Interface Design mit FF UI Icons
Pfeile, Lupen, Check-Haken, Hörer, Smileys oder Sterne – ihre Symbole sagen mehr als die Namen, die man ihnen zuordnet. Für die Gestaltung von Benutzeroberflächen sind UI (= User Interface) Icons unverzichtbar.
![]() FontFont hat eine Sammlung von speziell für Benutzeroberflächen entwickelten Symbolen, das FF-UI Icons Pack herausgebracht. Voran ging eine Erhebung über die Symbole, die am häufigsten für das Design von User Interfaces eingesetzt werden. Anschließend wurden die Designer der erfolgreichsten FontFont-Pi & Symbols Familien gebeten, Ihre Iconfonts zu vervollständigen.
FontFont hat eine Sammlung von speziell für Benutzeroberflächen entwickelten Symbolen, das FF-UI Icons Pack herausgebracht. Voran ging eine Erhebung über die Symbole, die am häufigsten für das Design von User Interfaces eingesetzt werden. Anschließend wurden die Designer der erfolgreichsten FontFont-Pi & Symbols Familien gebeten, Ihre Iconfonts zu vervollständigen.
Bringen Übersicht in eine Vielzahl von Optionen auf engem Raum: Die FF Netto UI Icons von Daniel Utz
Das entstandene Pack enthält die Fonts FF Dingbats 2.0, FF Mister K Dingbats, FF Netto Icons und FF Transit Pict. Jeder Font des FF UI Icon Packs umfasst den gleichen Satz von Symbolen, so dass Gestalter von Apps, Websites oder Interfaces einem visuellen Stil treu bleiben können. Auf unserer neuen Website setzen wir die FF Netto Icons ein, zum Beispiel auf den Knöpfen zum Öffnen der Seitenklappen.
Ein Extra der Sammlung sind 80 bisher unveröffentlichte FF Comic Jens Icons von Jens Kutilek, die beweisen, dass lässig und informativ sich nicht ausschließen.
Die FF UI Icons kommen im Truetype-Flavor Opentype-Format für Desktop-und App-Nutzung und im WOFF & EOT Format für den Einsatz im Internet. Das Set mit 6 Fonts kostet 169 Euro (zzgl. MwSt.).
Pantone Farbkonstanz für Print und Web
Unser Stern der Woche ist das PANTONE Plus Color Bridge Set coated/uncoated, das alle Pantone-Farben plus 84 neue Farbtöne verlässlich darstellt. Die Farbmuster erscheinen sowohl auf gestrichenem als auch auf ungestrichenem Papier und enthalten zusätzlich das amtliche Farbrezept für die Druckerei.  Für Vierfarb-Druck oder Webdesign: das PANTONE Plus Color Bridge Set coated/uncoated übersetzt exakte Farbwerte und sorgt für einen einheitlichen und verlässlichen Auftritt der der gewünschten Töne Das Fächer-Set enthält zusätzlich einen Farb-Index, ein Werkzeug zur Lichteinschätzung und ein digitales Tool für die Farbkorrektur von Bildern. Für die medienübergreifende Farbkonstanz enthält der Fächer exakte HTML- und sRGB-Werte. Nur für kurze Zeit bieten wir das Fächer-Set für 179 statt 210 Euro (zzgl. MwSt., solange der Vorrat reicht). Zum PANTONE Plus Color Bridge Set … Wie bei allen Pantone Produkten im FontShop Versand-Shop, entfallen die Versandkosten.
Für Vierfarb-Druck oder Webdesign: das PANTONE Plus Color Bridge Set coated/uncoated übersetzt exakte Farbwerte und sorgt für einen einheitlichen und verlässlichen Auftritt der der gewünschten Töne Das Fächer-Set enthält zusätzlich einen Farb-Index, ein Werkzeug zur Lichteinschätzung und ein digitales Tool für die Farbkorrektur von Bildern. Für die medienübergreifende Farbkonstanz enthält der Fächer exakte HTML- und sRGB-Werte. Nur für kurze Zeit bieten wir das Fächer-Set für 179 statt 210 Euro (zzgl. MwSt., solange der Vorrat reicht). Zum PANTONE Plus Color Bridge Set … Wie bei allen Pantone Produkten im FontShop Versand-Shop, entfallen die Versandkosten.
