Mailchimp: Neues Logo, neuer Look

Mailchimp, der populärste E-Mail-Kampagnen-Dienstleister, 500 Mio. Dollar Jahresumsatz, Platz 7 in der Forbes Cloud 100 Liste, stellt sich neu auf. »Wir sind immer noch dasselbe Mailchimp, aber mit mehr Raum zum wachsen.« heißt es heute auf der Ankündigungsseite des neuen visuellen Auftritts. Das Maskottchen Freddie ist geblieben, wurde allerdings schwarz-weiß und vereinfacht. Die von Jessica Hische 2013 überarbeitete Schreibschrift-Wortmarke wurde gegen eine modifizierte, extrafette Antique Olive mit tiefen Einkerbungen (Ink-traps) ausgetauscht. Neue Headline-Schrift auf der Mailchimp-Website ist Cooper Light, Textschrift ist Graphic. Auch die Bildsprache hat sich verändert: mehr Illustrationen und die Fotos jetzt im Instagram-Stil. Die betreuende Agentur ist Collins.
»Außerdem werden wir von MailChimp zu Mailchimp, mit klein geschriebenem c.« schreibt Gene Lee, Vice President Design. Das Unternehmen sei mit einer spielerischen Metapher gestartet, ein Schimpanse, der die Mails ausliefert. Doch seit der Gründung habe sich Mailchimp enorm weiterentwickelt, so dass die Marke heute für mehr stehe als die beiden namensgebenden Komponenten. Mehr über Strategie und Komponenten des Redesigns hier: mailchimp.com/design
Hintergrund: Mailchimp ist ein leicht zu bedienender, cloudbasierter Newsletter-Dienst, über den das gesamte Kampagnen-Management abgewickelt werden kann. Alle Prozesse werden – einschließlich Design und Abo-Verwaltung – nicht auf einem eigenen Server durchgeführt, sondern direkt online in Anspruch genommen (Software as a Service). Das Unternehmen wächst rasant: Im vergangenen Jahr täglich um 14.000 Neukunden. Mailchimp gehört immer noch den beiden Gründern Ben Chestnut und Dan Kurzius und hat nie Venture-Kapital in Anspruch genommen. Die Kooperation mit Partnern und neue Dienstleistungen stehen im Fokus der kommenden Jahre.
Räuberrad steht wieder an seinem Platz

Es ist eines der bekanntesten Markenzeichen der Hauptstadt: das Räuberrad vor der Volksbühne in Berlin-Mitte. Der Bühnenbildner Bert Neumann hatte das Symbol 1990 für das Theater entworfen. Seine Form nimmt Bezug auf sogenannte Gaunerzinken, also grafische Zeichen, die von Angehörigen des »fahrenden Volks« benutzt und nur von ihnen verstanden werden. 1994 schweißte der Metalldesigner Rainer Haußmann aus Neumanns Vorlage die 4 Meter große Metallskulptur direkt auf dem Rosa-Luxemburg-Platz zusammen. Anlass war die Wiederaufnahme der Frank-Castorf-Inszenierung von Friedrich Schillers »Die Räuber«. So wurde das Räuberrad zum Logo der Volksbühne.
Das Land Berlin kaufte die Skulptur Ende der 1990er Jahre und beließ sie dauerhaft auf der öffentlichen Fläche. Vor einem Jahr erfuhr das Kunstwerk überregionale Bekanntheit, als es im Rahmen der Kontroverse um die Nachfolge von Frank Castorf abgebaut und nach Frankreich »entführt« wurde. Seit heute morgen steht das Räuberrad wieder am alten Platz. Wie die Kulturverwaltung mitteilt, wurde die Skulptur in den vergangene 6 Monaten restauriert. An der Optik habe sich nichts verändert, nur die Statik sei angepasst und die verrosteten Füße erneuert worden. (Foto: Marie Fischer)
Beck’s lässt wieder gestalten

Eben im Supermarkt: Beck’s-Bier-Flaschen ohne Etikett, also … schon mit Etikett, aber ohne was drauf. Das finde ich so außergewöhnlich, dass ich mir gleich 2 Exemplare in den Einkaufskorb lege. Zuhause dann das Kleingedruckte gelesen und die Website aufgerufen: deinbecks.de.
Immer wieder mal ruft Beck’s visuelle Gestalter dazu auf, der Marke unter die Arme zu greifen. Hier im Fontblog haben wir das aufmerksam beobachtet, zum Beispiel den Wettbewerb 2007: Volle Pulle daneben. Das Ergebnis dieser unglücklich organisierten Competition (Designverbände kritisierten) war ein Frauen-Six-Bag, entworfen von Oliver H. aus Gütersloh, honoriert mit 5000 € und 100 Sixpacks des selbst gestalteten Biers. Im Fontblog-Beitrag von 2017 sind zwar noch alle 60 Kommentare zu lesen, aber die verlinkten Abbildungen hat Beck’s inzwischen in den Giftschrank verbannt.
Die aktuelle Werbe-Initiative »Mach’s zu deinem Beck’s« ist anders, weil … es sind 11 (!) Jahre vergangen. Wir haben soziale Netze und unser Designtool tragen wir in der Hosentasche. Und so fordert die Biermarke ihre Fans auf, mal eben am Smartphone – und nur dort – ein eigenes Flaschenlabel zu gestalten, auf deinbecks.de. Hier kann man dann mit einer Vielzahl von Hintergründen und Icons ein individuelles Etikett zusammenbauen. Alternativ lässt sich ein eigenes Bild hochladen und Text hinzufügen. Was mir sofort gefiel: Die verwendete Handschrift bietet Alternativzeichen an, wirkt echt authentisch.

Als Hintergrund für mein Etikett habe ich das Key-visual unseres kommenden CreativeMornings Berlin gewählt: Motto »Chaos«. Dann noch drei Zeilen Text mit Berlin-Bezug, ein Icon dazu, fertig. Hat Spaß gemacht. Danke Beck’s.
Die 3 überflüssigsten Produkte auf der IFA

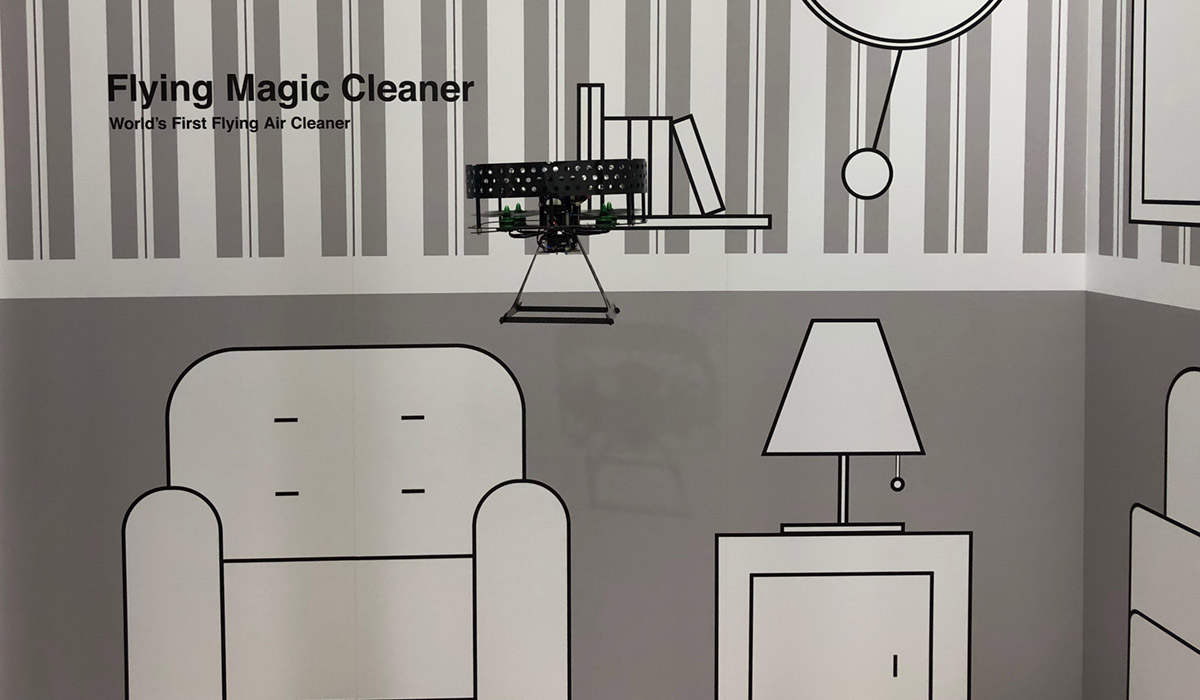
1. Der fliegende Luftreiniger (Ataraina)
Das japanische Unternehmen Creative Technology (Halle 7.1c) bietet unter dem Markennamen Ataraina den »weltweit ersten« Flying Magic Cleaner an. Dabei handelt es sich um einen Luftreiniger, der – auf eine Drohne montiert – dröhnend durchs Wohnzimmer schweben und Staub einfangen soll. Der Ataraina-Stand war gut besucht, vor allem weil viele Besucher wissen wollten, wo der Lärm herkommt … es war der Luftreiniger in seinem Käfig.
