Neue Berliner Foundry: Mauve Type
 Die ohnehin lebendige Font-Szene in Berlin ist um eine Foundry reicher: Mauve Type ist ein unabhängiger Kleinverlag, der sich auf hochwertige Display-Schriften spezialisiert.
Die ohnehin lebendige Font-Szene in Berlin ist um eine Foundry reicher: Mauve Type ist ein unabhängiger Kleinverlag, der sich auf hochwertige Display-Schriften spezialisiert.
Mauve-Fonts wirken dort, wo Display Typografie zum Einsatz kommt. Je größer, desto besser. Gründer Eike Dingler studierte Schrift-Design in Den Haag und Grafik-Design in Düsseldorf und Arnhem. Er arbeitete mit Peter Bil’ak bei Typotheque und betreibt nebem dem Schriftenentwurf ein Grafik-Design-Büro.
Mit Mauve Type erforscht Eike die visuellen und konzeptionellen Möglichkeiten von Display- und Headline-Schriften. Schriften, die in großen Größen das Auge einfangen, können Grafikdesignern das Leben deutlich vereinfachen. „Sie machen einfach mehr Spaß bei der Arbeit, sparen viel Zeit und sorgen für bessere Ergebnisse.“, so Eike.
 Seine erste Veröffentlichung und Anlass für die Foundry Gründung ist Eikes Aufsehen erregender Versuch, die schwindelerregend wie inspirierende Menge an Details der mittelalterlichen Handschrift-Initialen einzufangen in eine zeitgemäße Form zu überführen.
Seine erste Veröffentlichung und Anlass für die Foundry Gründung ist Eikes Aufsehen erregender Versuch, die schwindelerregend wie inspirierende Menge an Details der mittelalterlichen Handschrift-Initialen einzufangen in eine zeitgemäße Form zu überführen.
