-82
(3) Neurath, Otto, Gesammelte bildpädagogische Schriften, Band 3, Wien 1991, S.432
(4) Gros, Jochen (2016) Emoji Chinesisch, PDF, mit einem Piktogramm-Vokabular und
einer ausführlichen Grammatik der visuellen Begriffsbildung und Satzbildung.
http://icon-language.com/basic/today_files/Emoji %20Chinesisch_Essay.pdf
(5) Flusser, Vilém (1988): Alle Revolutionen sind technische Revolutionen.
In: Kunstforum International, Bd.97, 1988, S.120 (6) Mitchell, W.J.T.,
Pictorial Turn, in: Picture Theory, The University of Chicago Press,
Chicago 1994, S.11
(6) Mitchell, W.J.T., Pictorial Turn, in: Picture Theory, The University of Chicago Press, Chicago 1994, S.11
Kunde Antragsteller: Nutzererlebnis Hartz IV Formular
Während Sign-Up Prozesse digitaler kommerzieller Unternehmen bis ins letzte Detail optimiert und auf das Nutzererlebnis ausgerichtet sind, sind Anträge von Bürgern an staatliche oder kommunale Institutionen für den Antragsteller oft schwer verständlich und von Design und Wording lediglich auf die Bedürfnisse der jeweiligen Institution ausgerichtet: Der Antragsstellende hat der leistungserbringenden Institution nachzuweisen, dass ein Anspruch auf Leistung besteht. Die Benutzerfreundlichkeit des Antrags ist zweitrangig.
Wie würden Prozesse, wie ein Hartz-4-Antrag aus der Position des Antragstellers aussehen? Und wenn eine webbasierte Form der Antragstellung den Antragsteller ermutigen und beim Ausfüllen unterstützen würde?
Auch wenn der sechsseitige Hauptantrag inzwischen als pdf-Dokument online auf dem Server der Arbeitsagentur zur Verfügung steht, kann er nicht ausgefüllt gesichert sondern nur ausgedruckt werden. Die Möglichkeiten des Mediums werden ignoriert. Ein großes Versäumnis, findet Thomas Weyres. Auf der diesjährigen Re:publica stellte er einen Antragsteller-freundlichen Ansatz für den Harz IV Antrag vor, der die Möglichkeiten des Web einsetzt.
 Thomas Weyres ist Designer aus Berlin, hat für Marken wie MTV, Sony und Ableton gearbeitet, ist geschäftsführender Gesellschafter der Zentralen Intelligenz Agentur und Lehrbeauftragter am Fachbereich Kommunikationsdesign an der HTW Berlin. Von 2012 bis 2014 war er Mitgründer und Creative Director der Social Reading Plattform dotdotdot.
Thomas Weyres ist Designer aus Berlin, hat für Marken wie MTV, Sony und Ableton gearbeitet, ist geschäftsführender Gesellschafter der Zentralen Intelligenz Agentur und Lehrbeauftragter am Fachbereich Kommunikationsdesign an der HTW Berlin. Von 2012 bis 2014 war er Mitgründer und Creative Director der Social Reading Plattform dotdotdot.
★ ★ ★
Sign up for Hartz IV
Wie der Hartz IV-Antrag aussehen könnte, wenn er vom Antragsteller aus gedacht werden würde.
von Thomas Weyres
Zusammenfassung der Session “Sign up for Hartz IV” auf der Re:publica 2015
Hartz IV, oder eigentlich Arbeitslosengeld II, wird in diesem Frühjahr (2015) von ca. 4,4 Millionen Menschen bezogen. 4,4 Millionen Menschen, deren Lebenssituation so individuell ist, wie wahrscheinlich die Gründe, warum sie Hartz VI beziehen. Eines haben alle 4,4 Millionen gemeinsam: Sie haben den Hartz IV Antrag bewältigt.
Der Antrag
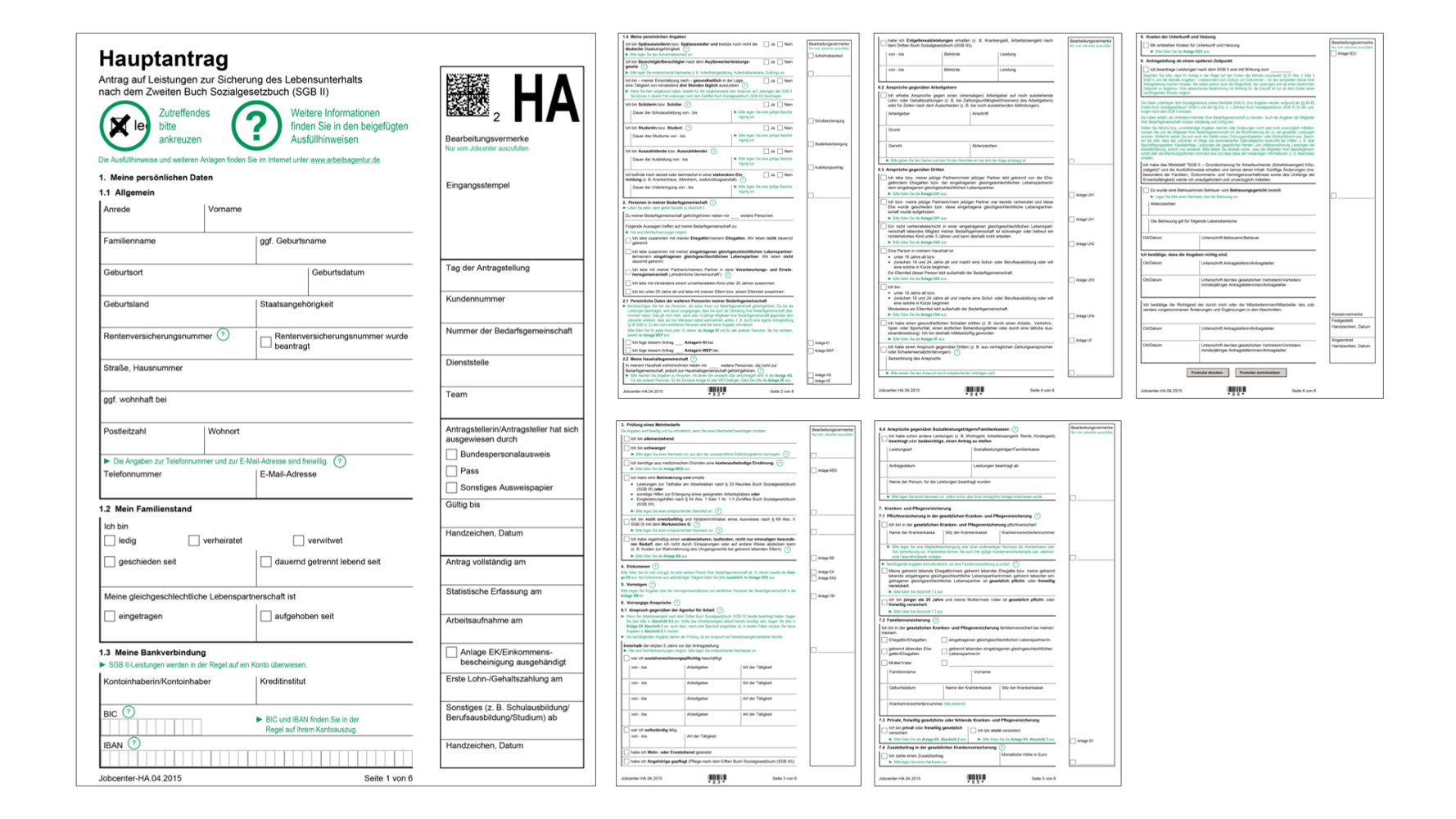
Der Antrag, 2013 von Mitarbeitern der Bundesagentur für Arbeit, mit Hilfe externer Experten, letztmalig überarbeitet, umfasst sechs Seiten und, je nach individueller Situation, bis zu 16, teilweise mehrseitige Anlagen.
Der Hauptantrag ist in neun Abschnitte unterteilt, die den Antragsteller durch Kapitel mit Aussagen zu seinen persönlichen Lebensumständen leiten. Nach der schriftlichen Angabe persönlicher Daten zu Namen, Nachnamen und Adresse, müssen Aussagen mit Ja oder Nein bestätigt oder dementiert werden. Zudem gibt es Bereiche, bei denen zu Aussagen eine Auswahl an Antworten ausgewählt werden kann.
Nach der Bestätigung einiger Aussagen bedarf es schriftlicher Nachweise, die dem Antrag hinzugefügt werden müssen. Zum Beispiel Bescheinigungen bzgl. der Krankenversicherung oder Nachweise über ein Ausbildungsverhältnis.