Auch die beiden anderen Produkte von Ataraina haben sich einen Platz im Bestseller »Chindogu oder 99 unsinnige Erfindungen« verdient: Der Schuhgeruchstopper Deodorant One und das elektromagnetische Flipboard Esclip.

2. Dir virtuelle Herdflamme (Samsung)
Samsung hat die vielleicht beeindruckendste Ausstellungsfläche … und die größte: 2 Etagen im CityCube am Südeingang. Im Bereich Küche ziehen die Induktionskochfelder mit der Komfortfunktion Virtual Flame die Besucher wie magisch an. Die virtuelle Flammen werden per LED an die Außenseite von Töpfen oder Pfannen projiziert. Je nach eingestellter Leistungsstufe verändern sich deren Farbe und Intensität. »So haben Sie die Leistung Ihres Kochfeldes immer im Blick. Dies sorgt für sichtbar mehr Sicherheit.« meint Samsung.

3. Die Selfie-Riesenwaschmaschinen (San Giorgio)
Der neapolitanische Waschmaschinenhersteller IT Wash zeigt auf seinem Stand Neuheiten seiner Marke San Giorgio. Als Blickfang haben die Italiener eine Riesenwaschmaschine im Verhältnis 1:2 ins Zentrum gestellt, mit rotierender Waschtrommel, aber funktionsunfähig. Gegenüber befindet sich eine Hostess mit Stehtisch, Laptop und Fotodrucker, die Besuchern ohne Smartphone ein Waschmaschinen-Selfie mit auf den Heimweg gibt.
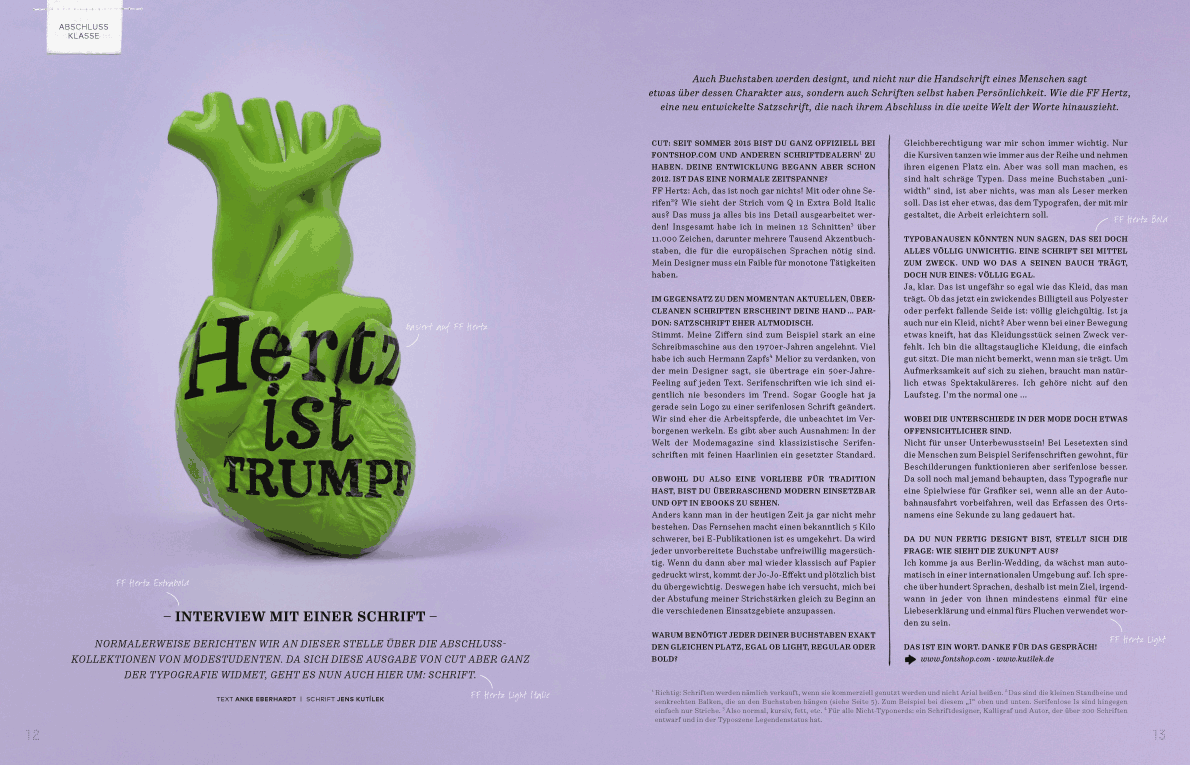
CUT-Magazin interviewt den Font FF Hertz
 Von A bis Z widmet sich das Winterheft des DIY-Modemagazins CUT (»Leute machen Kleider«) dem Thema Schrift. Foto: Norman Posselt
Von A bis Z widmet sich das Winterheft des DIY-Modemagazins CUT (»Leute machen Kleider«) dem Thema Schrift. Foto: Norman Posselt
Auf diese Art hat sich noch keine unserer Schriften in den letzten 20 Jahren empfohlen: In Kooperation mit Monotype spielt das vielfach ausgezeichnete Heft auf 150 Seiten mit Schrift und Buchstaben, bringt eine Vielzahl moderner und klassischer Editorial-Schriften zum Einsatz, und widmet mehrere Stories und Fotostrecken typografischen Themen. Besonderes Feature: CUT-Redakteurin Anke Eberhardt spricht mit Jens Kutíleks FF Hertz, über Gleichberechtigung, Magersucht und billige Kleider:
CUT: Seit Sommer 2015 bist du ganz offiziell bei fontshop.com und anderen Schriftdealern zu haben. Deine Entwicklung begann aber schon 2012. Ist das eine normale Zeitspanne?
FF Hertz: Ach, das ist noch gar nichts! Mit oder ohne Serifen? Wie sieht der Strich vom Q in Extra Bold Italic aus? Das muss ja alles bis ins Detail ausgearbeitet werden! Insgesamt habe ich in meinen 12 Schnitten über 11.000 Zeichen, darunter mehrere Tausend Akzentbuchstaben, die für die europäischen Sprachen nötig sind. Mein Designer muss ein Faible für monotone Tätigkeiten haben.
