Leseempfehlung: Typojournal 3 »Wandel«
 Kurz vor Weihnachten erschien die 3. Ausgabe des Typojournal, heraus–gegeben und redaktionell betreut von Ralf Herrmann. Es ist eine der wenigen Fachzeitschriften in Europa, die sich ausschließlich den Themen Schrift und Typografie widmet – schon alleine deshalb muss man das Magazin loben und lieben. Fast täglich landet Kunst- oder Design-Lesestoff auf meinem Schreibtisch. Vieles blättere ich nur durch, weil es zwar schön aussieht, aber von belanglosem Gehalt. Eitlen Selbstverwirklichungen, auch wenn sie 100 Seiten stark sind und auf bestem Papier gedruckt sind, verweigere ich selbst den Blick ins Innere … und da ich mir bereits vor Jahren abgewöhnt habe, solche Produkte im Regal endzulagern … ihr könnt euch denken, wie es weiter geht.
Kurz vor Weihnachten erschien die 3. Ausgabe des Typojournal, heraus–gegeben und redaktionell betreut von Ralf Herrmann. Es ist eine der wenigen Fachzeitschriften in Europa, die sich ausschließlich den Themen Schrift und Typografie widmet – schon alleine deshalb muss man das Magazin loben und lieben. Fast täglich landet Kunst- oder Design-Lesestoff auf meinem Schreibtisch. Vieles blättere ich nur durch, weil es zwar schön aussieht, aber von belanglosem Gehalt. Eitlen Selbstverwirklichungen, auch wenn sie 100 Seiten stark sind und auf bestem Papier gedruckt sind, verweigere ich selbst den Blick ins Innere … und da ich mir bereits vor Jahren abgewöhnt habe, solche Produkte im Regal endzulagern … ihr könnt euch denken, wie es weiter geht.

Beim Typojournal sind Inhat und Gestaltung in Balance. Und deshalb habe ich nicht nur von vorne bis hinten durchgeblättert, sondern auch gelesen. Wer Fontblog auf Twitter verfolgt, kennt bereits meine Kurzrezension: Das Typojournal ist das z. Zt. beste deutsche Typografie-Magazin. Dies sind die Themen und Autoren der aktuellen Ausgabe:
- Ist die deutsche Sprache vom Verfall bedroht? Prof. Dr. Rudi Keller
- Schriftmuster im Wandel. Henning Krause
- Bleisatz und Buchdruck im 21. Jahrhundert. Martin Z. Schröder
- Der Antiqua-Fraktur-Streit im 21. Jahrhundert. Ralf Herrmann
- Eine Kursive für die Fraktur. Joshua Krämer
- Die Berliner Verkehrsbetriebe im Wandel der Zeit. Lars Krüger
- Das Eszett, eine scharfe Type. Nadine Roßa
- Das Eszett kommt endlich groß heraus. Ralf Herrmann
- Corporate Design im Umbruch. Kathrin van der Merwe
- Papiernormen: Raumnot und Weltformat. Thomas Maier
- Das typografische Manifest. Emanuelle Typographique
- Sie haben Ihr Ziel erreicht. Das Ende des Kartenlesens. Ralf Herrmann
- Fingerübungen bei marke.6 in Weimar. Severin Wucher
Ralf Herrman schreibt zu den Fragen, die ihn bewegen: »Schrift, Sprache und Design wandeln sich fortwährend. Doch wie lange und aus welchen Gründen müssen Traditionen gepflegt werden? Müssen gebrochene Schriften nach 100 Jahre alten Satzregeln gesetzt werden? Sind Anglizismen ein Zeichen für den Verfall der Sprache? Welche Rolle spielen Handschrift, Bleisatz und Buchdruck noch in der digitalen Gesellschaft des 21. Jahrhunderts? Sollte man die deutsche Rechtschreibung einfach so von heute auf morgen ändern und kann man einfach einen neuen Buchstaben wie das große Eszett einführen und durchsetzen?«
In Berlin kann das TypoJournal in der Galerie von Mota Italic erworben werden (siehe vorherigen Beitrag).
Neue Ausstellung bei Mota Italic, Berlin