Das Pattern Project ist eine ornamentale und gleichzeitig hochmoderne Display-Familie mit neun Fonts, die auf auf Rechtecken, Rauten und Dreiecken beruhen. Dabei entstand kein Buchstabe mit der Hand. Vielmehr entwickelte Eike die Formen der Glyphen aus einer Datenbank mit Vierecken und Kreisteilen und „füllte“ die Muster, per Pattern App, in die Formen. Neben den Schriften kann auch die App erworben werden und gestattet es, jedes erdenkliche Muster in Buchstabenformen zu füllen.Wer sich sofort in die Mailing Liste von Mauve Type einträgt, erhält 25% Rabatt.
Über Details zu Konzept und Entwicklung des Pattern Projects informiert dieser Kurzfilm:
Shutterstock: Die visuellen Trends 2015

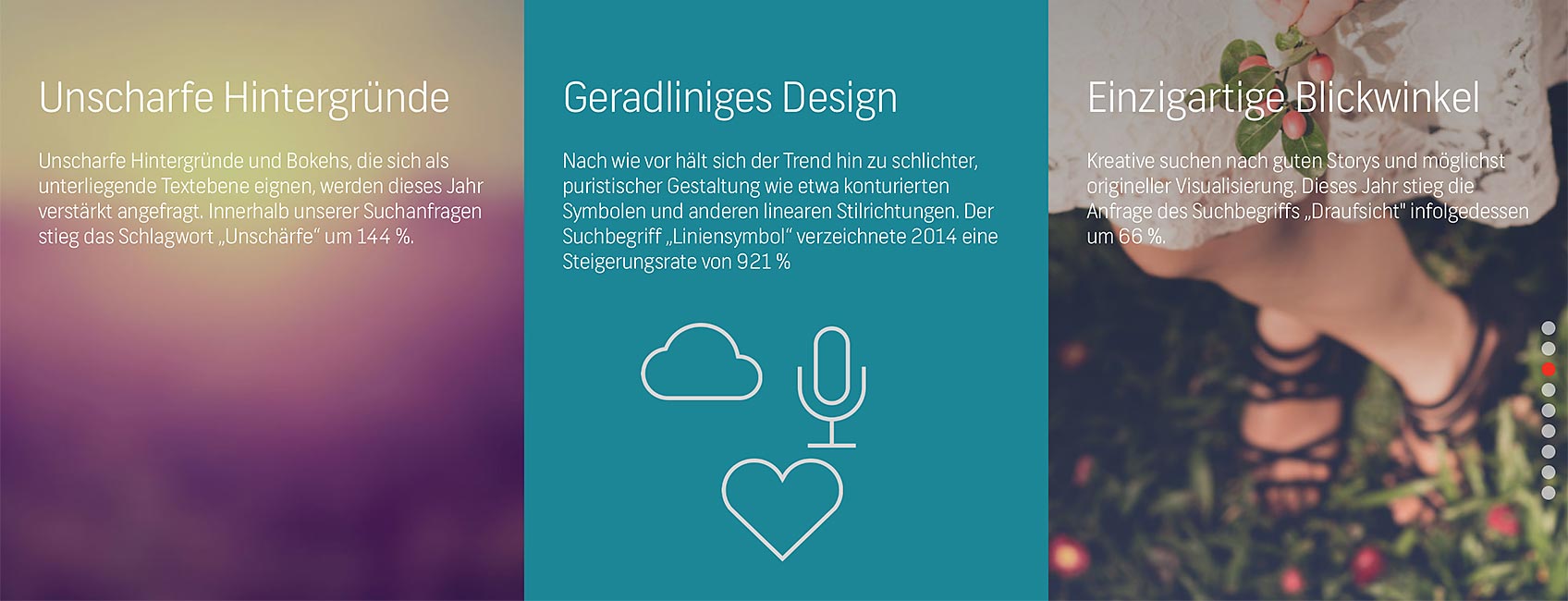
Unscharfe Hintergründe, lineare Grafiken und überraschende Blickwinkel: Diese drei Trends bestimmen das Design und die visuelle Gestaltung weltweit. In Deutschland sind vor allem Bilder im Instagram-Stil sowie Infografiken gefragt. Der boomenden Technologiebranche hierzulande ist es vermutlich zu verdanken, dass die Nachfrage nach Start-up-Bildern enorm gestiegen ist.
Das sind nur einige der Designtrends 2015, die der weltweit aktive Medien-Anbieter Shutterstock auch in diesem Jahr wieder mit einer interaktiven Infografik beleuchtet (Fontblog berichtete vor einem Jahr über die grafischen Tends 2014). Die neue Erhebung umfasst nicht nur die visuellen Trends 2015 im Bereich Bild, sondern auch Video, Musik sowie Social Media. Diese Erweiterung spiegelt das Portfolio von Shutterstock wider, das ursprünglich als Bildagentur gestartet war und heute auch Footage und pauschal lizenzierte Musik anbietet. Die aktuellen Erkenntnisse basieren natürlich wieder auf der Analyse der Kunden-Downloads und -Suchanfragen aus 2014.
Weitere Informationen im Shutterstock Blog.
Lokale Ereignisse und Trends beeinflussen die visuelle Sprache der Märkte weltweit (Quelle: Shutterstock)
Familienzuwachs: Lukas Schneider & FF Utility
