Fresh Fonts 13 | 49 Karsten Lücke, Mint Type …
 Diese Woche freuen wir un über Neuerscheinungen der Kyrillisch-Spezialisten Mint Type aus Kiew und unserem Foundry-Neuzugang Karsten Lücke Type Foundry. Wie jede Woche erscheinen Kurzschriftmuster auf unserem Pinterest-Board »Fresh Fonts«.
Diese Woche freuen wir un über Neuerscheinungen der Kyrillisch-Spezialisten Mint Type aus Kiew und unserem Foundry-Neuzugang Karsten Lücke Type Foundry. Wie jede Woche erscheinen Kurzschriftmuster auf unserem Pinterest-Board »Fresh Fonts«.
Tür #22: Nikolaus Survival-Sack
Was bringt der typografische Novents-Nikolaus in die Stuben der Font-Freunde? Den Feiertags-Survival-Sack. Hinter unserer Tür am Nikolaustag verbirgt sich alles, was uns das typografische Überleben in den Feiertagen sichert.

Der Sack enthält typografisches Kreativ-Zubehör für die bevorstehenden Feiertage (Foto: Courtesy of Shutterstock)
Der Sack selbst ist bereits eine Rarität: Die Original TYPO-Passion-Tasche von 2010. Der Inhalt bleibt eine Überraschung. Soviel sei verraten: Die Tasche enthält vier Original-Digitalfonts eines kultigen Schriftenlabels aus Delaware. Inspiriert von MAD-Heften, B-Movies, bemalten Motorhauben, Leuchtreklamen und handgemalten Schildern entwickelten die ungenannten Entwerfer mit der Sorgfalt und Expertise, für die sie in der Schriftenwelt hoch geschätzt werden, einen Satz hochwertiger Display-Schriften. Zum Spielen und um eine Vielzahl Print-Jobs zum Schwingen zu bringen.

Ein Blick auf die Tasche und Teile des Inhalts im Wert von weit über 100 Euro
Dazu enthält die Passion-Tasche analog-Schreibgeräte für Text und Tagging, typografische Freizeit-Literatur, Bastel-Ausstattung und mehr … Mindestens 10 Utensilien gewährleisten kreative Auslastung mit Familie und Freunden rund um die Feiertage – digital und analog.
Statt einzeln für etwa 140 Euro erhalten Sie die Zutaten für ein kreatives Fest im Feiertags-Survival-Sack für nur 49 Euro (+ MwSt & Versand), Überraschung inklusive. Hier geht‘s zur Bestellseite …
Morgen: Buchstabenmuseum am neuen Standort

Mit dem Umzug zum neuen Standort im HO|Berlin, früher eine DDR-Kaufhalle, hat sich das Berliner Buchstabenmuseum neu erfunden und erstmals thematisch geordnet. Auf über 350 Quadratmetern sind die Exponate ab morgen zu besichtigen. Ein Berlin-Bereich zeigt alte und neue Wahrzeichen der sich ständig wandelnden Hauptstadt, darunter Neuzugänge wie die fragilen Fragmente des Stadtbad Oderberger Straße … Lichtspiele und Konditorei werden erstmals präsentiert. Auch die legendären Zierfische erleuchten wieder in ganzer Pracht. Weitere stadtbekannte Schriftzüge der Sammlung sind Teile des Berliner Ostbahnhofes, als er noch Hauptbahnhof sein durfte, sowie ein kleines Stück Berlin-Geschichte, eine der Typo-Kacheln vom U-Bahnhof Alexanderplatz.
Technikbegeisterte können in einem eigenen Materialraum tief in das Innenleben der Buchstaben schauen. Es werden typografische Eigenheiten, verschiedene Stile und Herstellungsprozesse vorgestellt: selten-werdende Neonröhren, hochwertig verchromte Buchstaben oder aufwendig aus Steingut gebrannte Objekte sind nur einige Glanzlichter der Ausstellung.
