Designmethodenfinder: Vom Axis Mapping bis zur Walt-Disney-Methode

Die richtige Designmethode kann die Qualität eines Designjobs, Projektplanung und Kundenkommunikation maßgeblich verbessern. Umso wichtiger ist es, eine geeignete Methode sicher zu erkennen und effektiv einzusetzen. Methodensicherheit gewinnt daher im Gestaltungsprozess mehr und mehr an Bedeutung. Vier Studenten des ersten Mastersemesters Communication Planning and Design an der Hochschule für Gestaltung Schwäbisch Gmünd haben sich der Aufgabe gewidmet, eine übersichtliche, benutzerfreundliche, praktikable und effiziente Sammlung der wichtigsten Methoden im Arbeitsumfeld eines Designers zu erstellen. So entstand www.designmethodenfinder.de, die erste webbasierte Methodensuche für Designer.
Alles begann damit, dass Wolfram Nagel, Valentin Fischer, Tino Söffing und Marcel Ottmann im Hauptkurs »Prozessanalytisches Projekt« auf Anraten ihres betreuenden Professors Hans Krämer Methoden festhalten sollten (z. B. in einem Notizbuch), die sie während des Semesterprojekts anwenden. Methodenorientiertes Arbeiten gehört zur Ausbildung im Masterstudiengang. »Da das Projekt noch nicht definiert war, haben wir uns einfach dazu entschlossen Designmethoden zum Hauptprojekt zu machen und uns intensiv mit dem Thema zu beschäftigen.« erläuterten sie gegenüber Fontblog den auslösenden Moment.

»Während der Recherche haben wir festgestellt, dass man in unterschiedlichsten Quellen Informationen zu Designmethoden findet. Wir haben Informationen zu über 300 Designmethoden gefunden. Diese sind teilweise schwer zugänglich, sehr umfangreich und/oder unübersichtlich und auf keinen Fall einheitlich – und deshalb sehr schwer zu erfassen.« Die meisten Quellen, die Designmethoden behandeln, beschreiben seitenlang wie die Methode durchzuführen ist. »Was uns als Designer allerdings interessiert ist zunächst nicht die Methode, sondern wie wir eine Aufgabe lösen können. Deshalb war es für uns wichtig, dass man die Applikation mit den Bestandteilen eines Problems füttern kann und daraufhin Methoden vorgeschlagen bekommt, die bei der Lösung helfen.« Das Ziel der vier Studenten war zunächst eine benutzerfreundliche und vollständige Sammlung der wichtigsten Methoden im Arbeitsumfeld eines Designers zu erstellen. Um den Umfang überschaubar zu halten, wählten sie für ihr Projekt 60 populäre Methoden aus.

»Wir hatten rund drei Monate Zeit für das Projekt, von der Idee bis zur Finalisierung. Von Anfang an war uns wichtig, dass wir nicht nur ein Interface entwerfen (wie es in Studienprojekten oft der Fall ist), sondern dass die Applikation am Ende auch tatsächlich benutzt werden kann.« Hierfür waren Konzeption, Realisierung und Inhalte notwendig. Grob geschätzt hat das Quartett alleine in Methodenrecherche, Inhalte und Verschlagwortung rund 100 Manntage investiert. Sie haben rund 300 wichtige Begriffe definiert und mussten für die Verschlagwortung jede einzelne Methode mit jedem dieser Tags gegenprüfen. Das sind auch jene Begriffe, die über die Auto-Suggest-Funktion vorgeschlagen werden. Eine Volltextsuche ist zusätzlich implementiert. Zu diesem Aufwand für den Inhalt kamen dann noch Konzeption, Layout, Design und Umsetzung hinzu.
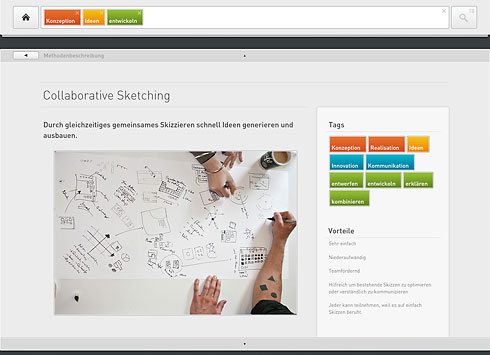
»Am Anfang haben wir überlegt, wie wir die unterschiedlichen Beschreibungen aus unterschiedlichsten Quellen einheitlich und übersichtlich darstellen können und welche Zugänge für die potentiellen Anwender sinnvoll sind.« erläutert Wolfram Nagel gegenüber Fontblog. Dabei war ihnen wichtig, dass die Informationen auf den Detailseiten der Methodenbeschreibungen schnell erfasst werden können. Der Anwender kann sich innerhalb kürzester Zeit ein Bild von der Methode machen (Headline, Kurzbeschreibung, Bild und Storyboard-Comic). Details erfährt er in den ausführlicheren Beschreibungen oder über weitere Schlagwörter, Vor-/Nachteile und weiterführende Links.