Der Arbeitslosengeld II Hauptantrag: Der aktuelle Antrag umfasst 6 Seiten
Der Hauptantrag und die Anlagen zu diesem, können auf den Webseiten der Jobcenter und der Bundesagentur für Arbeit als PDF heruntergeladen werden. Dieses müssen in Adobe Acrobat ausgefüllt werden, dann ausgedruckt und unterschrieben an das zuständige Jobcenter per Post gesendet werden.
Der Antrag: Problem
Die große Schwäche des Antrages ist, dass dieser aufgrund seines statischen Charakters alle denkbaren Lebensumstände aller Antragsteller abbilden muss. Und diese jedoch in ihrer Vielfältigkeit nicht ihrer Gänze abbilden kann, sondern auf immer weitere Anlagen verweist und sich der Antrag immer weiter verschachtelt. Und für den Antragsteller mit jedem Fortschritt neue Aufgaben generiert.
Primär wird versucht, auf dem Antrag eine Lösung für zwei grundsätzlich unterschiedliche Anforderungen abzubilden:
1. Die verwaltungstechnischen Prozesse bei der Bearbeitung des Antrages. Auf dem Antrag abgebildet durch die Spalte rechts, auf der der Bearbeiter auf Seiten des zuständigen Jobcenters Vermerke bzgl. eingereichter Anlagen, etc. unterbringen kann.
2. Die technischen Anforderungen bei der Weiterverarbeitung des Antrages. Anträge, und Formulare allgemein, werden oft mit der Software erstellt, die diese auch weiterverarbeiten kann. Das bedeutet, dass Formulare mit der Scan-Software, die die Formulare einliest, gestaltet werden — mit all den Limitationen die diese ggf. mit sich bringt.
Erst sekundär wird auf die Nutzererfahrung des Antragstellers eingegangen — und auf den Kontext, aus dem heraus der Antrag gestellt wird.
Überlegungen
Wie könnte, bzw. sollte ein Antrag aufgebaut und gestaltet sein, der die Bedürfnisse des Antragstellers nach Orientierung, Verständlichkeit und Zeit- und Kosteneffizienz bei der Bearbeitung ernst nimmt – und der den Kontext, aus dem der Antrag gestellt wird, ernst nimmt?
Der Antragsteller befindet sich auf Arbeitssuche, dies bedeutet, dass sich dieser in vielen Fällen in einer sensiblen emotionalen, und in den meisten Fällen keiner positiven finanziellen Situation befindet — und diese Situation oftmals nicht selber verschuldet hat. Menschen interagieren mit staatlichen Stellen wenn sie dazu gezwungen sind — dies ist jedoch kein Grund, diese Interaktion auf Basis mangelnder gestalterischer Empathie aufzubauen.
Die Komplexität des Antrages ist nicht angenehm, und sie kann es auch nicht sein, es gibt jedoch Wege, die Komplexität für den Nutzer im Prozess der Antragstellung zu reduzieren:
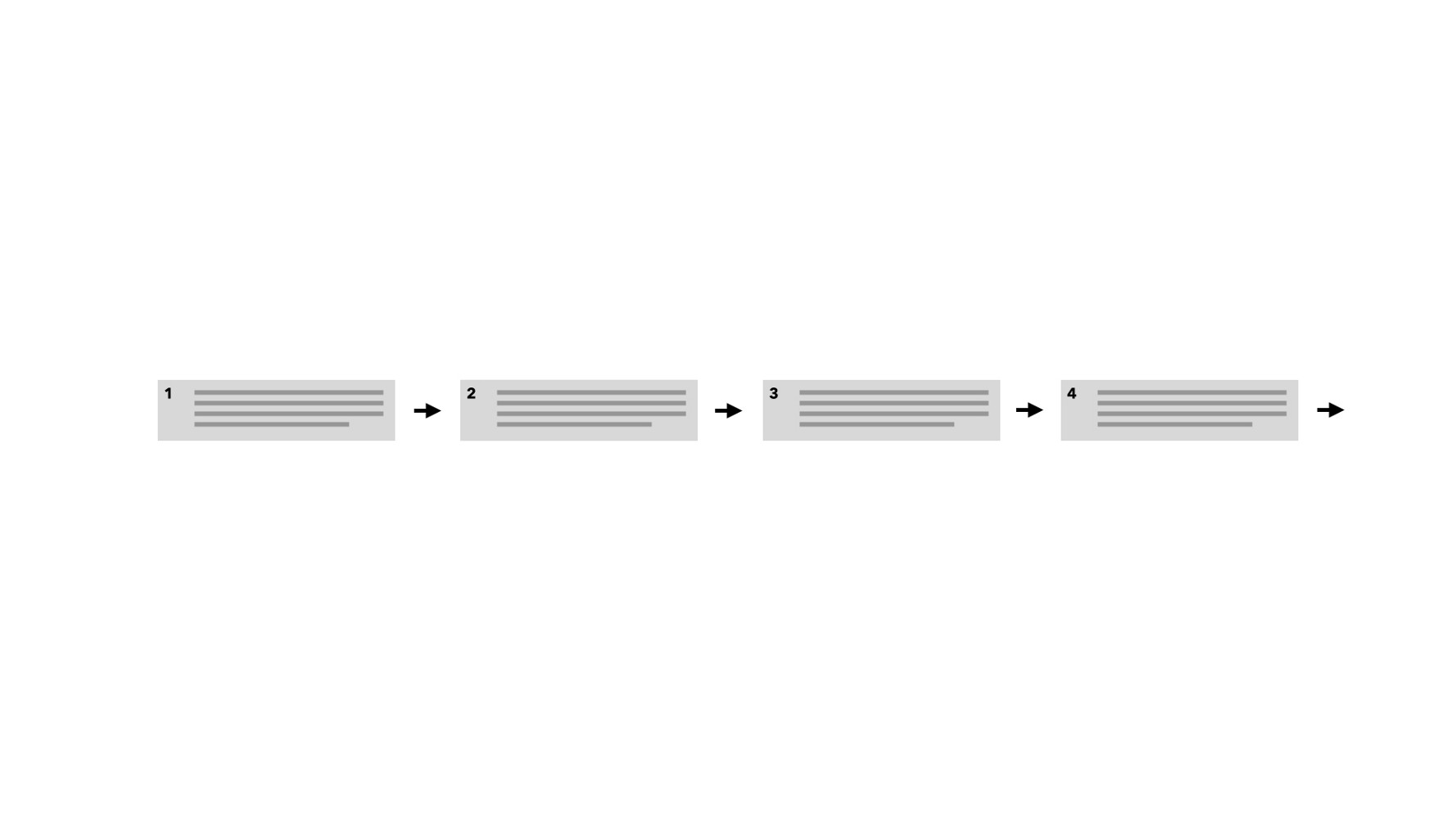
1. Aufgabe folgt Aufgabe!
Anträge, die darauf basieren, möglichst viele Aufgaben, die der Antragstellende zu bearbeiten hat, auf möglichst wenig Platz unterzubringen, sind fehleranfällig und für den Antragsteller oftmals schwer zu erfassen. Aufgaben lassen sich besser lösen, wenn diese einzeln bearbeitet werden können und aufeinander folgen:
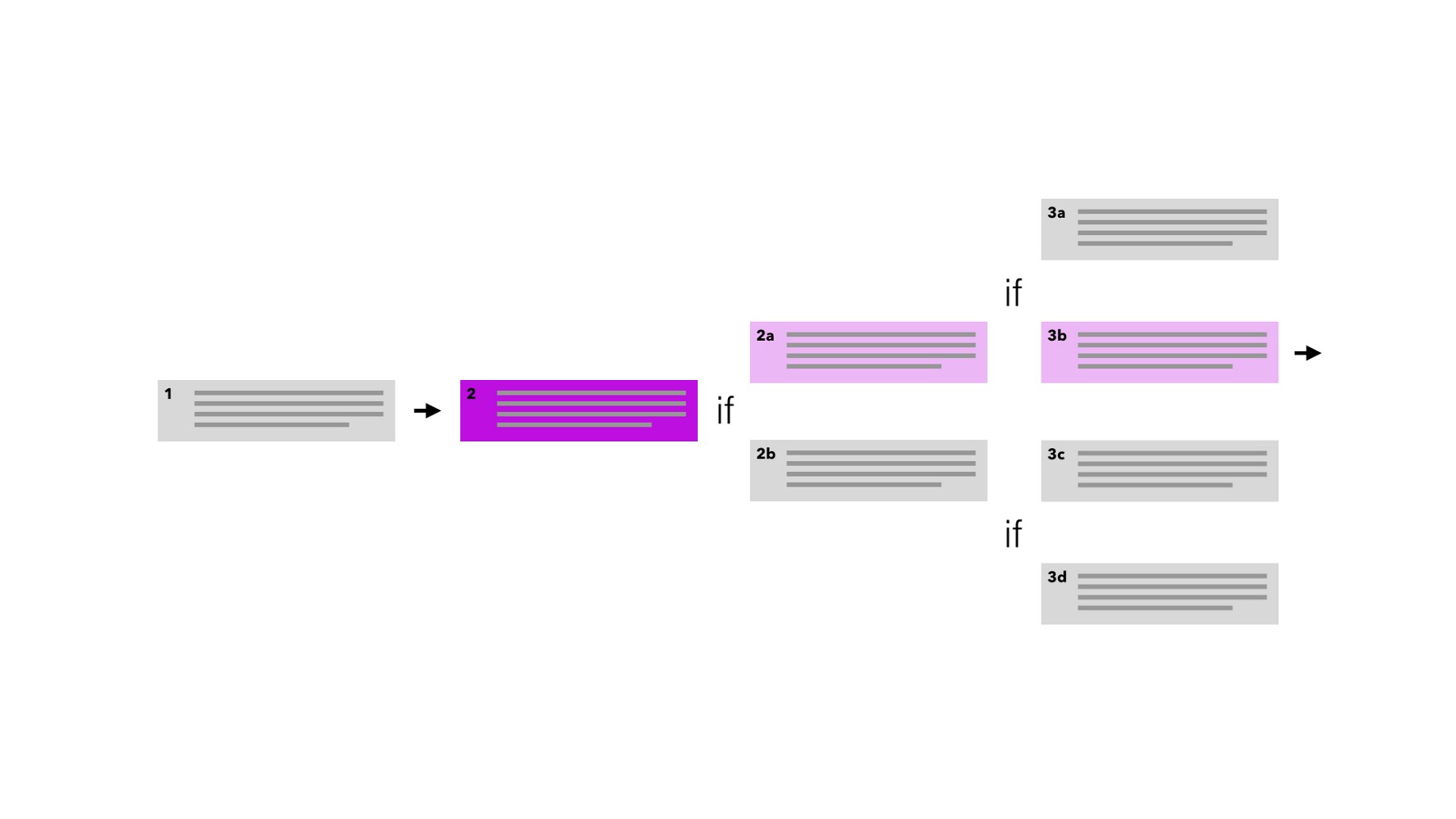
2. Aufgaben kontextabhängig und dynamisch generieren!
Beim Bearbeiten der aktuellen Anträge muss der Antragsteller durch eine große Anzahl an Aussagen navigieren, die für ihn mit hoher Wahrscheinlichkeit nicht relevant sind. Eine dynamische Gestaltung des Antrages würde es erlauben, durch die Bestätigung oder Ablehnung einer Aussage, Aussagen im weiteren Verlauf des Antrages auszuschliessen und dem Antragsteller nicht anzeigen zu müssen.
3. Aufgaben generieren Handlungsanweisungen:
Aus Angaben zu Aussagen müssen für den Antragsteller klare Handlungsanweisungen generiert werden. Das bedeutet, dass für den Antragsteller klar werden muss, welche Unterlagen er für die weitere Bearbeitung des Antrages benötigt, wie diese aussehen und wo er diese findet.
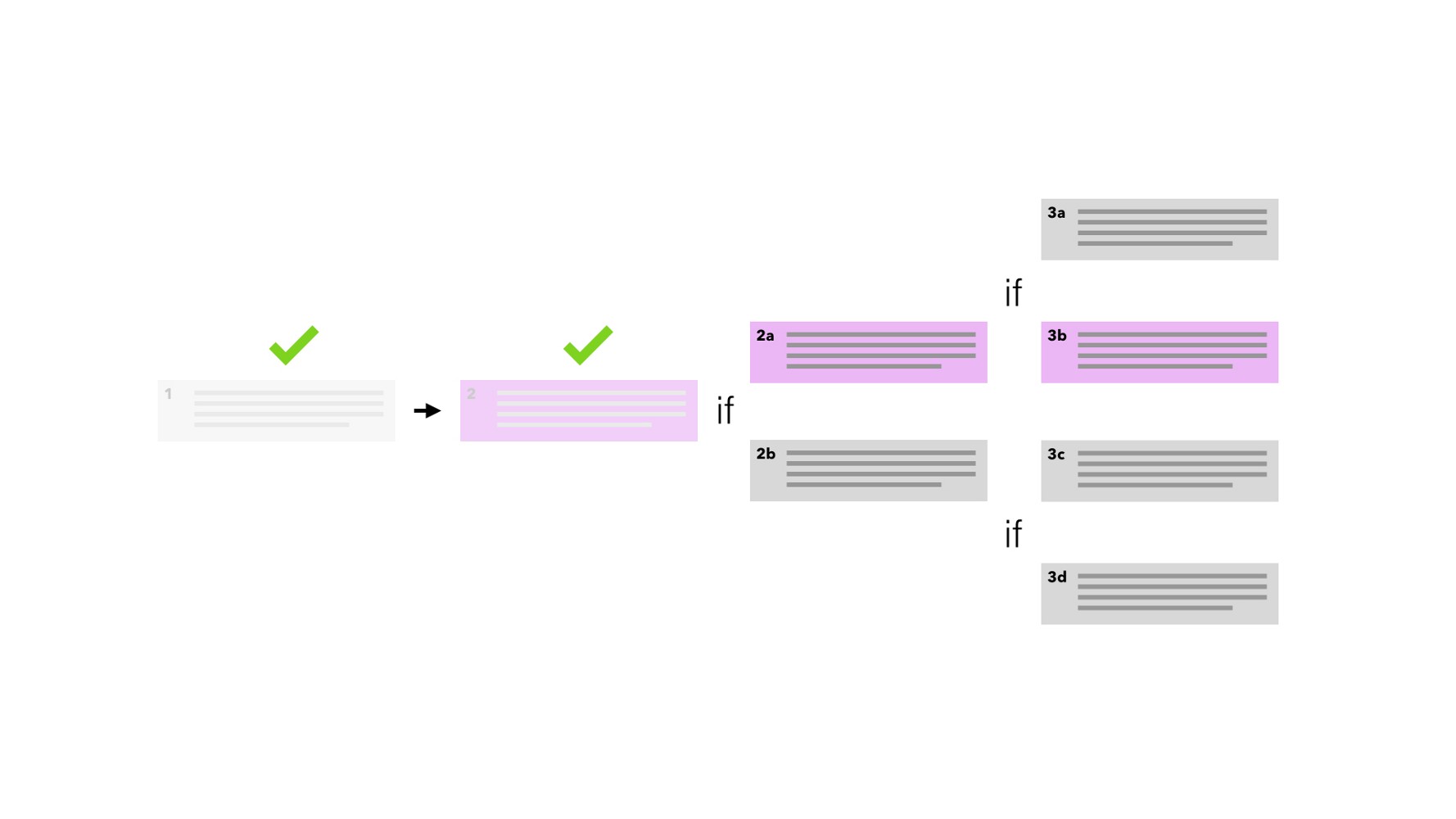
4. Fokus auf erledigte Aufgaben — nicht auf noch zu lösende:
Für den Antragsteller ist die Bearbeitung des Antrages oftmals belastend und arbeitsaufwendig. Ein Feedback bzgl. des Fortschrittes, den der Antragsteller schon gemacht hat, sollte motivierend sein und diesem zudem Orientierung vermitteln.
5. Keine Aufgaben stellen — sondern Dialoge führen:
Der Antrag sollte dialogisch gestaltet werden. Mit dem Ziel, dem Antragsteller das Gefühl zu vermitteln, ernst genommen zu werden. Der Antrag sollte nicht wie ein Verhör aufgebaut sein — er soll im besten Falle Empathie zeigen und Konversation auf Augenhöhe ermöglichen.
Ein gedruckter Antrag ist nicht dazu geeignet, dynamische Prozesse abzubilden — wie könnte also ein digitaler Antrag aussehen?
Prototyping
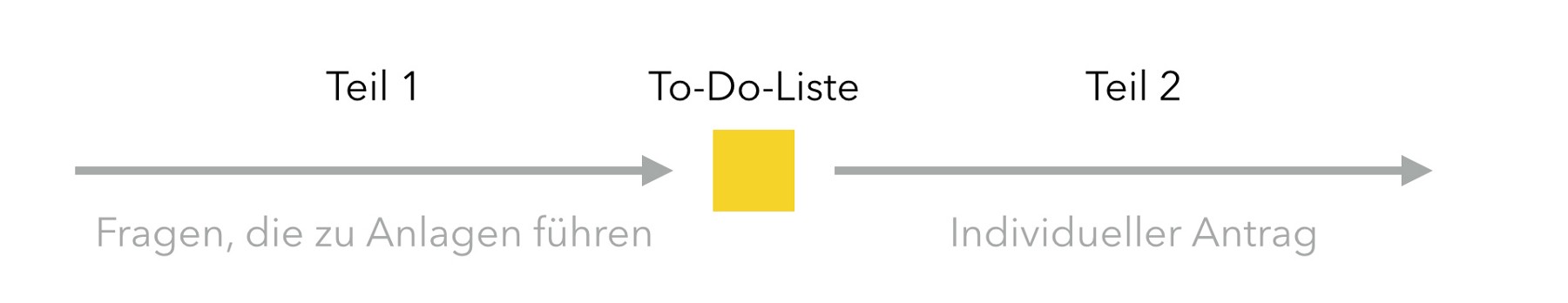
Der bisherige Antrag weisst, wie oben erwähnt, bei 16 Aussagen auf teilweise mehrseitige Anlagen. Um einen individuellen, auf die Lebenssituation des Antragstellers zugeschnitten Antrag zu generieren, macht es Sinn, den Prozess der Antragstellung in zwei Teile aufzuteilen:
a) Einen Fragenkatalog, der primär darauf abzielt, besondere Lebensumstände des Antragstellers abzufragen, um
b) im zweiten Teil auf diese Lebensumstände individuell eingehen zu können.