Die beliebtesten Designerfarben 2014

Einmal im Jahr veröffentlicht die Online-Bildagentur Shutterstock eine Infografik zu den aktuellen Farbtrends. Hierzu durchforstet das Unternehmen den gesamten Bildverkehr auf seiner Website, das sind über 40 Millionen angebotene Fotos und Illustrationen, von denen 400 Millionen pro Jahr geladen werden. So lässt sich quasi-repräsentativ bestimmen, welche Farben das Design der kommenden Monate bestimmen könnten.
Trends variieren von Region zu Region, und bei den Top-Farben gibt es weltweit unterschiedliche Trends. In Nordamerika sind grüne und blaue Farben sehr gefragt, in Afrika eher rote und orange Töne. Grün ist besonders in Europa gefragt, während Rosa in Russland, Argentinien und China führt. Lila wird überall beliebter, vor allem seit das Pantone den Lilaton »Radiant Orchid« zur Farbe des Jahres erklärt hat.

Welche Farben noch gefragt sind und wie sich die Farbtrends international unterscheiden, zeigt die komplette Farbtrends-Infografik von Shutterstock. Ausgewählte Bilder in den Trendfarben finden sich zudem in dieser Colortrend-Lightbox.
Lagerfelds »The Karl Daily« ist da
 Karl Lagerfeld liebt Bücher. Seine private Bibliothek soll rund 300.000 Werke umfassen, verteilt auf verschiedene Wohnungen, Häuser und mehreren Lagerplätzen. 1987 begann der Modeschöpfer zu fotografieren und eigene Bücher zu gestalten. Im Jahr 2000 gründete er mit dem Verleger Gerhard Steidl die Edition 7L, benannt nach seinem Buchladen im Pariser Stadtteil St.-Germain-des-Prés: L steht für die Adresse, Rue de Lille Nº 7.
Karl Lagerfeld liebt Bücher. Seine private Bibliothek soll rund 300.000 Werke umfassen, verteilt auf verschiedene Wohnungen, Häuser und mehreren Lagerplätzen. 1987 begann der Modeschöpfer zu fotografieren und eigene Bücher zu gestalten. Im Jahr 2000 gründete er mit dem Verleger Gerhard Steidl die Edition 7L, benannt nach seinem Buchladen im Pariser Stadtteil St.-Germain-des-Prés: L steht für die Adresse, Rue de Lille Nº 7.
»Meine Lieblingsbücher sind Wörterbücher. In meinem Pariser Haus gibt es einen Raum, da steht fast nichts anderes.« verriet der Modezar 2002 der Tageszeitung Die Welt (»Ich bin ein Papierfresser«). Weitere Werke, die er häufiger zur Hand nimmt, sind Gedichtbücher von Emily Dickens und die Essay-Sammlungen von E. B. White. Man könnte also davon ausgehen, dass eine Zeitung, die seinen Namen trägt und unter seinen Augen entsteht, für Freunde des Gedruckten ein Leckerbissen darstellen sollte. Seit Samstag kann man The Karl Daily am Bildschirm lesen oder das PDF davon drucken.
Aber The Karl ist eine Enttäuschung. Obwohl der Ton der Zeitung beschwingt ironisch ist, mit der Katze Choupette als Gast-Kommentator, ist ihr optischer Auftritt mehr als bieder. Um mal einen Vergleich aus dem Bekleidungsmarkt zu wagen: The Karl ist nicht mal H&M, nein, The Karl ist Kik. Statt hochwertiger Woll- und Seide-Schriften, sind die Karl-Texte aus Helvetica, Cheltenham und Akzidenz Grotesk gesetzt, immerhin mit Nähten aus Gotham und Neutraface. Die Verarbeitung der Texte spottet jeder Beschreibung: technisch erzwungener Blocksatz (ohne Silbentrennung) mit gesperrten Zeilen, Riesenwortabständen und leseunfreundlichem Umbruch. Das Layout ist brettsteif, Bilder und Texte sind streng in Spalten untergebracht, keine Luft, keine Überraschung, nicht mal eine großzügig gestaltete Doppelseite.
