FF Mister K. Station 2014: OpenType Webfont
Seit Kafka sie schrieb und seit ihrer Veröffentlichung als FontFont im Dezember 2008, reist die FF Mister K Familie der finnischen Schriftgestalterin und Philologin Julia Sysmäläinen umher.
Ihr Ursprung: Die Prager Tagebücher des Schriftstellers Franz Kafka (1883–1924) ab 1914. Als die Nationalsozialisten 1939 in Prag einmarschieren, rettet Max Brod Kafkas literarische Aufzeichnungen und mit ihnen Kafkas Handschrift, Station: Tel Aviv. 55 Jahre später werden Kafkas Tage- und Notizbücher, ihrem Format nach auch Quarthefte genannt, in Frankfurt erstmals digitalisiert. 2004 beginnt eine neue Digitalisierung, 2007 die Umwandlung in in Outlines, Station: Berlin. 2010 reist FF Mister K. mit der Ausstellung Travelling Letters nach Lahti, Finnland. Endlich auf dem Bildschirm wie im Druck verfügbar: FontFont veröffentlicht die FF Mister K. Familie von Julia Sysmäläinen als Webfont mit umfangreichen OpenType-Features
Endlich auf dem Bildschirm wie im Druck verfügbar: FontFont veröffentlicht die FF Mister K. Familie von Julia Sysmäläinen als Webfont mit umfangreichen OpenType-Features
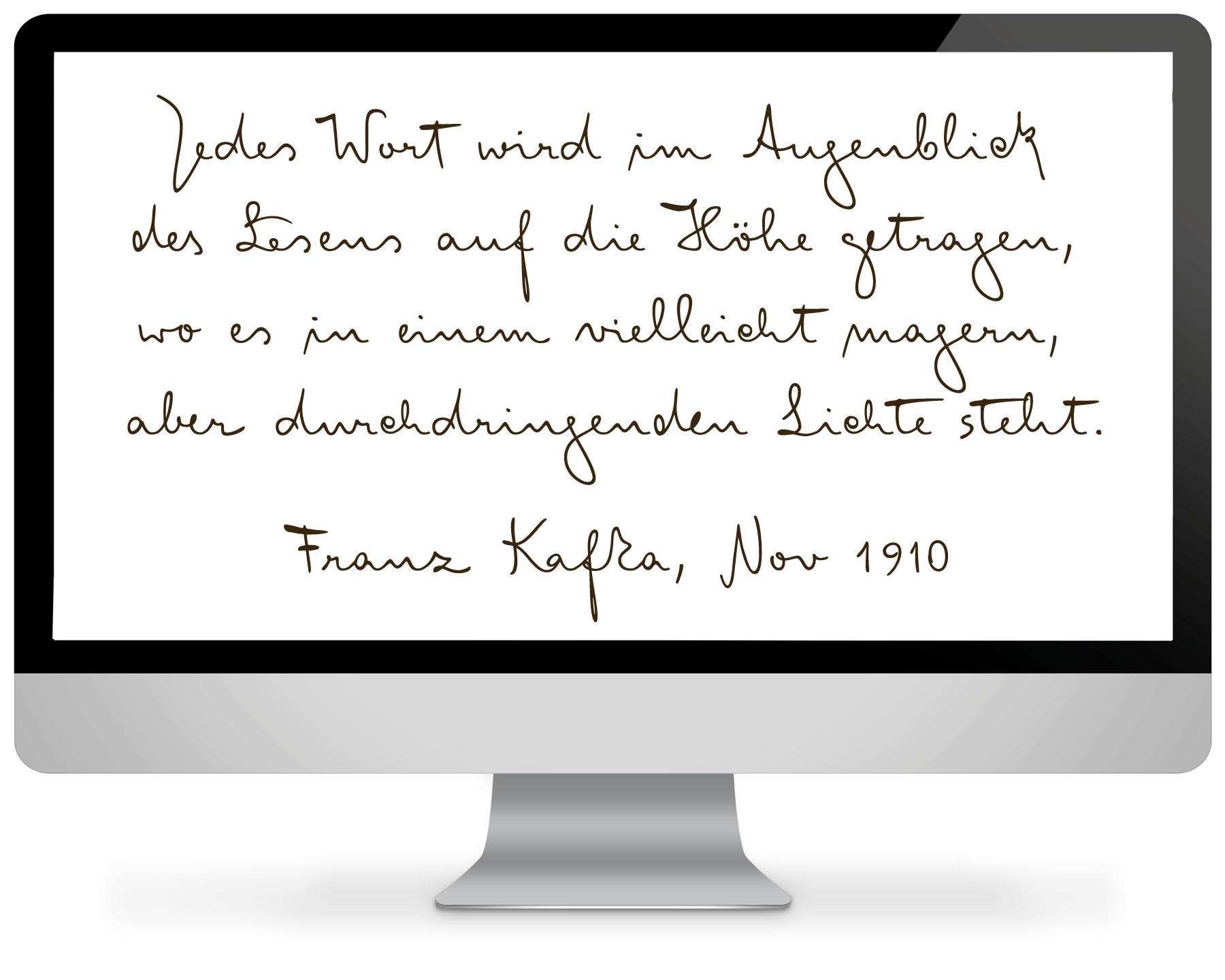
Formal gehört FF Mister K. zur Gruppe der Schreibschriften oder Script-Fonts. Wie Kafkas Handschrift kennzeichnet Sysmäläinens Mister K. die eigenständige und vielfältige, aber gleichzeitig gut lesbare Formensprache. Der Name Mister K. nimmt die Namen der Hauptfiguren der Romane Der Prozess und Das Schloß auf.
