Safari: bald lückenlose WOFF-Unterstützung
Mit dem Verkaufsstart des neuen Macintosh-Betriebssystems OS X Lion im kommenden Monat und der Einführung des mobilen Betriebssystems iOS 5 im Herbst wird Apples Safari-Browser erstmals auf allen Plattformen die gleichen Kernfunktionen bieten, zum Beispiel Tabbed Browsing, Leseansicht (»Reader«), HTML-Silbentrennung und vieles mehr. Besonders erfreulich für die typografisch anspruchsvollen Webdesigner: Safari wird dann auch das Web Open Font Format (WOFF) unterstützen, und .woff-Fonts – ohne Typekit-Unterstützung – sowohl beim Surfen am Schreibtisch als auch unterwegs.
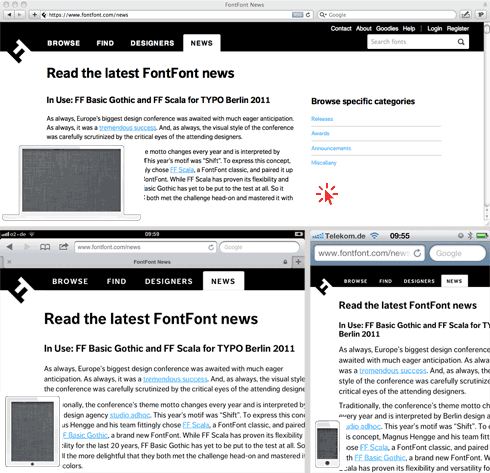
Ich habe mir gestern mal die drei Entwicklerversionen von Safari geladen und dies überprüft … und siehe da: Es funktioniert. Die obige Abbildung (ein Klick zum Vergrößern) zeigt Screenshots der Website www.fontfont.com am Mac (oben), auf dem iPad (links) und auf dem iPhone (rechts). In allen drei Fällen ist die Schrift FF Dagny Web zu sehen (.woff-Format). Wir wählen für diese Tests gerne die FontFont-Website, weil sie ohne Typekit gebaut ist.
Ein Kommentar
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">

Ben
Dann bekommt Safari doch noch ne Chance von mir ;-)