So schnell kann’s gehen: Die erste Ausstellung des Jahres 2012 hängt bereits, bei Mota Italic am Helmholtzplatz, Prenzlauer Berg: Rotation Reflexion, Repetition, Repetition. Sie zeigt 44 individuelle typografisch experimentelle Muster, die von Studenten der Visuellen Kommunikation an der UdK Berlin erstellt wurden. Die Ausstellung läuft bis zum 29. Januar. Wer die Vernissage verpasst hat, freue sich auf die Médissage, am Freitag, den 20. Januar; Freigetränke gibt’s ab 18:00 Uhr.
Darüber hinaus lädt die Galerie alle Fontblog-Leser ein, Fotos für die kommende Ausstellung »New Vintage Digital Vernacular Letters« einzureichen. »Wir werden interessante typografische Funde von Typophilen aus der ganzen Welt zeigen. Wir freuen uns darauf, eine Auswahl Eurer Lieblingsbilder zu zeigen!« schreiben Sonja und Rob Keller. Mehr Infos zur Teilnahme gibt’s hier (auf Englisch). Die Deadline ist schon bald. »Um Eure Bilder in die Ausstellung aufnehmen zu können, brauchen wir sie bis zum 25. Januar. Die Ausstellung läuft dann den ganzen Februar und März.«
Leipzig: Tagung zum Timing einer Ausstellung

»Timing – Zur zeitlichen Dimension des Ausstellens« heißt eine 3-tägige Konferenz in Leipzig, veranstaltet vom Studiengang Kulturen des Kuratorischen und dem Studio International mit Beiträgen von Pierre Bal-Blanc (Paris), Claire Bishop (New York), Sabine Breitwieser (New York), Barbara Clausen (Montreal), Bassam el Baroni (Kairo), Loretta Fahrenholz (Berlin), Adrian Heathfield (London), Nikolaus Hirsch (Frankfurt a.M.), Jutta Koether (New York), Maria Muhle (Weimar), Hartmut Rosa (Jena), Gregor Stemmrich (Berlin), Philippe Parreno (Paris), Bennett Simpson (Los Angeles) und Kerstin Stakemeier (Berlin). Konzept: Beatrice von Bismarck, Rike Frank, Jörn Schafaff und Thomas Weski.
Ziel der Tagung ist, bisher voneinander getrennte wissenschaftliche, kuratorische und künstlerische Diskurse in einer transdisziplinären und transkulturellen Perspektive zusammenzuführen und gemeinsame Ansätze für die zukünftige Forschung zu formulieren.
Für den Terminkalender: 19. bis 21. Januar 2012 in der Hochschule für Grafik und Buchkunst Leipzig (HGB). Eintritt frei. Mehr Informationen …
München: Designtreff »Verantwortung gestalten«

Am 9. Februar teilen einen Tag lang Referenten aus verschiedenen Design- und Wirtschaftsdisziplinen ihren Blick auf das Thema »Verantwortung in der Gestaltung«. Aus ökologischen, ökonomischen, sozialen, nachhaltigen und innovativen Perspektiven gehen sie Vorschlägen nach, wie und inwieweit Gestaltung zur Verantwortung gezogen werden kann, will und soll. Unter anderem mit Mark Adams (Vitsœ), König Bansah (Ghana/Ludwigshafen), Uwe R. Brückner (Atelier Brückner), Martina Grabovszky (Kochan & Partner), Michael Johnson (johnson banks), Boris Kochan (Typographische Gesellschaft München), Florian Kohler (Gmund Papier), Mateo Kries (Vitra Museum), Stefan Sagmeister, Erik Spiekermann, den Schwestern Anja und Sandra Umann (Umasan) und Julian Zimmermann (Deutsche & Japaner).
Begleitet wird die Konferenz von der Ausstellung »Haptik mit Nachhall«, auf der die Partner Gmund Papier und Umasan Mode das Zusammenspiel von Ästhetik und Umweltbewusstsein demonstrieren … und wie sinnlich Verantwortung sein kann.
Für den Terminkalender: 9. Februar 2012, 10:00 bis 18:30 Uhr (Registrierung ab 9:30 Uhr), Literaturhaus München, Salvatorplatz 1, 80333 München (veranstaltet von der Typographischen Gesellschaft München in Kooperation mit dem Literaturhaus München. Unterstützt von bayern design und dem Bayerischen Staatsministerium für Wirtschaft, Infrastruktur, Verkehr und Technologie)
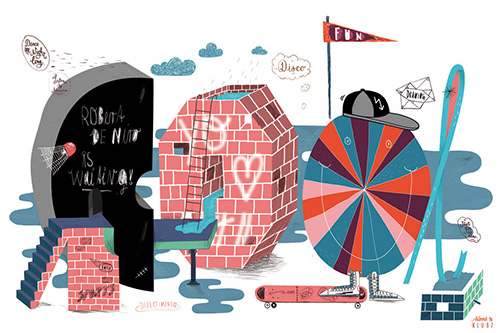
Sommerschrift Comic Suns von Klub7

