Spark bringt Schönschrift auf Low-Tech-Displays

Pünktlich zur Elektronikmesse CES in Las Vegas haben unsere Kollegen bei Monotype in Woburn (Massachusetts) eine neue Font-Technologie-Umgebung veröffentlicht, die es erlaubt, – vereinfacht gesagt – dem ›Internet der Dinge‹ typografisch auf die Sprünge zu helfen. Mit dem Spark™ Font-Baukasten ist es erstmals möglich, mit wenig Code, wenig CPU-Power und wenig Energie skalierbare Schriften auf simplen Displays zu realisieren. Das Internet der Dinge ist das zentrale Thema der diesjährigen CES, die sich in Referaten und auf Messeständen intensiv der Anbindung von Geräten ans Netz widmet.
Der Präsident von Samsung, Boo-Keun Yoon, widmete fast seine gesamte Keynote der Vernetzung von Alltagsgegenständen. Sie habe das Potential, die ganze Gesellschaft zu transformieren. Um seinen Thesen mehr Gewicht zu verleihen, holte Yoon den amerikanischen Ökonomen und Soziologen Jeremy Rifkin auf die Bühne, der eine »Ära der Superkonnektivität« ausrief. Beide Referenten beschrieben Szenarien, die Samsung mit seinen Produkten noch in diesem Jahr möglich machen wolle … mit vernetzten Geräten wie elektrischen Zahnbürsten, Personenwaagen, Kühlschränken oder Espressomaschinen, die alle über kleine Bildschirme ihren »aktuellen Gemütszustand« spiegeln um ihn anschließend zu senden.
Das Problem, vor dem zur Zeit viele Ingenieure stehen: die meisten Haushaltsgeräte sind digitale Analphabeten, die mit voll grafikfähigen Touchscreens, wie wir sie alle lieben, nicht nur gnadenlos überfordert wären sondern auch hoffnungslos teuer würden. Als Alternative bieten sich simple Digitalanzeigen mit fixen Pixelfonts an, die zwar den Charme eines Kraftwerk-Album-Covers der 1980er Jahre verbreiten, aber als vernetztes High-Tech-Tool im Elektronikmarkt nur schwer vermittelbar sind. An dieser Stelle kommt Monotype Spark ins Spiel, das quasi grafikfähige Typografie (= skalierbar aus Vektordaten errechnet) auf Low-cost-Displays ermöglicht.

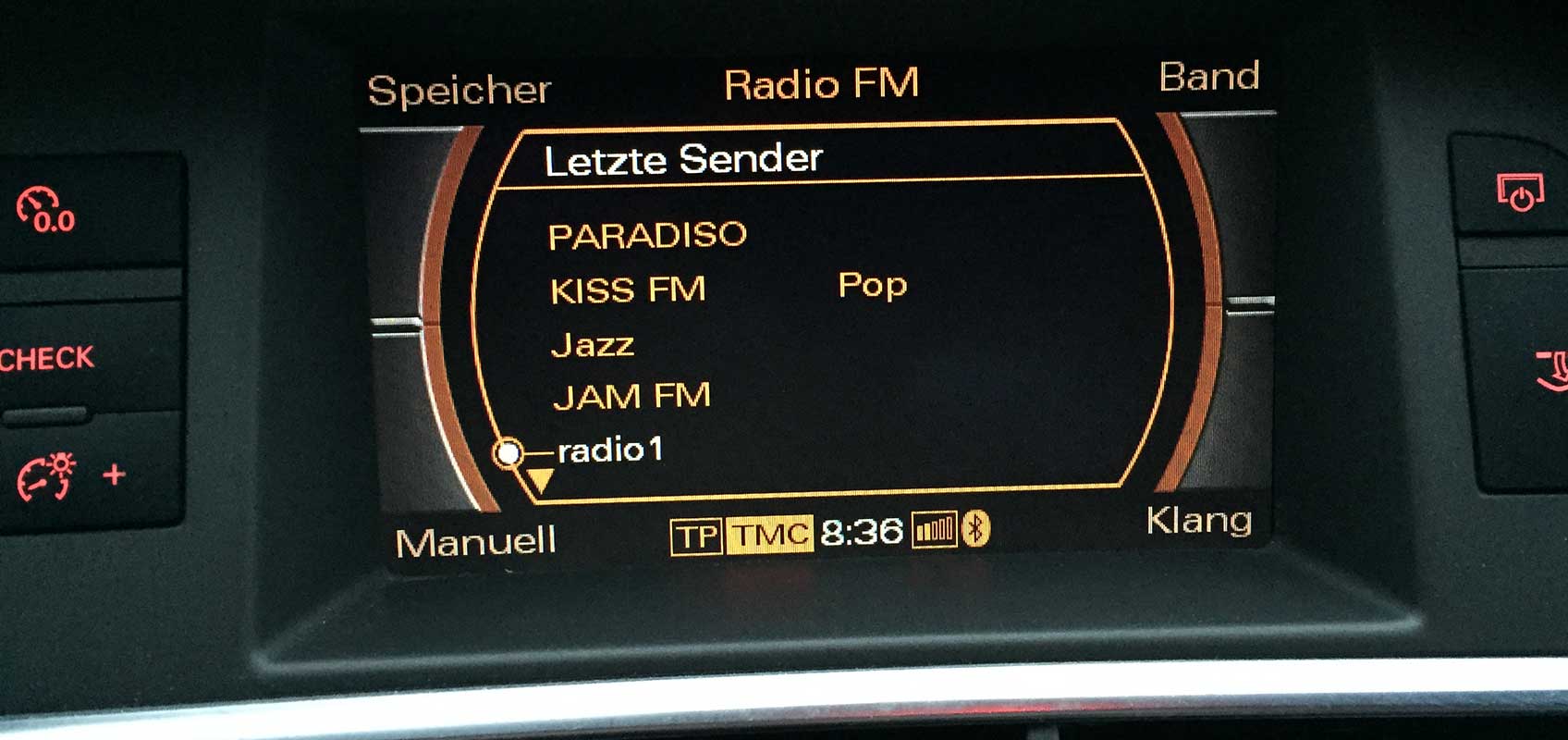
