Flaggenalphabet: Bunter WM-Free-Font FF Copa

Pünktlich zum Start der FIFA WM Brasilien 2014™: FF Copa downloaden, ein kostenloser Multicolor-Font (.ttf, .woff) von FontFont, der die Flaggen der teilnehmenden Nationen enthält. Moment mal: Ein Font mit mehrfarbigen Bildzeichen? So wie die Emoji auf dem Smartphone oder in Windows 8.1? Yes, the next big thing!
Tatsächlich beschäftigen sich zur Zeit mehrere Entwickler fieberhaft mit dem Thema Farbschriften, darunter Google, Microsoft, Typopixo, Symbolset und auch das Tech-Team von FontFont. Bis zuletzt musste man digitalen Schriftzeichen die Farbigkeit irgendwie von außen zuführen, zum Beispiel über eine Stilvorgabe (CSS), eine OpenType-Programmierung (mit gerasterten Alternativzeichen), oder – wenn’s richtig bunt werden soll –, mittels Multi-Layer-Fonts (Ebenenschriften), wie zum Beispiel bei der Federal von Letterror und jeder Menge FontFonts (vgl: What Can Layer FontFonts Do?). ›Echte‹ Farbschriften dagegen enthalten fix und fertig eingefärbte Pixelgrafiken (wie die Apple Emoji), oder vektorisierte Konturebenen mit integrierten Farbtabellen (Segoe UI Emoji, Windows 8.1).
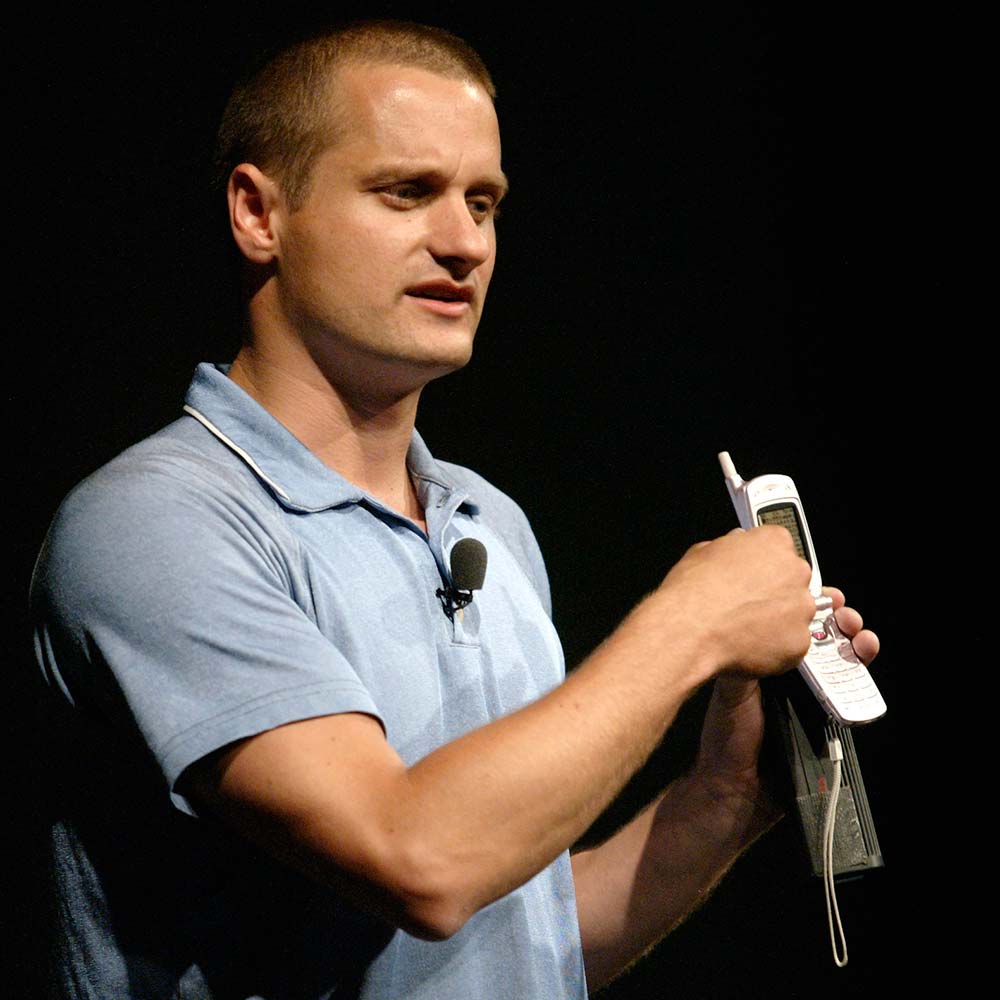
Die ersten Versuche mit farbigen Schriftzeichen kommen aus Japan, genauer aus der mobilen Kommunikation seiner Bürger. Auf der TYPO 2002 »Information« gab uns Jan Chipchase einen ersten Einblick in die bunte Zukunft der digitalen schriftlichen Mitteilungen. Er führte verschiedene Mobiltelefone vor, auf denen es munter blinkte, darunter auch eines des größten japanischen Mobilfunkbetreibers