Wie wirkt die Erweiterung einer Schriftfamilie sich auf das Gesamtkonzept aus? Sind Familien je ausgewachsen? FF Utility, 2002 als Diplomarbeitsprojekt begonnen, erhielt kürzlich zwei neue Light-Schnitte – und eine komplette Überarbeitung. Zu den Hintergründen haben wir mit Lukas Schneider gesprochen.
Eine Schrift zu gestalten war für Designer Lukas Schneider schon deshalb naheliegend, weil man während des Studiums „ständig mit Schrift hantiert“ – und er im Rahmen seiner Diplomarbeit kostbare sechs Monate Zeit hatte. Zudem fand Lukas („Das war wie eine Erleuchtung für mich!“) am Schwarzen Brett einen Aushang von Linotype: Akira Kobayashi suchte eine studentische Aushilfskraft („Ich hab den Zettel sofort abgerissen, damit ihn kein anderer sieht“). So profitierte Lukas von Supervision bei der Entwicklung der FF Utility – oder damals noch ihrer Urform namens Gazoline. Die lag nach dem Diplom allerdings „erstmal ewig rum“ …
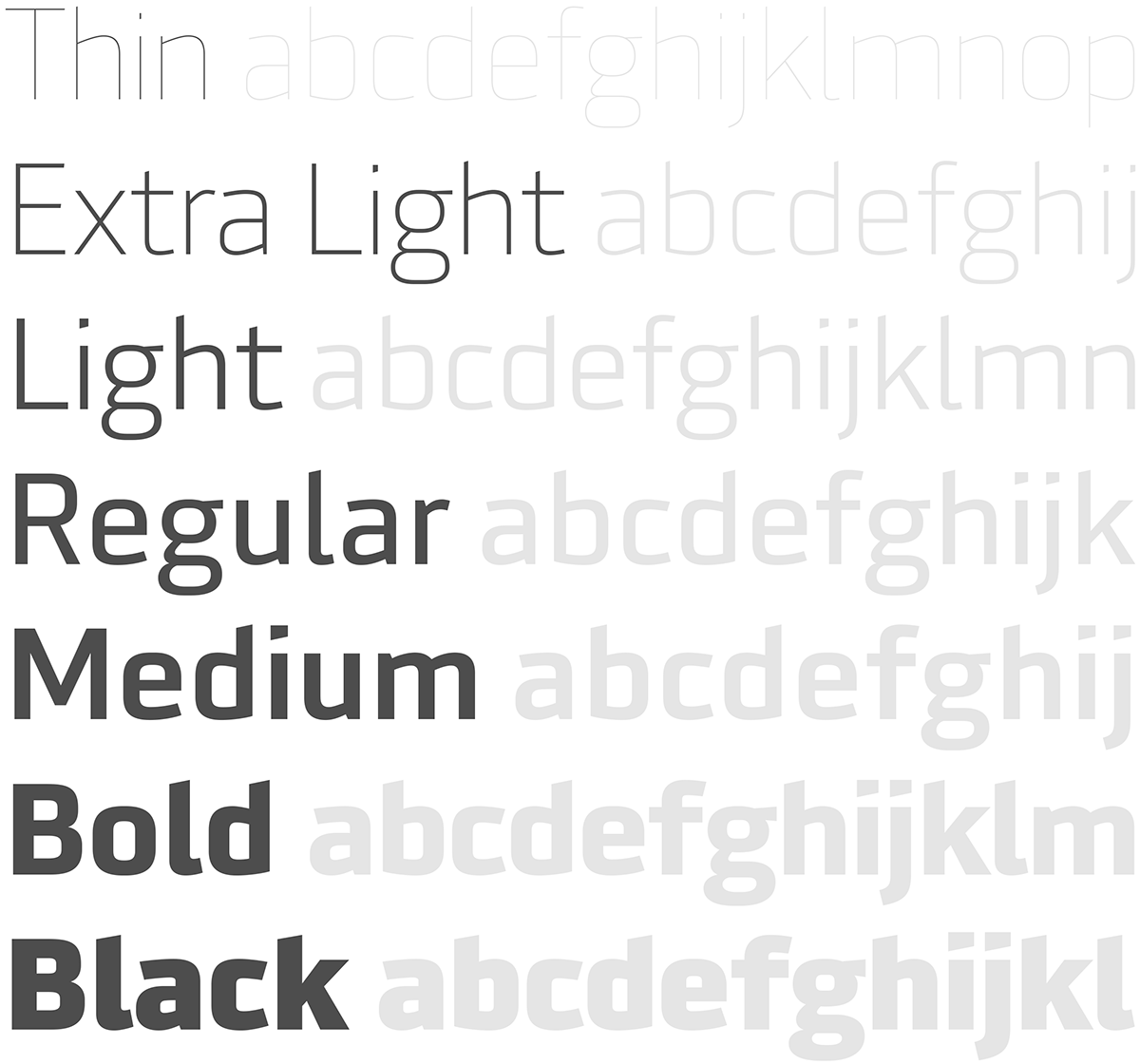
FontFont veröffentlichte die Ur-FF-Utility-Familie mit fünf Fonts 2008. Im letzten Monat kamen die Erweiterungen Thin und Extra Light hinzu.
Wie die weitere Entwicklung der FF Utility verlief, beschreibt Lukas so:
Lukas, war der Name Programm?
Nicht ursprünglich. Beim Gestalten dachte ich an 50er-Jahre-Schriften an Tankstellen in den USA und hatte Gazoline im Sinn; das fand ich kraftvoll – ging aber nicht, gab es schon. Es gab Namensvorschläge von Stephen Coles (soweit ich mich erinnern kann), – Utility fand ich am passendsten. Irgendwann sieht man das pragmatisch. Zudem hatte sich die Ästhetik der Schrift im Gestaltungsprozess geändert.
Warum kommt jetzt die Erweiterung? Was war deine Motivation?
Die Erweiterung, oder die Idee zur Erweiterung, war schon da, bevor die FF Utility mit fünf Schnitten 2008 als FontFont herauskam.
Das klingt, als hätte FontFont gedrängelt?