Anzeigequalität von gestern, heute morgen auf dem Weg ins Büro festgehalten: fixe Bitmap-Fonts informieren im KFZ-Display über die empfangbaren Radiostationen … raumgreifende 1980er Jahre Font-Technologie auf einem 5-Zoll-Bildschirm Baujahr 2007
Mit der Hilfe von Monotypes Spark müssen sich die Entwickler elektrischer Geräte keine Gedanken mehr über Rechenpower oder Speicherkapazität machen. Das System umfasst die Software-Komponenten iType® Spark und WorldType® Shaper Spark, sowie einen Satz optimierter Fonts, darunter Avenir®, Burlingame®, Frutiger®, Helvetica® und Univers®. Die iType-Komponente erlaubt den Entwicklern, Schriftzeichen aus hochwertigen TrueType-Fonts zu skalieren und zu rendern, einschließlich Auto-Hinting in Echtzeit, so dass Texte einfarbig oder in 8-Bit-Graustufen ausgegeben werden können. Dies alles erfordert nicht mehr als 20 KB RAM-Speicher und spielt sich mit einem Code-Volumen von rund 100 KB ab (für einen ARM Prozessor).
Die WorldType-Shaper-Software hilft dabei, die benötigten Zeichensätze und Zeilenumbrüche für »exotische« Absatzmarktes sicher zu stellen, zum Beispiel wenn komplizierte und bidirektionale Skripte wie Arabisch, Thai oder Devanagari auf Low-End-Geräten abgebildet werden müssen. Schon jetzt unterstützt Spark, neben den westlichen Sprachen, Chinesisch, Japanisch, Koreanisch und Arabisch. In der Grundausstattung beansprucht WorldType lediglich 5 KB Rechenspeicher und Platz für 118 KB Programmcode.

Selbst Instrumente mit wenig Rechenpower können dank Monotypes Spark im Internet der Dinge mit kristallklaren, skalierbaren Textnachrichten kommunizieren
Eine skalierbare Schriftlösung dieser Qualität stand Ingenieuren, die Geräte mit wenig Speicherleistung und geringer CPU-Auslastung entwickeln, bisher nicht zur Verfügung. Mit Spark können erstmals kostengünstige und qualitativ hochwertige Textdisplays realisiert werden, die mehrere Sprachen und diverse Schriftgrößen im Rahmen einer minimierten Hardware-Umgebung unterstützen.
