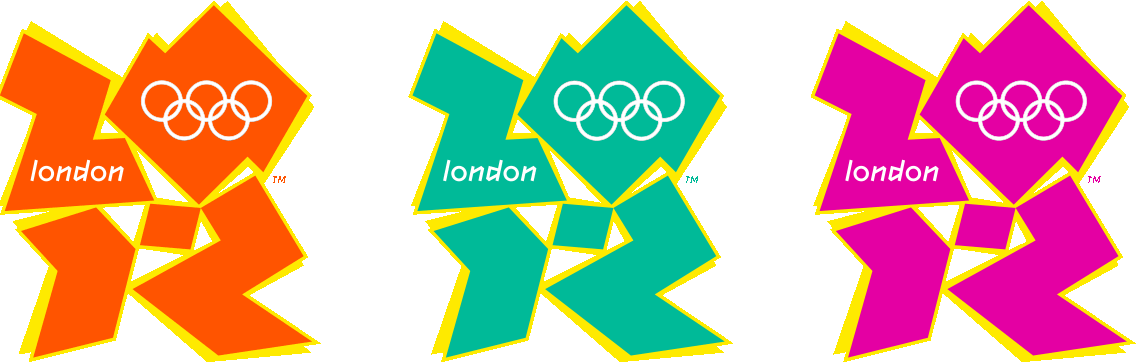
Das London-2012-Logo: Ein Fazit

Was wurde geschimpft und gelästert über das Londoner Olympia-Logo, als es am 4. Juni 2007 erstmals vorgestellt wurde (Fontblog berichtete: Das Olympia-Logo 2012 ist für alle da). Bereits ein Tag später habe ich das freie Konzept (das 1 Jahr später verworfen wurde) hier im Fontblog verteidigt: London 2012 will doch nur spielen. Die Debatten waren heiß und spannend, führten aber nicht weiter. Daher lautete mein Fazit am 11. Juni 2007 »Freiheit nicht erwünscht … Designer mögen es eher diktatorisch«. Diskussion beendet.
Zu den stärksten Kritikern der London-2012-Identity gehörte die britische Designpresse, allen voran Creative Review und Design Week. Letztere feiert das einst »Scherbenlogo« getaufte Signet heute als Design-Ikone (London 2012 design icons – the Olympic logo) und schreibt wörtlich: »Klug, energiegeladen und leicht unpraktisch … es reflektiert London.« Nur Schade, heißt es weiterhin, dass es über mehrere Jahre »wie eine Briefmarke eingesetzt wurde«, anstatt mit ihm zu spielen. Als einzigen Ableger der Ursprungsidee erinnert das Magazin an ein adidas-Video von Matt Pyke (Universal Everything), das vor 3 Jahren entstand:
London 2012 Olympics / Adidas launch from Universal Everything on Vimeo.
Creative Review wirbt heute im Blog für seine aktuelle Print-Ausgabe, in der sich Adrian Shaughnessy ausführlich mit dem London-2012-Logo und seinen Machern beschäftigt, die erstmals offen über den Entwurfsprozess reden. In einem Vorwort zeigt sich CR-Chefredakteur Patrick Burgoyne versöhnlich: “I still can’t bring myself to love it and I do think that the goals of 2012 could have been achieved with something more appealing. But I absolutely admire the thinking behind what Wolff Olins did for 2012. They set in motion, from the very beginning, a principle that London would reinvent what it means to host an Olympic Games. That principle succeeded brilliantly.”
Fazit: Weniger meckern, mehr wagen, Neues akzeptieren.
