Tür #2: -30 % auf FF-Chartwell-Torten für Print & Web
Als Travis Kochel, interdisziplinärer Gestalter aus Portland (Oregon) und Student am Institute of Chicago, 2011 das zukunftsweisende Ergebnis seiner OpenType-Experimente veröffentlichte geschah – nichts.
Inspiriert von den OpenType-Spielereien früher FontFonts, wie FF Beowolf (siehe Fontblog: Beowolf OT kommt, mit 85.000 Zeichen) und FF PicLig (siehe Fontblog: Neue FF PicLig: eine Schrift zum Liebhaben), wandte er sich mit seiner Neuentwicklung an FSI, FontShop International.

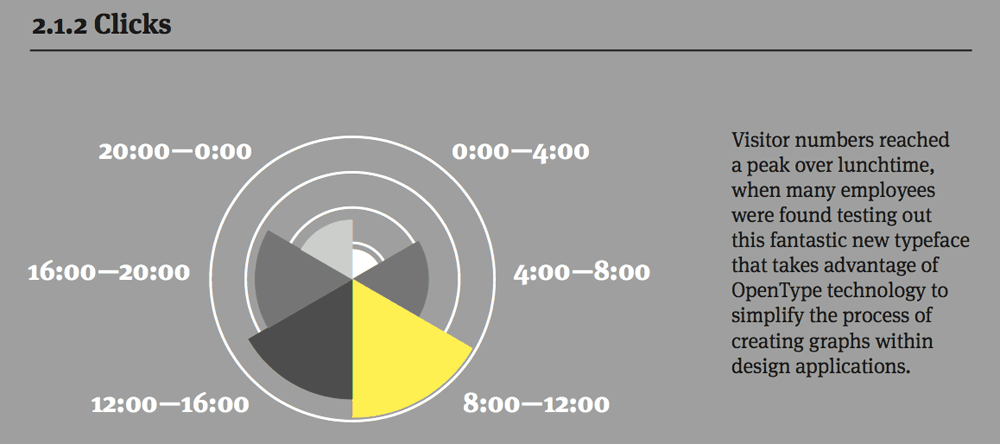
FF Chartwell ist die einfachste Lösung für Designer, schnell ansprechende Charts zu erstellen – ohne mühseliges Tabellenfriemeln (Grafik: Alex Roth)
Kochel hatte einen Weg gefunden, mit Hilfe von OpenType-Font-Features aus Zahlen Diagramme zu bauen: einfach die Ziffern tippen, verschiedene Farben vergeben und mit einem Schriftwechsel in Balken- oder Torten-Grafiken umwandeln. Das nachträgliche Editieren sollte mit dieser flexiblen Technik ein Kinderspiel sein.
Im Frühjahr 2012 veröffentlichte FontShop International FF Chartwell, ergänzt um vier neue Formen: Rose, Rings, Radar sowie Bars Vertical. Sofort trat die Diagramm-Schrift ihren Siegeszug in der Welt der Datenaufbereitung an.
Der Type Directors Club New York (TDC) belohnte Kochels Experimente und FSIs Unterstützung in Idee und Umsetzung schließlich mit einem »Certificate of Excellence in Typeface Design«. Zur FF Chartwell OpenType-Familie gesellte sich im Herbst 2012 die FF Chartwell Webfont-Familie. Hinter der 2. Noventstür steckt nichts Geringeres als ein Rabatt von 30%. Einfach vor dem Kauf Promocode NOVENT2013 eingeben.
FF Chartwell Pakete
FF Chartwell OpenType | 7 Fonts | bis 15. Dezember 30% Rabatt auf 119 Euro*,
Rose, Rings, Radar, Bars Vertical, Bars, Lines, Pies
FF Chartwell Web | 7 Fonts | bis 15. Dezember 30% Rabatt auf 99 Euro*,
Rose Web, Rings Web, Radar Web, Bars Vertical Web, Bars Web, Lines Web, Pies Web
Chartwell-Anleitung in vier Schritten:

In 4 Schritten zum Tortendiagramm mit Chartwell
1. Sicherstellen, dass die Spationierung auf NULL eingestellt ist.
2. Zahlenwerte zwischen 0 und 100 bereithalten. Die Werte eintippen und mit einem Pluszeichen verknüpfen. Ein Buchstaben zwischen a und f zu Beginn der Zeichenkette definiert das zugrunde liegende Raster, zum Beispiel Rose, Rings oder Radar. Der Schriftschnitt Bars Vertical erzeugt ein Balkendiagramm, mit dem Font FF Chartwell Lines lassen sich Megenverteilungen in einem waagrechten Balken darstellen. Durch einfallsreiche Überlagerungen können sich ungezählte Varianten ergeben.

3. Die Ziffern einfärben, damit sich die Diagrammflächen nachher abgrenzen:

4. Den OpenType-Befehl Stylistic Alternates bzw. Stylistic Set 1 auf die Zeichenkette anwenden, fertig:

Unsere Kollegen bei FontShop International, Herausgeber der FontFonts, haben einen kleinen Screencast gedreht, in dem die Funktionsweise von FF Chartwell in 4 Minuten erläutert wird. Es spricht und führt vor: Unser TYPO-Day-Referent Jens Kutilek:
Chartwell erschien erstmals 2011 im Eigenverlag des Entwerfers und wurde auf seinen Wunsch bei FontShop International von 3 auf 7 Schnitte ausgebaut; das unterstützende Alphabet für die Beschriftung der Charts erhielt einen Pro-Zeichensatz-Ausbau. 2013 schließlich wurde die Familie mit dem TDC Award ausgezeichnet.
– – – – –
*= Downloadpreise zuzüglich MwSt.
Ein Kommentar
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
usp
Leider wird auf der Fontshop Seite überhaupt nicht klar worum es sich handelt. Dort ist nur der reguläre Zeichensatz abgebildet.