✪ Antique Olive (17 Fonts), für 77,– statt 175,– €

Der französische Designer und Schriftentwerfer Roger Excoffon (Choc, Mistral, …), geboren 1910 in Marseille, wurde 1956 Art Director der Air France. Für ein neues Logo und Werbeposter der Fluggesellschaft experimentierte er mit einer sehr breiten und fetten Sans-Serif, die er »Nord« taufte. Seinem Freund Marcel Olive, für dessen Schriftgießerei Excoffon bereits mehrere Schriften entworfen hatte, gefiel die muskulöse Headline-Schrift mit der extremen Mittellänge sofort.
Weil dessen Wettbewerber Deberny & Peignot (mit Univers) und Haas (Helvetica) ziemlich erfolgreich mit ihren Sans-Serifs waren, beschlossen Excoffon und Olive die Nord-Schrift zu einer Familie auszubauen. Elf Schnitte entwickelten sie zwischen 1962 und 1968, einschließlich der Kursiven, und nannten das Ergebnis Antique Olive (Antique ist der französische Ausdruck für Sans-Serif). Die Individualität der Lettern in den verschiedenen Strichstärken (ähnlich Gill) unterschied diese Schrift von den konstruierten Univers und Helvetica.
Nach der großen Begeisterung über das News Gothic-Angebot vor 14 Tagen, kann FontShop mit seinem großzügigen Partner URW++ einen weiteren Klassiker der 100 Besten Schriften aller Zeiten für 7 Tage zum Sonderpreis anbieten. Die gut ausgebaute Antique Olive-Familie (17 OpenType-Schnitte) gibt es in dieser Woche für nur 77,– statt 175,– € (inkl. Nutzungslizenz für 5 Rechner). Hier alle Schnitte ansehen und bestellen …

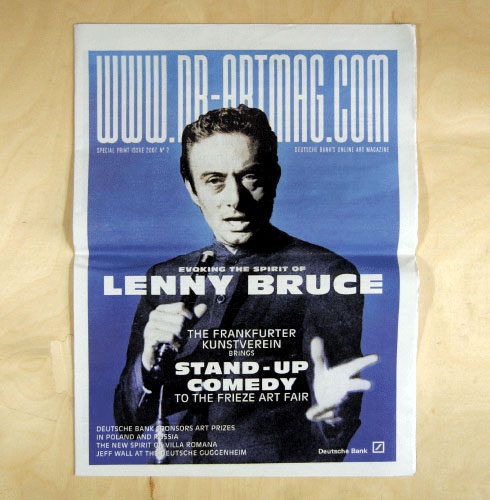
Cover des »Deutsche Bank Art Mag« für die Londoner Kunstmesse, 2007, gesetzt aus Antique Olive; Kerstin Riedel (Artdirektion), Sebastian Irrgang (Layout), Paulina Pysz (Assistenz)
Webfont-Award
 Die US-amerikanische Monotype Imaging Gruppe, zu der auch Linotype gehört, hat den ersten Webfont-Award ausgeschrieben. Der internationale Wettbewerb prämiert Internetseiten, die »Webfonts in herausragender Art und Weise einsetzen«. Unter dem Motto »You won your freedom. Now win the competition« ruft Monotype bis zum 27. Oktober 2010 Grafikdesigner und Agenturen zur Teilnahme auf. Eine Jury ermittelt die Gewinner auf der »Future of Web Design«-Konferenz, die vom 15. bis 17. November in New York stattfindet.
Die US-amerikanische Monotype Imaging Gruppe, zu der auch Linotype gehört, hat den ersten Webfont-Award ausgeschrieben. Der internationale Wettbewerb prämiert Internetseiten, die »Webfonts in herausragender Art und Weise einsetzen«. Unter dem Motto »You won your freedom. Now win the competition« ruft Monotype bis zum 27. Oktober 2010 Grafikdesigner und Agenturen zur Teilnahme auf. Eine Jury ermittelt die Gewinner auf der »Future of Web Design«-Konferenz, die vom 15. bis 17. November in New York stattfindet.
