Heute vorgestellt: Das Berlinale-Plakat 2015
Es ist ein lange Tradition im Fontblog, alle Jahre wieder einen Blick auf das Plakat der Berliner Filmfestspiele Berlinale zu werfen. Vor wenigen Stunden wurde das Motiv 2015 vorgestellt, erneut entworfen von der Berliner Agentur Boros. Im kommenden Jahr wird ein sich öffnender Vorhang das Poster der Berlinale zieren. Mit dem aktuellen Berlinale Plakat Motiv möchten die Veranstalter jenen »magischen Moment« vor dem Kinoerlebnis hervorheben, in dem der Vorhang falle und den Blick auf die Leinwand frei gebe, wie Festivaldirektor Dieter Kosslick heute bei der Vorstellung der Werbekampagne erklärte. Das Key Visual wird in zahlreichen Abwandlungen für verschiedene Festival-Ereignisse werben.
Die 65. Internationalen Filmfestspiele Berlin finden vom 5. bis 15. Februar 2015 statt. Ab Mitte Januar wird das Plakat zunächst rund um den Potsdamer Platz und kurz darauf im Rest der Stadt auf das Festival einstimmen.

»Apfel i« jetzt als iBook. Nur 0,99 € bis 31. 12.

»Apfel i« auf dem iPad Mini (Foto: © Apple, Montage: Fontblog)
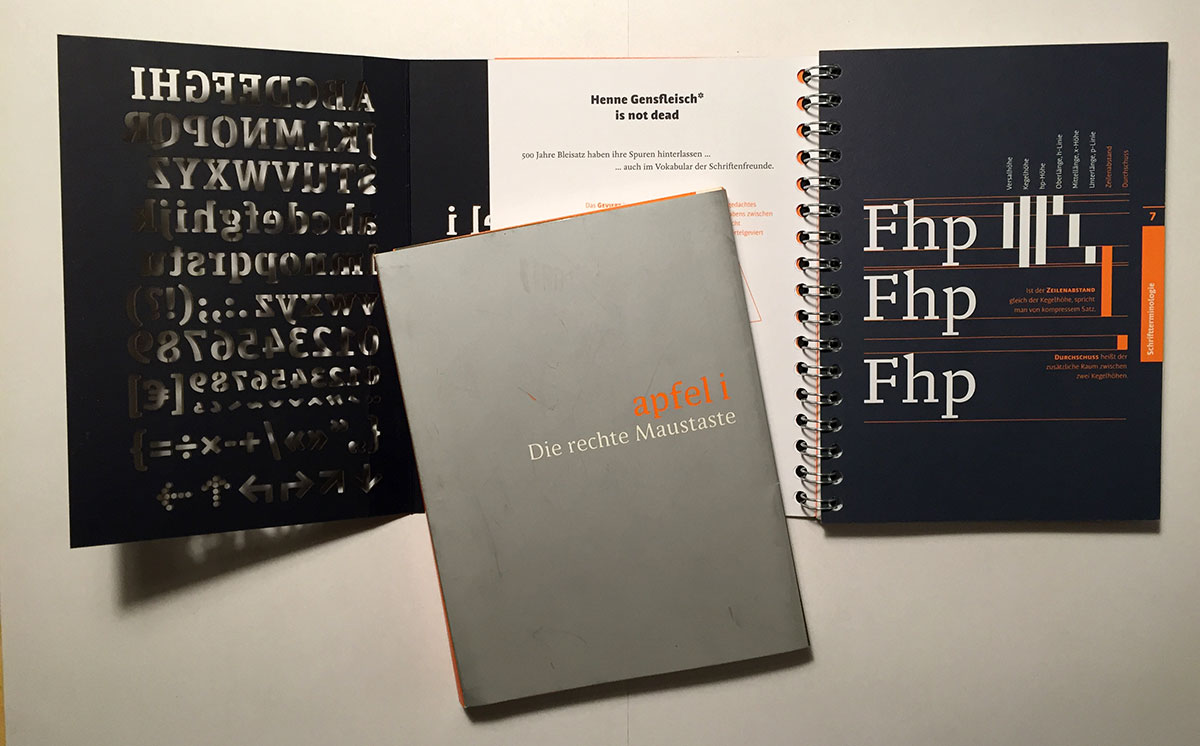
Zweimal erschien unser grafisches Lehrbüchlein »Apfel i – Die rechte Maustaste« gedruckt: erstmals im Mai 2005, mit Abreibe-Titel und in Kooperation mit Römerturm (Fontblog berichtete: Rubbel mein Cover). Dann wieder an Weihnachten 2011, mit gestanztem Cover und noch mehr Inhalten: Ein Apfel vom Nikolaus. Drei Jahre war Apfel i vergriffen, jetzt ist es wieder da. Nun als iBook. Was bedeutet das?

Die erste Ausgabe von »Apfel i« (Mitte), dahinter die letzte gedruckte Ausgabe, mit gestanztem Umschlag
Die schlechte Nachricht: iBooks sind Bücher in einem proprietärem Format, die nur auf Apples iPads und am Macintosh zu lesen sind. Die gute Nachricht(en): die Erstellungssoftware ist kostenlos (iBooks Author), leicht zu bedienen, jeder Font lässt sich einbetten, genauso wie Animationen, Filme, Sounds und Bilder-Galerien. Bezüglich der eBooks leben wir in einer Übergangsphase. Es gibt den weit verbreiteten Standard ePub, der von fast allen Lesegeräten und Tablets unterstützt wird, aber nur den kleinsten gemeinsamen Nenner an Funktionen abdeckt … damit er auf all diesen Geräten läuft.
Parallel dazu experimentieren Verlage, eBook-Reader-Ingenieure und Tablet-Hersteller mit konkurrierenden Formaten, die das Beste aus der Hardware herausholen und das Erlebnis des (digitalen) Lesens auf ein neues Niveau bringen möchten. Eines dieser Formate ist Apples iBooks, ursprünglich entwickelt für die Erstellung interaktiver Hochschul-Lehrbücher. Und weil wir unser Apfel i auf ein neues Niveau bringen wollten, und das iPad in Designkreisen – der Zielgruppe von Apfel i – zum Alltagstool gehört, haben wir uns für iBooks entschieden.
Wer ist eigentlich wir? Wir, das ist die Apfel-i-Redaktion mit den Kommunikationsdesignern von Fuenfwerken und den Typografie-Experten vom FontShop, inzwischen unter den Fittichen von Monotype. Seit der Erstauflage verfassen und bebildern wir die Apfel-i-Inhalte und halten sie aktuell. Auch das jetzt erschienene iBook ist komplett neu aufgebaut und aktualisiert, zum Beispiel mit Themen wie Webfonts, e-Books, Unicode und Bildschirmauflösungen.

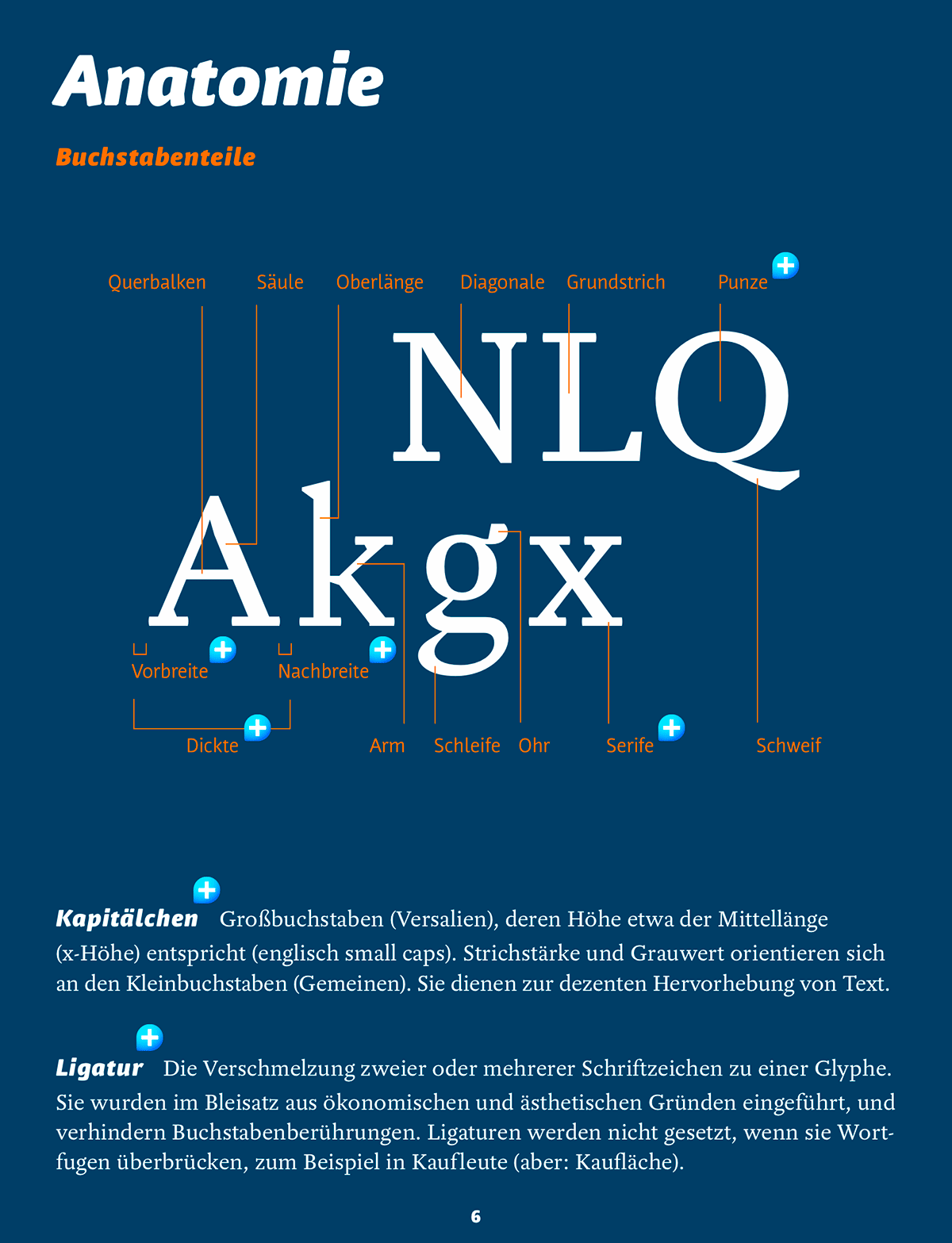
Manche Inhalte sind im digitalen »Apfel i« übersichtlicher dargestellt als in der gedruckten Ausgabe. Auf der hier gezeigten Site geht es um die Anatomie der Buchstaben. Mancher Fachbegriff erklärt sich automatisch, andere benötigen einer Erläuterung. Wer diese braucht, ruft sie sich einfach über den blauen Plus-Button auf. Andere interaktive Elemente im »Apfel i« sind Lesezeichen, externe Links, Animationen oder Erläuterungsfilme.

