Ist dies das neue Symbol für Menschenrechte?

Heute morgen, beim Creative Morning in Berlin, schwiegen die Referenten Nadine Freischlad und Bastian Unterberg wie ein Grab (hier einige Fotos von der vom Fontblog organisierten Veranstaltung). Fünf Monate lang wickelten sie und ihr Team von der Crowdsourcing-Plattform Jovoto einen weltweiten Designwettbewerb ab, den Diplomaten des Auswärtigen Amts initiierten (Fontblog berichtete: Ein Symbol für Menschenrechte wird gesucht). Außenminister Guido Westerwelle gab am 3. Mai 2011 höchstpersönlich den Startschuss für die Logosuche, außergewöhnlich gut gelaunt und zuversichtlich … vielleicht witterte er für sich und sein Amt endlich eine »große Aufgabe«, die als erfolgreich gelöst werden könnte.
Der Berufszyniker Henry M. Broder hat Zweifel. In einem Kommentar für die WELT (Ein Logo für Guido) entlarvt er die Präsentation des Signets heute Nacht, am Rande der Vollversammlung der Vereinten Nationen in New York, als kostspielige Partynummer. Schließlich werde das Symbol nicht »in der Anonymität eines Seitenflügels der UN-Zentrale« der Öffentlichkeit präsentiert, sondern im Nobelrestaurant Guastavino’s auf der East Side von Manhattan. Laut Broder handele sich bei dem Wettbewerb um eine Privatinitiative deutscher Diplomaten, die von Außenministern anderer Staaten »gesponsert« werde. »Wer hier wen unterstützt oder vor wessen Karren gespannt wurde, ist weder auf den ersten noch auf den zweiten Blick erkennbar. Zu den ausgewiesenen ›Partnern‹ gehören Cinema for Peace Berlin und das weitgehend im Stillen wirkende Deutsche Institut für Menschenrechte, ein 2001 gegründeter gemeinnütziger Verein, der unter anderem vom Auswärtigen Amt finanziert wird.« Broders Fazit: »Westerwelle schmeißt eine Party für Westerwelle«.
Wie so was geht, das können wir uns (angeblich live) in wenigen Stunden auf der Website des Wettbewerbs ansehen. Dann wird auch das Siegerlogo präsentiert. Die Internet-Gemeinde hat es in den vergangenen vier Wochen aus 10 Finalisten gewählt, die zur Zeit immer noch auf der Startseite des Wettbewerbs zu begutachten sind. An jedem Logo, ein Kompliment an die Transparenz des Wettbewerbs, befinden sich Like-Quoten aus den sozialen Netzen StumbleUpon, Twitter und Facebook. Wenn man sich diese Quoten genauer ansieht und davon ausgeht, dass sie nur unwesentlich vom offiziellen Voting abweichen sollten, müsste der Entwurf mit dem Titel Free As A Man (Idee Nr. 20616) klarer Favorit sein, mit 11.000 Like-its aus Facebook.

Ein Logo für Menschenrechte sollte jeder zeichnen können … die Schablone für »Free As A Man« haben alle Menschen immer dabei

Selbst wenn Pappe und Flaggen-Material rar sind, ließe sich das Signet mit dem Arbeitstitel »Free As A Man« mit der bloßen kommunizieren
(Alle Abbildungen © http://humanrightslogo.net/ideas/20616)
Webfont-Awards 2011

