Reduziert Schriften-Traffic: FontFont-Subsetter
 FontShop bietet einen cleveren Service für die Benutzer von Web-FontFonts: den Subsetter auf www.subsetter.com. Das Online-Tool ermöglicht auch Font-Technik-Laien, die Ausstattung ihrer Webfonts für die eigenen Zwecke maßzuschneidern. Dabei lässt sich die Größe eines Webfonts auf bis zu 10 % reduzieren, was bei den Empfängern der Website für einen schnelleren Seitenaufbau sorgt und beim Betreiber der Website für drastisch reduzierten Traffic. Gleich ausprobieren … wer gerade keinen Web-FontFont zu Hand hat, lädt sich die kostenlose FF Nuvo Web.
FontShop bietet einen cleveren Service für die Benutzer von Web-FontFonts: den Subsetter auf www.subsetter.com. Das Online-Tool ermöglicht auch Font-Technik-Laien, die Ausstattung ihrer Webfonts für die eigenen Zwecke maßzuschneidern. Dabei lässt sich die Größe eines Webfonts auf bis zu 10 % reduzieren, was bei den Empfängern der Website für einen schnelleren Seitenaufbau sorgt und beim Betreiber der Website für drastisch reduzierten Traffic. Gleich ausprobieren … wer gerade keinen Web-FontFont zu Hand hat, lädt sich die kostenlose FF Nuvo Web.
Fünf typische Subsetter-Szenarien
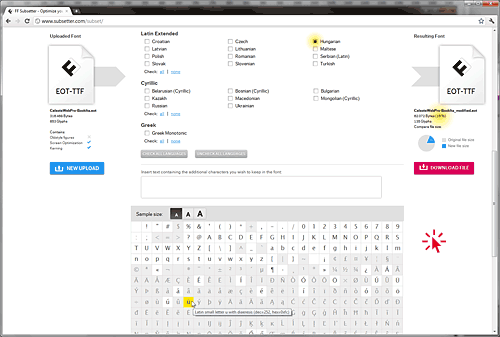
Fall 1: Sie möchten die sprachlich gut ausgestattete Schrift FF Celeste für der Website eines englisch-ungarischen Verlags optimieren. Der Pro-Font im .eot-Format enthält die Schriftzeichen für Latin Extended, Cyrillic Extended und Neugriechisch.
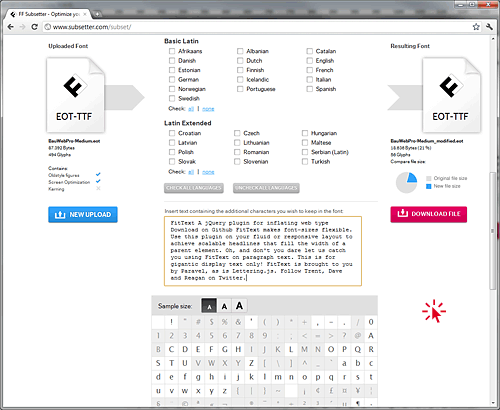
Subsetting: Laden Sie die Fontdatei auf die Subsetter-Website, deaktivieren Sie das Kerning (Browser, die EOT unterstützen, ignorieren Kerning-Tabellen), wählen Sie die Option »Keep only a Subset of Specified Characters« und deaktivieren sie alle Sprachen außer Ungarisch und Englisch. So wird aus einer 316 K schweren CelesteWebPro-BookIta.eot eine 62 K leichte CelesteWebPro-BookIta_modified.eot … Ersparnis: 81 Prozent.
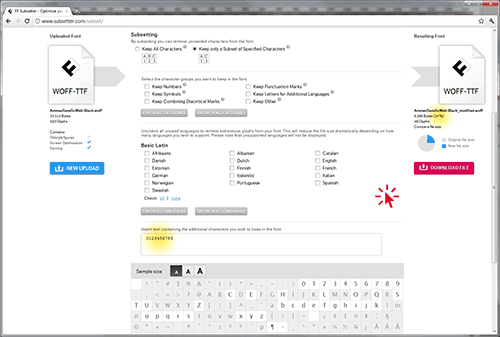
Fall 2: Sie sind vernarrt in die exzentrischen Ziffern der FF Amman Black und möchten diese im Kalender Ihres Weblogs einsetzen.
