Reduziert Schriften-Traffic: FontFont-Subsetter
 FontShop bietet einen cleveren Service für die Benutzer von Web-FontFonts: den Subsetter auf www.subsetter.com. Das Online-Tool ermöglicht auch Font-Technik-Laien, die Ausstattung ihrer Webfonts für die eigenen Zwecke maßzuschneidern. Dabei lässt sich die Größe eines Webfonts auf bis zu 10 % reduzieren, was bei den Empfängern der Website für einen schnelleren Seitenaufbau sorgt und beim Betreiber der Website für drastisch reduzierten Traffic. Gleich ausprobieren … wer gerade keinen Web-FontFont zu Hand hat, lädt sich die kostenlose FF Nuvo Web.
FontShop bietet einen cleveren Service für die Benutzer von Web-FontFonts: den Subsetter auf www.subsetter.com. Das Online-Tool ermöglicht auch Font-Technik-Laien, die Ausstattung ihrer Webfonts für die eigenen Zwecke maßzuschneidern. Dabei lässt sich die Größe eines Webfonts auf bis zu 10 % reduzieren, was bei den Empfängern der Website für einen schnelleren Seitenaufbau sorgt und beim Betreiber der Website für drastisch reduzierten Traffic. Gleich ausprobieren … wer gerade keinen Web-FontFont zu Hand hat, lädt sich die kostenlose FF Nuvo Web.
Fünf typische Subsetter-Szenarien
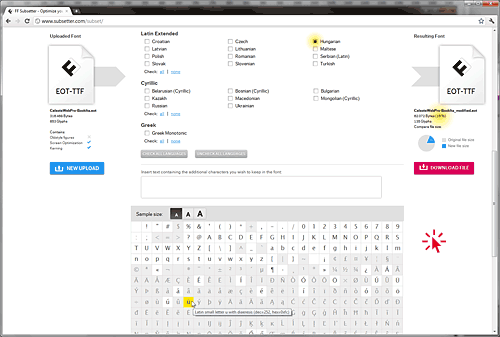
Fall 1: Sie möchten die sprachlich gut ausgestattete Schrift FF Celeste für der Website eines englisch-ungarischen Verlags optimieren. Der Pro-Font im .eot-Format enthält die Schriftzeichen für Latin Extended, Cyrillic Extended und Neugriechisch.
Subsetting: Laden Sie die Fontdatei auf die Subsetter-Website, deaktivieren Sie das Kerning (Browser, die EOT unterstützen, ignorieren Kerning-Tabellen), wählen Sie die Option »Keep only a Subset of Specified Characters« und deaktivieren sie alle Sprachen außer Ungarisch und Englisch. So wird aus einer 316 K schweren CelesteWebPro-BookIta.eot eine 62 K leichte CelesteWebPro-BookIta_modified.eot … Ersparnis: 81 Prozent.
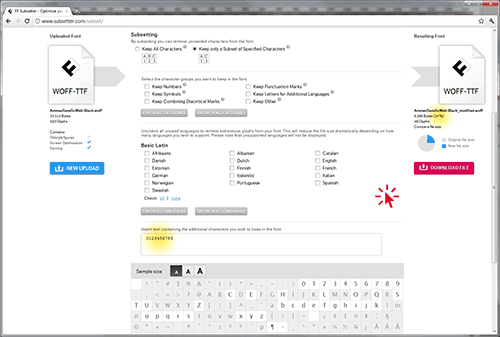
Fall 2: Sie sind vernarrt in die exzentrischen Ziffern der FF Amman Black und möchten diese im Kalender Ihres Weblogs einsetzen.
 Subsetting: Laden Sie Amman SC Web Black in den Subsetter (der Small-Caps-Schnitt enthält die eleganten Mediävalziffern als Standardzahlen), klicken Sie »Keep only a Subset of Specified Characters«, entfernen Sie das Häkchen bei »uncheck all categories« und »uncheck all languages« und tippen Sie einfach die Zahlen 0123456789 in die Textbox. Während AmmanSansScWeb-Black.woff 33 K groß war, ist die neu entstandene AmmanSansScWeb-Black_modified.woff nur noch 8k groß … Ersparnis: 76 Prozent. Tip: Man kann auch einzelne Schriftzeichen aus der Tabelle im Subsetter in die Textbox kopieren.
