Lesetipp, Verlosung: »Branded Interactions« [Update]

Das soeben beim Hermann-Schmidt-Verlag erschienene Handbuch »Branded Interactions« widmet sich der markengerechten Gestaltung interaktiver Anwendungen. Die Herausforderung, digitale Touchpoints zu gestalten, hat den Alltag und das Berufsbild des Designers grundlegend verändert. Im Internet muss der Markenauftritt eine Vielzahl unterschiedlicher Anforderungen erfüllen: Websites sind Vertriebs-, Service- und Marketingkanal in einem. Parallel dazu hat die Bedeutung von Apps für Smartphones und Tablet PCs enorm an Bedeutung gewonnen. Schließlich finden sich zunehmend interaktive Touchpoints im realen Raum, wie zum Beispiel Installationen am Messestand.

Marco Spies: Branded Interactions – Digitale Markenerlebnisse planen & gestalten, 362 Seiten, über 150 Diagramme, Musterformulare und Piktogramme, ca. 150 vierfarbige Abbildungen zu Fallstudien, 10-seitige Klapptafel mit Regeln für gute Branded Interactions zum Heraustrennen, fadengehefteter Festeinband, 20 x 26,5 cm, 68,00 € Hier bei FontShop bestellen …
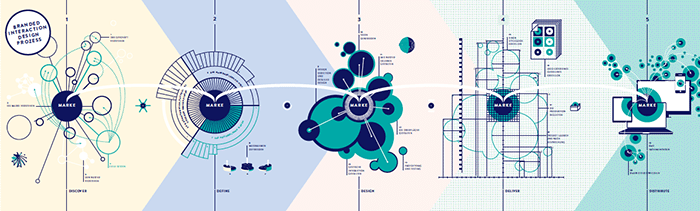
Das Ziel von Branded Interaction Design ist es, ein gleichwertiges Markenerlebnis über die unterschiedlichen Markenkontaktpunkte zu schaffen. Dabei ist das Spektrum der zu gestaltenden Markensignaturen breit gefächert: Logo, Typografie, Seitenraster, Bildwelt, Bewegung, Navigation, Interaktion, Sound, Wording, 3D. In digitalen Medien werden die klassischen Disziplinen um die Möglichkeiten der Interaktion erweitert. Die Anforderungen und Gestaltungsmöglichkeiten Interaktiver Medien erfordern einen komplexen, multidisziplinären Prozess, der die Bedürfnisse und das Verhalten des Nutzers in den Mittelpunkt stellt.
Branded Interactions ist Anleitung, Hilfe und Inspiration für all jene, die mit der Gestaltung von Interaktiven Anwendungen für Marken befasst sind, vom freiberuflichen Einzelkämpfer, über Produkt- und Markenmanager in Unternehmen bis hin zu strategischen Planern, Konzeptern und Designern, die in einem größeren Agenturteam an internationalen Markenauftritten arbeiten. Das Buch enthält 10 Interviews mit führenden Experten der Branche (darunter Joachim Sauter, Tom Acland, David Linderman, Christophe Stoll, …), sowie zahlreiche Good Practice Beispiele aus den Bereichen Service Design, Brand Design, Markenkommunikation Web/Mobile, Markenkommunikation im Raum und Brand Management. Weitere Informationen zum Buch auf der Website brandedinteractions.de.
Über den Autor: Marco Spies lebt und arbeitet in Berlin. Nach einem geisteswissenschaftlichen Studium begann er seine berufliche Laufbahn als User Experience Designer bei der Multimedia-Agentur Pixelpark in Berlin. In den letzten Jahren hat er zahlreiche digitale Markenauftritte und interaktive Styleguides verantwortet, unter anderem für T-Mobile, Nintendo, DZ BANK und Linde. Nach Anstellungen als Kreativdirektor bei Neue Digitale (heute Razorfish) und Executive Director Interactive Design bei der Brandingagentur Peter Schmidt Group (BBDO) gründete er 2010 gemeinsam mit Katja Wenger think moto, eine digitale Strategie- und Designagentur in Berlin.
Verlosung: Mein Rezensionsexemplar möchte ich gerne unter den Fontblog-Lesern verlosen. Schreibt mir einfach bis morgen 12 Uhr in einem Kommentarsatz, welches Interaktionsbranding euch nachhaltig in guter Erinnerung geblieben ist.
[Update] Da ich 2 Tage im Bett liege und erst am Donnerstag wieder im Büro bin, darf weiterhin teilgenommen (= kommentiert) werden … bis morgen, Donnerstag den 29. November 2012, 12:00 Uhr.
45 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Thierry
UNIQLO Clock war super: http://www.uniqlo.jp/uniqlock/
Danny
Mir ist da myownbike.de mit seinem Bike-Konfigurator im Kopf geblieben. Eine sehr schöne und einfache Seite, die einläd an Ort und Stelle sein eigenes Fahrrad zusammen zu basteln.
