Praktischer Design-Stundensatz-Kalkulator
 Im Frühjahr hat der Berufsverband der Deutschen Kommunikations-designer (BDG) auf der TYPO Berlin den Honorar- und Gehaltsreport vorgestellt. Ein Ergebnis war, dass Designer nicht durchgehend belastbar kalkulieren. Das kann sich jetzt ändern, mit dem praktischen BDG-Kalkulator. Der Design-Kalkulator ist eine kostenlose Web-App (also eine Website, die sich auf einem Smartphones wie eine App präsentiert) … ein Geschenk aller BDG-Designer an die Branche.
Im Frühjahr hat der Berufsverband der Deutschen Kommunikations-designer (BDG) auf der TYPO Berlin den Honorar- und Gehaltsreport vorgestellt. Ein Ergebnis war, dass Designer nicht durchgehend belastbar kalkulieren. Das kann sich jetzt ändern, mit dem praktischen BDG-Kalkulator. Der Design-Kalkulator ist eine kostenlose Web-App (also eine Website, die sich auf einem Smartphones wie eine App präsentiert) … ein Geschenk aller BDG-Designer an die Branche.
Wenn man die einzelnen Regler für »Verfügbare Arbeitsstunden/Tag« und »Verfügbare Arbeitstage/Woche« verändert, sowie ein Mindesteinkommen/Monat eingibt, zeigt der Rechner direkt einen durchschnittlichen Stundensatz an. So können Kommunikationsdesigner schnell herausfinden, ob sie aktuell kostendeckend arbeiten.
Weitere Funktionen des Rechners: Break-Even-Point, Absicherung und Gewinn, Kalkulation drucken. Der Druckbogen schlüsselt die wichtigsten Kalkulationsposten detailliert auf.
Reprise Type Talk 4: Nina Juric + Type News (Links)