Subsetting: Laden Sie Amman SC Web Black in den Subsetter (der Small-Caps-Schnitt enthält die eleganten Mediävalziffern als Standardzahlen), klicken Sie »Keep only a Subset of Specified Characters«, entfernen Sie das Häkchen bei »uncheck all categories« und »uncheck all languages« und tippen Sie einfach die Zahlen 0123456789 in die Textbox. Während AmmanSansScWeb-Black.woff 33 K groß war, ist die neu entstandene AmmanSansScWeb-Black_modified.woff nur noch 8k groß … Ersparnis: 76 Prozent. Tip: Man kann auch einzelne Schriftzeichen aus der Tabelle im Subsetter in die Textbox kopieren.
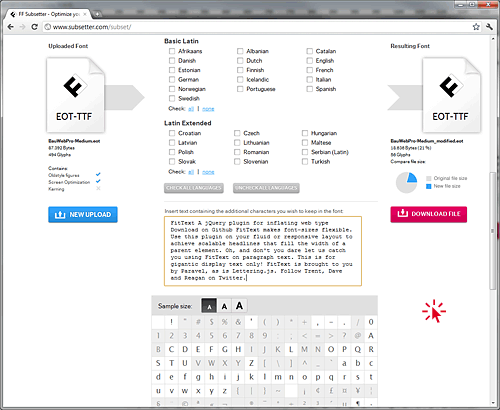
Fall 3: Ich brauche eigentlich auf meiner Website nur die Buchstaben für einen statischen Text, dessen Sprache und Inhalt ich aber noch nicht kenne …
Subsetting: Wenn Ihnen der freigegebene Text vorliegt, klicken Sie auf »Keep only a Subset of Specified Characters«, danach »uncheck all categories« und »uncheck all languages«. Kopieren sie nun den Text in die Textbox und generieren sie einen mageren Web-FontFont, der genau die Zeichen enthält, die für die Darstellung des Textes benötigt werden.
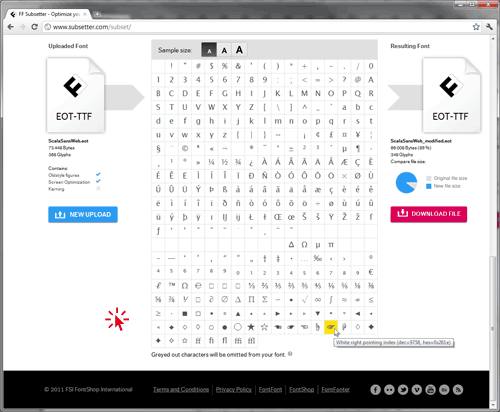
Fall 4: Ich möchte im Moment keinen Web-FontFont modifizieren, sondern einfach mal nachschauen, welche Schriftzeichen enthalten sind und wie man auf sie zugreift.
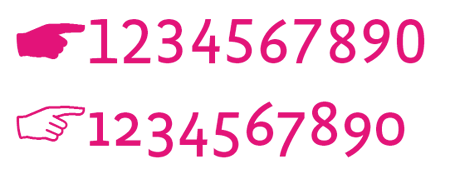
Subsetter hilft: Laden sie den Web-FontFont auf die Subsetter-Site, klicken Sie auf »Keep only a Subset of Specified Characters« und durchforsten Sie nun nach Herzenslust die Glyphentabelle. Beim Überfahren eines Schriftzeichens erscheinen dessen Unicode-Bezeichnung und der Code. Verwenden Sie den Hex-Code um einen html-Schnipsel für das gewünschte Zeichen zu generieren. Zum Beispiel gilt für die nach rechts zeigende weiße Hand in FF Scala: hex_0x261e –> html entity: ☞
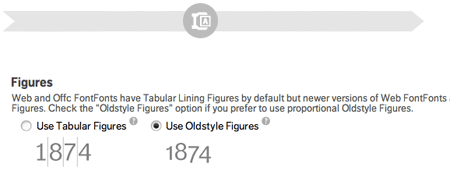
Fall 5: Ein weiterer Fall, auf den wir regelmäßig angesprochen werden: Statt der auffälligen Versalziffern wünschen viele Designer auch in Website-Texten die dezenten Mediävalziffern. Mit dem Subsetter lassen sich die Ziffernsätze ganz einfach umschalten:


Der FontFont-Subsetter ist ein praktisches Werkzeug, das typografisch anspruchsvolle Webseiten schlank hält.
Fontblog taucht ab …
… und meldet sich ab 9. Juli wieder zu Wort.

