Mit FontShop-Schriften in Photoshop spielen
Update: Das FontShop-Plugin gibt es neben Photoshop jetzt auch für Illustrator und InDesign. Zum aktuellen FontShop-Plugin-Beitrag …
Pünktlich zu den Feiertagen gibt es 170.000 kostenlose FontShop-Testfonts für das Layouten in Photoshop. Das FontShop-(Beta)-Plugin ermöglicht Designern und allen anderen Schriften-Enthusiasten FontShop-Fonts direkt in Adobe ® Photoshop ® CS5 und CS5.5 auszuprobieren.

Jede der über 170.000 FontShop-Fonts kann kostenlos probegesetzt und in die eigenen Layouts eingebaut werden – eine großartige neue Möglichkeit, die perfekte Schrift für Ihr Gestaltungs-Projekt zu finden. Zeigen Sie Ihren Kunden verschiedene Layout-Varianten und lizenzieren Sie nur diejenigen Schriften, die zum Einsatz kommen.
[vimeo http://www.vimeo.com/39256785 w=525&h=394]
Das dreiminütige Einführungsvideo (auf Englisch) gibt einen Überblick wie das das Plugin funktioniert und wie man es installiert. Details zum Herunterladen, Installieren finden Sie im folgenden Beitrag. Wir wünschen Ihnen so viel Vergnügen beim Ausprobieren, wie wir bei der Entwicklung hatten, und freuen uns über Ihre Feedback-Kommentare.
Installation
Laden Sie die neueste Version des Plugins: Hier FontShop-Plugin Downloaden.

Dann auf die heruntergeladene Datei doppelklicken, um die Extension über den Extension Manager CS5 oder CS5.5 installieren. Sie können aufgefordert werden, vor der Operation CS-Anwendungen zu schließen. Und das ist es bereits! Das Plugin ist bereit.
Hinweis für Windows-Benutzer: wenn Doppelklicken nicht funktioniert, versuchen Sie die heruntergeladene Datei mit der rechten Maustaste zu markieren und wählen Sie dann Ausführen als Administrator.
Erste Schritte
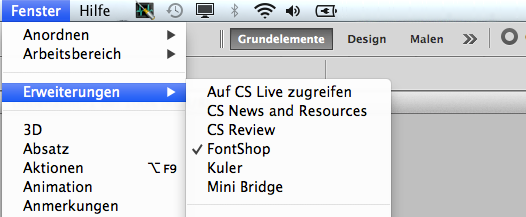
Öffnen Sie Photoshop. Gehen Sie zu Windows → Erweiterungen und wählen Sie FontShop um das Plugin zu öffnen.

Fontsuche
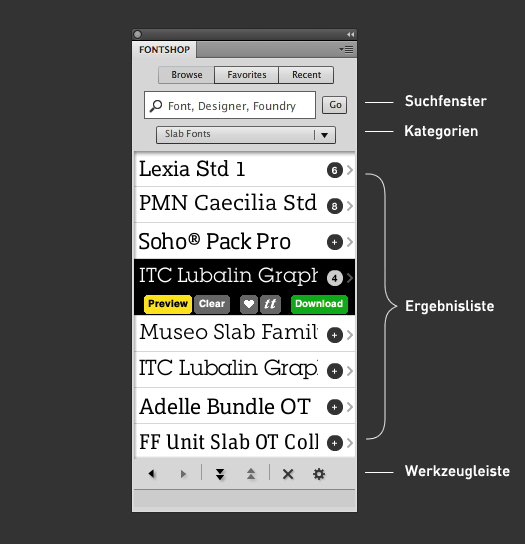
In das Suchfenster können Sie einen Schriftnamen, einen Entwerfer oder den Namen einer Foundry eingeben. Auch Such-Kategorien können Sie aus der Dropdown-Liste am oberen Rand des Menüs auswählen.

Unter den Sucheingaben erscheint die Liste mit Ergebnissen. Die Werkzeugleiste am unteren Rand hilft beim Browsen durch multiple Ergebnisseiten, die Vor-und Zurück-Tasten manövrieren durch die Suchhistorie.
Zahlen auf der rechten Seite der Schriften in der Ergebnisliste führen zu verwandten Schriften, meist Mitglieder derselben Familie. Ein Rollover beim Schriftnamen enthält eine Reihe von zusätzlichen Kontrollen, darunter den (noch) experimentellen Find-Similar-Knopf, der Fonts mit ähnlicher Anmutung vorschlägt.
Vorschau
Sobald Sie den Dreh für das Fontfinden ’raus haben sind Sie reif, für den magischen Moment – die Vorschau-Funktion.
Öffnen Sie ein Dokument mit mehreren Textfeldern. Wählen Sie diejenigen Felder aus, die sie als Vorschau ansehen möchten.