Das bedeutet, dass im ersten Teil alle Fragen gestellt werden, die im alten Antrag zu möglichen Anlagen geführt hätten, und im zweiten Teil auf die für den Antragsteller relevanten Fragen eingegangen wird.
Dies verkürzt den Prozess der Antragstellung immens und ermöglicht zudem, dem Antragsteller nach Abschluss der Bearbeitung des ersten Teils eine To-Do-Liste mit allen Unterlagen zu generieren, die er braucht, um den zweiten Teil bearbeiten zu können.
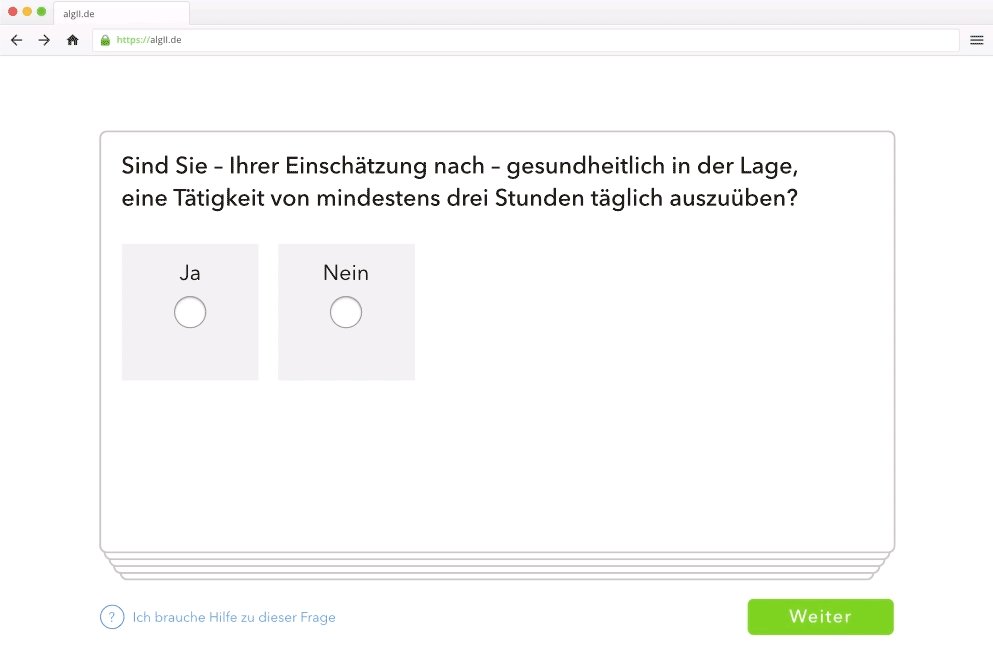
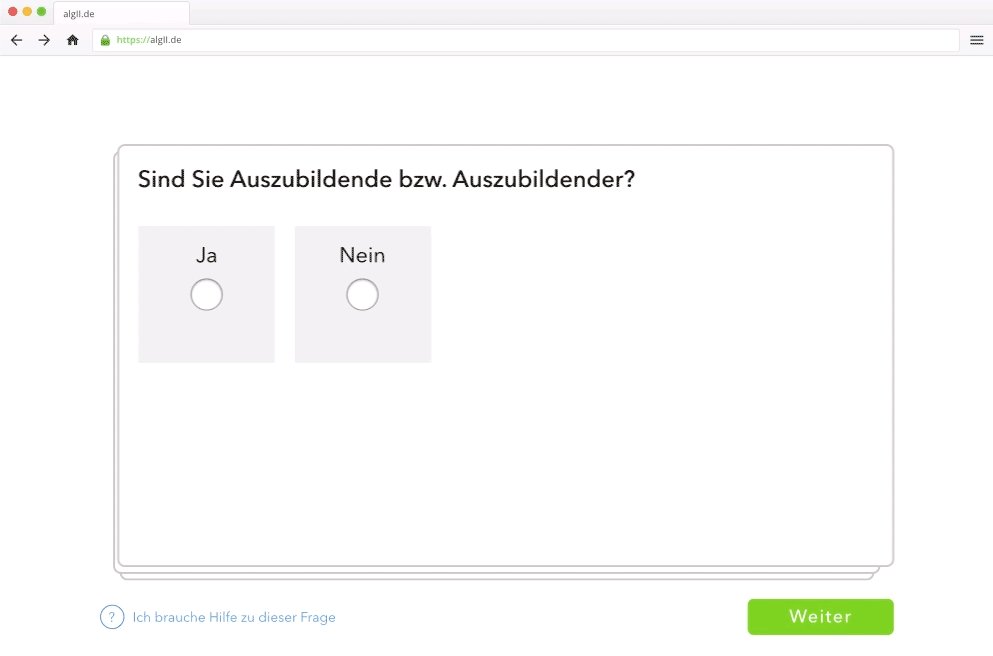
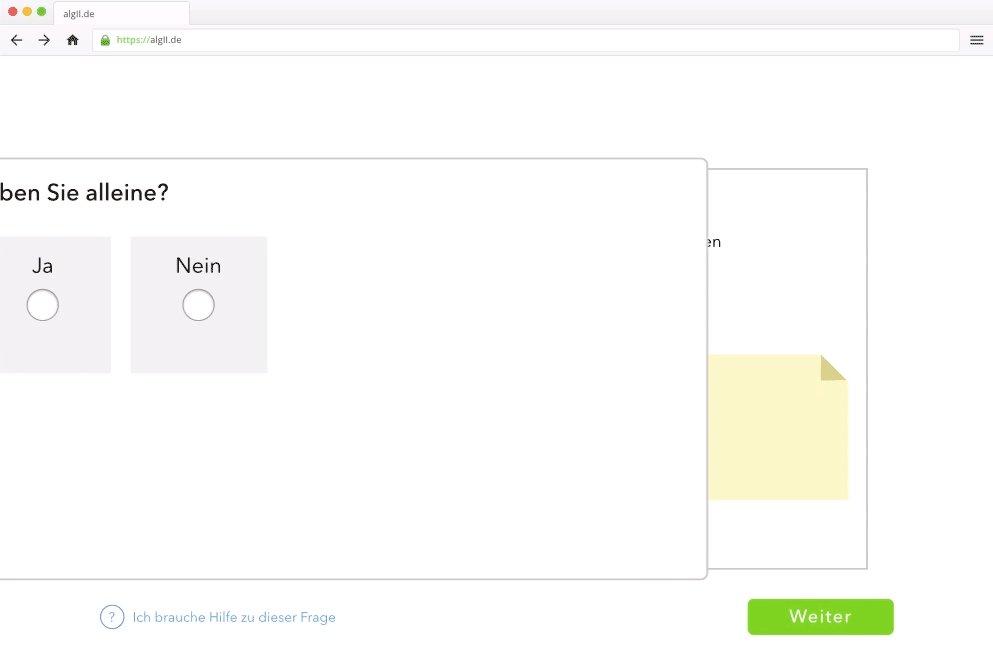
In einem Prototyp, könnte der erste Teil des Antrages so aussehen:

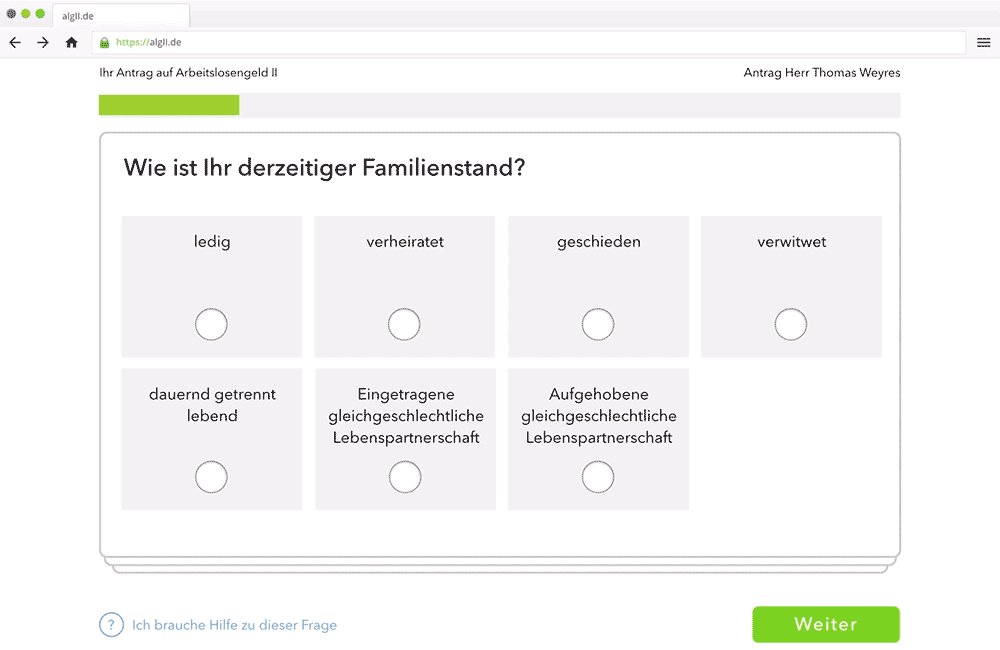
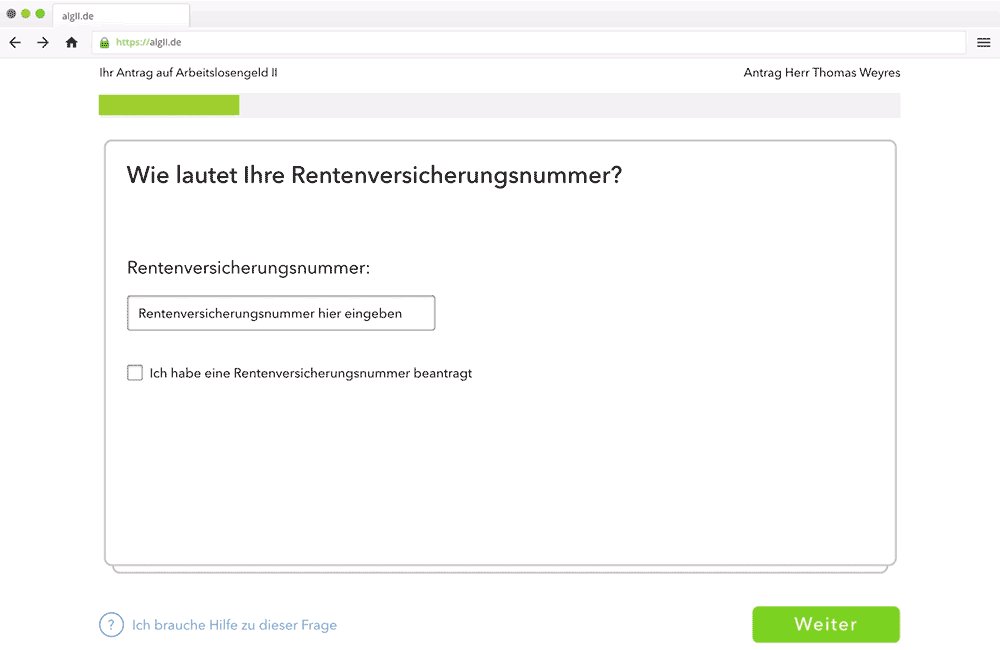
Karten, als Designpattern, eignen sich hervorragend, den Antragsteller einzelne Aufgaben fokussiert bearbeiten zu lassen. Zudem ermöglicht eine gestapelte Anordnung der Karten, dem Antragsteller Orientierung über die noch zu erledigenden Aufgaben zu geben.
Anstatt Aussagen, die der Antragsteller bestätigen oder dementieren muss, werden ihm Fragen gestellt — dies ermöglicht eine freundlichere Ansprache und führt aufgrund der dialogischen Form der Interaktionen zu weniger Anspannung während der Bearbeitung des Antrages.
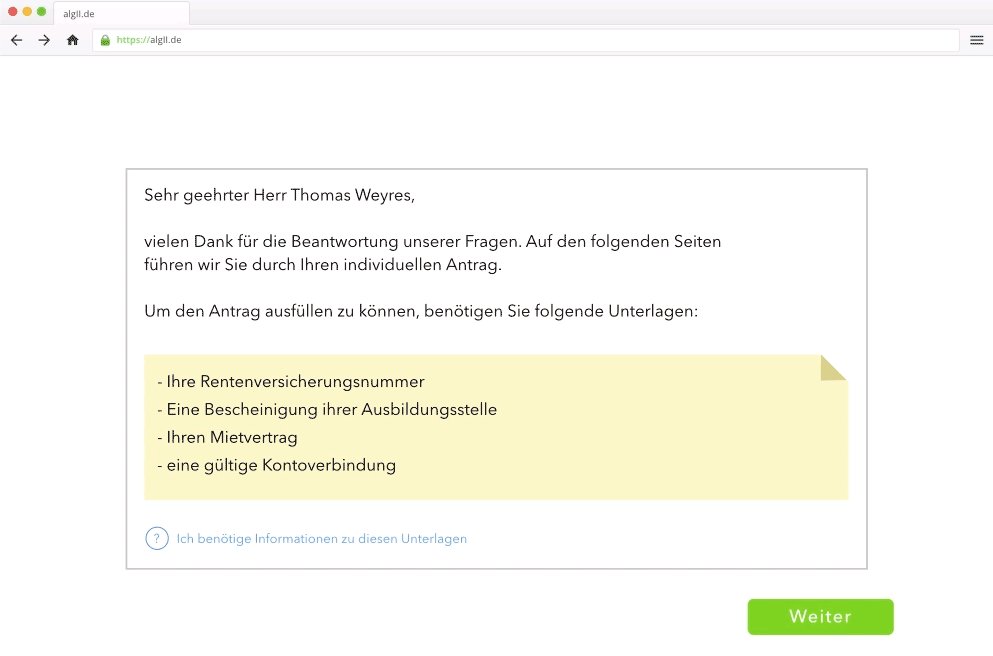
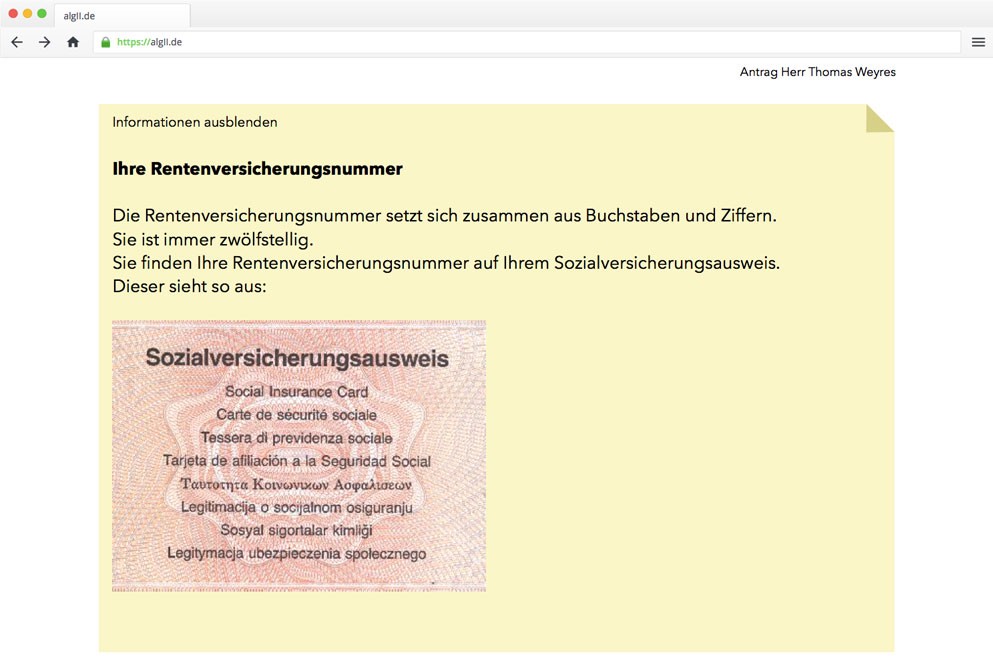
Am Ende des ersten Teiles des Antrages, erwartet den Antragsteller eine Übersicht über die für den zweiten Teil benötigten Unterlagen — er kann sich Informationen zu diesen Unterlagen anzeigen lassen. Zudem ist jede Unterlage mit einem Bild ausgezeichnet:

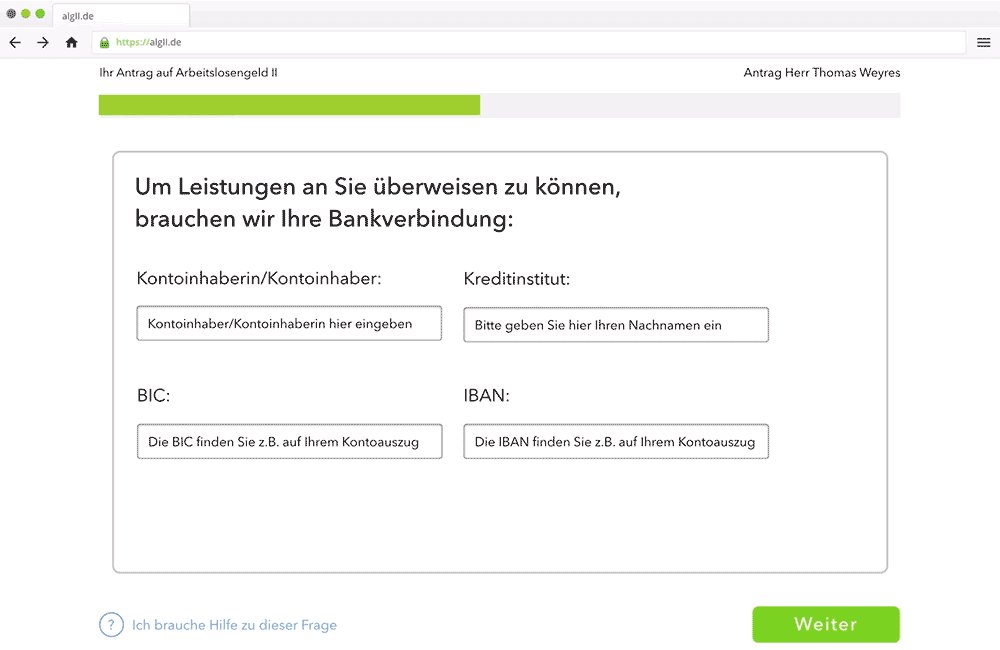
Der zweite Teil, generiert aus den Antworten aus dem ersten Teil, geht nun auf die detaillierten Lebensumstände des Antragstellers, möglicher weiterer Personen in seiner Bedarfsgemeinschaft und deren Vermögensverhältnisse ein:

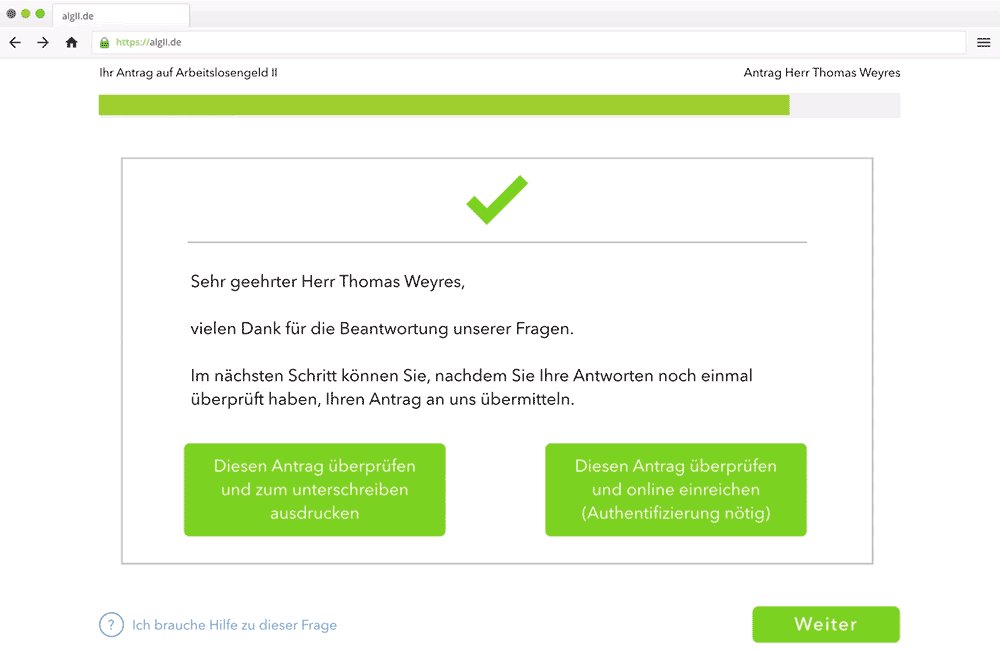
Am Ende des zweiten Teils des Antrages druckt der Antragsteller die Zusammenfassung seiner Antworten aus, unterschreibt diese und sendet sie an das zuständige Jobcenter. Die Zusammenfassung sollte, je nach individueller Sachlage um 80% kürzer sein, als der heutige Hauptantrag mit zusätzlichen Anlagen. Dies spart Papier, Druckkosten und Bearbeitungsressourcen. Alternativ übermittelt der Antragsteller seine Daten direkt, ohne für Antragsteller und Verwaltung arbeitsaufwendigen Medienbruch, digital.
One more thing
Unterschreibt ein Antragsteller auf einem Formular, bevor er dieses ausfüllt, steigt die Wahrscheinlichkeit dieses wahrheitsgemäß auszufüllen, signifikant an. Personalisiert man den digitalen Antrag, und positioniert den Namen des Antragstellers prominent während der Prozesses der Antragsstellung, sollte dies zusätzlich dazu führen, die Abbruchrate der Bearbeitung massiv zu verringern — denn: Personalisierte Prozesse führen zu höherer Identifikation mit einer Aufgabestellung.
… and one more thing
URLs sind eine tolle Möglichkeit mit dem Antragsteller zu kommunizieren — in motivierender, positiver Tonalität:
… und nun?
Einkaufserlebnisse sind bis ins letzte Detail optimiert, Teams von hoch ausgebildeten Experten arbeiten täglich daran, diese noch effizienter auf die Bedürfnisse des Nutzers auszurichten. Designer verbringen viele Stunden, Tage und Wochen damit, Seiten so zu optimieren, dass der Nutzer möglichst viel Zeit auf einer Seite verbringt — mit dem Wissen, dass die Inhalte oft austauschbar sind, und die nächste Ablenkung nur einen Click entfernt ist.
Ausgerechnet Services und Leistungen für Menschen in einer unglücklichen und katastrophalen Lebenssituation werden vernachlässigt. Lasst uns das ändern!
Clinton-Logo: In Your Face
von Johannes Erler