Für den Wettbewerb können Entwürfe eingereicht werden, die mit Webfont-Technologien aller Anbieter erstellt wurden. Auch selbst programmierte Lösungen sind zulässig, solange die Webseiten Schriften verwenden, welche durch die @font-face-CSS-Regel vom Server bereitgestellt werden. Die Gewinner erwarten folgende Preise: Zwei Mal 3000 US-Dollar in bar, ein 32 GB-iPad von Apple sowie eine Multi-User-Lizenz für die Schriftsammlungen Monotype, Linotype und ITC. Darüber hinaus wird ein Jahres-Abonnement des Webfont-Services von fonts.com vergeben. Der Gesamtwert der Preise beläuft sich auf 80.000 US-Dollar.
Großes Zeichnen in Berlin lädt zum Mitmachen ein

Das Festival The Big Draw wird Berlin vom 8. bis 10. Oktober 2010 in ein großes Zeichenlabor verwandeln. In Museen und Galerien, an öffentlichen Plätzen, in Cafés und im Botanischen Garten werden Besucher eingeladen, gemeinsam mit Künstlern und Designern zu zeichnen.
The Big Draw findet nach 2009 zum zweiten Mal statt. Im vergangenen Jahr wurde während der Langen Nacht der Museen gezeichnet. In neun Museen, darunter der Gemäldegalerie am Kulturforum, im Museum für Naturkunde, in der Sammlung Scharf Gerstenberg und im Bode-Museum, konnten die Besucher ihre Kreativität ausleben. Hunderte von Besuchern nutzen die Gelegenheit, nahmen Papier und Stift zur Hand und zeichneten. Dabei wurden sie von Künstlern betreut.
Die Idee des Zeichenfestivals stammt aus England. Bereits seit 11 Jahren initiiert die Campaign for Drawing den beliebten Big Draw. Einen ganzen Monat lang finden landesweit in Gemeindezentren, Schulen, Museen, sogar auf Schlössern und Burgen, Zeichenaktionen statt.
Fontblog nervt!
Die Leser haben das Wort:
Neue FontShop-Anzeige
Wenn man als Unternehmer das Gefühl hat, die Welt nicht mehr erklären zu können, steckt man möglicherweise zu tief im eigenen Sumpf. Das beste Mittel gegen Fachidiotie ist eine gute Werbeagentur. Ein ungetrübter Blick von außen heilt jede Betriebsblindheit. Also haben wir letzte Woche mit unserem langjährigen Partner moniteurs (der Name ist Programm) mal nicht über Produkte, Prospekte und Propaganda geredet, sondern über unsere Position. Am Ende des Gesprächs zeichnete Moniteur Heike Nehl auf, was FontShop im Jahr 2010 ausmacht. Und schwupp, war sie fertig, die neue FontShop-Anzeige. Danke, Moniteurs, wir blicken wieder durch.
Zu vertiefenden Lektüre empfehle ich den 2-teiligen Fontblog-Beitrag Die typografischen Milieus 2010, vom November 2009 (Teil 2: Die Font-Standards 2010).
Meine aktuelle Lieblingsschrift
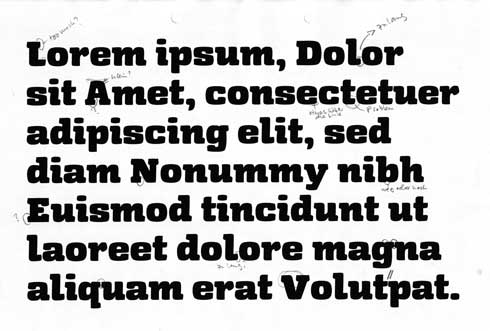
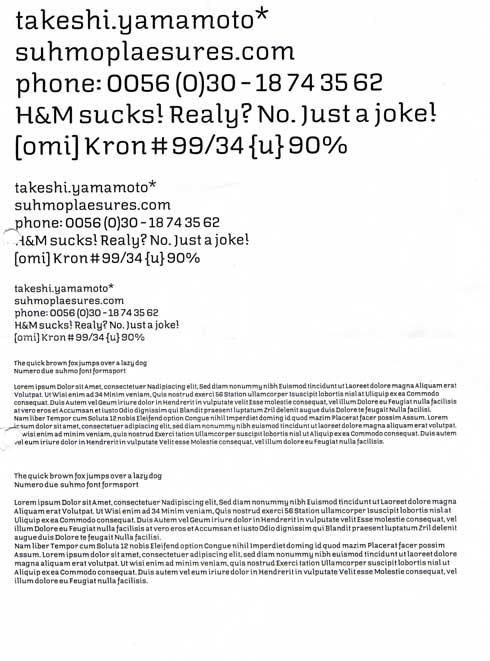
Wer sich an meine PDF-bestückten Beiträge Die 12 häufigsten Satzsünden und die Berliner-Schriftausstellung-Treppe erinnert, wird bemerkt haben, dass ich im Moment mit einer Lieblingsschrift gestalte. Es ist die neue FF Suhmo, entworfen von Alex Rütten. Weil Suhmo alle Charakteristika einer Korrespondenzschrift aufweist, hatte ich sie auch Oliver Reichenstein für (die gestern erschienene) App iA Writer vorgeschlagen, wobei ich heute sagen muss: Nitti Light von Bold Monday ist exakt der richtige Zeichensatz für den spartanischen Writer, FF Suhmo wäre zu verspielt gewesen.
