WebFonter: Schwebendes Webfont-Testlabor
Nach der Veröffentlichung des FontShop-Plugin für Font-Probefahrten in Print-Layouts vor einem Jahr (vgl.: eine Einführung im Fontblog), kommt heute der WebFonter für das Live-Testen von Webfonts. Drei einfache Wege führen zu dem praktischen Tool, je nach Vorliebe und Browser-Präferenz:
- die Google-Chrome–Extension, mit deren Hilfe selbst komplexe, Javascript-reiche Websites sowie Sites auf lokalen Servern »gekapert« werden können (Extensions für Safari und Firefox sind in Arbeit)
- das Bookmarklet (funktioniert auf nahezu allen Websites und mit jedem modernen Browser)
- der Launcher auf webfonter.fontshop.com: einfach eine URL eingeben und deren Fonts austauschen

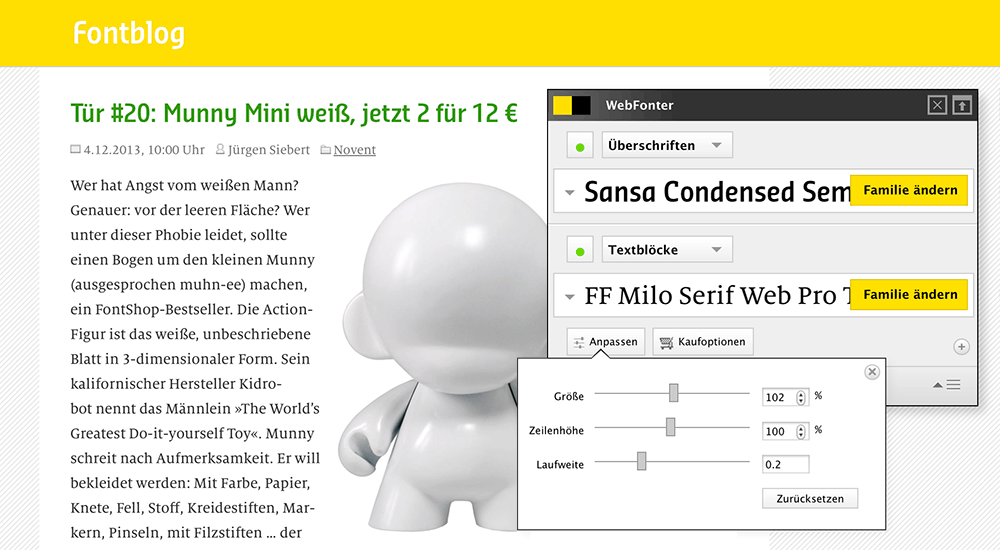
Versuchskaninchen Fontblog: temporäre Headline-Schrift Sansa Condensed und FF Milo Text für den Fließtext, um 0,2 Einheiten gesperrt …
Sobald der WebFonter mit einer dieser drei Methoden gestartet ist, erscheint im Browser sein schwebendes Bedienfenster, das zunächst die Modifikation der Headline- sowie der Text-Schrift einer Website anbietet. Experten tauchen vielleicht lieber in die CSS-Tiefen einer Website ein, indem sie das Custom-CSS-Auswahlfenster öffnen, um gezielt Stil-Element anzusteuern. Auf diese Art lassen sich sogar drei und mehr Fontwechsel auf einer Website vornehmen.
Ein besonderer Leckerbissen sind Einstellmöglichkeiten für Schriftgröße, Zeilenabstand und Laufweite, was sowohl per Regler als auch numerisch erfolgen kann. Tastaturbefehle steigern den Bedienkomfort des WebFonters: Strg-H zum Umschalten der Sichtbarkeit des WebFonters (praktisch für Screenshots) und Strg-T zum Umschalten aller Fontwechsel.
Selbstverständlich ist der WebFonter ein kostenloses Tool. Hier geht es zur Einführung in den WebFonter …
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">