Designmethodenfinder: Vom Axis Mapping bis zur Walt-Disney-Methode

Die richtige Designmethode kann die Qualität eines Designjobs, Projektplanung und Kundenkommunikation maßgeblich verbessern. Umso wichtiger ist es, eine geeignete Methode sicher zu erkennen und effektiv einzusetzen. Methodensicherheit gewinnt daher im Gestaltungsprozess mehr und mehr an Bedeutung. Vier Studenten des ersten Mastersemesters Communication Planning and Design an der Hochschule für Gestaltung Schwäbisch Gmünd haben sich der Aufgabe gewidmet, eine übersichtliche, benutzerfreundliche, praktikable und effiziente Sammlung der wichtigsten Methoden im Arbeitsumfeld eines Designers zu erstellen. So entstand www.designmethodenfinder.de, die erste webbasierte Methodensuche für Designer.
Alles begann damit, dass Wolfram Nagel, Valentin Fischer, Tino Söffing und Marcel Ottmann im Hauptkurs »Prozessanalytisches Projekt« auf Anraten ihres betreuenden Professors Hans Krämer Methoden festhalten sollten (z. B. in einem Notizbuch), die sie während des Semesterprojekts anwenden. Methodenorientiertes Arbeiten gehört zur Ausbildung im Masterstudiengang. »Da das Projekt noch nicht definiert war, haben wir uns einfach dazu entschlossen Designmethoden zum Hauptprojekt zu machen und uns intensiv mit dem Thema zu beschäftigen.« erläuterten sie gegenüber Fontblog den auslösenden Moment.

»Während der Recherche haben wir festgestellt, dass man in unterschiedlichsten Quellen Informationen zu Designmethoden findet. Wir haben Informationen zu über 300 Designmethoden gefunden. Diese sind teilweise schwer zugänglich, sehr umfangreich und/oder unübersichtlich und auf keinen Fall einheitlich – und deshalb sehr schwer zu erfassen.« Die meisten Quellen, die Designmethoden behandeln, beschreiben seitenlang wie die Methode durchzuführen ist. »Was uns als Designer allerdings interessiert ist zunächst nicht die Methode, sondern wie wir eine Aufgabe lösen können. Deshalb war es für uns wichtig, dass man die Applikation mit den Bestandteilen eines Problems füttern kann und daraufhin Methoden vorgeschlagen bekommt, die bei der Lösung helfen.« Das Ziel der vier Studenten war zunächst eine benutzerfreundliche und vollständige Sammlung der wichtigsten Methoden im Arbeitsumfeld eines Designers zu erstellen. Um den Umfang überschaubar zu halten, wählten sie für ihr Projekt 60 populäre Methoden aus.

»Wir hatten rund drei Monate Zeit für das Projekt, von der Idee bis zur Finalisierung. Von Anfang an war uns wichtig, dass wir nicht nur ein Interface entwerfen (wie es in Studienprojekten oft der Fall ist), sondern dass die Applikation am Ende auch tatsächlich benutzt werden kann.« Hierfür waren Konzeption, Realisierung und Inhalte notwendig. Grob geschätzt hat das Quartett alleine in Methodenrecherche, Inhalte und Verschlagwortung rund 100 Manntage investiert. Sie haben rund 300 wichtige Begriffe definiert und mussten für die Verschlagwortung jede einzelne Methode mit jedem dieser Tags gegenprüfen. Das sind auch jene Begriffe, die über die Auto-Suggest-Funktion vorgeschlagen werden. Eine Volltextsuche ist zusätzlich implementiert. Zu diesem Aufwand für den Inhalt kamen dann noch Konzeption, Layout, Design und Umsetzung hinzu.
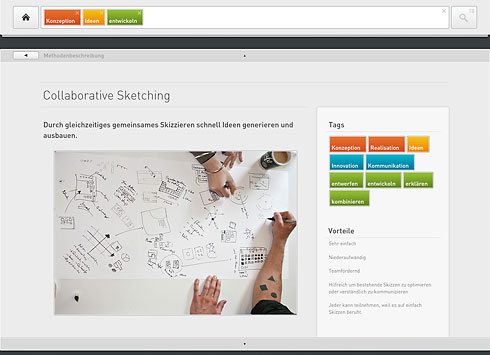
»Am Anfang haben wir überlegt, wie wir die unterschiedlichen Beschreibungen aus unterschiedlichsten Quellen einheitlich und übersichtlich darstellen können und welche Zugänge für die potentiellen Anwender sinnvoll sind.« erläutert Wolfram Nagel gegenüber Fontblog. Dabei war ihnen wichtig, dass die Informationen auf den Detailseiten der Methodenbeschreibungen schnell erfasst werden können. Der Anwender kann sich innerhalb kürzester Zeit ein Bild von der Methode machen (Headline, Kurzbeschreibung, Bild und Storyboard-Comic). Details erfährt er in den ausführlicheren Beschreibungen oder über weitere Schlagwörter, Vor-/Nachteile und weiterführende Links.

