Viel Neues bei FontFont … (2)

Wo andere Firmen publizistisch gerne mal weit ausholen – beim Redesign ihres Logos – behandelt unsere Schwesterfirma FSI FontShop International diese Maßnahme ziemlich gelassen. Dabei tastete sie mit dem FontFont-Logo nicht nur ein Werk des großen Neville Brody an, gleichzeitig verabschiedet sich FSI von der fast 20 Jahre dominierenden Hausfarbe Gelb … Warum machen die das? »Alles nur für FontShop.« antwortet Ivo Gabrowitsch auf diese Frage, denn die Marken FontFont und FontShop sind zwar ein Herz und eine Seele, sollen aber besser unterscheidbar werden. Schließlich werden FontFonts weltweit nicht nur von FontShop angeboten, sondern zum Beispiel auch von Phil’s Fonts, Faces oder von Typekit..
Die neue Ein-Farben-Strategie ist nur einer von vielen Ziegelsteinen, die von Erik Spiekermann und seinem Büro für den Relaunch der Website www.fontfont.com gebrannt wurden. Fast ein Jahr arbeiteten EdenSpiekermann und FSI an dem neuen FontFont-Shop, wobei das Design, also die sichtbare Veränderung, zwar komplett neu entwickelt wurde, aber trotzdem nur die berühmte Spitze des Eisbergs darstellt. Unter der Oberfläche der FontFont-Bibliothek hat sich viel mehr getan, was auf den ersten Blick gar nicht auffällt. Und deshalb fange ich damit mal an.

Adios PostScript-Fonts. Mit der neuen Website verabschiedet sich FSI von jenem Font-Format, mit dem die Library einst groß wurde, PostScript-Type-1. Bereits seit über wzei Jahren werden keine FontFont-Neuheiten mehr in dem auslaufenden Format produziert (siehe auch Fontblog-Beitrag vom Februar 2007 Das Ende der PostScript-Type-1-Schriften). Inzwischen verweigern die ersten Programme und Betriebssysteme die Unterstützung für Type-1. Das weitaus mächtigere OpenType CFF wird dagegen von vielen Betriebssystemen unterstützt (Mac OS X, Windows 2000, Windows XP und Windows Vista) und Fonts in diesem Format lassen sich sogar plattformübergreifend nutzen.
Neues Preissystem. Mit Release 55 wurde ein neues, faires Preissystem eingeführt, das weniger üppig ausgebaute Schriften (ohne Kapitälchen und/oder Fremdsprachen) preiswerter macht. Auf dem Gebiet der Offc-Fonts und der Web-Fonts gehören Small Caps jetzt zum Lieferumfang, so dass es zumindest bei der Lizenzierung dieser Schriften keinen Grund mehr gibt, das der seit Jahrhunderten gepflegte typografische Stil heute in Vergessenheit gerät.

FontFont-Produktmanager Ivo Gabrowitsch am vergangenen Montag bei der internen Präsentation der neuen fontfont.com-Site
Neue Gruppierungen. Viele Schriftpakete, die historisch gewachsen waren, wurden benutzungsorientiert umgepackt. So gibt es in der FontFont-Bibliothek keine reinen Italic-Pakete mehr, und Riesenfamilien wurden in nützliche (und damit preiswertere) Teilfamilien zerlegt.
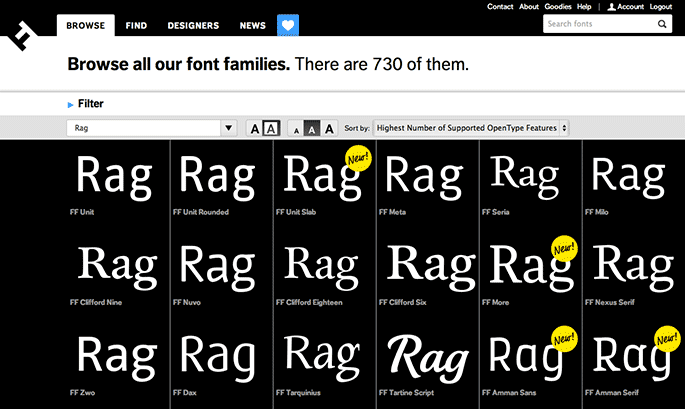
Das neue www.fontfont.com. Zu Beginn der Überarbeitung wurde die drei wichtigsten Ziele des Relaunchs definiert: einfache Bedienung, Klarheit und Tempo. Im Fokus der Website stehen zunächst die nützlichsten Schriftfamilien. Produktinformationen, Formate und andere technische Daten erscheinen erst dann, wenn ein Besucher eine für ihn interessante Schrift gefunden hat. Der neue Schwerpunkt offenbart sich unmittelbar beim Betreten der Website, im Font-Browser (Abb. unten). In Windeseile bauen sich hier Minimalschriftmuster auf, basierend auf den aussagekräftigen drei Buchstaben »Rag«, die aber auch geändert werden können. Neue Schriften sind mit einem gelben Sternchen gekennzeichnet, darunter der Schriftname … fertig! Ebenfalls praktisch: Das zugrundeliegende Raster passt sich dem Browserfenster an, so dass die zur Verfügung stehende Fläche immer optimal genutzt wird.