»Die Kunden von heute haben einen hohen Anspruch an das User-Interface ihrer Geräte – egal, ob es dabei um Displays im Auto, auf neuen Fitnessarmbändern oder die Anzeige auf einer Insulin-Pumpe geht«, erläuterte Geoff Greve, Vice President Type Operations bei Monotype, anlässliche der Vorstellung von Spark am vergangenen Montag. »Bisher waren Designer und Ingenieure in ihrem Handlungsspielraum eingeschränkt. Es war nicht möglich, flexible und skalierbare Text-Displays für Geräte mit geringer und mittlerer Rechenleistung zu entwickeln, ohne viel Arbeitszeit und höhere Kosten in zusätzliche Hardware oder Speicherkapazität zu investieren. Unsere Spark-Lösung gibt nicht nur den Texten auf Displays ein besseres Aussehen, sondern sie erlaubt zudem den Geräteherstellern, ihre Entwicklungskosten gering zu halten, weil sich eine Instrumentenserie sehr leicht mit anderen Sprachen und neuen Zeichensätzen für internationale Märkte skalieren lässt.«

Das Tolle an der neuen Technologie: jeder Interface-Ingenieur kann sie sofort selbst ausprobieren. Auf spark.monotype.com steht Monotype Spark mit vorgefertigte Binärdateien für eine breite Auswahl an Plattformen zum Download kostenfrei zur Verfügung. Das Download-Paket enthält ein Handbuch und Demofonts. Lizenzen zur kommerziellen Nutzung können ebenfalls später direkt online erworben werden. Kunden bekommen auch die SDK Quellcodes, wenn sie es bevorzugen, selbst zu portieren oder Anpassungen vorzunehmen.
Die FDP kämpft um eine neue Identität [Update]

Eine Serie verlorener Wahlen und der Aufstieg der AfD haben die Freien Demokraten (FDP) 2014 in eine bedrohliche Situation gebracht. Nach einem angedeuteten und rasch dementierten Kurswechsel Richtung rechts (»geistige Neugründung«), scheint Parteichef Christian Lindner zum letzten Strohhalm zu greifen: einem visuellen Neustart. Bereits am 20. Dezember deutete Die Welt an: »Die aus dem Bundestag geflogenen Liberalen werden Anfang des nächsten Jahres ihre neuen Parteifarben enthüllen. Für den Neuanfang will die Partei möglicherweise sogar ein neues Logo entwerfen.«
Zum morgigen Dreikönigstreffen werde sich die FDP neu erfinden und mit ihrer blau-gelben Identität brechen, hieß es weiter. Zur Diskussion stünden alternative Farben und ein neues Logo. »Die FDP wird sich in Stuttgart in neuer Frische zeigen – auch gestalterisch«, zitiert Die Welt Andreas Mengele, Chef der Berliner Werbeagentur Heimat. Die Berliner betreuen seit zwei Monaten die FDP-Bundespartei und entwickeln für die Liberalen ein neues Kommunikationskonzept.

Am heutigen Montagabend verrät BILD weitere Details zum visuellen Comeback der Freien Demokraten. »FDP-Chef Christian Lindner (35) wird das neue Logo der Liberalen am Dienstag auf dem Dreikönigstreffen in Stuttgart offiziell vorstellen. BILD zeigt es schon jetzt.« Wir sehen zwei Visuals, die eine »neue« Schrift im Einsatz zeigen – Rockwell (Frank Hinman Pierpont, Monotype, 1934) statt Corporate S (Kurt Weidemann, URW, 1990), neue Farbkombinationen und den Slogan »Freie Demokraten« statt »Die Liberalen«.
Zur Diskussion stünden zwei Versionen, schreibt BILD: Blauer Hintergrund mit gelbem Schriftzug und gelber Hintergrund mit blauem Schriftzug – der dominierende Vorschlag, hieße es aus Parteikreisen. »Besonders auffällig«, schreibt BILD: der magentafarbene Balken. Magenta solle neben den bisherigen Farben Gelb und Blau die dritte Parteifarbe werden. Die allerletzten Details des Logos seien in der FDP-Führung bis spät abends diskutiert worden, so dass morgen noch mit einer dritten Version zu rechnen ist: die Wörter »Freie«, »Demokraten« und »FDP« jeweils untereinander und rechtsbündig.