Vergangenen Freitag fand im Apple Store Kurfürstendamm der 4. Type Talk statt. Hier die versprochenen Links zu den Inhalten der beiden Präsentationen:
Nina Juric: »Type ’n’ Motion«
Der Vimeo-Channel von Nina Juric mit den gezeigten Video …
Jürgen Siebert: 3-Minuten-Berlin-Type-News
Schließung: Mota Italic (nur Galerie)
Umzug: Just Another Foundry
Buchneuerscheinung: Karbid (Gerlach, Grögel)
Buchneuerscheinung: Leitsysteme/Orientierung/Identität (Moniteurs)
Neue Schrift: Babetta (Viktor Nübel)
Neue Schrift: FF Mark (FontFont)
Neue Website: CreativeMornings Berlin
Fachartikel: The Real Story Behind Fonts In iOS 7 (Siebert, Meilleur; engl.)
Fachartikel: Fonts unter iOS 7 – Was wirklich dahinter steckt (Siebert)
Fresh Fonts 13 | 39 – Directors Gothic Collection
 Die US-amerikanische Schriftenschmiede Lettering Inc. hat aus den original-gläsernen Formen liebevoll die weitläufige Director Gothic Familie digitalisiert. In fünf Laufweiten – von 200 bis 250 – mit den SchriftschnittenThin, Extra Light, Light, Regular, Medium, Semi Bold, Bold, Black und Ultra, mit passenden Kursiven, gibt es keine Raumsituation, für die die ausgefeilte Headline Familie nicht die geeignetet Überschrift parat hält.
Die US-amerikanische Schriftenschmiede Lettering Inc. hat aus den original-gläsernen Formen liebevoll die weitläufige Director Gothic Familie digitalisiert. In fünf Laufweiten – von 200 bis 250 – mit den SchriftschnittenThin, Extra Light, Light, Regular, Medium, Semi Bold, Bold, Black und Ultra, mit passenden Kursiven, gibt es keine Raumsituation, für die die ausgefeilte Headline Familie nicht die geeignetet Überschrift parat hält.
Inspiriert von der Art Deco Bewegung der 1930er Jahre, erlangte die Directors Gothic Familie für Editorial- und Werbetexte bald nach ihrem erscheinen große Popularität. Entsprechend baute Lettering Inc. die Familie zu einem Kernbestandteil seiner Bibliothek aus.
WeiterlesenFlaches Design zwingt zur Präzision
![]()
Am Mittwoch hatte ich Besuch von Craigmod, einem renommierten Technik-Denker aus San Francisco/Tokyo, der gerade auf Europareise ist. Ein Glücksfall, dass seine Leidenschaft dem Design, Büchern und Storytelling gilt. Ich legte ihm ein A4-Blatt auf den Tisch, das die Entwicklungsstufen des FontBook-App-Icon zeigte. Er zückte sofort seine Kamera, um es zu fotografieren und auf Instagram mit seinen Followern zu teilen … Wir sprachen über den Trend zum flachen Design und seinen Auswirkungen. Die Erkenntnis daraus möchte ich hier im Fontblog kurz notieren.
Tatsächlich hat sich die Nutzerführung unserer FontBook-App seit ihrem Erscheinen vor 2 Jahren nicht geändert. Wohl aber das Icon, das unser Denken und unsere Emotionen gegenüber der App wunderbar widerspiegelt.
![]()
Die FontBook-App-Icons Version 1.0, 2.0 und 3.0, entworfen von Jan Rikus Hillmann (1, links) und von Nadine Roßa (2, 3)
Am Anfang waren wir davon überzeugt, die Brücke zum gedruckten Buch schlagen zu müssen, obwohl sich die App völlig von der Funktion und vom Aufbau eines Buchs emanzipiert hatte. In Wirklichkeit fühlt sich die App, vor allem auf dem iPad, wie eine Sammlung von Karten an, die man verschiebt, vergleicht, übereinander legt und wieder in der Schublade verschwinden lässt. Das Symbol eines Kompass schien uns für das Icon der Version 2.0 passender. Die frisch erschienenen Retina-Displays verführten uns dazu, dem plastischen Erscheinungsbild der Kompassnadel mehr Aufmerksamkeit zu schenken, als der Leitlinie Navigation.
Dann kam Apple mit seinem iOS 7, geprägt von der Abkehr vom Skeuomorphismus (z. B. Lederkalender, Reißwolf, …) und der Hinwendung zum flachen Design. Die ersten reformierten Apps zeigen, dass die Idee der Reduktion, bei aller Kritik, positiv aufgenommen und teils sogar gefeiert wird. Auch ich konnte mich diesem Trend nicht verschließen, und siehe da: Unser Icon Version 3.0 transportiert die Idee der Navigation in der Welt der Schriften einfacher und verständlicher als die beiden Versionen zuvor.
Das neue mobile Betriebssystem iOS 7 ist erst am Mittwoch letzter Woche (18. September 2013) herausgekommen. Es soll jedoch bereits auf fast 60 Prozent der Apple-Mobilgeräte installiert worden sein. Gemessen an der millionenfachen Verbreitung sind die Klagen über Schwindel durch Paralaxgrafik, verhungerte Typografie und Bonbonfarben praktisch vernachlässigbar bzw. abzubuchen unter »Abschied tut weh«. Vielmehr ist zu erwarten, dass Apple einen neuen Designtrend angetreten hat, dem bald ganze Industrien folgen werden … wie bereits zuvor bei den bunten iMacs (1999), der Farbe weiß in der Unterhaltungselektronik (inspiriert von den ersten iPods) oder den abgerundeten Ecken seit dem ersten iPhone (2007).
PS: Das reduzierte Icon wird in rund 14 Tagen mit der Version 3.1 der FontBook-App erscheinen, die ansonsten keine neuen Funktionen bieten wird, lediglich ein paar Bugfixes und statt für 0,89 € ($0.99) knapp unter Einführungspreis angeboten wird: 4,49 € ($4.99).
Mit dem Rad durch den Fontwalk flanieren
Der zweite Fontwalk ist erschienen. Vorgestellt werden diesmal die Neuerscheinungen FF Mark von FontFont, Dulce von Latinotype, Mr Moustache OT von FaceType, Rolling Pen von Sudtipos und der FF Kievit-Famillienzuwachs FF Kievit Slab.
Fontwalk hier betreten und scrollen was das Rädchen hergibt:
 FontShops Fontwalk – Design: Moniteurs, Programmierung: null2, Titelbild: Matthias Heiderich
FontShops Fontwalk – Design: Moniteurs, Programmierung: null2, Titelbild: Matthias Heiderich
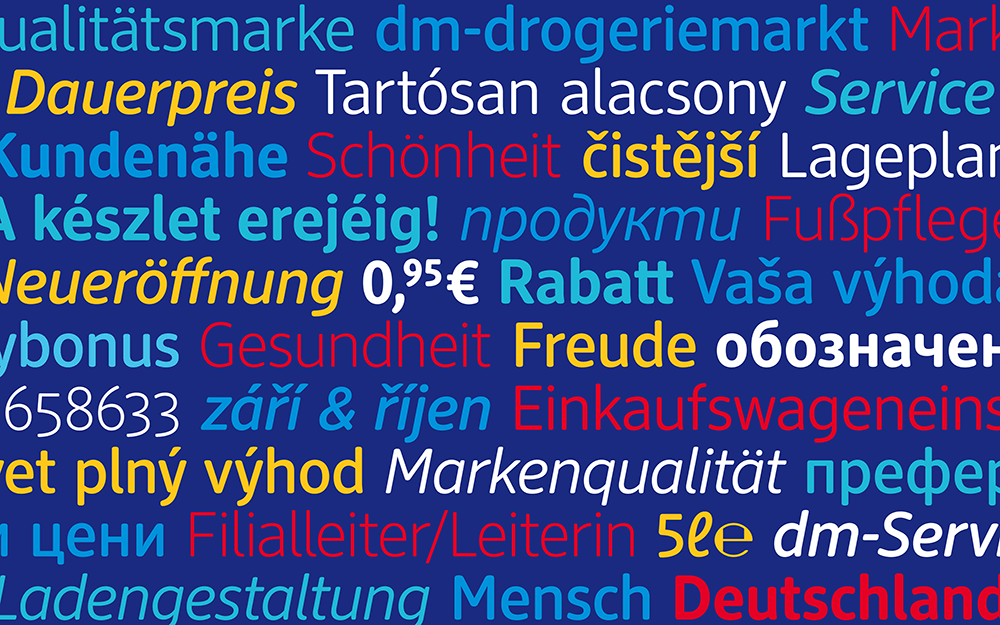
Fallstudie: Die dm-Drogerie-Exklusivschrift
Im Gespräch mit den Markenexperten Claus Koch und Jörg Hemker beleuchtet Fontblog-Redakteur Jürgen Siebert die Entstehung einer ausgefeilten Hausschrift als Kernelement einer zeitgemäßen Markenidentität für die Drogeriekette-dm.
Kein Handelsunternehmen in Deutschland ist so häufig an Spitzenpositionen in Rankings zu finden wie dm-drogerie markt. Jüngere Auszeichnungen wie »Beliebtester überregionaler Drogeriemarkt Deutschlands« und »Service Champion« sind nur zwei Beispiele. Zum 40 Geburtstag beschert sich das Unternehmen erstmals in seiner Geschichte eine starke visuelle Identität, basierend auf einer maßgeschneiderten Schrift-Großfamilie (»dmSoft«), einer überarbeiteten Farbpalette und einem ganzheitlichen Konzept, mit dem bereits der Gründer Prof. Götz Werner das Unternehmen zum Erfolg führte.

