Ein historischer Abend [Update 2]
FF Nuvo Medium Web (.woff) laden …
Firefox 3.6 (D) laden auf mozilla.de …
Mozilla über das .woff-Font-Format …
Typeforum: Ein neues Schriftformat für das Web?
Hintergrundwissen aus dem Fontblog: Die typografischen Milieus 2010
[Update 1] Der Designer der FF Nuvo ist Siegfried Rückel., das hat FF Nuvo gestern Abend vergessen zu erwähnen. Und wir haben das Download-Paket neu geschnürt
1.) Die Rechteproblematik ist gelöst.
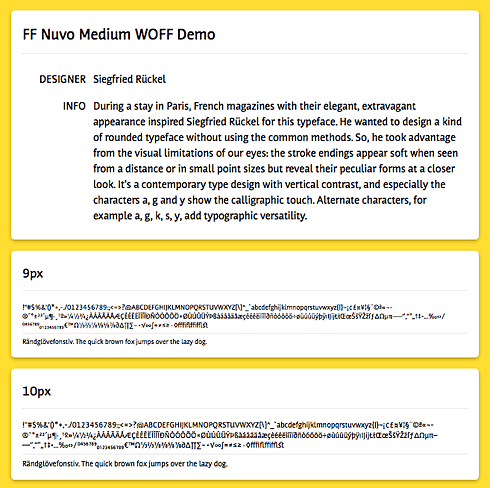
2) Es liegt eine lokale HTML-Seite bei (Abb unten), mit der ihr die Schrift sofort anschauen und prüfen könnte – ohne Programmierung … einfach nur mit Firefox 3.6 angucken:

[Update 2]
Gestern wurde vom Fontblog-Leser Robertmichael eine echte Demonstration der WOFF-Schrift FF Nuvo gewünscht, die ich nun nachliefere.
So sieht eine FF Nuvo Medium WOFF Simulation aus, zu betrachten in allen Browsern:

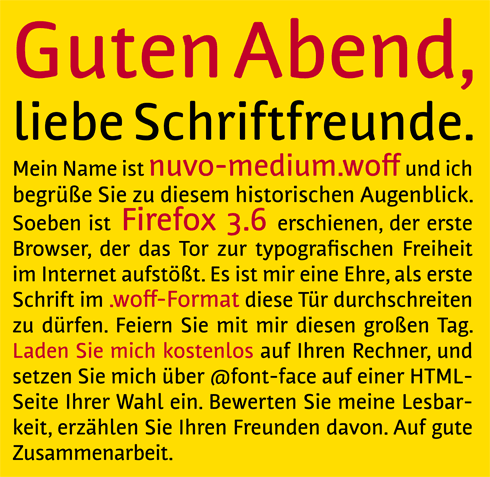
Und hier kommt die echte FF Nuvo Medium WOFF als HTML-Text unter Verwendung der @font-face-Regel. Wenn ihr euch diese Seite mit Firefox 3.6 anseht, erlebt ihr die Wörter als kopierbaren, skalierbaren und suchbaren Text in der Schrift FF Nuvo, leicht zu editieren für mich als Autor der Seite und weiterverwendbar für die Leser der Seite. Andere Browser als Firefox 3.6 zeigen die definierte Ersatzschrift, Georgia.
34 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">

Dave
Die Freude ist grenzenlos…..
Gibt es den schon Infos darüber wann die anderen Browser-Anbieter nachziehen werden? Und vor allem Mircosoft?
Dave
Mirc… (hehe naürlich Micr…)osoft! Sry bin zu müde …
Thomas Maier
Safari kann schon längst webfonts? also typographische freiheit ist längst realität. übrigens auch im internetexplorer ab v5.
robertmichael
wie kann man .woff fonts eigentlich am rechner anschauen, ohne ihn in html zu packen?
Daoud
Super, danke!
der arme horst
gibts die axel dann demnächst auch im woff format?
Helen
Mir ist die Schrift nicht neutral genug. Das ist irgendwie ein Zug aller Webfonts. Wann gibt es endlich Frutiwoff?