Die hier gezeigten Abbildungen sind inoffizielle Interpretationen, angelehnt an die BILD-Fotos, die ich mit der Schrift Rockwell Bold nachgebaut habe.
[Update, 6. Jam 2015, 14:15]
Das neue Logo und die neue Farbgebung sind enthüllt. Weniger schlimm als von BILD vorausgesagt. Die Schrift ist nicht Rockwell, sondern eine leicht modifizierte PMN Caecilia (mit einer Art Helvetica-e), das Blau ist heller und die Grundfarbe Gelb bleibt erhalten. Mit anderen Worten: Die FDP ist jetzt CMY.

Zum neuen Auftritt der Freien Demokraten erklärt der FDP-Bundesvorsitzende Christian Lindner heute:
»Wir haben das letzte Jahr intensiv genutzt, um unser Profil zu schärfen, uns unserer Identität zu versichern und Fehler aufzuarbeiten. Die FDP steht für mehr Chancen durch mehr Freiheit. … Wir haben Lust auf die Gestaltung der Zukunft statt uns in der Gegenwart zurückzulehnen. Wir verteidigen den Innovations- und Wohlstandsmotor Soziale Marktwirtschaft, die Bürgerrechte und die Toleranz unseres Landes gegen Angriffe jeglicher Art. Dieser Geist treibt uns an. Mit unserem neuen Auftritt bekräftigen wir nun das Bekenntnis von Theodor Heuss und den Mitgründern unserer liberalen Partei: Wir sind Freie Demokraten.«
Das neue Logo der FDP kann unter folgendem Link heruntergeladen werden: fdp.de/sites/default/files/uploads/2015/01/06/logos_fuer_druck_und_web.zip
Warum Webfonts?
Webfonts sorgen für ein vielfältiges und angenehm lesbares Internet. Die Online- Schriften sind ausschließlich für den Einsatz im Internet angefertigt. Webdesigner sind endlich nicht mehr allein auf die wenigen Systemschriften angewiesen, die bei allen Website-Besuchern installiert sind.
Webfonts werden so in den Code einer Website programmiert, dass HTML-Texte für alle Besucher die gleiche, individuelle Typografie aufweisen können. Bei FontShop sind Webfonts genauso einfach zu lizenzieren wie herkömmliche Desktop-Schriftarten.

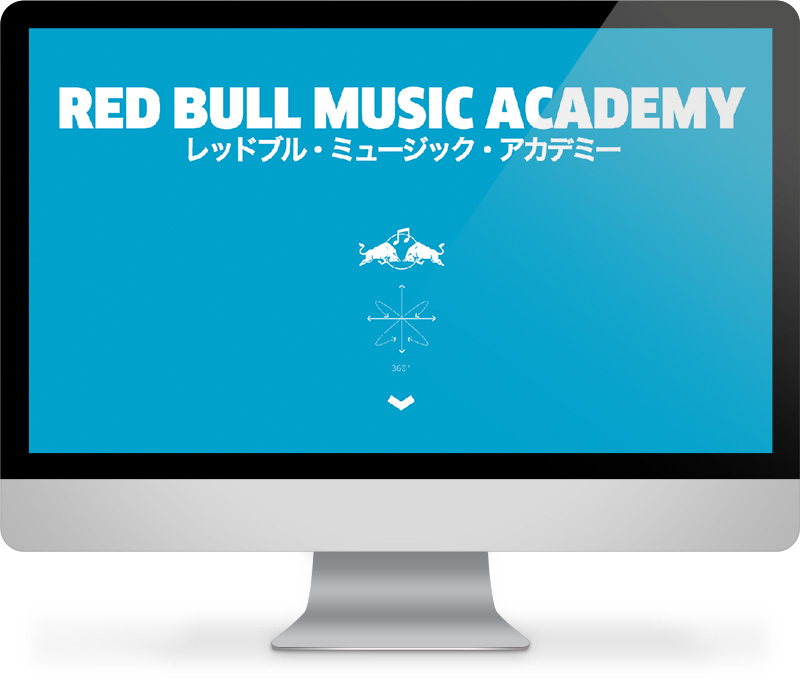
Die FF Clan Familie verleiht dem Online-Auftritt der Red Bull Music Academy (RBMA), einem weltweiten Programm aus Workshops und Festivals, die visuelle Klammer
Webfonts können ganz einfach auf der Webseite gehostet werden. Drucksachen und Webseiten im gleichen Stil ermöglichen die Wiedererkennbarkeit der Corporate Identity oder des Markenauftritts.