Seit Tagen streitet die Design-Gemeinde über das Wahlkampf-Logo von Hillary Clinton. Die Diskussion hat sogar die Feuilletons der großen Tageszeitungen erreicht und mal wieder ist es Erik Spiekermann, der den Takt vorgibt. In einem kurzen, vier Punkte umfassenden Statement versucht er eine ausgewogene Beurteilung. Übrig von seinen Worten bleibt allerdings nur, was sich am besten zur Zeile eignet: das Logo sei eine »banale Arbeit, die an den Unis alle Studenten im Erstsemester machen«. Zack! Das freut das (Netz)Volk, weil es den Shitstorm so herrlich aufbläst. Und verortet Design mal wieder dort, wo es seit Jahr und Tag am liebsten steht: in der formalen Ecke. Soweit der Status Quo dieser Diskussion, die eigentlich gar keine ist.
Was mich wundert: lobende Wort existieren entweder nicht oder sind zu unbequem, um die Gleichschaltung dieser medialen Meinungswelle zu gefährden. Zeit also für ein Gegengift.
Ich finde das Logo großartig! Ehrlich. Das ist nicht nur so dahingesagt und schon gar nicht ironisch gemeint. Ich wünschte, ich hätte es erfunden. Dann würde ich es mir als erstes groß auf ein T-Shirt drucken lassen und stolz durch die Gegend tragen. Das ist nämlich gleich schon mal der erste Pluspunkt: das Logo ist irre plakativ. Es knallt. Das mag ich.
Ist es (formal betrachtet) banal? Vielleicht. Who cares. Diese Diskussion erinnert mich viel zu sehr an die gute alte Spießerdiskussion von der Kunst, die keine ist, weil »das ja jeder kann« (Yves Klein, Andy Warhol, Josef Beuys und 1000 andere). Und trifft diese Beurteilung dann nicht auch auf ganz viele andere gute Logos zu? Steht nicht zum Beispiel ein Großteil des Werkes von Paul Rand in genau dieser Tradition der Einfachheit und Plakativität? Wie sehr sehne ich mich in Zeiten der Photoshop-Effekte nach dieser Klarheit! Ich kann Schatten und Verläufe nicht mehr sehen. Ich mag es pur.
Ist das Logo zu hart? Das ist purer Chauvinismus, weil der ganze Satz in der Regel ja lautet: »Ist es nicht zu hart für eine Frau?« Clinton steht für klare Kante. Vielleicht muss sie das sogar – mehr als jeder Mann – betonen, um ernst genommen zu werden (worum ich sie nicht beneide). Und so tritt sie dann auch auf. Jetzt vergleichen alle das Logo mit dem Obama-O mit den drei roten Streifen, und dem schicken Verlauf. Tja, das waren noch andere Zeiten, da ging noch die Sonne richtig schön auf und die Zukunft leuchtete hell. Im Moment passt das vielleicht nicht so gut.
Und was soll dieses Zeichen uns nun sagen? Für mich zeigt der Pfeil nach vorn. Ganz einfach. Er kommt aus der Mitte des Buchstabens und für die Mitte der amerikanischen Gesellschaft hat Clinton sich einzusetzen versprochen. Und vielleicht ist er ja auch auf das rechte, amerikanische Lager gerichtet. Es ist eigentlich ziemlich simpel. Und simpel ist gut für ein Symbol, das nichts anderes können muss, als dass man es wiedererkannt und mit bestimmten Inhalten verbindet. Nicht das Logo ist der Inhalt, sondern die Frau, für die das Logo steht, liefert diese Inhalte. Das sollte man nicht vergessen. Dass man darüber hinaus jede Menge anderer Interpretation in dieses Zeichen hineindenken kann, ist klar (was fiele mir alles zu den drei roten Streifen im Obama-Logo ein …). Das ist immer so und irgendwo an dieser Stelle beginnt dann die Polemik.
Als ich das Logo vor einigen Tagen zum ersten Mal sah, war ich überrascht. So etwas hatte ich nicht erwartet. Eher hatte ich wohl gedacht, dass Clinton versuchen würde, den genialen visuellen Feldzug des Obama nachzuahmen. Sie hat dem widerstanden und das ist mutig. Statt dessen: In your face! Ich finde das toll.
Warum wir die Krautreporter brauchen
Der Journalist Stefan Niggemeier hat heute in einer Recherche dargelegt (die Fontblog mit freundlicher Genehmigung übernehmen darf, siehe unten), wie sich Online-Journalismus und -Werbung in eine Sackgasse manövriert haben. Am Beispiel einer Meldung auf der RP-online-Site rechnet er uns vor, mit welchen Tricks die Zeitung einen redaktionellen Beitrag in rund 30 Werbebausteinen vergräbt. Will sagen: Hier werden keine journalistischen Inhalte mehr gepflegt, sondern Werbeformen verflochten, wobei wahrscheinlich niemand mehr in der Onlineredaktion weiß, warum das geschieht, denn »lesen« will und kann das keiner. Und von visueller Gestaltung, also der typografischen Aufbereitung einer Zeitungsmeldung, kann sowieso keine Rede mehr sein …
Niggemeier ist einer von 28 Krautreportern, die der Ansicht sind, dass Journalismus im Netz auch anders gehen muss. Noch 9 Tage kämpfen sie für 15.000 Unterstützer, die ein Jahresabo (60 €) buchen, um bald darauf in den Genuss eines guten, werbefreien Journalismus zu kommen. Fontblog macht da mit, und ich hoffe, eine Menge unserer Leser auch.
★ ★ ★
Wie Waldo im Wimmelbild:
Journalismus und die Inflation von Online-Werbung
von Stefan Niggemeier
 Nichts gegen Werbung. Werbung ist theoretisch und oft auch praktisch eine wunderbare Art, hochwertige Inhalte zu finanzieren. Das Unternehmen gibt Geld und ich zahle mit meiner Aufmerksamkeit. Das ist oft ein guter, fairer Deal für alle Beteiligten: Leser, Medium, Werbetreibender.
Nichts gegen Werbung. Werbung ist theoretisch und oft auch praktisch eine wunderbare Art, hochwertige Inhalte zu finanzieren. Das Unternehmen gibt Geld und ich zahle mit meiner Aufmerksamkeit. Das ist oft ein guter, fairer Deal für alle Beteiligten: Leser, Medium, Werbetreibender.
Online aber ist aus Werbung ein Monster geworden, das alles zu fressen und zersetzen droht. Es gibt hier ein solches Überangebot an Werbeflächen, dass Werbung fast nichts kostet. Weil die einzelne Anzeige so wenig einbringt, vervielfältigen die Medien das Angebot an Werbeflächen — auf jeder einzelnen Seite und durch eine Maximierung der Klickzahlen. Durch die Vervielfältigung der Werbung sinkt der Wert jeder einzelnen Fläche weiter, ein Kreislauf: Inflation. Machen wir es konkret.
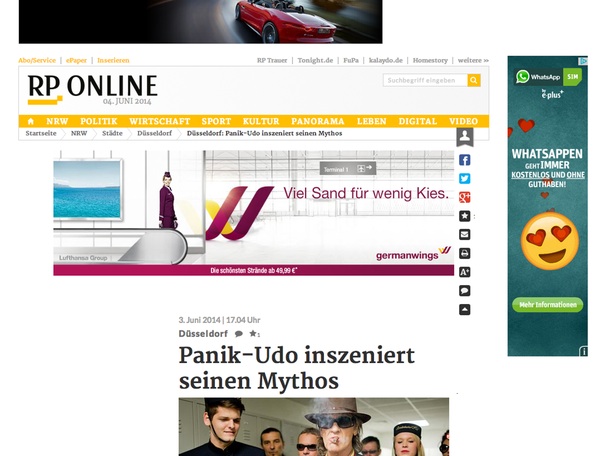
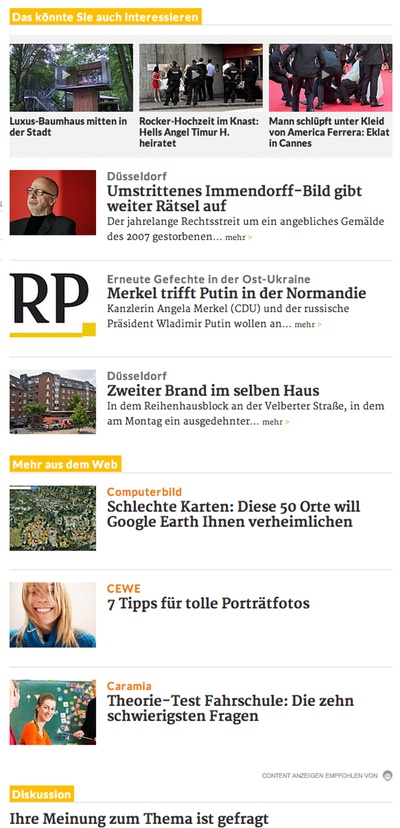
Nehmen wir die »Düsseldorf«-Seite der »Rheinischen Post«. Ich habe das ganze Werbegedöns mal abgeschnitten; das hier rechts ist die Spalte mit den eigentlichen Inhalten. Könnte man glauben. Nur dass jeder dritte Artikel eine Anzeige ist. Es steht sogar das Wort »Anzeige« darüber, und wenn man es weiß, kann man es an der Dachzeile erkennen, die nicht grau, sondern orange ist. Und am Rhythmus natürlich: Redaktion, Redaktion, Werbung; Redaktion, Redaktion, Werbung … Die bezahlten Inhalte sind gekennzeichnet. Getrennt von den redaktionellen Inhalten sind sie nicht. Sie sehen aus wie Artikel. Sie sind Artikel. Das ist native advertising.
Die ganze Gestaltung ist darauf angelegt, dass man das eine mit dem anderen verwechseln kann und soll. Und selbst wenn man es nicht verwechselt: Dass man bewusst an den als Artikelanrisse gestalteten Werbeinhalten vorbeilesen muss. Für zwei Artikel-Anrisse einen Anzeigen-Anriss lesen.
Das ist der Preis, den derjenige zahlt, der sich bei der »Rheinischen Post« kostenlos und werbefinanziert über Düsseldorf informieren will. (Der Preis, den die »Rheinische Post« dafür zahlt, dass sie die Arbeit ihrer Journalisten verwechselbar mit irgendwelchen Anzeigentexten macht und eine klare gestalterische Trennung für verzichtbar hält, steht auf einem anderen Blatt. Aber für jemanden, der heute möglichst viel Geld verdienen will und sich nicht um sein Image morgen sorgt, ist das kein Problem.)
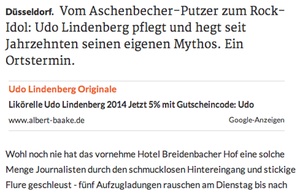
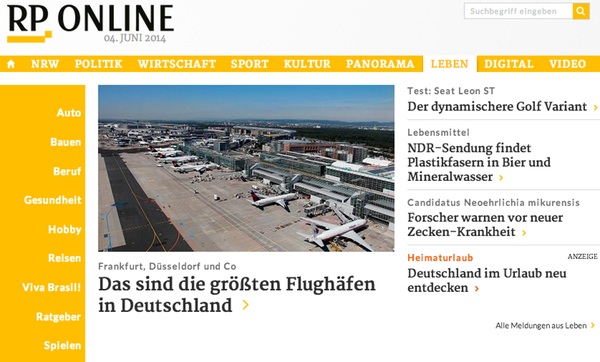
Nehmen wir an, ein Leser schafft es, auf einen Teaser zu klicken, der tatsächlich zu einem redaktionellen Inhalt führt. Zum Beispiel eine etwas rätselhafte Meldung des nordrhein-westfälischen Landesdienstes von dpa über einen Termin in einem Düsseldorfer Hotel: Udo Lindenberg zeigte hier der Presse, wo er vor vielen Jahren gearbeitet hat.

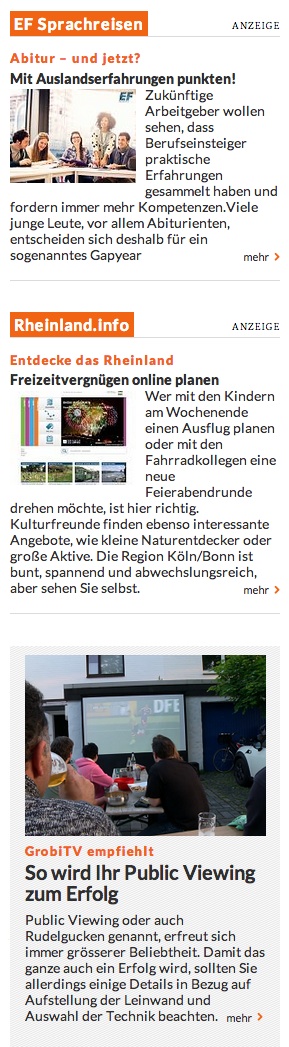
Oben auf der Seite ist ein Banner mit Autowerbung. Über dem Artikel ist ein Banner mit Werbung einer Fluggesellschaft. Rechts neben dem Artikel ist ein Banner mit Telefonanbieter-Werbung. Im Artikel stehen Textanzeigen für Udo-Lindenberg-Bilder …

… und, ironischerweise, für einen Journalismus-Lehrgang. Unter dem Artikel steht eine Textanzeige für ein Open-Air-Festival. Links neben dem Artikel ist Werbung für ein Jazz-Festival, für eine Medizin-Schule, für Sprachreisen, für das Rheinland. Man kann sie leicht an der orange hinterlegten Zeile und dem Wort »Anzeige« darüber erkennen.

Der graue Kasten darunter hat keine orange hinterlegte Zeile und keine Kennzeichnung als »Anzeige«, ist aber auch eine. Gelb hinterlegte Rubriken scheinen für redaktionellen Inhalt stehen; orange hinterlegte Rubriken für werblichen Inhalt. Könnte man glauben. Unter dem Artikel ist eine gelbe Rubrik »Das könnte Sie auch interessieren« mit redaktionellen Empfehlungen. Danach folgt eine ebenfalls gelbe Rubrik »Mehr aus dem Web« mit Werbelinks, erkennbar nur daran, dass darunter in hellgrau fast zu lesen ist: »Content Anzeigen empfohlen von …«.

Ganz rechts unten schiebt sich gelb ein Kasten »Auch interessant« in die Seite. Eine Anzeige.

Außerdem steht neben und unter dem Artikel noch Werbung für: ein Auto, »Zukunftstechnik aus Asien«, ein Casino, einen Obsthof. Das mitten im Artikel eingebundene Video von center.tv trägt zwar den Titel »Udo Lindenberg in Düsseldorf«, bezieht sich aber auf einen über ein halbes Jahr zurückliegenden Besuch (und beginnt natürlich erst nach einem halbminütigen Werbevideo). Die verlinkte 16-teilige und mit dem Anlass des Artikels nur sehr indirekt verbundene Klickstrecke »Das ist das Hotel Atlantic in Hamburg« besteht ausschließlich aus PR-Fotos des Hotels.
Die verlinkte 13-teilige Klickstrecke »Bildband Udo Lindenberg ›Stark wie zwei‹« ist Jahre alt und nur scheinbar redaktionell: Sie besteht aus Fotos aus dem Buch und demPR-Text des Verlages. Weitere Werbung verbirgt sich auf der Seite im Inhaltskasten oben, der sich öffnet, wenn man mit der Maus darüber fährt: Für einen Autohersteller (»erkennbar« an der orangen Färbung), einen Reiseanbieter, Lotto, noch einen Reiseanbieter.