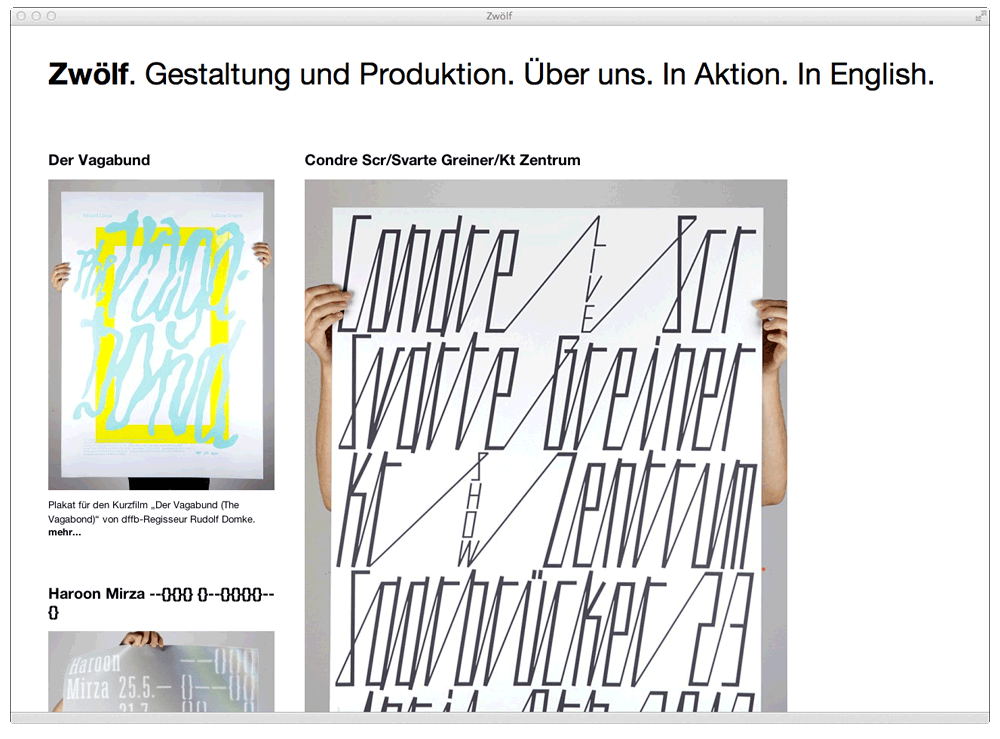
Und noch mal: Die vorbildliche Website von Zwölf
Weil’s so schön war: Auch heute wieder eine Website, die mir gefällt. Sie löst eine vergleichbare Aufgabe wie das gestrige Beispiel, jedoch anders. Stefan Guzy schrieb mir eben dazu: »Wir haben mal unser Online-Portfolio aktualisiert und ein paar neue typografische Projekte und Fotos aus der Werkstatt hochgeladen. Ein Videointerview gibt’s auch: zwoelf.net/portfolio. Beste Grüße«
Die beiden letzten Beiträge basieren übrigens auf offiziellen (Presse)-Mitteilungen, die auch andere Medien und Blogger erhalten haben. Ich schreibe am liebsten über Dinge die mir gefallen und Dinge die mir missfallen. Mittelmäßiges versandet. Gefälligkeiten für Freunde kommen mal vor … die beiden letzten Artikel gehören definitiv nicht dazu.
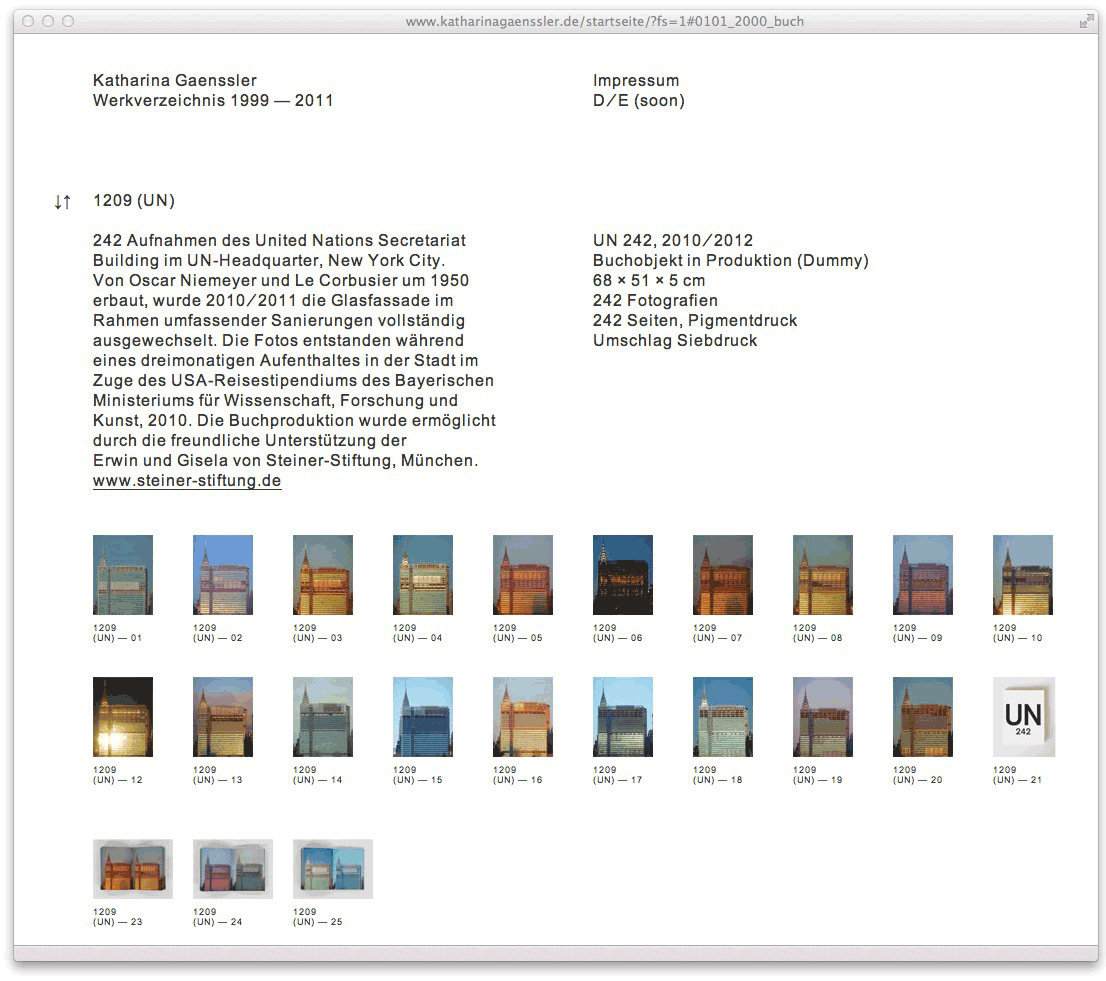
Die vorbildliche Website von Katharina Gaenssler
Der Münchener Designer Bernd Kuchenbeiser hat mich eben per Mail darüber in Kenntnis gesetzt, dass er die Website der Fotokünstlerin Katharina Gaenssler neu gestaltet habe. Ich bekomme öfters solche Mitteilungen. Dann schaue ich mir die Arbeit an, und entscheide ich, ob es sich lohnt die Nachricht weiter zu erzählen. Da ich mich schon lange nicht mehr so ausdauernd in eine grafische Arbeit vertieft habe wie eben, muss es sich um eine mitteilenswerte handeln.
Ich hätte mir die 1777 Abbildungen von Katharina Gaenssler kaum so lange angesehen, wenn sie von Kuchenbeiser nicht so elegant ins Web gebracht wurden. Wunderbar, wie eine klare Gestaltung in das Werk der Künstlerin hineinzieht. Wunderbar, wie man wieder herauskommt. Wunderbar, wie man anschließen noch tiefer hineingezogen wird. Danke dafür. Zur neuen Website von Katharina Gaenssler …
Warum gibt es eigentlich so wenig gut/themengerecht gestaltete Websites für Fotografen?
Berlin: Die besten Nachwuchs-Schriftentwürfe 2012

Wenn es in Europa um die Ausbildung zum diplomierten Schriftentwerfer geht, führt der Weg zwangsläufig zu einer dieser beiden Hochschulen: University of Reading oder die Koninklijke Academie van Beeldende Künsten. Über die Abschlussarbeiten des Jahrgangs 2011/2012 in Den Haag hatte ich an dieser Stelle bereits berichtet (Die Type-and-Media 2012 Abschluss-Schriften), einen Eindruck von den Abschlussarbeiten in Reading liefern die Websites Spread The Word 2012 (Bachelor) und Infobook 12 (Master).