Eröffnung: 6. Dezember 2013, 19 bis 22 Uhr
(Einlass ab 18 Uhr)
Es sprechen:
– Barbara Dechant und Anja Schulze, Vorstand Buchstabenmuseum
– Dirk Bücker, HO|Berlin
– Marcus Hahn, Leitung Ausstellungsbau und Planung Buchstabenmuseum
– Dr. Peter Funken, Kunstjournalist
Musik: DJ A.P.P. and live The Great Apes
Kulinarisch unterstützt durch: Roberta kocht
Beschriftet und Beleuchtet durch: hruby werbetechnik GmbH
Tür #21: 30 % auf Supra und Supra Web
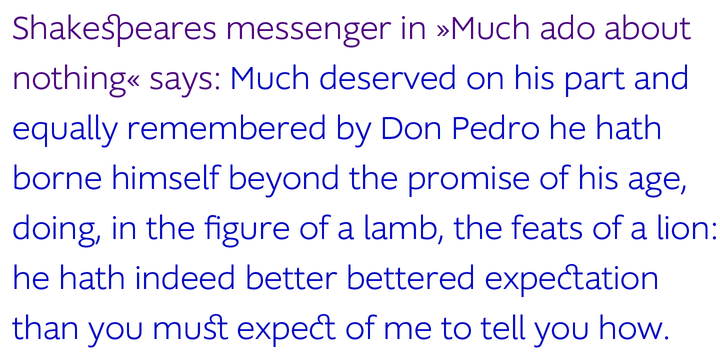
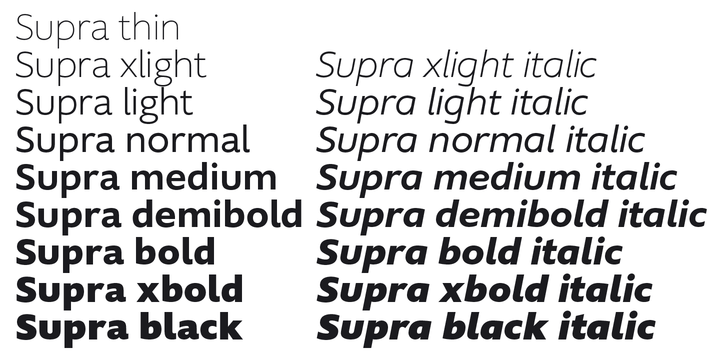
Gerd Wieschers Supra ist eine Sans-Familie, die auch im Mengensatz belastbar bleibt. Sie umfasst acht Schriftschnitte von Thin bis Black und passende Kursive. Ein kostenloses Schmankerl ist der extrem magere Supra-Thin-Schnitt.
Auch im Mengensatz immer übersichtlich und lesbar: die Supra-Familie von Gert Wiescher
Mit über 700 Glyphen ist jeder Font gut ausgebaut und ermöglicht den Satz von osteuropäischen Sprachen, einschließlich Türkisch. Alle Schnitte enthalten arbeitserleichternde OpenType-Features und im Zeichenvorrat Kapitälchen, Ziffern in Mediäval- und Versalausführung, jeweils für Text- und Tabellensatz.
Dazu: hoch- und tiefgestellte Ziffern, Bruchziffern und viele Extrazeichen wie Ligaturen, Pfeile und Wahlformen für das @-Zeichen.
Acht Schriftschnitte sorgen für Auszeichnungs-Flexibilität, über 700 Glyphen pro Schriftschnitt garantieren korrekte Satz- und Sonderzeichen
Supra ist eine zuverlässige und zeitgemäße Brotschrift für Unternehmensdrucksachen, Zeitschriften oder Broschüren. Die Webfonts stellen sicher, dass das Erscheinungsbild auch im Netz gewahrt bleibt.
Mit dem Code Novent2013 sparen Sie beim Kauf der Supra-Familie im Opentype-Format und der Supra-Web-Familie je 30%. Das sind je Familie 203 statt je 290 Euro (zzgl. MwSt.). Nur bis zum bis 15. Dezember.