Um das Layout und die Interaktion zu testen, durften mehrere Versuchspersonen eine Vorversion in Form eines Flash-Prototypen testen, bei dem die Mausbewegungen und Klicks getrackt wurden. Auf Basis dieser Mausbewegungen und des Feedbacks der Testpersonen konnte die Gestaltung und Interaktion verbessert werden. »Im gesamten Prozess haben wir bewusst unterschiedlichste Designmethoden ausprobiert, da dies ja ohnehin zum Kern des Kurses Prozessanalyse gehören.«
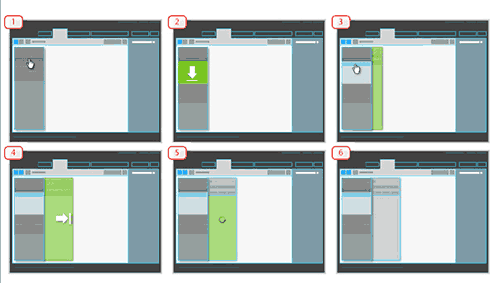
In der Applikation gibt es mehrere Zugänge – je nach Kenntnisstand der Benutzer. Für »Anfänger« gibt es die Schublade mit Suchvorschlägen der relevantesten Schlagwörter. Man kann aber auch direkt in das Suchfeld Begriffe eintragen. Über Auto-Suggest werden dem Anwender die bereits erwähnten rund 300 getaggten Suchbegriffe vorgeschlagen. Nach jeder Worteingabe bekommt der Anwender direkt Rückmeldung wie viele potentielle Suchergebnisse sein aktueller Such-String liefern würde (die kleine Zahl oben rechts in den Tags und im Suchbutton). Die Suchbegriffe werden im Suchergebnis über kleine Quadrate repräsentiert. Die Navigation soll Spass machen und dem Anwender höchstmögliche Orientierung bieten.