Ich könnte ewig so weitermachen. In den Menuleisten finden sich manchmal kleine Texte, wie hier »Ihre Meinung NRW«. Man muss den Mauszeiger ein paar Sekunden darüber halten, um vor dem Klick zu erfahren, dass es sich um Werbung handelt. (Echte Profis erkennen es vermutlich daran, dass hinter dem Wort ein kleiner oranger Pfeil ist.)

Inhalte, die auf einer Seite als Anzeige verlinkt sind, kommen auf einer anderen Seite dann als scheinbar redaktionelles »Extra« daher. Und natürlich befindet sich im Fuß der Seiten immer ein branchenüblicher Kasten mit »Top-Services«, wohinter sich, bunt gemischt, redaktionelle Inhalte, bezahlte Werbung und fremde E-Commerce-Angebote verbergen.

Und im Seitenkopf stehen noch Links zu diversen redaktionellen oder E-Commerce-Angeboten, an denen die »Rheinische Post« irgendwie beteiligt ist. 27 Werbelinks habe ich alleine auf der Seite mit dem kleinen dpa-Artikelchen über Udo Lindenberg gezählt, und ich bin sicher, ich habe welche übersehen. Die RP-Online-Seiten sind prachtvolle Wimmelbilder aus werblichen Inhalten, in denen sich der Journalismus fast wie Waldo versteckt.
Hier dient Werbung nicht mehr der Finanzierung von Journalismus; hier ist Journalismus nur noch ein Vorwand dafür, Leser an die werbungtreibende Industrie zu verkaufen, zur Not durch Täuschung. Seien wir ehrlich: Bei RP-Online macht Werbung hochwertige Inhalte nicht möglich, sondern unmöglich. Ich bin mir nicht sicher, ob das ein nachhaltiges Modell zur Finanzierung von Journalismus ist.
*Offenlegung: Ich bin Autor bei »Krautreporter«, einem Versuch, Journalismus radikal anders zu finanzieren.
Musterung: Das Festivalplakat zur Berlinale 2014

Der Berlinale-Bär im Sony-Center am Potsdamer Platz (Foto: © Berlinale)
Es hatte einst Tradition im Fontblog, dass wir das wichtigste Berliner Kulturplakat des Jahres unter die Lupe nahmen. Diese Tradition möchte ich wieder aufgreifen, drei Wochen vor dem Start der 64. Berlinale. Die ersten Poster hängen schon, rund um den Potsdamer Platz und berlinweit, um auf das Festival vom 6. bis 16. Februar 2014 aufmerksam zu machen.
Nach einigen schwer verständlichen Experimenten wechselnder Designbüros in den 00er-Jahren, setzt Dieter Kosslick seit 2011 auf die Agentur von Christian Boros. Sie spielt zum wiederholten Male mit dem von ihr entworfenen Berlinale-Signet, genauer: der Bärenillustration. »Der Berlinale-Bär ist und bleibt ein absoluter Sympathieträger, nicht nur für unsere kinobegeisterten Berliner Zuschauer, sondern auch für unsere internationalen Gäste. In diesem Jahr wird gleich eine ganze Bärenparade als buntes Highlight in der Berliner Stadtlandschaft aufleuchten und den Weg ins Kino weisen.« verkündete Festivaldirektor Dieter Kosslick anlässlich der Vorstellung des Plakatmotivs.
Die Agentur Boros ergänzte: »Wenngleich das Signet der Berlinale schon Kultstatus hat und Grafik-Designer zum spielerischen Umgang verleitet, so ist und bleibt er dennoch das stolze Wappentier der Berlinale. Das prägnante Plakatdesign in unterschiedlichen, starken Farben macht Lust auf die Vielfalt, die uns die Berlinale verspricht.«
Fazit: Mutig oder wegweisend buchstabiert sich anders. Das aktuelle Plakat reiht sich ein in die Palette ähnlich gemusterter, kurzlebiger Merchandising-Produkte wie T-Shirts, Taschen, Kissen und Smartphone-Schutzhüllen, die während der Veranstaltung reißenden Absatz finden. Schade. Als visueller Rufer für die Veranstaltung verdient das Berlinale-Plakat eigentlich einen künstlerischen Überschuss, der es unverwechselbar macht, vielleicht sogar unvergesslich … jedenfalls könnte es mehr darstellen als ein Tapetenmuster.

Das offizielle Plakat der 64. Internationalen Filmfestspiele Berlin, gestaltet von der Agentur Boros (Abbildung: © Berlinale)
Axel Springer gestaltet jetzt Websites
Der Verlag Axel Springer hat in den letzten beiden Jahren zwei große Verteidigungskämpfe geführt (mal abgesehen von dem mit sich selbst):
- gegen die öffentlich-rechtlichen Sender, die in das Territorium des Print-Journalismus einmarschierten
- gegen Suchmaschinen, die Auszüge von Print-Nachrichten ungefragt auf News-Sammelseiten aggregierten
Jetzt wird er selbst zum Angreifer. Berliner Firmen sollen sich ihre Websites von den hauseigenen Experten texten, bebildern und gestalten lassen. Ist Webdesign der neueste Fluchtweg aus dem maroden Zeitungsgeschäft? Aber moment mal … gibt es für solche Jobs nicht erfahrene Selbstständige und zig Designbüros in der Stadt?

Wir erinnern uns: Im Sommer 2011 gab es viel Wirbel um die Online- und Mobil-Angebote von ARD und ZDF (Stichwort: Tagesschau-App). Weil deutsche Tageszeitungen befürchteten, dass die gebührenfinanzierten Sender ein kostenloses, presseartiges News-Angebot im Netz aufbauen, anstatt sich auf ihre Kernkompetenz zu konzentrieren, das Bewegtbild, gab’s Zoff. Höhepunkt der Auseinandersetzung war die gemeinsame Klage von acht Zeitungsverlagen, darunter Axel Springer, Süddeutsche und FAZ, bei der Wettbewerbskammer des Landgerichts Köln gegen ARD und NDR.
Ein Jahr später setzte sich der Axel-Springer-Verlag an die Spitze des Kampfes für ein Leistungsschutzrecht, durch das kleine Ausschnitte aus Zeitungsartikeln für ein Jahr ab Veröffentlichung gesetzlich geschützt werden sollen. Solche Snippets sind in der Regel kürzer als drei Sätze und werden in Suchergebnissen angezeigt, zusammen mit der Headline und der URL. Hierfür müsse eine angemessene Vergütung an die Verlage gezahlt werden. Am 22. März 2013 stimmte der Bundesrat der Einführung eines solchen Leistungsschutzrechtes für Presseverleger zu, wobei Snippets weiterhin kostenlos eingesetzt werden dürfen.
Vor diesem Hintergrund staunte ich nicht schlecht, als ich vor einer Woche beim Frühstück der ersten Anzeige für einen neuen hauseigenen Service in der Berliner Morgenpost (noch Axel Springer AG) begegnete. Ein fiktiver Bäckermeister Müller wendet sich handschriftlich an die MoPo-Redaktion und bittet um Hilfe für den Aufbau eines eigenen Webauftritts. »Ich kann viel erzählen über Teig und Brot und Zuckerguss. Aber SEO? Das habe ich noch nie gehört. Meine Freunde sagen aber, das bräuchte ich, damit man mich im Internet findet.«

Die Antwort kommt prompt, einen Tag später als Folgeanzeige: »Liebe Unternehmer, Sie benötigen Hilfe bei der Erstellung Ihrer Website? Dann nutzen Sie jetzt den neuen Website-Service der Berliner Morgenpost! … Sie machen Ihr Business, wir Ihre Website. Mit Hosting, SEO, Mobile Sites … inkl. individuellem Web-Design … inkl. zusätzlichem Text- und Foto-Paket.« Moment mal … die Berliner Morgenpost bietet jetzt unter morgenpost-website-service.de das Texten, Bebildern und Gestalten von Internet-Auftritten für Berliner Firmen an? Gibt es dafür nicht Texter, Bildagenturen und Webdesigner? Ist das nicht das ureigene Geschäft hunderter Selbstständiger und kleiner Kommunikations- und Designbüros in der Stadt?
Das weiß natürlich auch die Morgenpost, denn sie berichtet geradezu vorbildlich jeden Tag über die vitale Berliner Start-up-Szene. Das Blatt weiß aber auch, dass es mit dem Zeitungsgeschäft bergab geht. Genauer: Der Axel Springer Verlag weiß das. Und deshalb will er die Morgenpost mit einigen anderen Zeitungen und Magazinen bald los werden, um sich noch stärker auf das digitale Geschäft zu konzentrieren. Sollte das neue digitale Geschäft der Axel Springer AG darin besteht, junge Berufsstände arbeitslos zu machen? Oder bekommen die Berliner Unternehmer über die neue Plattform nur 08-15-Websites, auf der Basis uniformer Gestaltungsvorlagen, einschließlich billiger Stockfotos … so wie es der MoPo-Website-Service selbst vormacht?
Ein Vorschlag in Güte. Langweilige Websites gibt es schon genug. Warum nicht die starke lokale Kreativwirtschaft mit ins Boot holen und mal richtig gute Websites anbieten. Individuell getextet, bebildert und gestaltet. Klingt nach einer blühenden (digitalen) Landschaft.
Das Ende des TrueType-Schriftformats?
Das kalifornische Softwarehaus Adobe (San Jose) hat vorgestern eine wegweisende Entscheidung für die allgemeine Entwicklung der Font-Technik bekannt gegeben. Zum dritten Mal in seiner Geschichte vollzieht das Unternehmen damit eine politische Kurskorrektur für sein PostScript-Schriften-Format, das 1984 eingeführt wurde. Fünf Jahre später, im September 1989, wurde den Betriebssystem-Herstellern Microsoft und Apple die Abhängigkeit vom proprietären Adobe-Format zu heikel, und so kündigten sie ein eigenes, offenes Font-Format namens Royal an (späterer Name: TrueType). Als Antwort darauf veröffentlichte Adobe umgehend die bis dahin gehüteten Geheimnisse des PostScript-Type-1-Schriftformats mit dem Ergebnis, dass endlich jeder Schriftentwerfer »amtliche« PostScript-Schriften generieren konnte und sich das Format im grafischen Bereich erfolgreich durchsetzte.