The Karl Daily beweist vor allem eins: gutes Editorial Design ist ein harter Job. Lagerfeld hätte sich einen erfahrenen Experten holen sollen. In der aktuellen Form schadet The Karl seinem Ruf als anspruchsvoller Designer. Er hätte es besser zu Papier bringen müssen, denn schließlich war der 81-jährige bereits für eine Ausgabe Chefredakteur der Welt am Sonntag und der Libération. Damals sagte er: »Ich glaube an das Gedruckte, aber nur in hoher Qualität«.
Neues Corporate Design für Media Markt
 Die Münchener Marken- und Designagentur Zeichen & Wunder hat soeben den Relaunch eines neuen Corporate Designs für Deutschlands größten Elektronikhändler Media Markt bekannt gegeben. Am 9. Oktober 2014 wird das komplette Erscheinungsbild – Print, online, mobile und Bewegtbild – auf den neuen Markenauftritt umgestellt.
Die Münchener Marken- und Designagentur Zeichen & Wunder hat soeben den Relaunch eines neuen Corporate Designs für Deutschlands größten Elektronikhändler Media Markt bekannt gegeben. Am 9. Oktober 2014 wird das komplette Erscheinungsbild – Print, online, mobile und Bewegtbild – auf den neuen Markenauftritt umgestellt.
Das neue Design entwickelte Zeichen & Wunder zusammen mit der Media-Saturn hauseigenen Marketing-Gesellschaft redblue. Zeichen & Wunder arbeitet bereits seit 2008 erfolgreich im Bereich Branding und POS für Media Markt. Jetzt konnte die Agentur auch ihre Expertise im Bereich Markenentwicklung sowie ihren großen Erfahrungsschatz bei komplexen Relaunch- und Veränderungsprozessen einbringen.

In der Pressemitteilung von Zeichen & Wunder heißt es: »Seit Jahren verbinden die Kunden mit Media Markt die Farben Rot, Schwarz und Weiß. Das neue, frische Corporate Design führt die Marke durch die Konzentration auf das Wesentliche 35 Jahre nach den Anfängen in ein neues Zeitalter der Designsprache, ganz im Sinne der Multichannel-Strategie von Media Markt. Nur noch in der charakteristischen Media Markt Farbe Rot gehalten und stets auf weißem Hintergrund ist das Logo einprägsamer denn je. Der große Weißanteil bewirkt einen frischen und stark verjüngten Gesamteindruck, wobei die ursprüngliche freche, laute Tonalität bewusst beibehalten wurde. Ebenfalls neu und völlig einzigartig ist die von Zeichen & Wunder zusammen mit Professor Jürgen Huber entwickelte Hausschrift, die Media Markt-Schrift.«
Neue, unveröffentlichte Schweizer Schriftentwürfe
 Die Studiengänge MAS Type Design und CAS Schriftgestaltung an der Zürcher Hochschule der Künste zeigen elf neue Schriften. Seit fast einem Jahrzehnt sind auf typetypo.ch eine breite Auswahl von Schriftkreationen aus den beiden Studiengängen online präsent. Die Übersicht zeigt einerseits die Vielfalt wie auch die Qualität der entstandenen Text-Schriften, und ermöglicht dem Besucher einen Blick auf die Merkmale wie auch die Charakteristik der Abschlussarbeiten.
Die Studiengänge MAS Type Design und CAS Schriftgestaltung an der Zürcher Hochschule der Künste zeigen elf neue Schriften. Seit fast einem Jahrzehnt sind auf typetypo.ch eine breite Auswahl von Schriftkreationen aus den beiden Studiengängen online präsent. Die Übersicht zeigt einerseits die Vielfalt wie auch die Qualität der entstandenen Text-Schriften, und ermöglicht dem Besucher einen Blick auf die Merkmale wie auch die Charakteristik der Abschlussarbeiten.
Zusätzlich zur Online-Präsenz werden die neuen Kreationen in einer Publikation des Departements Design der ZHdK vorgestellt und in Anwendungen gezeigt. In den berufsbegleitenden Studiengängen MAS-Type Design und CAS-Schriftgestaltung werden seit mehreren Jahren Textschriften mit einem hohem Anspruch an Lesbarkeit, Ästhetik, technischem Standard und für solide Anwendbarkeit entwickelt.
