✪ Corporate-Font-Familie Museo Sans, für 55 €
Die Museo-Schriftfamilie, entworfen vom holländischen Designer Jos Buivenga, ist selbst ohne Aktionspreis eine ausgesprochenes Schnäppchen: der Einzelschnitt ab 12,50 €, die 10-köpfige Familie gerade mal 65 €. Und trotzdem reduziert FontShop diesen Preis nochmals um 10 €, weil wir der gut ausgebauten, modernen Museo als Stern der Woche mehr Aufmerksamkeit geben möchten. Zur Stern-der-Woche-Bestellung …
Museo Sans ist eine sehr gut ausgebaute lineare Groteskschrift, die Schwester der raffinierten Museo Slab …
Ihr kräftige Architektur und die schwachen Kontraste garantieren ihre Neutralität, so dass sie vor allem im Corporate Design, bei Leitsystemen und im Editorial-Design punkten kann. Weil beim Entwerfen die Lesbarkeit im Vordergrund stand, erweist sie sich auch in Lesetexten und sogar am Bildschirm als ausgesprochen gut lesbar.
Das in Arnhem angesiedelte Ein-Mann-Fontlabel Exljbris wurde 2004 von Jos Buivenga gegründet. 1984 begann er sein Studium an der Academy of Arts Arnhem. Seine erste Schrift Delicious entwarf er 1994. Diese wurde dann nur zwei Jahre später veröffentlicht. Seitdem fesselt ihn das Schriftengestalten. Hauptberuflich arbeitet er in einer Werbeagentur als Art Director. Neben dem Beruf entwirft er mit Begeisterung weiterhin Schriften.
Meine »PAGE-Fundstücke«, ab jetzt auch online

Warum sind wir nicht schon früher auf die Idee gekommen? Seit heute gibt es meine monatliche PAGE-Kolumne nicht nur im gedruckten Heft, sondern auch auf PAGE online zu lesen: Fundstücke von Jürgen Siebert. Vielleicht, weil sie bald 20 Jahre wird? Ich fasse es nicht: Seit 1991 knöpfe ich mir monatlich ein Thema aus der Welt der Kommunikation vor, das mich ärgert oder erfreut, um Frust oder Freude mit den PAGE-Lesern zu teilen. Anfangs hießen die Fundstücke noch »Miszellen«. Seit gestern schreibe ich an der nächsten Folge, die in 3 Wochen erscheinen wird … pünktlich zur Veröffentlichung von PAGE 10/2010.
Ein Fall aus der Praxis
 Etwa einmal im Monat erhalte ich eine E-Mail-Anfrage aus Studentenkreisen, so ähnlich wie diese:
Etwa einmal im Monat erhalte ich eine E-Mail-Anfrage aus Studentenkreisen, so ähnlich wie diese:
»lieber herr siebert,
ich studiere an der fachhochschule in XXXXXXX design und möchte nun meine letzte prüfung vor dem diplom durch eine theoretischen arbeit ablegen. das thema welches ich vorgeschlagen habe ist die geschichte der schrift im kontext zum ökonomischen und soziologischen zeitgeschehen.
also warum kamen damals die sans-serif auf und warum sehen sie so aus. ich würde gerne zusammenhänge herausfinden die einen anhaltspunkt geben könnten, warum die verwendeten schriften einer zeit verwendet werden und warum sie diese form haben. vielleicht gibt es parallelen zur kunst, zur mode, zur architektur…
das problem was ich nun habe ist, dass ich kaum oder keine informationen dazu finde. vielleicht hat sich noch niemand dieser frage gestellt?!? vielleicht fällt ihnen oder den leser des fontblogs informationsquellen ein die mir helfen können an diesem thema zu arbeiten.
die arbeit stelle ich ihnen nach der prüfung auch gerne zur verfügung.«
Nachdem ich Zeilen dieser Art gelesen habe, durchsuche ich mein Büro gerne mal nach einer versteckten Kamera (Verstehen Sie Spaß?) oder goggle nach Namen von Titanic-Mitarbeitern. Ich fühle mich auf den Arm genommen.
Ich hatte HD Schellnack vor 16 Jahren auf seinen Vordiplom-Fragenkatalog in meiner jugendlichen Arroganz sinngemäß geantwortet, dass es ein wichtiger Teil der Zwischenprüfung sei, sich die Fragen durch eigene Recherchen selbst zu beantworten. Wörtlich: »Darüber sollten Sie sich Gedanken machen.«
Heute würde ich so etwas nicht mehr schreiben. Ich habe aber auch keine Lust, Studierenden die Arbeit abzunehmen. Haben die keine Betreuer mehr an den Hochschulen? Oder sehe ich die Sache zu streng? Also stelle ich das Schreiben einfach mal im Fontblog zur Diskussion.
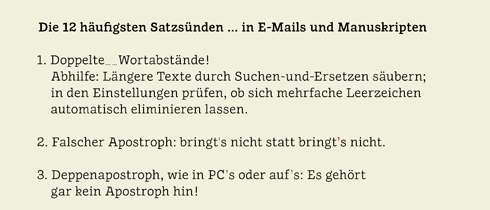
Die 12 häufigsten Satzsünden
Gestern wies ich über Twitter auf das PDF Thirty Four Typographic Sins hin. Nach dem Erik Spiekermann meinen Vermerk weitererzählte (to retweet) mit der Einschränkung »I don’t agree with all of them«, fing die große Verunsicherung an. ›Welchen der 34 Regeln soll ich nun folgen, welchen nicht?« fragten sich sinngemäß viele Leser der Mitteilungen (tweets).
