Web-FontFonts in Use
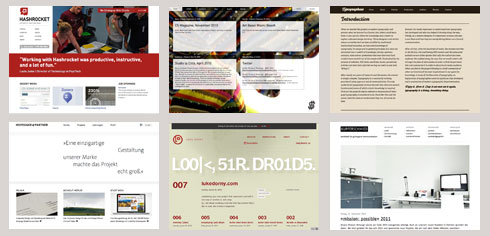
Wir werden immer häufiger gefragt: Gibt es eine Übersicht von Websites, auf denen individuelle Schriften zum Einsatz kommen, also Webfonts. Ivo Gabrowitsch hat auf delicious eine ansehnliche Bookmark-Liste angelegt, die zu Websites führen, die mit Web-FontFonts gestaltet sind. Wenn ihr weitere Tipps habt, eine eigene Webfont-Site oder eine Bookmark-Liste mit solchen Seiten … lasst es uns in einem Kommentar wissen.
6 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">

Jason Nickel
Ich kenne nur diese hier: http://www.webfontsgallery.com/
Mick Jacker
Ist es eigentlich immer noch so, dass die Web-FontFonts kein TTF (und damit kein Safari) erlauben? War für mich das KO-Kriterium, aber vielleicht ist FF hier ja mittlerweile nachgezogen?
Ralf Herrmann
@Mick: Für eine Unterstützung von Safari und Firefox bis 3.5 kannst du dich der Web FontFonts über Typekit bedienen.
Felix
Hach! Delicious! Das waren noch Zeiten…
Tobi
Wie ist das denn rechtlich? Wenn ich eine Einzellizenz für einen TTF-Font erwerbe, diesen per Converter in eine JS-Datei konvertiere und per @font-face in der Webseite verwende, benutze ich die Einzellizenz ja auf dem Webserver.
Anders läuft das mit erworbenen EOTs und WOFFs ja auch nicht, die man bei Fontshop erwirbt. Ist damit eine Weblizenzierung erreicht oder hat Fontshop mit den Typografen/Urhebern spezielle Web-Lizenzen vereinbart?
(nein, die Schrift ist als Webfont nicht verfügbar)
Jürgen Siebert
Die Lizenzbedingungen fast aller Font-Hersteller gestatten nicht die Konvertierung eines Fonts in ein anders Format (z. B. .ttf -> Type-1 oder .ttf -> JS).