Fontblog sprach mit dem Hamburger Markenexperten und Unternehmer Claus Koch und seinem Partner für Schriftentwurf Jörg Hemker über die Rolle der Schrift im neuen Erscheinungsbild von dm.

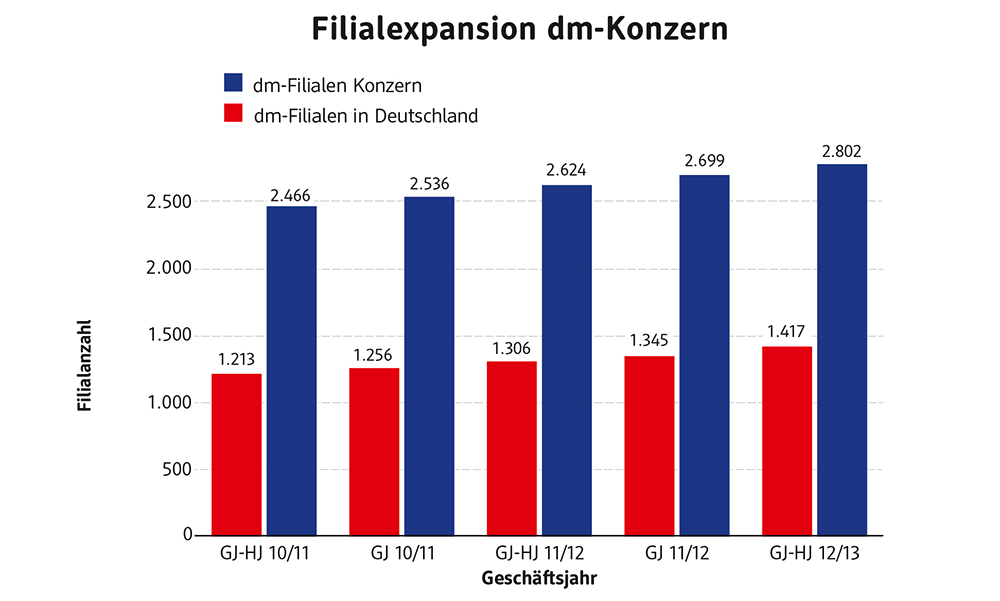
Kurz noch ein paar Zahlen. 1973 eröffnete der erste dm-Markt in Karlsruhe. Heute ist dm in 12 Ländern aktiv und Deutschlands umsatzstärkster Drogeriemarkt, mit 1417 Filialen (2802 Filialen im Ausland). Fast 32.000 Mitarbeiter erwirtschafteten im ersten Halbjahr 2013 in Deutschland einen Umsatz von 2,8 Milliarden Euro (im Ausland 0,9 Milliarden Euro), ein Plus von 16,2 Prozent (5,4 Prozent) gegenüber dem Vorjahreshalbjahr.

Fontblog: Viele Menschen lieben die dm-Drogeriemärkte. In Umfragen verzeichnet das Handelsunternehmen gegenüber seinen Mitbewerbern einen Vorsprung in Sachen Transparenz, Ausbildung der Mitarbeiter, Kundenzufriedenheit und Preisstabilität. Gerade stärkt die Drogeriekette – im laufenden Betrieb – ihren visuellen Auftritt, wobei der von Ihnen konzipierten Exklusivschrift eine wichtige Rolle zukommt. Welchen Markenwerte standen am Beginn des Projekts?
Claus Koch: Der Ausgangspunkt für die Entwicklung waren die dm-Markenwerte menschlich, ehrlich, ästhetisch, offen, authentisch, zurückhaltend, verlässlich. Die Schrift musste diese Haltung umsetzen.

F: Wann ist eine Schrift menschlich, ehrlich und authentisch?
Koch: Grundlagen für den Entwurf waren die Formen einer humanistischen Grotesk … da ist der Begriff ›menschlich‹ bereits enthalten. Offene, organische Figuren und eine echte Kursive spiegeln die Markenwerten ›ästhetisch‹ und ›authentisch‹ wider. Die Zeichenformen sind geschrieben, nicht konstruiert wie bei statischen Groteskschriften. Die Offenheit und Differenzierbarkeit der Ziffern war eine weitere Anforderung. Wir haben die Kernwerte der Marke in Typografie relevante Kriterien übersetzt. Die dmSoftist zeitlos, schnörkellos in den Formen, klar und unterscheidbar für die Lesbarkeit mit einem ökonomischen, ausgeglichenen Schriftbild.