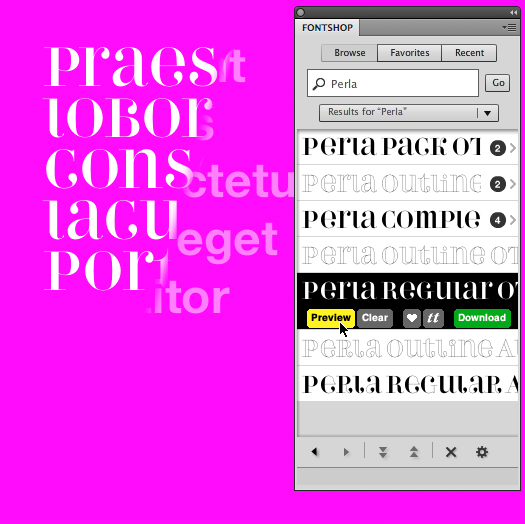
Jetzt im Plugin auf Preview klicken (oder einfach auf das Bild der Schrift). Für einen Moment erscheinen einige Vorschau-Optionen: Sie können entscheiden welche Layer Sie im Vorschau-Modus in den Schriften, die Sie gefunden haben anschauen möchten. Dafür legen Sie fest, welche aktiven Text Layer oder Layer, die eine bestimmte Schrift enthalten in Ihre Schriftenauswahl umgewandelt werden sollen.
Wählen Sie eine der Vorschau-Optionen. Nach kurzer Zeit erscheinen die Vorschau-Bilder in Ihrem Dokument. Die angelegten Schriften werden unsichtbar. Die Vorschau-Bilder entsprechen den Original-Text-Feldern in Farbe, ungefährer Größe und Position. Auch Effekte wie Schlagschatten oder abgeflachte Kanten sollten die Vorschaubilder übernehmen.
Hinweis: Die maximale Fontgröße ist auf 265 pt begrenzt, die Anzahl der Textfelder auf 12, die gleichzeitig in der Vorschau betrachtet werden können.
Vorschau löschen

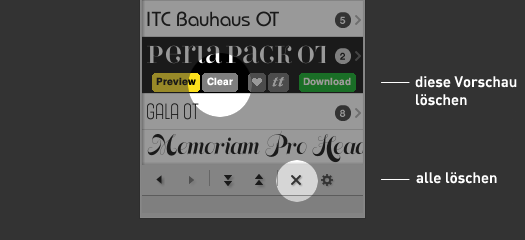
Sie können alle Vorschau-Felder gleichzeitig löschen, indem Sie auf das X-Icon am unteren Rand des Plugin-Panel klicken. Previews für einzelne Schriften verschwinden, indem Sie den Reiter Clear klicken. Es erscheint wieder die ursprünglich verwendete Schrift.
Vorschau Historie
Sobald Sie beginnen, den Vorschau-Modus einzusetzen, registriert das Plugin die Schriften, die Sie ausprobieren. Um angeschaute Schriften anzuzeigen, klicken Sie auf den Recent-Reiter rechts über der Sucheingabe.
Favoriten
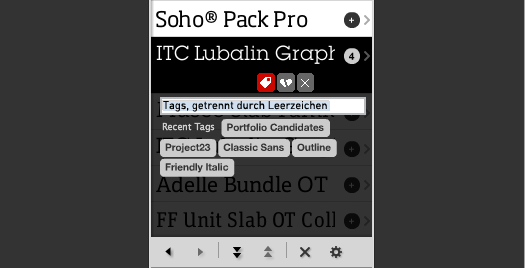
Das FontShop-Plugin lässt Sie ihre Lieblingsschriften sammeln und taggen, indem Sie die Herz-Symbol, das unter jedem Schriftnamen erscheint, klicken. Einmal um die Schrift zu mögen, noch einmal, um Sie zu taggen.