Das 6-köpfige Kunst- und Design-Kollektiv Klub7 (Berlin, Halle) hat mir heute ihre ganz eigene Interpretation der Comic Sans vorgestellt. Das Alphabet nennt sich »Comic Suns«, ist also eine Art Sommerschrift, an der man sich an einem tristen Tag wie heute erfreuen kann. Entworfen wurden die Buchstaben von Mike Okay und Otto Baum, zwei Mitglieder des Kollektivs.
Wer mit dem Illustrationsstil von Klub7 vertraut ist, wird die Handschrift sofort erkennen. Die grafischen Arbeiten der Mitglieder kombinieren Urban Art, Pop Art, Comic und weitere Stile der populären Kultur mit den Materialien Papier, Holz, Textilien und Bauelementen. Die Wurzeln der Gruppe reichen zurück in die 90er Jahre, Graffiti-Szene Halle, wo man sich 1998 zusammenschloss. Als einige Mitglieder 2009 in Berlin Friedrichshain ein Büro eröffneten, wurde Klub7 zur festen Nummer in der Illustrationsszene der Spreemetropole.
Weitere Abbildungen zu Comic Suns sind in diesem Flickr-Album zu finden.
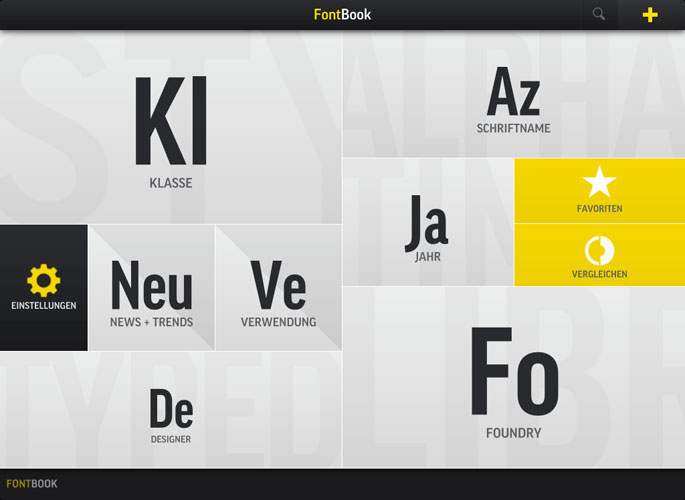
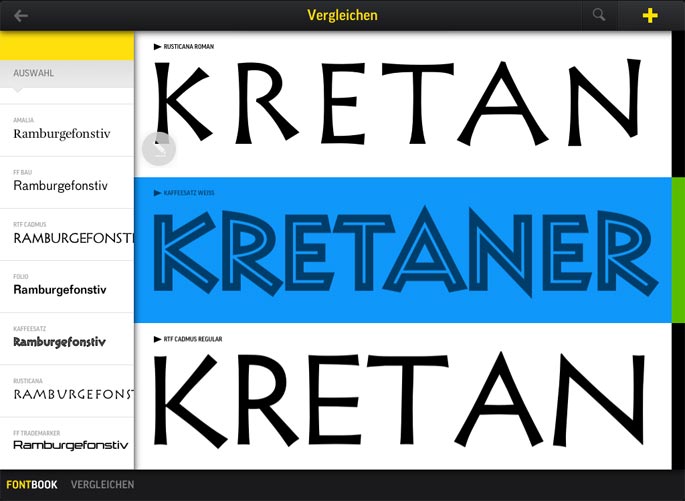
FontBook 2.0: großes Upgrade der prämierten iPad App
Die FontBook-App fürs iPad startet mit einem großen Upgrade ins neue Jahr. Neben 250 zusätzlichen Fontfamilen bietet Version 2.0 umfangreiche Neufunktionen an:
- tagesaktuelle Typo-Nachrichten, Inspirationen, Charts und Empfehlungen
- erweiterte Homepage mit den Neuzugängen News + Trends, Verwendung und Vergleichen
- kuratierte Listen zu ähnlichen Schriften und Großfamilien
- gezielte Schriftensuche nach Zweck, Genre und Epoche
- zwei Arten von Lesezeichen: Favoriten und Vergleichen
- automatische Over-the-air-Aktualisierung aller Inhalte