F: Neben den emotionalen Werten der Marke dm, welche sachlichen und technischen Voraussetzungen musste die Schrift erfüllen?
Jörg Hemker: Die beiden wichtigste Kriterien einer Corporate-Schrift sind natürlich die Lesbarkeit und ihr Charakter. Extravagante Display- und Schmuckschriften besitzen in der Regel zwar eine große Plakativität, meist jedoch zu Ungunsten der Leserlichkeit. Beim dm-Projekt war es von großer Bedeutung, beide Merkmale ungestört zueinander und positiv zu entwickeln.
F: Welche Bedeutung spielt die Internationalität der Schrift, also ihr Sprachausbau?
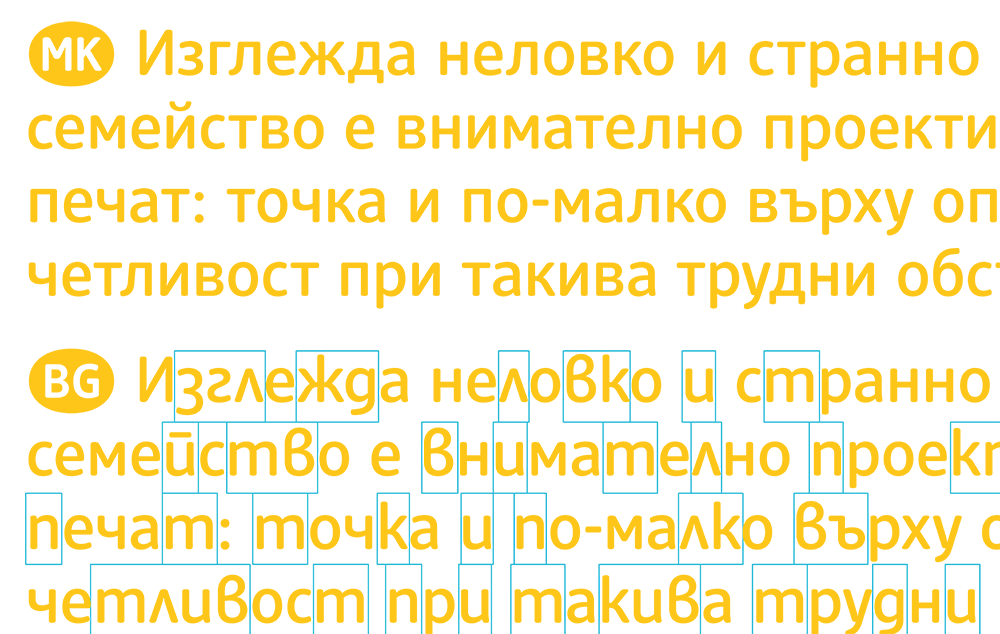
Koch: dm ist innerhalb Europas in 11 Ländern vertreten. Neben dem lateinischen Alphabet musste auch das kyrillische entwickelt werden, sogar in seinen individuellen Ausprägungen für Bulgarien und Serbien. Wichtig war uns dabei, dass die Schrift auch im Kyrillischen ihren Charakter beibehält und dm stets als Absender erkennbar ist.

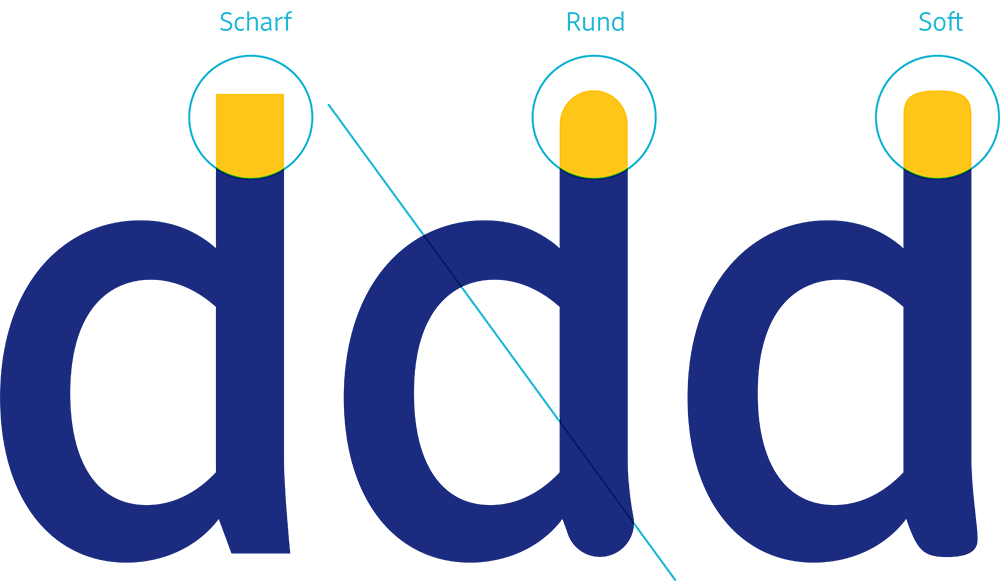
F: Wie kamen Sie auf die Idee der abgerundeten Strichenden
Koch: Wir rundeten die Schrift ab, um das Schriftbild möglichst eigenständig zu halten und den Werten menschlich und verlässlich zu entsprechen …
Hemker: … dabei war für mich die Definition der Radien von großer Bedeutung. Perfekt halbrund sollten die Enden keinenfalls werden, zumal dies auch nicht zur Grundform der Schrift passen würde. Die Lösung lag in einer weichen Form. Die Rundungen sind keine aufgesetzte Formalität sondern verschmelzen harmonisch und unterstreichen in jedem Zeichen auf passende Art den Schriftcharakter.