Ja, schon (lacht leise)… Zum Beispiel möchte das FF-Type-Department immer vier Ziffernsätze. Die haben wir für fünf Ur-Schnitte gemacht von Light bis Black. Damals dachte ich schon, es wäre schön, etwas noch Leichteres für große Headlines zu haben. Oder eine Condensed. Schon 2008 habe ich erste Versuche gemacht – nebenher – dann lagen die Sachen eine Weile rum – und jetzt war es einfach an der Zeit.
Inzwischen konzentriere ich mich mehr auf Schrift (Lukas Schneider resümiert).
Weil ich für mich gelernt habe, ohne Konzentration wird es nichts.
Die Entwürfe liegen sonst zu lange herum und man hinterfragt Details ständig neu. Anfang des Jahres habe ich mir gesagt, jetzt ziehst du das durch. FontFont freuen sich ja auch immer, Ivo fragt: „Gibt’s denn auch mal Italics?“ Jetzt haben wir zwei neue leichte Schnitte gemacht, bzw. einen ganz dünnen Master, die Thin, und dann eine Interpolation, die Extra Light.“
Die Gesamtheit aller Schriftschnitte muss stimmen, einer einheitlichen Formensprache folgen. Also überarbeitete Lukas Schneider anlässlich der Neuzugänge die Ur-Familie gleich mit.
Der Prozess hielt konzeptionelle Überraschungen bereit: Es war nicht so einfach wie anfangs gedacht. Diese zwei leichten Schnitte waren von mir damals nicht eingeplant. Das heißt, wenn ich sie genau nach Plan durchgezogen hätte, wären die Proportionen im Gesamtbild nicht wirklich harmonisch gewesen.Das hat dazu geführt, dass ich dann doch auch die Proportionen der alten Schnitte überarbeitet habe, was vorher eigentlich nicht so geplant war.
Ich dachte anfangs, die alten Schnitte packst du einfach gar nicht an (lacht leise):
Man sieht Sachen, die man vorher nicht gesehen hat. Das will man dann einfach nicht so stehen lassen wie es war.
Ich finde die Schriftfamilie ist durch die Anpassungen moderner geworden und durch die Erweiterung des Zeichensatzes durch SmallCaps beispielsweise auch vielseitiger einsetzbar.“
Lukas, warum eigentlich keine Kursive?
Ich weiß, es gab Rezensionen zur FF Utility; einige meinten, dass es keine Kursive braucht und Auszeichnung auch anders geht. Jetzt geht das ja auch mit Small Caps. Ganz ehrlich – für mich war das damals zu viel Arbeit. FF Utility ist mein allererstes Schriftprojekt und so nicht geplant. Im Grunde wäre es schon gut, Kursive zu haben …
Gibt es einen Trend, auf Kursive zu verzichten?
Das sehe ich nicht so.
Selbst aktuelle Monospace-Schriften haben Italics.
Wenn ich mich so umschaue, sehe ich keinen Trend darin – Gottseidank. Die FF Utility gibt das gestalterisch her. Prinzipiell bin ich auch sehr kritisch wenn es um die eigene Arbeit geht und die Überarbeitung der FF Utility hat mir bereits viel Zeit geraubt, also nicht ,geraubt‘, sondern mich Zeit gekostet. Heute erwarten ja viele von einer Schrift, dass sie mindestens 16 Schnitte hat. Ich denke aber, weniger ist manchmal mehr und ich finde es durchaus legitim einfach erstmal die Geradestehenden zu veröffentlichen und dann weiter zu schauen.
Meine Schlussfolgerung: Die Familienplanung damals war vielleicht unbedarft.
In Zukunft würde ich auch die Italics mitplanen.
Es wäre besser, parallel zu planen oder alles zumindest ansatzweise mitzudenken, mitzuskizzieren. Es ist für mich schwierig, über eine – oder vielleicht speziell diese – Schrift zu sprechen.
Die FF Utility war sein Schneiders Einstieg. „Ohne inhaltliche Hintergedanken“ sei er damals an die Schriftgestaltung herangegangen, ohne an bestimmte Anwendungsbereiche zu denken – „frei Schnauze“. Trotzdem, oder vielleicht deshalb, trägt seine FF Utility ihren Namen selbstbewusst und ganz zu Recht und voller Würde.
Zeichnen, drucken, korrigieren, zeichnen drucken korrigieren … Lukas Freizeitaktivitäten haben bis zum Release der neuen FF Utility Schnitte immens abgenommen. Das wird jetzt anders. Oder kommen doch Italics?