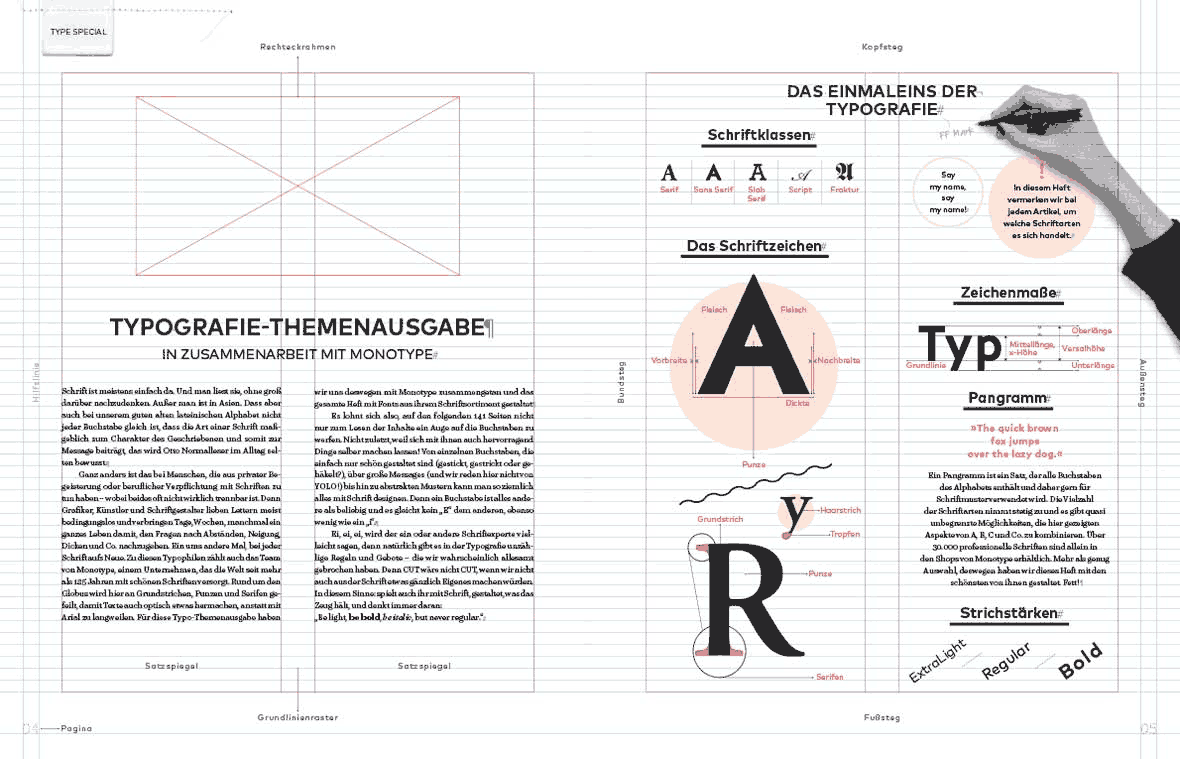
 Interview mit einer Schrift? Warum nicht! FF Hertz zeigt im Gespräch, dass die moderne Textschrift Stellung bezieht. Zu Buchstabenwerten, Lesbarkeitsanspruch, auch Lebens- oder Formfragen. Editorial-Doppelseite: CUT Magazin, Typographie-Special, Ausgabe #14
Interview mit einer Schrift? Warum nicht! FF Hertz zeigt im Gespräch, dass die moderne Textschrift Stellung bezieht. Zu Buchstabenwerten, Lesbarkeitsanspruch, auch Lebens- oder Formfragen. Editorial-Doppelseite: CUT Magazin, Typographie-Special, Ausgabe #14
CUT: Im Gegensatz zu den momentan aktuellen, übercleanen Schriften erscheint deine Hand… pardon: Satzschrift eher altmodisch.
FF Hertz: Stimmt. Meine Ziffern sind zum Beispiel stark an eine Schreibmaschine aus den 1970er-Jahren angelehnt. Viel habe ich auch Hermann Zapfs Melior zu verdanken, von der mein Designer sagt, sie übertrage ein 50er-Jahre-Feeling auf jeden Text. Serifenschriften wie ich sind eigentlich nie besonders im Trend. Sogar Google hat ja gerade sein Logo zu einer serifenlosen Schrift geändert. Wir sind eher die Arbeitspferde, die unbeachtet im Verborgenen werkeln. Es gibt aber auch Ausnahmen: In der Welt der Modemagazine sind klassizistische Serifenschriften mit feinen Haarlinien ein gesetzter Standard.
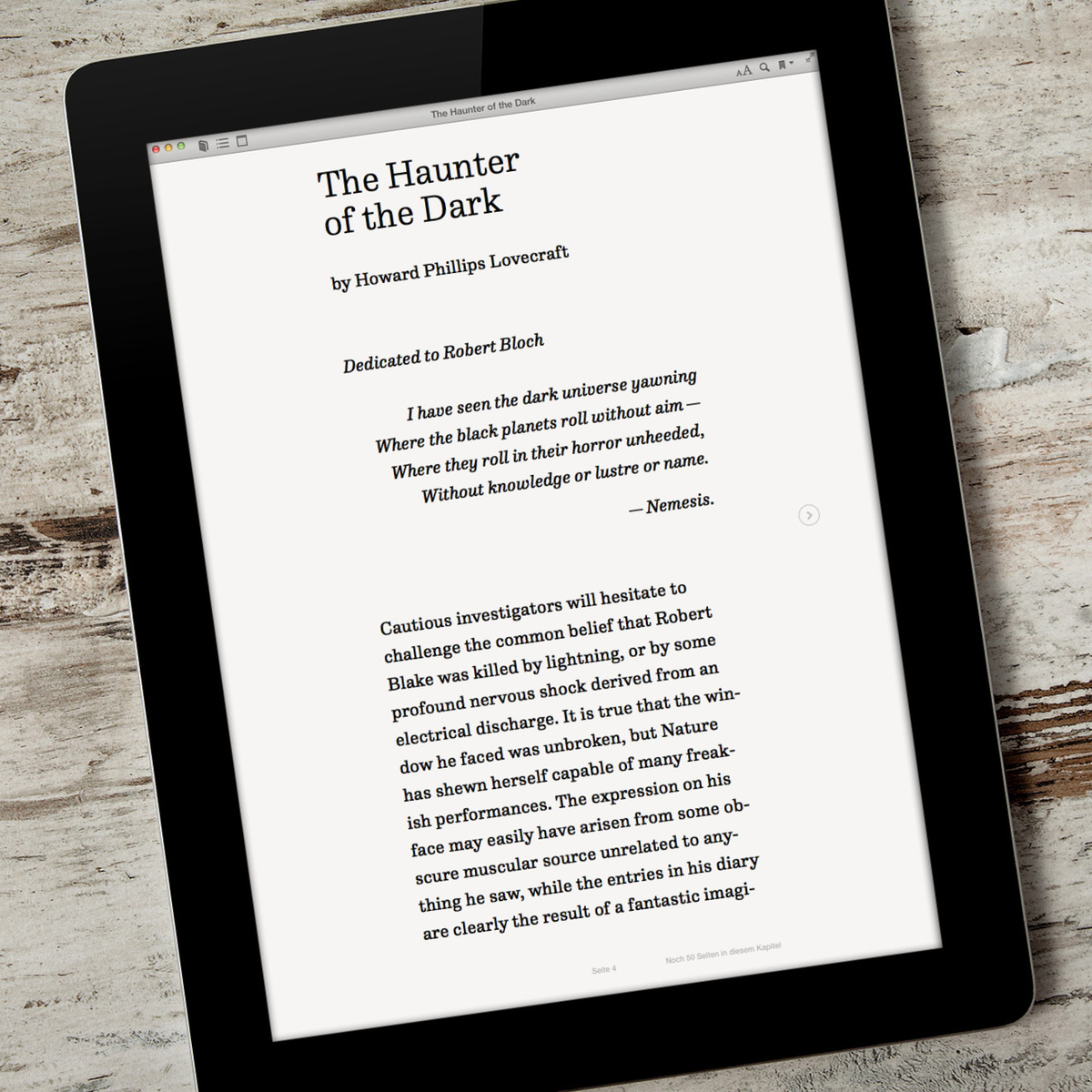
CUT: Obwohl du also eine Vorliebe für Tradition hast, bist du überraschend modern einsetzbar und oft in eBooks zu sehen.
