FontShop Plugin bald in Fireworks
 Nach Photoshop, Illustrator und InDesign ist das FontShop Plugin auf dem Weg nach Fireworks: Endlich gibt es bald auch dort Zugriff auf Zehntausende kommerzieller Schriften, die im eigenen Layout ausprobiert, verglichen, zitiert und Auftraggebern präsentiert werde können. Das kostenlose Tool ergänzt in wenigen Sekunden dauerhaft die eigene Schriftpalette mit über 150.000 Fonts. Damit sind Layout-Variationen von Logos, Leitsystemen, Packungsdesigns, Buchtitel, Poster und selbst Lesetexten keine Grenzen mehr gesetzt.
Nach Photoshop, Illustrator und InDesign ist das FontShop Plugin auf dem Weg nach Fireworks: Endlich gibt es bald auch dort Zugriff auf Zehntausende kommerzieller Schriften, die im eigenen Layout ausprobiert, verglichen, zitiert und Auftraggebern präsentiert werde können. Das kostenlose Tool ergänzt in wenigen Sekunden dauerhaft die eigene Schriftpalette mit über 150.000 Fonts. Damit sind Layout-Variationen von Logos, Leitsystemen, Packungsdesigns, Buchtitel, Poster und selbst Lesetexten keine Grenzen mehr gesetzt.
Sobald das Plugin für Fireworks aus dem internen Beta-Test kommt, berichten wir hier. Wer per E-Mail informiert werden möchte kann im Kommentar oder via fontshop_aktuell(ät)fontshop.de seine Adresse hinterlassen. Wir melden uns dann (und auch nur mit der gewünschten Nachricht!). Wer das Plugin noch nicht eingebaut hat:

Installation & schnelles Aha-Erlebnis
Installation und Aktivierung der Adobe-CS-Erweiterung sind denkbar einfach. Es muss nur einmal installiert werden um in allen drei Applikationen seine Arbeit zu tun:
- Das FontShop-Plugin auf fontshop.com/plugin laden
- Das Icon doppelklicken (öffnet Adobe Extension Manager)
- Bei Aufforderung: Vorversion deaktivieren und entfernen; danach …
- Die Erweiterung v. 1.1.16 im Extension Manager aktivieren
- bevorzugtes Adobe-CS-Programm starten und
- eine Textbox mit Beispielwort anlegen
- Erweiterung öffnen: Fenster -> Erweiterungen ->FontShop
- Einen von 150.000 Fonts suchen und auswählen … Fertig
Powertipp: Damit Sie das Plugin nie mehr suchen müssen sondern stets automatisch per Tab zur Verfügung steht, schieben sie nach dem ersten Aufrufen der Erweiterung einfach die FontShop-Plugin-Palette auf die »Zeichen«-Palette, so dass die 150.000 zusätzlichen Schriften über ein Parallel-Tab jederzeit im Zugriff sind (vgl. die Schriftpalatte in allen Abbildungen in diesem Beitrag).