Und was macht Lukas Schneider, wenn er mal nichts Nützliches tut? Für ihn offenbar die schockierendste aller Fragen: „Oh je. In letzter Zeit … oh je … das hat ganz schön abgenommen. Fahrrad fahren, also bißchen intensiviert, Rennrad, aber … mmh … das ist immer echt schwierig.“ Ich bin mir nicht sicher, meint er „immer“ diese Fragen oder „immer“ diese Freizeit, und möchte ihn nicht länger quälen – da kommt ein entschiedener Nachsatz: „Ich bastele gerne. Sachen vom Sperrmüll aufmöbeln, eine Designer-Couch zum Beispiel – einen alten Plotter habe ich umgebaut. Und sonst, ja … nee. Also es hat schon ziemlich viel mit Schrift zu tun. Man rennt mit offenen Augen rum, fotografiert, sammelt“.
Wir freuen uns, wenn er weiterbastelt – auch an der FF Utility.
Lieben Dank für das Interview, Lukas! Das Interview führte Sonja Knecht @sk_txet.
Fontlisten zu über 700 Themen [update]
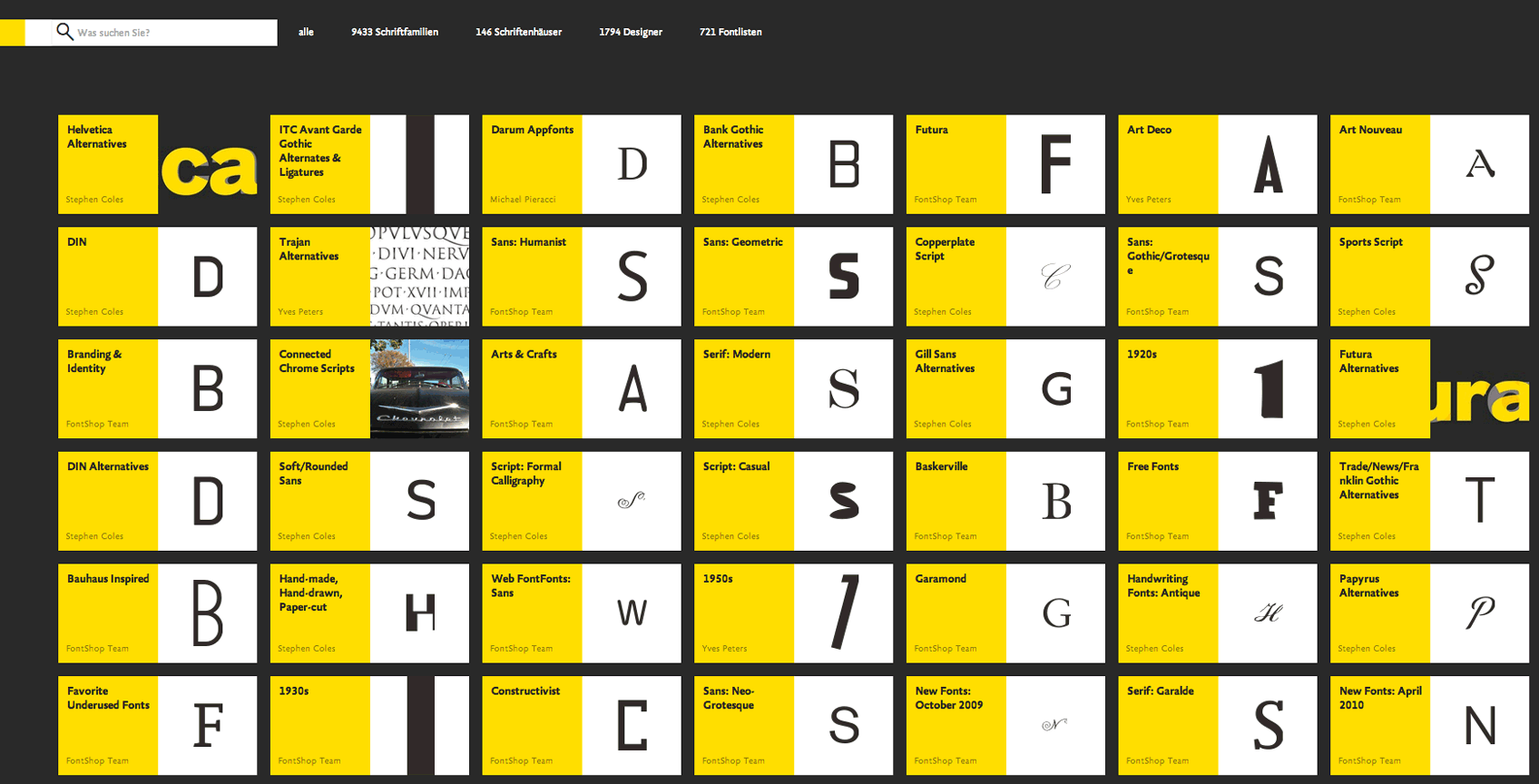
 Fontlisten sortieren die knapp 10.000 Familien auf der FontShop.com-Site anschaulich nach Zweck, Thema oder Epoche Zusätzlich zur typografischen Klassifikation in Sans, Serif, Slab, Script und weitere Stile, empfiehlt die FontShop.com Site Schriften für vielfältige gestalterische Vorhaben. So bündeln die Fontlisten Schriften nach Genre (Art-Deco, Geometric Sans, Bauhaus inspiriert, …), listen Problemlöser (Branding & Identity, Editorial, kalligrafische Scripts, Monospaced, …) oder widmen sich bestimmten Epochen (20er, 30er, 50er …).