F: Ich wusste gar nicht, dass es böse und gute Rundungen gibt
Hemker: Ich wollte unbedingt vermeiden, dass die Rundungen an kritischen Positionen zur Tropfenbildung neigen. Die hohe Auflösung in FontLab war dabei sehr hilfreich, vor allem als es darum ging, die hochgestellten Zeichen umzusetzen.
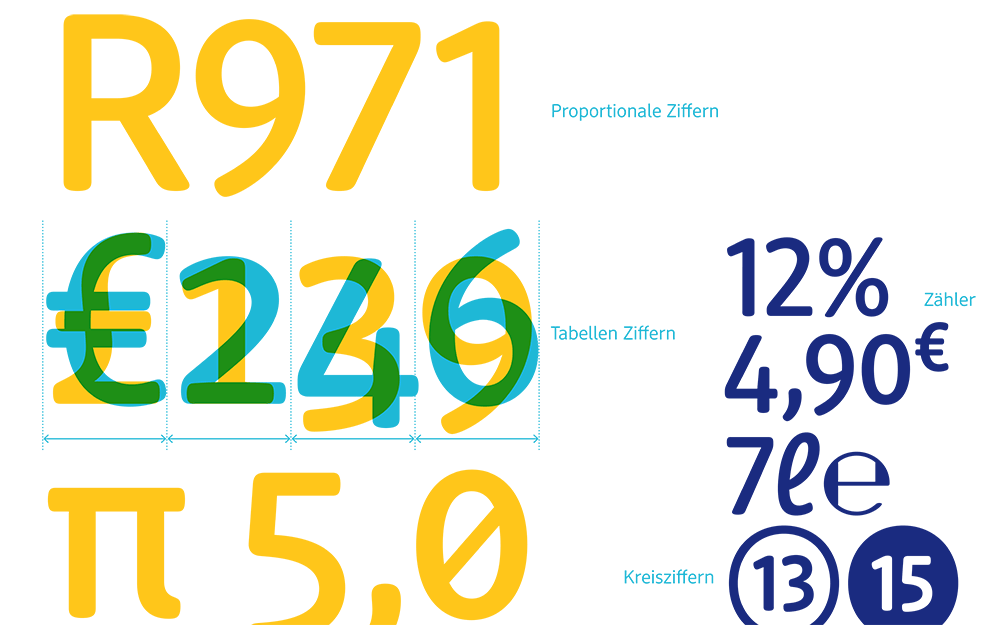
F: Stichwort »hochgestellt«. Bei der Preisauszeichnung arbeiten die dm Märkte sehr gerne mit hochgestellten Cent-Beträgen. Wurde daraus im Font reagiert?
Hemker: Ganz klar: Am Point of Sale spielen die Ziffern die Hauptrolle. Daher habe ich mich auch sehr intensiv mit der Gestaltung der Ziffern auseinandergesetzt. Preis- und Mengenangaben müssen für die Kunden sowohl unter verschiedensten Bedingungen verlässlich lesbar sein, aber auch in kultureller Hinsicht und in Bezug auf die Bildungserfahrung darf das Aussehen der Zahlen keine Missverständnisse provozieren. Dies alles haben wir bei deren Gestaltung bedacht. Und natürlich enthalten alle dmSoft Fonts diverse Ziffernsätze, einschließlich der verkleinert-hochgestellten, natürlich in der richtigen Strichstärke.

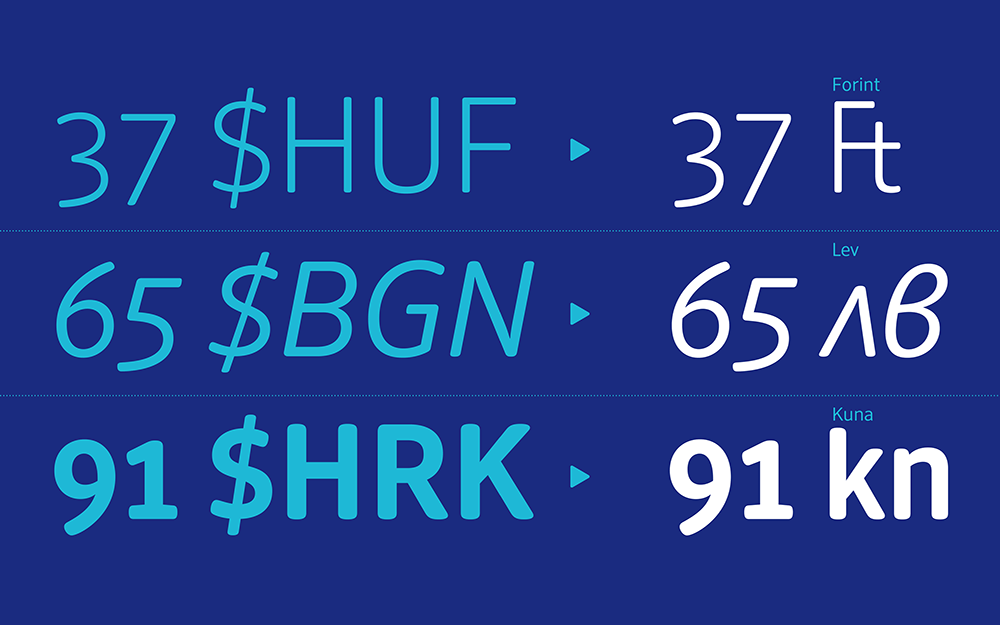
F: Bei den verschiedenen europäischen Währungszeichen haben sie sich einen font-technischen Kniff einfallen lassen …
Hemker: Richtig, wir haben die Abkürzungen für die osteuropäischen Währungen als OpenType-Feature in die Fonts einprogrammiert.
F: Von welchen Währungen sprechen wir jetzt, haben die nicht alle den Euro?
Koch: Vonwegen. dm ist überwiegend in Nicht-Euro-Ländern präsent. Ganz konkret geht es um die tschechische Krone, den ungarischen Forint, kroatische Kuna, bulgarischer Lev, mazedonischer Denar, den weißrussischen Rubel und die tschechische Krone …

Hemker: Für alle diese Währungen gibt es kein spezielles Zeichen, aber Abkürzungen mit einer bestimmten Schreibweise – z. B. Ft, Br, KM – mit denen die Kunden in diesen Ländern vertraut sind. Und damit nicht jeder Benutzer der dmSoft die Währung anders abkürzt oder eventuell ausschreibt, haben wir die kompletten Abkürzungen als je ein Zeichen im Font abgelegt, also praktisch Währungsligaturen erzeugt.
F: Und wo liegen die, wie tippt man ein solches selbstgemachtes Zeichen auf der Tastatur?
Hemker: Ganz einfach: Man schreibt das dreistellige ISO-Kürzel der jeweiligen Währung mit einem $-Zeichen davor, also zum Beispiel $HUF für die ungarische oder $CZK für die tschechische Währung. Dank des OpenType-Features der bedingten Ligaturen werden diese Abkürzungen vom dmSoft-Font automatisch durch das Währungszeichen ersetzt.