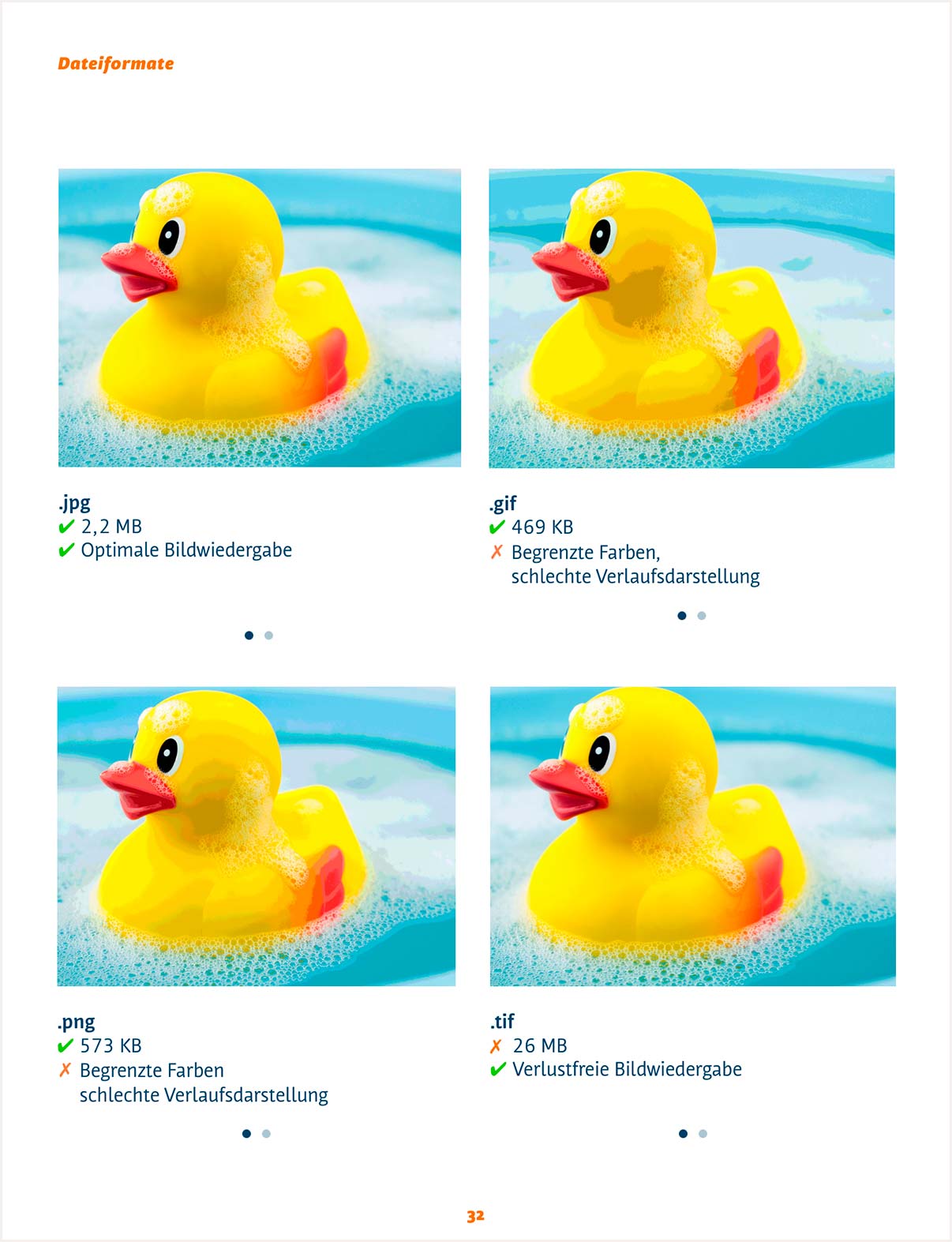
Das Medium der Zukunft ist der Bildschirm. Was liegt also näher, als das Verhalten von Schriften und Bilder direkt auf diesem Medium zu beleuchten. Die oben abgebildete Seite stellt die geläufigsten digitalen Bildformate vor, inklusive deren Vor- und Nachteile. Ein Fingertipp auf die Abbildungen vergrößert diese auf Vollbild, so dass man die Feinheiten wie auch die Artefakte jedes dieser Formate genauestens studieren kann. Auf den Folgeseiten werden Farbsysteme und -profile, sowie Farbräume und andere Repro-Themen erläutert.
Wo gibt es Apfel i? Natürlich im iBooks-Store auf dem iPad und am Mac … Dort liegt auch eine kostenlose, 16-seitige Leseprobe. Bis zum 31. Dezember 2014 kostet »Apfel i – Die rechte Maustaste« 99 Cent, danach 2,49 €.
Atlas Font Foundry erweitert die Bibliothek
![]() Kurz vor dem Jahresende veröffentlicht die Berliner Atlas Font Foundry Erweiterungen für die beliebten Superfamilien Novel Collection und Heimat Collection.
Kurz vor dem Jahresende veröffentlicht die Berliner Atlas Font Foundry Erweiterungen für die beliebten Superfamilien Novel Collection und Heimat Collection.
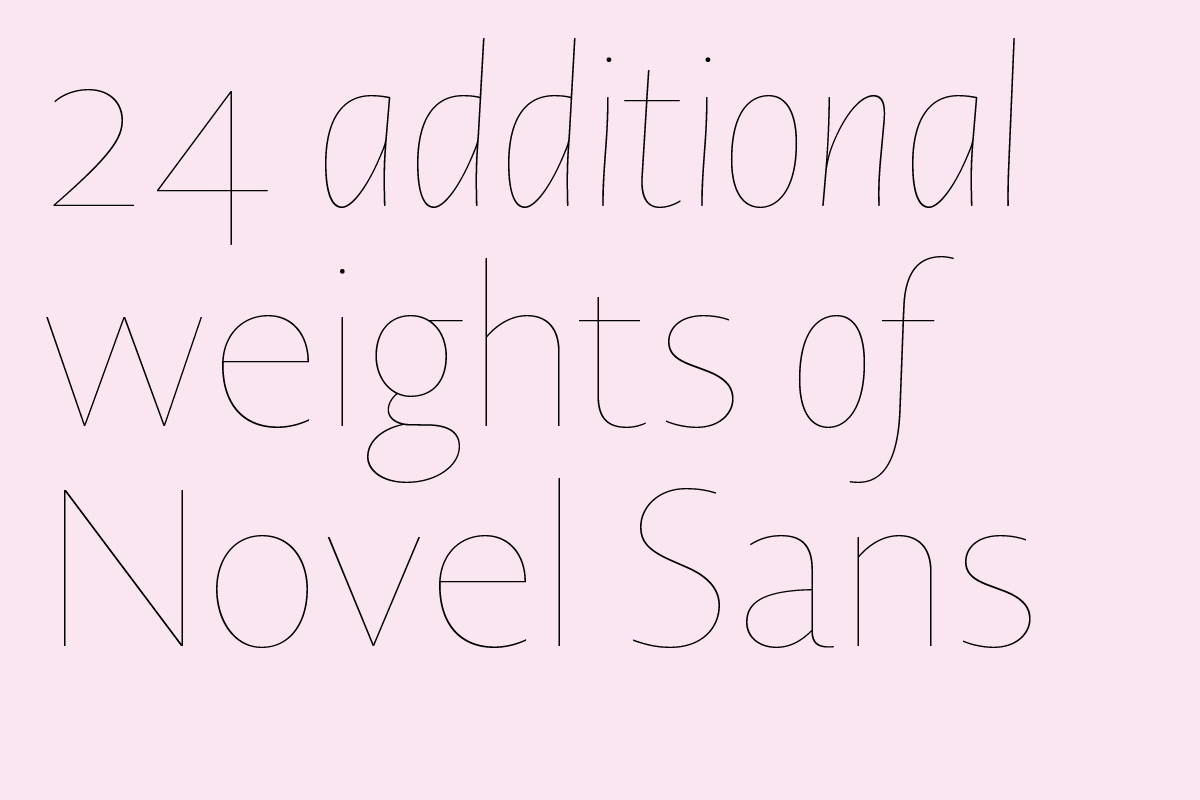
Novel Sans Hair enthält 12 Einzelschnitte und passende Kursive. Die Ergänzung eignet sich für alle gestalterischen Lebenslagen, die Leichtigkeit erfordern und bringt die Novel Sans Superfamilie zu den lange erwarteten Auszeichnungsschnitten.