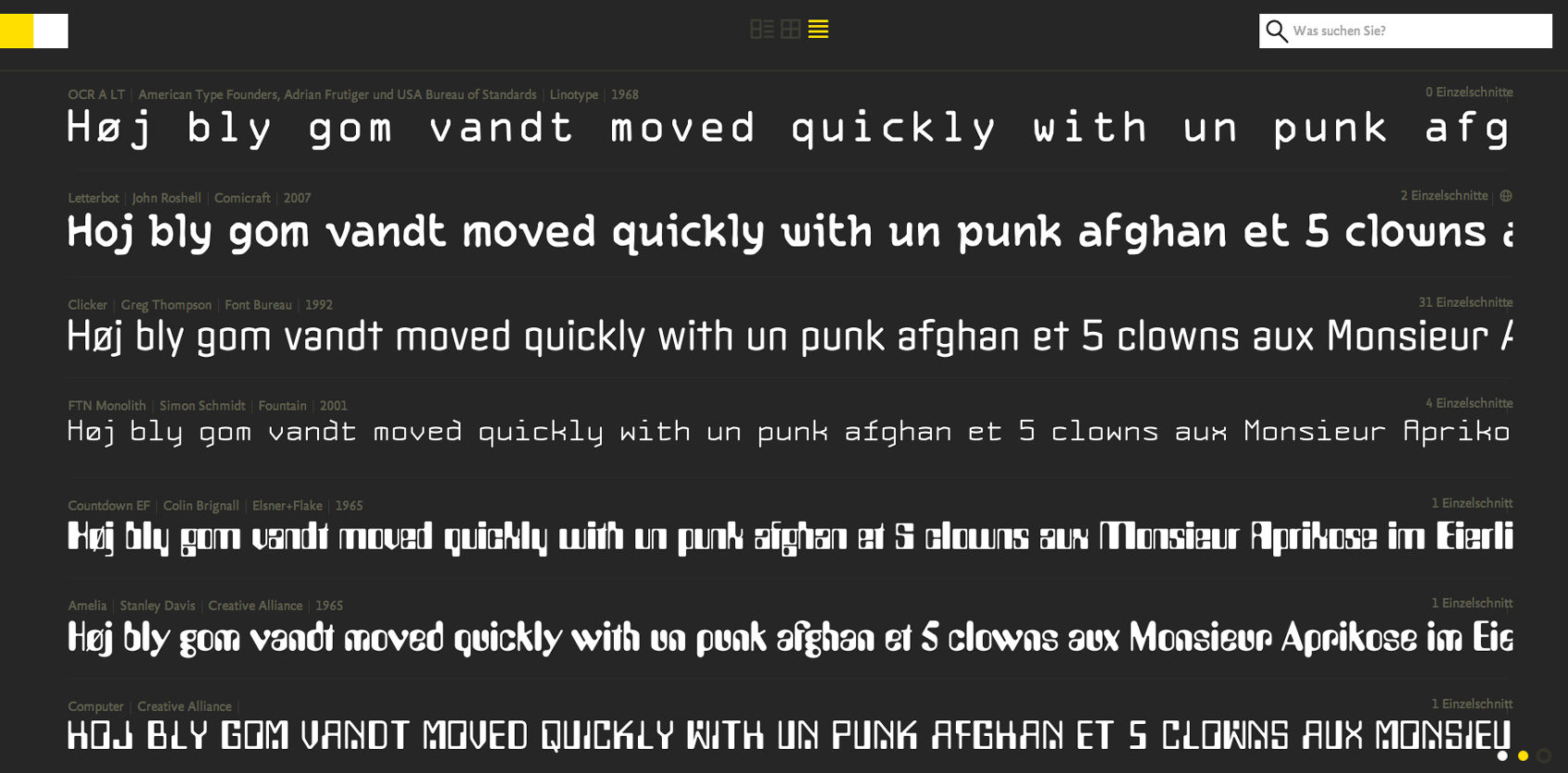
Fontlisten sortieren die knapp 10.000 Familien auf der FontShop.com-Site anschaulich nach Zweck, Thema oder Epoche Zusätzlich zur typografischen Klassifikation in Sans, Serif, Slab, Script und weitere Stile, empfiehlt die FontShop.com Site Schriften für vielfältige gestalterische Vorhaben. So bündeln die Fontlisten Schriften nach Genre (Art-Deco, Geometric Sans, Bauhaus inspiriert, …), listen Problemlöser (Branding & Identity, Editorial, kalligrafische Scripts, Monospaced, …) oder widmen sich bestimmten Epochen (20er, 30er, 50er …).  In drei Ansichten stehen die Fontlisten-Schriften zur Verfügung: Als Oneliner (Bild), Cluster und bebilderte Liste mit Hintergrund-Informationen. Liste: Compu-retro, zusammengestellt von Yves Peters Ein Großteil der Listen zeigt Alternativen zu häufig verwendeten Schriftklassikern (Helvetica, Trajan, Futura, …). Schriftexperten wie Stephen Coles (Typographica, FontBook, FontBook App), Yves Peters (FontFeed) oder Jürgen Siebert (Fontblog, TYPO Konferenzen) haben die Erstellung der Listen tatkräftig unterstützt. Wer sich einloggt (linke Seitenleiste, Logo aufklappen, ganz unten) kann eigene Listen erstellen, zum Beispiel für Jobs, die öffentlich sichtbar sind und eigene URLs besitzen, oder – auf Wunsch – privat bleiben.
In drei Ansichten stehen die Fontlisten-Schriften zur Verfügung: Als Oneliner (Bild), Cluster und bebilderte Liste mit Hintergrund-Informationen. Liste: Compu-retro, zusammengestellt von Yves Peters Ein Großteil der Listen zeigt Alternativen zu häufig verwendeten Schriftklassikern (Helvetica, Trajan, Futura, …). Schriftexperten wie Stephen Coles (Typographica, FontBook, FontBook App), Yves Peters (FontFeed) oder Jürgen Siebert (Fontblog, TYPO Konferenzen) haben die Erstellung der Listen tatkräftig unterstützt. Wer sich einloggt (linke Seitenleiste, Logo aufklappen, ganz unten) kann eigene Listen erstellen, zum Beispiel für Jobs, die öffentlich sichtbar sind und eigene URLs besitzen, oder – auf Wunsch – privat bleiben.