Die Homepage 2.0 der FontBook-App mit den neuen Sektionen News + Trends, Verwendung und dem Vergleichen-Lesezeichen
Die neu aufgenommenen thematischen Verzeichnisse basieren auf rund 900 Listen, die in den vergangenen Jahren für die Website www.fontshop.com entstanden sind. Unter der Leitung von Stephen Coles hat die FontShop-Redaktion Tausende von Schriften nach Zweck, Aussehen, Neuerscheinungen, Genre und vielen stilistischen Kriterien bewertet. Diese Listen wurden für die App aktualisiert, neu sortiert und zu Gruppen zusammengefasst. In der Sektion Verwendung laden fünf Listengruppen zum Stöbern ein – Doppelgänger, Zweck, Genre, Zeitalter und Schriftsippen. Im News-Bereich gibt es Listen mit prämierten Schriften, monatlichen Neuerscheinungen sowie Empfehlungen und Charts. Zum Merken und Vergleichen der Lieblingsschriften hilft ein zweites Lesezeichen namens »Vergleichen«, die Ergänzung zum Favoriten-Bookmark.

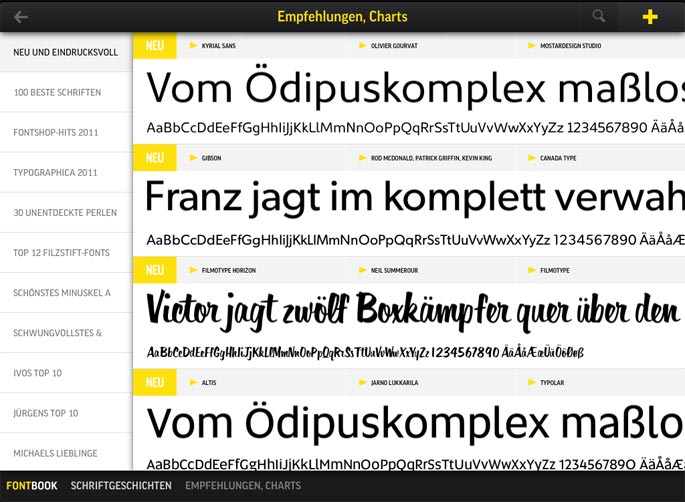
Empfehlungen und Charts: auf einen Klick wissen was neu und was angesagt ist
Ein entscheidender Schritt, um alle Inhalte der FontBook-App aktuell zu halten, ist die erstmals implementierte Fernaktualisierung, von Programmierern Over-the-air-Update (OTA) genannt. Um in den Genuss neu erschienener Fonts, aktualisierter Listen oder News zu kommen, muss weder ein FontBook-Update geladen, noch ein Kabel angeschlossen werden: Sie werden automatisch über die Internetverbindung des iPad in die App geladen. Eine dezente Statusmeldung unterhalb der Menüleiste informiert die Benutzer beim Start der App über diesen Prozess.

Schriften vergleichen … zum Beispiel um die richtige Wahl für ein Restaurant-Logo zu treffen; die Auswahl stammt aus der Verwendung-Liste Genre ➞ Pseudogriechisch
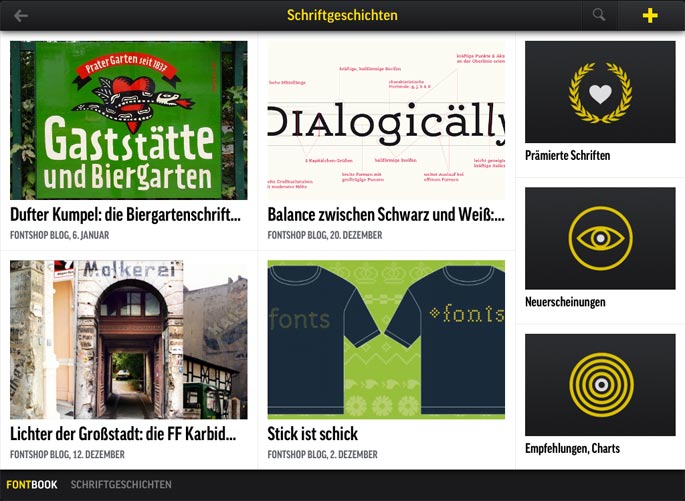
Durch die News-Sektion wird die FontBook-App tagesaktuell, denn hier werden die Schriftgeschichten aus FontShop-Blog und Fontblog eingespielt (in der englischen Version aus FontShop Blog und Fontfeed). Auch die suchbaren Inhalte der App, zum Beispiel neue Schriften und aktualisierte Listen, werden erstmals »over-the-air« aktuell gehalten.