Seit gestern sind Designer in aller Welt zum zweiten Webfont-Award von Monotype Imaging aufgerufen. Der Wettbewerb prämiert Internetseiten, die Webfonts in herausragender Art und Weise einsetzen. Bis zum 28. Oktober 2011 können Designer und Agenturen eine jeweils beliebige Anzahl an Entwürfen einreichen. Die Voraussetzung: Sie nutzen Webfont-Technologien. Auch selbst programmierte Lösungen oder Services anderer Anbieter als Monotype Imaging sind zulässig, solange die Webseiten Schriften verwenden, welche durch die @font-face CSS-Regel vom Server bereitgestellt werden.
Auch dieses Jahr warten wieder attraktive Preise auf die Sieger: Reisen zur »Future of Web Design«-Konferenz inklusive VIP-Pass in London im Frühjahr 2012, das iPad 2 von Apple, Lizenzen für die Schriftsammlungen Monotype Library, Linotype Originals und ITC Library sowie Abonnements des Webfont-Services von fonts.com. Der Gesamtwert der Preise beläuft sich auf mehr als 100.000 US-Dollar.
Unter www.webfontawards.com können die eingereichten Designs betrachtet und online nach Einhaltung typografischer Regeln, Kreativität oder Benutzerfreundlichkeit bewertet werden. Der am Ende der Abstimmung am besten beurteilte Beitrag erhält den »Community-Choice-Award«. Weitere Informationen …
Adidas Laces: Orientierungssystem, Interior Design
Bewegte Buchstaben, schwingende Schrift
Text: Büro Uebele und Zieglerbürg, Fotos: Werner Huthmacher, Christian Richters
Die englische Bezeichnung »laces« (Schnürsenkel oder Spitzen) bildet die Metapher für die gebaute Kommunikation eines weltweit agierenden Unternehmens, das in der Entwicklung von Sportartikeln und Sportmode führend ist. Das Wesen des Sports ist Bewegung, und sie bestimmt auch die grafische Sprache, bewegte Typografie durchzieht das neue Adidas Design Center (Architektur: kadawittfeldarchitektur). Sie zeigt sich selbst in der Schrift des Orientierungssystems: leicht und schnell schwingt sie sich über Wände und Geländer, vibrierend verändert sie ihre Form.
Worte bezeichnen Orte, werden zu Farbflächen, Reliefs und Skulpturen. Laces ist der Entwicklung und dem Design gewidmet. Es ist ein sachlicher Ort in Schwarz und Weiß, der den Mitarbeitern einen neutralen Raum für die bunten Produkte bietet. In den Besprechungszonen der oberen Etagen ist die weiße Schrift, scheinbar mitten in der Bewegung, zu einem Wandrelief erstarrt. Auf den Glasbrüstungen der Stege, die das Innere des Gebäudes durchziehen, wirken die Buchstaben wie aus einem hauchdünnen, durchsichtigen Vlies ausgestanzt. Die Konturen bestehen aus hochspiegelnder Folie und erzeugen so ein flirrendes Bild. An besonderen Orten verdichten sich die Schriftzeichen zu abstrakten Flächen oder bilden Paravent, Empfangstresen und Mitarbeitereingang. In den Untergeschossen werden die reliefartig wirkenden Wandbilder der Besprechungszonen, die Namen diverser Unternehmensprodukte tragen und den Räumen ihre unverwechselbare Identität geben, in zweidimensionalen Farbklängen ausgebildet. Zusätzlich werden Wände, die der Orientierung dienen, durch die Farben Blau, Rot, Gelb, Grün und Schwarz markiert.

