Website des Tages
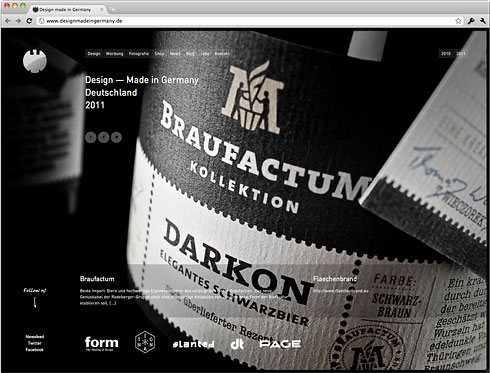
Leider gibt es diese Rubrik nicht im Fontblog. Man ist versucht sie einzuführen, wenn es öfters solche Überraschungen gäbe wie die heutige – von unseren Freunden bei Design made in Germany. Nach einem umfangreichen Relaunch im Februar letzten Jahres ging eben ein phänomenales Redesign online. Und wieder verzaubert Dmig die Besucher mit raffiniert komponierten Text/Bild-Ebenen – die Diashow auf der Einstiegsseite basiert zu 100 Prozent auf CSS, »Absolutely no Javascript!« verkünden die Macher heute morgen stolz auf Twitter; in den vollen Genuss der Präsentation kommen Besucher mit den Browsern Chrome, Safari und Firefox 4 (man achte auf die Übergänge, das variable Cursor-Symbol und die Skalierung des Browserfensters). Die Homepage ist nicht an Aktualität gebunden sondern zeigt das visuell Beste der zurückliegenden (und kommenden) Monate.
Das Verzeichnis und der Magazinbereich werden zur Zeit noch überarbeitet und gehen demnächst online. Neu ist der Bereich Shop, wo Dmig-Mitgieder der Leserschaft Produkte vorstellen können, zum Beispiel Bücher, Plakate, T-Shirts, Möbel und ähnliches; aktuelle Nachrichten sind jetzt schnell zu finden unter News.
Christian Hartmann, Mitbegründer von Dmig und Art Director, fasst die Ziele des Redesigns im Dmig-Blog so zusammen: »Diese Version wird euch weitere Möglichkeiten bieten, um sich noch aktiver an Design made in Germany bzw. an der deutschen Designcommunity zu beteiligen. In Zukunft werden wir die vergangenen Jahre – wie auch das Jahr 2010 – in Versionen archivieren. Über diese Versionierung wollen wir ein Designarchiv für deutsches Design aufbauen.«
Siehe auch: Fontblog gratuliert Dmig zum Sieg beim Webfont-Award.
10 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">

Malte
Die Entwicklung von DMIG ist beachtlich. Sowohl in den Bereichen Design und Technik als auch von der Redaktion. Martin zeigt was möglich ist – Design und Technik gehen aus meiner Sicht Hand in Hand – Innovation im Bereich Webdesign auf sehr sehr hohem Niveau!
aljas
Tatsächlich ein toller Relaunch einer bereits vorher sehr schönen und vor allem gut bedienbaren Seite! Immer wieder ein Vergnügen, dort reinzuschauen.
ste
eine sache die ich nie verstehe:
wieso ist eigentlich der das fontblog so schlecht gestaltet? eine sensibilität für design und sehnsucht nach gutem scheint ja vorhanden.
Robert | Symbiont Design
Keine Frage eine tolle Seite! Auch der Relaunch ist gelungen und wenn die weiteren Features, wie in 2010, kommen, dann ist die Seite auch wieder rund.
Die Galerie auf der Startseite ist mir erstmal gar nicht aufgefallen, da man je nach Hintergrundbild schon ganz schön braucht um sich zu orientieren. Beim ersten Besuch! Sobald man die Seite und den Aufbau kennt, ist es einfacher.
Das Problem mit dem dynamischen Hintergrundbild in Kombination mit transparenten Elementen ist mir schon länger bekannt. Man kanns halt nie allen und allem recht machen…
Auf den Unterseiten ist die Übersicht ja wieder gegeben.
Mein erster Besuch der dmig Seite heute morgen fand via iPhone statt. Und das war kein Vergnügen. Die vielen fixed angeordneten Elemente machens extrem schwierig.
Position: fixed und iPhone, das ist doch ohnehin ein Thema für sich. Weiß da jemand weiter?
erik spiekermann
Ne, deshalb machen wir das anders bei edenspiekermann. Skaliert auf 5 größen, bis runter auf einspaltige iPhone-site.
Martin
Jo, „fixed“ mit Hilfe von Media Queries einfach in „static“ umwandeln. Simple Sache, nur ersteinmal muss ich mich noch um ein paar wichtigere Dinge kümmern.
Vielen Dank Herr Siebert :) Fühle mich geehrt und bin echt ein wenig stolz auf die Slideshow. Auf dem Ipad so flüssig wie in den Apps. Jedes Bild hat seine eigene Url. Die Browser-History funktioniert super. Eine Anzeige wo man sich grad befinden. Und alles von Grund auf selbst entwickelt, weil es für sowas noch keinerlei Tutorials oder Demos gibt. Die Leute nehmen halt lieber Javascripte – wobei ich keines gefunden habe, welches ich besser fände.
R::bert
@ erik
Die Bildformate sind bei einem 21″ Monitor mit einer 1680er Auflösung sehr grenzwertig. Ich fühle mich jedenfalls vom neuen Layout Eurer Seite erdrückt und vermisse bei den Refernzbildern die alte Blätterfunktion.
Aber den Ansatz, sein Fenster so lang zu skalieren, bis einen das Layout nicht mehr erschlägt, finde ich fragwürdig. Ich behaupte mal, dass das die wenigsten Leute machen. Erstens: wer vermutet so eine Funktionalität? Zweitens: die meisten Leute haben ihr Browserfenster auf Vollbild eingestellt.
Jan
Also ich bin gerade drauf gewesen und wurde erschlagen von einem riesigen Bild das mir zudem einige Bereiche des Menüs so farblich hinterlegt das ich etwas Mühe habe mich zurechtzufinden. Technologisch mag ich nichts dazu sagen, aber von der Usability her ein Graus. Die Unterseiten erinnern mich an alte Frameseiten aufeinmal habe ich mittem im Browser einen Scrollbalken und frage mich zunächst ob das so gewollt ist im Firefox zumindest is es der Standartbrowserbalken im Chrome ist es dann ein grafischer den ich so dann gar nicht erkenne. Total unnötig, macht die Seite nur noch komplexer und verwirrender.
Dann ist die Rechte Spalte unten abgeschnitten so das ich nur noch den Bölling sehe und ein abgeschnittenes Logo vom Fontshop.
Ein sehr fragwürdiger Relaunch wo sich mir der Sinn nicht erschließt da das allte sehr toll war und benutzerfreundlich.
FFF -> total verhauen, sorry.
Martin Wenzel
Wunderschön. Punkt.
Paul
Auch wenn hier seit einiger Zeit nichts mehr geschrieben wurde, so hab ich den Beitrag gelesen und mir natürlich auch die benannte Seite angesehen. Elegant uns qualitativ hochwertig. Ich setze jetzt mal voraus, dass es noch die selbe Ansicht wir letztes Jahr ist.