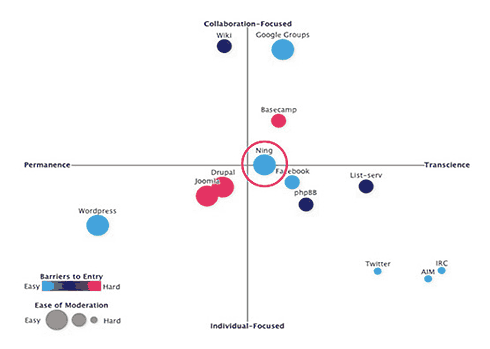
Zusätzlich zur Listenansicht der Suchergebnisse wurden weitere Zugänge geschaffen. »Besonders wichtige Kriterien zur Auswahl geeigneter Methoden sind aus unserer Sicht Themenschwerpunkt und das Verhältnis Aufwand/Nutzen. Über die beiden Diagramme lassen sich alternative Methoden finden, die man bisher evtl. noch nicht kannte oder die einem im ersten Moment nicht einfallen. Wenn ich zum Beispiel eine Methode vorgeschlagen bekomme, mir dieser aber beispielsweise zu teuer ist, kann ich über die beiden Diagramme beispielsweise nach einer weniger aufwändigen Alternative suchen, die mir ähnliche Informationen für mein Projekt liefern kann«.
Die Anwendung ist für eine hohe Auflösung konzipiert und komplett in Flash realisiert. Geplant ist eine Umsetzung für iPhone- bzw. Smartphones, alternativ auch für das iPad. »Dafür sind wir auf der Suche nach interessierten Partnern. Die Daten selbst liegen im XML-Format vor und könnten problemlos für mobile Endgeräte und kleinere Auflösungen verwendet werden. Auf jeden Fall werden wir das Projekt weiter bearbeiten und haben vor weitere Features zu integrieren (was die Version 0.9 schon andeutet).«
Momentan ist es noch nicht möglich, nach einem bestimmten Job zu suchen, zum Beispiel Visitenkarte. Auf Metaebene wären es nur wenige Begriffe gewesen (Screen, Print, Produkt, Ausstellung, Installation, etc.), doch im Detail waren es für den Prototypen zu viele. »Wir haben das bislang bewusst draußen gelassen, kann aber sein, dass es irgendwann noch dazu kommt.« schrieb mir Wolfram Nagel auf Nachfrage.
Welt aus Wörtern

Eben auf Twitter gefunden: typografische Weltkarten, entworfen von Dirk Schächter. Sie wurden mit dem IF Design Award ausgezeichnet und sind nominiert für den Designpreis der Bundesrepublik Deutschland 2011. Die Typomaps sind von Hand gesetzt (Neue Helvetica Black Condensed), so dass eine verblüffende Übereinstimmung mit der konventionellen Weltkarte erzielt werden konnte. Es gibt zwei Motive, eines mit dunkelblauen und eines mit hellblauen Meeren. Als Poster (1000 mm x 700 mm) kosten sie, zweiseitig bedruckt und laminiert, 49 € inklusive weltweitem Versand. Zum Anfreunden bietet sich ein kostenloser Bildschirmhintergrund an. Bestellungen und Downloads auf www.typomaps.net.

GAP darf jetzt keinen vierten Fehler machen

GAP Inc. ist der größte US-amerikanische Bekleidungseinzelhändler, gegründet 1969 in San Francisco. Der Name leitet sich ab von den Differenzen zwischen Jugendlichen und Eltern (“the generation gap”), im Deutschen als Generationenkonflikt bekannt. Zum GAP-Markenimperium gehören noch Banana Republic, Old Navy, Piperlime und Athleta. Das Engagement des Konzerns in Deutschland endete 2004 mit dem Verkauf aller Filialen an den größten europäischen Konkurrenten Hennes & Mauritz (H&M).
Letzte Woche unternahm GAP den Versuch, klammheimlich ein neues Logo zu lancieren. Dieses stieß nicht nur rein äußerlich auf Kritik (»GAP hat sein ikonenhaftes Logo gegen etwas ausgetauscht, was wie ein 17 Dollar teures Machwerk aus der Microsoft-Word-Clip-Art-Galerie aussieht.« Brandchannel), auch die Methode wurde von Fachleuten als unnötige »Markenpanik-Aktion« bezeichnet. Dabei hat sich der Konzern offensichtlich keine Gedanken darüber gemacht, die Auswirkungen dieses Schrittes zu durchdenken. Die Marke ist groß geworden mit den Attributen neu und hip, wieso sollten die Kunden diesem Schritt nicht folgen? Die Einführung des neuen Logos geriet zum Rohrkrepierer. Vergangene Nacht brach die Marke den Versuch eines Rebrandings wieder ab.
GAP hat drei Dinge nicht beachtet:
1. Die wichtigste Käufergruppe, die US-Kunden, haben genug von Change und ›Yes We Can‹. Die Bloggerin Laura Black formuliert es so: “We’ve had enough change thank you. We’d like to feel we can count on a few things in our lives to remain consistent.”
2. Die Marke gehört den Kunden. Der information architect (iA) Oliver Reichenstein formulierte es heute Morgen auf Twitter so: »The Brand is what *they* say it is.« Dieses Zitat steht in ähnlicher Form in vielen Marketing-Lehrbüchern. Reichenstein hat es einer 4 Jahre alten, überaus lehrreichen Präsentation mit dem doppelsinnigen Titel “The Brand Gap” entnommen, die sich dem Selbstbild und dem Fremdbild von Marken widmet.
3. Die Vernetzung der Kunden. GAP hat die neue Macht der Kunden übersehen und unterschätzt. Wie ein Orkan stürmte die Kritik zum neuen Logo via Twitter und Facebook auf das Modelabel ein. Im Nu entstanden Webseiten, auf denen Besucher »Neues-GAP-Logo«-Imitationen generieren konnte (www.craplogo.me und www.makeyourowngaplogo.com), auf Twitter griff ein schlecht gelauntes Fake @gaplogo den Hype auf um Kritikern frech zu kontern, FastCompany führte ein exklusives Interview mit dem neuen Logo und natürlich meldeten sich auch die Design-Experten zu Wort (z. B. Brand New) … wobei zum ersten Mal die Kunden die Macht hatten. Unterdessen schrieben sich die GAP-Markenmanager auf Facebook die Finger wund.

