Webfonts testen mit FontFonter [update]
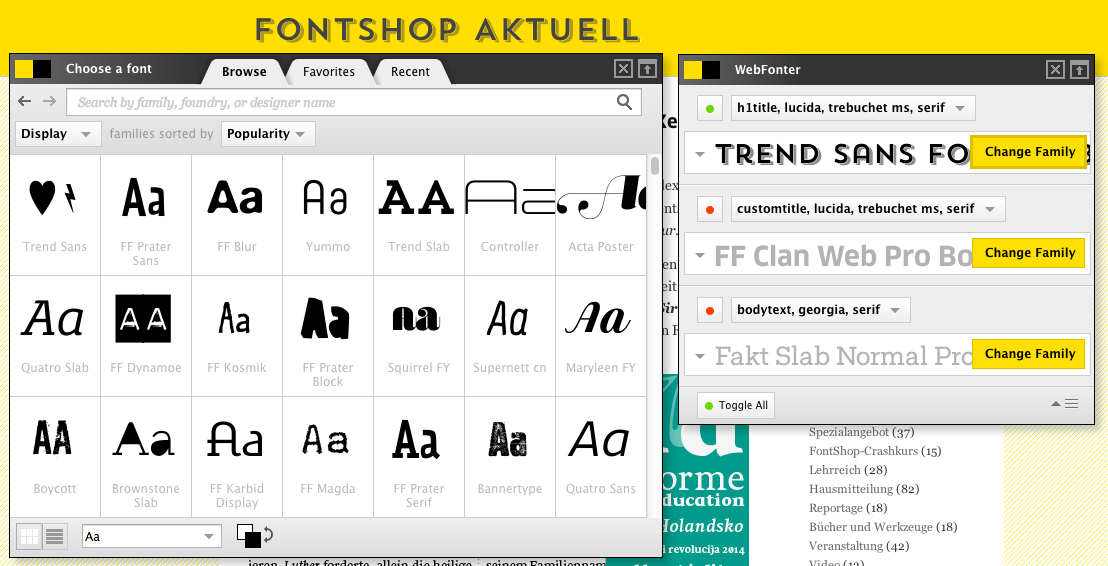
FontFonters Nachfolger heißt WebFonter: Alle Webfonts von FontShop.com hat WebFonter tagesaktuell im Zugriff. Fonts für Headlines und Texte können für jede Website miteinander verglichen werden. Hier geht es zur WebFonter-Benutzeranleitung (Tipp: Custom-Ziele und Tastaturkürzel). Oder direkt webfonten.
Gezielt austauschen: Überschriften, Fließtext, derzeit definierte Fonts oder Custom-CSS verwenden, um einen individuellen Fontwechsel vorzunehmen
![]()
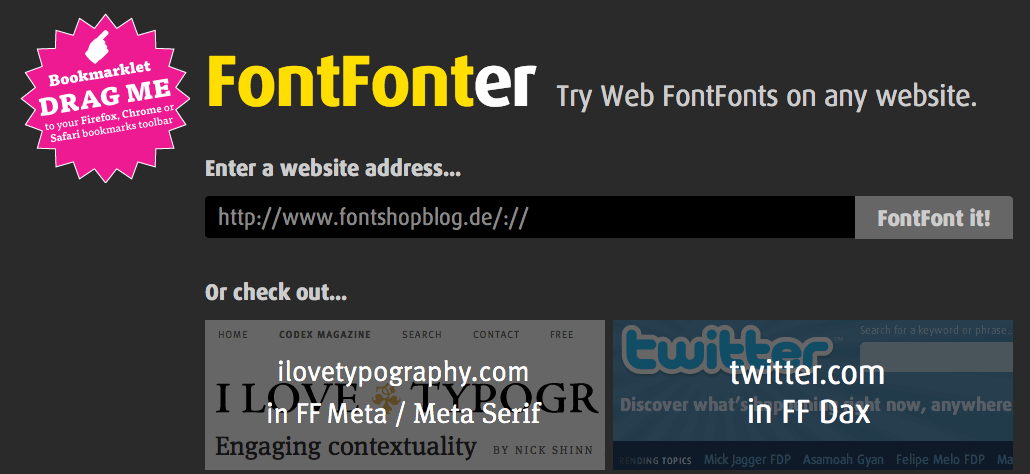
Wer mit einem Klick eine beliebige Website mit anderen Schriften betrachten möchte, kann jederzeit zum FontFonter greifen und sich aus 80 FontFont-Webschriften bedienen.
Was wäre wenn? Etwa 80 Schriften aus der FontFont-Bibliothek stehen als Voransicht für jede beliebige Website bereit, darunter FF Meta, FF DIN, FF Info, FF Transit, … und viele mehr
FontFonter ist ein freies und einfach zu bedienendes Tool, das auf jeder beliebigen Website eine Vorschau mit Web FontFonts zur Verfügung stellt. Als Online-Dienst oder Bookmarklet ist FontFonter ein schneller Weg, um festzustellen, wie eine bestehende Website durch hochwertige Web-Schriften verbessert werden kann.


<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">