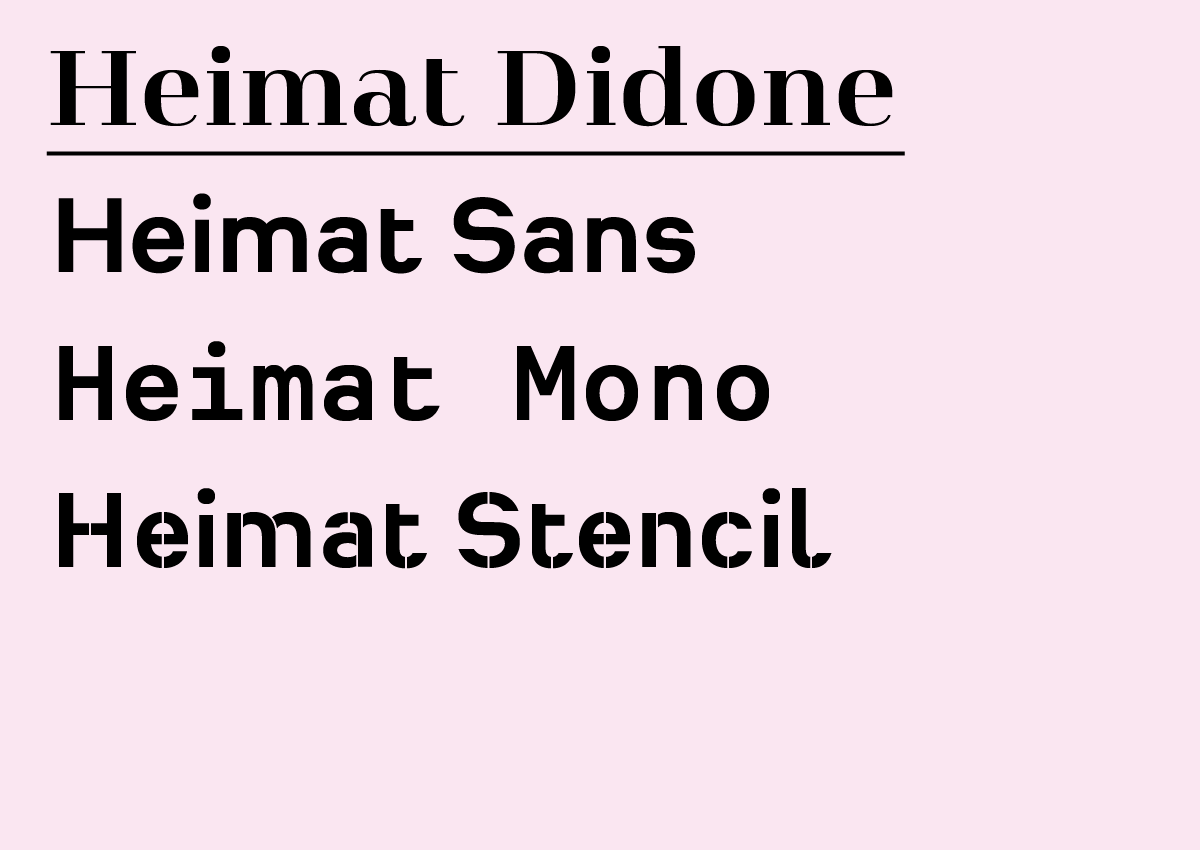
Für Überraschung sorgt die zweite Neuerscheinung. Heimat Didone ist eine klassizistische Antiqua, die nach dem Gestaltungskonzept der Heimat entwickelt wurde. Diese kontrastreiche Variante der Heimat ist um einiges eleganter als die anderen Mitglieder der Heimat Collection, ohne an Konzepttreue und Schärfe einzubüßen.
Novel Sans Hair
Die Novel Sans Familie wurde um 24 Hairline Fonts für feine Display-Typografie erweitert. Somit umfasst die Superfamilie Novel Collection neben den Familien Novel, Novel Sans, Novel Sans Condensed, Novel Mono, Novel Sans Office und Novel Sans Rounded nun die neue Novel Sans Hair.
Die Schnitte sind präzise aufeinander abgestimmt, Nummern kennzeichnen die Strichstärke. Diese Kennzeichnung ermöglicht ein Gestalten mit verschiedenen Schriftgrößen in exakt der gleichen Strichstärke, was zum Beispiel im Editorial Design von enormen Vorteil sein kann.

Auch wenn die Schnitte in erster Linie für Display und Headline Typografie konzipiert wurden, so lässt sich auch im Text mit ihnen arbeiten. Anfang nächsten Jahres werden mehrere Erweiterungen der Novel Collection folgen — mehr konnten wir zum jetzigen Zeitpunkt leider nicht erfahren.
Heimat Didone
Die Entwicklung der Heimat Collection hatte ihren Beginn in der 2009 erschienenen Heimat Sans. Die rational konstruierte und sehr technisch anmutende Grotesk bestach durch ihre Konstruktion, welche auf einem ähnlich konsequent umgesetzten Konzept aufbaute, wie die Futura oder die DIN Schrift. Details wie der Endstrich beim kleinen r und f verstärkten den Charakter der streng umgesetzten Konzeption.

Kurze Zeit nach Veröffentlichung der Heimat kam die Überlegung auf, wie sich der technische Charakter und die strenge Anmutung vielleicht verstärken liessen. Als Produkt dieser Überlegung wurde 2012 die Heimat Collection um eine Monospaced Variante und eine Schablonenschrift (Heimat Stencil) erweitert.
Auch wenn man den Eindruck gewinnen könnte, dass es sich bei der Heimat um eine Monoline handeln könnte, so gibt es eine, wenn auch sehr feine Kontrastachse. Auf dieser basierend entstand aus dem Basiskonzept eine klassizistische Antiqua, welche die gesamte Heimat Collection um die Note ergänzt, die man ihr vorher nicht hat attestieren können: Eleganz.
Wie die anderen Familien innerhalb der Heimat Collection verfügt auch die Heimat Didone über 6 Schriftstärken, jeweils für Roman und Italic. Darüber hinaus werden die Schnitte in 6 optischen Größen angeboten — somit bietet sich die Schrift sowohl für kleinere, wie auch sehr große Darstellung an, ohne an Charakter einzubüßen.

Viele Alternates und Swashes ermöglichen einen verspielten Umgang und individualisierte Anwendung der Schrift. Nicht nur in großen Größen erzielt Heimat Didone Wirkung. Auch in Textgrößen überrascht die Lesbarkeit der charaktervoll konstruierten Zeichen. Wie die anderen Familien innerhalb der Heimat Collection verfügt auch die Heimat Didone über viele Alternates, mit denen es sich steuern lässt, wie traditionell ein Text daher kommt. Bis Heiligabend bieten wir die Heimat Didone Familie mit allen 72 Schriftschnitten für 149 statt 300 Euro an (zzgl MwSt.). Zum Heimat-Didone-Angebot bei FontShop.
Wie die Novel Collection, so wird auch die Heimat Collection wachsen, lässt Atlas-Gründer Christoph Dunst im Gespräch durchblicken.