WebFonter: Schwebendes Webfont-Testlabor
Nach der Veröffentlichung des FontShop-Plugin für Font-Probefahrten in Print-Layouts vor einem Jahr (vgl.: eine Einführung im Fontblog), kommt heute der WebFonter für das Live-Testen von Webfonts. Drei einfache Wege führen zu dem praktischen Tool, je nach Vorliebe und Browser-Präferenz:
- die Google-Chrome–Extension, mit deren Hilfe selbst komplexe, Javascript-reiche Websites sowie Sites auf lokalen Servern »gekapert« werden können (Extensions für Safari und Firefox sind in Arbeit)
- das Bookmarklet (funktioniert auf nahezu allen Websites und mit jedem modernen Browser)
- der Launcher auf webfonter.fontshop.com: einfach eine URL eingeben und deren Fonts austauschen

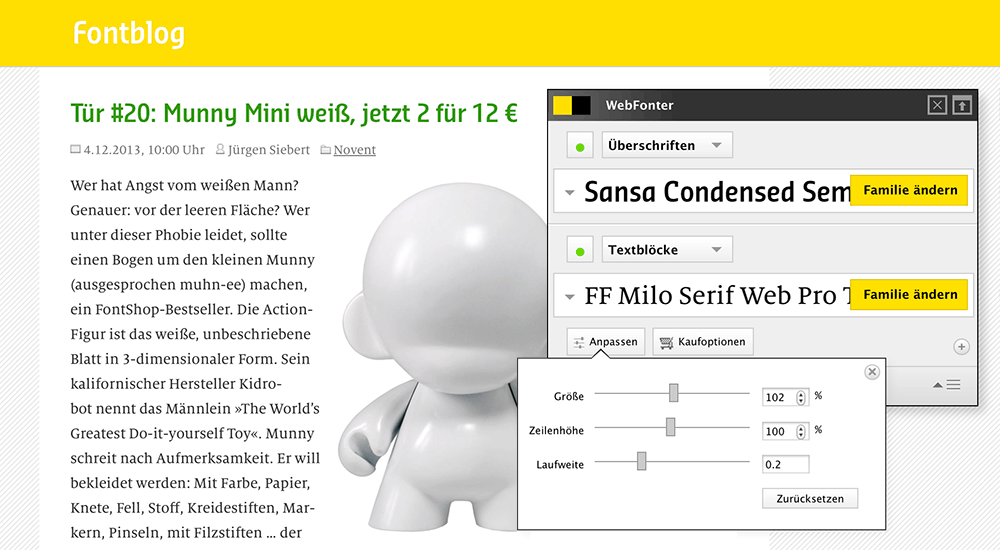
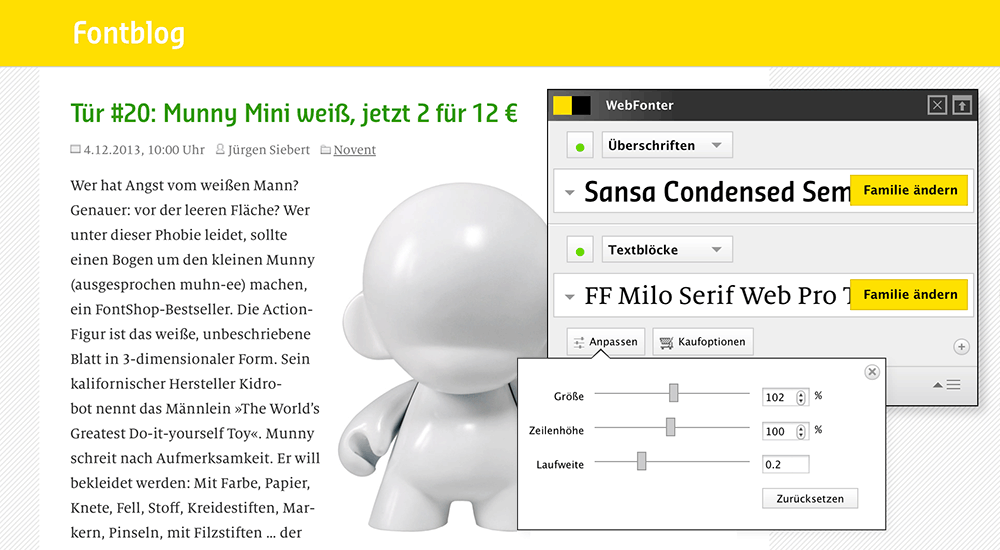
Versuchskaninchen Fontblog: temporäre Headline-Schrift Sansa Condensed und FF Milo Text für den Fließtext, um 0,2 Einheiten gesperrt …
Sobald der WebFonter mit einer dieser drei Methoden gestartet ist, erscheint im Browser sein schwebendes Bedienfenster, das zunächst die Modifikation der Headline- sowie der Text-Schrift einer Website anbietet. Experten tauchen vielleicht lieber in die CSS-Tiefen einer Website ein, indem sie das Custom-CSS-Auswahlfenster öffnen, um gezielt Stil-Element anzusteuern. Auf diese Art lassen sich sogar drei und mehr Fontwechsel auf einer Website vornehmen.