Orientierungssystem
Das Haus bildet eine räumliche Schleife. Freischwebende Stege überspannen ein Atrium und schnüren den Baukörper, ähnlich den Schnürsenkeln eines Sportschuhs, zusammen. Sie verbinden die einzelnen Abteilungen des Gebäudekomplexes und sorgen so für kurze Wege und vermeiden störenden Verkehr in den Büros. Das Orientierungssystem unterstützt diesen Gedanken, indem es an Knotenpunkten über die Lage der Gebäudeteile informiert. Auf den gläsernen Brüstungen sind die Namen der Besprechungszonen zu sehen, die beim Blick durch die Halle ein bewegtes, aber zurückhaltendes Bild erzeugen und den Besuchern den Weg weisen.
Die Hausschrift, eine Entwicklung auf Basis der FF DIN, ist aufgelöst. Die Konturlinien der Buchstaben und der Pfeile werden, vertikal versetzt, rhythmisch wiederholt: daraus entwickelt sich der Eindruck einer sportlichen Bewegung. Die schillernden – wie im Zeitraffer erstarrten Zeichen – werden zu wechselnden Mustern kombiniert und bieten dem Betracher ein abwechslungsreiches, laces-typisches »Schnürmuster«.
Um eine gute Lesbarkeit zu gewährleisten wird jeweils ein Buchstabe und ein Pfeil der Sequenz von einer dicken Konturlinie überlagert. Als Zielbestätigung wird ein alphabetischer Code vor den Eingängen zu den Abteilungen gezeigt. Im Erdgeschoss und im Hof ist diese Zielbestätigung überdimensional in die paraventartige Fassade aus dünnen Stahlröhren integriert. Sie sind von jedem Standpunkt der Halle zu sehen und bieten eine selbsterklärende Orientierungshilfe. Das Motiv der bewegten Schrift bildet interessante Muster wie gehäkelte Spitzen – laces. Die – auf den ersten Blick abstrakten Muster – geben deutliche Hinweise auf die verschiedenen Räumlichkeiten, wie Konferenzraum, Restaurant, Athlete Services und Brand Archive.
Interior Design
Die Lounges, die als Besprechungsräume mit angrenzenden Teeküchen dienen, sind für die Entwicklung des Produktdesigns wichtige informelle Zonen. Ihre Bedeutung wird durch eine signaletisch prägnante Ausformung der Wände unterstützt. Die Reliefs mit den Schriftzügen berühmter Produktpersönlichkeiten geben diesen offenen Räumen nicht nur den Namen, sondern auch eine unverwechselbare Identität und Orientierungshilfe. Beispielsweise sind sämtliche Oberflächen der Teeküche in einem Buntton gehalten. Die Farbe leuchtet durch die Ausgabetheke in die weiße Welt der Besprechungszonen und unterstützt die unterbewusste Orientierung. Auch die Vorhänge der Besprechungsräume sind innen farbig und außen weiß. Das Bunte kann, wenn es als störend empfunden wird, zur Seite geschoben werden. Die kräftigen Töne folgen einem sportlichen Prinzip. Der äußerst sparsame Einsatz von Farben setzt in der schwarz-grau-weißen Skala einen frischen Akzent. Die leuchtende Buntheit kommuniziert den Unternehmenszweck: Sport.
Deutsches Design Museum in Berlin?

Der Rat für Formgebung (Frankfurt am Main) hat Künstler, Galeristen, Designer, Museumsleiter und Ausstellungsmacher, Journalisten und Hochschullehrer gebeten, über die Gründung eines Design-Museums zu diskutieren. Auf der Website www.deutschesdesignmuseum.de sind plakative Thesen zu dieser Idee veröffentlicht. Sie sollen eine »ergebnisoffene Debatte« anstoßen. Bitte beteiligen Sie sich dort … und hier im Fontblog.
Stellvertretend 5 von 13 Thesen:
- Man kann heute nicht mehr nur Stühlchen ins Museum stellen. Wir müssen über den Designbegriff reden.
Volker Albus - Viele Museen für Design sind wie Gräber. Aber Design ist etwas Lebendiges. Hans-Peter Jochum
- Gesellschaftliche Entwicklungen ragen in Kunst und Design hinein. Dieses Verhältnis muss auf nicht reduktionistische Weise erforscht werden. Isabelle Graw
- Wäre es nicht befreiend, auf eine Sammlung zu verzichten? Andreas Murkudis
- Design ist das denkbar populärste Thema. Ulf Poschardt
90-NaCrKu (1): Schriften – Wesentliche Details
Teil 1: Details zur gesuchten Schrift
Das Schriftenangebot auf fontshop.com umfasst zur Zeit über 150.000 Fonts. Damit Sie schnell die passende Schrift für einen Job finden, bieten wir zu jedem Font fein abgestufte Produktinformationen. Am Beispiel der Estilo Script von DSType zeigen wir hier in 90 Sekunden, welche Informationen zur Verfügung stehen und wie man sie nutzt.
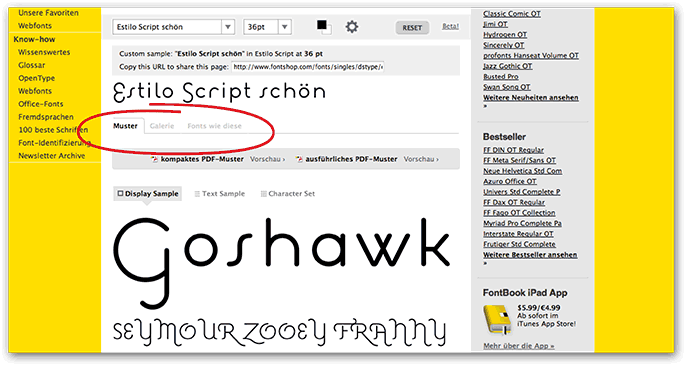
Unterhalb eines jeden Schriftschnitts auf fontshop.com befinden sich 3 Reiter: Muster, Galerie und Fonts wie diese. Hinter den Reitern verbergen sich teils hilfreiche, teils anregende Information zur gewählten Schrft. Automatisch ausgewählt ist der Reiter Muster:

Das grau unterlegte Feld direkt unter Muster bietet 2 Links zu einem kompakten und einem ausführlichen PDF-Schriftmuster. In beide kann man, vor dem Download auf die eigene Platte, mittels einer schnellen Vorschau hineinsehen.
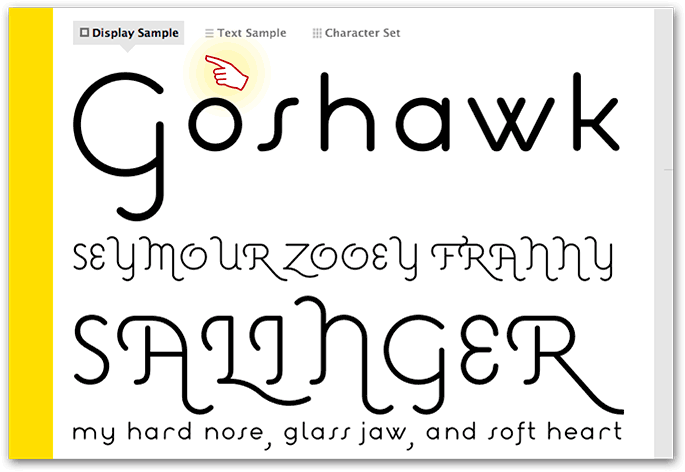
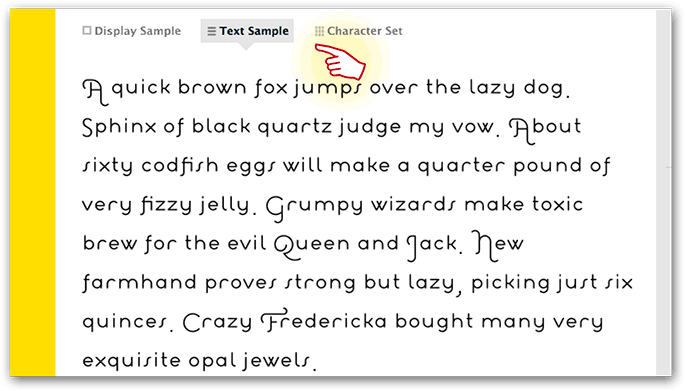
Wer keine Schriftmuster laden möchte sondern sofort Satzbeispiele wünscht, klickt unter dem grauen Feld auf einen der 3 Reiter mit den Bezeichnungen Display Sample, Text Sample und Character Set; sie geben Auskunft über die Anmutung der Schrift in zwei Textgrößen und zeigen alle enthaltenen Zeichen:
 Das Display-Schriftmuster dokumentiert die Anmutung der Schrift in großen Größen und im Versalsatz. Diese Darstellung hilft ihr Aussehen für den Einsatz auf Postern oder für Verpackungsdesign zu beurteilen.
Das Display-Schriftmuster dokumentiert die Anmutung der Schrift in großen Größen und im Versalsatz. Diese Darstellung hilft ihr Aussehen für den Einsatz auf Postern oder für Verpackungsdesign zu beurteilen.