Den Schriftentwürfen liegt jeweils ein von den Studierenden definiertes Konzept zu Grunde. Immer sind es visuelle Neuheiten, zum Teil auch Interpretationen und Variationen historischer Vorlagen, gelungene Versuche mittels Mischungen von Schrift- und Stilarten oder auch problemlösungsorientierte Kreationen. Einige der älteren Schriften wurden bereits von bekannten Schriftvertrieben wie Linotype, FontShop und URW++ ins Programm aufgenommen..
Im Hebst 2015 startet ein neuer, viersemestriger Studiengang MAS Type Design.
SwiftKey: Was taugt die alternative iOS-Tastatur

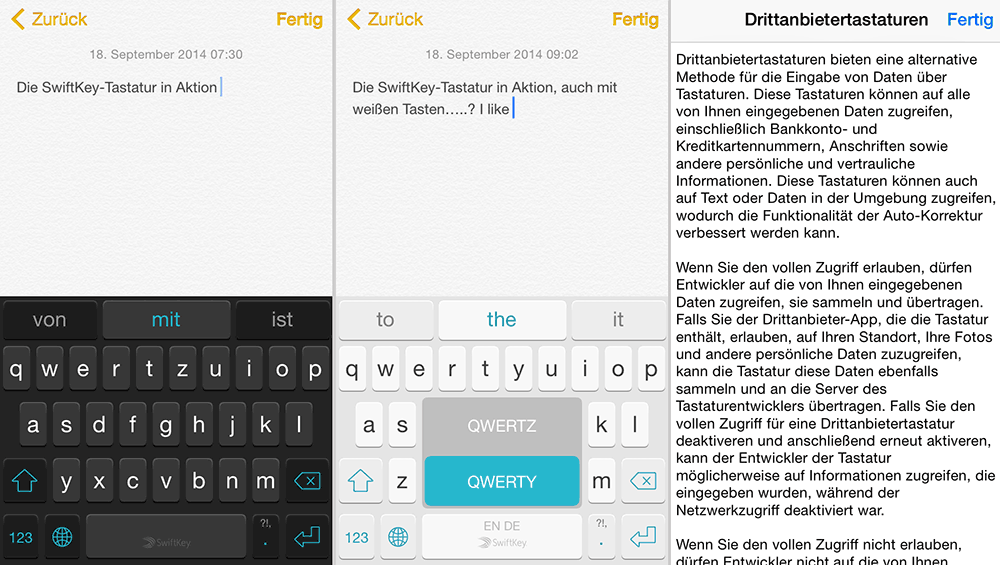
Die kostenlose Third-Party-Tastatur SwiftKey: zwei Layouts, Tastenbeschriftung in Versalien und Gemeine, leichte Sprachumschaltung, aber … inakzeptabler Eingriff in die Privatsphäre
Für die Nutzer von iPhones und iPads beginnt heute eine neue Ära des mobilen Tippens. Mit der Veröffentlichung von iOS 8 diese Nacht halten erstmals alternative Keyboards Einzug ins mobile Apple-Betriebssystem, die den Sprachstil des Nutzers erlernen und interessante Eingabeoptionen bieten. Allen voran hat Apple selbst die integrierten Tastaturen mit der Gedankenlese-Funktion QuickType ausgestattet, die das Schreiben ziemlich beschleunigt. Hierzu tauchen oberhalb der Tastatur drei Ganzwort-Tasten auf, die versuchen, dem Schreibenden die Worte aus dem Mund zu nehmen, bzw. aus den Fingerspitzen. Bereits beim ersten Benutzen verleitet die Automatik zu Spielereien, z. B. dem Verfassen selbstgesteuerter Tweets:
Ich habe ein neues Auto kaufen und dann noch mal ein paar Tage nach dem ersten Weltkrieg bezahlt werden muss und die anderen #iOSAutoSuggest
— Jens Kutílek (@jenskutilek) 17. September 2014
Ansonsten hat sich am Design der Apple-Tastatur wenig geändert, auch nicht die Beschriftung der Tasten mit starren Versalien, was bereits beim ersten Erscheinen des iPhone vor sieben Jahren Verwunderung auslöste. Wenn Steve Jobs schon den Nutzen einer Software-Tastatur gegenüber den damals gängigen Plastik-Mäuseklavieren predigte, warum änderte sich dann beim Umschalten von Groß- und Kleinschreibung nicht auch die Beschriftung der Tasten? Bis heute hat Apple kein offenes Ohr für diesen Kundenwunsch. Das macht aber nichts mehr, denn nun kann jeder Entwickler eine Traumtastatur bauen und über den App-Store vertreiben.