Berliner Schriftenfreunde haben ab heute Abend die Gelegenheit, die besten neuen Type-Designs live in der Mota-Italic-Galerie zu bewundern. Die Veranstalter Sonja und Rob Keller schreiben dazu: »Wir zeigen im Anschluss ans letzte Jahr die diesjährigen Abschlussarbeiten der Type-Design-Masterstudiengänge aus Reading und Den Haag. Die gemeinsame Ausstellung der beiden in Europa führenden Universitäten gibt eine erste Vorschau auf die neuen Schriftdesigns.«
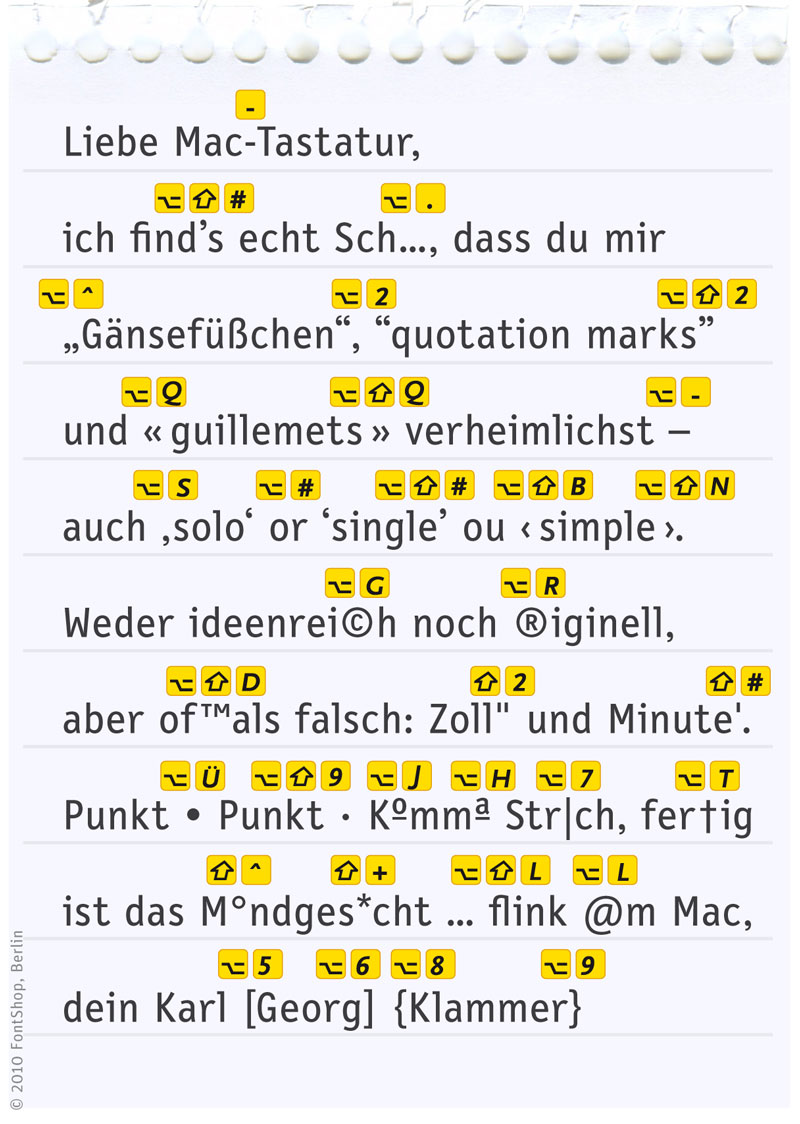
Online-Satz: Regeln und Sonderzeichen Spickzettel

Wer die Sonderzeichen nicht im Kopf hat, den führen FontShops Spickzettel-PDFs für Mac oder PC schnell zu den wichtigsten Tastenkombinationen:
Sonderzeichen & Satzregeln sind durch die Online-Gestaltung mit Webfonts wieder topaktuell. Der Begriff Satzregel kommt übrigens von setzen (Schriftsatz, einen Text setzen) und nicht vom grammatikalischen Satz als Wortgefüge. Zu Bleisatz- und Fotosatzzeiten war das Setzen ein Beruf, den es heute nicht mehr gibt, weil wir alle das mit links bzw. mit unserer Computertastatur selbst erledigen.