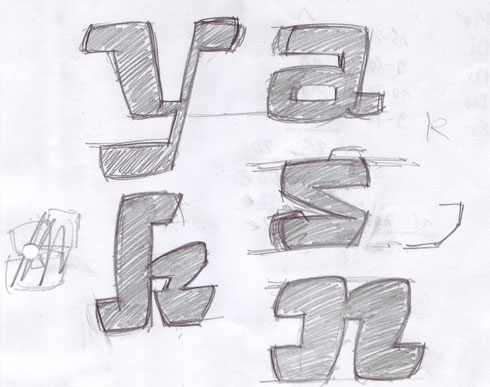
Ich wollte mehr wissen, über FF Suhmo und habe mir letzte Woche ein paar Informationen bei ihrem Schöpfer eingeholt. Die erste Skizze für die Schrift entstand bereits 2004 – im Aufenthaltsraum einer Jugendherberge in Frankfurt am Main. Zu diesem Zeitpunkt ging die Form der Buchstaben noch stark in Richtung Graffiti: Die Zeichen wirkten in der kräftigsten Strichstärke wie aufgepustet. Die Formen waren gleichzeitig noch sehr konstruiert. »Die Proportionen erinnern bisweilen an Eurostyle, obwohl das unbeabsichtigt war. Mit dem ersten Ansatz bin ich leider lange Zeit nicht weitergekommen. Und so habe ich die Papiere erst mal zur Seite gelegt.« erinnert sich Alex Rütten heute.
Zwei Jahre später setzte er für einen Plakatentwurf die »American Typewriter« ein und war überrascht von ihren Qualitäten als Headline-Schrift. Als kurz darauf Sony-Ericsson die gleiche Schrift für seine Handy-Reklame entdeckte, kam er erstmals auf die Idee, seine Suhmo in diese Richtung weiter zu entwickeln. Und so kramte Alex Rütten die Skizzen aus der Jugendherberge wieder aus, um sie nach und nach mit dem Typewriter-Design zu mixen. »Ich fand dass Ergebnis brauchbar. Die Zeichen wurden organischer, die x-Höhe größer und die Slab-Serifen brachten Klarheit und Ruhe im Textfluss.« so sein Urteil in der Rückschau.
»Zu jener Zeit begann ich mich sehr für alte Neon-Reklame Schrift in Berlin zu Interessieren.« fährt Rütten fort. Besonders an italienischen Restaurants aus den 60er und 70er Jahren fand er bemerkenswerte Schriftzüge, die häufig durch ihre skurrilen Schlaufen auffielen. Dieses Element nahm er schließlich mit in das Konzept von Suhmo auf. Vor allem in den Italic-Schnitten finden sich heute einige solcher Details wieder.
Abschließend hatte ich noch einige Fragen an Alex Rütten, die er mir in einem kurzen Gespräch beantwortete:
Fontblog: Wie würdest du einem Laien den Charakter von FF Suhmo beschreiben?.
Rütten: Ihr Charakter ist aus meiner Sicht verspielt, aber gleichzeitig funktional. Alle Details sind so dosiert, dass sie in kleineren Textgrößen nicht zu sehr aus dem Textbild rausstechen oder den Lesefluss stören. Ansonsten ist Suhmo freundlich, etwas launisch, in den Italics hat sie etwas Botanisches.
Wie hat sich das Aussehen der Schrift während des Designprozesses verändert?