Das Fließtext-Muster zeigt die Anmutung der Schrift in langen, kleiner gesetzten Texten, hilfreich zur Beurteilung der Schrift für den Buchdruck, im Editorial-Design oder für Flyer und Broschüren.

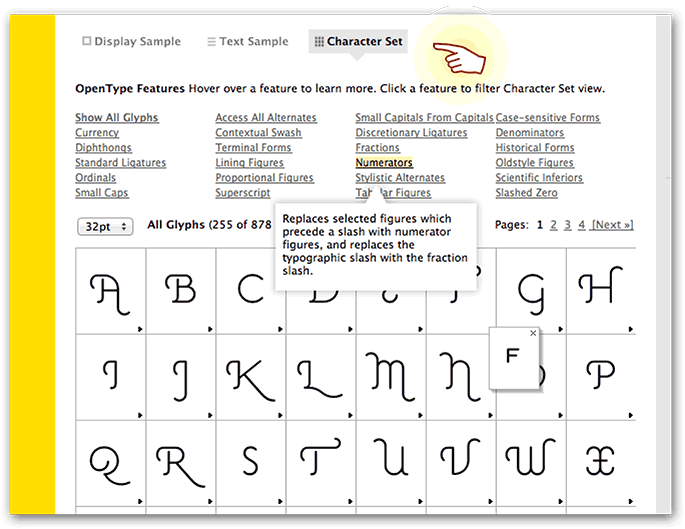
Neben dem Aussehen einer Schrift ist ihr Zeichenvorrat sowie ihre OpenType-Funktionen von großer Bedeutung. Die Zeichenübersicht zeigt jede Glyphe eines Fonts. Auf Wunsch können die Zeichen gruppiert und gefiltert werden, zum Beispiel Ligaturen, Ziffern, wissenschaftliche Formelzeichen oder Akzentzeichen. Overlays erklären die Begriffe. Die Darstellungsgröße ist variabel.