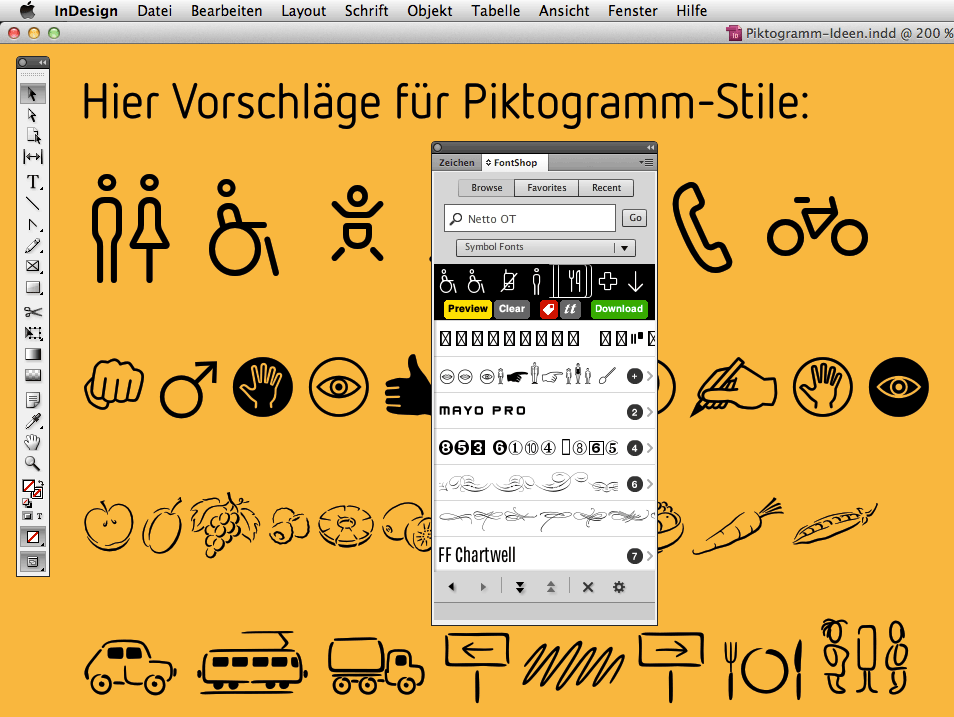
Nicht nur für Buchstaben geeignet: Selbstverständlich lassen sich mit der FontShop-Palette auch Pi- und Symbol-Fonts ins eigene Layout zaubern
Das Plugin kann zwar schon sehr viel, wird jedoch ständig verbessert und weiterentwickelt. Wir freuen uns über Ihre Kommentare, Hinweise und Anregungen, die Sie uns gerne auch per E-Mail an info@fontshop.de schicken können oder als Kommentar unter diesem Beitrag.
Funktionalität im Detail
Wie bei allen Erweiterungen (Plugins) für die Adobe Creative Suite gelangt man in den Programmen Photoshop, Illustrator und InDesign zum FontShop-Plugin über das Menü »Fenster«, Untermenü »Erweiterungen« … Die Erweiterung öffnet sich zunächst mit einem separaten Fenster, das für den späteren schnellen Zugriff permanent in einer Palette untergebracht werden kann (siehe Powertipp oben). Damit das Plugin seine Arbeit überhaupt erledigen kann – also das Umwandeln Ihrer Textfenster in eine andere Schrift vom FontShop-Font-Server –, ist eine aktive Internet-Verbindung Voraussetzung.

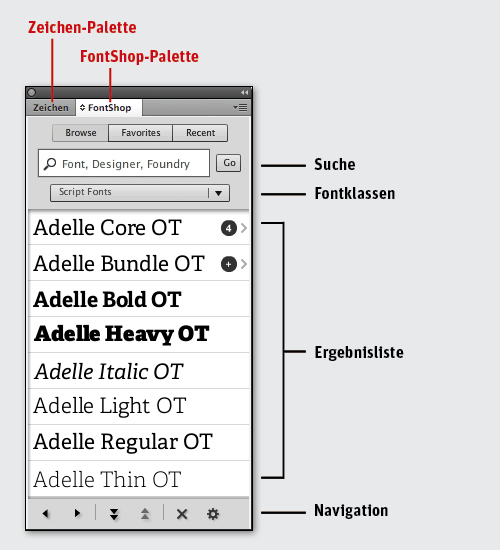
Fontsuche
In das Suchfenster der FontShop-Palette können Sie einen Schriftnamen, einen Entwerfer oder den Namen einer Foundry eingeben. Auch Font-Klassen (Sans, Serif, Salb, …) können Sie aus der Dropdown-Liste am oberen Rand des Menüs auswählen. Unter den Sucheingaben erscheint die Liste mit Ergebnissen. Die Werkzeugleiste am unteren Rand hilft beim Browsen durch multiple Ergebnisseiten, die Vor-und Zurück-Tasten manövrieren durch die Suchhistorie.
Zahlen auf der rechten Seite der Schriften in der Ergebnisliste führen zu verwandten Schriften, meist Mitglieder derselben Familie. Ein Rollover beim Schriftnamen enthält eine Reihe zusätzlicher Informationen und Optionen, darunter den (noch) experimentellen Find-Similar-Knopf, der Fonts mit ähnlicher Anmutung vorschlägt.