Im Designprozess hat sich vor allem durch das unermüdliche Feedback von Christoph Koeberlin bei FSI einiges getan. Viele Details, die zu unpraktikabel oder zu eigensinnig waren, sind weggefallen. Zum Beispiel hatte das Q eine extravagante Schlaufe, oder das J unten noch eine Serife, die der Grundlinie gefährlich nah kam. Eine andere Änderung war das Herausarbeiten des Wechselstrichs, da am Anfang die Horizontale noch zu stark war, so dass sie optisch zu dick wirkten. Auch die Verjüngung in den Übergängen war zu gering. Die Lesbarkeit und die Proportionen der Zeichen zueinander wurden mit der Zeit immer besser. Einige Großbuchstaben waren noch zu schmal, andere Zeichen liefen zu breit.
Hattest Du schon früh das Modell einer Korrespondenzschrift im Kopf?
Den Ausdruck Korrespondenzschrift höre ich jetzt von Dir zum ersten Mal, von daher kann ich die Frage verneinen. Wenn ich das jetzt richtig nachgeschaut habe, versteht man unter einer Korrespondenzschrift eine Schrift für den Briefverkehr, also eine Ergänzung zur Hausschrift, oder? Wird da nicht meistens Arial genommen?
OK, wieder etwas gelernt: So tickt die neue Generation von Schriftentwerfer. Welcher Buchstabe ist dein Liebling?
Vor allem mag ich das e, mit dem Unterbiss. Und mit der Form des a bin ich ebenfalls sehr zufrieden. Mein Liebling ist vielleicht das g mit diesem hochgeklappten Ohr, das wie eine Baseballcap aussieht. Für mich haben diese Zeichen einen eigenen Charakter. Wenn ich mir die Schrift jetzt anschaue, fallen mir besonders die Ligaturen noch angenehm auf.
Vielen Dank für das Gespräch und die tolle Schrift, Alex.

Kurz und (links)bündig: immer auf Twitter
Wer Fontblog auf Twitter verfolgt weiß seit 10 Minuten, dass die Financial Times Deutschland am Montag in neuem Gewand erscheint. Außerdem habe ich heute noch mitgeteilt, dass das Jahrbuch der Werbung jetzt komplett und kostenlos online zu lesen ist, der Red-dot-Award nichts mehr wert ist, dass ich heute Abend auf dem Berliner Typo-Stammtisch anzutreffen bin, Scholz & Friends mit 1000 Mitarbeitern auf Google Apps umsteigt und dass es zur Ausstellung Welt aus Schrift eine Facebook-Fan-Seite mit vielen Abbildungen und Vortragstipps gibt. Ich musste es mal wieder sagen: Schnell und schmutzig = Twitter, lang und tiefsinnig = Blog.
Das Buch ist tot, es lebe das Lesikon
 Am 11. November 2004 hatte ich mein Wikipedia-Schlüsselerlebnis. Warum weiß ich das so genau? Es war der Todestag von Jassir Arafat, dem damaligen Präsidenten der palästinensischen Autonomiegebiete. Am gleichen Tag feierte das »ZEIT-Lexikon in 20 Bänden« Premiere. Den ersten Band (A-Bar) gab es kostenlos zusammen mit der Wochenzeitung, die Folgebände erschienen dann wöchentlich zum Preis von 9,00 €, glaube ich. Ich spielte mit dem Gedanken, mir zum ersten und letzten Mal ein mehrbändiges Lexikon anzuschaffen.
Am 11. November 2004 hatte ich mein Wikipedia-Schlüsselerlebnis. Warum weiß ich das so genau? Es war der Todestag von Jassir Arafat, dem damaligen Präsidenten der palästinensischen Autonomiegebiete. Am gleichen Tag feierte das »ZEIT-Lexikon in 20 Bänden« Premiere. Den ersten Band (A-Bar) gab es kostenlos zusammen mit der Wochenzeitung, die Folgebände erschienen dann wöchentlich zum Preis von 9,00 €, glaube ich. Ich spielte mit dem Gedanken, mir zum ersten und letzten Mal ein mehrbändiges Lexikon anzuschaffen.
 Doch Band 1 der ZEIT-Edition war am selben Tag veraltet, an dem er erschien: Arafat verstarb um 3:30 Uhr in der Früh in Paris, sein Leichnam sollte noch am selben Tag nach Kairo geflogen werden, wo 24 Stunden später die Trauerfeier stattfinden sollte. Im ZEIT-Lexikon lebte der Friedensnobelpreisträger weiter. Ich rief Wikipedia auf, suchte nach Arafat und stellte fest, dass nicht nur sein Todestag bereits eingetragen war, sondern die gesamte Krankengeschichte der zurückliegenden 14 Tage.