F: Zurück zu den Buchstaben. Welche Aufgaben – außer der Preisauszeichnung – muss eine dm-Schrift noch erfüllen.
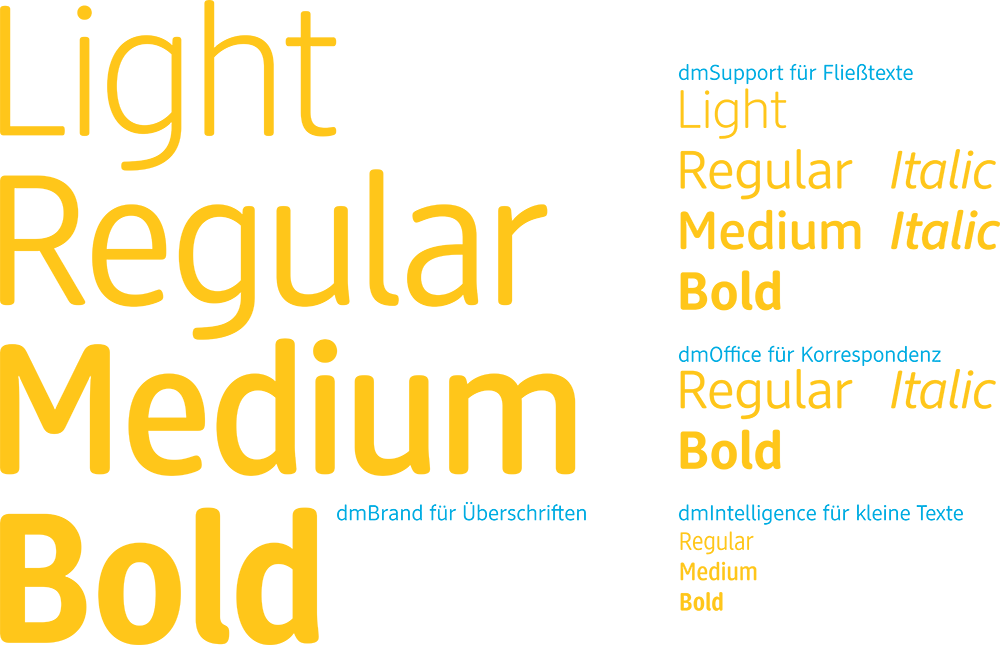
Koch: Wir haben das sorgfältig analysiert und die folgenden typografischen Anforderungen herausgearbeitet: Headlines, Mengentexte, Preise und Pflichttexte, die unter besonders schwierigen Druckbedingungen wiedergegeben werden müssen. Dieses Spektrum kann nicht alleine von einer Schriftart abgedeckt werden. Und so haben wir die dmSoft in drei Untergruppen aufgeteilt, deren Name das jeweilige Einsatzgebiet beschreiben …
Hemker: Die dmBrand ist die Marken- und Headlineschrift. Sie prägt das Bild der Marke. Mit ihr werden alle plakativen Informationen umgesetzt. Das sind Regalbeschriftungen, Preise, Claims etc. Die dmSupport ist für Mengentexte gedacht. Die Zeichenformen sind gegenüber der Brand breiter gehalten, die Ober- und Unterlängen ausgeprägter. Die Support besitzt einen ausgeglichenen Grauwert im Mengensatz. Eine Kursive ergänzt die typografischen Möglichkeiten.