»Ich packe meinen Koffer und nehme mit: FontBook, Taucherbrille, Wasserball (aufblasbar), …«
TwoPoints’ »Design-Werkstatt« kommt nach Berlin

Sie gehörten zu den beliebtesten Sprechern auf der TYPO Berlin 2012, ihr Vortrag wurde live über ARTE Creative von tausenden Designern in aller Welt verfolgt: Lupi Asensio und Martin Lorenz: »It’s all about the process or how to make a tortilla de patata.« Bekannt wurde Lupi und Martin unter dem Namen ihres kleinen Designbüros in Barcelona, TwoPoints.Net, in dem sie nicht nur Designkonzepte entwickeln, sondern auch eine beliebte typografische Buchreihe ins Leben riefen, die »I love (Schriftname)«-Bücher (vgl. Fontblog-Rezension zu »I Love DIN«).
Seit 2005 geben TwoPoints ihr Wissen an Berufskollegen und Auftraggeber weiter. Zunächst veranstalteten sie kurze Workshops an verschiedenen internationalen Design-Schulen, -Festivals und -Kongressen. Später kamen Lehraufträge/spanische Professuren an Designschulen in Barcelona dazu; seit 2009 konzipierten, organisierten und leiteten sie zwei unterschiedliche Master-Studiengänge.

Lupi Asensio und Martin Lorenz auf der TYPO-Stage im Mai 2012: Gespräch mit dem Schriftentwerfer Albert-Jan Pool (Mitte)
Durch die jahrelange Auseinandersetzung mit der Designlehre beschäftigte das Duo zunehmend die Frage: Wie muss Design heute gelehrt werden? Nun haben sie eine Antwort, die Design-Werkstatt. Sie ist keine Schule, sondern ein Ort für Designer, die ihre Fähigkeiten in einer günstigen Lernumgebung zu verbessern suchen. »Design erlernt man nicht durch Studieren allein, Design muss angewandt werden. Design-Theorie sollte zur Praxis führen und Praxis zur Theorie, aber niemals Theorie zur Theorie.« sagt Martin Lorenz gegenüber Fontblog. Seine Design Werkstatt sei ein Ort, an dem »Studenten« arbeiten und »Lehrer« anleiten.
Die ersten beiden Workshops von Design-Werkstatt werden in einem alten Laden im Berliner Stadtteil Neukölln, direkt am Landwehrkanal, vom 20. bis zum 31. August 2012 stattfinden. Der Workshop »Typography & Storytelling« wird von Lupi Asensio geleitet, der Workshop »Visual Systems« von Martin Lorenz. Beide Workshops dauern zwei Wochen, d. h. fünf Tage die Woche, je vier Stunden am Tag. An mehreren Abenden kommen bekannte Gestalter zum Feierabendbier vorbei, um einige ihrer Arbeiten vorzustellen und den Austausch mit den Workshop-Teilnehmern zu suchen.
Weitere Information auf www.dw-bb.org
Display-Familie mit Balkenschnitt

User ist eine neue Monospace-Schriftfamilie, 2012 entworfen vom portugiesischen Designer Pedro Leal. Ihre Besonderheit: 5 Strichstärken (Hairline, Extra Light, Light, Medium und Bold) sowie die Cameo-Version all dieser Schnitte (insgesamt 10 Fonts). Die Familie ist vorzüglich ausgebaut, mit 473 Glyphen pro Schnitt. Darin enthalten sind – das gehört sich so für eine »Büroschrift« – diverse Ziffernarten, Sonderzeichen, diakritische Zeichen und auch Ligaturen; sie geben der Schrift einen zeitgemäßen Pfiff.