Die Vorteile von Webfonts auf einen Blick:
 Schützen Sie ihre Marke.
Schützen Sie ihre Marke.
Verwenden Sie die gleichen Schriften, die Ihre Identität in der Print-Welt definieren.. Optimieren Sie Ihre Entwicklung.
 Optimieren Sie Ihre Entwicklung.
Optimieren Sie Ihre Entwicklung.
Webfont-Text ist dynamisch – sehr viel einfacher zu aktualisieren und anzupassen als statische Bilder.
 Machen Sie Ihre Webseite für Suchmaschinen lesbar.
Machen Sie Ihre Webseite für Suchmaschinen lesbar.
HTML-Text, der mit Webfonts ausgeliefert wird, ist für Suchmaschinen optimiert und einfach zu editieren.
Schützen Sie Ihre Marke und ermöglichen den Einsatz von dynamischen Text, sodass Ihre Website für Suchmaschinen optimiert wird. Alle aktuellen Webbrowser-Versionen unterstützen Webfont-Formate.
Zu den Webfonts von FontShop …
Webfonts bei FontShop
Inzwischen haben viele unabhängige Schriftenhäuser Webfonts veröffenlicht. Entstanden ist eine internationale Vielfalt, die Schriften für unterschiedliche Einsätze bietet. So können zum Beispiel Web-Zeitschriften auf bewährte Editorialschriften vertrauen, eine große Auswahl von Srcipt-Schriften verleiht Webseiten kalligrafische Wärme und für mobile Anwendungen gibt es iOS oder Android-App-Fonts.

Baseline, Shinntype, Type-Ø-Tones, Mark Simonson und viele weitere Foundries bauen ihre Bibliotheken im den Webfont-Formaten .EOT und .WOFF aus, qualitätsgeprüft von FontShop International
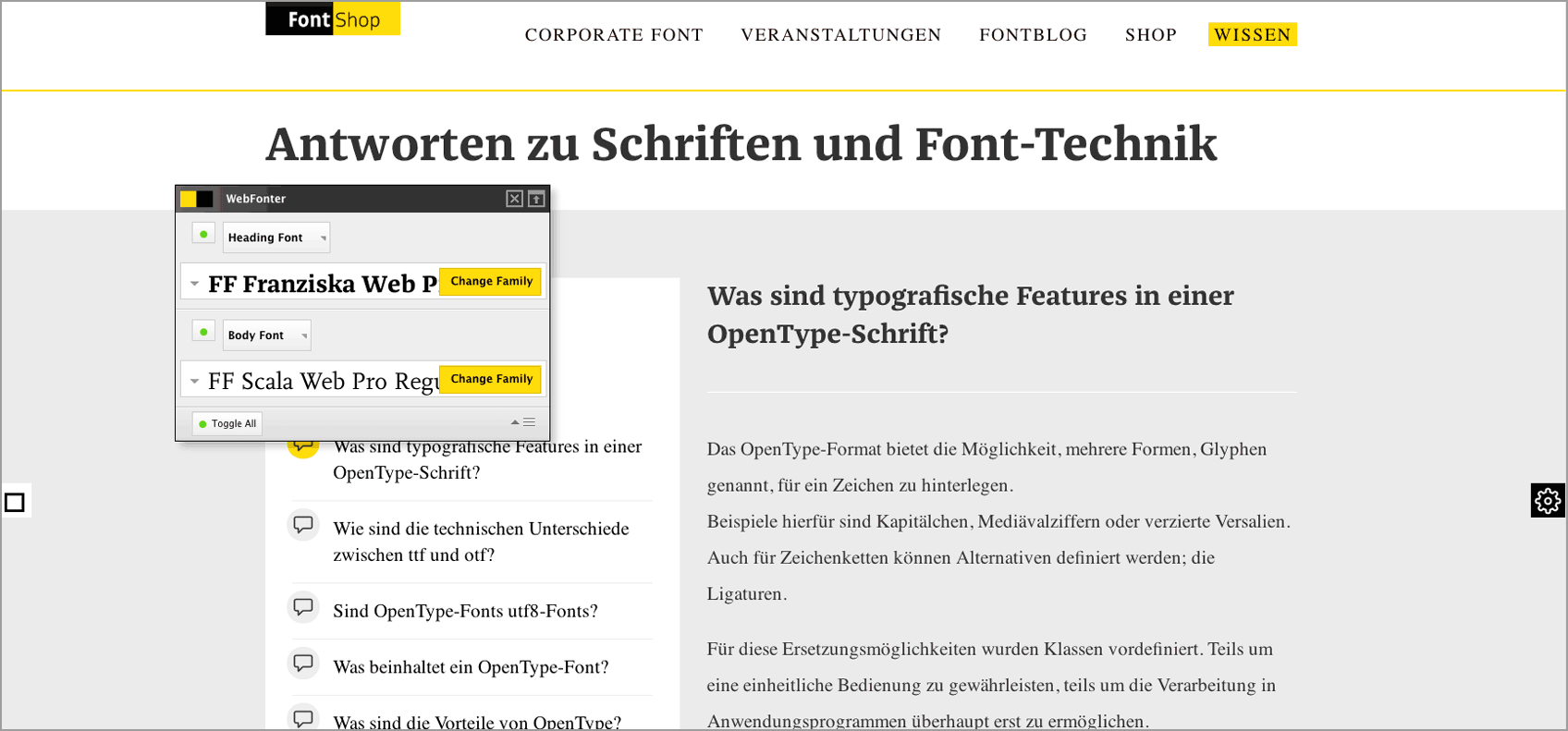
Webfonter: Webfonts online testen