DoCoMo. Dieses nutzte den mobilen Portaldienstes i-Mode, der www-ähnliche Seiten darstellen konnte und wegen seine Grafik bei Millionen Japanern immer beliebter wurde. Für i-Mode entwickelte der Ingenieur Shigetaka Kurita Ende der 1990er Jahre (teils animierte) Bildzeichen. Und so gilt Kurita heute als der Vater der Emoji.

Der Kommunikationsforscher Jan Chipchase auf der TYPO Berlin 2002 mit einem der ersten i-Mode-Handys, in denen Emoji zu Einsatz kamen (Foto: kassnerfoto.de)
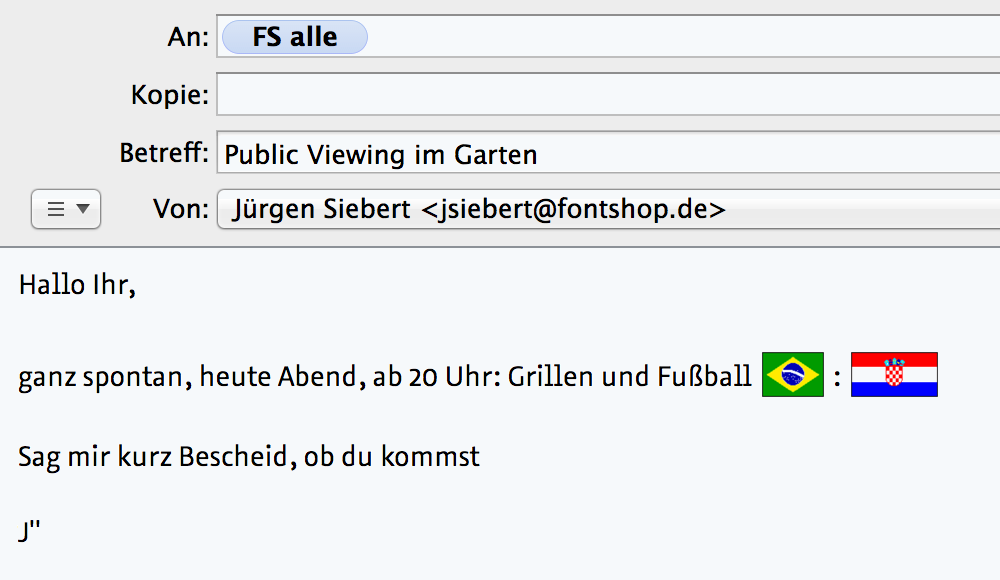
Der heute erstmals vorgestellte Flaggenfont FF Copa wurde im FontShop-Tech-Team entwickelt und versteht sich als Technologie-Demo für eine plattformübergreifende Lösung. Noch hat sich kein Standard für mehrfarbige Fonts durchgesetzt, den wir uns jedoch alle wünschen. Daher ist es im Moment auch nicht möglich, mit FF Copa einen Tweet oder eine Facebook-Nachricht abzusetzen. Aber Mails (siehe Abbildung oben) und mehr …
In der aktuellen Ausführung läuft FF Copa auf dem Mac mit allen Programmen, die auf die System-Textengine zurückgreifen, z. B. Word, TextEdit und auch Mail … wobei natürlich auch der E-Mail-Empfänger den kostenlosen Font installieren muss, um eine Flaggennachricht korrekt zu empfangen. Mit den Programmen, in denen FF Copa funktioniert, lassen sich auch PDFs und Grafiken erstellen. Programm mit eigener Textengine (z. B. Adobe CS) können nichts mit FF Copa anfangen. Leider auch viele Browser nicht, außer Firefox, der den Webfont mit SVG-Glyphen auf allen Plattformen darstellen kann, und Internet Explorer 11 auf Windows 8.1.