Die aktuelle Station auf der Reise von Mister K. ist das Web. Erst seit Kurzem ist es möglich Script-Fonts mit komplexen OpenType-Features auch als Webfont einzusetzen. Alle Browser (ausser Safari) unterstützen jetzt zum Beispiel Contextual Alternates, wie den Einsatz des „langen S“. Die OpenType Features von FF Mister K. können auf FontShop.com betrachtet werden.

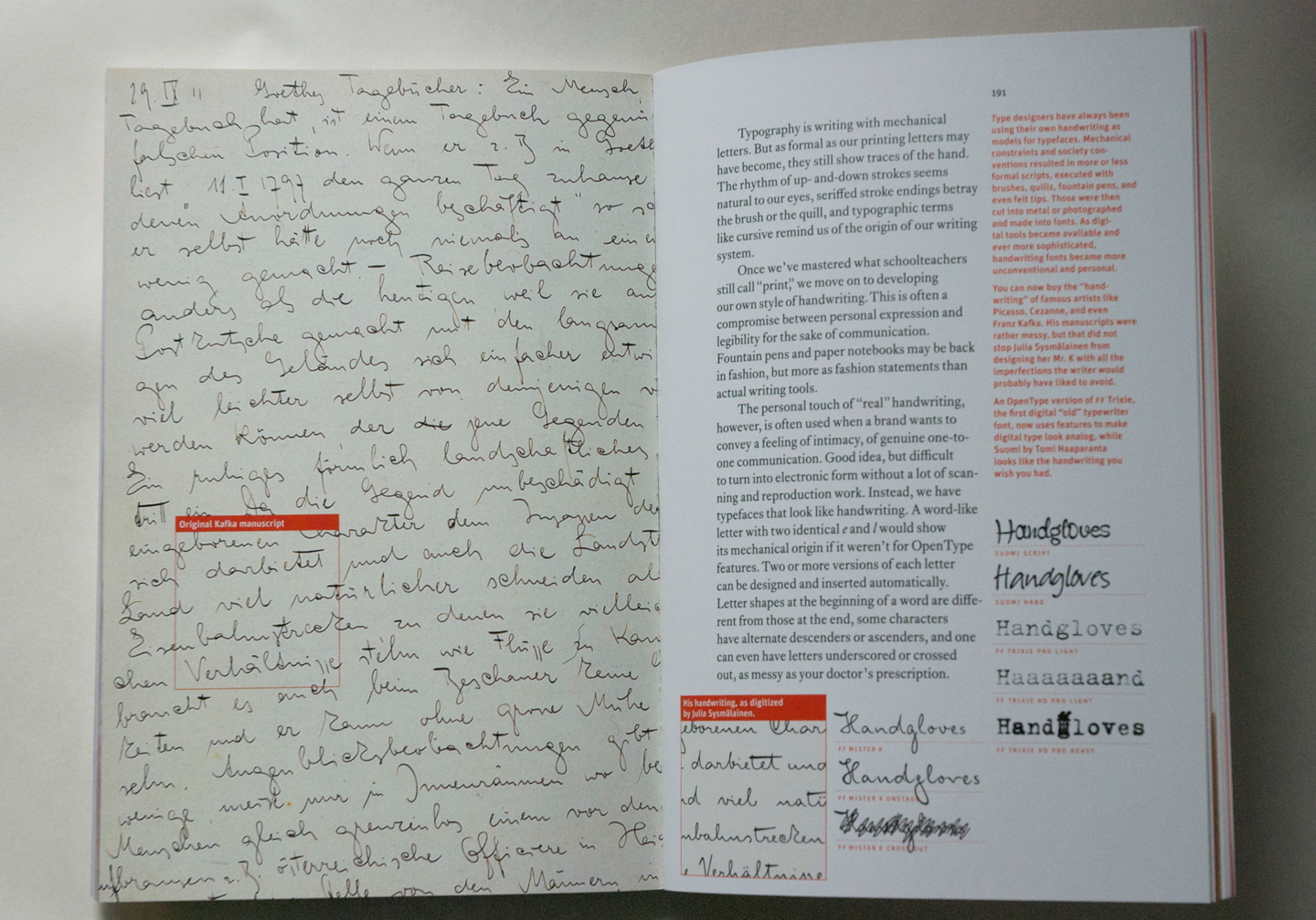
Die Originalhandschrift aus einem Quartheft von Franz Kafka und Julia Sysmäläinens digitalisierte Form. Aus Stop Stealing Sheep, 3. Auflage (2013), Erik Spiekermann, Adobe Press.