Um das Layout und die Interaktion zu testen, durften mehrere Versuchspersonen eine Vorversion in Form eines Flash-Prototypen testen, bei dem die Mausbewegungen und Klicks getrackt wurden. Auf Basis dieser Mausbewegungen und des Feedbacks der Testpersonen konnte die Gestaltung und Interaktion verbessert werden. »Im gesamten Prozess haben wir bewusst unterschiedlichste Designmethoden ausprobiert, da dies ja ohnehin zum Kern des Kurses Prozessanalyse gehören.«
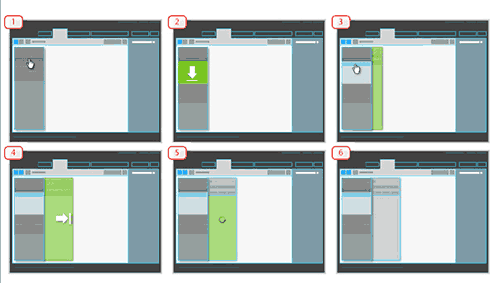
In der Applikation gibt es mehrere Zugänge – je nach Kenntnisstand der Benutzer. Für »Anfänger« gibt es die Schublade mit Suchvorschlägen der relevantesten Schlagwörter. Man kann aber auch direkt in das Suchfeld Begriffe eintragen. Über Auto-Suggest werden dem Anwender die bereits erwähnten rund 300 getaggten Suchbegriffe vorgeschlagen. Nach jeder Worteingabe bekommt der Anwender direkt Rückmeldung wie viele potentielle Suchergebnisse sein aktueller Such-String liefern würde (die kleine Zahl oben rechts in den Tags und im Suchbutton). Die Suchbegriffe werden im Suchergebnis über kleine Quadrate repräsentiert. Die Navigation soll Spass machen und dem Anwender höchstmögliche Orientierung bieten.