San Francisco, (noch) ein unbeschriebenes Blatt

Ich bin ein großer Fan der gepixelten Wimmelbilder von eBoy. Vor fast 10 Jahren erschien ein erster Beitrag über ihre Großstadtbilder aus der Fluchtpunktperspektive im Fontblog (Neue Stadtansichten von eBoy). Inzwischen sind weitere Metropolen dazugekommen, unter anderem Tokyo (2007), Paris (2010) und Venedig (2011). Die drei Jungs von eBoy nennen diese Werke Pixoramen (sing.: Pixorama). Auf ihrer Website gibt es viele Beispiele zu sehen.
In den Motiven steckt wochenlange Arbeit. Früher wurde sie oft von privaten Auftraggebern finanziert, zum Beispiel Coca Cola, O’Reilly oder die Kölner Werbeagentur MSH. Doch die Welt hat sich weiter gedreht, vor allem die digitale und mit ihr die Pixelbilder von eBoy. Die nächste Stadtansicht wird von der Crowd finanziert, auf Kickstarter. Hier wollen eBoy in den kommenden 4 Wochen mindestens 24.000 Dollar für ein San Francisco Plakat erwirtschaften, und sie sind auf dem besten Weg, dies in kürzester Zeit zu erreichen. Auf 8000 Dollar steht der Zähler schon, nach nur 2 Tagen.
Kein Wunder, denn die Gegenleistungen sind verlockend. Neben hochaufgelösten Wallpapern, T-Shirts und gedruckten Postern kann man sich auch selbst als Custom Pixel Avatar in Gewimmel von San Francisco verewigen lassen (16 mal zu vergeben, bereits 6 mal gebucht, für 512 Dollar). Weitere Angebote: ein eigenes Pixel-Fahrzeug (1024 Dollar), das Patenschaft-Paket (4048 Dollar) oder eine Präsentation von eBoy auf einem Event des Spenders (7680 Dollar).