1996 schloss Adobe einen Friedensvertrag in dem von der EDV-Industrie »Font War« getauften Font-Format-Streit. Der PostScript-Erfinder stieg in den ursprünglich von Microsoft entwickelten OpenType-Standard mit ein, der wesentliche Beschränkungen der Formate TrueType und PostScript-Type-1 überwand:
- nur noch eine plattformübergreifend funktionierende Datei pro Schriftschnitt
- bessere Unicode-Unterstützung (wichtig für Fremdsprachen)
- typografische Funktionen (z. B. Ligaturen, Kapitälchen, …)
- zeichenklassenbasiertes Unterschneiden
- digitale Signatur
Seitdem gibt es OpenType-Fonts in zwei Ausprägungen (engl flavours):
- TrueType-flavoured (Dateiendung .ttf) und
- PostScript-flavoured (Dateiendung .otf)
Die beiden Geschmacksrichtungen beziehen sich auf die mathematische Beschreibung der Buchstabenumrisse, die entweder mit Polynomen zweiten Grades definiert werden (TrueType) oder mit Polynomen dritten Grades (PostScript-CFF = Compact Font Format). Darüber hinaus erlauben TrueType-flavoured OpenType-Schriften auch die Zuweisung mehrerer Codes zu ein und derselben Glyphe, z. B. als A (U+0041), Alpha (U+0391) und kyrillisches A (U+0491).
Ein weiterer Unterschied beider OpenType-Font-Arten liegt in der Steuerung ihres Verhaltens am Bildschirm, auch Hinting genannt. In der Font-Datei hinterlegte Anweisungen sorgen dafür, dass eine mathematisch exakt definierte und verlustfrei skalierbare Buchstabenkurve ohne Störungen in einen Buchstaben aus Bildpunkten (Pixel) umgewandelt werden kann (= rastern). Bei TrueType-Fonts haben Schriftentwerfer mit sogenannte Instructions umfangreiche Möglichkeiten, die Bildschirmqualität zu beeinflussen, und dies für jede Schriftgröße einzeln. Bei CFF-Fonts geben sie dem Rasterizer lediglich grundlegende Hinweise über die Proportionen der Buchstaben (horizontale und vertikale Stämme), was dann für alle Punktgrößen gilt und vom Umwandler intelligent weiter verarbeitet wird. Die Intelligenz dieses Rasterizers lag bis zuletzt in den Händen von Adobe, ein Industriegeheimnis. Sein Kern steckte zu Beginn der Desktop-Publishing-Revolution in einem Hilfsprogramm namens Adobe-Type-Manager (ATM); später kam die Technik in Druckern, im Betriebssystem Windows (DirectWrite) und im Mac OS X zum Einsatz.
Vorgestern nun lüftete Adobe das Geheimnis um seinen CFF-Rasterizer, angetrieben von Google, das diese Entscheidung auch »finanziell förderte« (Adobe). Der Adobe-Rasterizer-Quellcode wird Bestandteil des FreeType-Projekts, eine freie Programmbibliothek, die Computerschriften verschiedener Formate als Rastergrafiken darstellt. Derzeit werden die Vektorschriftformate TrueType, OpenType, PostScript Type 1 und Type 2 (CFF) und PostScript CID-keyed Fonts unterstützt, CFF-basierte Fonts lange Zeit nur in mäßiger Qualität. FreeType ist ein Open-Source-Projekt, das in beliebige Anwendungsprogramme eingebunden werden kann. Die Bibliothek ist im Bereich der Computerspiele weit verbreitet und millionenfach auf Mobilgeräten im Einsatz, denn Android und iOS bedienen sich auch bei FreeType, sowie Chrome OS, GNU/Linux und andere Linux-Derivate.
Was bedeutet die Kooperation von Adobe, Google und FreeType?
Aus Sicht von Adobe: Der Erfinder von PostScript, Acrobat, PDF und dominierende Entwickler grafischer Software stärkt die Position seines CFF-Formats, also der .otf-Fonts – das Blut in den typografischen Gefäßen von Adobes Anwendungen, z. B. InDesign, Illustrator und Photoshop. In der grafischen Industrie (Verlage, Designbüros, Medien …) ist es sowieso seit Jahren das bevorzugte Font-Format, weil alte und neue Schriften in dieser Form auf dem Markt sind bzw. auf den Markt kommen.
Gleichzeitig öffnet Adobe für .otf die Türen von Anwendungsbereichen, wo bisher TrueType das Sagen hatte: Office-Anwendungen, Web-Design, Apps und mobile Betriebssysteme. Hier war TrueType bis zuletzt im Vorteil, weil sich die Bildschirmqualität dieser Schriften (freilich mit hohem manuellem Aufwand) bis zum Optimum aufpolieren ließ. Laut Adobe wird es aufgrund des nun zur Verfügung gestellten Rasterizers keine Qualitätsunterschiede mehr zwischen .otf und gut gehintetem .ttf geben. Ein weiterer Vorteil der .otf-Schriften im Web und in Mobilgeräten ist die kleinere Dateigröße von CFF gegenüber TrueType sowie die einheitliche Bildschirmqualität über alle Browser, Bildschirme und Mobilgeräte, weil nicht mehr die Qualität des (aufwändigen) Hintings das Schriftbild bestimmt, sondern der (mitdenkende) Rasterizer diese Arbeit übernimmt.
Aus Sicht der Schriftentwerfer: Schriftentwerfer wünschen sich schon lange eine Bereinigung der Formatvielfalt. So antwortete der FontFont-Produktmanager Ivo Gabrowitsch vor drei Wochen auf die Frage eines TYPO-San-Francisco Besuchers, ob irgendwann mal auf allen Geräten und im Web ein einziges Font-Format zum Einsatz kommen werde, mit einem schlichten: »Ja«. Der nun vollzogene Schritt von Adobe macht deutlich, dass dieses Format sicherlich nicht TrueType sein wird.
Entworfen werden die meisten Schriften sowieso seit fast 30 Jahren auf Basis kubischer Bezierkurven in Programmen wie Robofont, Fontlab oder Glyphs. Die Technik der Kurvenbeschreibung mit Stützpunkten und Vektoren ist den Designern vertraut aus Programmen wir Adobe Illustrator oder Photoshop. TrueType ist für die meisten ein eher unbeliebtes Zwischen- oder Zielformat, wobei das Hinting ein mühsame Fleißarbeit darstellt. Wenn diese also in Zukunft entfällt, umso besser.
Aus Sicht der Anwender: Hier ändert sich erst mal nicht viel. Alle Android-Geräte, die kein OS-Update erleben werden, kommen auch nicht in den Genuss einer verbesserten Schriftdarstellung. Wer jedoch Webseiten baut, dem stehen in naher Zukunft weit mehr Schriften zur Auswahl als bisher, weil nicht nur die eher seltenen handgehinteten TrueType-Webfonts (beispielsweise die Web-FontFonts) am Bildschirm bestens lesbar dargestellt werden, sondern nun auch die CFF-basierten Schriften. Schließlich wird sich das verwirrende Angebot unterschiedlicher Formate für ein und dasselbe Schriftdesign auch irgendwann bereinigen.
Es sind jedoch weniger nur die lateinischen Schriften, die vom befreiten Adobe CFF profitieren werden, wie Stuart Gill und Brian Stell von Google erklären. Vor allem bei chinesischer, japanischer und koreanischer Schrift gebe es endlich deutlich weniger Irritationen im Schriftbild. Weil das manuelle Hinting asiatischer Schriften mit tausenden von Zeichen unglaublich aufwändig ist (oder gar aussichtslos), profitieren diese Sprachregionen ganz besonders vom intelligenten CFF-Rasterizer und FreeType.
Tod der Handschrift? Von wegen … !
Gasteditorial von Jochen Gros
Als Designer und Designtheoretiker reflektiert Jochen Gros seit 1974 verschiedene Entwicklungen der »Do-it-Yoruself«-Kultur, zunächst im Rahmen der Des-In-Gruppe mit selbst gebauten Möbeln aus Abfallmaterialien. Seit 1994 als Gründer des C-Labors und Initiator von Newcraft mit Enwürfen für die handwerkliche Fertigung durch computergesteuerte Maschinen, und seit dem Ausscheiden aus der HfG Offenbach 2004 nicht nur mit Icons im Stil von Handschrift, sondern nun auch mit dem Versuch einer digitalen Reanimation von Handschrift, d. h. einem alten grafischen Inbegriff des Selbermachens.
Prof. Gros ist Autor verschiedener Bücher und veröffentlicht seit 1976 in Fachzeitschriften wie form, Arch+, Domus etc. Auch im Fontblog meldet er nicht zum ersten Mal zu Wort.
. . .
»Das Verschwinden der Handschrift im digitalen Zeitalter« wird vielfach beklagt, oder einfach hingenommen. Tatsächlich kündigte schon das iPad eine Trendwende an. Seitdem können wir auf Touchscreens nicht nur zeichnen, sondern im gleichen Zug auch eigenhändig schreiben. Und jede Nachricht, die wir auf diese Weise formulieren, ist auch als E-Mail zu versenden – so einfach wie bisher und womöglich sogar alltäglich.
Bisher galt:
- Der Bedeutungsverlust der Handschrift beginnt mit dem Buchdruck
- infolge der Schreibmaschine verschwindet das Schreiber-Handwerk aus dem Büro und
- preiswerte Computer plus Tastatur verallgemeinern die Maschinenschrift bis hin zur Liebes-Mail und Trennungs-SMS.
Aber noch immer verwenden wir den Computer wie eine bessere Schreibmaschine, also mit einer Tastatur, und sei es einer virtuellen. Der Fortschritt besteht also weniger in einer grundsätzlich neuen Schreibweise, als darin, dass große und kleine Tastaturen inzwischen fast jedem in allen Lebenslagen so einfach zur Hand sind. Ute Mings bemerkt: »Spätestens ab der Pubertät brauchen die Besitzer von digitalen Apparaten kaum noch mit der Hand zu schreiben.«(1)
Auch Peter Praschl hält die aktuelle Diskussion zur Einführung der »vereinfachten Grundschrift« bereits für überholt: »Das Groteske an dieser Debatte, bei der es wie so oft in Bildungs- und Erziehungsfragen um alles oder nichts zu gehen scheint: Beide Positionen stehen auf völlig verlorenem Posten. Denn gleichgültig, welche Schreibschrift man deutschen Schülern beibringt – sie werden sie in ihrem späteren Leben kaum je verwenden.«(2)
Doch genau das steht inzwischen schon wieder in Frage.

Neu ist: Nach dem Aufkommen von Tablet-PCs und Smartphones können wir Handschrift nicht mehr nur als Verlierer, sondern auch als Gewinner der digitalen Technologie betrachten. Mit geeigneten Apps jedenfalls erweisen sich diese Apparate nicht länger als Bremse, sondern vielmehr als Ansporn zum alltäglichen Gebrauch von Handschrift.
Gleichzeitig verliert die Tastatur an Bedeutung. Einerseits indem sie auf dem Touchscreen nur noch ein mechanisches Gerät abbildet, das als solches besser funktioniert, und andererseits in Folge neuer, alternativer Eingabeverfahren für die Digitalisierung von Sprache und Schrift.
Zwar wird die Tastatur – im Gegensatz zur Maus, die sich auf dem iPad durch Fingerzeige erübrigt – auch weiterhin eine wichtige Rolle spielen, vor allem im Büro. Doch ihre virtuell verminderte Brauchbarkeit mindert auch die Brauchbarkeit der Maschinenschrift und in der Finger- oder Stifteingabe entwickelt sich erstmals eine auch für Handschrift geeignete Alternative.
Wirklich zu reanimieren ist Handschrift aber nur, wenn wir mit dem Finger oder Stift auch E-Mails schreiben.
Doch wer weiß heute schon, ob die großen E-Mail Clients wie Outlook, GMail, Thunderbird oder iMail jemals eigenhändige Schreibschrift ermöglichen? Macht nichts! Denn so wie es aussieht, werden wir unsere Mails ohnehin immer öfter mit ganz anderen Programmen verfassen: mit Apps, die auf eine breite Palette individueller Interessen eingehen, die verschiedene Schwerpunkte ausprägen, und die, ganz nebenbei, auch Mails exportieren.
Diese Drift von der E-Mail zur AppMail zeigt sich unter anderem in einer geradezu explodierenden Anzahl und Vielfalt grafischer Programme. Diese Programme bezeichnen sich zwar nach ihrem jeweiligen Schwerpunkt als Notepad-, Foto- oder Sketchbook-App, doch mit allen können wir auch Handschrift aufzeichnen und den Text – wahlweise zusammen mit Fotos und Zeichnungen – als E-Mail versenden bzw. auf Facebook, Twitter usw. veröffentlichen.
Wer also digitales Schreibzeug sucht, findet immer auch virtuelle Farbtöpfe, Buntstifte, Pinsel etc. und umgekehrt. Mit anderen Worten: Handschrift und Illustration begünstigen sich wechselseitig. Und damit begründet, ermöglicht, verursacht die digitale Technologie nicht nur eine graphologische, sondern vielmehr eine »grafische Wende« im Sinn von Grafik als »be-/schreibende Kunst«. (Wikipedia)
Die folgenden Beispiele konkretisieren nun einige der technischen und gestalterischen Möglichkeiten dieser »grafischen Wende« – wenn auch nur in fast verlernter Handschrift.
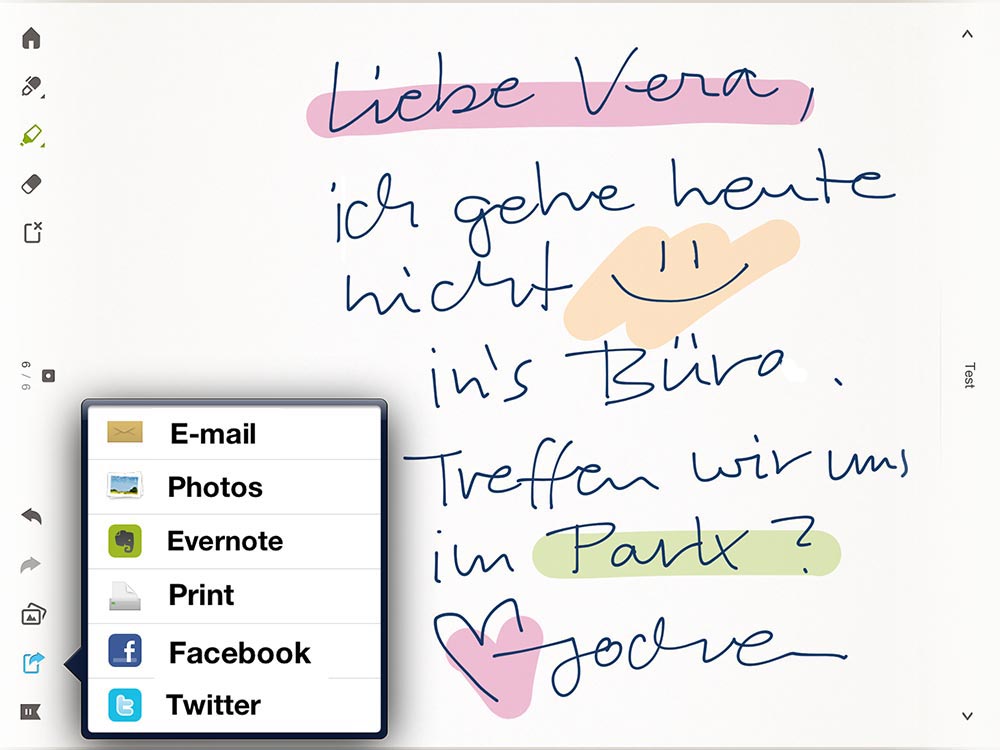
Notepads: Am einfachsten betrachten wir AppMail wie einen Notizzettel. Nur wird die Nachricht dann nicht auf Papier gekritzelt und an den Kühlschrank geheftet, sondern mit dem Finger oder Stift auf virtuelles Papier geschrieben und als Mail exportiert.
Hierzu empfehlen sich so einfache und kinderleicht zu bedienende Apps, wie Bamboo Paper und SketchTime.
Wer allerdings längere Texte oder ausführlichere Mails mit der Hand schreiben möchte, benötigt eine Art Lupe, mit der man vergrößert schreiben und die Schrift verkleinert darstellen kann. Das funktioniert, beispielsweise mit Jotter oder UPAD, schon nach kurzer Zeit recht flott.