Gestern Nacht hieß es dann aus der GAP-Zentrale: GAP hört auf die Kunden und behält das klassisch blaue Quadrat-Logo. In der offiziellen Stellungnahme schreibt GAP-USA-Präsident Marka Hansen: »Wir haben gelernt, wie viel Energie mit unserer Marke verbunden ist. Alle Argumente führten zurück zum blauen Quadrat, und so haben wir uns dazu entschlossen, das neue GAP-Logo auf gap.com nicht mehr einzusetzen. … Wir haben viel aus der Sache gelernt. Wir sind den falschen Weg gegangen. Uns wurde auch klar, dass wir die Möglichkeit mit der Online-Community zu sprechen versäumt haben. Es war das falsche Projekt für den geeigneten Zeitpunkt eines Crowd-Sourcing.«
Aufpassen, Herr Hansen. Ich zitieren lieber noch mal in Originalsprache: “This wasn’t the right project at the right time for crowd sourcing.” Sollte es irgendwann mal ein richtiges GAP-Projekt für ein Crowd-Sourcing geben, dann bitte keines, das in die Hände erfahrener Markenexperten und Designer gehört … so Dinge wie Ihre Produkte und Ihr Logo. Nach der ersten Welle der Kritik haben sie auf Facebook einen Logo-Crowd-Sourcing-Wettbewerb vorgeschlagen. Tanz auf dem Vulkan.
Leider kennen wie die Umstände der Entstehung des neuen Logos nicht, für das angeblich eine professionelle Agentur (Laird & Partners) verantwortlich ist. Oder wurde sie vielleicht gar nicht gefragt … oder gehört?
✪ »Welt aus Schrift«-Fonts, minus 15 %