–> myownbike.de
zeh
google – so viele services, funktionen, spielerein, innovationen, darstellungen, etc. unter einem hut ist echt bemerkenswert
Lars
Natürlich der Forschungstisch unserer Kollegen/Freunde von Pluralvisual:
http://www.pluralvisual.de/Forschungstisch
WobIntosh
Mir ist tatsächlich ebenso wie Danny auch myownbike.de in Erinnerung geblieben, mein Fahrrad hat zwar letztlich ein lokaler Händler zusammengeschraubt, aber man darf ja wohl mal träumen :)
Patrick
Die Anwendungen rund um die Red Bull Music Academy sind mir im Gedächtnis geblieben. Und nachdem ich beim Creative Morning Berlin auch ein paar Worte von Herrn Spiekermann dazu gehört habe, weiß ich auch, warum.
Daniel
Ottobock Science Center, Berlin
Über drei Stockwerke wird einem die Möglichkeit geboten, die Anatomie des Menschen sowie die Produkte der Marke Ottobock auf spielerische Weise kennenzulernen.
Link: http://www.sciencecenter-medizintechnik.de/
Susanne
Diese Seite ist großartig! Mit Hilfe von selbst erstellte Zeichnungen die animiert werden, wird eine kleine Geschichte erzählt. Sehr niedlich gemacht. Und sehr interactiv.
http://www.drawastickman.com/
Kathrin
Pinterest ist für mich gefühlt von heute auf morgen entstanden. Auch wenn ich (noch) kein Mitglied bin, wird verbreitet, verbreitet, verbreitet. Und wird so nicht jeder irgendwie zur Marke?
Matthias
Mir ist myownbike.de gut in Erinnerung geblieben.
Christian
Ich habe sehr gute Erinnerungen an den Edeka Eiskonfigurator. Ist noch eine ziemlich neue interaktive Website, deren beste Eisentwürfe demnächst bei Edeka zu kaufen sein werden.
https://www.dein-edeka-eis.de/
Mirko
wirklich großen spaß macht die 3d- online-anprobe bei dem online-optiker »mister spex«!
zu sehen hier:
http://misterspex.de/brillen/brillenanprobe.html
AnnaJR
Auf jeden Fall die Rewe „Feine Welt“-Seite. Mehr interaktives Erleben gebunden an eine Marke sah ich nie.
krisztina
Was ich zuletzt im Netz entdeckte vor einigen Woche erst, war die Protestaktion Gegen Pelz von Vier Pfoten:
http://www.parade-gegen-pelz.org
Carolin
Ich war total beeindruckt von Dudes Factory!!!
Dieses „bau dir dein T-shirt selbst zusammen“ ist echt gefährlich!!!
Man hat einfach stundenlang Spaß.
Sich da nur für 1 Shirt zu entscheiden, fällt sehr schwer!
Der wirkliche Laden, ist aber genau so klasse.
http://www.dudes-factory.com/lab?artist=5
Letzte Woche hatte ich aber ein aktives Treffen
mit Karin und Bertram Schmidt-Friedrichs im Bücherbogen in Berlin.
Da hatte ich das Buch Branded Interactions schon in der Hand
und musste es wieder abgeben, was echt schwer war.
Ich würde mich also wahnsinnig über das Buch freuen!!! :)
LG Caro
Florian
Ich bin sehr vom interaktiven Forschungstisch von Plural begeistert:
http://vimeo.com/27044860
henni
Weils sich wirklich immer mal lohnt, und nicht nur wegen der Verwandtschaft:
http://fontfonter.com/
Gloria
Wow, das ist hier ja schon eine tolle Sammlung! Von mir mal etwas aus der Musikbranche – Der König tanzt von Fettes Brot:
http://www.derkoenigtanzt.com/
Gloria
Oh, und die Kampagne von Tipp-Ex – die kennt sicherlich noch jeder – finde ich war großes Youtube-Kino: http://www.youtube.com/watch?v=4ba1BqJ4S2M
Kerstin
Unter dem Motto „Design your room“ gibt Droom dem User die Möglichkeit Tische, Lampen, etc. mit einer Auswahl von Mustern und Farben zu versehen und das Ganze dann 3-Dimensional zu drehen. Man bekommt Lust aufs Probieren und Kaufen.
max
auf anhieb fällt mir wrangler ein http://www.wrangler-europe.com/wrangler/collection-ss12/?lang=de
Lutz Lungershausen
Kurz hinter der dänischen Grenze in Nordborg gibts das „Danfoss Universe“ – das ist der naturwissenschaftlich-technische Experimentier- und Erlebnispark des Technik-Konzerns Danfoss mit mehr als 200 Stationen – mehr Brand-Interaction geht m.E. nicht.
http://www.danfossuniverse.com
Martin
Bei mir hat die edding wall-of-fame.com Seite für kurzweiliges Ablenken einen ganz guten Eindruck hinterlassen.