News+Trends-Einstiegsseite: tagesaktuelle Nachrichten aus FontShop-Blogs, sowie Empfehlungen, Neuerscheinungen und eine Übersicht der 2011 prämierten Schriften
Wichtige weitere Änderungen und Verbesserungen in Version 2.0:
- erweitertes Mini-Schriftmuster: Rag statt Rg
- Vergleichen-Merkliste: Einträge löschen durch wischen
- sofortige Aktualisierung des Vergleichen-Baukasten bei geänderter Merkliste
Links:
→ stets aktuell: der Twitter-Kanal der FontBook-App
→ grundlegende Funktionen: FontBook-App Screencast (vimeo, 7 Minuten)
→ Hintergründe: Yves Peters interviewt die Entwickler der FontBook-App
Das deutsche Ei hat jetzt ein Logo

Um dem Verbraucher schon auf den ersten Blick eine klare Orientierungshilfe beim Eierkauf zu bieten, hat die deutsche Eierwirtschaft ein »Deutsches-Ei-Logo« für die Eierkartons entwickelt, das sich aktuell in der Markteinführung befindet. »Dieses einheitliche Herkunfts-Logo stellt eine wesentliche Hilfestellung bei der Kaufentscheidung für das deutsche Ei dar« erläutert der Verbandschef der deutschen Legehennenhalter Dr. Bernd Diekmann heute gegenüber der Presse in Berlin. Die deutsche Eierwirtschaft hat den Abschied von der seit Anfang 2012 EU-weit verbotenen konventionellen Käfighaltung bereits Ende 2009 vollzogen und sieht jetzt mit Sorge, dass europäische Nachbarstaaten wie Polen, Frankreich oder Spanien die Frist zur Umsetzung missachten. »Mit dem Prädikat ›deutsche Herkunft‹ hat der Verbraucher eine ganz einfache Handhabe, sich beim Kauf von Schaleneiern vor illegal produzierter Ware zu schützen«, ergänzte Diekmann. (Quelle: na-presseportal und deutsche-eier.info).
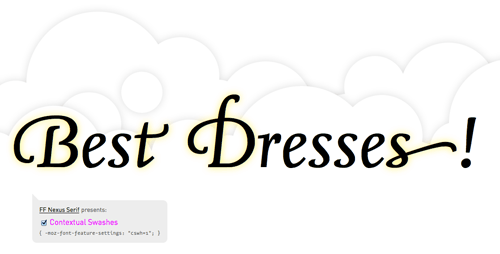
OT-Features im Web … wer braucht das?
Vor wenigen Stunden hat Microsoft eine Demo-Website freigegeben (mit IE 10 oder Firefox ansehen), auf der typografische Leckerbissen live zu bewundern sind, die wir bisher nur vom Papier kannten: Kerning, Kapitälchen, Mediävalziffern, Ligaturen und Zierbuchstaben. Zwar kann man im Internet derartige Typo-Raffinessen schon länger darstellen, allerdings muss der – offline aufbereitete – Text hierfür in eine statische Abbildung umgewandelt werden. Unter den Nachteilen dieser Methode leiden bis heute sowohl Webdesigner, als auch die Leser solcher Work-around-Worte. Erstere müssen jede Textänderung und -aktualisierung umständlich über Grafiken einbauen, einschließlich versteckter Realtexte, denn auch die Google-Volltext-Roboter sollen die Inhalte lesen können, damit die Site später gefunden wird. Die Betrachter einer Textbild-Site müssen den langsameren Aufbau schlucken (Datenmenge), auch die Übernahme einer zum JPG gefrorenen Textpassagen per Copy & Paste, beispielsweise in einen E-Mail-Text, können sie sich abschminken.

