FontShop Aktuell verschickt FF ThreeSix Poster
FF ThreeSix ist das Ergebnis eines optischen Groß-Experiments, dessen Durchführung Paul McNeil und Hamish Muir 2010 am London College Communication begannen und das sich über zwei Jahre erstreckte: Die restriktiven Regeln der Geometrie treffen auf die die typografische Formenlehre.
FF ThreeSix basiert auf einem ausgeklügelten System aus horizontalen Geraden und Kreisbögen. Das von FSI herausgebrachte Poster entfaltet das Display-Potential der Familie.
Es entstand eine Schriftenfamilie mit sechs Fonts in acht Schriftschnitten. Die Buchstaben-Konstruktionen emulieren um die schrittweise reduzierte Form einer traditionellen Schrift, und bedienen sich fast unmerklicher Ausgleichs-Tricks, um die Illusion eines strikt geometrischen Aufbaus zu simulieren und gleichzeitig Lesbarkeit zu gewährleisten – auch in kleinen Punktgrößen.
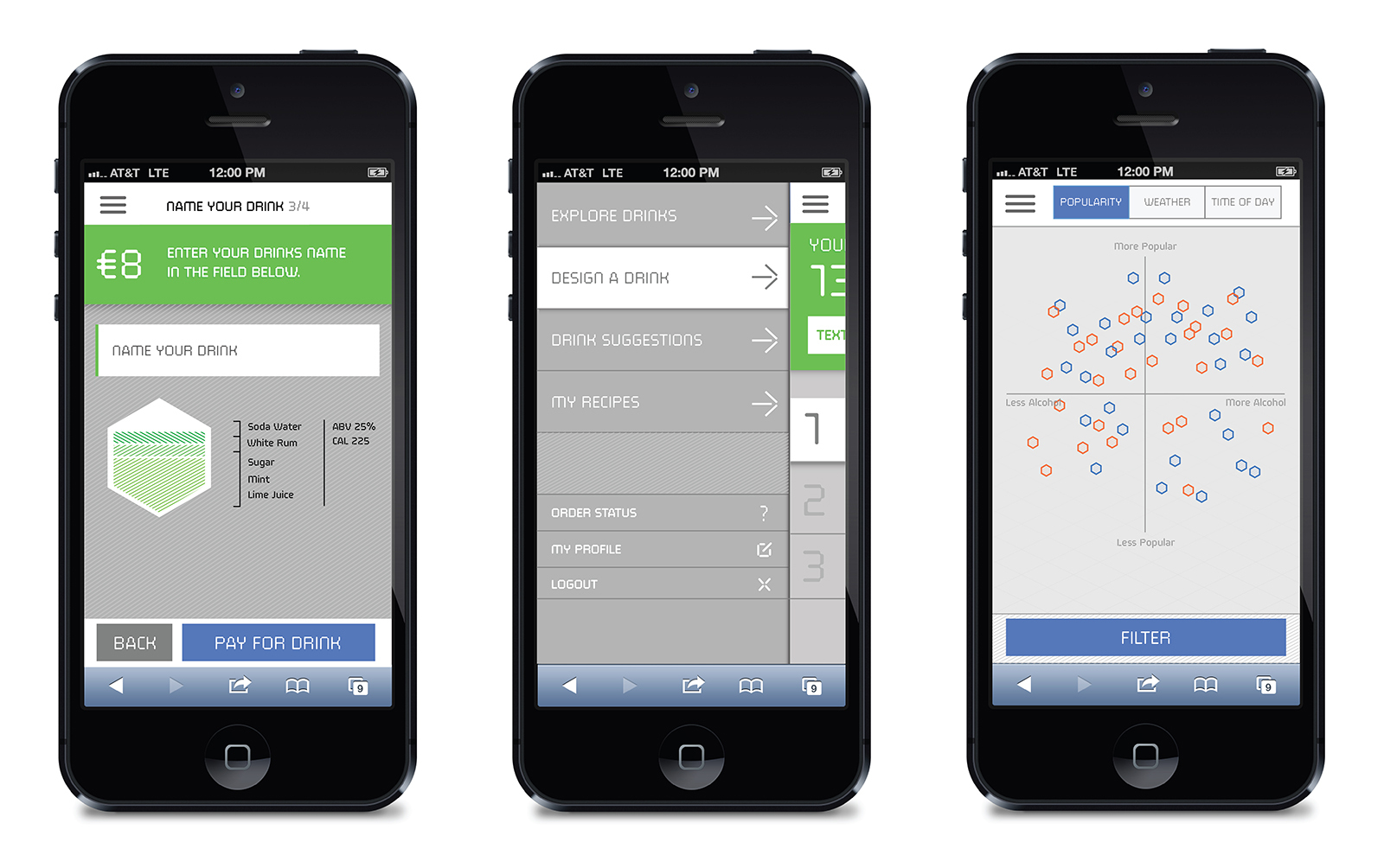
FF ThreeSix im Einsatz für Pentagrams Cocktail-App Makr-Shakr, die neben Rezepten auch die Anzahl der Drinks und ihre Promille-Werte überwacht
Das System, das mit dem ISTD Premier Award und dem Certificate of Excellence ausgezeichnet wurde, beruht auf einem Raster von 36 Einheitsquadraten, aufgeteilt in 9 Einheiten. Ausschließlich vertikale oder horizontale Geraden und Kreisbögen erzeugen die Buchstaben-Form. Caps-Höhe , x-Höhe , Auf- und Abstriche beruhen auf einem für alle Schriften und Schriftschnitte konsistenten Maßsystem. Das Raster bestimmt auch den Zeichen- und Wortabstand, ebenso die Werte für die Kerningpaare.
Wer eins der (gefalteten) Poster haben möchte, kann es unter info@fontshop.de anfordern – solange der Vorrat reicht. Bitte ins Betreff »FF ThreeSix Poster von FontShop-Aktuell« schreiben und eure Lieferadresse nicht vergessen. Die Adresse wird weder gespeichert noch weiter gegeben.
Co-Entwerfer der FF ThreeSix-Familie Hamish Muir spricht auf der TYPO Berlin »ROOTS« (15. – 17. Mai) über grundlegende Konstruktionsprinzipien, die zu jeder Zeit und in jedem Medium relevant sind.


<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">