 Die Cameo-Schnitte eignen sich nicht nur zum Highlighten von Text. Per OpenType-Befehl lassen sich der erste und der letzte Buchstabe eines Cameo-Textabschnitts mit geometrisch geformten Endstücken versehen. Auf diese Art können mit den User-Fonts sehr einfach verschiedenartige Boxen gebaut werden, zum Beispiel für Flussdiagramme, aber natürlich auch für Plakate, Leitsystem oder Info-Tafeln. Der Vorteil bei dieser Methode: Laufweite und Strichstärke der Cameo-Lettern berücksichtigen die für Negativschriften typischen Überstrahlungen. Mehr Informationen im ausführlichen User-Schriftmuster-PDF …
Die Cameo-Schnitte eignen sich nicht nur zum Highlighten von Text. Per OpenType-Befehl lassen sich der erste und der letzte Buchstabe eines Cameo-Textabschnitts mit geometrisch geformten Endstücken versehen. Auf diese Art können mit den User-Fonts sehr einfach verschiedenartige Boxen gebaut werden, zum Beispiel für Flussdiagramme, aber natürlich auch für Plakate, Leitsystem oder Info-Tafeln. Der Vorteil bei dieser Methode: Laufweite und Strichstärke der Cameo-Lettern berücksichtigen die für Negativschriften typischen Überstrahlungen. Mehr Informationen im ausführlichen User-Schriftmuster-PDF …
Zum Entwerfer: Pedro Leal wurde 1984 geboren. Er studierte Grafikdesign und Werbung an der Escola Superior de Estudos Industriais in Engenharia—Vila do Conde, Portugal. 2010 absolvierte er ein Aufbaustudium in Schriftdesign an der Escola Superior de Artes e Design (Matosinhos, Portugal). Noch im selben Jahr wurden erste Entwürfe von ihm von der angesehene britischen Creative Review für deren Design-Award nominiert.
Aktuelle Tweets im Blick
Wer wissen möchte, womit sich die Fontblog-Gemeinschaft zur Zeit bei Twitter beschäftigt, kann ab sofort bei FontShop Aktuell per Fenbedienung zu Flickr zappen.
Beste Nachwuchsdesigner Deutschlands gesucht
 Die Raymond Loewy Foundation schreibt zum 21. Mal den mit 12.000 Euro dotierten Lucky Strike Junior Designer Award aus. Der Preis zählt zu den begehrtesten Nach- wuchspreisen in Deutschland. Absolventen aller Bereiche des Designs einer staatlich anerkannten Hochschule, Fachhochschule oder Akademie in Deutschland können bis zum 19. Juli 2012 ihre Diplom-, Bachelor- sowie Masterabschlussarbeiten zum Wettbewerb einreichen. Die Anmeldung zur Teilnahme muss über die schriftliche Empfehlung eines Hochschulprofessors erfolgen. Bewertet werden Einzel- und Teamarbeiten, die zum Zeitpunkt des Einsendeschlusses nicht älter als 12 Monate sind.
Die Raymond Loewy Foundation schreibt zum 21. Mal den mit 12.000 Euro dotierten Lucky Strike Junior Designer Award aus. Der Preis zählt zu den begehrtesten Nach- wuchspreisen in Deutschland. Absolventen aller Bereiche des Designs einer staatlich anerkannten Hochschule, Fachhochschule oder Akademie in Deutschland können bis zum 19. Juli 2012 ihre Diplom-, Bachelor- sowie Masterabschlussarbeiten zum Wettbewerb einreichen. Die Anmeldung zur Teilnahme muss über die schriftliche Empfehlung eines Hochschulprofessors erfolgen. Bewertet werden Einzel- und Teamarbeiten, die zum Zeitpunkt des Einsendeschlusses nicht älter als 12 Monate sind.
Die Raymond Loewy Foundation, 1991 von British American Tobacco in Hamburg gegründet, hat bisher 45 Nachwuchsdesigner der verschiedensten Fachrichtungen mit dem Lucky Strike Junior Designer Award ausgezeichnet. Der Preis bietet dem Nachwuchs ein öffentliches Forum und gilt als Eintrittskarte in die Designprofession. Auch die von der Jury verliehenen »Besonderen Anerkennungen« sind unter Nachwuchsdesignern heiß begehrt. Im vergangenen Jahr würdigte die Jury 26 Absolventen/-teams von 22 Ausbildungsstätten mit einer besonderen Anerkennung.
»Wichtig an diesem Wettbewerb ist, dass man sich mit den besten Diplomarbeiten Deutschlands messen kann. Allein das ist schon eine große Auszeichnung«, findet Felix Krinke, Preisträger des Lucky Strike Junior Designer Award 2011. »Der Preis schafft große Aufmerksamkeit in der Wirtschaft und in der Designbranche.« Felix Krinke, der Produktdesign an der Fachhochschule Aachen studierte, erhielt den Preis für ein Nachhaltiges und offenes Baukastensystem aus verschiedenen Verbindungselementen wie Gurten, Klemmen oder Nieten, das es ermöglicht, Alltagsgegenstände oder Naturmaterialien verbauen zu können.
Die Preisverleihung findet im November im Stilwerk in Hamburg statt. Weitere Informationen zum Lucky Strike Junior Designer Award sowie zu den ehemaligen Preisträgern finden Bewerber im Internet unter raymondloewyfoundation.com.