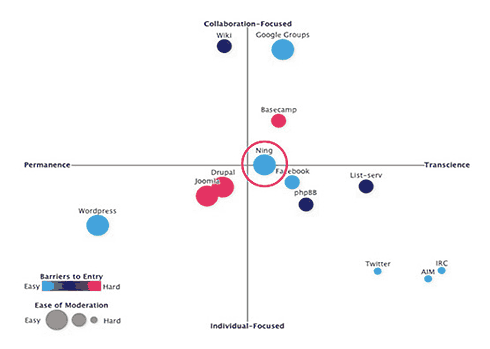
Zusätzlich zur Listenansicht der Suchergebnisse wurden weitere Zugänge geschaffen. »Besonders wichtige Kriterien zur Auswahl geeigneter Methoden sind aus unserer Sicht Themenschwerpunkt und das Verhältnis Aufwand/Nutzen. Über die beiden Diagramme lassen sich alternative Methoden finden, die man bisher evtl. noch nicht kannte oder die einem im ersten Moment nicht einfallen. Wenn ich zum Beispiel eine Methode vorgeschlagen bekomme, mir dieser aber beispielsweise zu teuer ist, kann ich über die beiden Diagramme beispielsweise nach einer weniger aufwändigen Alternative suchen, die mir ähnliche Informationen für mein Projekt liefern kann«.
Die Anwendung ist für eine hohe Auflösung konzipiert und komplett in Flash realisiert. Geplant ist eine Umsetzung für iPhone- bzw. Smartphones, alternativ auch für das iPad. »Dafür sind wir auf der Suche nach interessierten Partnern. Die Daten selbst liegen im XML-Format vor und könnten problemlos für mobile Endgeräte und kleinere Auflösungen verwendet werden. Auf jeden Fall werden wir das Projekt weiter bearbeiten und haben vor weitere Features zu integrieren (was die Version 0.9 schon andeutet).«
Momentan ist es noch nicht möglich, nach einem bestimmten Job zu suchen, zum Beispiel Visitenkarte. Auf Metaebene wären es nur wenige Begriffe gewesen (Screen, Print, Produkt, Ausstellung, Installation, etc.), doch im Detail waren es für den Prototypen zu viele. »Wir haben das bislang bewusst draußen gelassen, kann aber sein, dass es irgendwann noch dazu kommt.« schrieb mir Wolfram Nagel auf Nachfrage.
13 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Felix
Sehr schön gemacht – gefällt mir.
tee
Interessant!
Aber Flash?
arne k.
Geniales Projekt!
Kevin Albrecht
Tolles Projekt! Aber das weißt du ja eh, Wolfram ;-)
Stephan Shaw
Gelungen und verständlich und übersichtlich.
pheinlein
bin immer eher skeptisch, wenn ich solche kreativitäts-methoden beschrieben sehe. Hat für mich immer bissl den Beigeschmack von Patentrezepten. Ich bin eher fürs Methoden ERfinden als fürs Finden, weil es meiner Meinung nach soviele Gestaltungsmethoden wie Gestaltungsaufgaben gibt. ich hatte noch nie das Problem, dass mir keine Methode eingefallen wäre, meistens ergibt sie sich bei genauem Hinsehen aus der Gesamtheit der Umstände, unter denen eine Gestaltungsaufgabe entsteht. Für mich hätten sie sich die genannte Mühe nicht machen müssen.
was ich im kleinen als „patentrezepte“ kritisiere wird im grossen übrigens gerne als „innovationsmanagement“ bezeichnet: meistens geht es von strukturen aus, die im Kern innovationshemmend (weil hierarchisch & unflexibel) organisiert sind und sich irgendwann wundern, warum sie eigentlich noch keinen Nobelpreis bekommen haben.
Jan
Wie hier schon Angesprochen? Warum in Flash? Irgenwie sind diese Zeiten doch um, CSS3 und HTML 4 Ajax und Konsorten. Irgendwie hat man den Usabillity Gedanken auch nicht ganz verstanden habe mich am Anfang doch recht schwer getan.
Kushtrim Xhaferi
@jan
das wollte ich auch sagen. besonders der zeiger impliziert dauernd etwas klickbares, dem ist es aber nicht so. bei den ganzen methoden die gezeigt werden, ist sicher auch eine darunter, die für usability zu gebrauchen wäre. schade, hat man sie nicht benutzt. ;)
ansonsten ist die seite wunderbar schlicht und hübsch. gefällt mir.
Gunter Gugelhupf
Bei aller Freundschaft zum Designtagebuch: Bericht-Doubletten lese ich nicht gerne.
R::bert
@ Gunter Gugelhupf
http://www.designmadeingermany.de/blog/design-methoden-finder-online-tool-fur-gestalter/
(Lass Dich nicht ärgern ; )
Adnan Vatandas
Interessant!
Peter Roth
Tolle Idee! Und schöne Umsetzung. Ein rundes Ding! Applaus bitte!
Wolfram Nagel
Vielen Dank für die Erwähnung unseres Semesterprojekts! Und danke für das Lob und die konstruktive Kritik.
Ich möchte mal kurz auf zwei Dinge eingehen. Wir haben die Anwendung bewusst für eine hohe Auflösung konzipiert um die Informationen auf einer möglichst großen Fläche darstellen zu können. Auf den meisten Endgeräten mit entsprechend großen Screens darf man wohl ein Flash Plugin voraussetzen. Außerdem ist Flash definitiv noch nicht tot! Der Design Methoden Finder in der aktuellen Version ist für kleine Bildschirme bzw. Smartphones ohnehin nicht geeignet – egal ob mit oder ohne Flash. Und da es sich um ein Studentenprojekt handelt, mussten wir schlicht die Technologie nutzen, die uns am einfachsten fällt um es (in der kurzen Zeit) überhaupt umzusetzen. Kleinere Bugs (auch Usability-Probleme) sind uns teilweise schon bewusst und werden noch behoben. Außerdem sollen noch weitere Features dazu kommen. Version 0.9 deutet ja schon an, dass das Projekt noch nicht zu Ende ist. Wir haben auch vor eine angepasste Version (ohne Flash) für Smartphones zu realisieren.
@pheinlein: Wir sind der Meinung, dass Designmethoden helfen können den Designprozess zu strukturieren. Zumindest haben wir während des Projekts diese Erfahrung gemacht. Natürlich ist eine Methode weder ein Patentrezept noch Ersatz für Kreativität. Sie sollte auch niemals blind verfolgt werden. In der Methodenschule weisen wir bewusst darauf hin. Wer Designmethoden grundsätzlich für nutzlos hält, kann in der Methodenschule ein paar Pro-Argumente finden. Vielleicht lohnt es sich auch einfach mal probeweise eine Methode anzuwenden…
Wir freuen uns über Mails mit Hinweisen, Anregungen und Kritik. Gerne direkt an: team@designmethodenfinder.de