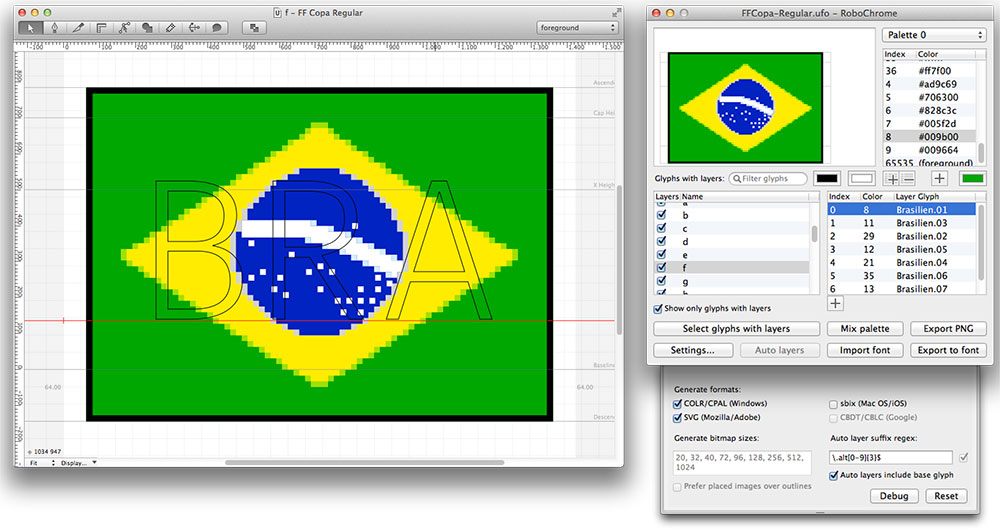
Schnappschuss von der Arbeit an der brasilianischen Flagge in Robofont, mit dem Plugin RoboChrome
Um FF Copa zu bauen haben die FontFont-Techniker zunächst das Format der Apple-Farbfonts entschlüsselt. Anschließend hat Jens Kutilek das RoboFont-Plugin RoboChrome geschrieben, das demnächst als OpenSource erscheinen soll. Bei der Entwicklung des Fonts wirkte die FontFont-Praktikantin Inga Plönnigs mit, die das Reinzeichnen der Flaggen und die Programmierung der Farbebenen übernahm.