Wer sich gerne in dieser Reihe wiederfinden möchte: mit 512 Dollar bist du dabei …
Ausstellungstipp: Lebensrealität des Users
Im Festival, das die diesjährige Transmediale begleitet, eröffnete vergangenen Donnerstag Creative-Morning-Sprecher Martin Reiches Ausstellung Computability, Survival and Cybergenesis. Die Installationen fragen nach der menschlichen Existenzberechtigung, in einer Zeit in der globale Kommunikation, elektronische Kriegsführung und Überwachung unseren Alltag immer stärker beeinflussen. Werden wir zu Objekten unserer eigenen Technik? Die unsere Existenz zunehmend bedroht?
Zwischen Medienkunst und Informatik bewegen sich Reiches installative und skulpturale Werke. Sie zeigen die Wahrnehmung einer neuen Natur, in der das Menschliche eine untergeordnete Rolle spielt.
Foto: „Drone Garden“ – Installation von Martin Reiche. Fotografie von Isaac Gee, Nachbearbeitung durch Martin Reiche (CC-BY-4.0 International).
Die Werke bewegen sich in Gebieten der Computerforensik und Softwarekunst und stellen die Frage nach der Beschaffenheit und dem Potenzial von Software für den Eingriff in die Lebensrealität des Users, also uns allen.
Martin Reiche ist ein audiovisueller Künstler in Berlin, Mitbegründer und in der Leitung des Laboratory for the Analysis of Social Networks (LASN) an der Staatlichen Universität für Gestaltung Karlsruhe, Mitbegründer der Subformat Research Group, die sich mit der Theorie des Raumes und räumlicher Digitalisierung beschäftigt, und Referent auf Computer-, Digitalkunst und Gaming-Konferenzen.
Die Ausstellung ist noch bis zum 21. Februar geöffnet. Ein Gespräch mit dem Künstler wird am 29. Februar um 19 Uhr in der Galerie stattfinden. Der Eintritt ist kostenlos.
Wo? Green Hill Gallery, Grünberger Str. 13 in Friedrichshain
Haselnussbrotaufstrich mit eigenem Namen
Mir gefallen ja solche Aktionen, wie sie gerade von Nutella veranstaltet werden. Unter dem Motto »dein nutella« können Fans des süßen Brotaufstrichs auf nutella.de ihr eigenes Etikett beschriften und sich zusenden lassen. Die Texteingabe wird von einer Vornamen-Datenbank überwacht, so dass Firmennamen und Konkurrenzmarken nicht angenommen werden. Schade … nichts wäre skurriler auf dem Frühstückstisch als ein Nutella-Glas, das sich Nudossi nennt.

Wettbewerb Schönste deutsche Bücher gestartet

Pünktlich zum Jahreswechsel startet die Frankfurter Stiftung Buchkunst »das Casting um die 25 schönsten deutschen Bücher«. Der Wettbewerb richtet sich an Verlage, Buchgestalter und die produzierenden Betriebe. »Die schönsten deutschen Bücher 2015«, und zwar die exakt fixierte Menge von 25 Preisträger, werden von einer zweistufigen Jury aus allen Einsendungen ermittelt. Diese 25 Bücher, die sich durch erstklassige Gestaltung, Konzeption und Verarbeitung auszeichnen, sind gleichzeitig die Nominierungen für den mit 10.000 Euro dotierten »Preis der Stiftung Buchkunst«, der für »das schönste deutsche Buch« vergeben wird.
Eingereicht werden können Neuerscheinungen der Jahre 2014 und 2015 (Erscheinungsdatum: 15.03.2014 – 31.3.2015) bis zum 31. März 2015. Die Veranstalter betonen: »Bei unserem Wettbewerb Schönste deutsche Bücher geht es explizit um das gut gestaltete Gebrauchsbuch. Willkommen sind beispielsweise auch Taschenbücher, Graphic Novels oder das nicht-illustrierte belletristische Buch.« Alle nötigen Infos und Formulare zur Teilnahme am Wettbewerb 2015 finden sich hier und hier auf stiftung-buchkunst.de!
Der Wettbewerb »Die schönsten deutschen Bücher« geht zurück auf das Jahr 1929 und ist damit einer der ersten Wettbewerbe der Branche.