Fred
Ich war und bin begeistert von dem Interaktionskonzept des microsia-Musikspiels von Andreas Illiger. Das Zusammenspiel von experimentellem digitalen Musizieren und Visuals ist ziemlich beeindruckend. Das ganze ist glaube ich bereits 2008/2009 entstanden – von einem damaligen Studenten programmmiert und gestaltet…Hut ab!
http://www.microsia.de/
Joe
»edding« (http://wall-of-fame.com), eindeutig.
Mit ’nem edding ’nen edding malen – ohne das es nach edding richt.
Ist das jetzt ein Doppelpost? sry Martin ;D
Sabine
Der interaktive Tisch im jüdischen Museum/Berlin von der agentur X:hibit.
zipuli
meine volleyballmannschaft steht gerade auf die Häkelmützen von myboshi – Handarbeit auf der einen Seite, online Konfigurator auf der anderen – cool.
http://www.myboshi.net
thomasjunold
nachhaltig in nicht ganz so guter erinnerung ist mir die interaktion mit den automaten der DB geblieben.
ona
http://wall-of-fame.com/ – war mit abstand einer der nettesten seiten die zur partizipation aufgerufen haben! – Weil auch wirklich was tolles entstanden ist! Aber als 2. Wahl würde ich beetle anführen, da es die erste scrool & roll seite war die (zumindest ich ) gesehen hab. und als 3. Wahl http://www.ecodazoo.com/ – supersuess und guter mind dahinter!
myko
Ich bin zur Zeit begeistert von der Begleitung, die der Sender AMC der Serie „The Walking Dead“ angedeihen lässt. Das ist schon ein mittelschweres Communitymanagement mit Umfragen, Feinjustierung der Handlung, Zusatzmaterial und einem Game zur Serie. Da steckt erheblicher Aufwand hinter und man setzt auf reichlich Datenfluss und Interaktion.
David
http://www.sho.com/sho/home
Mir ist die Seite von Showtime in Erinnerung geblieben. Schöne Gallerie.
Simon Wehr
Es ist gar nicht so designy und kaum sexy, aber der Onlineshop von Esprit ist mir in extrem guter Erinnerung. Für mich ist er die Mutter aller Webshops und in jeder Hinsicht als Musterbeispiel zu gebrauchen. Alles läuft genau so, wie ich es erwarte und fördert damit das Markenbild extrem.
Oli
Bikeshops scheinen ja allgemein gut an zu kommen. Eine weitere Varianate möchte ich mit http://budnitzbicycles.com ins Spiel bringen.
Die Seite lebt mit Sicherheit von den gestochen scharfen Hochglanzbildern und schafft es damit, das man am liebsten mit der Hand über den kalten Stahl streicheln würde!
Kai
„Slide to unlock“
Auch wenn ich kein iPhone habe, die Geste um in iOS Geräte zu entsperren ist für absolut mit Apple verbunden.
Toby
Die Seiten und Apps von Red Bull sind mir im Kopf geblieben, und ich bin immer wieder aufs neue begeistert!
Florian
Auch mir ist Tipp-Ex bei Youtube sehr gut in Erinnerung geblieben.
Caro
ART+COM macht Museumsbesuche zum Erlebnis.
Viele tolle Information Installationen überall in Deutschland z.B. auch im Naturkunde Museum in Berlin.
Steffen
Mir ist da die Decoded Conference im Kopf geblieben. Mit eigenem Generator spiegelt es zudem Inhalt der Konferenz wider.
http://decoded-conference.com/2010/generator.php
Carolin
Google mit Chrome Experiments, wie das „100,000 Stars“.
http://workshop.chromeexperiments.com/stars/
Stephanie
Auch wenn die Seite schon so oft genannt wurde: myownbike.de hat auch mich nachhaltig beeindruckt. Sehr smarte, intuitive interaktive Anwendung!
Sina
Sehr gut in Erinnerung geblieben ist mir der interaktive Film, den Mercedes im letzten Jahr als Werbung für das C-Klasse Coupé veröffentlicht hat.
http://c-coupe.mercedes-benz.com/index_de_de_envkv.html
Robin
Mich beeindruckt nach wie Apples iOS. Die Marke iPhone lebt essentiell von der Interaktion mit der Softwareoberfläche und schafft hier durch eine gewisse Leichtigkeit in der Interaktion ein Markenerlebnis. Super spannendes Thema… das Buch scheint ein toller Tipp zu sein.
wolfgang
Flipboard
Metaphor => UX Design => Naming => Branding
Jürgen Siebert
OK, vielen Dank fürs Mitmachen. Die Verlosung ist jetzt beendet. Ich ermittle die Siegerin/den Sieger in wenigen Minuten.
Jürgen Siebert
Also, Kommentar 22 ist der Gewinner: Lutz Lungershausen. Ich gratuliere.