Zu den Superfamilien von Atlas bei FontShop …
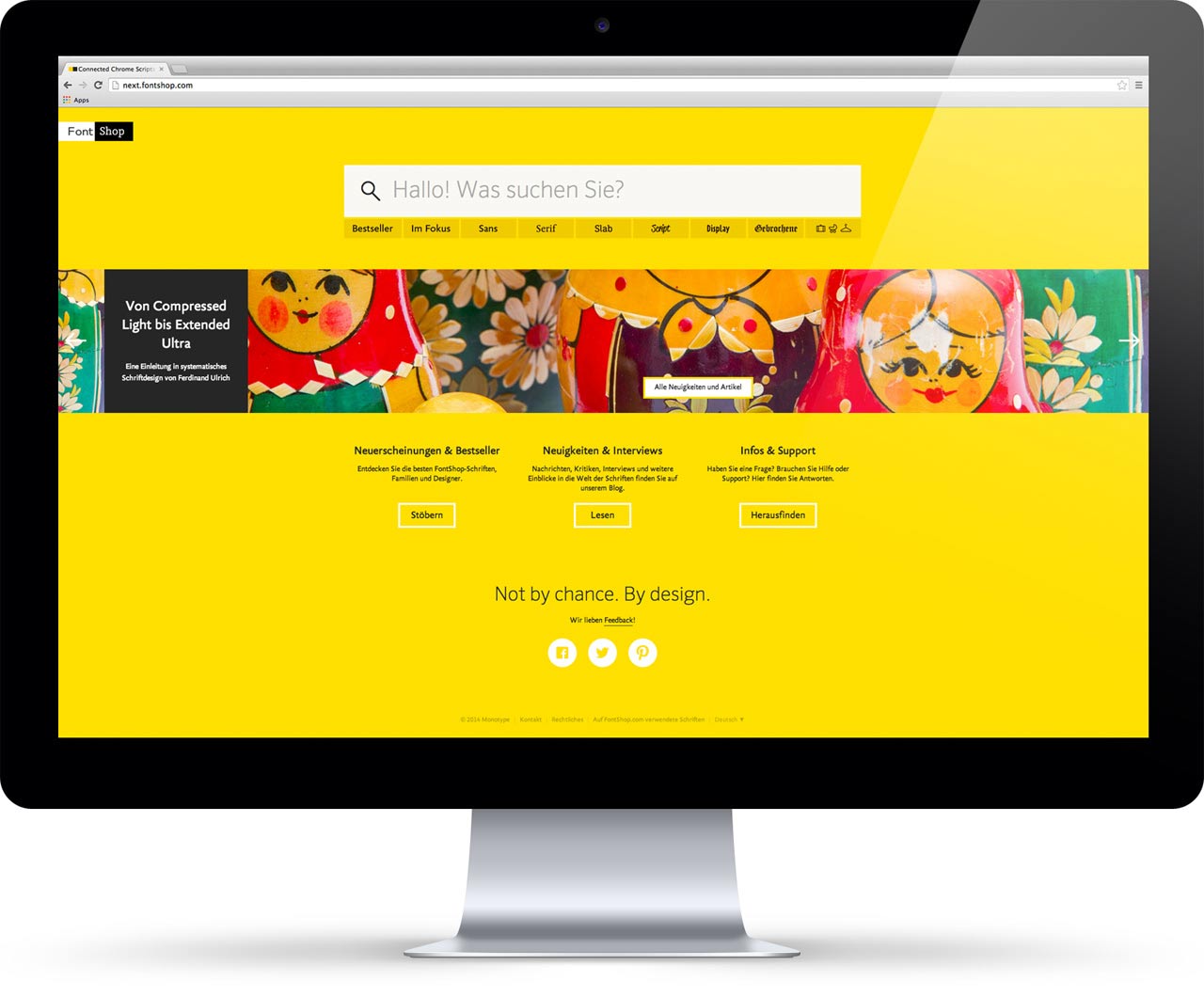
Im Dienst der Schriften: FontShop.com
Endlich! Es ist jetzt möglich auf FontShop.com Schiften so zu zeigen, wie wir es uns immer gewünscht haben: in ihrem Element, live am Bildschirm und für den Bildschirm optimiert. Jahrelang zwang uns das Internet, auf der FontShop-Website statt Schriften nur Bilder (GIFs) zu zeigen, die zudem für Drucksachen aufbereitet waren. Die Besucher von FontShop.com können Mustertexte jetzt direkt mit den eigenen Worten überschreiben, können verschieben, vergrößern, verkleinern und einfärben. 
Die neue Web-Freiheit haben wir dazu genutzt, Fonts erlebbar zu machen und auf FontShop.com ein schlankes, leistungsfähiges Layout-Programm zu integrieren
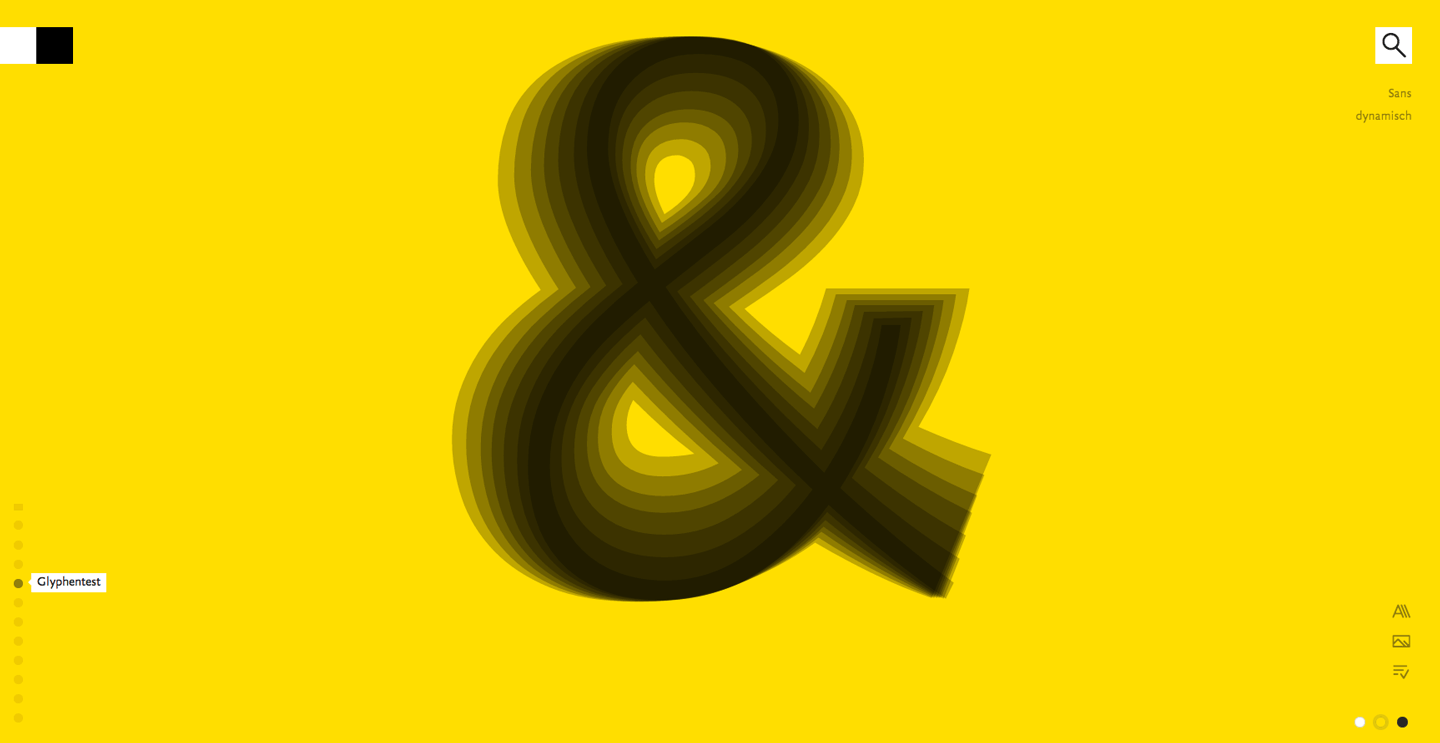
Star der neuen FontShop-Website ist die Schriftfamilie. Jede Familienseite besteht aus interaktiven Testmodulen, mit denen sich deren Mitglieder auf Herz und Nieren untersuchen lassen. Die Font-Entdeckungsreise ist ein Vergnügen. Niemand nervt mit Paketnamen, Font-Formaten oder verwirrenden Detail-Fragen.
Der Glyphsampler vergleicht die übereinander gelegten Schriftschnitte der Familie, hier FF Clan
Auf der rechten Seite der Familienansicht weist das Discovery Panel mit bis zu drei Icons zurückhaltend auf weitere Inspirationsquellen hin, zum Beispiel ähnliche oder verwandte Schriften, eine Bildergalerie mit der gezeigten Familie im Einsatz oder ein Fontlisten-Button, der umgehend alle Listen aufführt, in denen die Familie auftaucht.
Weitere Editier-Funktionen die unseren Partner-Foundries und -Schriftgestaltern zur Verfügung stehen (Foundry, Designer, …) sorgen dafür, dass die redaktionellen Inhalte auf fontshop.com stetig wachsen und immer aktuell sind. Also: Mitmachen und immer wieder mal reinschauen.