Ich habe schon mehrfach Webfonts eingesetzt. Weil diese Fonts aber auf manchen Browsern und in manchen Umgebungen heillos ausfransen, habe ich es meist wieder rausgeworfen und durch Georgia und Arial ersetzt. Wer Schriften wie Vollkorn einsetzt. sollte unbedingt auf Großvaters Rechner nachsehen, wie das auf Xp und IE7 aussieht. Das wird eine Überraschung werden. Üble Ergebnisse bringen auch Standardfonts wie Adobe Caslon.
Thomas
Sehr schöne Sache, daß der Fontshop hier Fahne zeigt.
Die große Frage ist natürlich, ob und wann die ganzen verkauften Schriften als .woff verfügbar sind. Also WOFF eine Standardoption beim Kauf wird anstatt einer Technologiedemo.
Wißt ihr schon, wie ihr das plant? Wird der Käufer eine Schrift „traditionell“ als OpenType kaufen und WOFF „dabeihaben“? Wird es „WOFF alleine“ als Option geben?
Noch eine Kleinigkeit: „By downloading the Font Software […] or by opening the package, you agree to be bound by the terms of this Agreement“ ist natürlich sowas von ungültig… das ist vermutlich eine Standard-EULA mit angepaßter Überschrift?
(Ich war insofern baß überrascht, daß ihr die ZIP-Datei nicht über eure „normalen“ Distributionswege, also den Webshop verteilt)
Das „heilt“ sich aber natürlich dadurch, daß der User, der das Agreement nicht akzeptiert, die Schrift halt nur lokal zuhause angucken und nicht an die Welt verteilen darf.
Ich hätte das eher nach Vorbild der GPL gelöst („Wir können Sie nicht zwingen, diesen Lizenzvertrag mit uns abzuschließen, aber Sie dürfen halt nur sehr wenig mit der Software machen, wenn Sie es nicht tun“).
Ano Nym
THEMA 1: Web-Fonts (PS-OTF, TT) konnte bereits der FF 3.5. Der IE kann kein WOFF!
THEMA 2: Meine Installation des FF 3.6 kann mit pdf-Dateien nicht umgehen: Die Standardapplikation dafür ist ihm einfach nicht bekannt und kann ihm auch nicht dauerhaft bekanntgegeben werden.
THEMA 3: Web-Fonts landen nicht im PDF, wenn man ein solches unter „Datei-Drucken“ erzeugt. Ganz schlecht.
THEMA 4: Das Kerning in PDFs seit FF 3 ist hochgradig bescheiden. Ich schreibe hier nicht von den krassen Fällen, in denen Buchstaben überlappen. Wer dafür einen Blick hat, möge sich das doch bitte einmal anschauen.
Rudi
Historisch wäre der Abend gewesen hätte man eine browserübergreifende Lösung und als CSS 3.0 in Form gegossen.
So ist das wieder nur eine Lösung von vielen, die nur mittelmäßig funktioniert.
Rudi
Ach ja – aber natürlich trotzdem Danke für die Schrift. Der Unmut hat nichts mit Fontshop zu tun (nicht, dass man mich hier missversteht).
tetti
Die Idee mit zeitgleichen zur Verfügungstellung der Schrift hat was. Die nachfolgenden Probleme und Bedingungen halten mich derzeitvon der weiteren Verwendug ab. Warum?
1.) Ich musste den Apache für den MIME-Tpe ändern.
2.) Die Rechte für die wof-Datei nach dem Entpacken der ZIP-Archivs musste ich auf ‚global read‘ anpassen. Als normaler User sieht man die Fehlermeldung „access denied“ nicht. Folge: Die Schrift wird nicht geladen.
3.) Die Anlage oder Anpassung der .htaccess-Datei zur Verhinderung des Downloads ist meiner Meinung nach eine Zumutung für die Performance und die User, die den Referer deaktiviert haben.
4.) Die Schriftgröße ist im Vergleich zu der sonst bei mir eingesetzten Verdana viel zu klein.
ewalthert
Toll, ich konnte mich grade davon überzeugen, dass dieser Font auch unter Windows XP gut aussieht. (höchstwahrscheinlich durch seriöses TrueType-Hinting.)
Die Tatsache, dass die meisten Internet-User keinen Mac oder alte Systeme benutzen, wurde in der bisherigen (Free)Web-Font-Debatte leider gerne links liegen gelassen.