Sie könne ihre getaggten Lieblings-Fonts durchsuchen, indem Sie auf den Reiter Favorites am oberen Rand des Plugin-Menüs klicken.
Schriften Shoppen
Sobald Sie den perfekten Font für Ihr Projekt ausgewählt haben, auf den grünen Reiter Download neben der gewünschten Schrift klicken, und Sie werden zu FontShop.com weitergeleitet.
Einstellungen
Das Zahnrad-Symbol am unteren rechten Rand des Plugins enthält nützliche Konfigurationsoptionen: Zum Beispiel können Sie die Sample-Text für die Schriftenlisten verändern. Sie können hier auch Warnmeldungen aktivieren oder deaktivieren, die gelegentlich auftreten.
Tipps
Dies ist Beta-Software. Wir haben sie strengen und langwierigen Tests unterzogen – dennoch gilt: Sichern Sie Ihre Dateien, bevor Sie das FontShop-Plugin einschalten.
Wenn Sie mit vielen Layern, arbeiten kann die Vorschau-Funktion (und das Entfernen von Previews) ein paar Sekunden dauern. Insbesondere in komplexen Dokumenten (mit zum Beispiel mehr als 500 Layern) und langsamer Hardware empfiehlt es sich, die Dokumentate zu vereinfachen, um Vorschauen mit dem Plugin zu erstellen.
Bitte werfen Sie einen Blick auf den FAQ-Absatz, wenn weitere Fragen auftreten, oder setzen Sie sich mit uns in Verbindung.
FAQ
Ich kann nicht auf OSX Lion 10,7 installieren.
Wahrscheinlich müssen Sie den Adobe Extension Manager (AEM) aktualisieren. Falls Sie den Adobe Update Manager verwenden, sollte dieser sich automatisch aktualisierten. Sie können auch die neueste AEM-Version von dieser Seite herunterladen: adobe.com/downloads/updates/. Die benötigten Downloads sind Extension Manager 5.5.2-Update für CS5.5 oder Extension Manager 5.0.2 Update für CS5.
Ich kann das FontShop-Plugin nicht unter Windows installieren.
Dies kann an benötigten Administratorrechten liegen. Klicken Sie die heruntergeladene Datei mit der rechten Maustaste und wählen Als Administrator ausführen aus dem Menü oder holen Sie Ihren Systemadministrator zur Hilfe.
Was ist mit anderen Crative-Suite-Produkten?
Wir hoffen in naher Zukunft auf volle Adobe Creative Suite-Unterstützung. Das FontShop-Plugin kann zur Zeit bereits in InDesign, Illustrator, Fireworks und Flash verwendet werden – jedoch noch ohne Vorschau-Funktion.
Kann ich Zeilenabstand, Tracking oder OpenType-Funktionen steuern?
Wir hoffen, in einem künftigen Release Kontrollen über Rendering-Optionen hinzuzufügen. Bis dahin wird der gestalterische Zustand des ursprünglichen Textfelds übernommen. Alle Preview-Darstellungen sollten (soweit in der eingesetzten Ausgangsschrift vorhanden) OpenType-Standard-Funktionen wie Kerning und Ligaturen zeigen.
Kann ich mit meinem Lieblings-Plugin-Schriften mit meinen Lieblingsschriften auf FontShop.com synchronisieren?
Leider noch nicht!
Das Plugin funktioniert nicht. Was kann ich tun?
Lassen Sie es uns wissen. Bitte beschreiben Sie das Problem so detailliert wie möglich, sagen Sie uns, ob Sie auf einem Mac oder einem PC arbeiten und welche Version von Photoshop Sie einsetzen. Wenn das Plugin sich öffnet, können Sie uns unterstützen, indem Sie in das Kontextmenü in der oberen rechten Ecke gehen und Zeige Debug-Info auswählen. Bitte kopieren und fügen Sie den Inhalt des Textes in Ihren Fehlerbericht ein.
Die Vorschau entspricht nicht den Original-Textfeldern in Größe und Zeilenumbruch
Wir haben das FontShop-Plugin als Werkzeug entwickelt, um Ihnen eine Vorstellung davon zu geben, wie Schriften in Ihren Entwürfen aussehen, bevor Sie diese kaufen.
Das FontShop-Plugin kann (und will) nicht die Präzision eines Produktions-Design-Werkzeugs erreichen. Da Schriften sehr unterschiedliche Eigenschaften aufweisen, wie variierende Höhe, Dickte oder Breite, können die Schriften-Previews nicht 100% exakt erzeugt werden. Besonders Zeilenumbrüche sind schwer vorhersagbar und es ist nicht auszuschließen, dass das Original-Textfeld verändert werden muss, um ein besseres Resultat zu erzielen. Wir hoffen, die Rendering-Genauigkeit der Vorschau in zukünftigen Versionen zu verbessern.
Kann ich mit dem Plugin offline arbeiten?
Nein. Das Plugin benötigt eine Netzwerkverbindung, um auf Daten vom FontShop-Server zuzugreifen.
Wie werden Rich-Text-Felder mit mehreren Schriftarten und Formatierungen behandelt?
In manchen Vorschauen wird das Plugin nur den ersten Stil, den es findet anzeigen. Unterschiede in Farbe, Schriftgröße und Schriftart innerhalb eines Textfelds werden ignoriert.
Updates
Das Plugin sollte Sie informieren, wenn Aktualisierungen verfügbar sind. Der Installationsvorgang ist der gleiche, wie oben beschrieben.
Dies ist die Beta-Version. Wir freuen uns über Ihr Feedback in den Kommentaren.
Frohe Ostern wünscht Ihr FontShop-Team.
4 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Dave
Gott sei Dank … Danke! Einfach nur Danke! Und bitte macht daraus kein 250 Euro plug-In!
Dave
Liebes FontShop Team,
wann kommt den (ca.) die Vorschau für Indesign und Illustrator?
In Photoshop Layouten ist doch eher ungewöhnlich. (Bis auf ein paar Webdesigner vielleicht.)
Ansonsten läuft es mit der CS5.5 unter Mac OS X 10.6.8 problemlos bei mir (in Photoshop).
Sabine Gruppe
Hallo Dave,
wir freuen uns, dass das FontShop-Plugin Dir gefällt und gut funktioniert. Geplant ist, alle Funktionen des Plugins in alle Creative Suite Programme zu integrieren. Bis zum Spätsommer soll das Plugin voll funktionsfähig für Illustrator, Indesign und Fireworks zur Verfügung stehen – eine Reihenfolge die per Umfrage an unsere Kunden ermittelt wurde. Sobald es soweit ist, melden wir uns!
Viele Grüße
Sabine