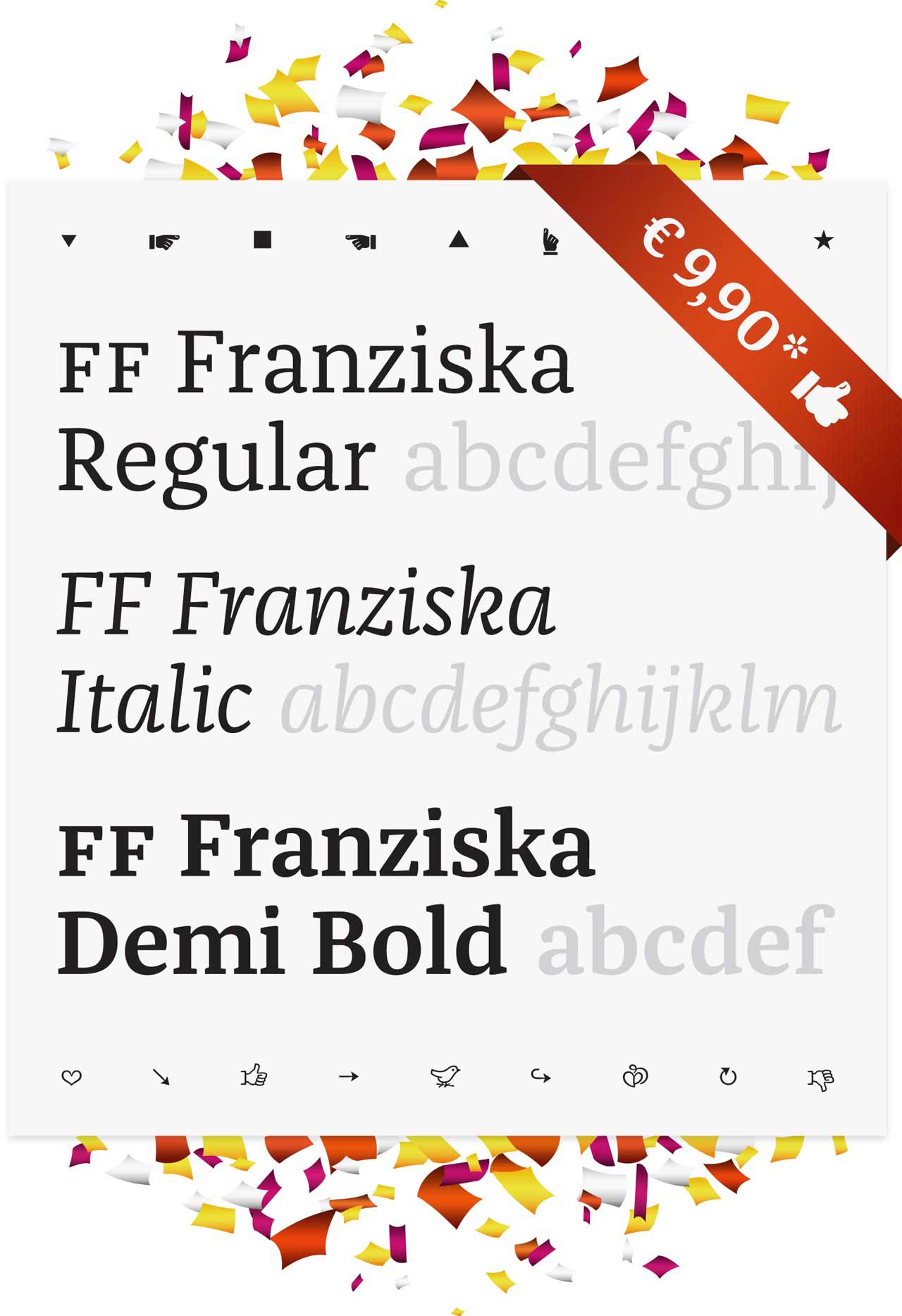
Unser ★ der Woche sind drei FF Franziska™ Fonts, derzeit Lieblingskind der Editorial- und Buchdesigner: Jakob Runges asymmetrische Serif-Familie, die vor knapp einem Jahr bei FontFont erschien. Mit muskulösen Versalien und einem temperamentvollen Kursivschnitt verfügt die Familie über viel Charakter und bei hoher Lesbarkeit.
Im neuen FontShop gibt es die Basisfamilie (FF Franziska Regular, Italic, Demi, aus OT-, Web- oder Office-Einzelschnitten) bis Ende Dezember für nur 9,90 € (zzgl. MwSt.).
FF Mister K. Station 2014: OpenType Webfont
Seit Kafka sie schrieb und seit ihrer Veröffentlichung als FontFont im Dezember 2008, reist die FF Mister K Familie der finnischen Schriftgestalterin und Philologin Julia Sysmäläinen umher.
Ihr Ursprung: Die Prager Tagebücher des Schriftstellers Franz Kafka (1883–1924) ab 1914. Als die Nationalsozialisten 1939 in Prag einmarschieren, rettet Max Brod Kafkas literarische Aufzeichnungen und mit ihnen Kafkas Handschrift, Station: Tel Aviv. 55 Jahre später werden Kafkas Tage- und Notizbücher, ihrem Format nach auch Quarthefte genannt, in Frankfurt erstmals digitalisiert. 2004 beginnt eine neue Digitalisierung, 2007 die Umwandlung in in Outlines, Station: Berlin. 2010 reist FF Mister K. mit der Ausstellung Travelling Letters nach Lahti, Finnland. Endlich auf dem Bildschirm wie im Druck verfügbar: FontFont veröffentlicht die FF Mister K. Familie von Julia Sysmäläinen als Webfont mit umfangreichen OpenType-Features
Endlich auf dem Bildschirm wie im Druck verfügbar: FontFont veröffentlicht die FF Mister K. Familie von Julia Sysmäläinen als Webfont mit umfangreichen OpenType-Features
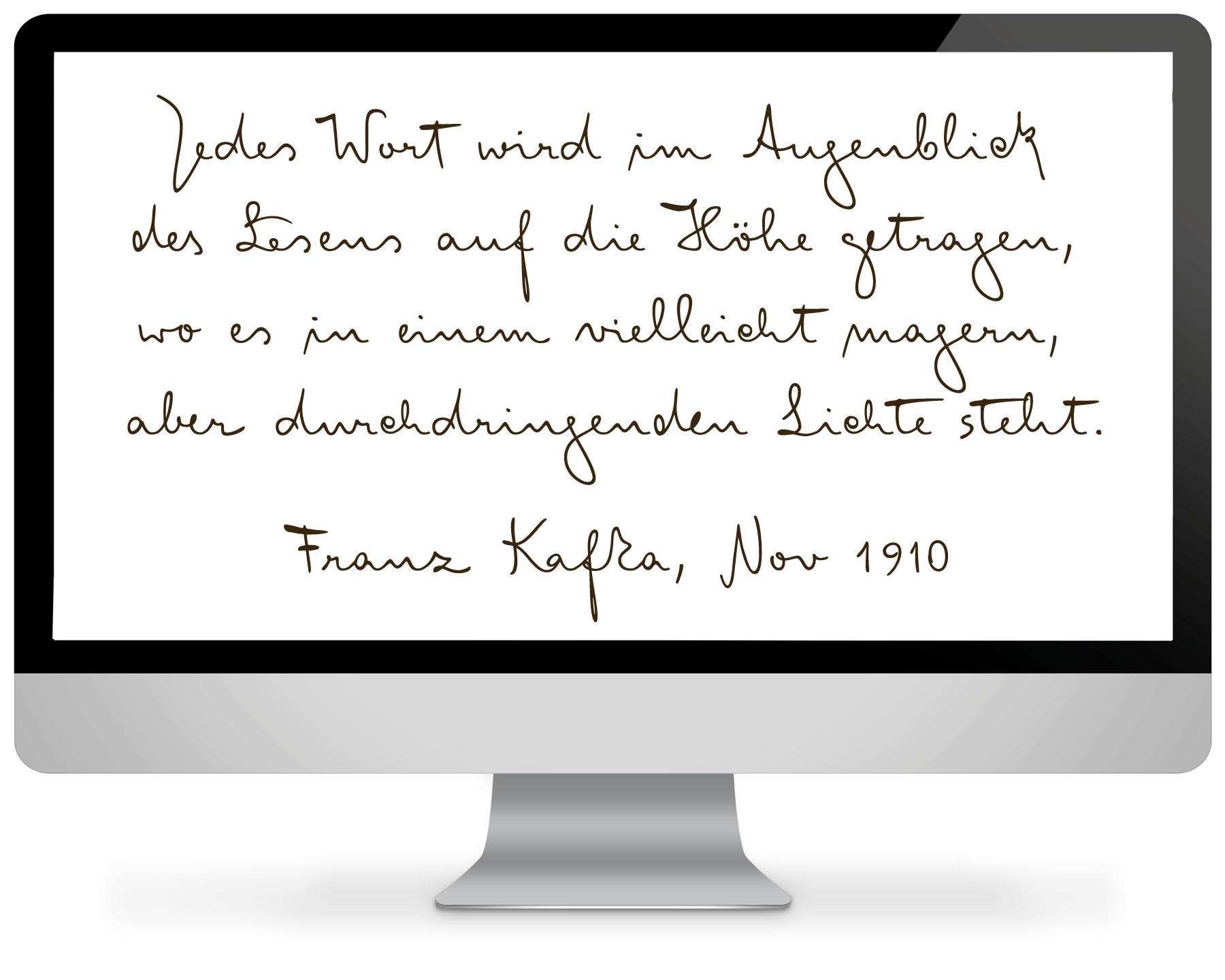
Formal gehört FF Mister K. zur Gruppe der Schreibschriften oder Script-Fonts. Wie Kafkas Handschrift kennzeichnet Sysmäläinens Mister K. die eigenständige und vielfältige, aber gleichzeitig gut lesbare Formensprache. Der Name Mister K. nimmt die Namen der Hauptfiguren der Romane Der Prozess und Das Schloß auf.