Ein besonderer Leckerbissen sind Einstellmöglichkeiten für Schriftgröße, Zeilenabstand und Laufweite, was sowohl per Regler als auch numerisch erfolgen kann. Tastaturbefehle steigern den Bedienkomfort des WebFonters: Strg-H zum Umschalten der Sichtbarkeit des WebFonters (praktisch für Screenshots) und Strg-T zum Umschalten aller Fontwechsel.
Selbstverständlich ist der WebFonter ein kostenloses Tool. Hier geht es zur Einführung in den WebFonter …
Mit WebFonter Webfonts im Browser testen
Nach dem großen Erfolg des FontShop-Plugins, das das Testen von Schriften in Layouts von PhotoShop, InDesign, Illustrator und Fireworks ermöglicht, erscheint nun der WebFonter. Unser gesamtes Angebot an Webschriften können Sie jetzt so kostenlos wie komfortabel im Browser ausprobieren.

WebFonter in Chrome: Per Browser-Extension kann jede Website in jeder bei FontShop erhältlichen Webschrift vorangezeigt werden
Seit langem wünschen sich unsere Kunden diese Möglichkeit: Schriften vor dem Kauf online ausprobieren. WebFonter enthält alle Webfonts von FontShop.com und wird gemeinsam mit unserem Shop aktualisiert. Sie können tagesaktuell auf unser Angebot zugreifen und Fonts für Headlines und Texte direkt miteinander vergleichen. Wer möchte, kann hier einen Blick in die WebFonter-Benutzeranleitung werfen (Tipp: Custom-Ziele und Tastaturkürzel). Oder direkt webfonten.
Buch »Agiles Publishing«: Schluss mit Silodenken
 Die Medienwelt steckt mitten im Wandel. Klassische Kanäle wie Fernsehen oder Print stehen durch das Aufkommen interaktiver, partizipativer und selbstbestimmter Formen der Mediennutzung vor großen Herausforderungen. Redaktionelle Inhalte und Nachrichten gibt es im Netz kostenlos. Damit steht das Web in Konkurrenz zu den herkömmlichen Printmedien. Löst das Internet die Zeitung und das Magazin ab, oder ergänzen sich beide Medien … irgendwann?
Die Medienwelt steckt mitten im Wandel. Klassische Kanäle wie Fernsehen oder Print stehen durch das Aufkommen interaktiver, partizipativer und selbstbestimmter Formen der Mediennutzung vor großen Herausforderungen. Redaktionelle Inhalte und Nachrichten gibt es im Netz kostenlos. Damit steht das Web in Konkurrenz zu den herkömmlichen Printmedien. Löst das Internet die Zeitung und das Magazin ab, oder ergänzen sich beide Medien … irgendwann?
Überall wird über die Gründe der Veränderung und die eventuelle Auswirkungen auf die Kreativbranche, das Marketing und die Medienbranche diskutiert. Was fehlt sind Antworten auf den Fragenkomplex, wie Mediendesigner mit den Veränderungen im Publishing und in der Werbung umgehen sollen.
Genau hier setzt das Buch »Agiles Publishing« von Detlev Hagemann, Georg Obermayr und Matthias Günther an. »Agiles Publishing« ist keine Denkschrift, sondern ein Werkstattbuch: Traditionelle Arbeitsweisen der Medienproduktion werden auf den Prüfstand geschickt, konkrete Handlungshinweise machen Lust darauf, die Anregungen so schnell wie möglich in der Praxis umzusetzen.

Digitalen und crossmedialen Publishing-Produkte werden heute agil entwickelt. Agil sein, also schnell und flüssig handeln können, ist nach Meinung der Autoren das neue Fundament für Publishing und Marketing. Mit »agil« ist weniger eine sportliche Beweglichkeit gemeint, sondern eine neue Art kreative Prozesse zu denken und zu organisieren. Das Konzept der Agilität kommt ursprünglich aus der Software-Entwicklung. Statt einen kompletten Masterplan auf die Beine zu stellen, der vorne schon nicht mehr stimmt, wenn man hinten den Schlusssatz eingefügt hat, laufen agile Prozesse in kleinen Schritten und eng definierten Zeitfenstern ab. Zwischendurch wird Bilanz gezogen und korrigiert.