FF Hertz: Anders kann man in der heutigen Zeit ja gar nicht mehr bestehen. Das Fernsehen macht einen bekanntlich 5 Kilo schwerer, bei E-Publikationen ist es umgekehrt. Da wird jeder unvorbereitete Buchstabe unfreiwillig magersüchtig. Wenn du dann aber mal wieder klassisch auf Papier gedruckt wirst, kommt der Jo-Jo-Effekt und plötzlich bist du übergewichtig. Deswegen habe ich versucht, mich bei der Abstufung meiner Strichstärken gleich zu Beginn an die verschiedenen Einsatzgebiete anzupassen.
CUT: Warum benötigt jeder deiner Buchstaben exakt den gleichen Platz, egal ob Light, Regular oder Bold?
FF Hertz: Gleichberichtigung war mir schon immer wichtig. Nur die Kursiven tanzen wie immer aus der Reihe und nehmen ihren eigenen Platz ein. Aber was soll man machen, es sind halt schräge Typen. Dass meine Buchstaben „uniwidth“ sind, ist aber nichts, was man als Leser merken soll. Das ist eher etwas, das dem Typografen, der mit mir gestaltet, die Arbeit erleichtern soll.
 Schmale und gleichbreite Zeichen in allen Schriftschnitten, hervorragende Lesbarkeit auf Papier und Bildschirm und warme Serifenformen: die engagierten Eigenschaften der FF Hertz Textfamilie von Jens Kutílek
Schmale und gleichbreite Zeichen in allen Schriftschnitten, hervorragende Lesbarkeit auf Papier und Bildschirm und warme Serifenformen: die engagierten Eigenschaften der FF Hertz Textfamilie von Jens Kutílek
CUT: Typobanausen könnten nun sagen, das sei doch alles völlig unwichtig. Eine Schrift sei Mittel zum Zweck. Und wo das a seinen Bauch trägt, doch nur eines: völlig egal.
FF Hertz: Ja, klar. Das ist ungefähr so egal wie das Kleid, das man trägt. Ob das jetzt ein zwickendes Billigteil aus Polyester oder perfekt fallende Seide ist: völlig gleichgültig. Ist ja auch nur ein Kleid, nicht? Aber wenn bei einer Bewegung etwas kneift, hat das Kleidungsstück seinen Zweck verfehlt. Ich bin die alltagstaugliche Kleidung, die einfach gut sitzt. Die man nicht bemerkt, wenn man sie trägt. Um Aufmerksamkeit auf sich zu ziehen, braucht man natürlich etwas Spektakuläreres. Ich gehöre nicht auf den Laufsteg. I’m the normal one …
 Die CUT-Herausgeberinnen zeigen in zig DIY-Ideen, was man mit A, B, C & Co alles anstellen kann, Editorial-Doppelseite: CUT Magazin, Typographie-Special, Ausgabe #14
Die CUT-Herausgeberinnen zeigen in zig DIY-Ideen, was man mit A, B, C & Co alles anstellen kann, Editorial-Doppelseite: CUT Magazin, Typographie-Special, Ausgabe #14
CUT: Wobei die Unterschiede in der Mode doch etwas offensichtlicher sind.
FF Hertz: Nicht für unser Unterbewusstsein! Bei Lesetexten sind die Menschen zum Beispiel Serifenschriften gewohnt, für Beschilderungen funktionieren aber serifenlose besser. Da soll noch mal jemand behaupten, dass Typografie nur eine Spielwiese für Grafiker sei, wenn alle an der Autobahnausfahrt vorbeifahren, weil das Erfassen des Ortsnamens eine Sekunde zu lang gedauert hat.
CUT: Da du nun fertig designt bist, stellt sich die Frage: Wie sieht die Zukunft aus?
FF Hertz: Ich komme ja aus Berlin-Wedding, da wächst man automatisch in einer internationalen Umgebung auf. Ich spreche über hundert Sprachen, deshalb ist mein Ziel, irgendwann in jeder von ihnen mindestens einmal für eine Liebeserklärung und einmal fürs Fluchen verwendet worden zu sein.
CUT: Das ist ein Wort. Danke für das Gespräch!
Das Interview führte Anke Eberhardt.
 Das CUT-Team auf der Launchparty im soda. BERLIN im Dezember (von links nach rechts): Marta Olesniewicz (CUT Art-direction), Anke Eberhardt (CUT Chefredaktion), Sebastian Steinacker (SodaBooks), Isabell Hummel (SodaBooks), Horst Moser (CUT Verleger). Foto: Norman Posselt
Das CUT-Team auf der Launchparty im soda. BERLIN im Dezember (von links nach rechts): Marta Olesniewicz (CUT Art-direction), Anke Eberhardt (CUT Chefredaktion), Sebastian Steinacker (SodaBooks), Isabell Hummel (SodaBooks), Horst Moser (CUT Verleger). Foto: Norman Posselt
CUT wurde 2009 unter der Leitung von Horst Moser im Hause independent Medien-Design von den Grafikdesignern Lucie Heselich und Marta Olesniewicz ins Leben gerufen. Anja Kellner stieß kurze Zeit später für Mode und Text dazu. Seit 2012 ist Anke Eberhard Mode- und Chefredakteurin. Inzwischen ist CUT fester Bestandteil der Magazinlandschaft und Kreativ-Lesestoff der Guerilla-Gärtner, Strickmädchen und Selbermacher. Verschiedene Preise wie zum Beispiel der Red Dot Award (2009, 2010), der Lead Award (2010) sowie lobenden Anerkennungen von ADC und der Nominierung des Rat für Formgebung unterstreichen die gestalterische Qualität von CUT.
LINKS:
- CUT-Schriften: alle Fonts in der Typografie-Ausgabe
- Typografie-Ausgabe: Homepage des CUT Magazins
- Homestory: Website der FF Hertz
- FF Hertz auf Twitter folgen: @HertzFont
Das Berlinale-Plakat 2016

Es ist Tradition im Fontblog, alle Jahre wieder einen kurzen Blick auf die Plakatserie der Berliner Filmfestspiele zu werfen. Kurz vor Weihnachten wurden die Motive für die 66. Berlinale vorgestellt, die vom 11. bis 21. Februar 2016 stattfinden wird. Nachdem der prestigeträchtige Job in den vergangenen fünf Jahren von der Berliner Agentur Boros betreut wurde, wechselte das Festival nun den Werbepartner.
Das Schweizer Designbüro Velvet.ch schuf die 6 Motive und schlägt eine komplett neue Richtung für die Werbung des Filmfestival ein. Während jahrzehntelang Muster, Wörter, Abstraktes und Buchstaben die Berlinale-Poster dominierten, setzt Velvet auf formatfüllende Fotos. Diese erzählen von »flüchtigen Begegnungen einzelner Nachtschwärmer mit den Bären in der Stadt, … eingeklemmt zwischen Realität und Fiktion.« (Pressetext). Jedes Motiv ist in eine eigene Farbwelt getaucht. Allen gemein ist der fett in weiß gesetzte Veranstaltungsname plus Datum oben links, dazu an der rechten Seite gestürzt der Hashtag #Berlinale … alles gesetzt in ITC Avant Garde Gothic.