Sys 2.0 bringt Ordnung in Unternehmensdrucksachen
Das Ergebnis von Fabrizio Schiavis Untersuchungen über funktionelles Design heißt Sys 2.0. Ziel war es, eine extrem vielseitige Schriftfamilie zu entwickeln, die sich um Print- und für Bildschirmlesbarkeit gleichermaßen verdient macht. Schiavi nahm sich die allgegenwärtigen Systemschriften Verdana und Geneva zum Vorbild, die auch in Textgrößen von sechs Punkt zuverlässig zu lesen sind.
Wie es Fabrizio Schiavi gelungen ist, der Sys 2.0 italienisches Dolce Vita einzuhauchen, bleibt sein Geheimnis
Die Grundformen der Sys-Buchstaben verlaufen geometrisch. Schiavi entwickelte sie aufgrund seiner Untersuchungen von funktionellen Bitmaps in 10pt. Die geometrischen Proportionen der Sys 2.0 orientieren sich an ihren Vorbildern FF DIN und FF Isonorm.

Klar aber nie unfreundlich, bringt Sys 2.0 (hier der Light-Schnitt) Ordnung und Lesbarkeit zu großen Datenmengen
Bei der Gestaltung der Buchstaben entschied sich Schiavi, „Ink Traps“ (Tintenfallen) anzulegen: kleine Spalten in den spitzen Winkeln von Buchstaben, die besonders in kleinen Punktgrößen das Zulaufen mit Tinte verhindern. Bei der Konstruktion der Ink Traps erkannte Schiavi einen interessanten Nebeneffekt auf das manuelle Hinting. Die Buchstaben-Ausrichtung profitierte enorm und verbessert die Lesbarkeit am Bildschirm und im Druck erheblich. So machen akkurate Hinting-Anweisungen für jede Punktgröße von neun Punkt an aufwärts eine große Stärke der Sys 2.0.

Ausgefeilte OpenType-Features und ihr TrueType-Flavour machen Sys 2.0 zu einer starken Schrift für Geschäftsberichte, Gebrauchsanweisungen, Handbücher und die vielseitigen Aufgaben der Corporate-Kommunikation
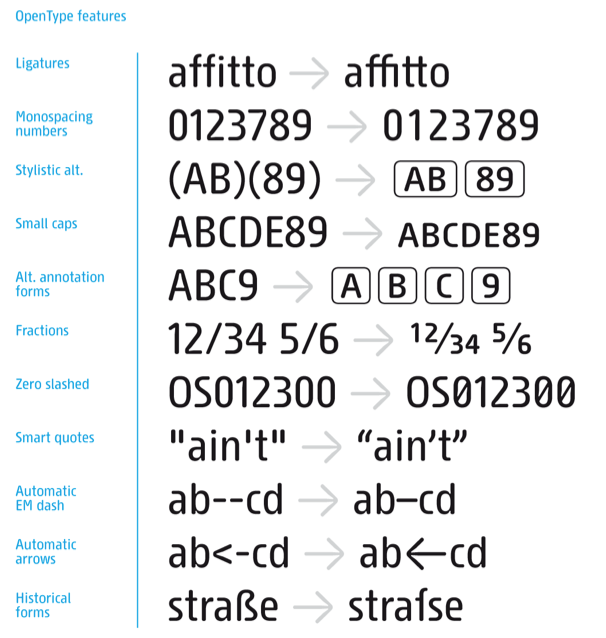
Aufsehen erregen auch die OpenType-Features der Familie, die im TrueType-Flavour (mathematisch betrachtet sind das quadratische Polynome) angelegt sind. Dadurch ist Sys 2.0 besonders für die Corporate-Kommunikation geeignet, zum Beispiel durch die die Stilverlinkung (Regular-Italic-Bold-Bold-Italic) und die hervorragende Lesbarkeit am Bildschirm (ClearType-Hinting). Weitere Details können dem Sys 2.0 bei FontShop, PDF-Dokument (8 Seiten, 4,5 MB) entnommen werden.
Über den Entwerfer: Der Italiener Fabrizio Schiavi ist Designer für viele Grafik-Disziplinen. Er entwirft Fonts, Websites, Marken … kurz alles, was der Kommunikation nützt. Zu seinen Kunden zählen Ferrari, C.P. Company, Mandarina Duck, Philip Morris, Expanded Music, MTV, Nike, Stone Island, Beretta und mehr. Weitere Schriften von Schiavi …