Daumen hoch meinerseits!
PS: im PDF fehlen die quotes bei der url.
Sebastian
Wäre es nicht respektvoll, den Entwerfer der Schrift zu erwähnen an einem so geschichtsträchigen Tag? Selbst Jan Delay stellt seine Band vor!
Ivo
@ Dave: Microsoft hat Unterstützung für WOFF angekündigt, sobald Schrifthersteller Lizenzen dafür anbieten. Ein bisschen beißt sich da die Katze in den Schwanz, aber das wird schon. Es dauert halt bei Microsoft leider etwas länger.
@ der arme Horst: Die Schrift Axel wird nicht als .woff-Font erscheinen, weil sie seit ihrer Veröffentlichung bereits als »Raw Font« auf Webseiten eingesetzt werden darf und damit ohnehin von den meisten Browsern unterstützt wird.
@ Thomas: Kompliment für Deine Sachkenntnis, Du stellst die richtigen Fragen. FSI arbeitet gerade mit Hochdruck daran, möglichst bald FontFonts als Webfonts anzubieten. Geplant ist, Web FontFonts als eigene Produktgruppe mit eigenen Preise, Lizenzbedingungen und Multilizenz-Staffeln, die von den bisherigen Fonts stark abweichen, anzubieten.
FontShop verbreitet den Testfont aus verschiedenen Gründen noch nicht über den Webshop: Er muss für das neue Format erst umprogrammiert werden, wir wollten schnell sein und die Idee für den Testfont kam uns erst vorgestern, und die Barriere zum Download sollte so minimal wie möglich sein.
@ Sebastian: Absolut, den hat Jürgen wahrscheinlich vor lauter Aufregung vergessen. Siegfried Rückel ist der Gestalter der FF Nuvo und hat sich erfreulicherweise sofort dazu bereit erklärt, seinen Font für die WOFF-Testgemeinde zur Verfügung zu stellen. Übrigens, er arbeitet gerade an tollen Erweiterungen seiner Schriftfamilie, die vor allem auch für Webdesigner interessant sein dürften.
Jens Kutílek
@tetti,
Ich musste den Apache für den MIME-Type ändern.
Das muß man nicht; die WOFF-Dateien werden dann eben mit dem universellen MIME-Type application/octet-stream ausgeliefert. Der Font funktioniert dann trotzdem.
2.) Die Rechte für die wof-Datei nach dem Entpacken der ZIP-Archivs musste ich auf ‘global read’ anpassen. Als normaler User sieht man die Fehlermeldung “access denied” nicht. Folge: Die Schrift wird nicht geladen.
Danke für diesen Hinweis! Das lag daran, daß die ZIP-Datei auf dem Mac erstellt wurde und deshalb überhaupt die Dateirechte mit übertragen wurden. Jürgen hat die ZIP-Datei gegen eine korrigierte Fassung ausgetauscht.
3.) Die Anlage oder Anpassung der .htaccess-Datei zur Verhinderung des Downloads ist meiner Meinung nach eine Zumutung für die Performance und die User, die den Referer deaktiviert haben.
Wer den Referer deaktiviert, weiß im Allgemeinen, was er tut und hat vermutlich auf vielen Websites Probleme. Daß er statt Webfonts dann Standardschriften sieht, dürfte eins der geringsten sein.
Wenn Du Befürchtungen wegen der Performance hast, kannst Du statt per .htaccess-Datei die entsprechenden Einstellungen natürlich auch direkt in der Apache-Konfiguration vornehmen.
4.) Die Schriftgröße ist im Vergleich zu der sonst bei mir eingesetzten Verdana viel zu klein.
Das ist aber kein WOFF-spezifisches Problem, daß verschiedene Schriften bei der nominell selben Größe unterschiedlich groß aussehen. Verdana ist halt extrem groß.
Jens Kutílek
@robertmichael,
wie kann man .woff fonts eigentlich am rechner anschauen, ohne ihn in html zu packen?
Kann man nicht, deshalb ist in der neuen Version der Zip-Datei jetzt eine Beispiel-HTML-Seite drin, um die Schrift in Firefox anzuschauen.
BAR M Grafikdesign
Wunderbar, endlich mehr typografische Gestaltung im Netz.