»›Der Bär ist los‹, so könnte das Motto unserer diesjährigen Plakatmotive heißen. Auf ihnen schwärmt der Bär aus und ist, wie das Festival selbst, nicht nur am Potsdamer Platz, sondern auch in den verschiedenen Kiezen unserer Stadt zu sehen.« Mit diesen Worten umschreibt Festivaldirektor Dieter Kosslick seine eigenen Assoziationen beim Betrachten der neuen Berlinale-Kampagne. Was er nicht verrät sind die Hintergründe für die visuelle Kehrtwende sowie für zwei visuelle Details, die um so mehr unsere Fantasie anregen.
1. Der Hashtag. Da die Berlinale nicht nur ein Industrie-, sondern auch ein Publikum-Festival ist, haben sich die Veranstalter dazu entschlossen, die Fans mit einem amtlichen Hashtag zum Mitreden einzuladen. Wer in den sozialen Medien zu Hause ist weiß natürlich schon lange, dass dort sowohl die Stars als auch die Journalisten fleißig Informationen liefern (und natürlich auch sammeln). Frischer als im Netz kommt man nicht an Festival-Infos. Mehr live geht nicht.
2. Das RGB-Muster. Wer sich den neuen Plakaten nähert stellt fest, dass die Fotos mit einem Pixel-Raster verfremdet sind, das sie wie Screenshots aussehen lässt, genauer: wie vom Bildschirm abfotografiert. Dieser Effekt ist ungewöhnlich für ein Festival zum Thema Film, einer Industrie, die zwar weitgehend digitalisiert ist, aber letztlich ihr Geld mit dem Versprechen einer ungetrübten (= pixelfreien) optischen Bildqualität verdient. Andererseits deutet der Screen-Effekt an, dass die Zukunft des Films nicht alleine an der Kinokasse entschieden wird. Digitale Plattformen, die Filme verkaufen, verleihen oder streamen, werden in den kommenden Jahren eine entscheidende Rolle für den Zugang zur Filmkunst spielen.
Beide Details betonen, dass die Berlinale ein publikumsnahes Festival ist und dass sie sich darum bemüht, so viele Menschen wie möglich dem Medium Film näher zu bringen. Unter diesem Blickwinkel sind die neuen Plakate inhaltlich passend und grafisch gelungen.
(Abbildungen: Velvet Creative Office © Internationale Filmfestspiele Berlin)
Fünf Fragen an Johannes Bergerhausen
Nach dem Kommunikationsdesign-Studium 1993 ging er nach Paris, Prof. Johannes Bergerhausen, Jahrgang 1965. Dort arbeitete er für so unterschiedliche Projekte wie für das Centre Pompidou, für Arbeitsloseninitiativen und bei den Gründern des Grafikerkollektivs Grapus, Paris-Clavel und Pierre Bernard. 1998 erhielt Johannes Bergerhausen das begehrte Stipendiat des Centre Nationale des Arts Plastiques.
Aus dem geplanten Jahr in Frankreich wurden an Ende sieben. 2002 berief die Hochschule Mainz Bergerhausen als Professor für Typografie und Buchgestaltung. 2004 startete er das vielfach ausgezeichnete Projekt decodeunicode, gefördert vom Bundesministerium für Bildung und Forschung.
 Er spannte die Entwicklung der Zeichen von der Keilschrift bis zu den Emojis: Johannes Bergerhausen, bekannt auch als Mr. Unicode, im Mai auf der TYPO Berlin. Foto: Gerhard Kassner/Monotype
Er spannte die Entwicklung der Zeichen von der Keilschrift bis zu den Emojis: Johannes Bergerhausen, bekannt auch als Mr. Unicode, im Mai auf der TYPO Berlin. Foto: Gerhard Kassner/Monotype
Seitdem hält er zahlreiche Vorträge weltweit, ist Mitglied im ATypI und erhielt zahlreiche Auszeichnungen. Mit Kollegen in Mainz gründete er 2004 das Institut Designlabor Gutenberg. 2011 veröffentlichte er gemeinsam mit Siri Poarangan decodeunicode — Die Schriftzeichen der Welt, 2012 gab es dafür den Designpreis der Bundesrepublik in Gold. Seine aktuelle Publikation: Digitale Keilschrift mit Keilschrift-Font.
Fontblog: Was hat Dich bewogen, Dein Augenmerk auf Schriftzeichen zu legen?
Die seltsame Welt der »Sonderzeichen«, also alles was über das übliche A bis Z und 0 bis 9 hinausgeht. Jeder typografische Laie hat heute Zugang zu weit mehr Zeichen als es Gutenberg jemals hatte. Dabei ist vielen nicht klar, welcher Schatz sozusagen unter der Tastatur verborgen ist.
Unicode ist ein internationaler Standard, der für jedes sinntragende Schriftzeichen oder Textelement aller bekannten Zeichensysteme und Schriftkulturen einen Code festlegt
Wir verwenden täglich Zeichen wie »€« oder das Komma — aber kaum bekannt ist, wer sie »erfunden« hat oder wo sie herkommen. Unicode hat sich dabei im letzten Jahrzehnt zu einer Sammlung der Schriftzeichen der Menschheit entwickelt. Fast jede Schriftkultur ist dort vertreten und damit haben wir einen neuen, globalen und vergleichenden Blick auf die typografischen Zeichen.
Fontblog: Mainz gilt als Wiege des Buchdrucks. Wo kann man in Mainz heute auf den Spuren Gutenbergs wandeln?
Natürlich im Gutenberg-Museum. Keine 500 Meter von unserer Hochschule Mainz entfernt finden sich nicht nur zwei Exemplare der Gutenberg-Bibel in einem eigenen Raum mit Panzerschranktüren, sondern auch viele Wiegendrucke oder Originale von Rodtschenko. Die Bibliothek ist sehr gut sortiert und Forscher können dort auf Anfrage auch mal einen Originaldruck von Gutenbergs Mitarbeiter Peter Schöffer begutachten. Dort laufen auch sehr gute Ausstellungen wie der Call for Type aus denen Publikationen wie die »Texte zur Typografie« oder »Neue Schriften« meiner Kolleginnen Eisele und Naegele hervorgegangen sind. Das Museum betreibt einen eigenen Bereich in dem man Buchdruck-Workshops machen kann. Auch die Mainzer Kinder lernen hier drucken.
Übrigens gibt es kein authentisches zeitgenösssiches Portrait Gutenbergs, obwohl wir alle das Bild des bärtigen Patriziers im kollektiven visuellen Gedächtnis haben.
Fontblog: Du widmest Dich seit vielen Jahren dem Unicode-Projekt, dem internationalen Standard für Schriftzeichen für alle Sprachen der Welt. Hast Du ein persönliches Lieblingszeichen?