Die aktuelle Station auf der Reise von Mister K. ist das Web. Erst seit Kurzem ist es möglich Script-Fonts mit komplexen OpenType-Features auch als Webfont einzusetzen. Alle Browser (ausser Safari) unterstützen jetzt zum Beispiel Contextual Alternates, wie den Einsatz des „langen S“. Die OpenType Features von FF Mister K. können auf FontShop.com betrachtet werden.

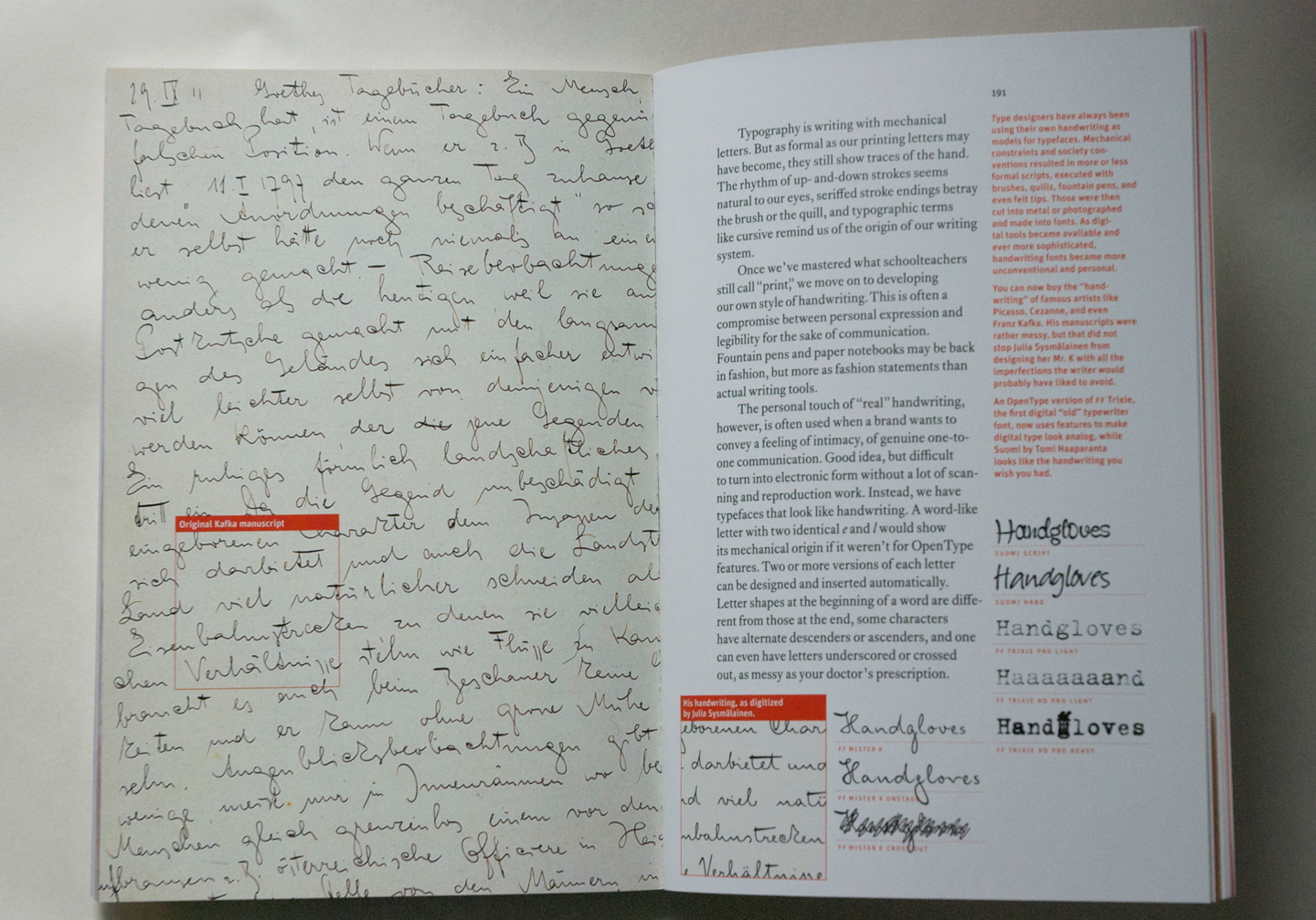
Die Originalhandschrift aus einem Quartheft von Franz Kafka und Julia Sysmäläinens digitalisierte Form. Aus Stop Stealing Sheep, 3. Auflage (2013), Erik Spiekermann, Adobe Press.
Wie die OpenType Layout Features bei Web FontFonts aussehen und welches Kommando welches Feature aktiviert, zeigt die Web FontFont Microsite. Wie der Printer-Font, besteht auch der Webfont aus inzwischen sieben Mister-K.-Schriftschnitten Splendid Light, Dingbats, Splendid, Regular, Onstage, Informal, Crossout und Dingbats UI.
Während der Regular Font den Fluss einer weitgehend verbundenen Handschrift digital simuliert weist Onstage verstärkt kalligraphische Züge mit überwiegend allein stehenden Zeichen auf. Crossout schließlich enthält den gesamten Zeichensatz in nach Kafkascher Manier akribisch durchgestrichener Form. Die Schriftschnitte werden durch Mister K Dingbats ergänzt, einem Satz von 600 Piktogrammen, in der Form dem Regular-Font angepasst.

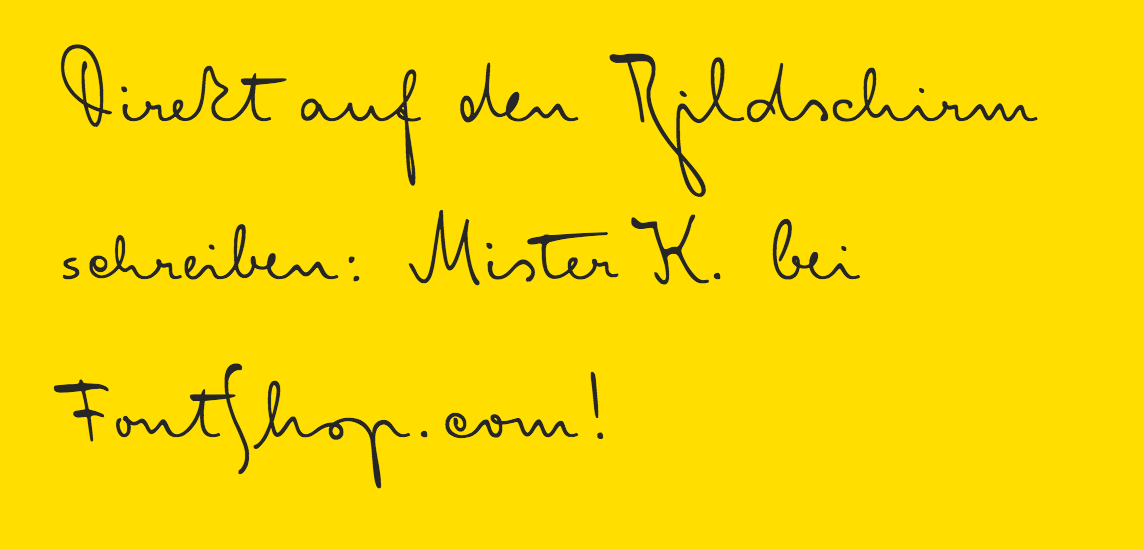
Direkt auf den Bildschirm kann der FF Mister K. Webfont ausprobiert werden und wandelt sich, je nach geschriebenem Zeichen in den passenden Anschlussbuchstaben um
Die FF Mister K. OpenType Features ermöglichen vielfältige kontextbezogene Substitutionen und hauchen dem Zeichenfluss variationsreiches Leben ein, indem im Wort- und Satzbild Formwiederholungen vermieden werden. Diese Features sorgen für authentisches Handschrift-Verhalten:
Standard Ligatures: Substituieren Zeichenfolgen durch zwei, drei oder vier Zeichen verbindende Ligaturen und erzeugen verbundene Worteinheiten mittels alternativer Zeichen für hohe, mittlere und tiefe Verbindungen
Contextual Alternates: sorgen für Unterstreich- und Durchstreichoptionen, sowie dekorative Endformen
Stylistic Sets: generieren vereinfachte, nicht verbundene Zeichensätze für Abkürzungen, Akronyme und Formeln
Discretionary Ligatures: ersetzen Wörter mit zugeordneten Piktogrammen.