Danke, Entwicklergemeinde
Kux
Liebe Nuvo
ich würde dich sehr gerne laden, aber du gefällst mir gar nicht. Wärst du cool und schön gewesen, hätte man dich nicht für nix verscherbelt und als Versuchskaninchen missbraucht. Ich wünsche dir eine schöne Zukunft und möge deine Mutter schönere Woff Fonts gebären, so dass wir dann auch mal was fürs Auge haben.
freundlichst
kux
Jørn
Also hier mit Firefox 3.6 unter OpenSUSE zeigt mir das Testdokument, wenn ich es lokal öffne, keine besondere Font an – lediglich die vom Browser standardmäßig verwendete sans-serif (und das ist nicht die Nuvo).
Arnold
Sowohl unter WIN 7 als auch unter XP (auf beiden Rechnern ist FF 3.6 installiert) gibt es mit der Beispiel-HTML-Seite folgendes Phänomen:
Ist das ClearType-Rendering ausgeschaltet, sieht die Nuvo gut aus. Bei eingeschaltetem ClearType sieht sie gar nicht mehr so gut aus (Treppchen an den Rundungen).
Genau andersrum wärs irgendwie besser, oder?
Ivo
Arnold, kannst du evtl. Screenshots davon machen?
indra
Wow, also auf dem Mac sieht die Schrift so viel besser aus als im jpeg, das hätte ich nicht gedacht. Zwar etwas fetter, aber knackig.
Arnold
Ivo, mach ich gerne, heute abend hab ich Zeit dafür. Schicke sie dir dann per email.
Indra, stimmt, bringt nur leider wenig. Auf Windows-Systemen müssen websites gut aussehen. Wie war noch die weltweite Verteilung WIN / MAC, 95% zu 5%?
Thomas
Ich fände es auch interessant, wenn FontShop dann zu all seinen Schriften „Demo-Varianten“ anbieten würde:
Ein Subset des Fonts, mit lediglich fünf bis zehn Glyphen. Meinetwegen „F,o,n,t,s,h,p“ oder „H,a,m,b,u,r,g“.
So könnte man vor dem Kauf selbst testen, wie die Schrift in diversen Browsern tatsächlich aussieht.
Das ganze sollte ja relativ einfach automatisiert erstellbar sein. Sind vermutlich nur eine Handvoll Zeilen Python-Code für Fontlab (oder was immer ihr verwendet).
Mir ist zwar klar, daß mit den Webfonts die Schriftvorschauen im Shop gegebenenfalls „echter“ als die Flash-basierte Vorschau ist, aber trotzdem fühlt es sich für den potentiellen Käufer besser an, finde ich.
Thomas
Übrigens habe ich eben mal einen kleinen Vergleich gemacht: Firefox 3.6 und Chrome 4 auf Nuvo (WOFF — hier natürlich nur FF), Nuvo (Typekit), Museo (Typekit) und Georgia (native) losgelassen. Alles unter Windows 7 mit Cleartype.
Ich habe eine kurze Zeile in 1.4 em (sollten das nicht etwa 22 px sein, im Vergleich mit OpenOffice Writer schienen mir das eher 36px zu sein?) in diesen Schriften angeschaut.
Das Ergebnis ist tendentiell ernüchternd. Speziell bei der Georgia haben die Serifen an „h“ und „d“ eine grauenvolle Stufe drin. Dabei sollte die ja am aufwendigsten gehintet sein und von Cleartype ordentlich profitieren können. Die Nuvo schlägt sich relativ gut, die Museo geht so absolut nicht.
Ist das jetzt schon ein Effekt der physikalischen Auflösungsgrenze meines Monitors?
Ich schwanke jetzt schon seit einer Weile, ob ich mich bei Typekit „richtig“ anmelden möchte, aber wenn man mehr als das nicht erreichen kann, weil die Auflösung es nicht hergibt, dann weiß ich nicht so recht.