Wie die OpenType Layout Features bei Web FontFonts aussehen und welches Kommando welches Feature aktiviert, zeigt die Web FontFont Microsite. Wie der Printer-Font, besteht auch der Webfont aus inzwischen sieben Mister-K.-Schriftschnitten Splendid Light, Dingbats, Splendid, Regular, Onstage, Informal, Crossout und Dingbats UI.
Während der Regular Font den Fluss einer weitgehend verbundenen Handschrift digital simuliert weist Onstage verstärkt kalligraphische Züge mit überwiegend allein stehenden Zeichen auf. Crossout schließlich enthält den gesamten Zeichensatz in nach Kafkascher Manier akribisch durchgestrichener Form. Die Schriftschnitte werden durch Mister K Dingbats ergänzt, einem Satz von 600 Piktogrammen, in der Form dem Regular-Font angepasst.

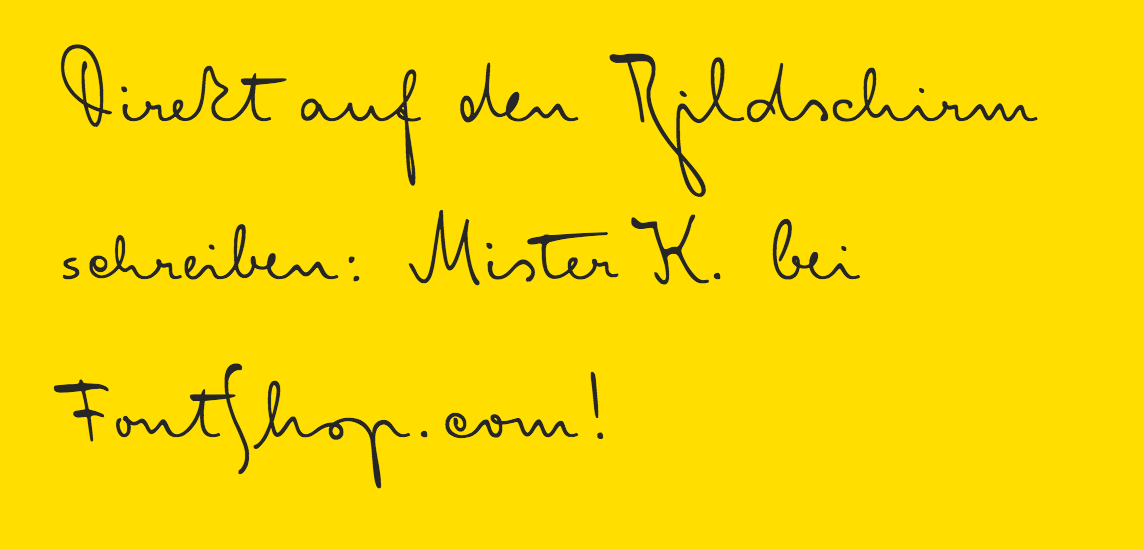
Direkt auf den Bildschirm kann der FF Mister K. Webfont ausprobiert werden und wandelt sich, je nach geschriebenem Zeichen in den passenden Anschlussbuchstaben um
Die FF Mister K. OpenType Features ermöglichen vielfältige kontextbezogene Substitutionen und hauchen dem Zeichenfluss variationsreiches Leben ein, indem im Wort- und Satzbild Formwiederholungen vermieden werden. Diese Features sorgen für authentisches Handschrift-Verhalten:
Standard Ligatures: Substituieren Zeichenfolgen durch zwei, drei oder vier Zeichen verbindende Ligaturen und erzeugen verbundene Worteinheiten mittels alternativer Zeichen für hohe, mittlere und tiefe Verbindungen
Contextual Alternates: sorgen für Unterstreich- und Durchstreichoptionen, sowie dekorative Endformen
Stylistic Sets: generieren vereinfachte, nicht verbundene Zeichensätze für Abkürzungen, Akronyme und Formeln
Discretionary Ligatures: ersetzen Wörter mit zugeordneten Piktogrammen.