Über die sehenswerte Berliner Ausstellung Welt aus Schrift (Kulturforum, bis 16. Januar 2011) hat Fontblog bereits zwei mal berichtet: »Welt aus Schrift« öffnet morgen und »Welt aus Schrift«, Ausstellung, Katalog. In chronologischen Schritten wirft sie mit 600 Exponaten einen Blick auf die typografischen Meilensteine des 20. Jahrhunderts, die Interaktion von Schrift und Bild und die vielfältigen Wechselwirkungen zwischen freier und angewandter Kunst.
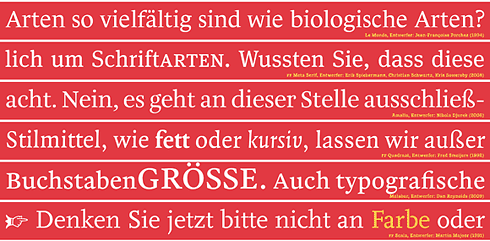
Auf Einladung der Kuratorin Dr. Anita Kühnel war FontShop eingeladen, die Treppen zwischen den Ausstellungsebenen durch einer typografischen Installation mit der Schau zu verbinden. Jede der 6 Treppen repräsentiert eine Schriftklasse, also Sans Serif (8 Stufen), Serif (10 Stufen), Slab Serif (6 Stufen), Script (6 Stufen), Display (8 Stufen) und Blackletter (6 Stufen). Ein informativer Mustertext – von unten nach oben zu lesen – führt in die Vielfalt der Schrift ein. Ein PDF der Installation liegt hier zum Download bereit.
Als Stern der Woche bietet FontShop 15 der verwendeten Fonts sieben Tage lang mit einem Preisnachlass von 15 % an. Hier geht es zu den 15 Welt-aus-Schrift-Fonts …
12. Tage der Typografie: ECHT

In diesem Jahr finden die Tage der Typografie vom 5. bis 7. November unter dem Motto »ECHT« in der Akademie Druck + Medien NRW in Düsseldorf stattfinden. Eröffnet wird die Veranstaltung mit drei einführenden Vorträgen von Victor Malsy (Willich), Mathieu Lommen (Amsterdam) und Alessio Leonardi (Berlin). Danach wird es die Möglichkeit geben, sich bei kleinen Häppchen über den richtigen Durchschuss, die schönsten Punzen, die anmutigsten Anstriche sowie die längsten Unterlängen auszutauschen … und sich kennen zu lernen.
An Samstag und Sonntag finden parallel die Workshops statt, zu denen man sich ab jetzt anmelden kann:
- Kreatives Basteln – Workshop mit Alessio Leonardi
- Entdeckungsreise in die Welt des Typedesign – Workshop mit Veronika Burian
- Echt Garamond!? – Workshop von Tanja Huckenbeck und Peter Reichard
- Schrift-Bild: Die Hülle zur Musik – Workshop mit Stefan Claudius
Weitere Informationen: www.tage-der-typografie.de
Das Lesikon – jetzt blind bestellen [Update]
[Update: Danke an den Verlag H. Schmidt und Juli Gudehus für eine 24-seitige Lesikon-PDF-Leseprobe gleich hier laden … oder erst die Bilder gucken und ganz unten laden.]

Frankfurter Buchmesse: Die Verlegerin Karin Schmidt-Friderichs (links) und die Autorin Juli Gudehus begutachten das erste handgebundene Exemplar des 3000-seitigen »Lesikon der visuellen Kommunikation«
Erik Spiekermann hat es schon getan, ich natürlich auch: Das Lesikon bestellt. Dabei haben wir es beide noch nie in Händen gehalten. Allein die Fakten haben uns überzeugt, plus die Zahl und die Qualität der Mitwirkenden.
Während ich die Wartezeit mit einer 80-seitigen Blaupause überbrücke (Abbildung ganz unten), die mir die Verlegerin Karin Schmidt-Friderichs vor einer Woche zusendete, durften Besucher der Buchmesse bereits handgebundene Muster des Lesikons anfassen. Das hauchdünne Bibeldruckpapier soll sich »leichter Blättern lassen als die Seiten eine iPads«, hat mir jemand aus Frankfurt gemailt.
Im Moment wird die Erstauflage beim Verlag C.H. Beck gebunden. Ende der Woche kann vielleicht schon geliefert werden. Daher laufen hier im FontShop die Vorbereitungen für unsere Signierstunde mit der Autorin Juli Gudehus bereits auf Hochtouren. Zur Erinnerung: FontShop liefert die ersten 100 Exemplare des Lesikon (auf Wunsch) mit Signatur und Widmung. Um in den Genuss eines signierten Lesikons zu kommen, geben sie bei der Lesikon-Online-Bestellung im Kommentarfeld den gewünschten Namen und gegebenenfalls einen individuellen Widmungstext (zum Beispiel »Zum 50, Geburtstag!«) ein.