Vorschau
Sobald Sie den Dreh für das schnelle Finden ’raus haben, ist die Zeit für den magischen Moment gekommen, das Vorschau-Kommando (Preview). Wählen Sie in Ihrem CS-Dokument eines oder mehrere Textfelder an, deren Text Sie in der ausgewählten Schrift sehen möchten. Hierfür im Plugin-Listenfenster auf Preview klicken (oder einfach auf das Bild der Schrift). Es erscheint die Vorschau-Optionen wo sie festlegen können, auf welchem Layer das neue Schriftmuster erscheinen soll.
Nach kurzer Zeit erscheinen die Vorschau-Bilder in Ihrem Dokument. Die zuvor angelegten Schriften werden unsichtbar. Die Vorschau-Bilder entsprechen den Original-Text-Feldern in Farbe, ungefährer Schriftgröße und Position. Auch Effekte wie Schlagschatten oder abgeflachte Kanten sollten die Vorschaubilder übernehmen.
Hinweis: Die maximale Fontgröße ist auf 265 pt begrenzt, die maximale Anzahl der Textfelder die gleichzeitig in der Vorschau betrachtet werden können ist 12.
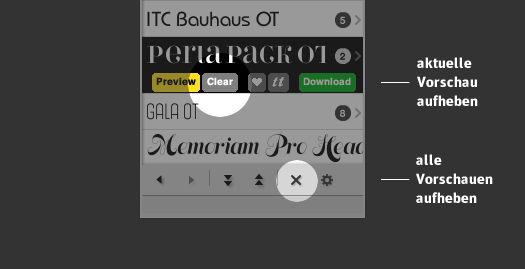
Vorschau löschen
Sie können alle Vorschau-Felder gleichzeitig löschen, indem Sie auf die x-Taste in der Navigationsleiste klicken. Previews für einzelne Schriften verschwinden, wenn Sie den Reiter Clear der entsprechenden Schrift klicken. Es erscheint wieder die ursprünglich verwendete Schrift.

Sobald Sie beginnen, den Vorschau-Modus einzusetzen, registriert das Plugin die Schriften, die Sie ausprobieren. Um angeschaute Schriften anzuzeigen, klicken Sie auf den Recent-Reiter rechts über der Sucheingabe.
Favoriten
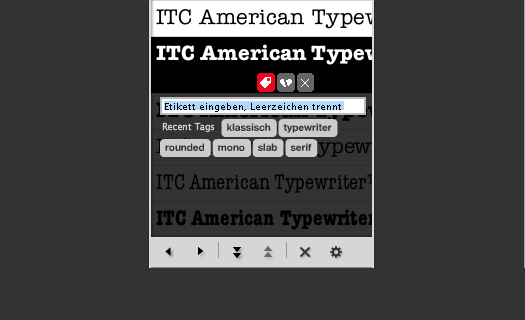
Das FontShop-Plugin lässt Sie Ihre Lieblingsschriften sammeln und etikettieren: Einfach das Herz-Symbol unter einem Schriftnamen klicken. Einmal um die Schrift zu mögen, noch einmal, um Sie mit Stichwörtern (tags) zu versehen.

Ihre etikettierten Lieblings-Fonts finden Sie später mit einem Klick auf den Reiter Favorites am oberen Rand des Plugin-Menüs
Schriften kaufen
Sobald Sie den perfekten Font für Ihr Projekt ausgewählt haben, auf den grünen Reiter Download neben der gewünschten Schrift klicken und Sie werden zu fontshop.com weitergeleitet.
Einstellungen
Das Zahnrad-Symbol am unteren rechten Rand des Plugins enthält nützliche Konfigurationsoptionen: Zum Beispiel können Sie den Sample-Text in der Schriftenliste ihren eigenen Vorstellungen anpassen. Sie können hier auch Warnmeldungen aktivieren oder deaktivieren, die gelegentlich auftreten.
Hinweise
Wenn Sie mit vielen Layern arbeiten, kann die Vorschau-Funktion (und das Entfernen von Previews) ein paar Sekunden dauern. Insbesondere in komplexen Dokumenten (mit zum Beispiel mehreren hundert Layern) und langsamer Hardware empfiehlt es sich, die Dokumentate zu vereinfachen, um Vorschauen mit dem Plugin zu erstellen.
Weiteren Fragen beantwortet unser FAQ-Absatz auf der Plugin-Seite ganz unten.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">