Für Android gibt es bereits solche Tastaturen, zum Beispiel die Modelle Swype und SwiftKey, was den Vorteil hat, dass iOS-User auf ausgereifte Konzepte hoffen dürfen. Eines liefert SwiftKey Tastatur seit wenigen Stunden. SwiftKey gehört zu den beliebtesten Keyboards für Android. Die App wird von dem 2008 in London gegründeten Unternehmen TouchType Ltd. entwickelt, das für iOS bereits SwiftKey Note anbietet. Weil SwiftKey vor allem Funktionen bieten, die nun auch die Standard-iOS-Tastatur beherrscht, bleibt den Entwicklern im Moment wohl nichts anderes übrig, als ihre Apps kostenlos anzubieten.
Ich habe heute Morgen die SwiftKey Tastatur unter die Lupe genommen, vor allem, weil ich endlich Apples Tastenbeschriftung los werden will. Die SwiftKey-Tastaturen sind in eine App gepackt, die alle Tastaturen installiert und gleichzeitig auch als Einstellungs-Tool dient. Hinzugefügt wird die Drittanbieter-Tastatur unter Einstellungen → Allgemein → Tastatur. Die App erlernt den persönlichen Schreibstil, um ihre Autokorrektur und die intelligente Wort-Vorhersagen ständig zu verbessern. Das Umschalten vom Default-Theme (schwarze Tasten) zum Light-Team im iOS-Stil war etwas hakelig. Ansonsten funktioniert die Verwaltung der Tastatur(en) intuitiv.
Auf Wunsch kann man die SwiftKey-Tastatur auch mit Facebook oder einem Google-Konto verbinden. Mit deren Unterstützung kann die Tastatur schneller vom Nutzer lernen und Wortvorschläge anbieten, die nicht im Duden zu finden sind. Spätestens bei den Stichworten ›Facebook‹ und ›Google‹ fragt man sich ganz allgemein, wie SwiftKey überhaupt die gewonnen Erkenntnisse über mein Schreibverhalten verwaltet und speichert. Damit die App das überhaupt kann und mir anbietet, erfordert sie zwingend das Einschalten der »Volle Zugriff erlauben«-Funktion.
Daraufhin beschreibt das Apple-iOS ziemlich genau, was jetzt … in einer Pop-up-Warnung mit dem wunderbaren Titel »Drittanbietertastaturen«. Hier heißt es: »Diese Tastaturen können auf alle von Ihnen eingegebenen Daten zugreifen, einschließlich Bankkonto- und Kreditkartennummern, Anschriften sowie andere persönliche und vertrauliche Informationen. … Wenn Sie den vollen Zugriff erlauben, dürfen Entwickler auf die von Ihnen eingegebenen Daten zugreifen, sie sammeln und übertragen. Falls Sie der Drittanbieter App, die die Tastatur enthält, erlauben, auf ihrem Standort, Ihre Fotos und andere persönliche Daten zuzugreifen, kann die Tastatur diese Daten ebenfalls sammeln und an die Server des Tastaturentwicklers übertragen.«
Klarer lässt sich nicht formulieren, dass man (im Moment) die Finger lassen muss von Drittanbietertastaturen.
Der Unterschied zwischen fontshop.de und … .com

Kunden fragen: »Welches war noch mal der Unterschied zwischen fontshop.de und fontshop.com«. Ganz einfach, und das hat sich mit dem heutigen Relaunch auch nicht geändert:
- Schriften im Download gibt es (weltweit) unter fontshop.com
- alles andere (Font-CDs, Services, TYPO, News …) auf fontshop.de für deutsche Kunden