Für FF Mister K. empfing Julia Sysmäläinen ein Certificate of Excellence in Type Design bei der international Modern Cyrillic 09 Competition in Moskau und einen Premier Award der International Society of TypoGrafikdesign Competition in London.
Gut gelaunt: Christmas Icons von LiebeFonts
Hohoho! Spätestens heute, nach dem ersten Adventswochenende, steht Weihnachten unausweichlich vor der Tür. Und passend für alles, was auf den letzten Drücker weihnachtlich und charmant bebildert werden muss, unser der Woche: LiebeChristmas Icons. LiebeFonts die Berliner Font-Manufaktur von Ulrike Rausch räumt dem Handwerk im Gestaltungsprozess viel mehr Platz ein. Ergebnis sind kalligrafisch inspirierte Lettering Fonts und Dingbats.  Nur für kurze Zeit erhalten die feierlichen Dingbats einen Endjahres-Rabatt von 25% und kosten als OT- oder Webfont je 11,20 Euro (zzgl. MwSt.). Hier geht es zu den Christmals Icons …
Nur für kurze Zeit erhalten die feierlichen Dingbats einen Endjahres-Rabatt von 25% und kosten als OT- oder Webfont je 11,20 Euro (zzgl. MwSt.). Hier geht es zu den Christmals Icons …
Jubiläum – FF Scala von Martin Majoor wird 25
![]() r brachte die Buchschrift-Tradition mit der Welt der digitalisierten Schriften in Einklang: Martin Majoor. Seine FF Scala Familie wurde in dieser Woche 25 Jahre alt. Wir gratulieren!
r brachte die Buchschrift-Tradition mit der Welt der digitalisierten Schriften in Einklang: Martin Majoor. Seine FF Scala Familie wurde in dieser Woche 25 Jahre alt. Wir gratulieren!
Martin Majoor erinnert sich: »Dank der Möglichkeiten der neuen digitalen Design-Technologien genoss ich bei der Gestaltung von Scala große Freiheit und konnte ein verbindendes Konzept für Serif- und [1993] die Sans-Version entwickeln. Viele der allgemein akzeptierten Ideen erscheinen mir nicht logisch. Als unabhängiger Designer war ich zum Glück nicht verpflichtet, ihnen zu folgen.«
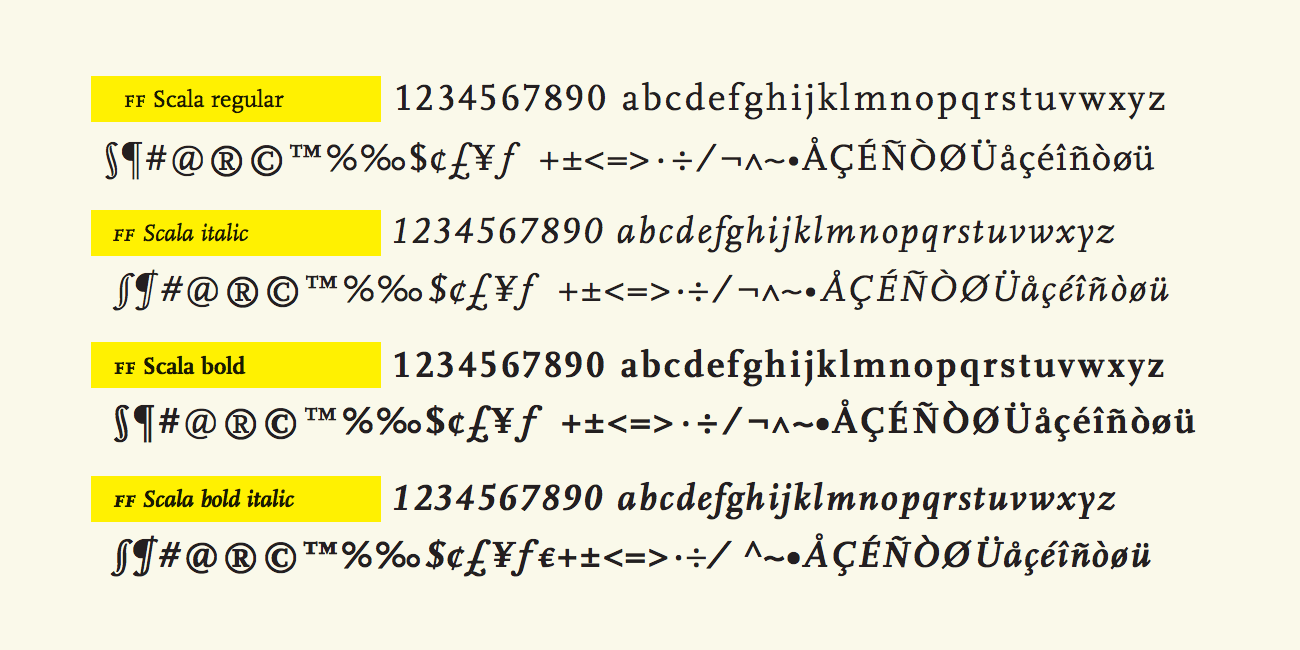
Obwohl sichtbar durch Elemente ihrer Antiqua-Vorgänger beeinflusst, ist es FF Scala gelungen, ihren unverwechselbaren Stil zu finden
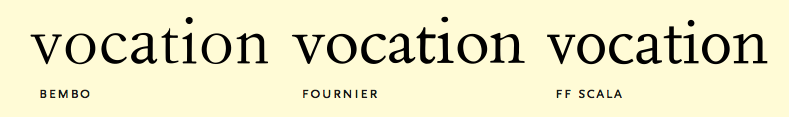
Benannt nach der Mailänder Scala aus dem späten 18. Jahrhundert wurde FF Scala ursprünglich für das Corporate Design des Vredenburg-Konzertgebäudes in Utrecht entworfen. Auch gestalterisch reichen die Scala-Wurzeln zurück zu den frühen vertikal-betonten Schriften des französischen Typografen Pierre Simon Fournier, der 1737 den Punkt als Einheit für die Schriftgröße eingeführt hatte, und der sich an der humanistischen Form von Bembo orientierte.
In den späten 80er Jahren, als die ersten Scala-Schnitte entstanden, schlug das Pendel typografischer Trends gerade in das andere Extrem: »The Grafic Language of Neville Brody« war 1988 erschienen und hatte die Welt der Gestaltung revolutioniert
 Das neue Schriftenhaus, das Erik Spiekermann mit Neville Brody gründete, sollte typografische Grenzen ausloten und biegen, um eine moderne, digitale Schriften-Bibliothek aufzubauen: Schriften verschiedenster Stile und für unterschiedlichste Zwecke – zeitgenössisch, experimentell, unorthodox und radikal.
Das neue Schriftenhaus, das Erik Spiekermann mit Neville Brody gründete, sollte typografische Grenzen ausloten und biegen, um eine moderne, digitale Schriften-Bibliothek aufzubauen: Schriften verschiedenster Stile und für unterschiedlichste Zwecke – zeitgenössisch, experimentell, unorthodox und radikal.
←Scala-Zeitgenosse: Poster aus FUSE 1 ‘State’, Neville Brody (Hrsg.), 1991, zur FUSE-Anthologie …
Die FontFont-Bibliothek entstand. Ausgerechnet Martin Major stieß hinzu. Dem FontFont-Schriftenzauber setzte er seine Buchschrift entgegen, die sich an der 500-jährigen Tradition der Renaissance Antiqua orientierte. Elegante Lettern mit hoher Wiedererkennbarkeit und belastbarer Satz kennzeichnen die FF Scala Schriftart und machte sie zu einem der bis heute beliebtesten FontFonts.
 Entwicklung der FF Scala aus der Renaissance-Bembo über die Form von Fournier aus dem 18. Jahrhundert bis zur FF Scala von 1990
Entwicklung der FF Scala aus der Renaissance-Bembo über die Form von Fournier aus dem 18. Jahrhundert bis zur FF Scala von 1990
Scala bedeutet auch »Spektrum«, ein weiteres Merkmal der FF Scala, die als eine der ersten Sippen dem Serif-Stamm eine Sans-Familie mit identischen Laufeigenschaften hinzufügt.
Von Light bis Black, der förmlichen bis zur dekorativen Typografie, bauen alle FF Scala-Schnitte auf dem gleichen Formprinzip auf.