 Subsetting: Laden Sie Amman SC Web Black in den Subsetter (der Small-Caps-Schnitt enthält die eleganten Mediävalziffern als Standardzahlen), klicken Sie »Keep only a Subset of Specified Characters«, entfernen Sie das Häkchen bei »uncheck all categories« und »uncheck all languages« und tippen Sie einfach die Zahlen 0123456789 in die Textbox. Während AmmanSansScWeb-Black.woff 33 K groß war, ist die neu entstandene AmmanSansScWeb-Black_modified.woff nur noch 8k groß … Ersparnis: 76 Prozent. Tip: Man kann auch einzelne Schriftzeichen aus der Tabelle im Subsetter in die Textbox kopieren.
Subsetting: Laden Sie Amman SC Web Black in den Subsetter (der Small-Caps-Schnitt enthält die eleganten Mediävalziffern als Standardzahlen), klicken Sie »Keep only a Subset of Specified Characters«, entfernen Sie das Häkchen bei »uncheck all categories« und »uncheck all languages« und tippen Sie einfach die Zahlen 0123456789 in die Textbox. Während AmmanSansScWeb-Black.woff 33 K groß war, ist die neu entstandene AmmanSansScWeb-Black_modified.woff nur noch 8k groß … Ersparnis: 76 Prozent. Tip: Man kann auch einzelne Schriftzeichen aus der Tabelle im Subsetter in die Textbox kopieren.
Fall 3: Ich brauche eigentlich auf meiner Website nur die Buchstaben für einen statischen Text, dessen Sprache und Inhalt ich aber noch nicht kenne …
Subsetting: Wenn Ihnen der freigegebene Text vorliegt, klicken Sie auf »Keep only a Subset of Specified Characters«, danach »uncheck all categories« und »uncheck all languages«. Kopieren sie nun den Text in die Textbox und generieren sie einen mageren Web-FontFont, der genau die Zeichen enthält, die für die Darstellung des Textes benötigt werden.
Fall 4: Ich möchte im Moment keinen Web-FontFont modifizieren, sondern einfach mal nachschauen, welche Schriftzeichen enthalten sind und wie man auf sie zugreift.
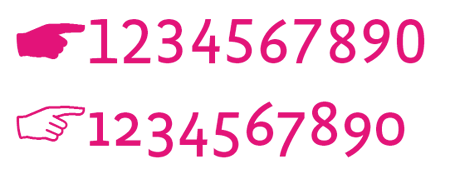
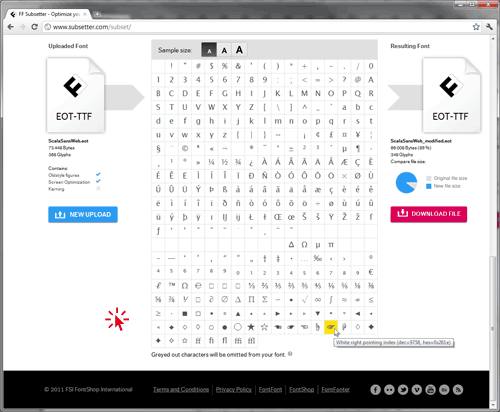
Subsetter hilft: Laden sie den Web-FontFont auf die Subsetter-Site, klicken Sie auf »Keep only a Subset of Specified Characters« und durchforsten Sie nun nach Herzenslust die Glyphentabelle. Beim Überfahren eines Schriftzeichens erscheinen dessen Unicode-Bezeichnung und der Code. Verwenden Sie den Hex-Code um einen html-Schnipsel für das gewünschte Zeichen zu generieren. Zum Beispiel gilt für die nach rechts zeigende weiße Hand in FF Scala: hex_0x261e –> html entity: ☞
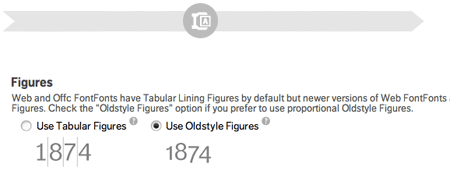
Fall 5: Ein weiterer Fall, auf den wir regelmäßig angesprochen werden: Statt der auffälligen Versalziffern wünschen viele Designer auch in Website-Texten die dezenten Mediävalziffern. Mit dem Subsetter lassen sich die Ziffernsätze ganz einfach umschalten:


Der FontFont-Subsetter ist ein praktisches Werkzeug, das typografisch anspruchsvolle Webseiten schlank hält.




<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">