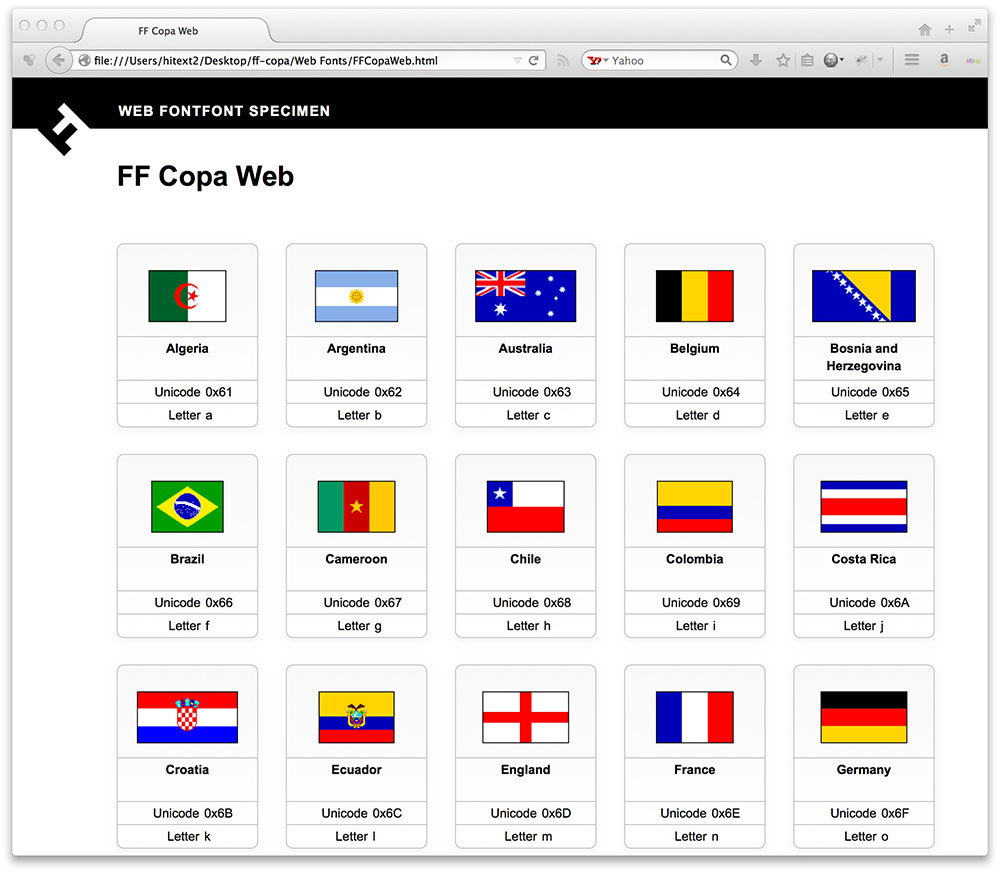
Das Downloadpaket von FF Copa umfasst einen Web-Font (.woff) und zwei TrueType-Fonts (.ttf-Standard und .ttf-Mac-optimiert), sowie EULAs und die unten abgebildete HTML-Datei.

Der FF Copa-Webfont im Einsatz (Firefox); diese html-Site gehört zum Download-Paket
Zumindest für das Anreichern von Tweets mit Flaggen bietet Twitter eine (proprietäre) Lösung an, die zumindest in den eigenen Clients funktioniert. Während der Fußball-WM hängen die Server des Unternehmens an jeden amtlichen Nationen-Hashtag eine Flagge dran. Das sieht dann so aus:
Unfortunately Twitter’s FIFA WM #hashflags are only visible in desktop browsers: pic.twitter.com/o29ZiIa4sh
— Jürgen Siebert (@Fontblog) 11. Juni 2014
Twitter schaltet zur WM, wie vor 4 Jahren, wieder seine Hashflags ein (Achtung Tippfehler: statt #IRN hatte ich #IRA geschrieben, und deshalb lieferte Twitter auch keine Flagge dazu)
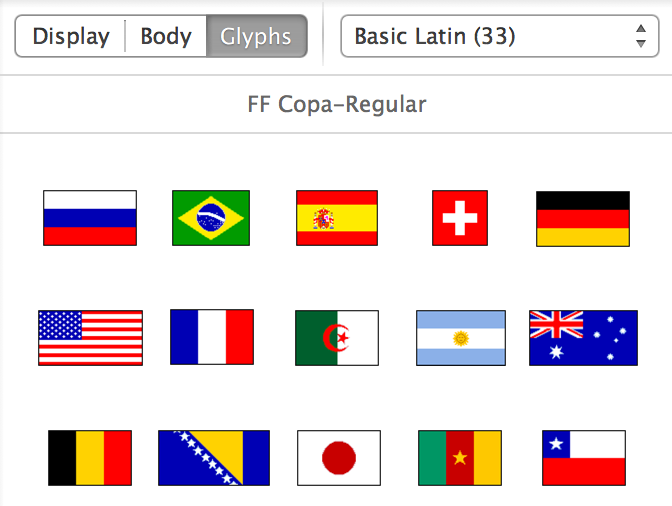
Hier noch eine Großdarstellung der FF Copa-Flaggen, wie sie sich im Font-Verwaltungsprogramm Fontcase (Mac) darstellen:

Und ganz zum Schluss, passend zur FF Copa und zur WM: »Ich habe eine Fahne«, Deichkind feat. Das Bo:
6 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Wäre
nur noch interessant zu wissen, in welchen Ordner man die Fonts zu legen habe, sodass sie auch funktionieren. Das sollte man eigentlich immer dazu schreiben, gibt schließlich nicht nur eine Möglichkeit.