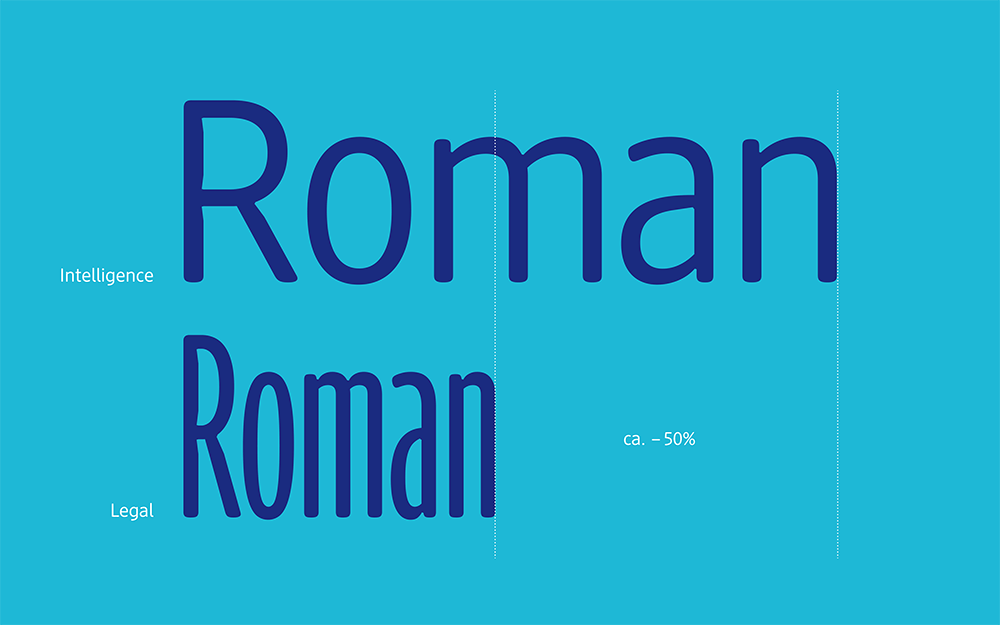
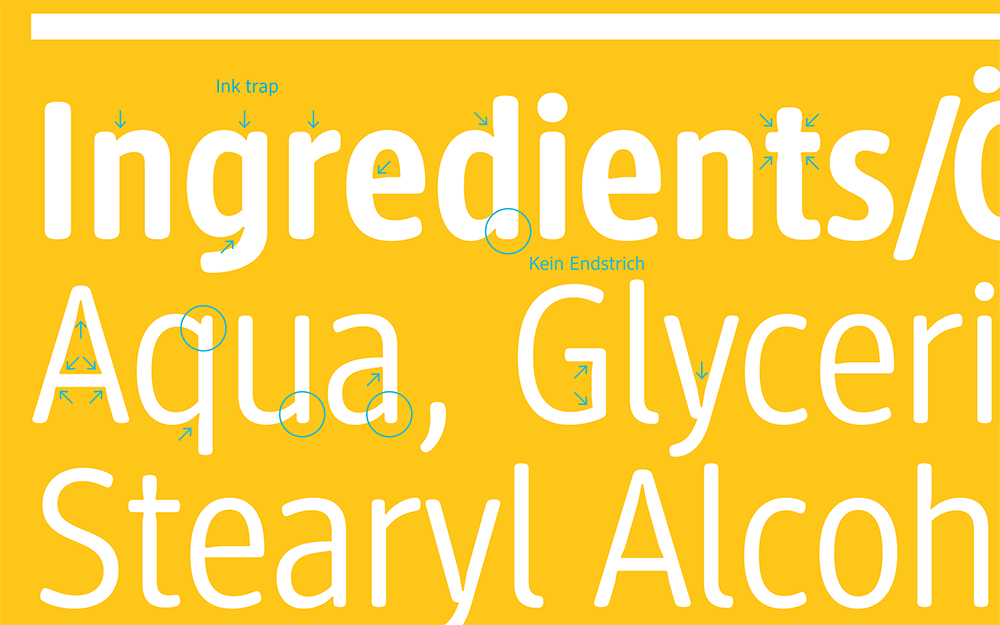
Und schließlich die dmIntelligence. Auch wenn die Formen der Intelligence sicher sehr interessant sind, ist diese Schrift nicht für einen Einsatz jenseits von 8 oder 10 Punkt gedacht. Sie läuft schmaler als die Brand was durch eine große x-Höhe kompensiert wird. Inktraps steuern dem Zulaufen der Binnenräume unter schlechten Druckbedingungen entgegen. Drei Fetten reichen aus, um allen typografischen Eventualitäten zu begegnen.
Koch: Gerade haben wir noch eine spezielle, extraschmale Form der Intelligence entwickelt. Wir nennen sie dmLegal, und sie wird nur für die Preisetiketten in Österreich genutzt, da die dort bestehenden Rechtsvorschriften eine Mindestschriftgröße für Vergleichspreise vorschreiben.

F: Sie überlassen aber auch nichts dem Zufall …
Hemker: So ist es, und darum gibt es sogar noch einen Symbolzeichensatz, der die wichtigsten Textilpflegezeichen beinhaltet.
F: Abschließend darf ich noch verraten, dass FontShops Corporate-Font-Abteilung für die technische Umsetzung der dmSoft-Familie verantwortlich war, also Sprach-Encoding, OpenType-Programmierung, Hinting, Font-Produktion … hab’ ich was vergessen?
Koch: Vielleicht, dass wir das Projekt immer noch weiter vorantreiben. Dank der ausgezeichneten Umsetzung durch FontShop macht die Schrift ja bereits im Druck und auf Bildschirmen eine hervorragende Figur. Brand und Support liegen komplett als gehintete Webfonts vor. Nun werden wir noch drei Schnitte der Support als Office-Fonts im TrueType-Format realisieren, damit die dm-Mitarbeiter auch in der internen Kommunikation mit der eigenen Schrift Texte erstellen und lesen können.
F: Herr Koch, Herr Hemker, vielen Dank für das Gespräch.

★ der Woche: »Typography 33« [ausverkauft!]