Post-it fürs Internet: Bamboo Paper ist so einfach zu beschreiben wie ein Notizzettel

So kommt Handschrift ins Internet: Mit Jotter kann man direkt loslegen, so flott wie auf Papier und so lange man mag
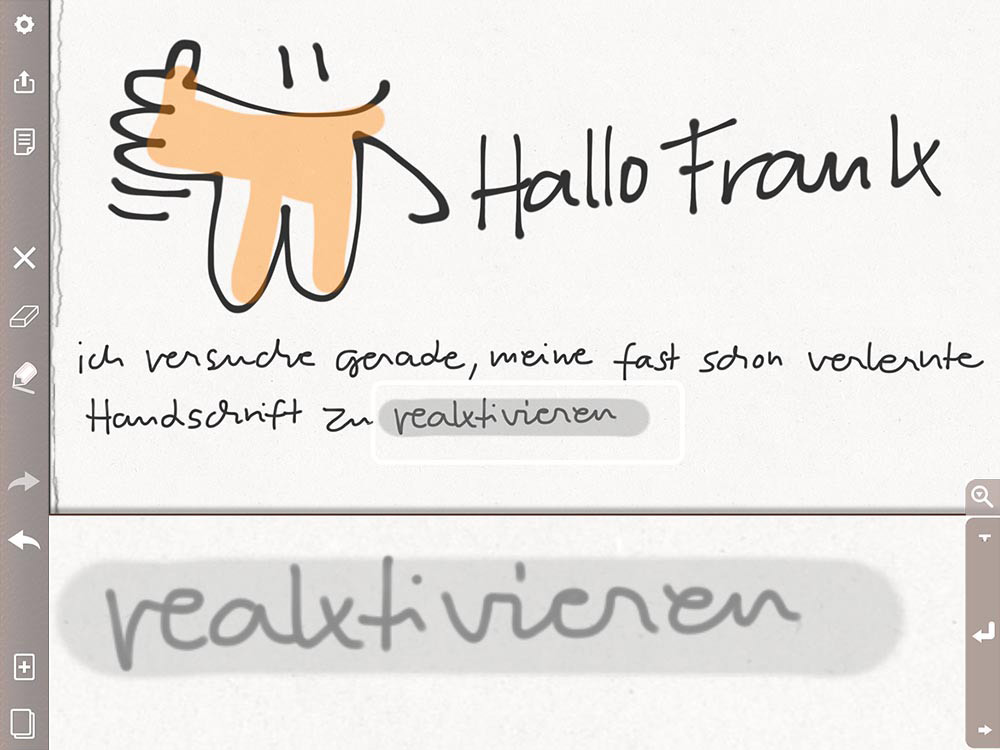
Notebooks: Zu dieser Kategorie gehören überwiegend komplexere Apps, die aber alle auch grafische Tools enthalten und Handschrift ermöglichen. Verwendet werden digitale Notebooks vor allem in der Schule und Universität, aber auch im Beruf lassen sich damit z.B. Protokolle oder Memos aufzeichnen und geradezu ideal eignen sie sich für illustrierte Tagebücher.
Wer nun aber sein Notebook ohnehin tagtäglich verwendet, für den liegt es auch auf der Hand, damit gelegentlich eine Mail zu verfassen und den Text, so gut es geht, zu illustrieren. Empfehlenswert sind hier u.a. neu.Notes+ und Noteshelf.

Noteshelf ist nicht nur ein Multimedia-Schulheft oder -Tagebuch, alle Erzeugnisse lassen sich direkt als Mail senden
Foto-Apps: Vermutlich konzentriert sich heute schon ein Großteil persönlicher Mails, Tweets etc. auf eigene Fotos. Texte wirken dabei schon fast wie Attachments.
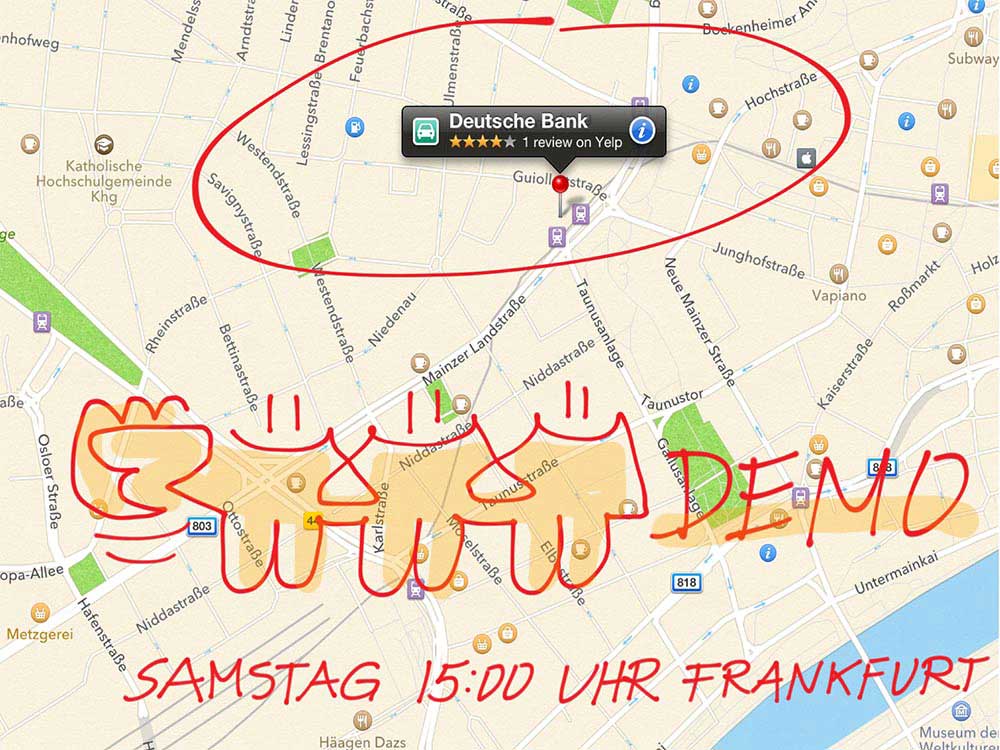
Und nun bieten Foto-Apps u.a. die Möglichkeit, den Text direkt in die Bilder hineinzuschreiben – auch mit der Hand. Für den Anfang eignet sich hierzu insbesondere A+Signature.
Eine umfangreiche Bildbearbeitung mit erfreulich einfacher Handhabung bietet vor allem Photoshop Touch. Stifte oder Pinsel zum Schreiben und Illustrieren gehören auch hier zum Programm. Weitere Skizzen sind aus anderen Apps, wie Zen Brush, zu importieren und auf verschiedenen Ebenen abzuspeichern.

Fotogrüße gehören heute zu den häufigsten Mails und Posts … mit A+Signature werden sie noch persönlicher

Auch Photoshop Touch exportiert alles als Mail, Tweet etc.
Sketchbooks: Virtuelle Skizzenbücher enthalten zwar in erster Linie künstlerische Werkzeuge zum Zeichnen und Malen, tatsächlich aber könnten diese Apps sogar eine Rückkehr zur Schönschrift in die Wege leiten, in etwa so wie Zen Brush, ein App für japanische und chinesische Kalligrafie.

Wer heute »Handschrift« sagt, sollte digitale Kalligrafie mit einschließen: So wie Zen Brush auf japanische Kalligrafie abhebt.
Sicher, bei uns wäre digitale Kalligrafie erst einmal erneut und wohl auch in erneuten Formen zu kultivieren. Am besten mit druckempfindlichen Stiften, wie Jot Touch und Pogo Connect, die den Duktus virtueller Pinsel- oder Federstriche schon recht gut abbilden.
Zu den einfachsten Apps mit annähernd künstlerischem Anspruch gehört Paper 53. In der Szene gilt das Programm als cool, sein Leistungsumfang lässt aber noch zu wünschen übrig.

Handgeschriebene Einladungen sind stets etwas besonderes … mit Paper 53 wirken sie sogar ohne Schönschrift schon cool
Nahezu professionelle Werkzeuge bieten u.a. Procreate und ArtStudio. Doch nun gilt es, auch das Design der Illustrationen weiterzuentwickeln, d.h. den Text nicht nur mit Strichgesichtern zu emotionalisieren, sondern vielmehr mit visuellen Begriffen zu konnotieren.

Procreate bietet alle Möglichkeiten der Vektorgrafik,auch zum Schreiben mit der Hand und zum eigenhändigen »Einschreiben« linearer Illustrationen
Nach der Wende? Eigentlich wäre jetzt auch dem Grundschuldidaktiker Hans Brügelmann zuzustimmen, der meint: »Die Argumente für die Schreibschrift sind fast immer ästhetischer Natur. Wer in Zukunft Schönschrift lernen will, kann das im Kunstunterricht tun.«(3)
Doch während Brügelmann damit bereits der Abschaffung des Schreibschriftunterrichts das Wort redet, könnte der Kunstunterricht ihn heute schon wieder verstärkt einfordern, um Handschrift zusammen mit den neuen, digitalen Illustrationsformen weiter zu schulen. Warum nicht nach dem Motto: Schreiben hilft denken, illustrieren hilft einsehen, und am besten ist beides zugleich.
So gesehen wirkt die grafische Wende aber nicht nur als sinnvolle Einheit von Handschrift und Illustration, zu prüfen ist jetzt auch, welche Form von Handschrift in Mails, Notebooks usw. am besten ankommt und wie digitale Illustrationen den Text möglichst einsichtig visualisieren, d.h. emotionalisieren und konnotieren.
Das beginnt mit dem Bearbeiten und Einfügen von Fotos, d.h. mit einer Form von Illustration, die inzwischen kaum mehr jemanden technisch, zeitlich, oder finanziell überfordert. Für eigenhändige Skizzen allerdings benötigen wir wohl erst einmal grundlegend neue gestalterische Impulse, Beispiele, Vorbilder und am Ende womöglich, mit der Kalligrafie vergleichbare Schulung.
Auszugehen wäre hier z.B. von Emoticons und Smileys – wie von einer Avantgarde der digitalen Illustration.
Nun allerdings gilt es, diese Figuren im Kontext der »grafischen Wende« gewissermaßen in Handschrift zu übersetzen, d.h. so zu gestalten, dass sie mit einer durchgezogenen Linie zu zeichnen und wie Buchstaben von jedem nachzuzeichnen sind..
Vor allem aber sollten wir die Smileys jetzt nicht mehr nur als Strichgesichter betrachten, sondern buchstäblich verkörpern, sozusagen als Smileyman und Smileywoman mit Hand und Fuß zum Ausdruck von Gebärden und mit einem kompletten Körper, zur Darstellung von Sex oder Kleidung. Und wenn dann noch gleichermaßen linear gezeichnete Tiere, Pflanzen und Gegenstände hinzu kommen, dann erweitert sich die Körpersprache schon fast zu einer elementaren Bildersprache im Stil von Handschrift – bestens geeignet, nicht zuletzt um einzelne Wörter eigenhändig zu illustrieren und gelegentlich zu ersetzen. (4)
Offen bleibt hier allerdings die Frage, wie weit wir tatsächlich schon bereit sind, unsere Mails nicht nur mit Buchstaben, sondern auch mit digitalen Farben, Pinseln und Stiften zu formulieren. Und trotzdem gilt: Nur im Zusammenspiel von Handschrift und Illustration gewinnt die grafische Wende ihre sinnvollste, bedeutsamste und sicher auch reizvollste Perspektive: eine Art Renaissance der illustrierten Schrift.
Folgt man dieser Vision, dann werden künftige Apps aber auch noch Bilder-Fonts (nach chinesischem Muster) verwenden und damit zugleich professionell gestaltete Illustrationen allgemein zur Verfügung stellen (5). So etwas funktioniert per Tastatur, d.h. mit der alphabetischen Bezeichnung einer Zeichnung, über ein Menü, oder mit Handskizzen, die sich automatisch in die entsprechenden Figuren aus einem Bilder-Font verwandeln.
Vermutlich aber lassen sich viele Illustrationen am Ende sogar sprachgesteuert in die Zeile einschreiben.
Pst: Handschrift und visuelle Begriffe entgehen vorläufig noch der Zensur.
––––––––––––––––––––––––––––
(1) Ute Mings: Verschwindet die Handschrift? > Bayern2 > Kulturjournal 25.09.2012
(2) Peter Praschl: Das Ende der Handschrift? > SZ-Magazin 15.02.2912
(3) Hans Brügelmann in einem Beitrag von Julia Koch: Lernforscher und Lehrer fordern die Abschaffung des Schreibschriftunterrichts > Der Spiegel 03.01.2011
(4) Jochen Gros: AppMail Emoticons – Draw-it-yourself Icons in the style of handwriting, Apple iBookstore 2012
(5) Jochen Gros: Pictoperanto – Pictograms, Icons, Pictorial Fonts (Deutsch/Englisch), BoD 2011