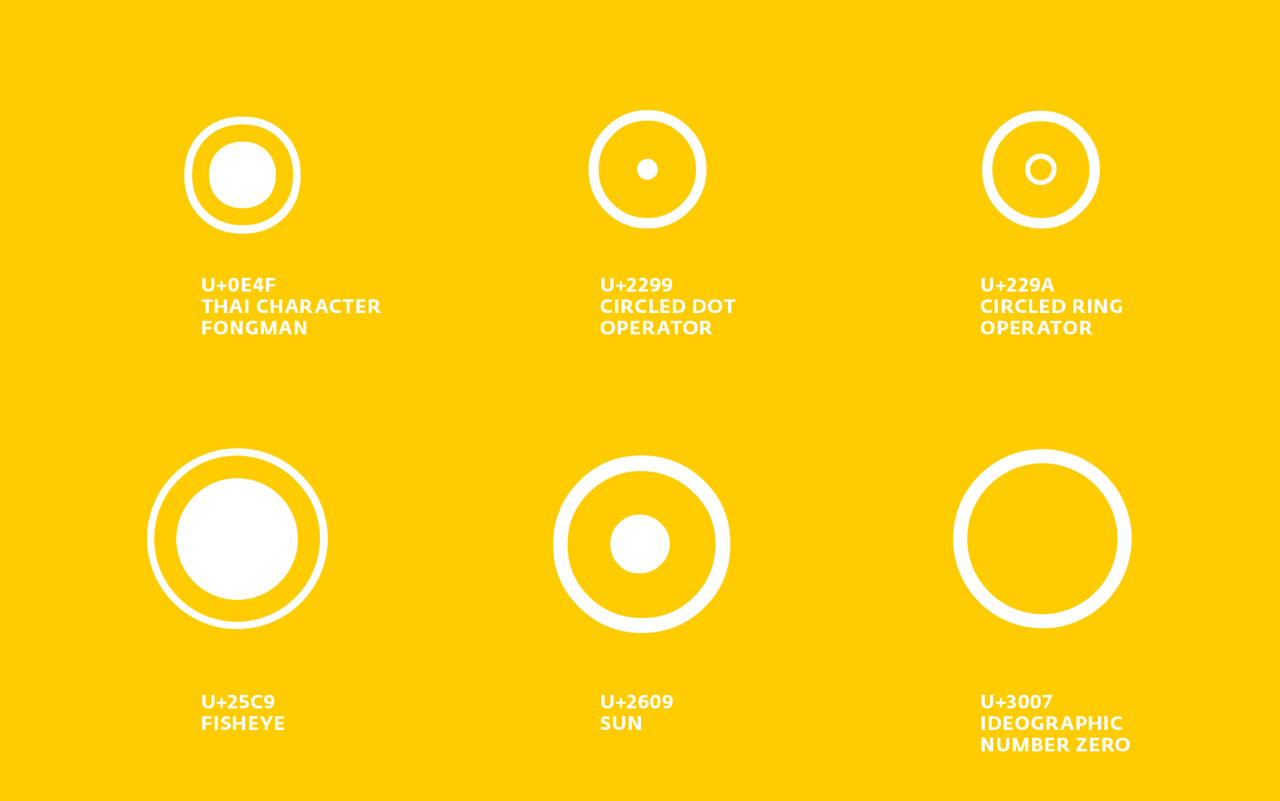
Unicode ist voll skurriler, interessanter Zeichen. Der französische Gestalter Pierre Bernard sagte einmal: »Alle Farben sind schön.« Nehmen wir diese beiden Zeichen:
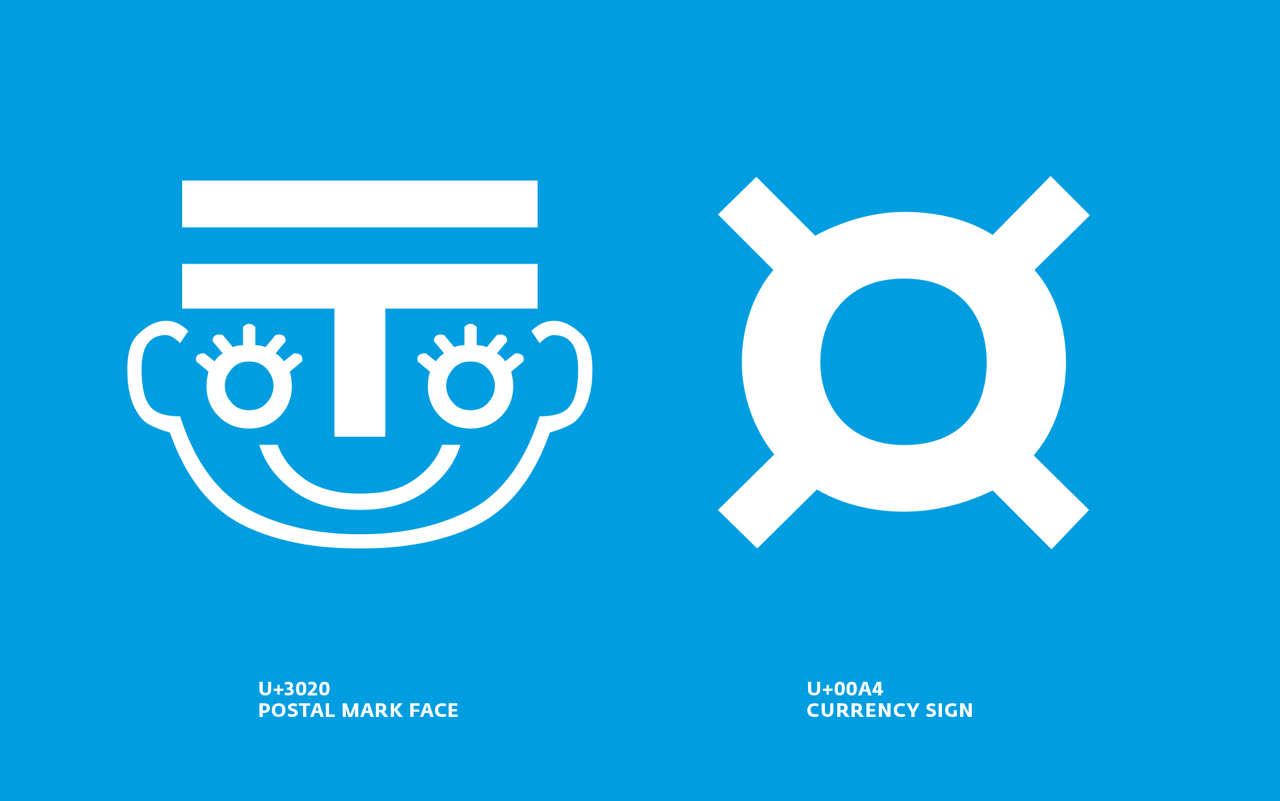
¤ U+00A4: CURRENCY SiGN: Als der (amerikanische) ASCII-Code in den 1960er Jahren international werden sollte, weigerten sich Vertreter der osteuropäischen Gremien, den Dollar, das Zeichen des Kapitalismus, darin aufzunehmen. Im Kommunismus wirkte es wohl damals wie das Zeichen des Teufels. Also schlug man vor, ein allgemeines Zeichen für »Währung« zu entwerfen. Gesagt, getan: so entstand ¤. Es soll eine Münze darstellen, die im Sonnenlicht glänzt. Jeder Type-Designer muss heute ein Currency Sign entwerfen, dabei wurde es praktisch nie verwendet. In Japan soll es Teenager geben, die es jetzt als ein Zeichen für »Kuss« per SMS verwenden.
Lieblingszeichen: Relikt aus dem kalten Krieg, das blockübergreifende Currency Zeichen und das aus einem alten japanischen Zeichen entlehnte Postal Mark Sign
〠 U+3020 POSTAL MARK FACE, das Maskottchen der japanischen Post. Es widerspricht eigentlich der Unicode-Regel, keine Logos aufzunehmen. Da es aber aus einem alten japanischen Zeichencode stammt wollte man Kompatibilität herstellen, deshalb wurde es doch aufgenommen. Es trägt im oberen Bereich das Zeichen 〒 U+3012 POSTAL MARK, das Logo der japanischen Post. Und das wiederum geht auf テ U+30C6 KATAKANA LETTER TE zurück, das Silbenzeichen für /te/, was sich wiederum aus dem japanischen Wort »teilshin« für »Kommunikation« ableitet.
Fontblog: Vor einem Jahr enthielt der Unicode-Standard 113.021 Zeichen. Gibt es ein Zeichen, dass dort fehlt? Und eine Sprache, die für Unicode noch erschlossen werden muss?