Für Typografen und Schriftliebhaber ist es immer noch das Buch des Jahres: Die Wettbewerbs-Schau des Type Directors Club New York. Seit über 50 Jahren ruft der Verein die Kreativen in aller Welt auf, ihre besten typografischen Werke einzureichen. »Typography 33« ist das zuletzt erschienene Jahrbuch, herausgegeben zum 58. Wettbewerb des TDC und gestaltet von Paula Scher (Pentagram). Das 260-seitige Werk zeigt das Beste von 2300 eingereichten Arbeiten, in den Kategorien Corporate Design, Packaging, Werbung, Briefpapier, Logos, Jahresberichte, Video, Web-Grafik und Plakate. Eine anregende Leistungsschau, bestens geeignet, kreative Knoten im Kopf zu lösen.
Als Stern der Woche bis zum kommenden Montag statt 64,90 € bei FontShop nur 19,90 €. Aber Achtung: Es gibt nur noch 30 Exemplare beim Verlag, und wir haben sie alle eingekauft. Hier geht es zur Bestellseite …
Update: Die 30 Exemplare sind leider alle verkauft.
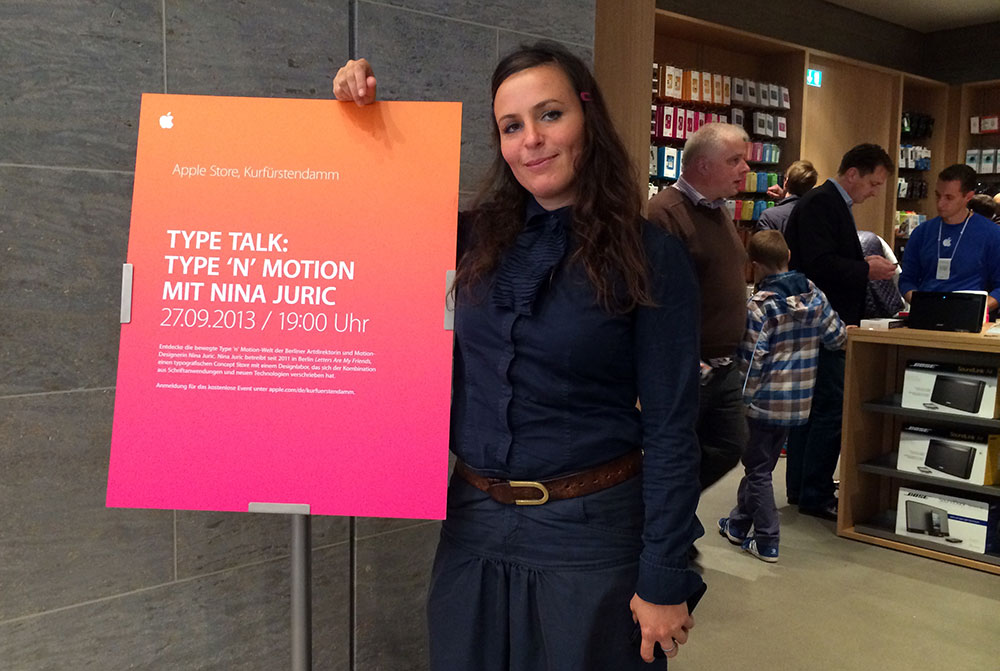
Type Talk Nr. 4: Buchstabengewitter mit Nina Juric

Am kommenden Freitag werden wir beim 4. Type Talk im Apple Store Kurfürstendamm eine erfahrene Expertin auf dem Gebiet Schrift und Bewegung begrüßen, gleichzeitig die Gründerin des Kreuzberger Konzept-Stores Letters Are My Friends, Nina Juric. Unter dem Motto »Type ’n’ Motion« wird sie sich populären Aspekten der animierten Typografie widmen, darunter Filmtitel, TV-Trailer, Werbung, Lettering, Raum und Bewegung, bis hin zu Apps, Prototyping und Generative & Interaction Design. Ebenfalls neu beim 4. Type Talk: Das 3-Minuten-Berlin-Briefing, mit exklusiven News aus der lokalen Typoszene, u. a. mit Letter in Berlin/Frau Gerlach, Babetta/Viktor Nübel, Moniteurs, FF Mark, Mota Italic, Just Another Foundry, …

Nina Juric ist seit fast 10 Jahren als Designerin, Konzeptionerin, Digital Artist und Art-director aktiv, überwiegend im Bereich Motion. Zu ihren Auftraggebern gehören unter anderem BASF, Volkswagen, Audi, Häagen Dasz, Nokia, Vattenfall, Telekom und Boss Orange. Sie hielt Gastvorlesungen zum Themenbereich Live-Visuals, Video-Art und Motion-Graphics am Institut für Musik und Medien der Robert Schuhmann Hochschule in Düsseldorf, an der Akademie der Bildenden Künste in Stuttgart und an der Restart Media School Lissabon. Darüber hinaus nahm sie mit Arbeiten an folgenden Events und Wettbewerben teil (Auswahl): Utopia Parkway (Stuttgart, 2011), Viral Video Award (Berlin, 2010), Innenstadtaußen (Berlin, 2010), Papergirl (Berlin, 2009), International Festival of Animated Film (Stuttgart 2008), Videofestival Bochum (2006), Ars Electronica (Linz, 2006) und Siggraph (Boston, 2006).

Otto Baum von Klub7 zu Gast bei Letters Are My Friends, im Juli 2012 (Video dazu)
Ninas Vortrag gliedert sich in 5 Bereiche:
- Kurzeinführung, Teaserfilm, Wer bin ich, was mach ich …
- Type ’n’ Motion? Begriffswelt , Merkmale, Anwendungsfelder generell
- Showcase 1: konkrete Projektbeispiele aus Film, TV, Werbung, Video; Behind-the-scenes (Aufgabenstellung & Herausforderung)
- What’s the magic? Typographie, Raum und Bewegung, Making of Clips, Type and Motion vs. Type in Motion; Trend: Promotionclips für Schriften/Type ’n’ Motion Fontcases
- Showcase 2: neue Anwendungsbereiche, interdisziplinäre Tendenzen, Software, Apps, Prototyping, Generative & Interaction Design

Nina Juric, Space in Time

Blick in den Concept-Store Letters Are my Friends, mit der Installation Buchstabengewitter
Work in progress: POV – Realtime 3D Font Case from TruedeNoizer.

Jetzt zum Type Talk mit Nina Juric anmelden … entweder auf der Website des Apple Store Kurfürstendamm, oder auf einem iOS-Mobilgerät mit der App Apple Store.