Aus der Serif-Version entstand durch das Abtrennen der Endstriche und aufwändiges Anpassen des Kontrasts die Form der Sans-Variante. Die »Knochengerüste« beider Schriften sind absolut identisch, so dass sie sich wunderbar kombiniert einsetzen lassen.
Als eine der ersten Schriftenfamilien erhielt die FF Scala einen korrespondierenden Sans-Vertreter, der perfekt mit den Serif-Verandten harmoniert, ohne die Harmonie des Textes zu beeinträchtigen
Die ausgerprägten Serifen wurden ursprünglich für den zackenfreien 300 dpi Laser-Ausdruck entwickelt. Auch kräftige Konturen und geringer Kontrast verhindern das Aufbrechen dünner Teile.
Robust meistert FF Scala schwierige Satzumgebungen wie den Druck auf minderwertigem Papier.
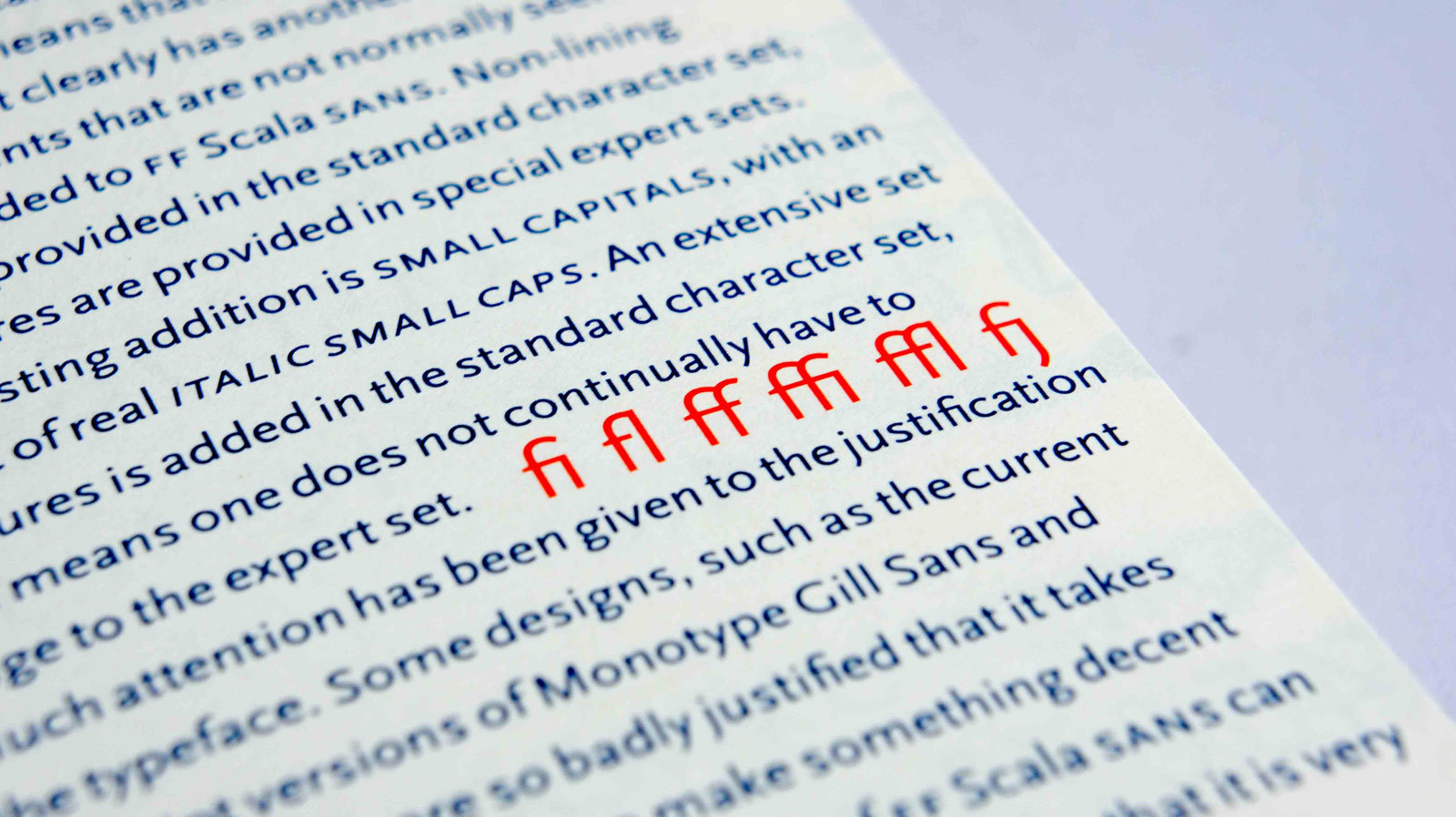
Aus dem gleichen Grund hat auch der Kursiv-Schnitt starke Serifen, die der Scala Italic einen eigenen »Klang« verleihen.
Der ausgefeilten Konstruktion der Zeichen fügte Martin Majoor einen enormen Zeichenvorrat hinzu, der großen Zeichenumfang des OpenType-Formats vorweg nahm. So verfügt FF Scala über vier Ziffernarten: Versalziffern für Tabellen, proportionale Versalziffern, Mediävalziffern für Tabellen und proportionale Mediävalziffern. Ziffern, Ligaturen, bedingte Ligaturen, Ordinalzeichen und Hochstellungen lassen sich heute komfortabel über das OpenType-Menü steuern.
Eine traditionelle Antiqua und die perfekt harmonierende Sans-Variante: Die Scala-Familie bereichert die FontFont-Bibliothek um einen Buchsatz-Klassiker
Weitere Zeichen – die die Scala zu einer zeitgemäßen Schrift für alle gestalterischen Lebenslagen machen – sind Sterne, Rahmenelemente und geometrische Formen, mit denen man Formulare bauen kann oder die in einer Präsentation als Aufzählpunkt (Bullet) dienen. Eine Kuriosität sind rund 40 Zeigehände, die zu PostScript-Zeiten als separater Font angeboten wurden. Seit der OpenType-Ära gehören sie zum Schnitt FF Scala Sans Regular. Zum Auswählen bzw. Aufrufen einer bestimmten Zeigehand leistet in Adobes InDesign das »Glyphen«-Fenster im Schriftmenü beste Dienste.

FF Scala-Pakete: Alle sechzehn Schriftschnitte der Scala-Familie finden sich im FF Scala OT Complete Suite Paket oder mit erweitertem Zeichenvorrat mit Fremdsprachen-Unterstützung in der FF Scala Pro Complete Suite. Weitere Pakete mit Grundschnitten oder Webfonts zeigt die FF Scala-Übersichtsseite.
Eine ausführliche Übersicht bietet die FF Scala FontFont Focus Broschüre (5,1 MB, 50 Seiten).
Scalas Lesbarkeit, ihr Konstruktionsprinzip und ihr Zeichenumfang machen sie zu einer belibten Satzschrift für Bücher und Zeitschriften, mühelos gelingen ihr Corporate-Aufgaben und sie ist sogar als Leitsystem (für die Metro in Los Angeles) im Einsatz. Im Schriftenranking der 100 besten Schriften aller Zeiten belegt FF Scala Platz 34.
Über den Entwerfer: Seit Mitte der 1980er Jahre entwirft Martin Majoor Schriften. Nach einem studentischen Praktikum bei URW in Hamburg wechselte er 1986 als typografischer Gestalter in die F&E-Abteilung von Océ-Netherlands. Ab 1988 arbeitete er als Grafikdesigner für das Vredenburg Music Centre in Utrecht, für das er die Schrift Scala für CI-Material entwarf. Zwei Jahre später veröffentlichte FontShop International FF Scala als erste Textschrift in der neu gegründeten FontFont-Library.
1994 übernahm Majoor die typografische Gestaltung des holländischen Telefonbuchs. Er entwarf eigens eine neue Schrift: Telefont. 2000 folgten FF Seria und FF Seria Sans, 2004 FF Nexus in den Versionen Sans, Serif, Mix und Typewriter.
OpenType erobert das Netz
Webtypografie erfährt jetzt durch alle aktuellen Browser-Versionen (ausser Safari) OpenType-Unterstützung. Endlich können raffinierte OT-Features wie Ligaturen, Schwungbuchstaben, Alternatezeichen und vieles mehr per CSS-Befehl umgesetzt werden. Dazu erscheinen eine Reihe passender Web FontFonts: FF Mister K. Web, FF DIN und FF Duper.
Gleichzeitig online geht der komplett überarbeitete FontFont-Subsetter, der Web FontFonts auf die Glyphen reduziert, die wirklich benötigt werden. Das sorgt für schlanke Fontdateien, die schnell laden.
Wir feiern diese Entwicklung zur neuen Schriftenvielfalt in online Layouts mit diesem Film, den die FontFont-Bibliothek gemeinsam mit Stark Films entwickelt hat. Mit Mäusen, Ameisen und faulen Hunden.
Wie die OpenType Layout Features der einzelnen Web FontFonts aussehen und welches Kommando welches Feature aktiviert, zeigt die Web FontFont Microsite.