Schwerer als ein iPad, aber leichter zu blättern: Schmidt-Autor Gregor Krisztian (»Ideen visualisieren«) macht den Lesikon-Blättertest am Buchmessestand

Form-Chefredakteur Gerrit Terstiege (links) und Bertram Schmidt-Friderichs schmökern im Lesikon

Der Buchexperte Prof. Ernst-Peter Biesalski (links), Fachbereich Medien an der Hochschule für Technik, Wirtschaft und Kultur Leipzig, zur Zukunft des Buches: »Die Leser wollen heute Produkte, die nicht nur in etwa, sondern genau ihren Bedürfnissen entsprechen.«

Der 80-seitige Bogen einer »Blaupause« – mehr habe ich noch nicht gesehen vom Lesikon.
[Update: jetzt 24-seitige Leseprobe laden … Klicke das Bild!]:
Kritische Masse: von Profis und Amateuren im Design
 Die Kunsthochschule Berlin-Weißensee lädt am kommenden Donnerstag in eine der angesehensten Buchhandlungen der Stadt (pro qm), um über die Rolle von Profis und Amateuren im Design zu diskutieren. Anlass ist ein neues Buch mit dem doppeldeutigen Titel »Kritische Masse«. Es enthält Beiträge u. a. von Florian A. Schmidt (Sprecher auf der TYPO 2010), Peter Lasch, Susanne Stauch, Friedrich Kautz und Fritz Gobbesso, erscheint im Verlag form + zweck, kostet 18,- € und ist herausgegeben von der Kunsthochschule.
Die Kunsthochschule Berlin-Weißensee lädt am kommenden Donnerstag in eine der angesehensten Buchhandlungen der Stadt (pro qm), um über die Rolle von Profis und Amateuren im Design zu diskutieren. Anlass ist ein neues Buch mit dem doppeldeutigen Titel »Kritische Masse«. Es enthält Beiträge u. a. von Florian A. Schmidt (Sprecher auf der TYPO 2010), Peter Lasch, Susanne Stauch, Friedrich Kautz und Fritz Gobbesso, erscheint im Verlag form + zweck, kostet 18,- € und ist herausgegeben von der Kunsthochschule.
Aus dem Klappentext: »Auf dem Feld von Kunst und Design spielen heute viele mit. Volksdesign oder ›Wisdom of Crowds‹ – im Mitmachnetz fallen die Grenzen. Der Zugang zu Tools und Auftraggebern eröffnet auch Laien Optionen, die bis vor kurzem professionellen Gestaltern vorbehalten waren. Für akademisch geschulte Künstler und Designer entsteht eine kritische Situation. Auf welcher Ebene begegnen sich Amateur und Profi? Stehen wir vor einer Renaissance der Kreativität oder vor einem Verfall der Qualität? Kann aus dem kleinen Kreis der Kenner ein größerer Kreis der Könner werden?«
Diesen Fragen stellen sich die Autoren des Buches und die Herausgeber Prof. Dr. Walter Scheiffele und Prof. Stefan Koppelkamm am 14. Oktober 2010 ab 20.30 Uhr im pro qm.
Schnell zum Cut&Paste anmelden

Die Deadline für die Anmeldung zum diesjährigen Digital-Design-Wettkampf Cut&Paste steht vor der Tür. Nur noch bis zum 15. Oktober 2010 werden unter www.cutandpaste.com Bewerbungen für die Teilnahme am 2D-, 3D- oder Motion-Design-Wettbewerb im Berliner Admiralspalast angenommen (13. November 2010).
Cut&Paste, gegründet im November 2005 in New York City, unterstützt mit Veranstaltungen und Online-Events Künstler, Firmen und Medien, um kreative Netzwerke auszubauen und zu stärken. In diesem Jahr führt die Cut&Paste- Tour durch zehn Städte.