Unicode codiert keine Sprachen (es gibt ungefähr 7.000 weltweit; Tendenz stark fallend), sondern Schriftsysteme (davon gibt es rund 200). Nach nun bald 25 Jahren Arbeit des Unicode Konsortiums fehlen immer noch ein paar Dutzend Schriftsysteme. Dies sind die sogenannten »Minority Scripts«, die nur von kleinen Schreiber-Gruppen verwendet werden oder gar ausgestorben sind. Peu à peu sollen sie in den nächsten Jahren aufgenommen werden.
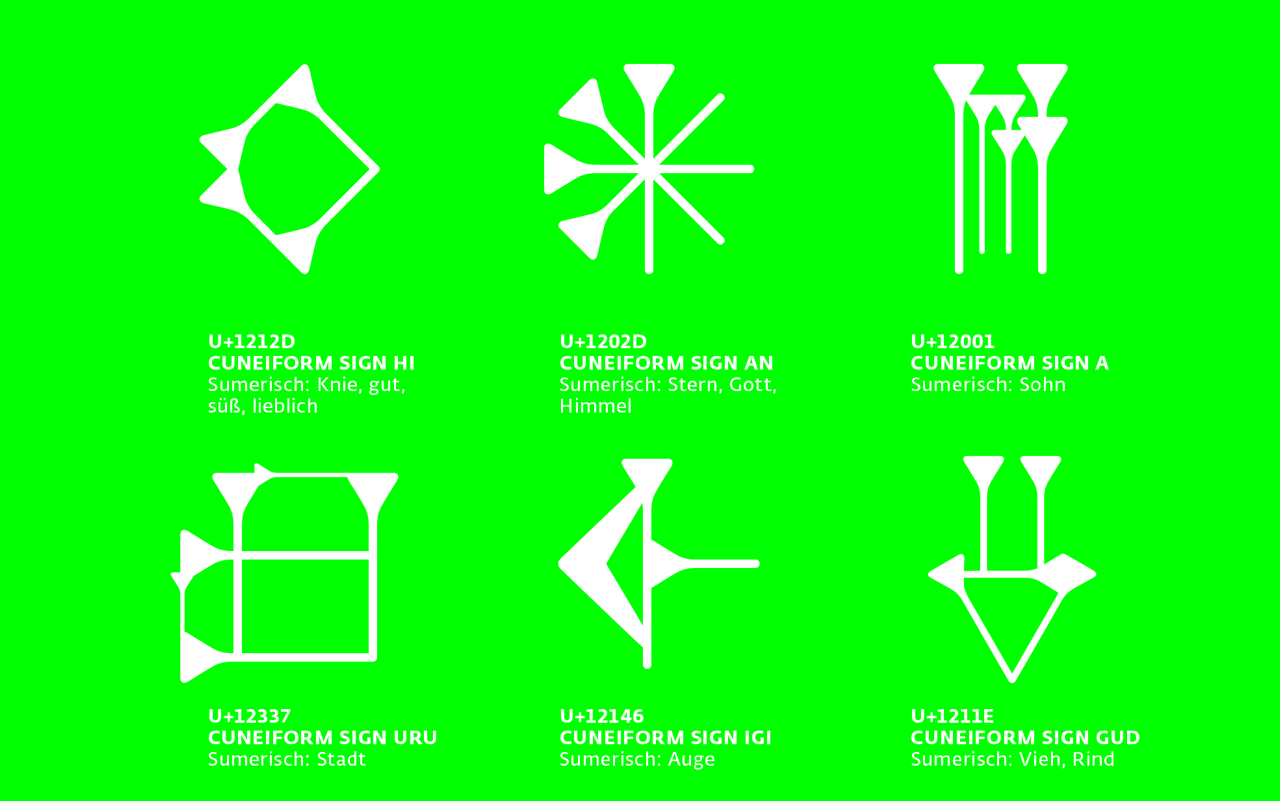
Minority Scripts Teil 1: Der Font DecodeCuneiform von J. B., Andrea Krause, Stefan Pott, Institut Designlabor Gutenberg, Hochschule Mainz, 2014
Auch die ausgestorbenen Schriftsysteme müssen in den Unicode, damit diese Texte auch eines Tages digitalisiert vorliegen können. Wenn wir alle Schriftstücke der Menschheit digitalisieren wollen, dann sollten z. B. die Texte der rund 500.000 Tontafeln in Keilschrift nicht fehlen. Deshalb haben wir letztes Jahr im Institut Designlabor Gutenberg (IDG) bei uns an der Hochschule Mainz eine digitale Keilschrift entwickelt, ein typografischer Font für die rund 1.000 Keilschriftzeichen.
Die Script Encoding Initiative (SEI) der Linguistin Dr. Deborah Andersons in Berkeley, USA unterstützt seit Jahren die Codierung der noch fehlenden Schriftsysteme. Diese Arbeit braucht noch mehr Unterstützung!
Fontblog: Auf Mobilgeräten wird immer häufiger mit Zeichen statt Worten kommuniziert. Sind Emojis die kommende Schriftsprache?
Logogramme (Wortzeichen) wie die Emojis sind erstaunliche Wesen. Sie können sowohl als Piktogramm als auch als Ideogramm fungieren. So steht das »♥« als Piktogramm (Bildzeichen) für das, was man sehen kann: das physische Objekt »Herz«. Aber als Ideogramm (Begriffszeichen) steht das gleiche Zeichen »♥« für den nicht sichtbaren Begriff »Liebe«. Wie beim unsterblichen Claim I♥NY von Milton Glaser von 1977. Übrigens wurde das ♥ 2011 als erstes Pikto in das ehrwürdige Oxford English Dictionary aufgenommen.
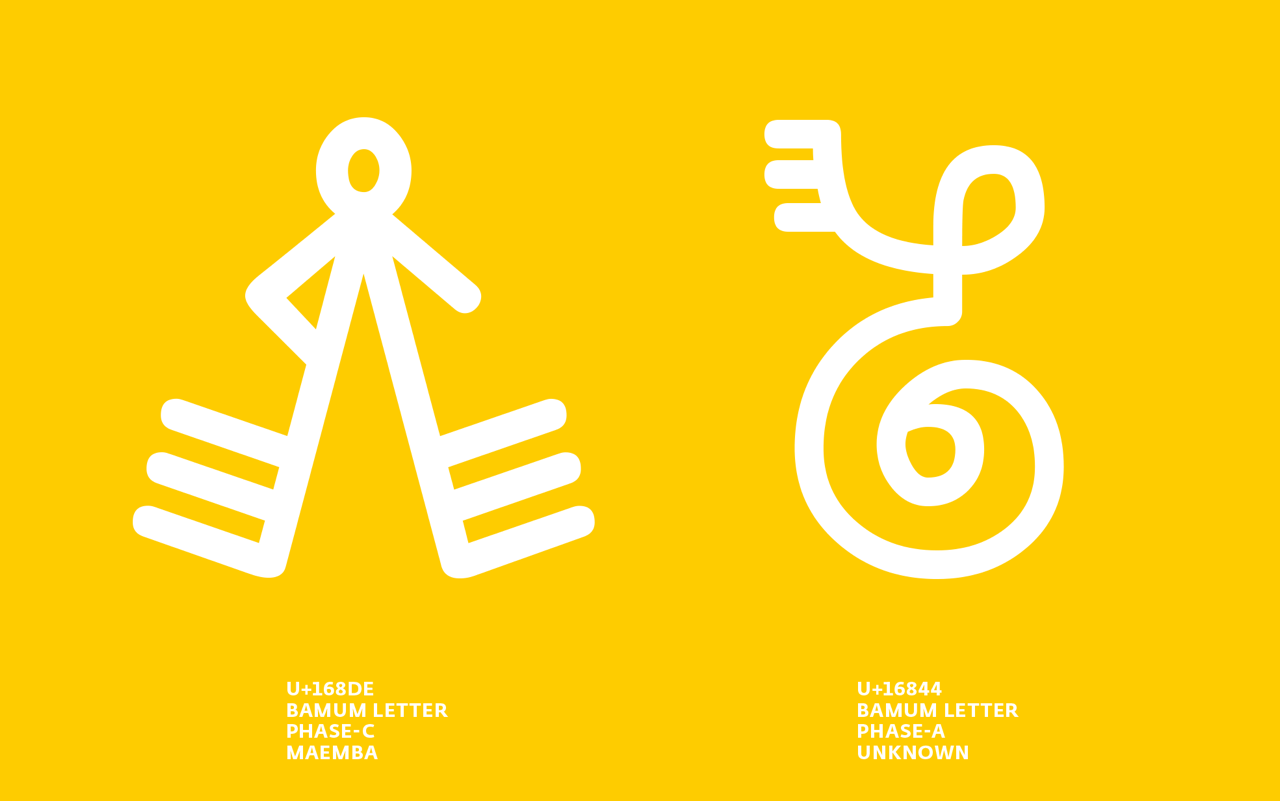
 Minority Scripts Teil 2: Zwei Glyphen des Schriftsystems Bamum, es wird in Kamerun von ca. 215.000 Schreibern verwendet. Jetzt auch im Unicode.