Hier eine Liste mit zehn Satzsünden, die uns häufig in Online-Texten begegnen und Tipps, wie man sie vermeidet:
- Falscher Apostroph: bringt’s nicht statt bringt’s nicht. So ist´s genauso falsch.
- Deppenapostroph, wie in PC’s oder auf’s: Hier gehört überhaupt kein Apostroph hin!
- Falsche Anführungen: Man schreibt nicht „Sonne“ sondern „Sonne“ (oder bibliophil »Sonne«).
- Satzzeichen in Zitaten einschließen: Sie rief: „Wie schön die Sonne scheint“, und öffnete die Vorhänge. Das Satzzeichen des Zitates steht vor dem abschließenden Anführungszeichen, das Satzzeichen des Begleitsatzes außerhalb.
- Trenn-zeichen satt Gedankenstrich: – schon mal darüber nachgedacht, per Divis statt Komma für Abwechslung zu sorgen?
- Zwei Trennzeichen — statt Gedankenstrich: – geht’s noch? Hierzu passend: Zwei ,,Kommas oder Apostrophe‘‘ statt echter „Anführungszeichen“.
- ß zwischen GROßBUCHSTABEN = KRASS!
- Unterstreichungen zum Hervorheben: auch fürs Web gibt es Bold- und Kursivschnitte.
- Falsche Brüche: – wie 1/2 oder 1/3 – statt ½ und ⅓.
* * *
Weitere Tipps: Eine umfassende Liste von in übersichtlichen Rubriken angeordneten Tatstaturkürzeln für Sonderzeichen bietet Christoph Köberlins Site Typefacts.
Als Einführung in den Satz empfehlen wir: Apfel i, unseren kompakten Ratgeber und Nachschlagewerk für die (typo)grafische Gestaltung. Die Printauflage ist vergriffen, kann aber als PDF-Dokument herangezogen werden.
Wer Tastenkombinationen scheut, kann Sonderzeichen auch per Copy und Paste einfügen. Copypaste character bietet eine Punctuation-Zeichensammlung an – vorsicht: nicht jedes Zeichen ist auf jedem Rechner installiert. Es kann zur unschönen Quadrat-Darstellung von fehlenden Zeichen kommen. Tastenkombinationen sind sicher.
Frismakers Festival kommt nach Berlin

Am 5. September 2012 findet im MetaHaus von 9:00 bis 19:00 Uhr das erste Frismakers Festival in Berlin statt. Die Veranstaltung basiert auf kurzen 300-Sekunden-Präsentationen durch die Teilnehmer, einer Workshop Session, sowie anschließendem Networking. Die teilnehmenden Manager und Unternehmen können bei Frismakers ihr Netzwerk ausbauen, sich inspirieren lassen und sich selbst, ihr Projekt, sowie ihr Unternehmen präsentieren. Ticket: 438,92 €.
Die Veranstalter (MetaDesign, NewThinking und Frismakers) suchen noch Manager, die ein spannendes Projekt vorstellen möchten.
Florentinische Inline-Schmuckschrift
Die florentinische Frührennaissance – Epoche des Überschwangs und der Lebensfreude – bewegte den Münchener Schriftenentwerfer Gert Wiescher als er die Inline-Script Fiorentina formte. Botticelli hätte seine Freude an den opulenten Schwüngen, Unterstrichen und Ligaturen gehabt. Unter den 655 Zeichen finden sich zusätzliche Groß- und Kleinbuchstaben, raffinierte Ligaturen sowie Akzentbuchstaben für Baltisch, Rumänisch und Türkisch.