Das Thema ist uralt, es gibt zig Bücher und Checklisten dazu. Trotzdem hat es mir keine Ruhe gelassen, weil gerade durch die neuen Webfonts sich viele User erstmals mit der typografischen Aufbereitung von Texten beschäftigen. Und so habe ich eben mal, wie man so sagt »schnell und schmutzig«, mit Textedit ein paar typografische Todsünden (auf deutsch) notiert. Am Ende wurden es ein Dutzend, was schon mal verdaulicher ist als 34. Außerdem hat der Autor des oben zitierten PDFs meiner Ansicht nach typografische Regeln mit Schreibregeln vermischt: erstere sind Auslegungssache, während über die zweiten nicht diskutiert werden muss (falls doch: gerne unten in den Kommentaren).
Die erwähnten Schreibregeln heißen für die Werkzeuge, mit denen wir täglich schreiben und publizieren, Satzregeln. Der Begriff kommt von setzen (Schriftsatz, einenText setzen) und nicht vom grammatikalischen Satz als Wortgefüge. Zu Bleisatz- und Fotosatzzeiten war das Setzen ein Beruf, heute gibt es den nicht mehr, weil wir alle das mit links bzw. mit unserer Computertastatur selbst erledigen.
Auch wenn das Setzen heute ein Kinderspiel ist, spricht einiges dafür, die Regeln des Schriftsatzes nicht zu vergessen, damit es die Leser unserer Texte leichter haben, diese aufzunehmen und schnell zu verstehen. Seit Jahren wehre ich mich dagegen, die schlampige Satzqualität einer Spiegel-Online-Site als gottgegeben hinzunehmen. Leider halten viele der Typosünden bereits Einzug in den gedruckten »Qualitätsjournalismus«.
✪ Paper for Great Graphic Design, für 14 € statt 37 €
In der Druckwelt beeinflusst die richtige Wahl der Papierart jedes Designprojekt. Gerade Designer klagen oft über den Mangel an wirklich gutem Referenzmaterial. »Paper for Great Graphic Design« versucht die Lücke zu füllen.
 Fallstudien zeigen, wie das Papier ausgewählt wurde und welche kreativen Verarbeitungstechniken zum Einsatz kammen: Faltung, Bindung, Beschnitt, Prägung, Druckverfahren etc. Keith Stephenson und Mark Hampshire machen den Erfolg ausgesuchter Drucksachen transparent. Das Buch stellt Arbeiten mit unterschiedlichen Budgets vor und zeigt, wie man das Optimum aus den verschiedenen Papierqualitäten herausholt.
Fallstudien zeigen, wie das Papier ausgewählt wurde und welche kreativen Verarbeitungstechniken zum Einsatz kammen: Faltung, Bindung, Beschnitt, Prägung, Druckverfahren etc. Keith Stephenson und Mark Hampshire machen den Erfolg ausgesuchter Drucksachen transparent. Das Buch stellt Arbeiten mit unterschiedlichen Budgets vor und zeigt, wie man das Optimum aus den verschiedenen Papierqualitäten herausholt.
Als Stern der Woche bietet FontShop das Werkzeug für 14,– statt 37,– € an.
Hier geht es zur Bestellung …
Und jetzt alle: Gefällt mir!

Die Nachrichten aus der Welt der Schriften reißen nicht ab, wenn Fontblog sich ab heute für 14 Tage in Schweigen hüllt. Ganz im Gegenteil: Es gibt einen neuen Font-Sender – die FontShop.de-Fanpage auf Facebook. Ein Redaktionsteam um FontShop-Marketingleiterin Kathrin Kluge veröffentlicht dort nicht nur Nachrichten in eigener Sache, sondern allerlei Fundstücke aus der Schrift- und Designszene, Veranstaltungen sowie Mitteilungen von Kollegen und internationalen Foundries. Ich bin sicher, das gefällt euch … Und mir erst.
Darum gehen wir jetzt alle auf die FontShop.de-Fanpage, klicken dort Gefällt mir und dann melde ich mich entspannt ab in den Urlaub.
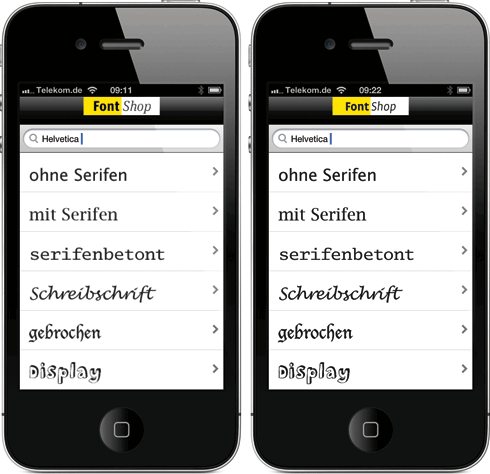
FontShuffle 1.3: hochaufgelöst für iPhone 4
Soeben hat Apple die Version 1.3 der von FontShop entwickelten iPhone-App FontShuffle freigegeben: App-Store-Link (immer noch gratis). Wir haben alle Schriftmuster und Grafiken der über 900 implementierten Fonts für das Retina-Display des iPhone 4 optimiert. Die Simulation hier oben im Blog (Abbildung klicken für eine 1:1-Darstellung) ist nur bedingt überzeugend. Wer das Programm auf einem iPhone 4 live erleben darf, wird sich dem Gefühl nicht entziehen können, vor einem Leuchttisch zu sitzen und auf einen Satzfilm zu blicken.