Mit WebFonter Webfonts im Browser testen
Nach dem großen Erfolg des FontShop-Plugins, das das Testen von Schriften in Layouts von PhotoShop, InDesign, Illustrator und Fireworks ermöglicht, erscheint nun der WebFonter. Unser gesamtes Angebot an Webschriften können Sie jetzt so kostenlos wie komfortabel im Browser ausprobieren.

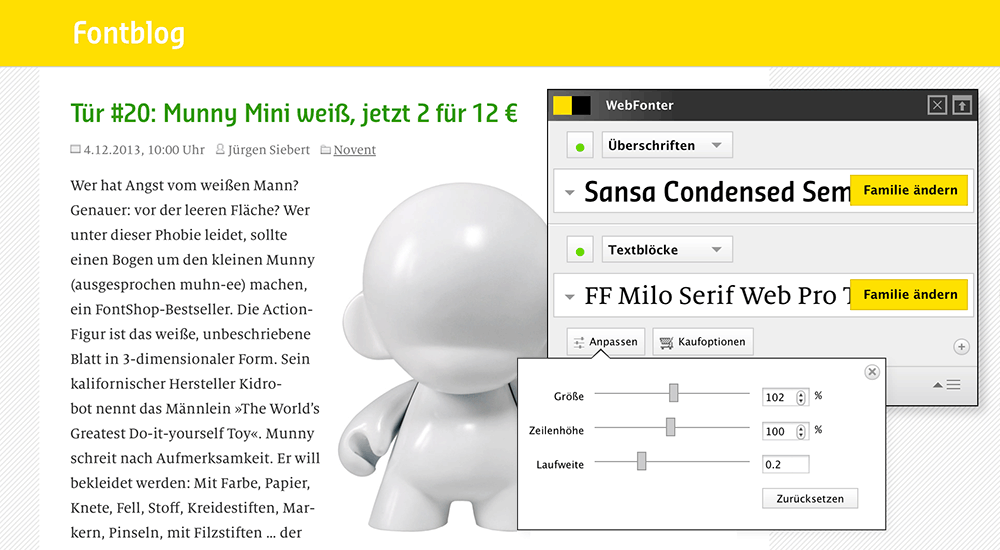
WebFonter in Chrome: Per Browser-Extension kann jede Website in jeder bei FontShop erhältlichen Webschrift vorangezeigt werden
Seit langem wünschen sich unsere Kunden diese Möglichkeit: Schriften vor dem Kauf online ausprobieren. WebFonter enthält alle Webfonts von FontShop.com und wird gemeinsam mit unserem Shop aktualisiert. Sie können tagesaktuell auf unser Angebot zugreifen und Fonts für Headlines und Texte direkt miteinander vergleichen. Wer möchte, kann hier einen Blick in die WebFonter-Benutzeranleitung werfen (Tipp: Custom-Ziele und Tastaturkürzel). Oder direkt webfonten.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">