 Die Renaissance-Elemente eines Bogens farbenfrohen Geschenkpapiers aus Florenz inspirierten Gert Wiescher bei der Gestaltung der Fiorentina-Schmuckbuchstaben mit fleuronen Initial-Serifen
Die Renaissance-Elemente eines Bogens farbenfrohen Geschenkpapiers aus Florenz inspirierten Gert Wiescher bei der Gestaltung der Fiorentina-Schmuckbuchstaben mit fleuronen Initial-Serifen
Zur Fiorentina-Zeichenübersicht …
Zum Gestalter: Wiescher startete seine Grafikerkarriere als Straßenkünstler in Paris. Via Barcelona und Johannesburg gelangte er so in seine aktuelle Heimat München, wo er eine Werbe- und Designagentur betreibt. Neben Schriften veröffentlicht Gert Wiescher Bücher über Design und Typografie.
Fiorentina OT | 1 Font | 69,50 Euro (+ MwSt.)
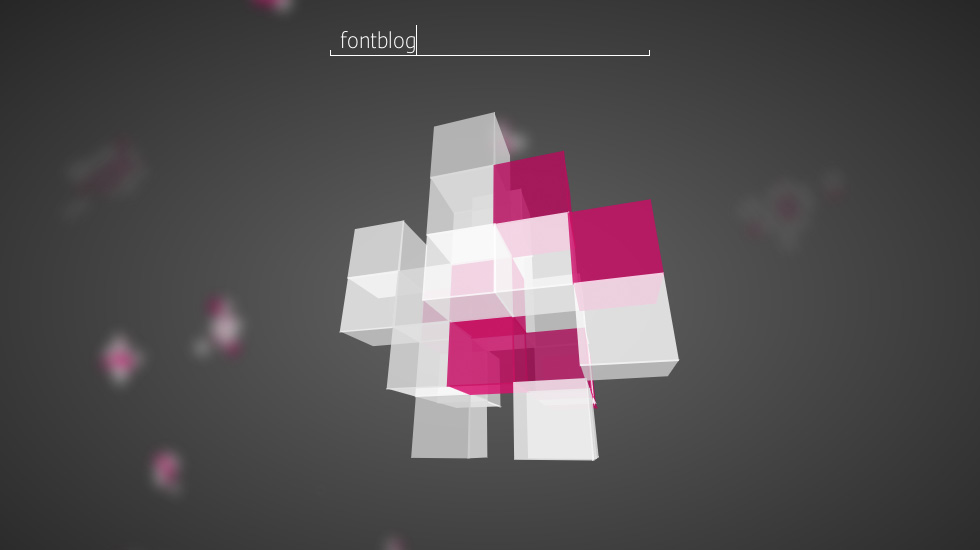
Generative Text-Skulpturen für Push-Konferenz
Die Münchener Push-Konferenz widmet sich im November 2012 den Themenbereichen User Experience Design und Media Arts. Internationale Experten aus den verschiedensten Bereichen der Interactive-Branche geben Einblicke in ihre Arbeit, spielen Impulsgeber für die interaktive Kreativwirtschaft. Dieser Impuls soll sich auch in der visuellen Identität der Konferenz widerspiegeln. Zu diesem Zweck entwickelte der Veranstalter Envis Precisely einen Skulptur-Generator als individualisierbares Gestaltungselement. Auf Basis dieser Technik werden in den nächsten Wochen die Sprechertrailer sowie individuelle Namensschilder für die Besucher gestaltet.
Die Generator-Matrix besteht aus 3 x 3 x 3 Kuben, die in Abhängigkeit der Texteingabe auf ihren Bahnen verschoben werden. Die Entfernung, um die eine Blockreihe bewegt wird, beruht auf der Häufigkeit der einzelnen Zeichen im deutschen Alphabet. Beispiel: Ein e versetzt die Reihe um einen Block, während ein selteneres q einen größeren Einfluss hat. Die Position des einzelnen Buchstabens im Wort wiederum beeinflusst die Richtung, in der eine Reihe verrutscht wird. So verläuft die Verschiebungen der Blockreihe zuerst auf der x- und anschließend weiter über die y- und z- Achse. Dieser Vorgang wiederholt sich solange der Betrachter schreibt. Der Generator wurde mit Hilfe von Three.js und CoffeeScript programmiert, damit er in allen modernen Browsern erlebt werden kann.