Doch Band 1 der ZEIT-Edition war am selben Tag veraltet, an dem er erschien: Arafat verstarb um 3:30 Uhr in der Früh in Paris, sein Leichnam sollte noch am selben Tag nach Kairo geflogen werden, wo 24 Stunden später die Trauerfeier stattfinden sollte. Im ZEIT-Lexikon lebte der Friedensnobelpreisträger weiter. Ich rief Wikipedia auf, suchte nach Arafat und stellte fest, dass nicht nur sein Todestag bereits eingetragen war, sondern die gesamte Krankengeschichte der zurückliegenden 14 Tage.
Beim Stöbern in Wikipedia fiel mir auf, dass es zu einem Thema, das mich gerade sehr beschäftigte, noch keinen Eintrag gab: Eurozeichen. Ich wurde freundlich von einem automatischen Redaktionssystem aufgefordert, einen Beitrag zu schreiben, weil es zu diesem Begriff noch keinen gäbe. Das ließ ich mir nicht zweimal sagen. Ich hatte einen Vortrag über das neue Schriftzeichen für die ATypI-Konferenz in der Schublade – Text plus Abbildungen –, den ich nur kürzen musste.
 Wenige Stunden später waren bereits einige Wikipedia-Aktivisten am Werk, prüften meinen Artikel auf Herz und Nieren, diskutierten und formatierten ihn schließlich nach den Wiki-Richtlinien. Noch heute ist er hier zu finden, inzwischen vielfach aktualisiert, bedeutend kürzer, weniger typografisch, eher technisch ausgerichtet; eine Abbildung von mir hat immerhin überlebt. Eine zweiten Wikipedia-Beitrag habe ich nie mehr geschrieben. Zwei Dinge hatte ich an diesem Tag gelernt: Das gedruckte Lexikon ist tot und Wikipedia wird es besser ersetzen, als man sich das im Moment vorstellen konnte.
Wenige Stunden später waren bereits einige Wikipedia-Aktivisten am Werk, prüften meinen Artikel auf Herz und Nieren, diskutierten und formatierten ihn schließlich nach den Wiki-Richtlinien. Noch heute ist er hier zu finden, inzwischen vielfach aktualisiert, bedeutend kürzer, weniger typografisch, eher technisch ausgerichtet; eine Abbildung von mir hat immerhin überlebt. Eine zweiten Wikipedia-Beitrag habe ich nie mehr geschrieben. Zwei Dinge hatte ich an diesem Tag gelernt: Das gedruckte Lexikon ist tot und Wikipedia wird es besser ersetzen, als man sich das im Moment vorstellen konnte.
 Ich bekunde hier offen, dass ich das Aussterben von Wörterbüchern, Lexika, Telefonbüchern, eitlen Jahrbüchern, Coffee-Table-Books, Atlanten und all diese schnell veraltenden Nachschlage- und Schaumschlägerwerke zutiefst begrüße. Ja, die Entwicklung geht mir gar nicht schnell genug: Spätestens wenn im Herbst wieder die Paletten mit den Gelben Seiten in den Supermärkten stehen ärgere ich mich wieder über diesen Unfug. Was wir stattdessen brauchen sind: liebevoll geschriebene und ebenso liebevoll hergestellte Unterhaltungsbücher, sowie Sachbücher, die uns durch die unendliche (digitale) Welt der Informationen lotsen. Und damit sind wir beim Lesikon.
Ich bekunde hier offen, dass ich das Aussterben von Wörterbüchern, Lexika, Telefonbüchern, eitlen Jahrbüchern, Coffee-Table-Books, Atlanten und all diese schnell veraltenden Nachschlage- und Schaumschlägerwerke zutiefst begrüße. Ja, die Entwicklung geht mir gar nicht schnell genug: Spätestens wenn im Herbst wieder die Paletten mit den Gelben Seiten in den Supermärkten stehen ärgere ich mich wieder über diesen Unfug. Was wir stattdessen brauchen sind: liebevoll geschriebene und ebenso liebevoll hergestellte Unterhaltungsbücher, sowie Sachbücher, die uns durch die unendliche (digitale) Welt der Informationen lotsen. Und damit sind wir beim Lesikon.