Minority Scripts Teil 2: Zwei Glyphen des Schriftsystems Bamum, es wird in Kamerun von ca. 215.000 Schreibern verwendet. Jetzt auch im Unicode.
Heute haben erst zwei von sieben Milliarden Menschen einen Internetzugang. In den nächsten Jahren soll mindestens eine Milliarde aus den sogenannten Schwellenländern dazu kommen, die meisten über Smartphones. Je mehr Menschen die Emojis entdecken, desto eher könnte es Zeichen geben, die internationale Karriere machen, wie die analoge Geste »okay«. Der Daumen nach oben wird heute weltweit verstanden. Den haben ja schon die römischen Kaiser verwendet.
Ich glaube aber nicht, dass die Emojis die Alphabete wie das Lateinische verdrängen werden. Die Emojis sind eben keine komplette Schriftsprache. Es gibt solche Gags wie »Emoji Dick« (Moby Dick als Text aus Emojis), das ist einen Tag lustig, aber das kann ja kein Mensch wirklich lesen! Sehr viele Emojis werden nur als Kommentar auf einen geschriebenen Text verwendet.
✶ ✶ ✶
Johannes Bergerhausen veröffentlichte über Schriftzeichen und Zeichensysteme im Verlag Hermann Schmidt Mainz:
- decodeunicode, Johannes Bergerhausen & Siri Poarangan (2011)
- decodeunicode Postkartenset, Johannes Bergerhausen & Siri Poarangan (2012)
- Digitale Keilschrift, Johannes Bergerhausen (2014)
Am Freitag kommender Woche (26. Juni) spricht Johannes Bergerhausen auf dem TYPO Day Zürich.
Wenn Schriften altern: Grimoire und Sadness
von Felix Braden
Gerade sind Felix Braden’s Erstlingswerke Sadness und Grimoire in der Neuauflage bei Myfonts erschienen. Nach dem traurigen Ende der Fountain Type Foundry musste er sich die Frage stellen, ob seine 20 Jahre alten Entwürfe noch eine Existenzberechtigung haben.

Ziemlich genau zur Jahrtausendwende gründete ich die Freefont Domain Floodfonts. Ich hatte mich mit zwei Freunden selbstständig gemacht, und um ein wenig Presse zu bekommen, entschieden wir uns, die während des Studiums entstanden Schriftprojekte zum kostenlosen Download anzubieten. Kaum hatten wir eröffnet, meldete sich Peter Bruhn aus Schweden mit der Frage, ob wir die Schriften nicht lieber über sein Label Fountaintype vertreiben möchten, statt sie zu verschenken. Aus den insgesamt 10 Schriften von Floodfonts wählte Peter drei aus, die daraufhin überarbeitet und auf den umfangreichen Zeichensatz von Fountain ausbaut wurden. Peter unterstützte uns mit vielen wichtigen Infos und Korrekturen und nach einem knappen Jahr wurden Sadness und Grimoire bei Fountain veröffentlicht. Leider habe ich Peter nur ein einziges Mal persönlich getroffen. Aber letztendlich verdanke ich ihm viel, denn er hat in mir den Gedanken geweckt, dass Schriftgestaltung für mich mehr werden könnte als nur ein Hobby.
Nach Peters tragischem und unerwartetem Tod im letzten Jahr musste ich mich der Frage stellen, wie er nun mit den Schriften weiter geht. Lotta Bruhn, Peters Frau, hatte sich entschieden, die Fountain Website im Netz zu lassen, wollte aber die Foundry nicht weiterführen. Mir gefiel der Gedanke, Peters Lebenswerk zu ehren. Aber Sadness und Grimoire sind während meines Studiums entstanden und mittlerweile fast 20 Jahre alt. Haben diese Schriften heute noch eine Existenzberechtigung? Wenn mich Leute fragen, was mich an Type Design so begeistert, nenne ich als Argument stets auch Zeitlosigkeit. Wenn man bedenkt, dass die Garamond aus dem 16. Jahrhundert heute noch die meist gelesene Buchschrift ist, würde das bedeuten, zum Beispiel übertragen aufs Modedesign, dass wir mit Ritterrüstungen oder Brustharnischen herumlaufen und in Pferdekutschen zur Arbeit fahren. Der Gedanke, dass ein Designkonzept über 500 Jahre bestand haben kann, übt auf mich eine unglaubliche Faszination aus. Nicht, dass ich meine Schriften für derart bahnbrechende Entwürfe halte, aber im Type-Design ticken die Uhren eben anders und verglichen mit einem halben Jahrhundert sind die 20 Jährchen von Grimoire und Sadness ja nur ein Wimpernschlag.
Also entschloss ich mich, die beiden in die Jahre gekommenen Fonts dezent zu überarbeiten und noch einmal auf den Markt zu bringen. Ich habe die Hoffnung, dass man damit auch heute noch zeitgemäßes Design machen kann und bin sehr gespannt auf die ersten Anwendungen.
Sadness basiert auf Experimenten mit der ›Blendfonts‹-Funktion von Fontographer, einer Typedesign-Software, mit der Zwischengrößen von Schriften errechnet werden können, um den Gestaltungsaufwand bei großen Schriftfamilien zu minimieren. Dabei wurden völlig unterschiedliche Schriften eines befreundeten Designers interpoliert, was in der Regel nur funktioniert, wenn die Konturen der Schriften ähnlich aufgebaut sind. An einigen Stellen konnte das Programm neue Outlines errechnen, doch die Ergebnisse waren sehr fragmentarisch. Daraus wählte ich die charakteristischsten Elemente aus und gestaltete damit eine neue Schrift.
Grimoire lebt von dem Gedanken, zwei stark kontrastierende Konstruktionsprinzipien zu verbinden: Den zeichnerischen, technischen mit dem kalligrafisch, schreiberischen Schriftgestaltungsansatz. Die Schrift basiert auf einem modularen System, simuliert aber dennoch eine Schreibschrift. Die Idee hat mich seitdem so fasziniert, dass ich viele Schriften nach diesem Konzept gestaltet habe, wie z.B. die bei Volcanotype veröffentlichte Bikini. Auch meine jüngste Schrift, die mehrfach ausgezeichnete FF Scuba lebt von diesem Konzept allerdings bin ich mit zunehmenden Alter weniger experimentierfreudig und will weniger exzentrische als vielseitig einsetzbare Schriften gestalten.
Beide Schriften, Grimoire und Sadness, sind bei Myfonts bis zum 19. Mai 2015 mit einem Einführungsrabatt von 80 Prozent erhältlich.