Macintosh HD_Benutzer_Home_Library_Fonts
Macintosh HD_Library_Application Support_Apple_Fonts_iWork
Macintosh HD_Library_Fonts
Macintosh HD_Library_Fonts_Microsoft
etc.
Diese oben beschriebenen Pfade haben alle nicht genützt. Was ist das Problem?
Jürgen Siebert
Das Problem ist vielleicht, dass du zuviel über die möglichen Orte für Fonts unter MAC OS X weißt ;-)
Ich mache einfach das, was Apple vorgibt: Doppelklick auf die Fontdatei (FFCopa-Mac.ttf), Schriftsammlung öffnet sich, den Button »Installieren« anklicken. Fertig.
Bertrand Gachot
http://www.fontshop.com/fonts/downloads/latinotype/newslab_thin_ot/ – Hier gibt es einen Fehler beim „S“!
Wenn man einfach doppelklickt, landen die Fonts ja auch am Ende des Pfades „Macintosh HD_Benutzer_Home_Library_Fonts“. Nur eben alle ohne Ordnung, weswegen ich die Fonts verschiedener Hersteller auch an dieser Stelle in Ordnern sammle. Sie funktionieren trotzdem.
Aber der Ordner „ff-copa“ funktioniert eben nicht. Auch nicht mit der von Apple vorgeschlagenen Methode. Die Glyphen der Datei „FFCopa-Mac.ttf“ werden in der Schriftsammlung von Apple auch gar nicht angezeigt, die der „FFCopa.ttf“ zwar schemenhaft in schwarz-weiß, aber auch sie funktionieren nicht in Word. In der CS von Adobe sowieso nicht, aber das haben Sie im Text oben ja auch angegeben.
Jürgen Siebert
Schwupp, klappt, mit der von Apple empfohlenen Methode:
Bei
mir leider nicht. Keine der Methoden. Werde es einmal am iMac versuchen. Aber das Programm ist ja auch dort dasselbe wie am MacBook Pro. Beide auf OS X 10.6.8 Snow Leopard. Aber: danke für die Antwort!
Am 10.8.5er-System könnte ich’s auch mal probieren, moderner zu sein, habe ich mich noch nicht getraut. Gibt ja komischerweise so viele Probleme auch mit Apple; man mag es nicht glauben!
So, bin zurück,
um zu bestätigen, dass es auf OS X Mountain Lion funktioniert, auf Snow Leopard leider nicht.
Leider, weil alle 17″igen und 27″igen Bildschirme bei mir eben noch auf SL sind und nur das 15″ige MacBook Pro auf ML. Fazit: Auf diesem Gerät arbeite ich kaum, weil ich Kleinformate hasse. Aber auch Apple lebt eben nur von Gewinnmaximierung. Fazit: Es wird kein Apple-Lapptop mehr geben. Da steigt man gerne um. Ach, wie günstig die Zukunft wird.