Kerning und Ligaturen unter Safari

Gestern stieß ich auf die Internet-Testseite Cross-browser kerning-pairs & ligatures, deren Überschrift sich übersetzen lässt mit »browserübergreifendes Kerning plus Ligaturen«. Dort heißt es, dass schon einige Browser die metrischen Daten von Fonts unterstützen, zum Beispiel Firefox, Safari 5 und Chrome. Einzige Voraussetzung: die Option optimizeLegibility muss eingeschaltet sein, was nur bei Firefox von Hause aus der Fall ist (für Textgrößen über 20 Pixel).
Auch der Webdesigner Chris Morrell aus Philadelphia stolperte gestern über die Demosite und dachte sich: Für diesen Zweck muss es doch eine Safari-Extension geben. Er suchte, fand keine und schrieb sich selbst die Extension Optimize Legibility (4,64 KB), die er seit heute zum kostenlosen Download auf seiner Seite anbietet.
Ich habe es eben ausprobiert und bin teils begeistert, teils unschlüssig. Mann muss schon eine mit Webfonts gebaute Internet-Seite besuchen, um die Verbesserung der Lesbarkeit zu erleben … denn die Standard-Schriften Verdana, Arial, Georgia und Co enthalten größtenteils weder Kerning, noch Ligaturen.
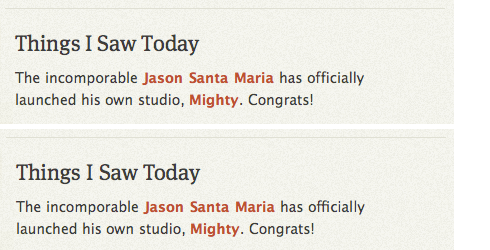
Den oben gezeigte Vergleich habe ich auf simplebits.com erzeugt, indem ich die Safari-Erweiterung ein- und ausgeschaltet habe (geht wunderbar in Echtzeit mit geöffnetem Voreinstallungsfenster). Weitere Webseiten, auf denen man die Verbesserung der Lesbarkeit gut nachvollziehen kann sind:
- www.pictorymag.com
- twitter-media
- 48hrmag.com und Florian Hartwigs Report vom TypeTalk Brno auf
- www.myfonts.de

4 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Steffen
Genauso einfach geht’s mit einem benutzerdefinierten Stylesheet. Einfach eine Textdatei mit folgendem Inhalt erstellen und die Datei in den Safari-Einstellungen unter Erweitert als Style-Sheet auswählen:
body { text-rendering: optimizeLegibility; }
Sven
So richtig toll ist das Ergebnis bei Webfonts manchmal jedoch nicht. Zum Test das Plugin mal aktivieren und sich dann die Überschrift des Suhrkamp-Posts auf dem Fontblog anschauen. Vor allem auf „Buchdesign“ achten.
Jürgen Siebert
Das stimmt, Sven. Darum habe ich auch geschrieben: »… ich bin teils begeistert, teils unschlüssig.« In der obigen Abbildung habe ich das von Dir beschrieben Phänomen dargestellt. Ganz oben: Safari ohne Kerning, darunter Safari mit Kerning und ganz unten Firefox – die beste Darstellung. Meine Vermutung geht dahin, dass Typekit sein Safari-Rendering nachjustieren muss: Die Pixelsprünge und das Kerning zusammen liefern Löcher und Buchstabenberührungen. Firefox dagegen greift auf den selbst gehosteten Webfont zu (im Fall von Fontblog FF Yoga Sans), und das Ergebnis sieht ziemlich gut aus.
Alexander Rutz
Bei mir zerhaut es mit optimizeLegibility in Safari die Umbrüche. Da werden plötzlich Zeilen länger als Sie eigentlich dürfen, und brechen in die nächste Spalte ein :/ (Firefox scheint auch ohne diese Zeile Ligaturen zu benutzen)