Die Einstellmöglichkeiten im Browser: weißer Text/schwarzer Hintergrund (und umgekehrt), 3 Schriftgrößen, Sortierung
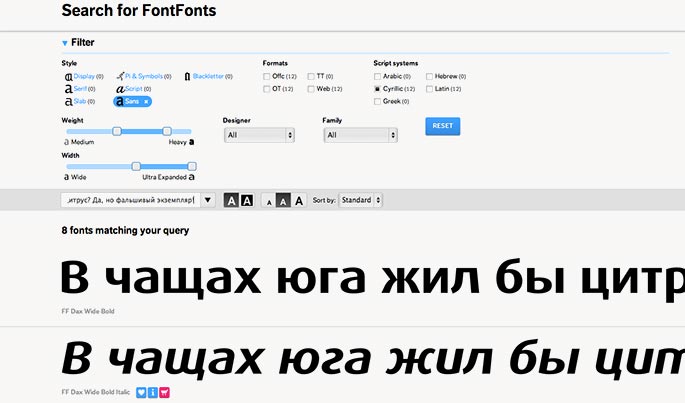
Wer den Filter am Kopf der Website aufklappt, kann die Menge der dargestellten Schriftfamilien ganz schnell zusammendampfen, entweder durch eine Stilvorgabe (z. B. Sans, Script), oder durch eines von 13 Anwendungsgebieten, darunter Werbung & Packaging, Buchtexte, Logo & Branding, Festliches und so weiter. Ein weiteres Klappmenü steuert die Reihenfolge der gefundenen Schriften, die sich nicht nur alphabetisch sortieren lassen, sondern auch nach Größe, Aktualität, Sprachausbau oder Menge der OpenType-Features.

Die Einstellmöglichkeiten im Finder: Bandbreiten für Strichstärke und Zeichenbreite, Anwendungsgebiet, Font-Formate, Designer, Sprachen und manches mehr
Eine Alternative zum Browser ist der Font-Finder, für all jene User, die genau wissen, was sie wollen (Abbildung oben). Er bietet so raffinierte Einstellmöglichkeiten wie Strichstärke und Buchstabenbreite, aber nicht punktuell sondern per Bandbreiten-Regler. Die Musterwörter sind beliebig veränderbar, oder man wählt aus dem reichhaltigen Ausklappmenü, das auch Fremdsprachentexte anbietet für FontFonts, die kyrillische oder griechische Zeichen enthalten.