Was soll das sein. Das Lesikon ist eine Erfindung von Juli Gudehus. Vor fast 9 Jahren, im Februar 2002, wurde ich erstmals mit dieser Idee konfrontiert. Juli schrieb mir einen Brief, in dem sie mir versprach, dass ich mich unsterblich machen könne, wenn ich zu den Begriffen Informationsdesigner, nichtssagend, Handmarke, Erfahrung und visuelle Früherziehung einen persönlich Text, aber im lexikalischen Stil verfassen würde. Ich antwortete noch am selben Tag und lieferte die fünf Texte ab, ohne zu wissen, was damit passieren soll. Dann hörte ich jahrelang nichts mehr dazu.
Vor einigen Monaten dann weihte mich Juli Gudehus in das Projekt ein, dass jetzt unter dem Namen Das Lesikon der visuellen Kommunikation beim Verlag Hermann Schmidt in Mainz erscheint. Ich habe es selbst noch nicht in Händen gehalten und kann auch nur das zitieren, was der Verlag seit gestern dazu veröffentlicht hat: »9704 Begriffe der visuellen Kommunikation hat Juli Gudehus zusammen getragen, mit Unterstützung von 3513 ›Co-Autoren‹ definiert, kommentiert, mit Meinungen und Erfahrungen garniert und geordnet. Nicht von A bis Z, sondern von Avantgarde bis After Image, nicht streng logisch, sondern kreativ-assoziativ webt sie daraus eine unendliche Geschichte. Widersprüche werden zum Denkanstoß. Ein literarisches Labyrinth, in dem Sie surfen und sich treiben lassen, sich verlieren und Vertrautes wieder finden. Eine Odyssee, die genau so viele Fragen aufwirft, wie sie beantwortet.« (Aha, ich bin also einer von 3513 Co-Autoren … mächtig, mächtig.)
 Wenn das 3000-seitige Lesikon so geworden ist, wie ich es mir in den zurückliegenden Wochen ausgemalt habe – nach vielen Telefonaten mit der Autorin und der Verlegerin – dann wird es eine Sensation. Dann wird man das Buch in 20 oder 30 Jahren als Übergangslektüre einordnen, eine Brückenbuchspezies zwischen dem aussterbenden Lexikon und dem nahenden E-Book. Dann ist das Lesikon exakt der Wissenslotse, den wir jetzt brauchen, in einer Zeit, in der praktische alle Informationen frei zugänglich sind, aber selbst intellektuelle Größen wie Frank Schirrmacher vor dieser Flut kapitulieren.
Wenn das 3000-seitige Lesikon so geworden ist, wie ich es mir in den zurückliegenden Wochen ausgemalt habe – nach vielen Telefonaten mit der Autorin und der Verlegerin – dann wird es eine Sensation. Dann wird man das Buch in 20 oder 30 Jahren als Übergangslektüre einordnen, eine Brückenbuchspezies zwischen dem aussterbenden Lexikon und dem nahenden E-Book. Dann ist das Lesikon exakt der Wissenslotse, den wir jetzt brauchen, in einer Zeit, in der praktische alle Informationen frei zugänglich sind, aber selbst intellektuelle Größen wie Frank Schirrmacher vor dieser Flut kapitulieren.
Ich gehe jede Wette ein, dass es bald Lesika für die Politik, die Wirtschaft, die Popmusik, Mode, Sport und Autos geben wird – die uns an die Hand nehmen, damit wir unseren ganz eigenen, persönlichen Pfad durch den Dschungel des Fachwissens finden können … ohne nervös zu werden, ohne zu kapitulieren, ohne aufgeben zu müssen. Ich freue mich auf die erste Begegnung mit dem neusten Werk von Juli Gudehus. Danke schon mal im voraus dafür Juli, dass du uns Designern mit dieser Premiere sowohl einen taktischen Vorsprung als auch ein Vorbildmedium geschaffen hast.
Selbstverständlich wird es das Lesikon nach der Buchmesse auch auf www.fontblog.de geben. Und wie damals beim wunderbaren »Fraktur Mon Amour«, das die Autorin Judith Schalansky signierte, werden auch die ersten 100 Exemplare des Lesikon unser Haus mit Signatur und persönlicher Widmung verlassen (vgl.: … das ist Typo-Sex, was Du hier machst, Fontblog im März 2006).
Abbildungen: Wikimedia Foundation, Inc., World Economic Forum, swiss-image.ch (Foto: Remy Steinegger), Verlag Hermann Schmidt, FontShop (Foto: Marc Eckardt)