Alle Webfonts aus dem Angebot von FontShop können Sie vor dem Kauf ausprobieren. Für das Live-Testen von Webfonts haben wir WebFonter entwickelt. Wer seine Homepage oder ein aktuelles Projektin einer anderen Schrift lesen oder für ein Projekt ein paar Fonts durchspielen möchte, kann sich sofort auf webfonter.fontshop.com einen Eindruck verschaffen.
Ein besonderer Leckerbissen sind Einstellmöglichkeiten für Schriftgröße, Zeilenabstand und Laufweite, was sowohl per Regler als auch numerisch erfolgen kann
Selbstverständlich ist der WebFonter ein kostenloses Tool. Hier geht es zur Einführung in den WebFonter …
Webfonts von FontFont
Webfonts erlauben nicht nur das freie typografische Gestalten von Internet-Seiten. Marken und Unternehmen sind endlich in der Lage, Drucksachen und Webseiten im gleichen Stil zu gestalten. Zu diesem Zweck stehen natürlich auch die erfolgreichsten FontFont-Schriften zur Verfügung, darunter FF DIN, FF Meta, FF Dax und FF Kievit.
Zu den Webfonts von FontFont …
Formate
 Web-FontFonts werden in 3 Formaten geliefert: EOT Lite, WOFF und Comp. EOT Lite und WOFF werden von den meistbenutzten Browsern unterstützt, nämlich Internet Explorer 6+, Opera 11.10+, Firefox 3.6 +, Google Chrome 5+ und Safari 5.1+.
Web-FontFonts werden in 3 Formaten geliefert: EOT Lite, WOFF und Comp. EOT Lite und WOFF werden von den meistbenutzten Browsern unterstützt, nämlich Internet Explorer 6+, Opera 11.10+, Firefox 3.6 +, Google Chrome 5+ und Safari 5.1+.
Alle übrigen Browser übernimmt Typekit. Die Web-FontFonts werden zusätzlich mit Comps-Fonts ausgeliefert. Diese TrueType-basierten OpenType-Schriften erleichtern die interne Entwurfs- und Abstimmungsphase (und dürfen auch nur dafür verwendet werden). Erstmals können z. B. Layouts der eigenen Website in Photoshop getaltet werden.