Die schnelle Verbreitung der Webfonts seit zwei Jahren (vgl. Fontblog-Premieren-Bericht: Heute ist Webfont-Tag) war nur der erste Schritt, um Papier und Bildschirm (genauer: Druck und Internet) typografisch auf gleiches Qualitätsniveau zu bringen. Weiterhin ungeklärt waren die harmonische Zurichtung (Unterschneidungen, auf englisch: Kerning), die freie Wahl einer Ziffernart (zum Beispiel Tabellen- oder Old-Style-Ziffern) oder kontextsensitive Ersetzungen, die man besonders bei verbundenen Schreibschriften zu schätzen weiß. Ästhetische Feinheiten dieser Art werden von Experten auch als »OpenType-Features« bezeichnet, weil sie erst mit dem OpenType-Font-Format standardisiert und für Applikationen (wie auch Anwender) benutzbar wurden.
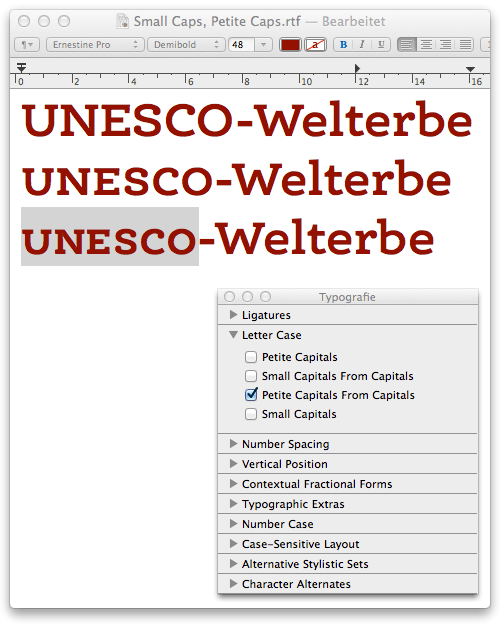
Dabei geht es um mehr als Ästhetik. Erst OpenType und seine Features brachten die klare Trennung zwischen Inhalt und Form in die digitale Typografie. Warum diese Trennung im Workflow bzw. für die Weiterverwertung von Texten so wichtig ist weiß jeder, der bis heute seine Texte von Hand mit Kapitälchen (Small Caps) oder Ligaturen ausstattet, also zum Beispiel einen Begriff wie »UNESCO-Welterbe« manuell mit verkleinerten Großbuchstaben gewichtet (erst »unesco« schreiben und dann die Schritart wechseln), oder das fi in finden durch die fi-Glyphe ersetzt. Derartige Manipulation gehen jedem Texter gegen den Strich, weil er ständig von Schreiben auf Gestalten umschalten muss, und nach und nach sein Manuskript zerstört. Wer solche Texte später aus dem Layout herauskopiert ist genauso wenig glücklich, weil die typografischen Manipulationen gerne mit Ersatzzeichen quittiert oder zurückgebaut werden müssen.

Erst die typografischen Features von OpenType (und die Mac-OS-eigenen Interpretation dieser Features) lösten solche Verbiegungen. Die Abbildung oben zeigt das Fenster des Mac-OS-Programms TextEdit sowie das typografische Schatzkästchen der Schrift FF Ernestine. Mit dieser lassen sich Small Caps und Petite Caps je nach Laune einbauen: unter Beibehalt von Versalion oder als Komplettaustausch. Auf den Grundtext haben die typografischen Operationen keinerlei Auswirkung.
Zurück zur Microsoft-Demo-Site Use The Whole Font, die für den Internet Explorer 10 gebaut wurde (auch der Firefox interpretiert sie richtig). Die drei Schriftenhäuser The Font Bureau, Monotype Imaging und FontFont zeigen dort mit ihren Fonts, wie die Zukunft der Typografie im Internet aussieht. Zukunftsmusik ist dies noch aus zwei Gründen: Erstens müssen mindestens noch die Browser Chrome und Safari die OT-Features unterstützen, um mit Internet Explorer und Firefox die ausreichende kritische Akzeptanzbasis zu bilden. Und zweitens müssen noch die geeigneten Fonts angeboten werden. Die meisten Webfonts werden im Moment – wenn überhaupt – mit Standard-Ligaturen, Kerning und vielleicht mit alternativen Ziffernsätzen ausgeliefert. Das kann sich jedoch schnell ändern, wenn der typografische Vorstoß von Microsoft auf größeres Interesse im Webdesign stößt.
Schreibt doch mal in den Kommentaren, ob OT-Features im Internet überhaupt wichtig für euch sind und wenn ja, welche.