Für FF Mister K. empfing Julia Sysmäläinen ein Certificate of Excellence in Type Design bei der international Modern Cyrillic 09 Competition in Moskau und einen Premier Award der International Society of TypoGrafikdesign Competition in London.
13 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
K.
Es gibt Streit unter meinen 600 Dingbats, weil nur 250 von ihnen erwähnt wurden. Bitte auch noch die anderen 350 erwähnen.
http://ffmisterk.com/typeface/dingbats.php
Curd
Wenigstens Lizenzen bleiben durch Aufklärung ohne Streitereien: Webfontanbieter, ein Vergleich.
Sabine Gruppe
Beleidigte Dingbats, ganz schlecht. Ist korrigiert.
hundekosmos
Hallo Sabine Gruppe,
ich wußte gar nicht, dass Sie jetzt fontblog (redaktionell, öffentlich) betreuen?
Ich bin einige Blog-Einträge zurück gegangen um zu schauen, ob es eine Art Vorstellung zu Ihrer Person gibt. Bisher war ich Herrn Siebert als Beitragsgeber zu diesem Blog gewohnt. Vielleicht habe ich auch was übersehen?
Grüße
Kurt
Kosmopolitisch gesehen ist das Blog wenigstens in keinem Fall auf den Hund gekommen: sind beide gute Schreiberlinge.
Humberto
Spannend. Muss ich mal direkt ausprobieren.
Johannes
Klasse, ist ’ne Webseite gleich Literatur, hat ja Kafka geschrieben!
Nee, ehrlich, ich habe den Sinn von Handschriften anderer Leute auf dem Computer noch nie verstanden.
Wenn man Kafkas Handschrift wirklich kennen lernen möchte, benötigt man schon die Ausgabe aus dem Stroemfeld Verlag, nicht nur eine einzelne Seite (wie oben gezeigt). Oder wenigstens das entsprechende Marbacher Magazin.
K.
Have U heard? Life has become easy … http://www.kafka.org/index.php?manuscripts
Kurt
Und ich habe immer gedacht, dass ich ’ne schlimme Handschrift hätte. Aber: Der Franz macht’s ganz!
Sabine Gruppe
@ Hundekosmos: Du müsstest etwas weiter zurückblättern: Juni 2011, Blogverstärkung bei FontShop.
@ Kurt: Danke sehr :)
Sehr geehrte
Frau Gruppe,
können Sie uns vielleicht sagen, ob das Kerning bezüglich der Anführungszeichen der Ropa Soft schon verbessert worden ist, oder zahlt es sich nicht aus, erneut herunter zu laden?
Kurt
Früher hat es mir immer gefallen, wenn ein Kommentarbereich die Postings der Kommentatoren unter den Hauptartikeln angezeigt hat. Ob das verfehlter Stolz gewesen sein mag, die eigenen Texte dort zu sehen?
Nun ändert man sich mit zunehmendem Alter offensichtlich und ich sehe dies als Verunstaltung der Hauptartikel, was mich auf die Idee bringt vorzuschlagen, dass man nur noch den Artikel sieht, dann eine optisch gut gestaltete Trennung mit dem Hinweis „zu den Kommentaren“ darauf, sodass diese mit einem einfachen Klick sofort aufgerollt werden, wobei auch bei eingeklapptem Bereich das Kommentieren-Feld unter der optischen Trennung schön zu sehen ist. Na, wär das ’ne gute Idee?
Ganz nach dem Motto: Haltet mir die Artikel rein! Und natürlich dadurch übersichtlicher: Artikel, dann vielleicht ein gelber Streifen (Balken) über die Indexbreite mit dem Hinweis „Kommentare“ oder „Zu den Kommentaren“ nach dem Vorbild (gestalterisch, nur eben breiter!) des Feldes »Kommentar absenden«, und schließlich das übliche Eingabefeld, welches schließlich keine Verunstaltung darstellt.
Kurt
Aha! Ja, auch so könnte der Text gestaltet bleiben: 12 Kommentare; nur eben grafisch sauber abgetrennt.