Ausstattung
Geliefert werden Web-FontFonts entweder als Einzelschnitte oder als komplette Familienpakete. Genau wie bei den Office-FontFonts sind versale Tabellenziffern Standard. Mediävalziffern kommen in Small-Caps-Schnitten zum Einsatz, wenn diese zur Familienausstattung gehören, und sind als Einzelschnitte lieferbar. Austauschen lassen sich die Ziffernarten mit dem Subsetter.
Lizenzen
Die Lizenzierung der Web-FontFonts richtet sich nach den Pageviews pro Monat der Websites und deren Subdomains, auf denen die Schriften zum Einsatz kommen. Es gibt drei leicht zu kalkulierende Lizenzstufen: bis zu 500.000 (Grundlizenz), bis zu 5 Mio oder bis zu 50 Mio Pageviews/Monat.
Unternehmenslizenzen, die über die 50-Mio-Schwelle hinaus gehen, werden auf Anfrage ermittelt. Eine Grundlizenz, zum Beispiel für einen Einzelschnitt der FF DIN Web kostet nur 49 € je nach typografischer Ausstattung und entspricht dem OpenType-FontFont-Einzelschnitt-Preis für PrePress-Anwendungen (Adobe InDesign, Quark XPress, …).
Technik
Weil Webfonts auf Bildschirmen zum Einsatz kommen, werden sie für diesen Zweck technisch optimiert (Hinting). Die Web-FontFonts unterstützen die verbreitete ClearType-Schriftglättung von Microsoft, die bereits mit Windows XP eingeführt wurde.
Fremdsprachen
D ie Sprachunterstützung der Webfonts entspricht der ihrer Parallelprodukte im OpenType-Format (OTF) bzw. der Office-FontFonts (TTF). Die Ausführung »Standard« deckt die westlichen Sprachen ab, »Pro« zusätzlich die zentraleuropäischen, oft auch griechisch und kyrillisch. Jeder Bestellung liegt ein 12-seitiger Benutzerleitfaden bei, mit kurzen, verständlichen Anleitungen für Webdesigner und Webserver-Administratoren.
ie Sprachunterstützung der Webfonts entspricht der ihrer Parallelprodukte im OpenType-Format (OTF) bzw. der Office-FontFonts (TTF). Die Ausführung »Standard« deckt die westlichen Sprachen ab, »Pro« zusätzlich die zentraleuropäischen, oft auch griechisch und kyrillisch. Jeder Bestellung liegt ein 12-seitiger Benutzerleitfaden bei, mit kurzen, verständlichen Anleitungen für Webdesigner und Webserver-Administratoren.
Web-FontFont-Benutzerleitfaden
Auf 13 Seiten enthält das Dokument im PDF-Format technische Informationen für drei Gruppen von Anwendern: Web-Entwickler, System-Administratoren und Website-Besucher.
 Hier den Web-FontFont-Benutzerleitfaden herunter laden (PDF, 13 Seiten, 266 kB) .
Hier den Web-FontFont-Benutzerleitfaden herunter laden (PDF, 13 Seiten, 266 kB) .
FontShop bietet einen .woff-Font zum Ausprobieren an: FF Nuvo Medium, die sich jeder hier kostenlos laden kann.
Schlanke Webfonts
Subsetter entschlackt Webfonts. Das Online-Tool ermöglicht auch Font-Technik-Laien, die Ausstattung ihrer Webfonts für die eigenen Zwecke maßzuschneidern. WebFonter kann die Größe eines Webfonts auf bis zu 10 % reduzieren.
Bei den Empfängern der Website sorgt der FontFont-Subsetter für einen schnelleren Seitenaufbau und für drastisch reduzierten Traffic beim Betreiber der Website. Hier den FontFont-Subsetter ausprobieren … Wer gerade keinen Web-FontFont zu Hand hat, lädt sich vorort die kostenlose FF Nuvo Web.
FontFonts Subsetter ist ein kostenloses Online-Tool für die Optimierung und Anpassung der Web-FontFont-Dateien. In drei einfachen Schritten reduziert der Subsetter die Dateigrößen Ihrer Web-FontFonts, um Ladezeiten und Traffic zu senken.
