Web-FontFont: Der Livetest
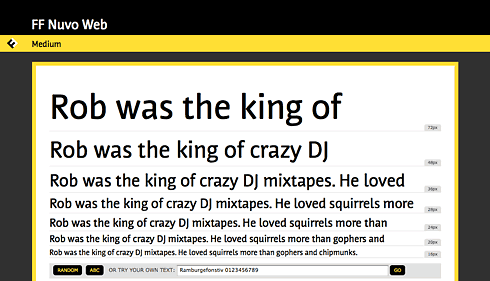
Firefox 3.6 (!) oder Internet Explorer starten und auf das Bild oben klicken: Dann öffnet sich ein neues Fenster und Ihr könnt den aktuellen Test Webfont FF Nuvo Medium Web live in verschiedenen Größen auf eurem Bildschirm sehen und das Rendering begutachten. Bitte beachtet dabei, das FF Nuvo Medium – typografisch gesehen – keine Schrift ist, die man dringend zum Darstellen längerer Texte empfehlen würde: Ihre Formen haben keine Antiqua-Architektur.
18 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">

HD Schellnack.
d.h. Safari nur via Typekit?
Jürgen Siebert
Das heißt: Nix Safari. Es ist eine Testseite für die Web-FontFonts (kompatibel zu IE und FF), keine Typekit-Testseite.
Jakob
Sieht bei mir so aus. Geht irgendwie nicht
Jakob
Ah, nach Update auf FF3.6 gehts.
Mischa K.
Könnte mich bitte jemand aufklären, was ich im Browser aktivieren muss oder welche Tools ich instalieren muss?
Bei mir ersetzt er die Nuvo durch Helvetica. Danke!
Mischa K.
Hat sich erledigt, ich Idiot!
Max
… keine Schrift ist, die man dringend zum Darstellen längerer Texte empfehlen würde …
Meiner Meinung nach ist der Bildschirm nach wie vor nicht das richtige Medium für längere Texte. Hier bevorzuge ich die gedruckte Form.
Trotzalledem: Schön, dass es funktioniert und es diese Möglichkeit endlich gibt!
Thomas Maier
Dass ihr den Browser außen vor lasst der @font-face am besten beherrscht, dafür aber die alte EOT-Technologie mit dem IE6 verwendet, ist natürlich schon verwunderlich.
HD Schellnack.
Nochmal zurück zu meiner Frage: D.h. es gibt keinen Weg, euren Font auf Safari zu zeigen? Außer, ich mach es via Typekit? Der Kunde müsste also eure Schrift kaufen UND einen TK-Account für 50 Euro/Jahr, um Safari abzudecken? Oder gibt es einen anderen Weg?
Ralf Herrmann
@HD: Momentan geht kein Safari, Opera, Firefox bis 3.5 mit dieser Lösung. (Da diese nur Raw Fonts verstehen) Die Hoffnung ist, dass WOFF bald in Safari und Opera nachgerüstet wird. Und FSI zeigt mit diesem Schritt deutlich, dass das passieren sollte.
Thierry
safari/chrome aka alle webkit-basierten browser werden imho sehr bald alle woff verstehen – und die userbase dieser browser updated ihre browser auch wirklich regelmässig (im gegensatz zu IE-user). d.h. spätestens einige monate nach release wird ein grosses user-spektrum abgedeckt sein.
HD Schellnack.
Was insofern (noch) bizarr ist, als dass Safari in Sachen fontface sauberst dabei ist und es via TK (bis auf iPhone) super funktioniert. Naja, Kinderschuhe und so – wäre nur jetzt echt toll gewesen.
Ich muss mal sehen, ob ich es aus meinem Budget nehmen kann, die Netto für Scene Ungarn zu verwenden. Da ist beim Klienten nach den explodierenden Druckkosten sicher kein Geld mehr dafür – aber es wäre ein nettes Experiment für den Start. Nur das mit Safari ist mui mui dumm, zumal es für die Netto fast keinen brauchbaren Substitute gibt.
Jürgen Siebert
Die Abdeckung der .woff/.eot-Lösung von FontFont, Stand Januar 2010: 86,2 % (Quelle):
Marktanteil Safari: 4,5 %
HD Schellnack.
Du bist doch selbst Apple-User, Jürgen. Nutzt du Firefox? Bookmarksynch auf dem iPhone kein Thema?
Nach solchen Kuchendiagrammen deckst du mit Flash nebenbei 98% aller Nutzer ab :-D.
Es ist aber immer auch eine Zielgruppenfrage.
Fast noch erschreckender als die IE-Nutzung finde ich den starken Anteil von Googles Chrome.
Wobei ich jetzt den Eindruck vermeiden will, diesen Schritt von euch nicht großartig zu finden – ist er. Ich denke, fontface wird euch einfach nicht sicher genug gewesen sein und ein eigenes Hosting à la TK ist ja auch keine Lösung für FSI. Insofern muss man halt noch was abwarten. Nur frustrierend, wie langsam sich alles im Web vorwärtsbewegt und wie Standards auch zugleich immer wieder ruiniert werden. Dass das iPhone etwa kein Flash 10.1 unterstützt, ist schade – die Multitouch und Flash passen schön zusammen.
Sebastian Nagel
Wenn Webkit-Browser mit WOFF-Support kommen (und Opera wird auch nachziehen), ist die Browserwelt nahezu „komplett“. Dafür, dass WOFF noch kein Jahr alt ist, beachtlich (und natürlich mit dem Glück erkauft, dass es EOT schon lange gibt – sonst würden wir warten bis zum St. Nimmerleinstag).
Aber: grade wenn ich die FF Nuvo ansehe, bin ich immer mehr davon überzeugt, dass eine Weblizenz-Version einer bisherigen Printschrift noch nicht automatisch eine Screen-Version wird, indem man sie in WOFF wandelt und ggf. das Hinting verbessert. Eventuell täte ihr auch eine Verbreiterung der Buchstabenformen und ggf. eine Lockerung der Metrik gut – viel Arbeit, sogar schon der Versuch, ob’s was nützt. (Headline-Anwendung natürlich mal ausgenommen – da geht vieles.)
Maik
In deiner Statistik schenkst du dir etwa 20 Prozentpunkte, indem du Firefox pauschal als unterstützt zählst. Wenn du bei der angegebenen Quelle aber weiter klickst, siehst du, dass größtenteils noch Firefox ≤ 3.5 im Einsatz ist. Das dürfte sich zugegebenermaßen aber in den nächsten Wochen ändern.
Jürgen Siebert
Ich nutze Safari (Standard) und Firefox parallel, WordPress (das Fontbloggen) unter Safari ist sehr unzuverlässig. Klar hab’ ich mich vor 4-6 Jahren stets geärgert, wenn ich eine Site besucht habe, die Safari nicht unterstützte, vor allem, als es noch kein Firefox gab. Diese Zeiten sind zum Glück vorbei. Bei den Webfonts unter Safari geht es ja »nur« um die Einschränkung, dass für eine ungewisse Zeit statt einer gewünschten Schrift die Ersatzschrift angezeigt wird. Die Funktionstüchtigkeit einer solchen Seite ist ansonsten kein bisschen gefährdet.
Andreass
Also die FF Nuvo Web sieht doch erstaunlich gut unter WinXP (Firefox 3.6 + Cleartype) aus. Bis 14px kann man sie gut einsetzen.