Um agil zu werden, appellieren die Autoren mit Leidenschaft an ihre Leser:
- ändert eure Strukturen, befreit die Mitarbeiter aus ihren Silos
- ändert eurer Medien- und Werbeproduktion, geht weg von starren Abläufen hin zu iterativen Prozessen
- fokussiert euch auf Storytelling und die User Experience
- lernt die spezielle Haptik digitaler Medien zu verstehen
- implementiert Content-Strategien, Crossmedia-Planung, Data-driven Design und Responsive Thinking
- setzt euch mit den Formaten und Ökosystemen von Digital Publishing auseinander
- taucht ein in die technischen Herausforderungen der disruptiven Medien
Dieses Buch nimmt Medienschaffende mit auf eine spannende Reise in die Zukunft des Publishing. Es zeigt, wie Teams – aber auch Einzelkämpfer – mit kleinen agilen Schritten große Veränderungen erreichen können. Agile Teamarbeit eignet sich für jede etwas größere Medienwerkstatt, alleine wegen der IT-nahen Denke. Wer als Print-Unternehmen über eine E-Business-Erweiterung nachdenkt, muss sich unbedingt mit agilen Methoden auseinandersetzen, weil die alten nicht funktionieren werden.

Über die Autoren: Detlev Hagemann ist selbständiger Publishing-Consultant und -Trainer, Fachautor und Referent; Georg Obermayr leitet die Crossmedia Produktion in einer Werbeagentur, ist Fachautor und Referent; Matthias Günther arbeitet als Produktmanager für Publishing-Software und ist Hochschul-Dozent.
Mehr zum Buch auf der dazugehörigen Website: agile-publishing.de.
Hagemann, Obermayr, Günther: Agilers Publishing, 400 Seiten mit Schutzumschlag, erschienen im Kastner Verlag, ISBN 978-3-941951-86-0, Verkaufspreis: 39,90 Euro
Tür #20: Munny Mini weiß, jetzt 2 für 12 €
 Wer hat Angst vom weißen Mann? Genauer: vor der leeren Fläche? Wer unter dieser Phobie leidet, sollte einen Bogen um den kleinen Munny (ausgesprochen muhn-ee) machen, ein FontShop-Bestseller. Die Action-Figur ist das weiße, unbeschriebene Blatt in 3-dimensionaler Form. Sein kalifornischer Hersteller Kidrobot nennt das Männlein »The World’s Greatest Do-it-yourself Toy«. Munny schreit nach Aufmerksamkeit. Er will bekleidet werden: Mit Farbe, Papier, Knete, Fell, Stoff, Kreidestiften, Markern, Pinseln, mit Filzstiften … der Kreativität sind keine Grenzen gesetzt. Und jeder Munny Mini kommt mit einem coolen Accessoire – Helm, Baseballschläger, Windrad, nach dem Blindbox Prinzip eingeschweißt in einer Überraschungstüte.
Wer hat Angst vom weißen Mann? Genauer: vor der leeren Fläche? Wer unter dieser Phobie leidet, sollte einen Bogen um den kleinen Munny (ausgesprochen muhn-ee) machen, ein FontShop-Bestseller. Die Action-Figur ist das weiße, unbeschriebene Blatt in 3-dimensionaler Form. Sein kalifornischer Hersteller Kidrobot nennt das Männlein »The World’s Greatest Do-it-yourself Toy«. Munny schreit nach Aufmerksamkeit. Er will bekleidet werden: Mit Farbe, Papier, Knete, Fell, Stoff, Kreidestiften, Markern, Pinseln, mit Filzstiften … der Kreativität sind keine Grenzen gesetzt. Und jeder Munny Mini kommt mit einem coolen Accessoire – Helm, Baseballschläger, Windrad, nach dem Blindbox Prinzip eingeschweißt in einer Überraschungstüte.
Ein Munny mini kommt selten allein: Im Novent 2013 bekommen Sie zwei der etwa 10 cm großen weißen Figuren für 12 € statt 18 € (zzgl. MwSt.). Zum Angebot auf www.fontblog.de …