Siehe:
http://thomas-huehn.de/tmp/native-georgia-chrome.png
http://thomas-huehn.de/tmp/native-georgia-firefox.png
http://thomas-huehn.de/tmp/typekit-museo-chrome.png
http://thomas-huehn.de/tmp/typekit-museo-firefox.png
http://thomas-huehn.de/tmp/typekit-nuvo-chrome.png
http://thomas-huehn.de/tmp/typekit-nuvo-firefox.png
http://thomas-huehn.de/tmp/woff-nuvo-firefox.png
Lea
Warum?
Ich mein, ich will die Euphorie hier nicht bremsen, aber so ganz erschließt sich mir nicht, warum jetzt ein experimentelles und Firefox-spezifisches Süpple gekocht wird.
Wer braucht ein WOFF-Format, wenn wir alle schon seit einige Zeit problemlos browserübergreifend (zumindest in den aktuellen Versionen) »Embedded OpenType«-Schriften im Netz einsetzen?
EOT-Schriften am Beispiel der »Vollkorn« siehe:
http://gestaltungsfreiraum.at/test
Scheibenschüsse der Ergebnisse in den unterschiedlichen Browsern:
http://gestaltungsfreiraum.at/test/Mac.png
http://gestaltungsfreiraum.at/test/windows.png
http://gestaltungsfreiraum.at/test/Ubuntu.png
Florian
Ich finde es im Prinzip toll endlich mehr Möglichkeiten für typographische Gestaltungen im Netz zu haben, bisher war das ja furchtbar.
Kann mir aber jemand erklären wofür ich den WOFF-Standard brauche? Wenn ich das richtig sehe dann liest der FF auch einfach normale TrueType Fonts ein.
Insoweit muss ich Lea rechtgeben, binde ich für den IE die EOT und für den Rest eine TTF ein erhalte ich Browserkompatibilität mit IE6/7/8, FF3.5+, Opera 10 und Safari (Wie es der Chrome hält weis ich gerade nicht). Damit erreicht man momentan schon eine ganz erstaunliche Abdeckung.
Auch wenn WOFF vielleicht momentan zukunftsweisend ist, praktisch anwendbar ist es nicht.
Florian
O.K inzwischen habe ich mir ein aktuelles Video von praegnanz.de dazu angesehen. Jetzt ist mir das mit dem Format schon klarer, ABER: Das wird auf absehbare Zeit keine Lösung sein. Der IE9 wird das nur VIELLEICHT unterstützen und wir alle wissen wie lange es dauern wird bis IE6-8 dann endlich verschwunden sind. So grob es also klingt, das wird noch lange Zeit eine Spartenlösung bleiben.
Alfred
Bei mir bleibt das Beispiel leider in Georgia (FF 3.6, Windows XP) – ob es hier ein Problem mit dem inline Style gibt? Denn die Axel in der Überschrift wird definitiv richtig geladen.
Der Schriftmusterbogen aus dem ZIP lässt sich bei mir lokal im FF 3.6 ebenfalls einwandfrei darstellen.
Koka
Bei mir das gleiche. Hab Firefox 3.6 unter XP und seh Georgia…
Ivo
Zurück zu Arnold (#21): Bei einer solch großen Darstellung der Schrift wie du sie mir geschickt hast ist das ganz normal und betrifft sogar Systemschriften. In normalen Textgrößen sind Web FontFonts aber bei aktiviertem ClearType ansehnlicher. Office 2007 schaltet übrigens ab einer bestimmten Größe auf Graustufenglättung um, was dann wiederum in großen Größen besser wirkt, aber eben nicht der Internet Explodierer. Verwirrende Hintingwelt, aber für dieses konkrete Verhalten ist nun wiederum Microsoft verantwortlich.
@ Jürgen: Ich seh auch nur noch Georgia.
Patrick
Guten Abend
Nachdem ich nun voller Freude die Schrift eingebettet und auf meinen Server geladen habe, sehe ich unter Mac OSX 10.4.11 mit FF3.6 leider auch nur Georgia.
Hab sogar mal mit der Einbettungsmethode hier aus der Seite versucht – blieb aber ohne Erfolg. Auch das Muster oben sowie die HTML-Datei im NUVO-Ordner zeigt leider keine Nuvo an.
An was kann das liegen?
Grüsse, Patrick
Nicole Haase
Danke für den Hinweis!
Die Frohe Kunde wird schon weiterverbreitet und als Hymne besungen ;) :
http://bit.ly/ap7iYG