Hinter dem Reiter Galerie verbergen sich gestaltete Abbildungen und Beispiele aus der Praxis. FontShop-Mitarbeiter sind unentwegt auf der Suche nach aussagekräftigen Mustern und freuen sich, wenn Schriftbenutzer eigene Beispiele einreichen.
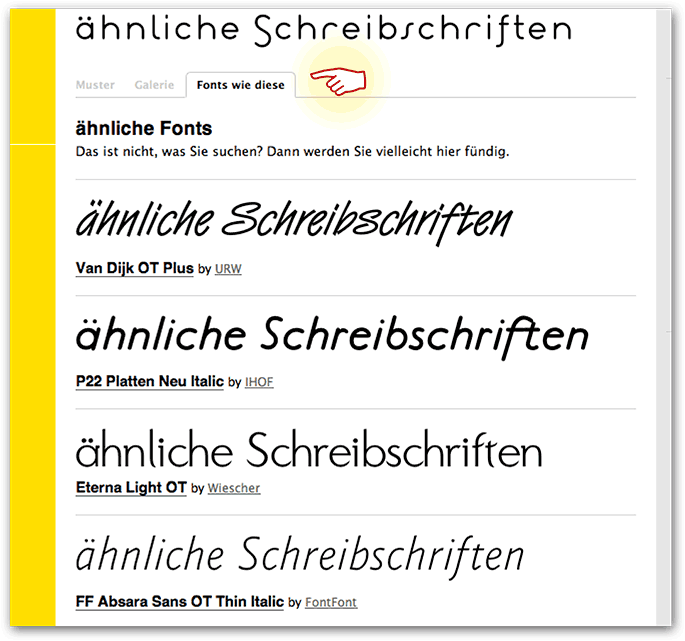
 Hinter Fonts wie diese steckt die ganze Erfahrung unserer Schriftextperten. Falls Designer eine unverbrauchte Alternative zu einem Klassiker sucht, ist eine Schrift mit vergleichbaren Eigenschaften nur einen Klick entfernt. Dies kann auch für die Suche nach einer Webfont-Variante zu einer bestehenden Hausschrift sehr hillfreich sein.
Hinter Fonts wie diese steckt die ganze Erfahrung unserer Schriftextperten. Falls Designer eine unverbrauchte Alternative zu einem Klassiker sucht, ist eine Schrift mit vergleichbaren Eigenschaften nur einen Klick entfernt. Dies kann auch für die Suche nach einer Webfont-Variante zu einer bestehenden Hausschrift sehr hillfreich sein.
ENDE
Als Ratgeber für die Schriftenauswahl empfehlen wir unsere Font-Fibeln zu Webfonts, OpenType und Office-Fonts. Meet your Type, aufgelegt von FSI FontShop International, ist ein 50-seitiger Ratgeber, der bei der Auswahl einer Haus-, Corporate- oder Editorial-Schrift hilft.
Vorschulvideo: Buchstaben haben das Wort
Bereits lange vor der Erfindung des Buchdrucks waren handgemalte Buchstabentafeln ein weit verbreitetes Lehrmittel in den Schulen. ABC-Täfelchen aus Holz werden bereits in einer englischen Handschrift des 14. Jahrhunderts erwähnt. Später schützte eine dünne, transparente Hornplatte das auf die Tafel aufgeklebte Papier vor Abnutzung und Schmutz. Daher heißen Buchstabentafeln im englischen Sprachraum bis heute “Horn Books” (Hornbücher), obwohl sie keine Bücher im herkömmlichen Sinn sind.
Der hier eingebettete Film The Alphabet 2 versteht sich als ein »Hornbuch-Video-Experiment«, das die Aussprache von Buchstaben vermittelt. Jede Letter repräsentiert ein Wort, das unmittelbar filmisch dargestellt wird. Dabei kommen verschiedene Techniken zu Wort, Materialien sprühen vor Überschwang und Töne sorgen für freudige Überraschungen. Die Hauptrolle in allen Szenen spielt Helvetica.
The Alphabet 2 – A horn book video experiment
Regie, Design, Animation, Postproduction, Sound: Alessandro Novelli
Design, Animation, Bauten: Andrea Gendusa
Animation, Bauten: Mario Arcadu
Kamera: Giulia Arantxa Novelli
Neuer Master-Lehrgang Transport Information Design

An der Fachhochschule St. Pölten (Österreich) findet im WIntersemester zum ersten Mal ein internationaler Lehrgang auf dem Gebiet Traffic & Transport Information Design statt. Der Kurs wurde vom International Institute for Information Design (IIID) entwickelt und wird unter der Schirmherrschaft der Unesco durchgeführt.
Die Ausbildung in Traffic & Transport Information Design umfasst nicht nur die Gestaltung klassischer Informations- und Leitsysteme sondern u.a. auch die Darstellung von Real-time-Information auf mobilen Endgeräten, in Routenplanern und Navigationssystemen, Verkehrsinformationen, Warn- und Rettungssystemen im Katastrophenfall sowie Evaluierungsmethoden und rechtliche Rahmenbedingungen.
Die ersten beiden Semester konzentrieren sich auf die Grundlagen des Informations Designs sowie Multimodaler Information. Das zweite Studienjahr besteht aus den Modulen »Traffic Information« und »Public Transport Information«. Das fünfte Semester dient der Verfassung der Abschlussarbeit (Master Thesis). Das Studium richtet sich nicht nur an BA-Absolventen der Studienrichtungen Design, Visuelle Kommunikation und Grafik Design, sondern auch an bereits Berufstätige aus verwandten Disziplinen, die Expertenwissen erwerben möchten.