Subsetter entfernt Glyphen aus dem Datensatz, die Sie nicht benötigen. Nicht verwendete Sprachzeichen, Satzzeichen oder Kerning-Informationen werden im Handumdrehen gelöscht. Generiert wird eine neue, leichtere Webfont-Datei, die nur wirklich benötigte Zeichen enthält. Sparen Sie mit dem Subsetter Ladezeiten und Volumen-Gebühren.
Weitere Fragen zu Technik, Programmierung und Lizenzierung von Webfonts behandelt unser Wissensbereich.
Kreativer Input – Creative Mornings Berlin 2014
Vor dem Frühstück? Freitag früh? »A monthly breakfast lecture series for creative types. Each event is free of charge, and includes a 20 minute talk, plus coffee!« lautet das Erfolgsrezept von Creative Mornings-Gründerin Tina Roth Eisenberg für die Vorlesungsreihe, die seit 2008 weltweit Anhänger findet.  Ein visuelles Highlight der der Berliner Creative Morning Veranstaltungen 2014: Thomas Gnahm von Trafopop mit dem irisierenden Logo des Events. Foto: Swen Rudolph Creative Mornings starteten in New York, Los Angeles und Chicago, schwappten von dort nach Zürich – Heimat der Gründerin – und weiter nach London und Berlin. Inzwischen verzeichnet die Creative-Mornings-Bewegung Gastgeber in 104 kreativen Metropolen, die neueste in der Albanischen Hauptstadt Tirana. Berlin_CM: Zuletzt stellte Design- und Innovationsmanagerin Zwetana Penova eine Online-Plattform für Open Educational Resources (OER) mit wissenschaftlichen, kulturellen und politischen Erkenntnissen für neues Lernen vor Auch in Berlin wächst die Gemeinde freitäglicher Frühaufsteher. 2014 organisierten CM-Berlin-Gastgeber Jürgen Siebert und sein Team 11 Morgenvorträge:
Ein visuelles Highlight der der Berliner Creative Morning Veranstaltungen 2014: Thomas Gnahm von Trafopop mit dem irisierenden Logo des Events. Foto: Swen Rudolph Creative Mornings starteten in New York, Los Angeles und Chicago, schwappten von dort nach Zürich – Heimat der Gründerin – und weiter nach London und Berlin. Inzwischen verzeichnet die Creative-Mornings-Bewegung Gastgeber in 104 kreativen Metropolen, die neueste in der Albanischen Hauptstadt Tirana. Berlin_CM: Zuletzt stellte Design- und Innovationsmanagerin Zwetana Penova eine Online-Plattform für Open Educational Resources (OER) mit wissenschaftlichen, kulturellen und politischen Erkenntnissen für neues Lernen vor Auch in Berlin wächst die Gemeinde freitäglicher Frühaufsteher. 2014 organisierten CM-Berlin-Gastgeber Jürgen Siebert und sein Team 11 Morgenvorträge:
- Zwetana Penova Freie Lernmaterialien im Netz
- Evgeny Onutchin Nutze die Gelegenheit auf unserem Planeten
- Ida Skivenes Kunst aufessen
- Christian Hanke Selbst 60 Shades of Grey reichen nicht
- Thomas Gnahm Leuchtender Nachlass
- Jürgen Michalski Ein Viertel Identität
- Sascha Lobo Über Überwachung
- Yang Liu Mann trifft Frau
- Cori Moore Think With Your Hands
- Martin Reiche Die Renaissance des Hybriden
- Anabel Ternès Elements and Tools of Childhood
Videos der weltweiten Creative Morning Lectures werden seit Beginn archiviert und bewahren Impulse aus den Ideenschmieden der Welt. Alle Videos sind auf der CM-Homepage frei zugänglich. Sprache aller Vorträge ist englisch. Auch die Teilnahme ist kostenlos.
★ ★ ★
Der erste Creative Morning 2015 findet am 23. Januar um 8:30 im Orangelab am Ernst-Reuter-Platz 2 statt. Wir freuen uns, den Medien-Journalisten Henry Steinhau zu begrüßen. Weitere Informationen und Anmeldung …