Die dritte große Sektion auf www.fontfont.com ist auch die bunteste, die Designer-Seite, mit den Portraits und Biografien von 161 FontFont-Designern. Auf der News-Seite findet man ausführliche Informationen über neue FontFonts und Hausmitteilungen.
Neugierig geworden? Selber anschauen: www.fontfont.com!
12 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
robertmichael
die neue webseite ist toll! die schriften sind besser präsentiert als bei fontshop.
allerdings find ich es schade das FSI sich von der zweiten farbe verabschiedet. ich verstehe die entscheidung und die trennung zwischen FS und FSI hervorzuheben (richtiger schritt, war nötig), jedoch hätte man meines erachtens eine andere farbe einführen sollen cyan z.b. oder man hätte das dominante schwarz in ein grau gefärbt. ohne gelb wirkt das design (vorallem in der navigation) doch sehr trist. richtig zur geltung kommt das neue CD leider nicht, da auf der webseite teilweise noch gelb als hovereffekt etc. verwendet wird und man somit das gefühl hat irgendetwas fehlt.
das neue preissystem und der wegfall von PS-fonts wird mich wohl jetzt öfters mal auf die neue FSI locken. thumb up!
Sven Ellingen
Ich spreche morgen bei UpFront über das Making-Of.
http://up.front.ug/
andi kissel
ich gebe robert recht. der seite und dem cd würde ein zweite farbe gut tun. beim ersten öffnen ist die anmutung doch recht grau-in-grau und der mouseover-effekt ist dann zu extrem bunt.
gott sei dank wurde das logo nicht verändert. hier gefällt mir der negativ-positiv-effekt auf der webseite besonders gut.
Ben
Schlicht und auf die Schrift konzentriert. Das Browsen durch die Font-Bibliothek macht Spaß und ermutigt nun dazu regelmäßig auf die FF-Website zu springen.
Jedoch würde ich mir auch das Gelb komplett wegwünschen.
R::bert
Sehr erfreulich. Ausführliches Feedback wie folgt:
Anerkennung
· Usability/Nutzerführung (alles ist sehr durchdacht und schlüssig)
· Schnelligkeit
· Ausführliches und dennoch übersichtliches Informationsangebot
· Finder
· Flexibilität der Fontanzeige (Größe, Platzausnutzung, Textmenge, …)
· Neue Preisstruktur
· Wegfall der Win-/Mac-Unterscheidung
Kritik
· Gestaltung wirkt an einigen Stellen noch sehr grobschlächtig
· Dafür, dass man als einer der Ersten die Anwendung von Webfonts angepriesen hat, geht man hier ziemlich stiefmütterlich mit diesem Thema um. Safari (bei der anzusprechenden Zielgruppe nicht zu vernachlässigen) wurde gar nicht berücksichtigt und einem weniger typophilen Besucher wird der Einsatz der Webfonts auf den anderen Browsern kaum auffallen. Da wäre mehr Kreativität wünschenswert gewesen.
· So oder so. Der Unterschied zu Myfonts wird optisch immer geringer. Hat das etwas zu bedeuten? Außerdem finde ich es schade und verwirrend, dass nicht alles unter einer großen Dachmarke nach außen hin auftritt. Mich als Endverbraucher interessieren diese »Geschwister-Verhältnisse« wenn überhaupt nur sekundär. Ich besuche Fontshop bzw. Fontfont wegen der Fonts. Da wiederum ist es nervig, dass ich hin und her switchen muss, um an das gewünschte Ziel zu gelangen und auch irgendwie nicht nachvollziehbar.
Fazit
Fontsuche und -untersuchung macht richtig Freude, aber unter Berücksichtigung der Zielgruppe ist der Gesamtauftritt inkl. Features noch sehr ausbaufähig.
Yanone
Also ich finde die neue Seite richtig Klasse.
Ben
…oder das Cyan wegwünschen. Vielleicht wäre eine farbliche Gewichtung auch okay gewesen: Sprich für Fontshop mehr Gelb als Schwarz – und für FontFont mehr Schwarz als Gelb.
Das Ganze nicht nur unter eine Dachmarke laufen zu lassen verstehe ich wiederum schon. FontFont ist einfach die Foundry und Fontshop ein Shop, der auch »fremde« Schriften von Linotype usw. verkauft. Bei FontFont.de ist es ja nur möglich die FF-Schriften zu ordern.
Sonst bin ich begeistert, dass sich hier richtig was tut. Wie gesagt, bekomm ich hier richtig Lust zu shoppen ;-) Wo ist denn nur meine Golden-MasterCard ;-)
R::bert
Ist ja auch okay, sonst hätte man beim nächsten Relaunch ja gar nichts mehr zu verbessern ; )
Ja? Ist das so? Ich lese hier nur etwas von »Library«. Wenn ja, wird bei anderen Foundries vielleicht auch klarer kommuniziert, dass es sich um eine solche handelt. Unter »Contact« und ganz unten ließt man eben »FSI FontShop International«. Insofern kann man als Nichtinsider da schon etwas den Durchblick verlieren. Egal.
Vielleicht muss einfach mal ein Organigramm her … sollte man mal Grabowski damit beauftragen! ; )
Ich bleibe dabei, ein Dachmarken-Auftritt würde meiner Meinung nach vieles vereinfachen und dem Unternehmen unterm Strich sicher auch günstiger kommen, als so viele Baustellen. Wie gesagt: nur eine subjektive Einschätzung aus der Ferne …
Ivo
Vielen Dank für das Feedback. Meine Anmerkungen zu den wichtigsten Punkten.
Vieles wird in den nächsten Wochen und Monaten noch optimiert. Schließlich ist eine Website niemals fertig.
Unter Berücksichtigung verschiedener Parameter und Anforderungen an die Schrift schien uns die FF Dagny Web für den Moment die geeignete Schrift zu sein. Da wir weiterhin fest an unser Web-FontFont-Konzept der Webfont-Service-unabhängigen Schriften glauben, ist es nur konsequent, alleinWOFF und EOT einzusetzen. Dass Safari die WOFF-Unterstützung noch immer nicht unterstützt spricht dagegen nicht gerade für unser innovatives Lieblingsunternehmen aus Cupertino.
Die Grenzen sind so fließend, dass es die Grenze dann nicht mehr gibt. Da muss halt ein radikalerer Schritt her.
Library, Foundry – Ich denke das Ganze wird allgemein recht gleichwertig benutzt. Wobei die »größte Bibliothek« eine andere Aussage hat (Anzahl der Schriften) als die »größte Foundry« (Anzahl der Mitarbeiter?).
Auf der About-Seite ist alles ganz gut erklärt. Aber ich kann das auch gern dort noch vertiefen bei Bedarf.
R::bert
Gibt es nicht noch das SVG-Format, das von Safari (ohne Fremdleistung) unterstützt wird?
Wozu Webfonts, wenn man sich aus welchen Gründen auch immer, sowieso am besten für möglichst charakterfreie Schriften entscheiden muss (weil sonst schlecht lesbar, etc.), die von Arial und Helvetica kaum zu unterscheiden sind?
Stefan
Leider funktioniert die site nicht auf dem ipad.
Grabowski
Die neue Seite netzt!